【Photoshop】色調補正をクリッピングマスクする方法【新人デザイナー向け】

Photoshopの色調補正をクリッピングマスクしたい。
そもそも色調補正にクリッピングマスクってできるのかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 色調補正をクリッピングマスクする方法

色調補正をクリッピングマスクする方法
- ドキュメントを作成する
- 画像を配置する
- 新規調整レイヤーを追加する
- クリッピングマスクする
Photoshopで色調補正をクリッピングマスクする流れはこんな感じ。
順番に見て行こう!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
画像を配置する
続いて、画像を配置するよ!

メニューバーの「ファイル」→「埋め込みを配置」を選択!

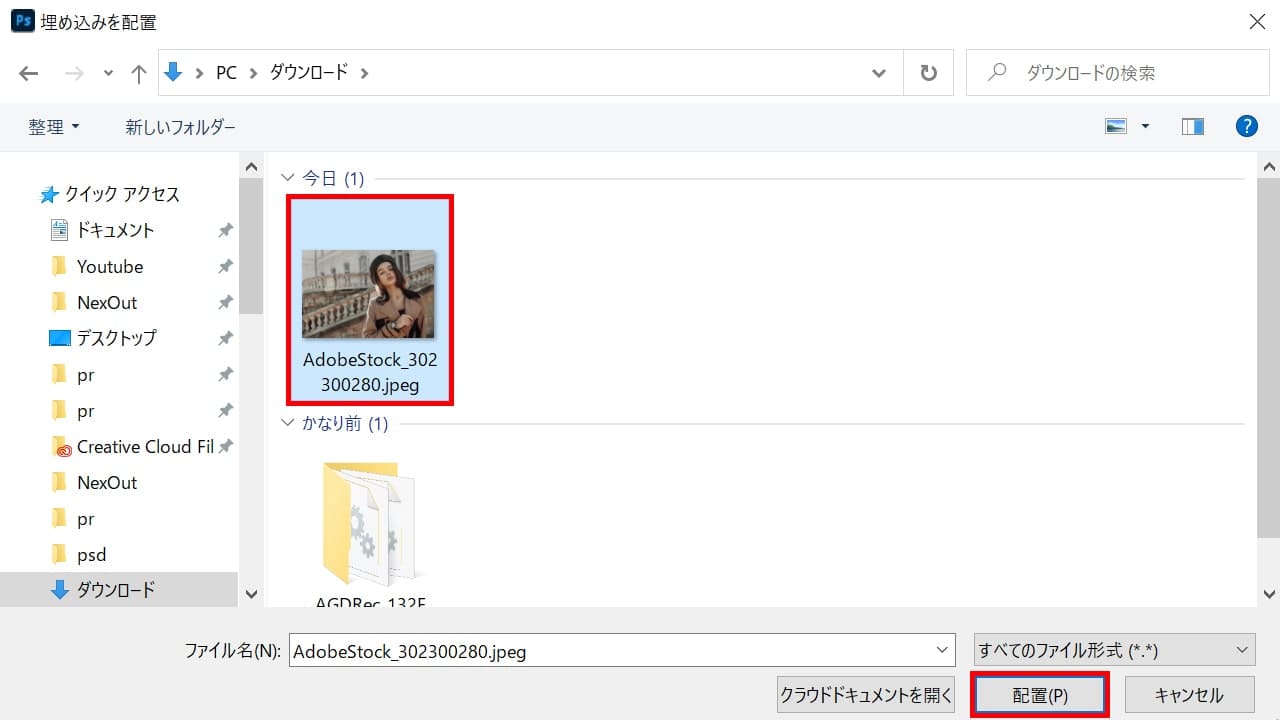
今回配置したい写真を選択して、配置を選択!

ドキュメントに画像が配置されるので、Enterで確定!

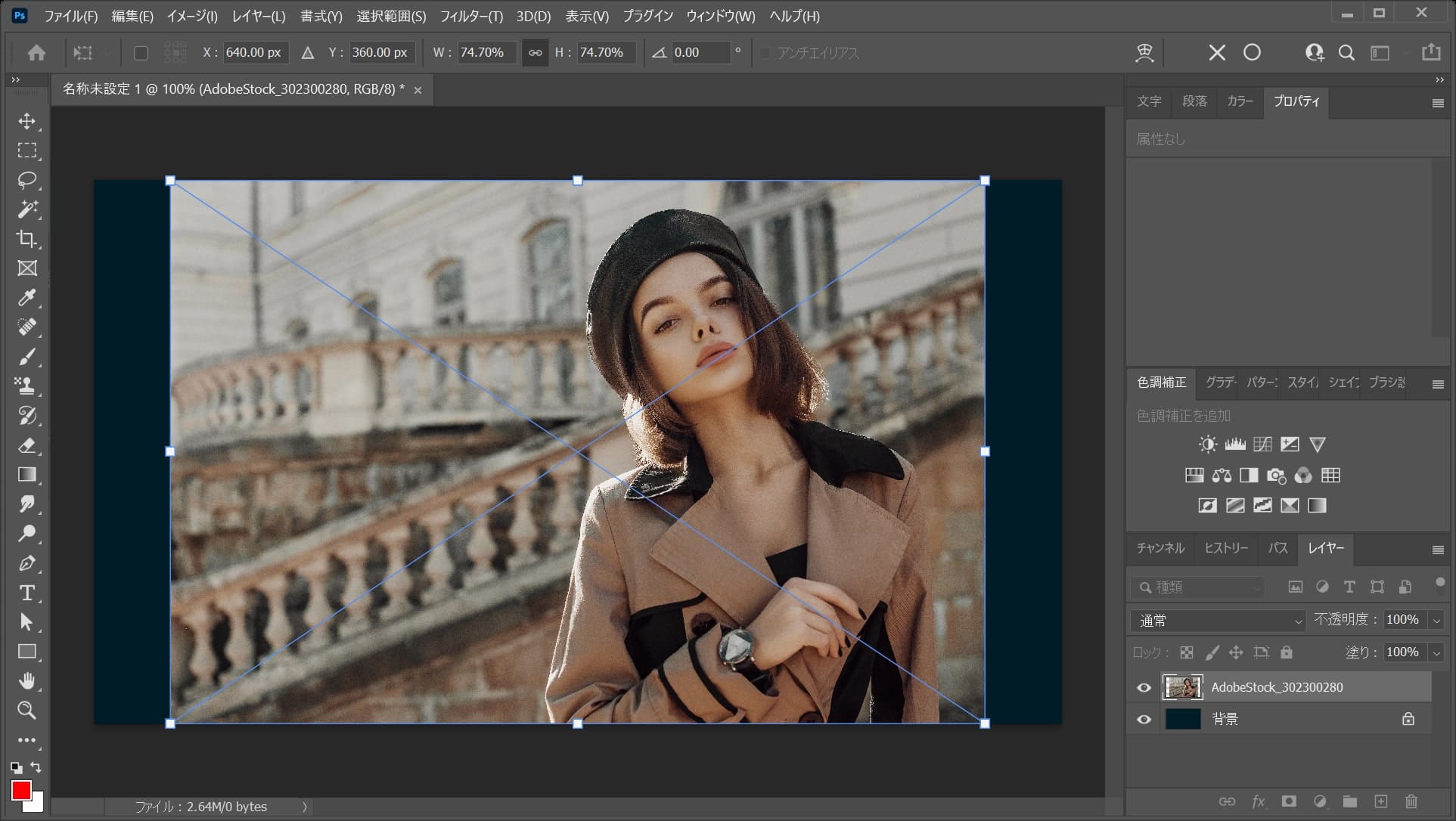
画像が配置されたね!
サイズを調整する
このままだと、ドキュメントのサイズに合っていないので、画像で画面全体を覆うように画像の大きさを調整するよ!

まずは、配置した画像のレイヤーを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

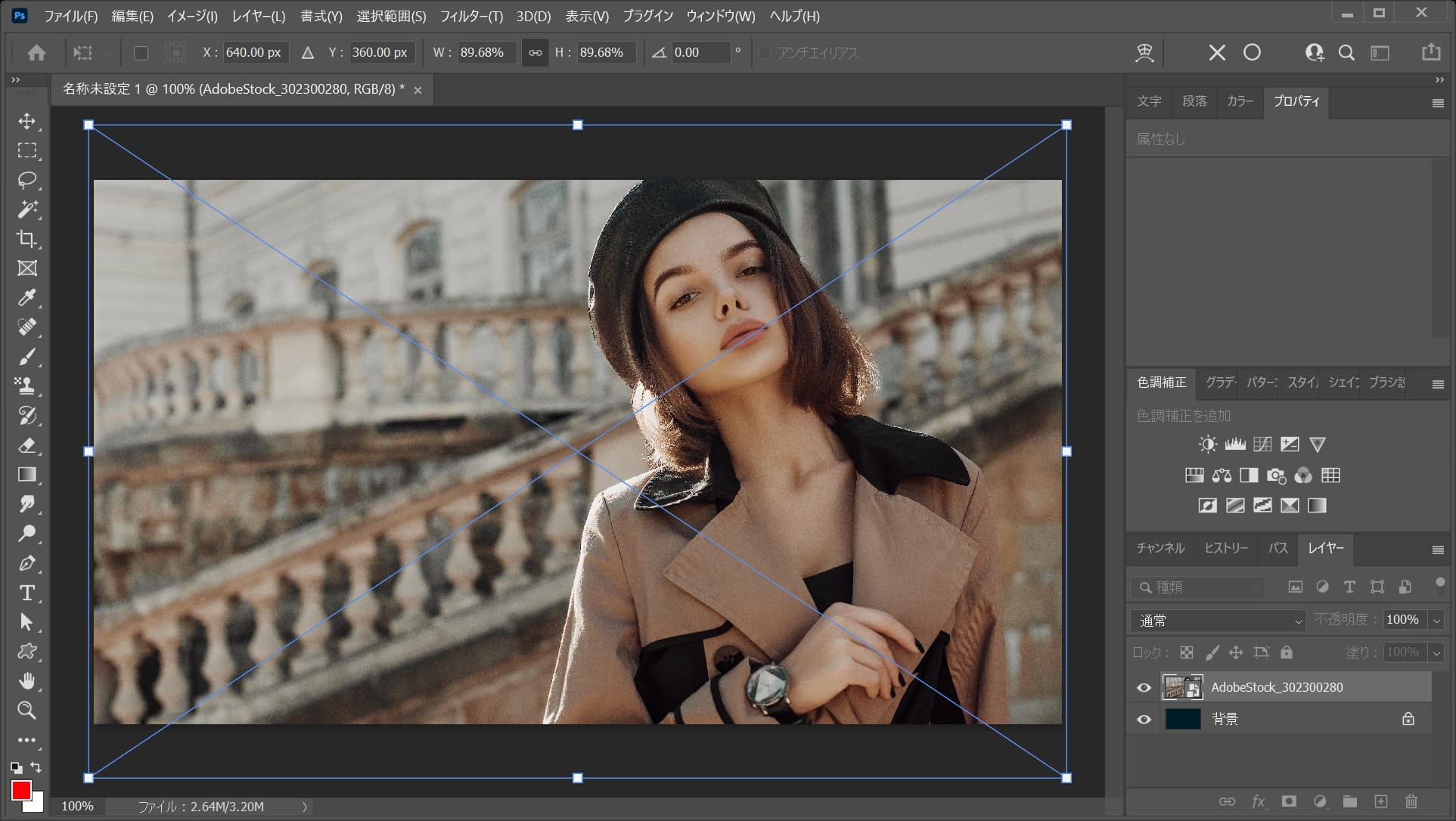
続いてメニューバーの「編集」→「自由変形」を選択!

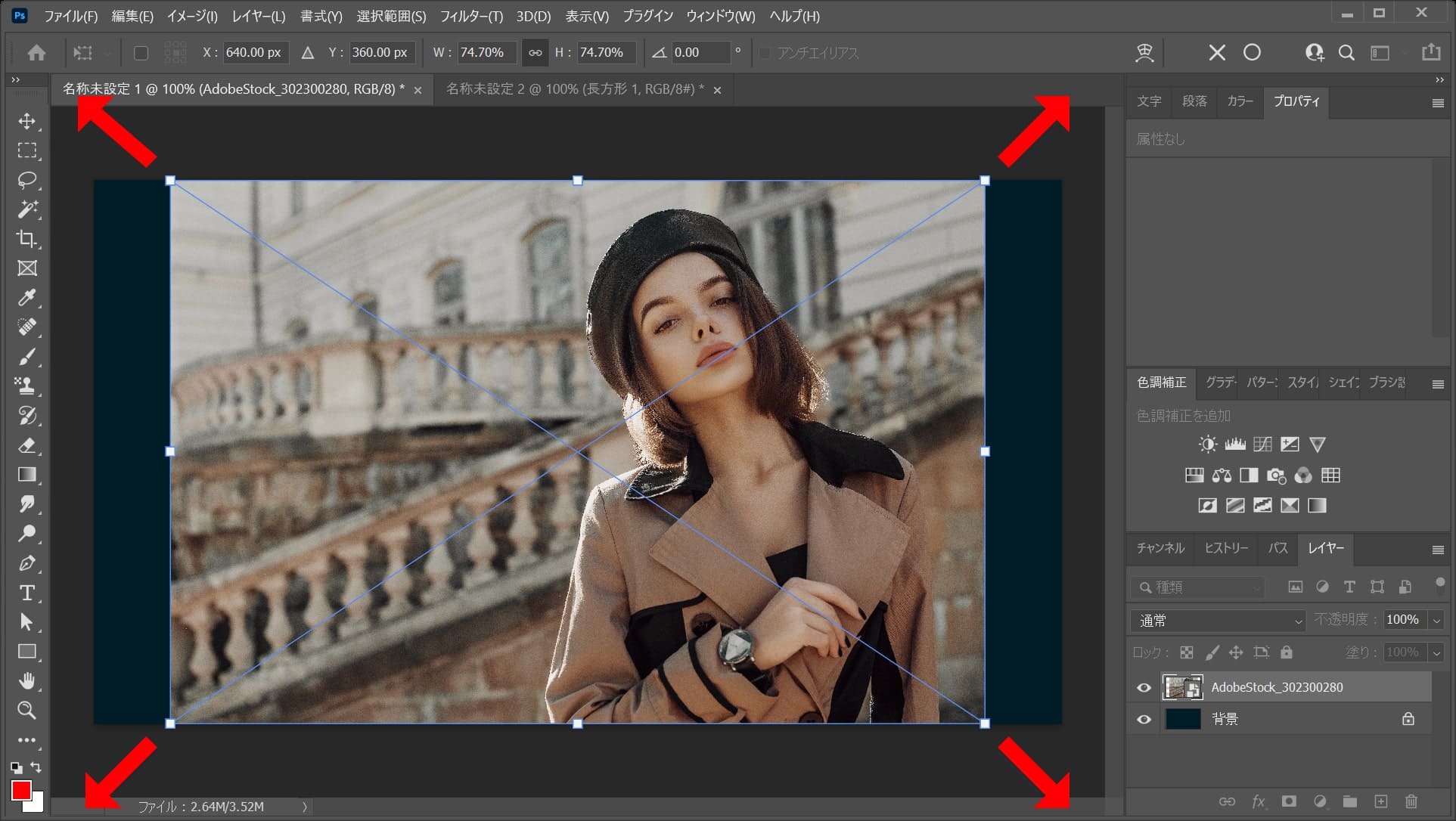
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!
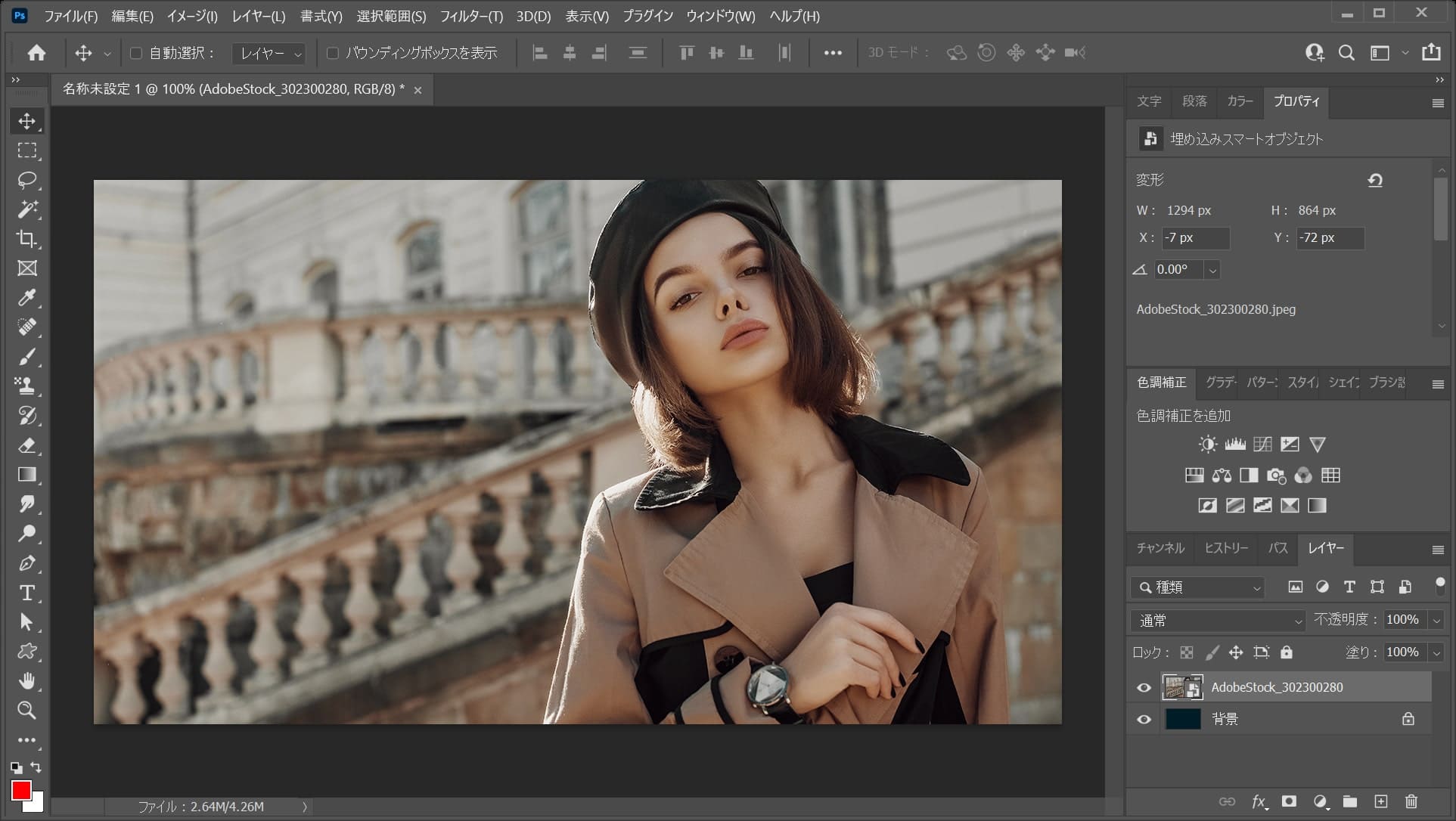
拡大の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで調整完了!

画像のサイズを調整することができたね!
新規調整レイヤーを追加する
続いて、新規調整レイヤー(色調補正)を追加するよ!

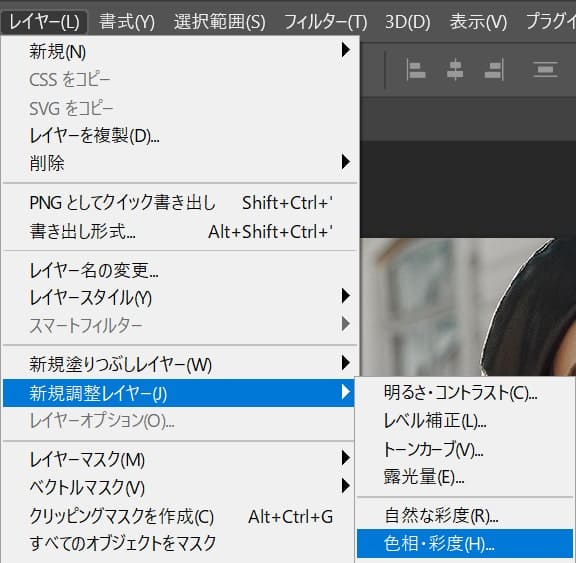
レイヤーが表示されていない場合はメニューバーの「レイヤー」→「新規調整レイヤー」→「色相・彩度」を選択!

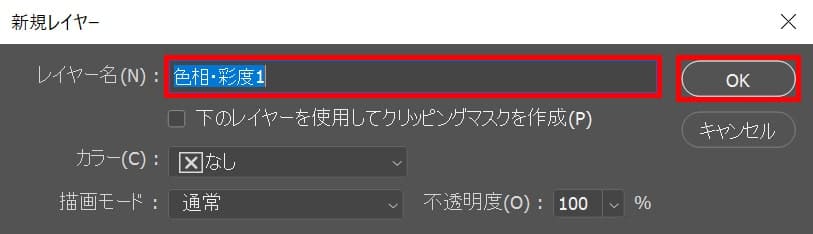
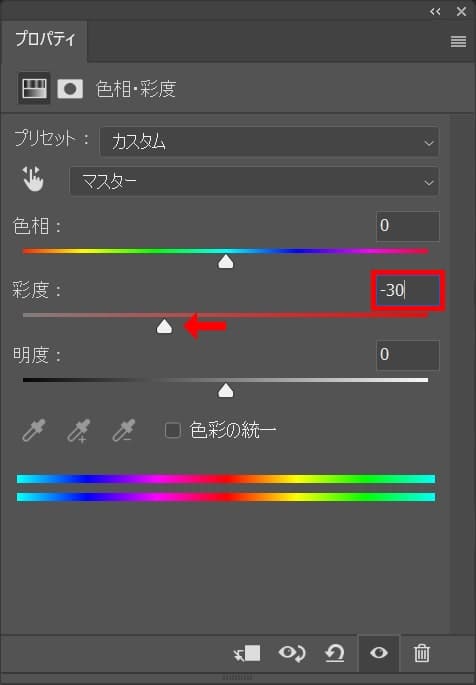
レイヤー名を入力後、OKを選択!

ここでは彩度を「-30」としておくよ!

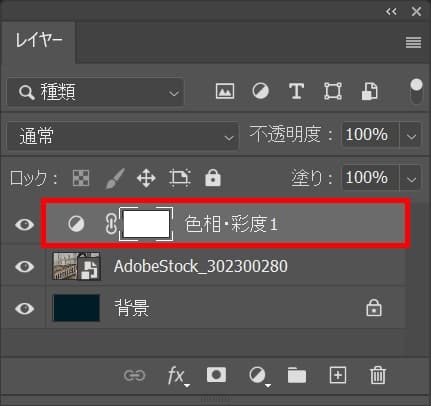
こんな感じになったね!
クリッピングマスクする
続いて、追加した色調補正のレイヤーをクリッピングマスクするよ!

先ほど追加した色調補正のレイヤーを選択!

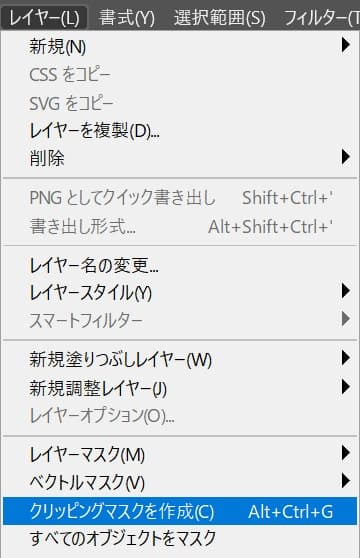
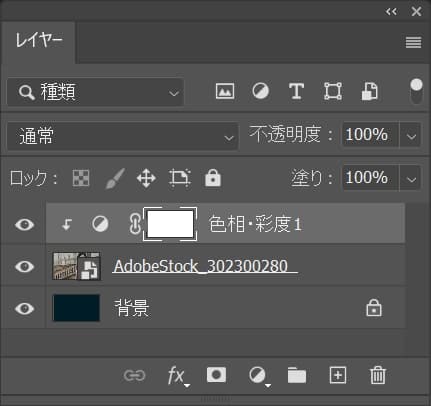
レイヤーが表示されていない場合はメニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

これで色調補正がクリッピングマスクされたね!