【Photoshop】選択範囲を保存する方法【新人デザイナー向け】

Photoshopで選択範囲を保存したい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 選択範囲を保存する方法
- 保存した選択範囲を読み込む
- 知らないと損するPhotoshopショートカット表
選択範囲を保存する方法
- ドキュメントを作成する
- 画像を配置する
- パスを作成する
- パスから選択範囲を作成する
- 選択範囲を保存する
Photoshopで選択範囲を保存する方法はこんな感じ。
順番に見て行こう!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
画像を配置する
続いて、画像を配置するよ!

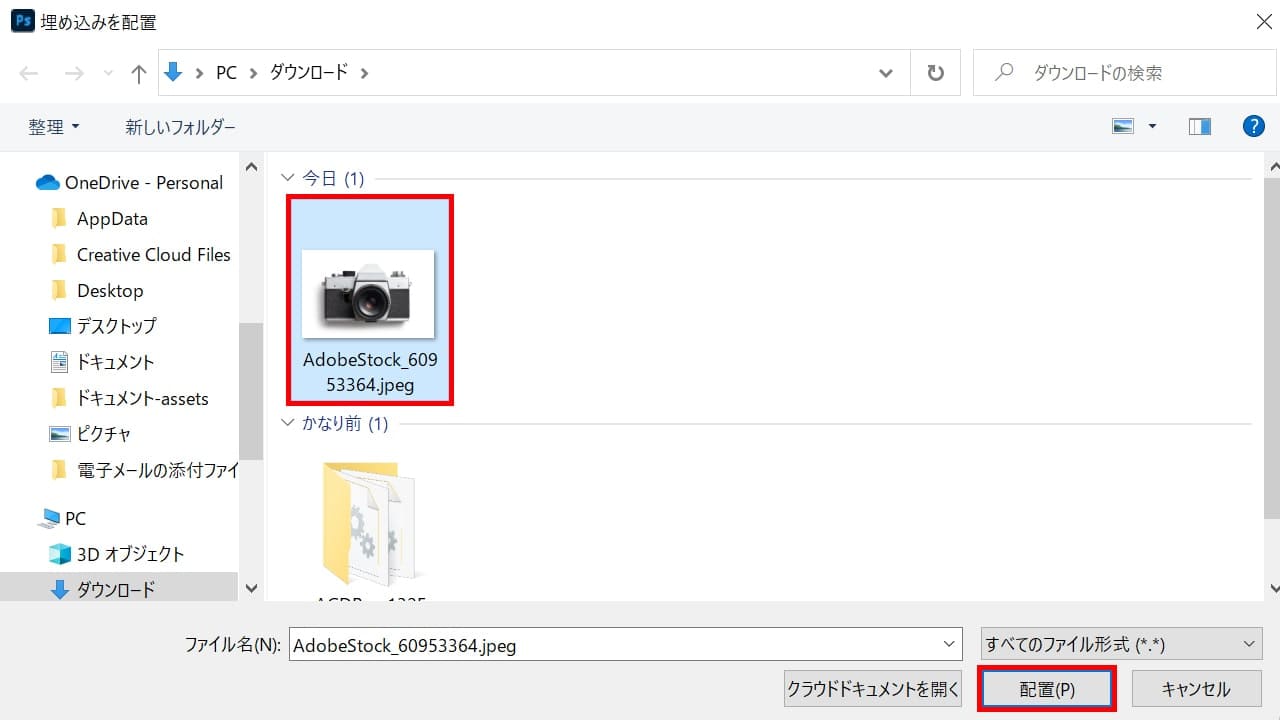
メニューバーの「ファイル」→「埋め込みを配置」を選択!

配置したい写真を選択して、配置を選択!

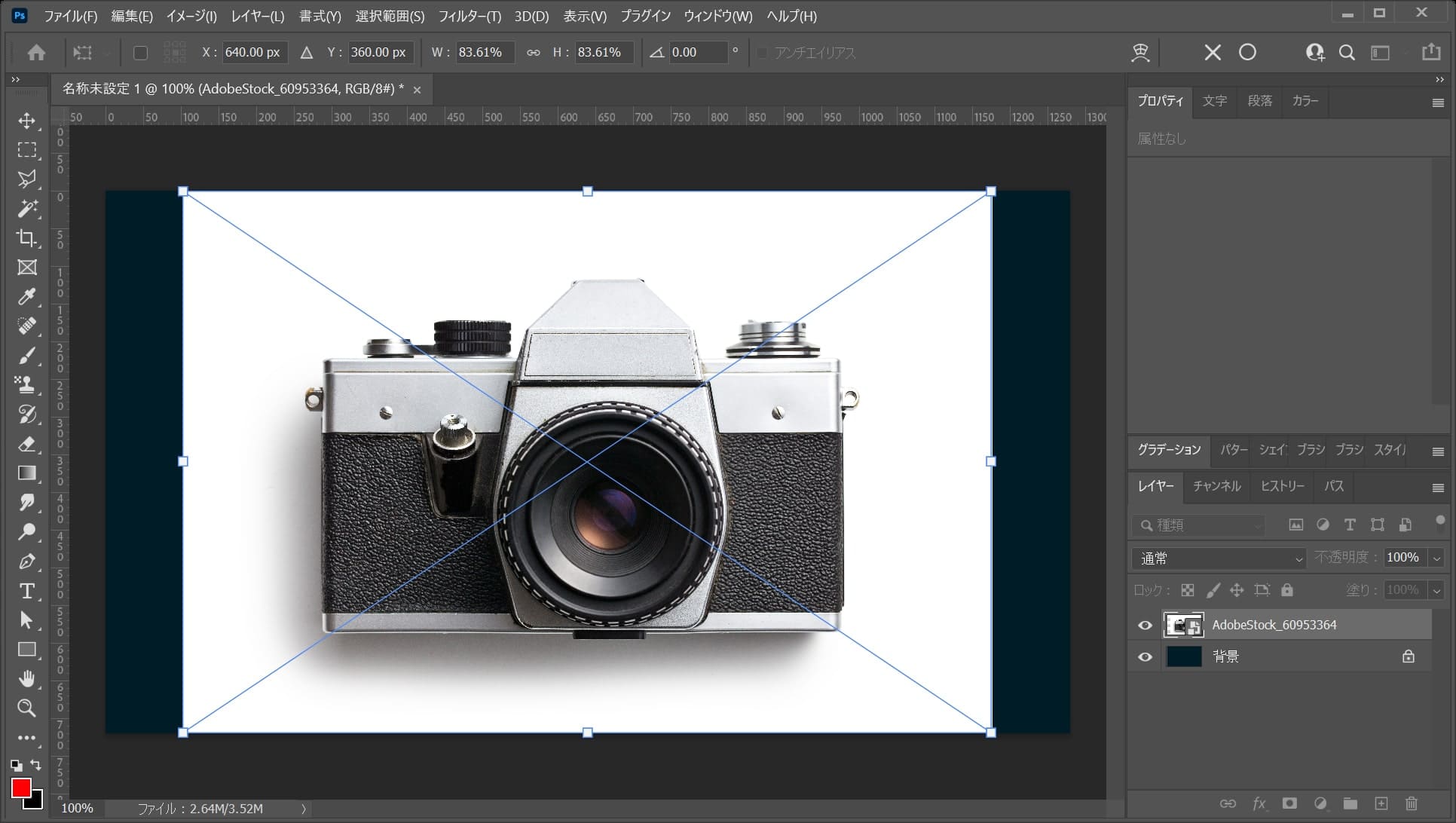
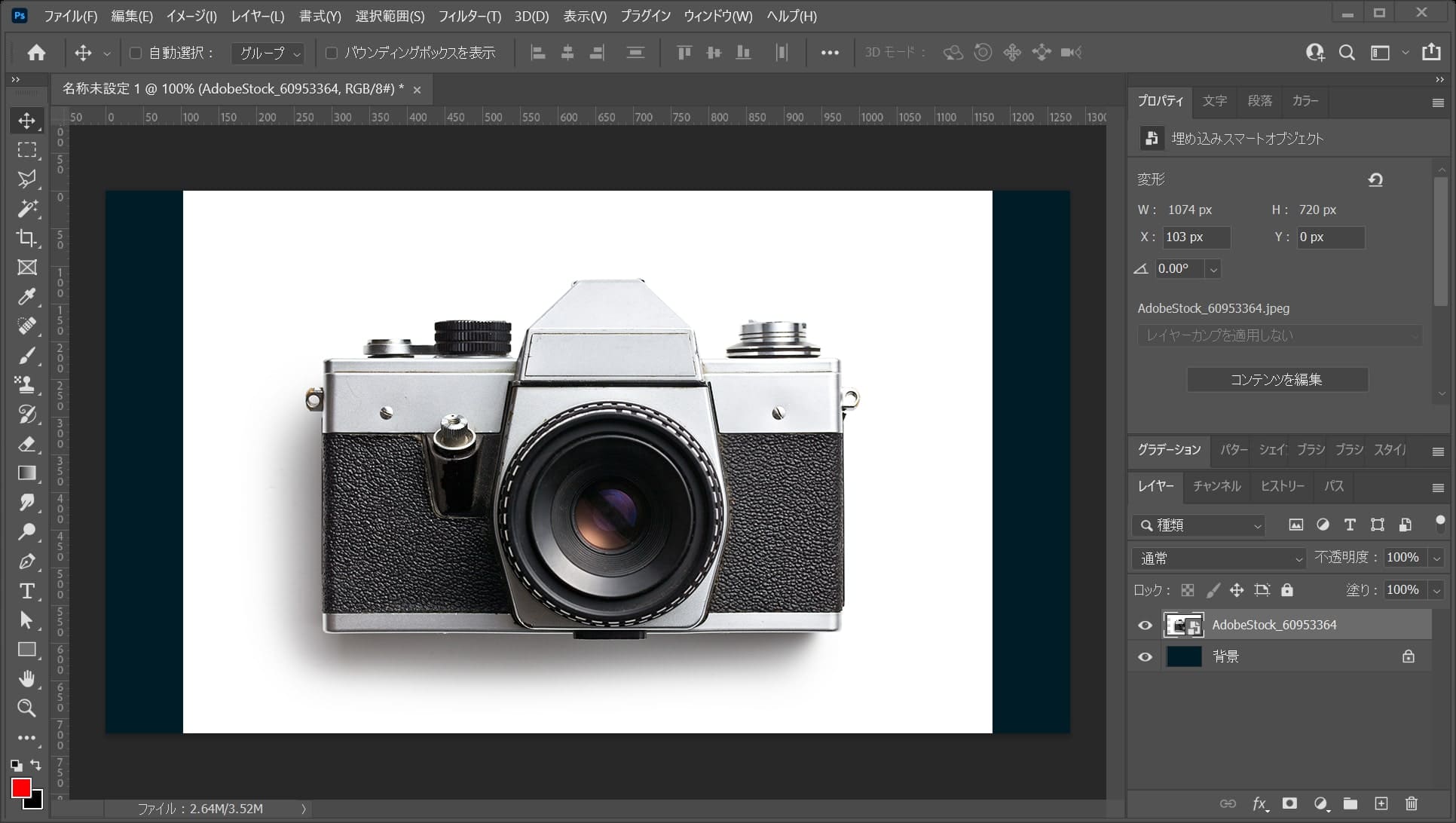
ドキュメントに画像が配置されるので、Enterで確定!

画像が配置されたね!
パスを作成する
続いてパスを作成するよ!

まずはツールバーのペンツールを選択!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。

オプションバーから「パス」を選択!

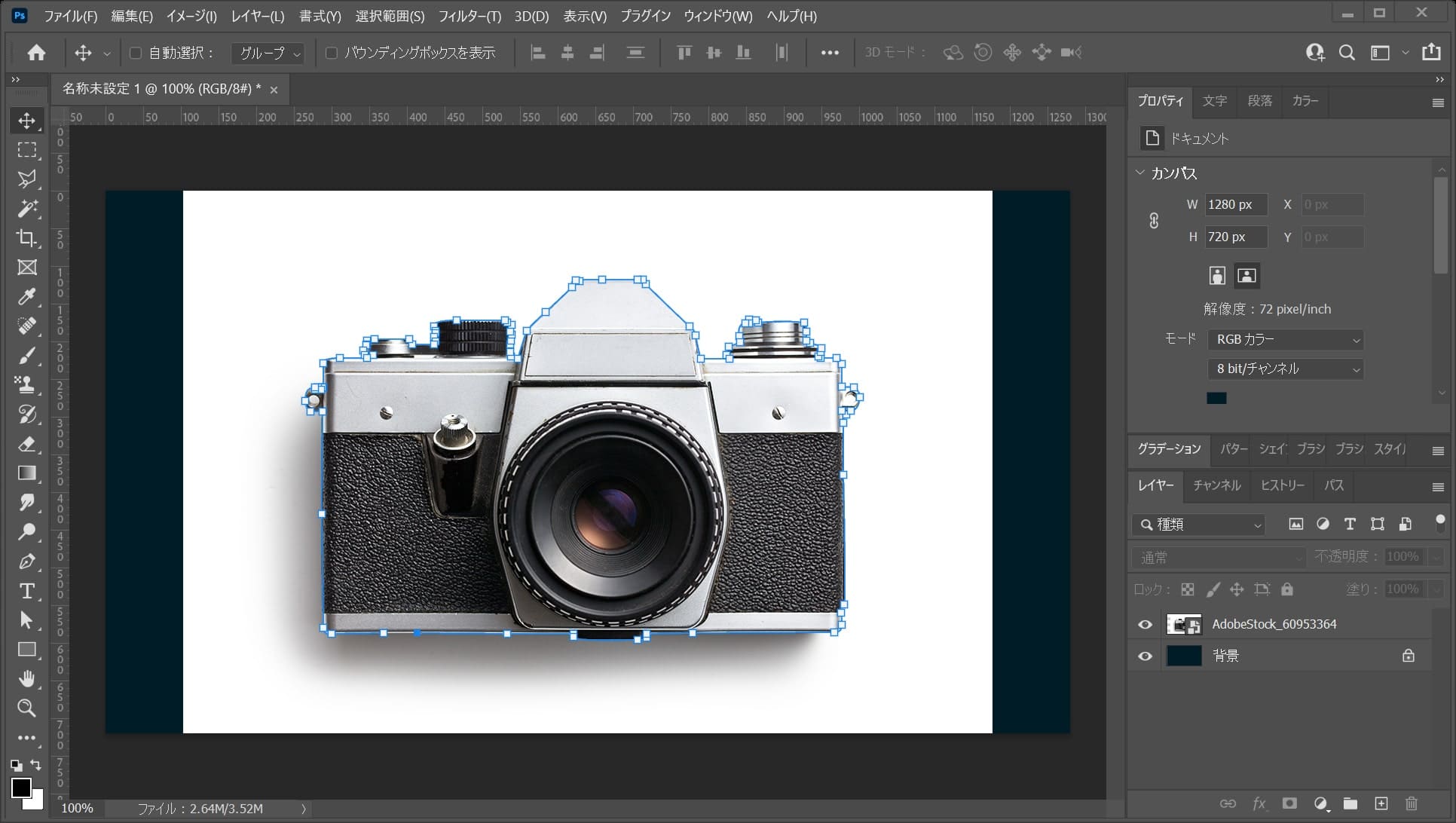
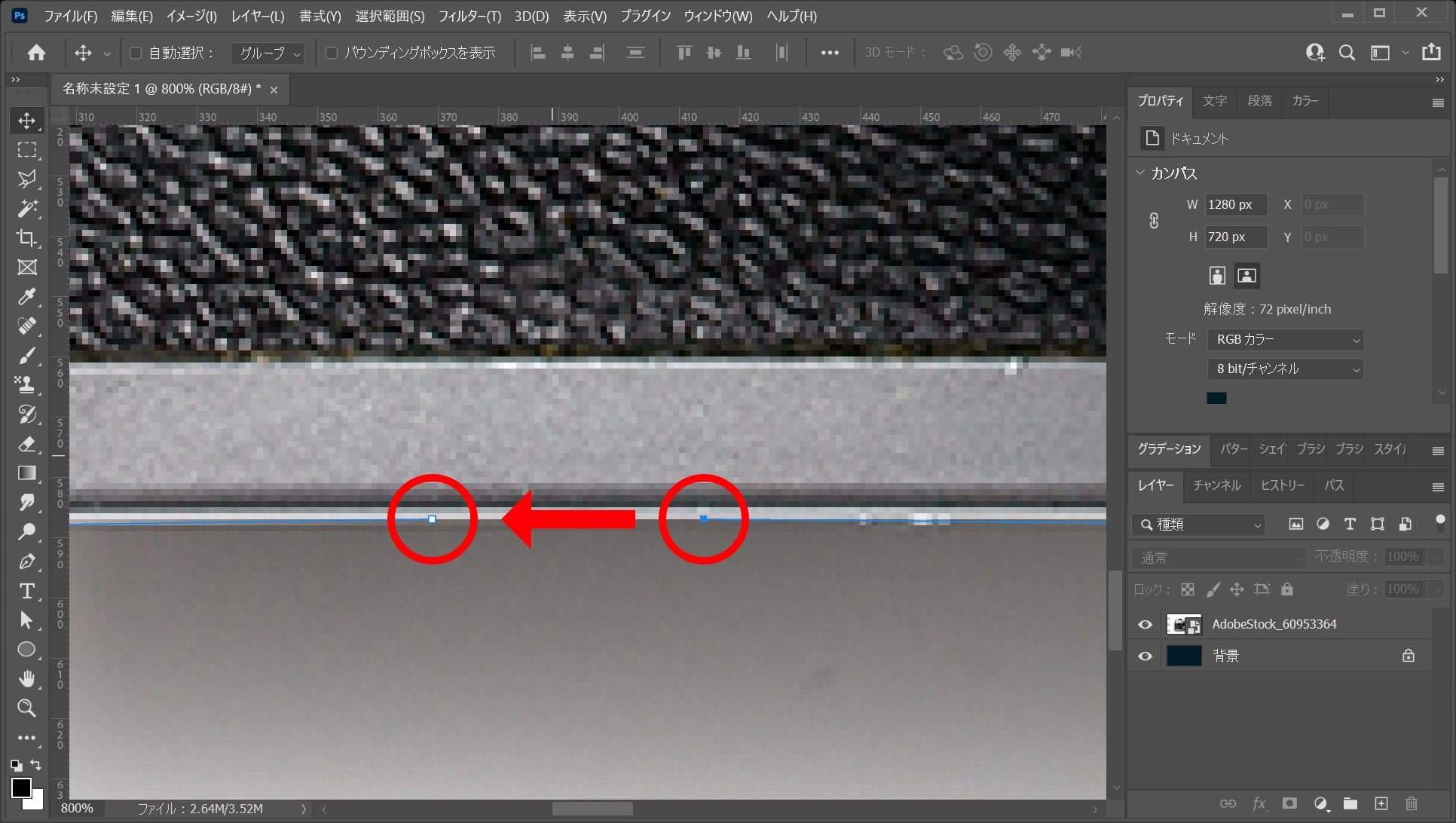
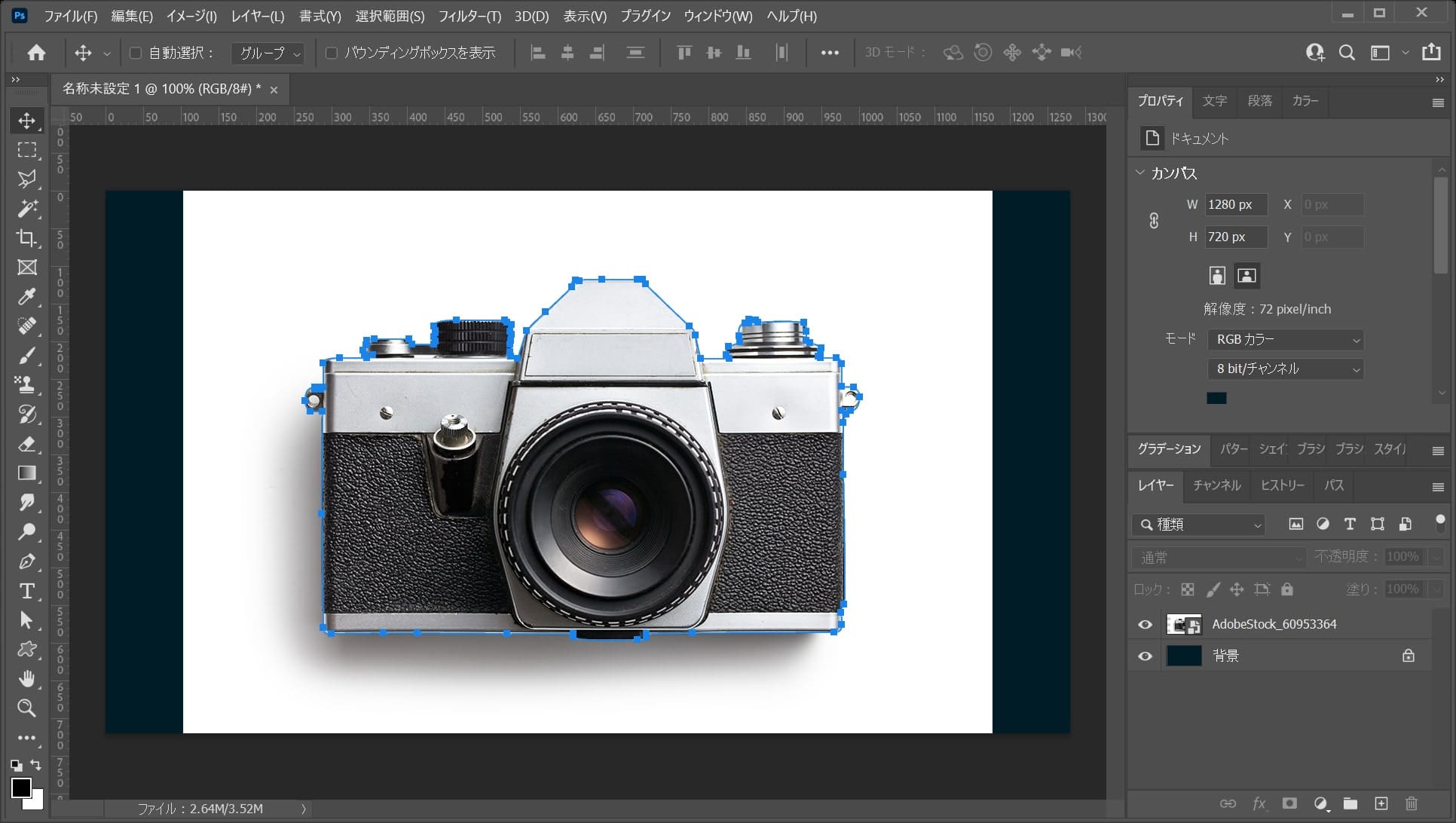
ドキュメント上で切り抜きたい形にパスを作成するよ、ここでは、こんな感じにカメラに沿ってパスを作成するよ!

最後は最初に打ったアンカーをもう一度、クリックしてパスを閉じるよ!

こんな感じになったね!
パスから選択範囲を作成する
続いてパスから選択範囲を作成するよ!

メニューバーの「ウィンドウ」→「パス」を選択!

パスが表示されたね!

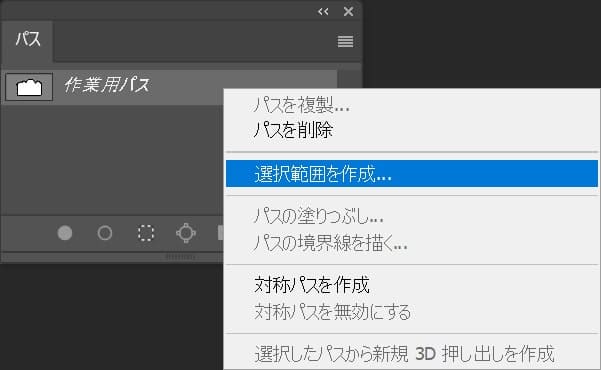
選択範囲を作成したいパスを選択!

続いて、右クリック後「選択範囲を作成」を選択!

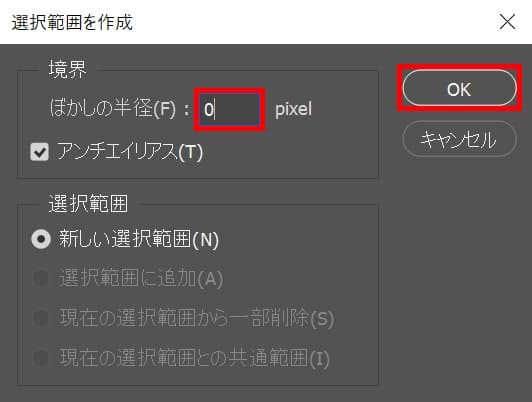
ぼかしの半径を入力してOKを選択、ここではぼかしの半径は「0」としてOK!

これでパスから選択範囲を作成できたね!
選択範囲を保存する
続いて選択範囲を保存するよ!

メニューバーの「選択範囲」→「選択範囲を保存」を選択!

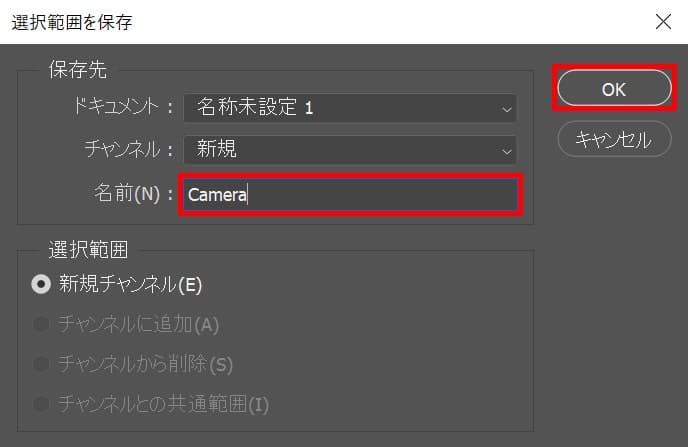
好きな名前を入力後、OKを選択、ここでは「Camera」と入力してOK!

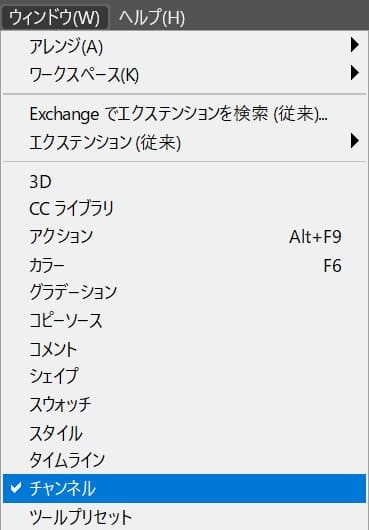
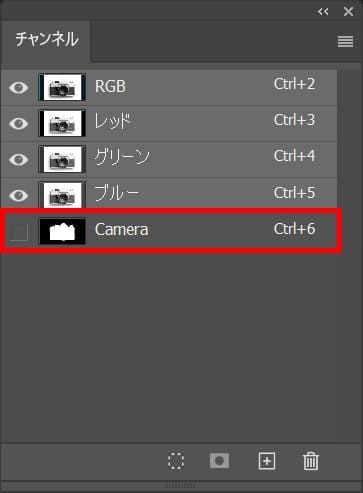
メニューバーの「ウィンドウ」→「チャンネル」を選択!

さっき保存した選択範囲が確認できるね!

選択範囲を保存できたので、選択範囲を解除するよ!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

こんな感じになったね!
保存した選択範囲を読み込む
続いて先ほど保存した選択範囲を読み込むよ!

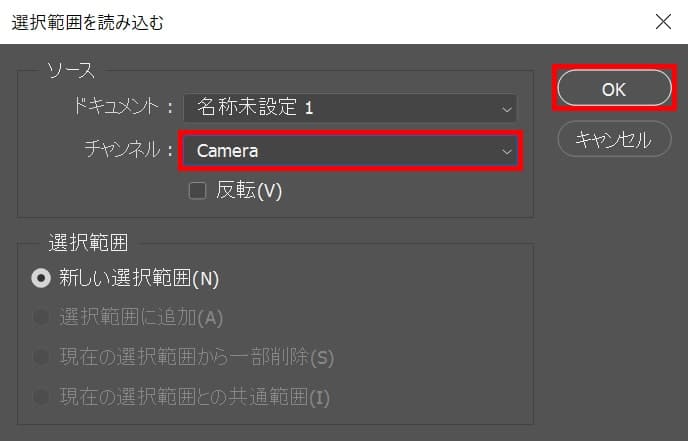
メニューバーの「選択範囲」→「選択範囲を読み込む」を選択!

読み込みたい選択範囲を選択、ここでは先ほど保存した「Camera」を選択後、OK!

保存した選択範囲が読み込まれたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます