【Photoshop】レイヤーを移動できない時の対処法【新人デザイナー向け】

Photoshopでレイヤーを思うように移動できない。
移動したくないレイヤーが選択されて移動してしまう。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@Naoyaです。
目次
- レイヤーを移動できない時の対処法
- おすすめのレイヤー選択方法

レイヤーを移動できない時の対処法

- ドキュメントを作成する
- レイヤーを作成する
- 移動ツールを選択する
- 自動選択を解除する
- レイヤーを選択する
- 移動する
Photoshopでレイヤーを移動できない時の対処法の流れはこんな感じ。
順番に見て行こう!
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N

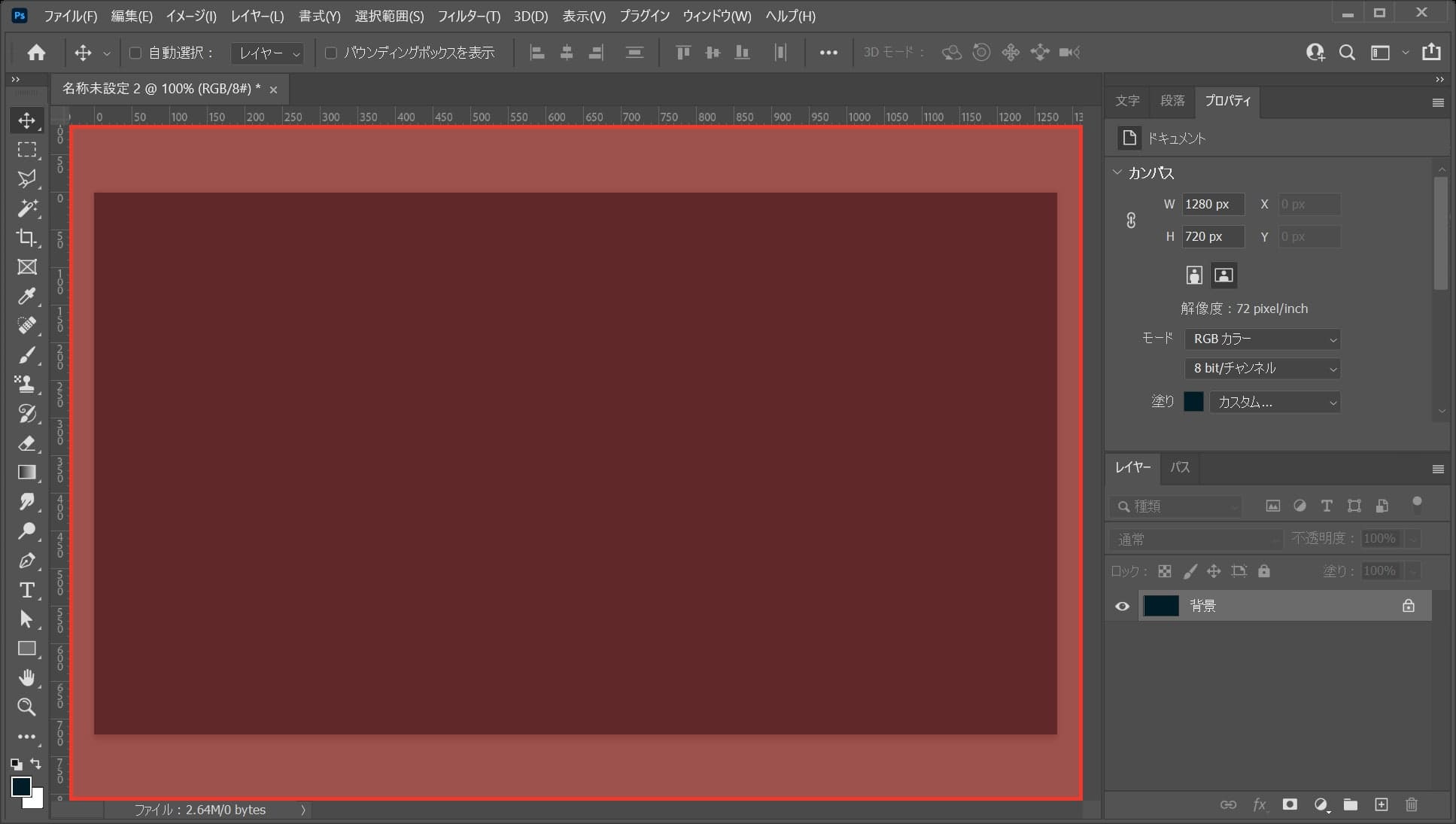
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
レイヤーを作成する

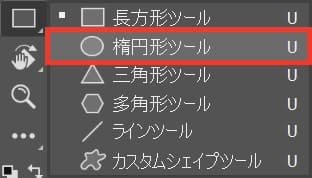
U

ワークスペース上でクリック!

ここでは幅=「500px」、高さ=「500px」としてOK!

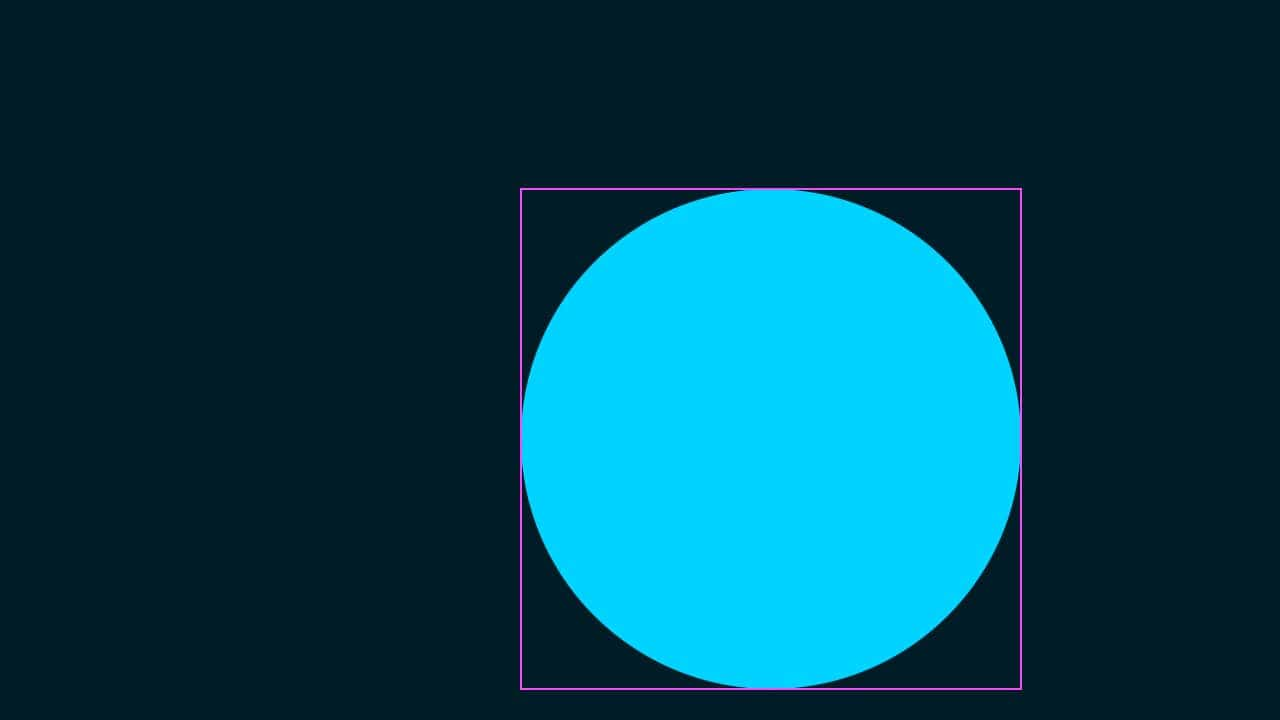
こんな感じになったね!

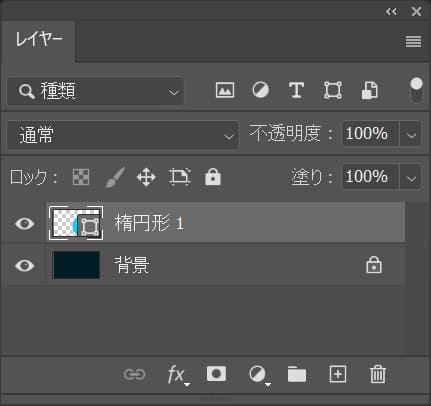
レイヤーの楕円形のサムネイルをダブルクリック!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

カラーピッカーが表示されるので、ここでは「00d3ff」としてOK!

こんな感じになったね!
移動ツールを選択する
続いて移動ツールを選択するよ!

V
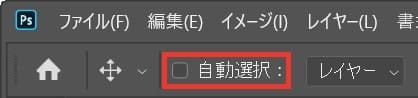
自動選択を解除する

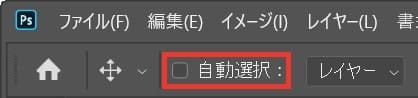
オプションバーに表示される自動選択のチェックを解除!
レイヤーを選択する

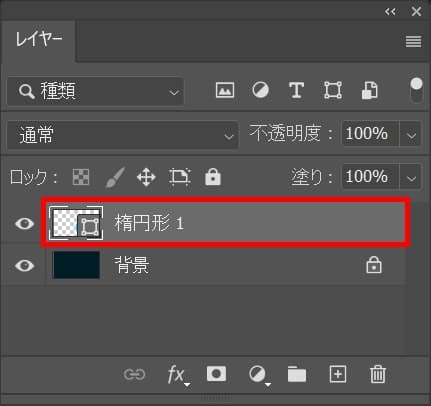
ここでは、先ほど作成したレイヤーを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!
移動する

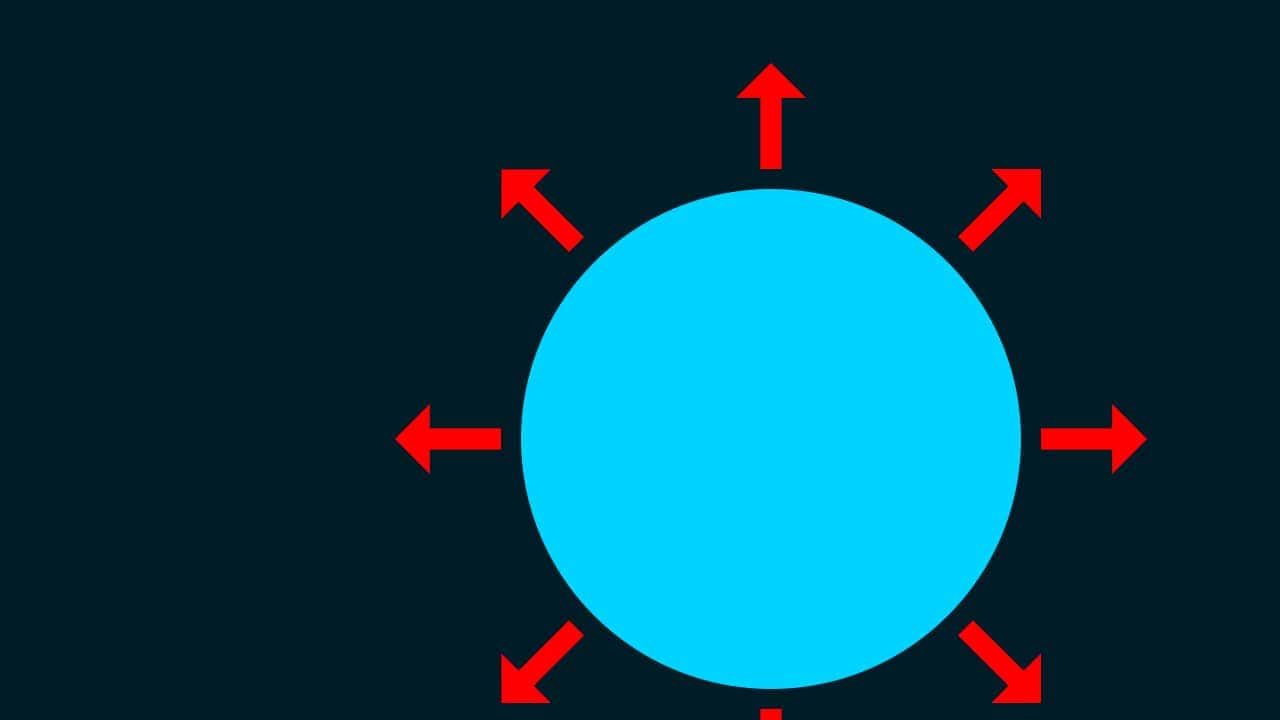
移動したい好きな方向にドラッグ!
カーソルキー(↑↓→←)
Shift+カーソルキー(↑↓→←)
おすすめのレイヤー選択方法

- 移動ツールを選択する
- 自動選択を解除する
- ショートカットでレイヤーを選択する
Photoshopでおすすめのレイヤー選択の流れはこんな感じ。
順番に見て行こう!
移動ツールを選択する

V
自動選択を解除する

オプションバーに表示される自動選択のチェックを解除!
ショートカットでレイヤーを選択する
OS毎にそれぞれのコマンドを押したまま、選びたいレイヤーをドキュメント上でクリックするよ!
Mac=Command
Windows=Ctrl

ここでは楕円形のレイヤーをクリック!

ドキュメント上でクリックしたレイヤーが自動選択されるよ!