【Photoshop】文字を回転する方法【新人デザイナー向け】

Photoshopで文字を回転するにはどうしたらいいんだろう?
どこで文字を回転したらいいのか分からない…。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopで文字を回転する方法
- 知らないと損するPhotoshopショートカット表
Photoshopで文字を回転する方法

- 用意された角度で回転
- 角度を入力して回転
- 手動で回転
Photoshopで文字を回転する方法はこんな感じ。
用意された角度で回転


今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- 回転したい文字を選択する
- 回転したい角度を選択する
用意された角度で回転する流れはこんな感じ。
順番に見て行こう!
回転したい文字を選択する

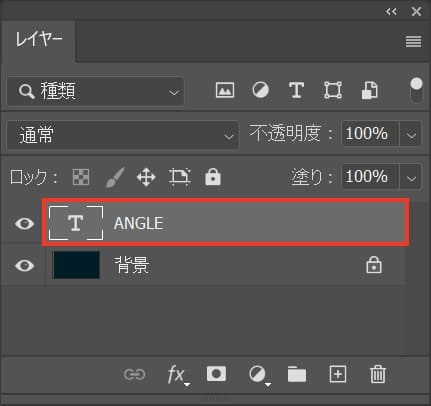
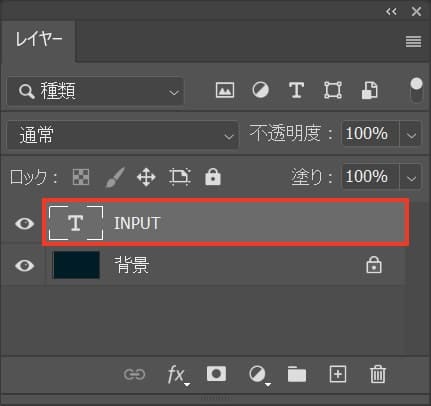
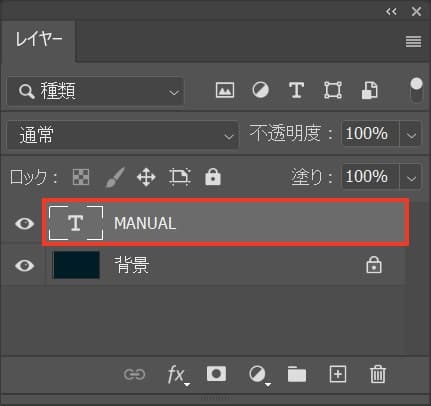
レイヤーから回転したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
回転したい角度を選択する

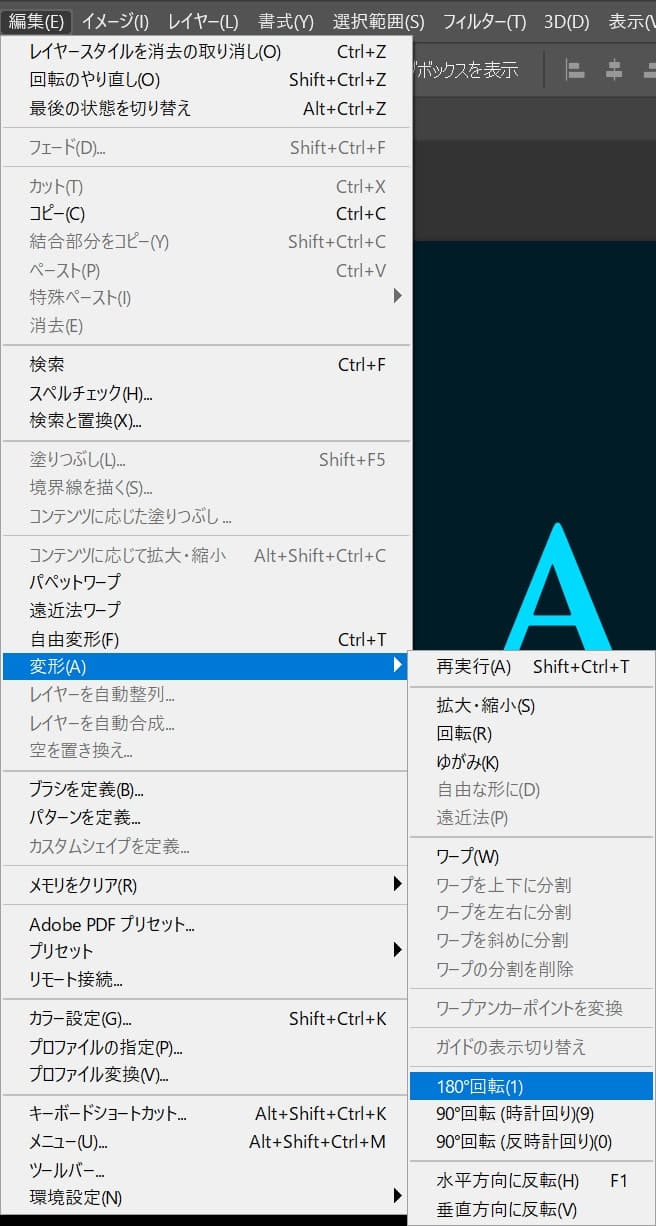
メニューバーの「編集」→「変形」→「180°回転」を選択!

文字が回転できたね!
角度を入力して回転


今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- 回転したい文字を選択する
- 自由変形を選択する
- 回転したい角度を入力する
角度を入力して回転する流れはこんな感じ。
順番に見て行こう!
回転したい文字を選択する

レイヤーから回転したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
自由変形を選択する

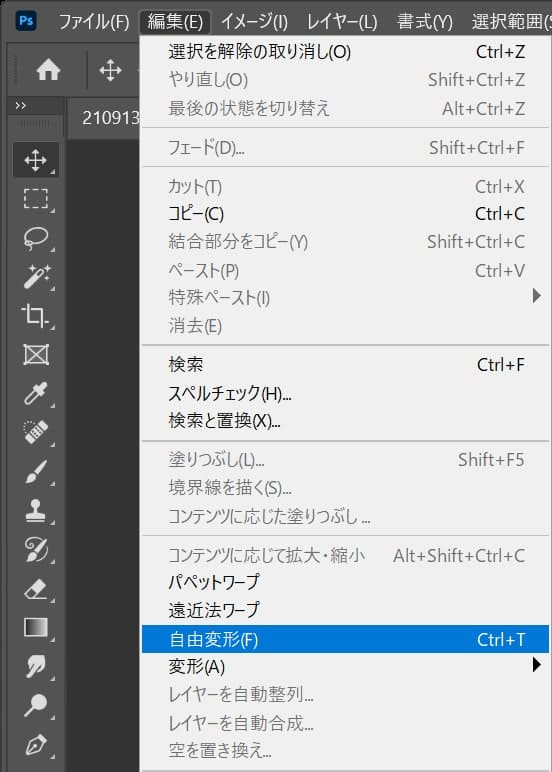
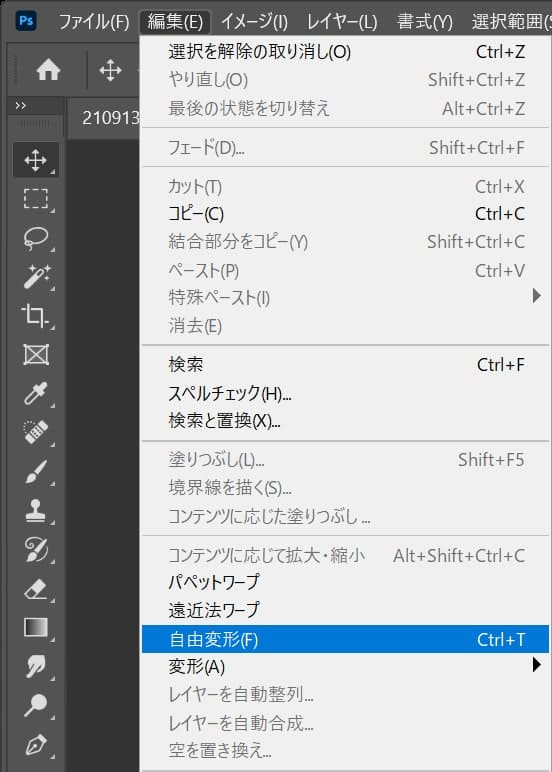
メニューバーの「編集」から「自由変形」を選択!
自由変形のショートカット
- Mac=Command+T
- Windows=Ctrl+T
自由変形のショートカットはこんな感じ。
回転したい角度を入力する

オプションバーの角度を選択!

ここでは「30」と入力!

角度が変わったね!
Enterを押して自由変形を終了!
自由変形終了のショートカット
- Enter
自由変形終了のショートカットはこんな感じ。

これで回転完了!
手動で回転


今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- 回転したい文字を選択する
- 自由変形を選択する
- 手動で回転する
角度を入力して回転する流れはこんな感じ。
順番に見て行こう!
回転したい文字を選択する

レイヤーから回転したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
自由変形を選択する

メニューバーの「編集」から「自由変形」を選択!
自由変形のショートカット
- Mac=Command+T
- Windows=Ctrl+T
自由変形のショートカットはこんな感じ。
手動で回転する

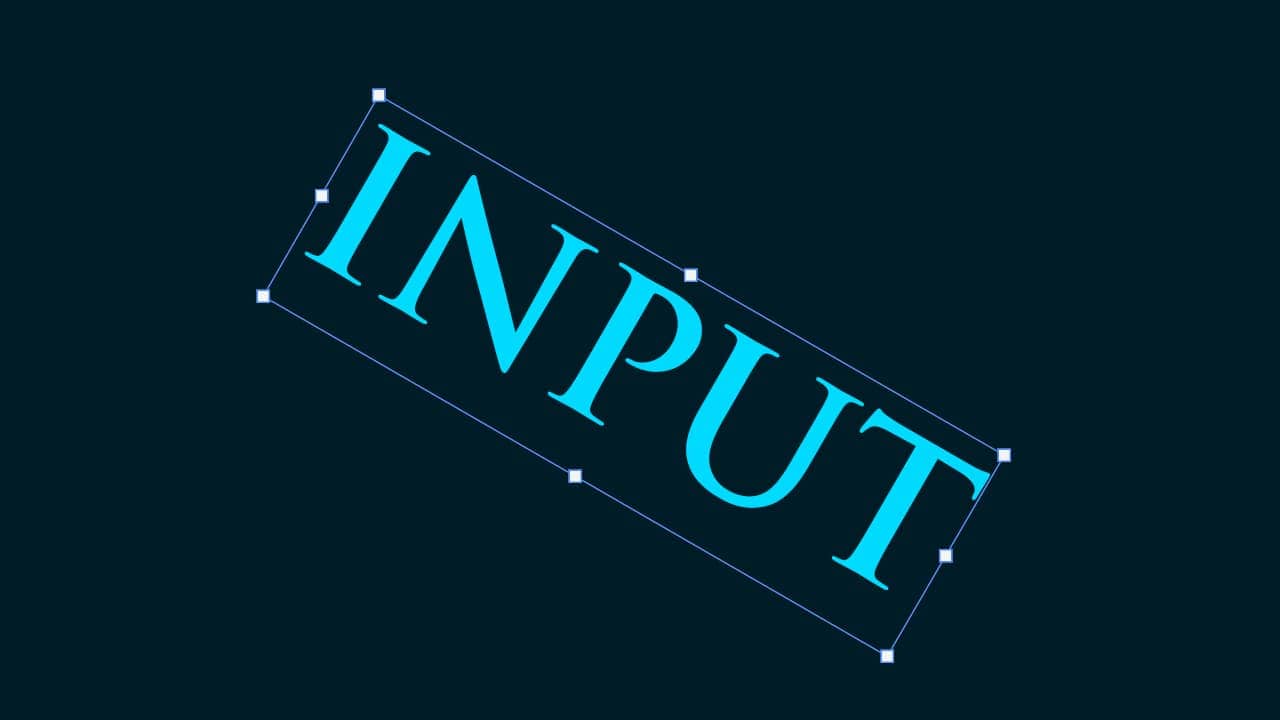
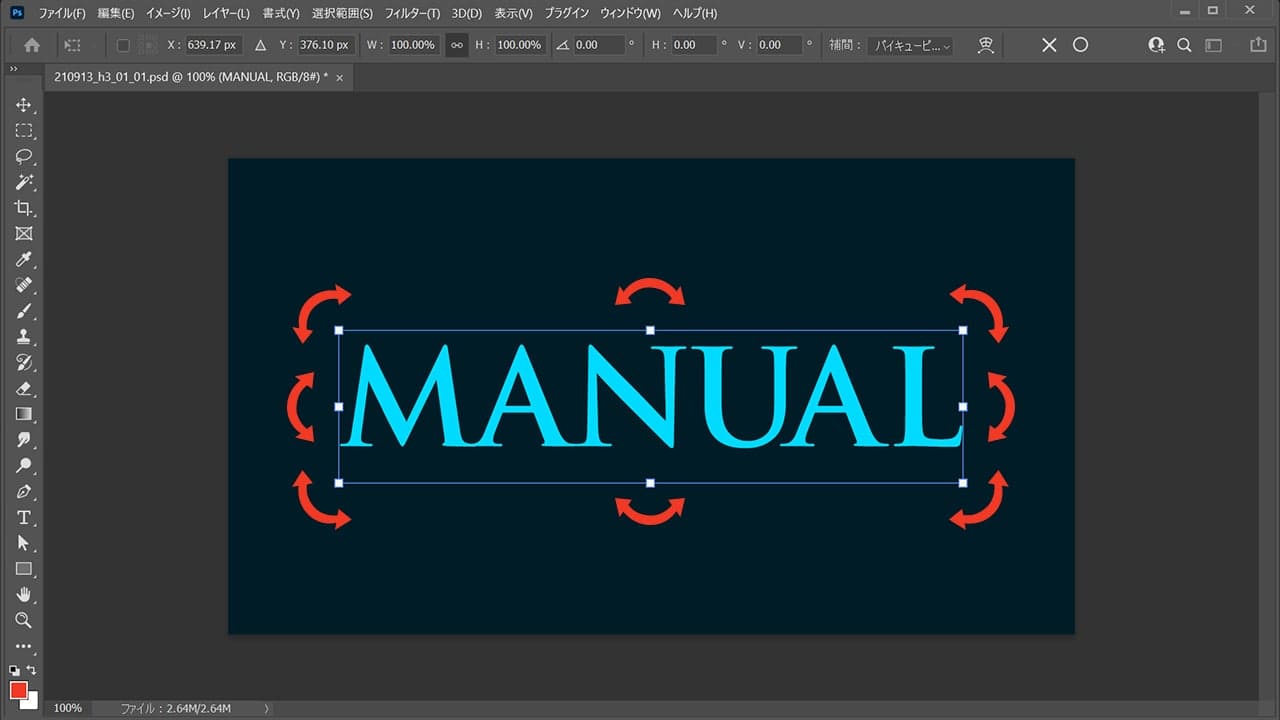
カーソルを文字の外側に持っていくと、マークが変わるのでその位置で好きな方向に回転!

今回はこんな感じでOKとするよ、好きな角度が決まったら、その位置でEnter!
変更確定のショートカット
- Enter

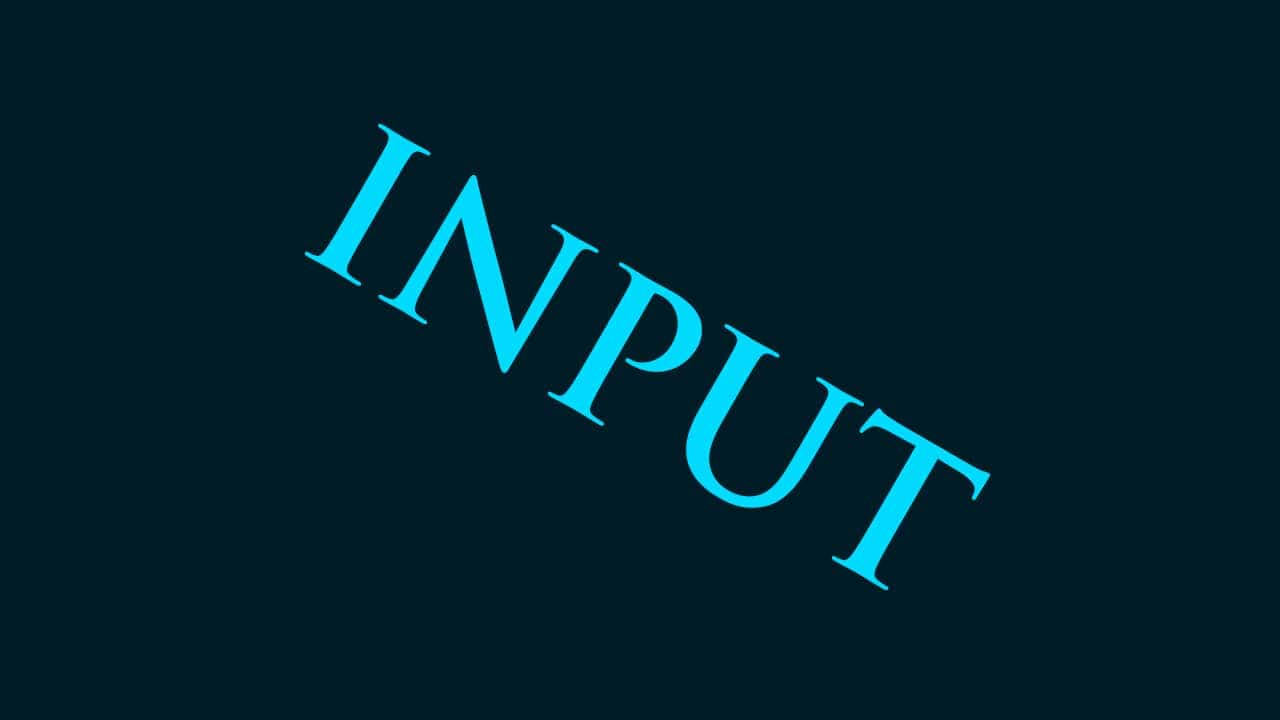
これで回転完了!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます