【Photoshop】文字の選択範囲を作る方法【新人デザイナー向け】
Creative21
NexOut

Photoshopでテキストをバラバラに扱いたい。
それぞれ個別に文字の大きさや角度を変更したい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

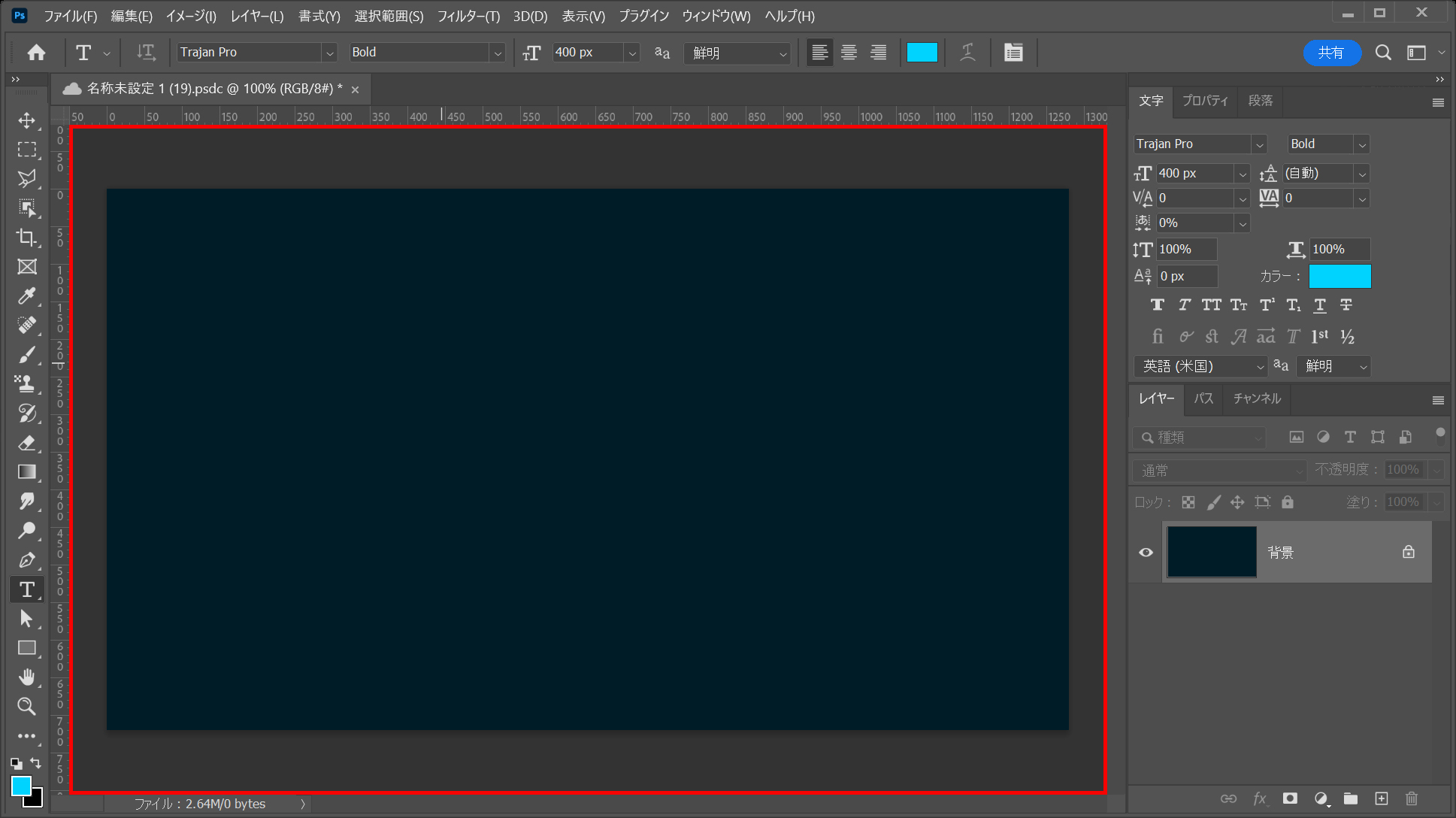
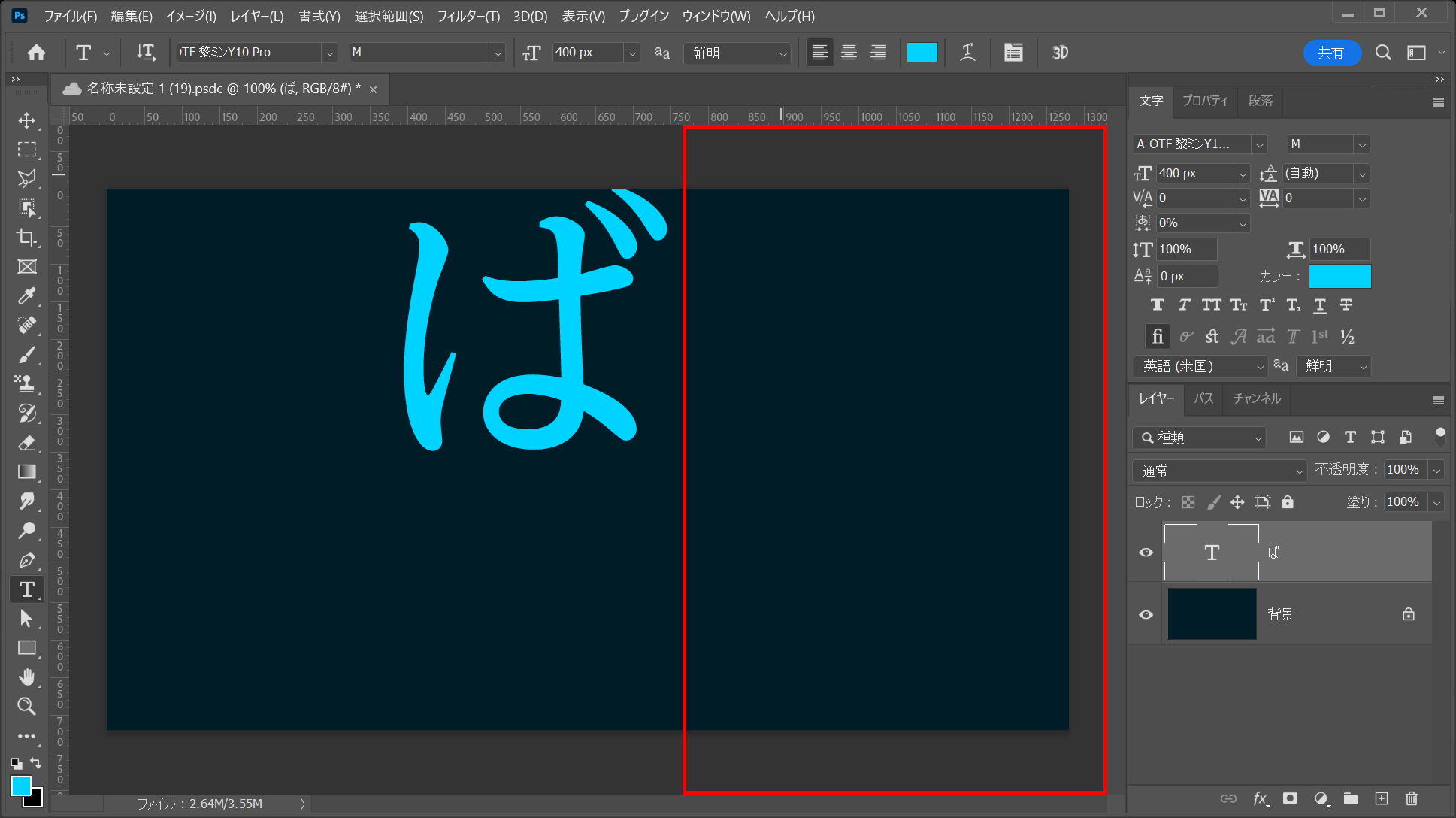
今回はこんな感じのドキュメントを例に進めていくよ!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
流れはこんな感じ、順番に見て行こう!

ツールバーから「横書き文字ツール」を選択!

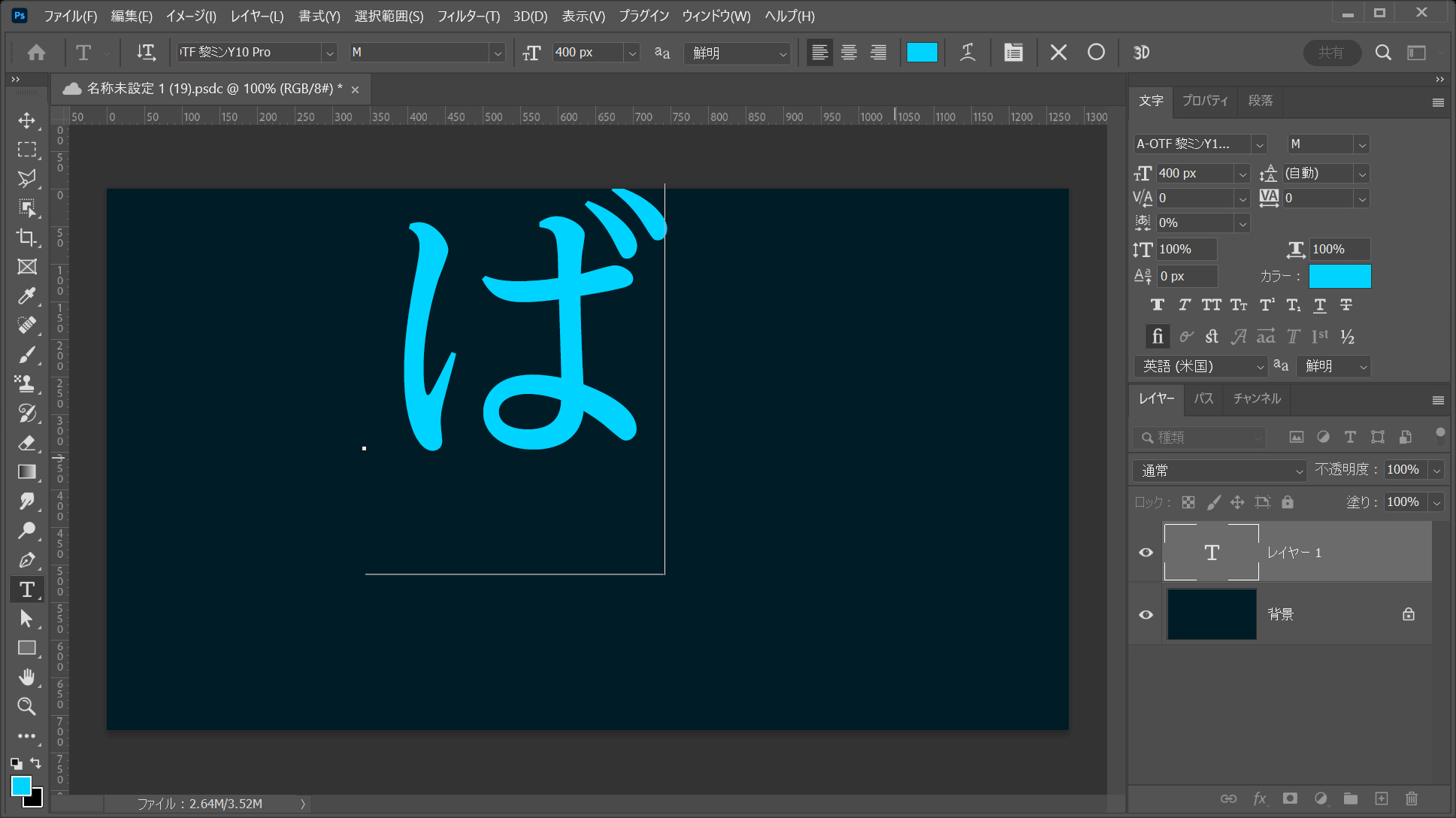
ワークスペース上でクリック!

今回は個別に文字を扱いたいので、文字を入力後OS毎の下記のコマンドを押しながらEnter!

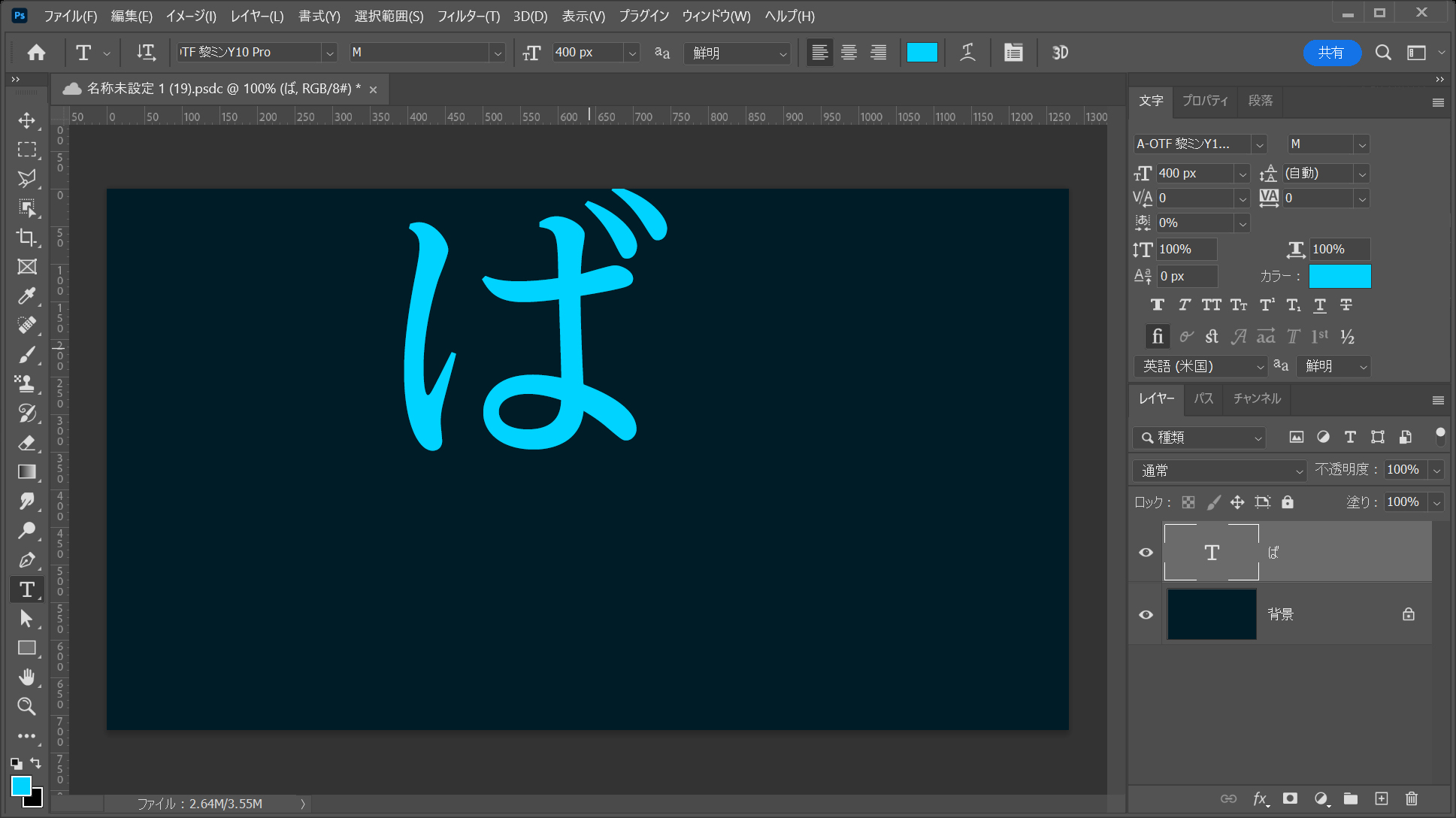
こんな感じになったね!

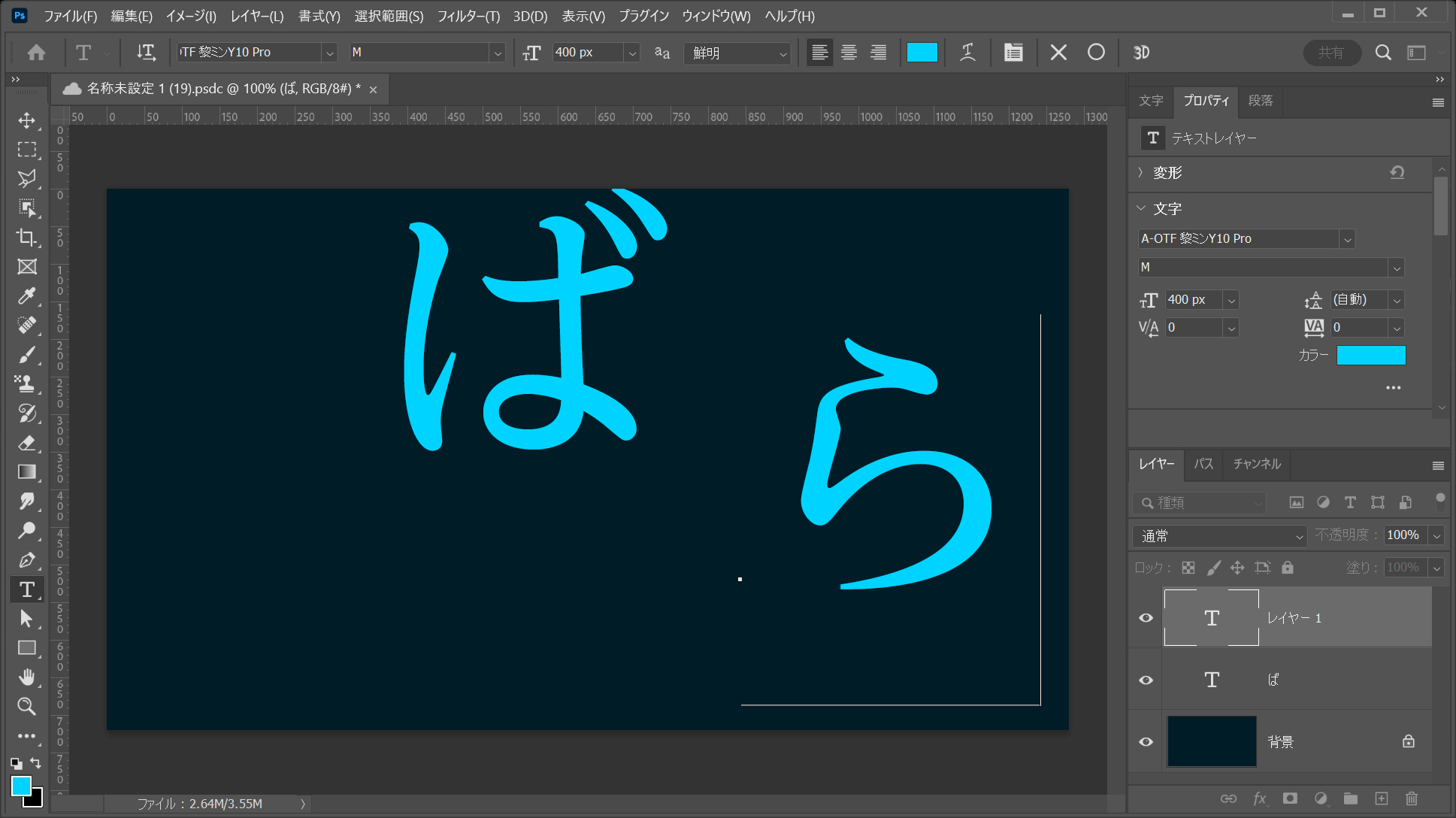
先ほど入力した文字と被らない様に、別の位置でクリック!

文字を入力後OS毎の下記のコマンドを押しながらEnter!

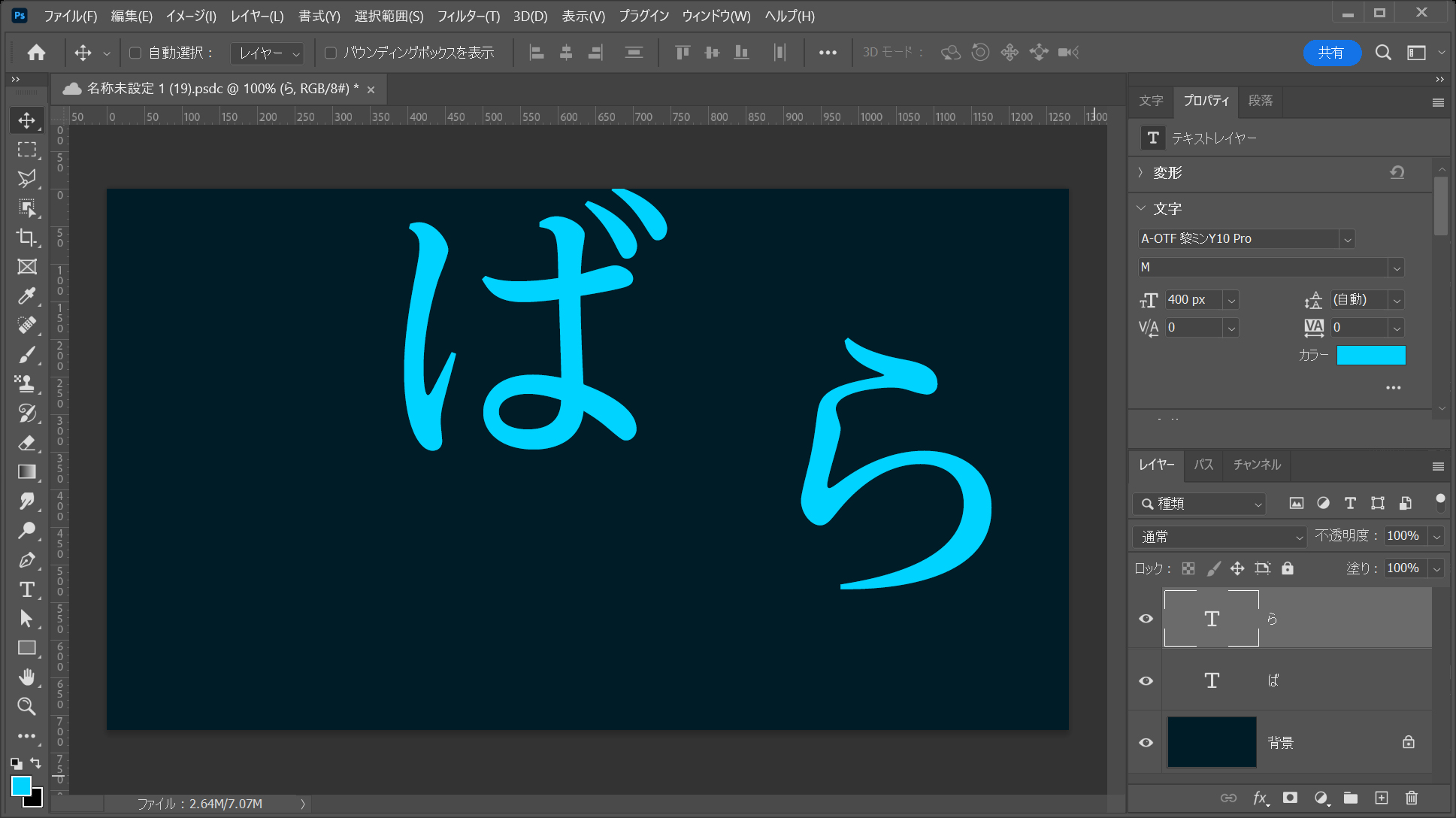
こんな感じになったね!

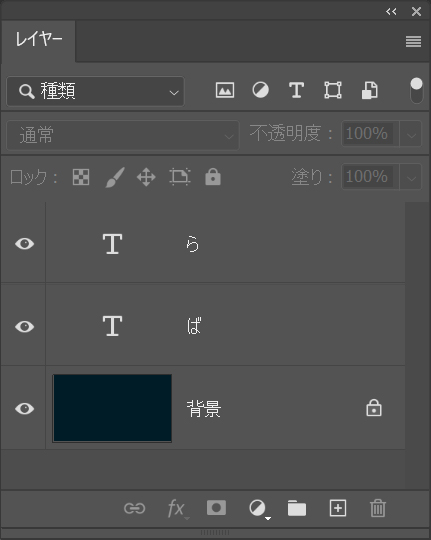
レイヤーを確認してみると、それぞれ個別のレイヤーになっているのが確認できるね!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」から「レイヤー」を選択!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます