【Photoshop】画像の切り抜きのアプローチ方法【新人デザイナー向け】

Photoshopでの画像の切り抜き方が分からない。
色々な切り抜き方があるみたいだし、どういう時にどんな切り抜きをしたらいいんだろう。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopでの画像切り抜きのアプローチ方法
- 切り抜きツールでダイレクトに切り抜く
- 選択ツールで切り抜く
- パスを選択範囲に変えて切り抜く
- レイヤーマスクで切り抜く
- 知らないと損するPhotoshopショートカット表
Photoshopでの画像切り抜きのアプローチ方法

まず始めにPhotoshopでの画像切り抜きのアプローチ方法!
- 切り抜きツールでダイレクトに切り抜く
- 選択ツールで切り抜く
- パスを選択範囲に変えて切り抜く
- レイヤーマスクで切り抜く
Photoshopで画像を切り抜くアプローチは大きく分けてこんな感じ!
切り抜きツールでダイレクトに切り抜く

始めに切り抜きツールでダイレクトに切り抜く方法!
ここではサイズを指定して切り抜くやり方を紹介するよ!

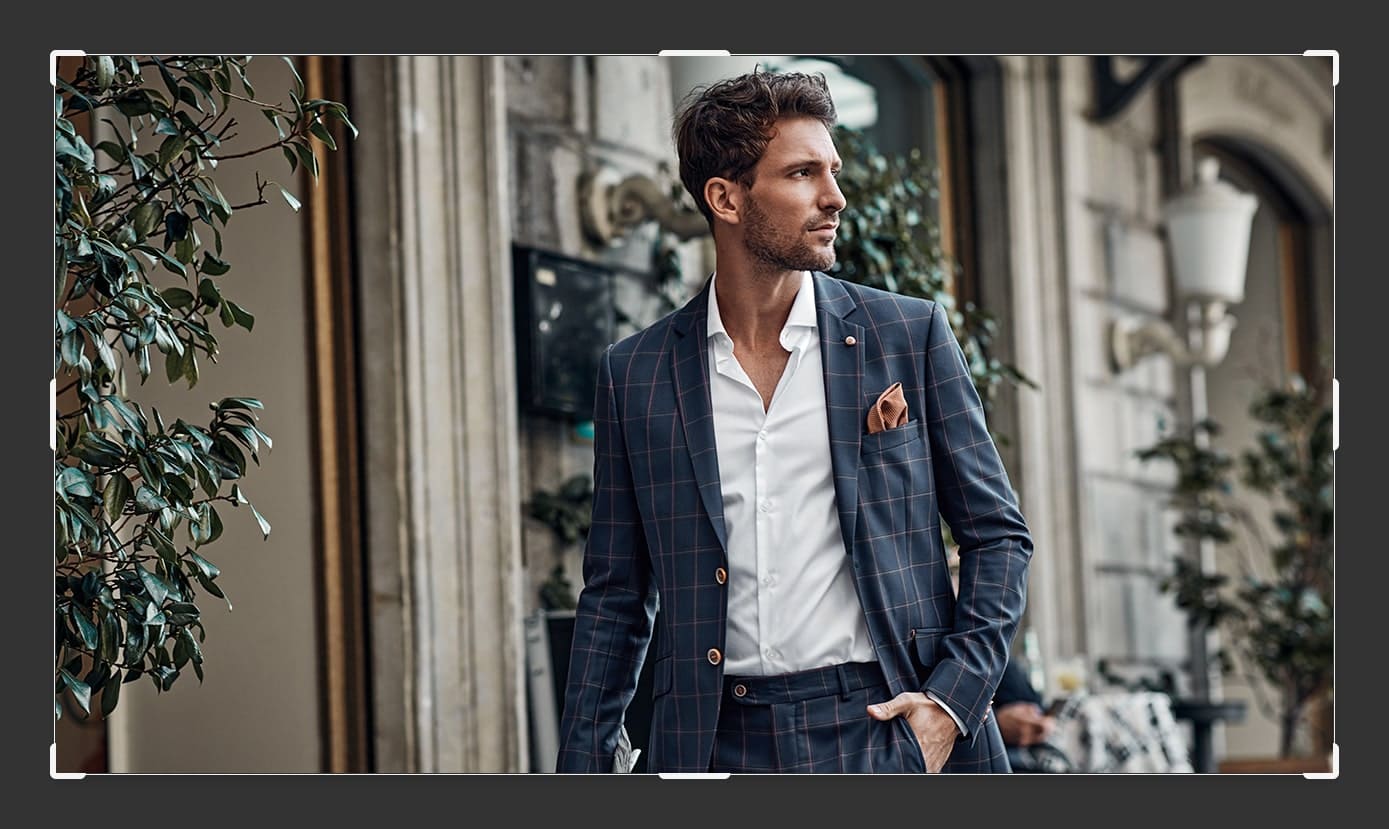
今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- 切り抜きツールを選択する
- 幅×高さ×解像度を選択する
- サイズを指定する
- 位置を微調整する
- 変更を確定する
サイズを指定して切り抜く流れはこんな感じ!
順番に見て行こう!
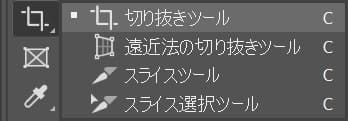
切り抜きツールを選択する

まずはツールバーの切り抜きツールを選択!

すると切り抜きの編集モードに切り替わるよ!
これで切り抜きの準備完了!
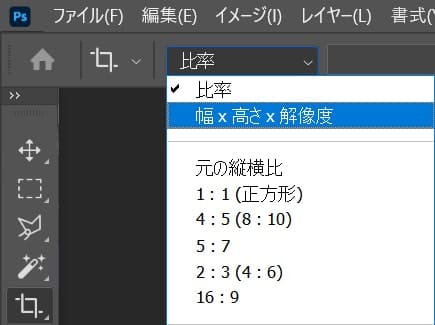
幅×高さ×解像度を選択する
続いてサイズを指定するモードに切り替えるよ!

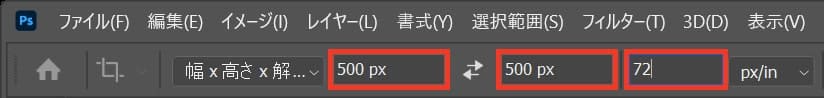
切り抜きツールを選択している状態でオプションバーの「比率」になっている所を「幅×高さ×解像度」に変更!
サイズを指定する
続いてサイズを指定するよ!

ここでは、幅を500px、高さを500px、解像度を72と入力!

切り抜きのサイズが指定したサイズに変わったね!
位置を微調整する
続いて位置を微調整!

画像をドラッグして画像の位置を微調整するよ!

今回はこんな感じでOK!
変更を確定する
最後に変更の確定!
サイズを変更することを確定させるよ!

サイズや位置の微調整が終わったら、その位置でEnter!
Enter

これで切り抜き完了!
選択ツールで切り抜く

続いて選択ツールを作って切り抜く方法!
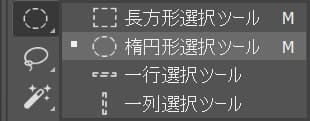
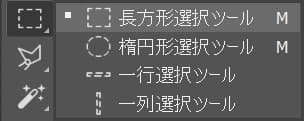
ここでは楕円形選択ツールを使って進めていくよ!

今回はこの鹿の画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- 選択ツールを選択する
- 切り抜きたいレイヤーを選択する
- 選択範囲を作る
- コピーする
- 貼り付ける
- レイヤーを非表示にする
選択ツールで切り抜く流れはこんな感じ!
順番に見て行こう!
選択ツールを選択する

切り抜きたいレイヤーを選択する

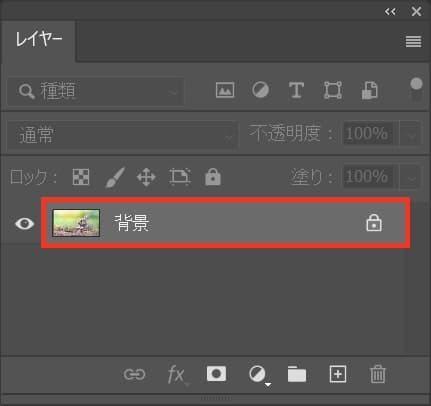
ここでは、鹿の画像を選択!
みんなが切り抜きたい画像のレイヤーを選択してね!
レイヤーパネルが表示されていないという人はメニューバーの「ウィンドウ」→「レイヤー」を選択!
選択範囲を作る
続いて切り抜く選択範囲を作るよ!

画像の上でドラッグ!
Shiftを押しながらドラッグすると正円が作れるよ、今回は正円で進めていくよ!
Shiftを押しながらドラッグ

ドラッグをしている最中にスペースキーを押すと選択範囲の移動ができるので、鹿をこんな感じに正円で囲んでみよう!
ドラッグの最中にスペースキー
コピーする
続いてコピーするよ!
Mac=Command+C
Windows=Ctrl+C
コピーしても画面上は何も起きないよ!
貼り付ける
続いてコピーしたレイヤーを貼り付けるよ!
Mac=Command+V
Windows=Ctrl+V

これでペースト完了!

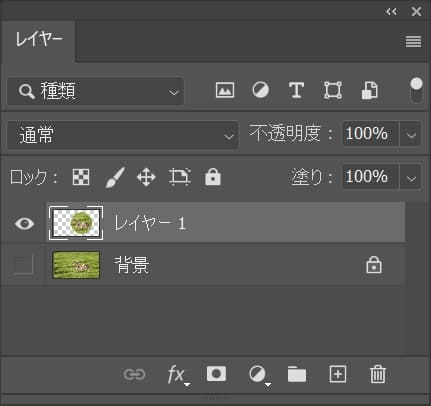
レイヤーパネルを見てみるとコピーした選択範囲がレイヤーとしてペーストされてるね!
レイヤーを非表示にする
切り抜き自体はもうできてるけど、これだと切り抜きされたのが、あんまりよく分からないよね。
切り抜きしたレイヤーだけ表示するよ!

切り抜いた画像の表示非表示のボタンをAlt or Optionを押しながらクリック!
するとクリックしたレイヤーだけが表示されるよ!
Mac=Alt+表示非表示ボタン
Windows=Option+表示非表示ボタン

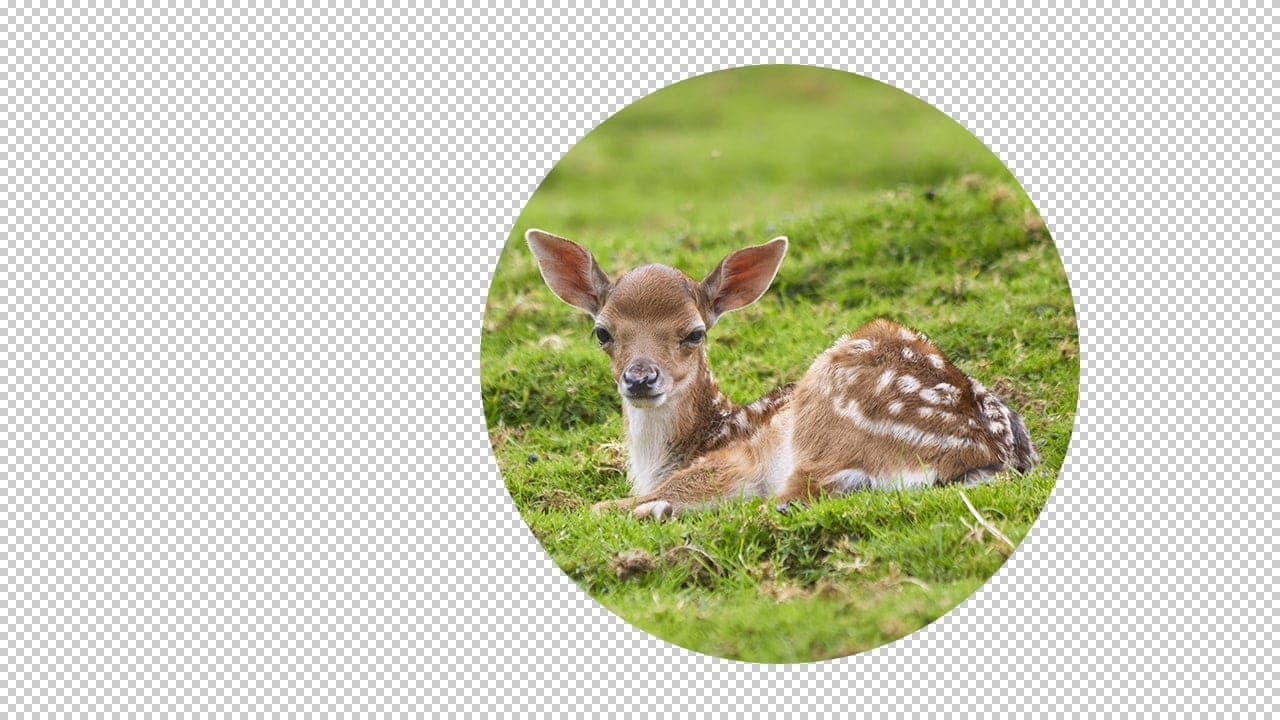
こんな感じになったね!

これで、切り抜きされたのが確認できたね!
透明部分をトリミングしたい場合は下の記事を参考にしてみてね!
パスを選択範囲に変えて切り抜く

続いてパスを選択範囲に変えて切り抜くやり方!
図形ツールやペンツールで作ったパスは、選択範囲に変えることができるよ!
図形ツールについては下の記事を参考にしてみてね!
ペンツールについては下の記事を参考にしてみてね!

今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- 画像を選択する
- ペンツールを選択する
- パスで選択範囲を作る
- 選択範囲をパスに変える
- レイヤーマスクを適用する
パスを選択範囲に変えて切り抜く方法はこんな感じ。
画像を選択する
画像を選択するよ!

ここでは、この画像を選択!
ペンツールを選択する
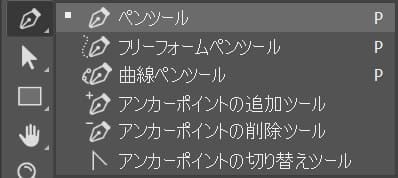
続いてツールバーのペンツール選択!

パスで選択範囲を作る
続いてパスで選択範囲を作っていくよ!

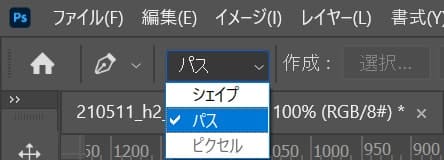
ペンツールを選択している状態で、オプションバーのシェイプの部分をパスに変更!

パスで切り抜きたい形を作ってね、ここでは、キリンを囲むよ!
選択範囲をパスに変える

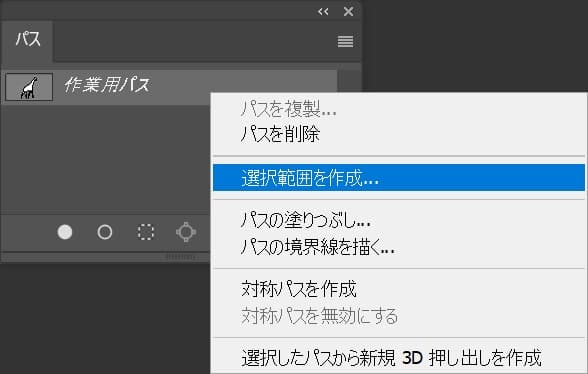
パスパネルの作業用パスを右クリックして、「選択範囲を作成」を選択!
パスパネルが表示されていない場合は、メニューバーの「ウィンドウ」から「パス」を選択してね!

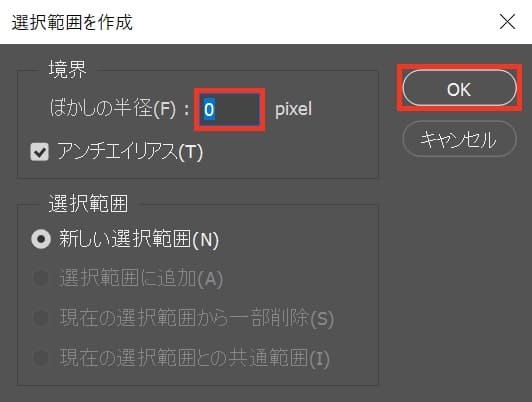
ぼかしの半径を選択して、OKを選択!

これでパスが選択範囲に変わったね!
レイヤーマスクを適用する
続いてレイヤーマスクを適用するよ!

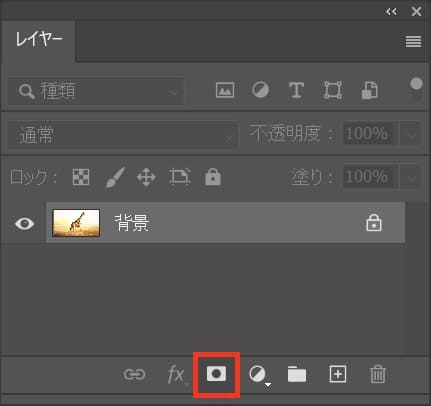
レイヤーマスクのボタンをクリック!

これで、パスを選択範囲に切り替えて切り抜くことができたね!
余白をトリミングしたい場合は下の記事を参考にしてみてね!
レイヤーマスクで切り抜く

最後にレイヤーマスクで切り抜く方法!

今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- 選択ツールを選択する
- 切り抜きたいレイヤーを選択する
- 選択範囲を作る
- レイヤーマスクを適用する
レイヤーマスクで切り抜く流れはこんな感じ。
順番に見て行こう!
選択ツールを選択する

まずは選択ツールを選択!
ここでは、ツールバーの長方形選択ツールで進めていくよ!
切り抜きたいレイヤーを選択する
続いて切り抜きたいレイヤーを選択するよ!

ここではこの画像を選択!
みんなが切り抜きたい画像のレイヤーを選択してね!
レイヤーパネルが表示されていないという人はメニューバーの「ウィンドウ」→「レイヤー」を選択してね!
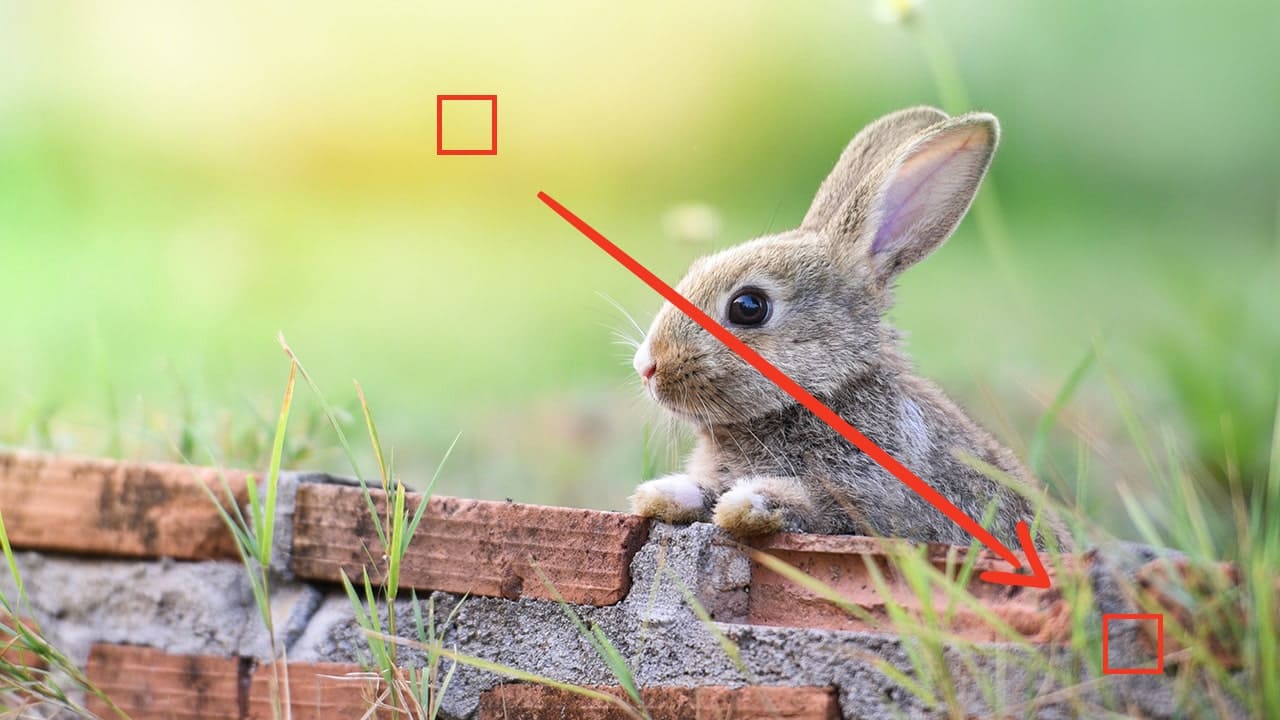
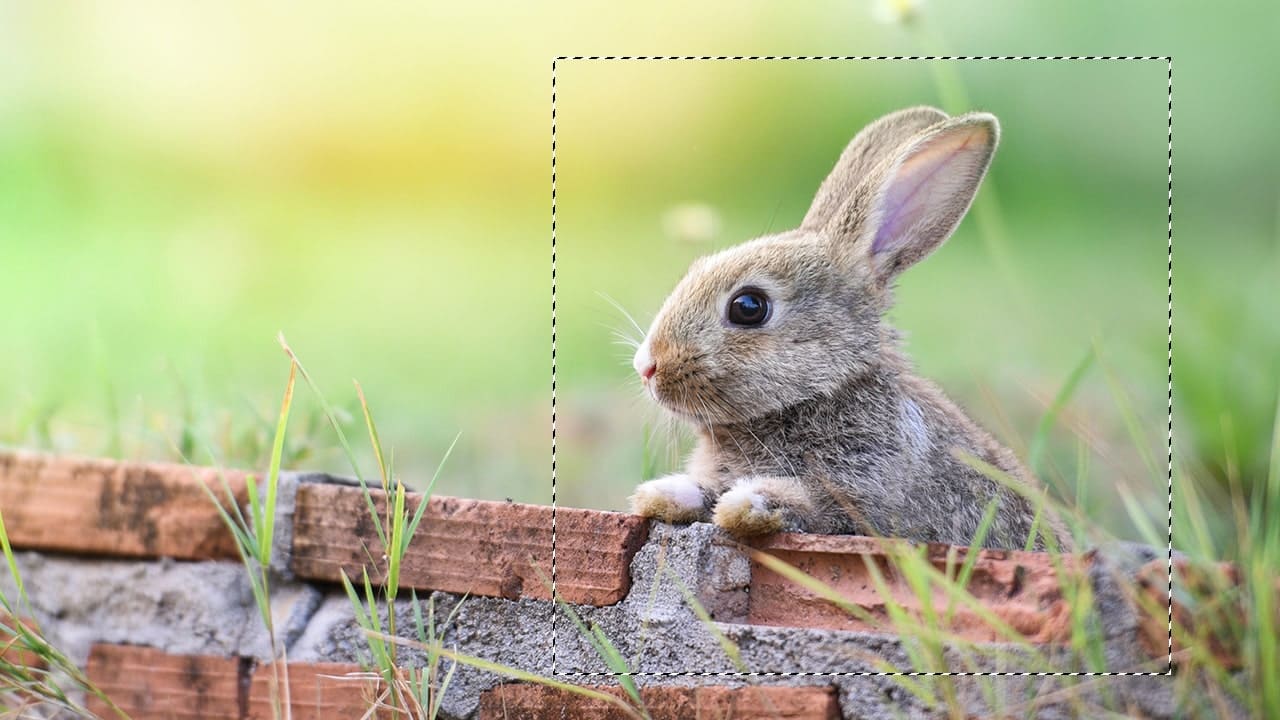
選択範囲を作る
続いて切り抜く選択範囲を作るよ!

画像の上でドラッグ!
Shiftを押しながらドラッグすると正方形が作れるよ、今回は正方形で進めていくよ!
Shiftを押しながらドラッグ

ドラッグをしている最中にスペースキーを押すと選択範囲の移動ができるので、こんな感じに正方形で囲んでみよう!
ドラッグの最中にスペースキー
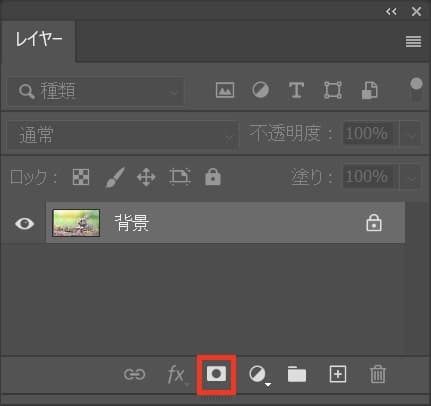
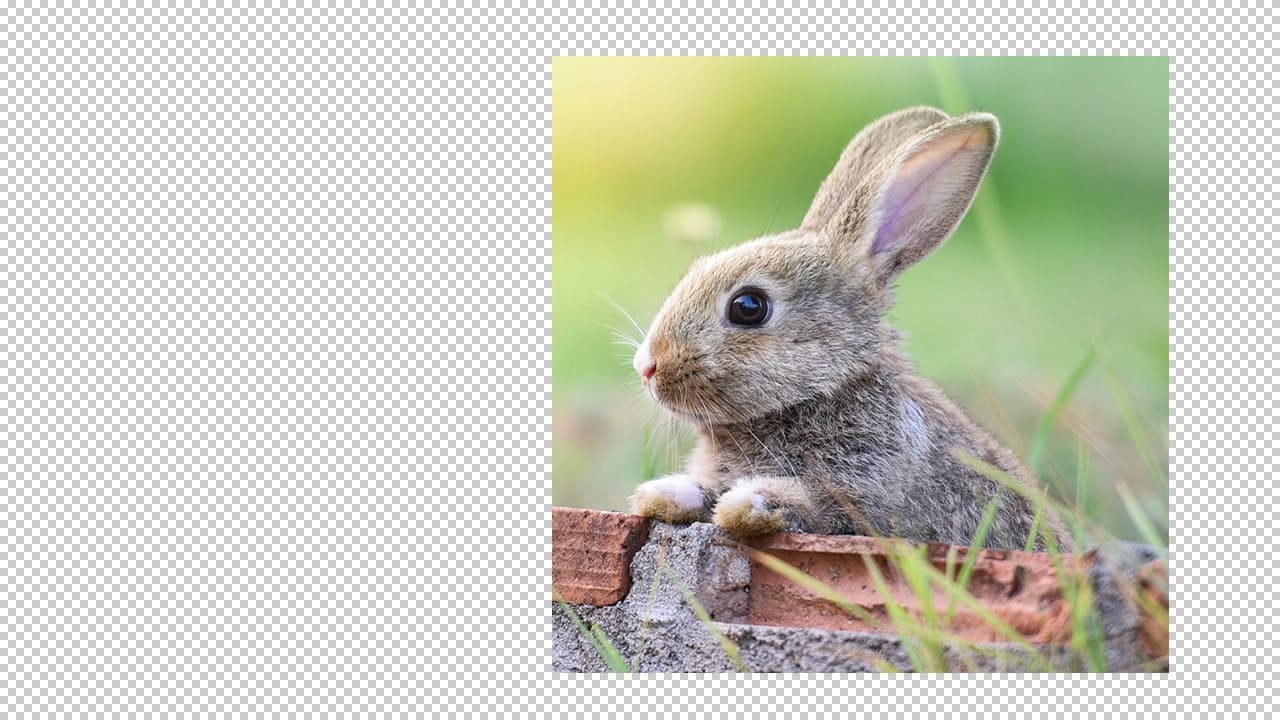
レイヤーマスクを適用する

レイヤーマスクのボタンをクリック!

レイヤーマスクが適用できたね!
透明部分を切り抜きたい場合は下の記事を参考にしてみてね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます