【Photoshopチュートリアル】文字のレイヤースタイル【#10】

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】文字のレイヤースタイル【#10】
- 知らないと損するPhotoshopショートカット表
【Photoshopチュートリアル】文字のレイヤースタイル【#10】

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- 金色にしたい文字を選択する
- レイヤースタイルを適用する
金色の文字を作る流れはこんな感じ。
順番に見て行こう!
金色にしたい文字を選択する

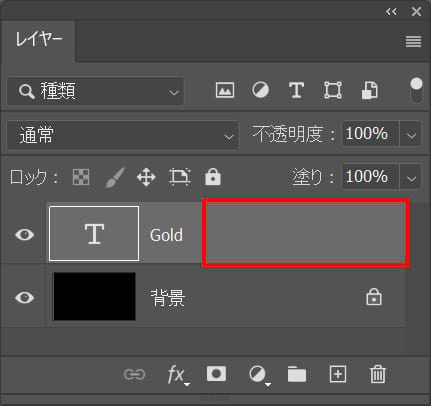
レイヤーからレイヤースタイルを適用したい文字のレイヤーをダブルクリック!
レイヤースタイルを適用する
グラデーションオーバーレイ

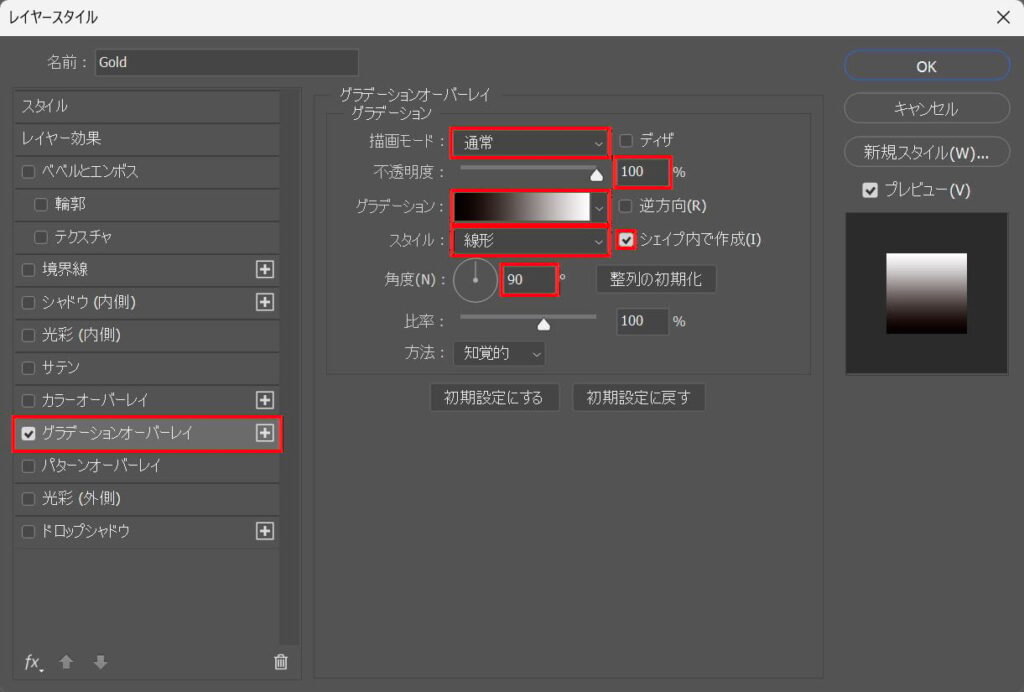
「グラデーションオーバーレイ」を選択後、描画モード=「通常」不透明度=「100」スタイル=「線形」角度=「90」シェイプ内で作成にチェックを入れて「グラデーション」をクリック!

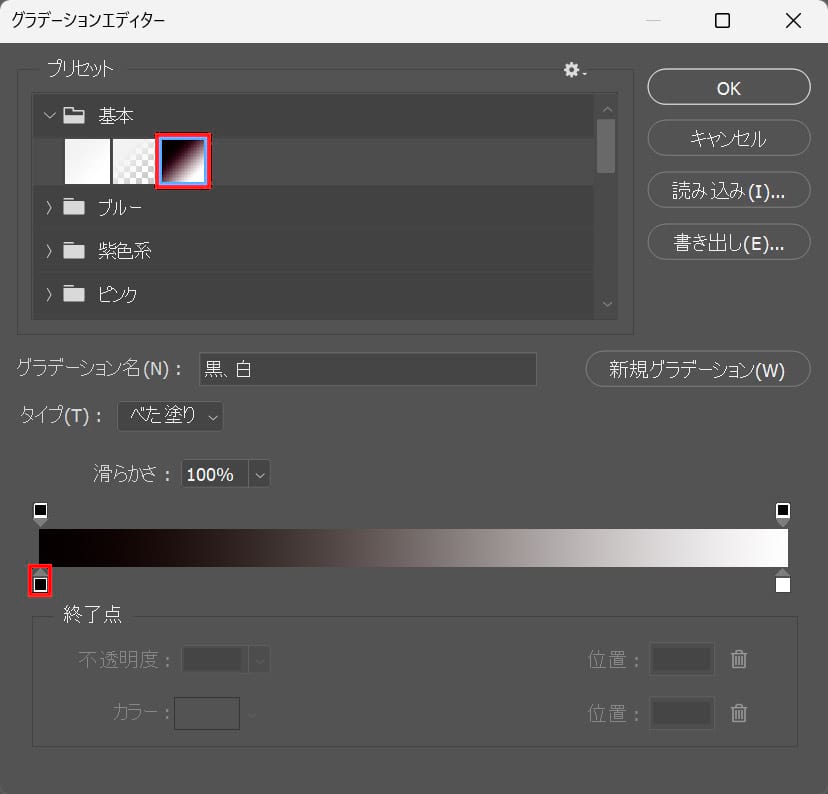
基本から白黒のグラデーションを選択後、左下の四角をダブルクリック!

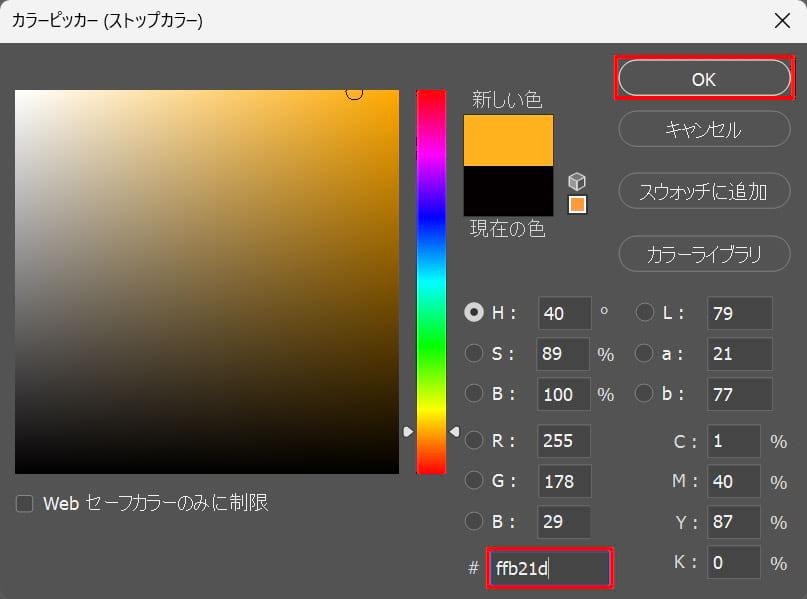
#「ffb21d」としてOK!

位置=「25」として、同じ直線状でダブルクリック!

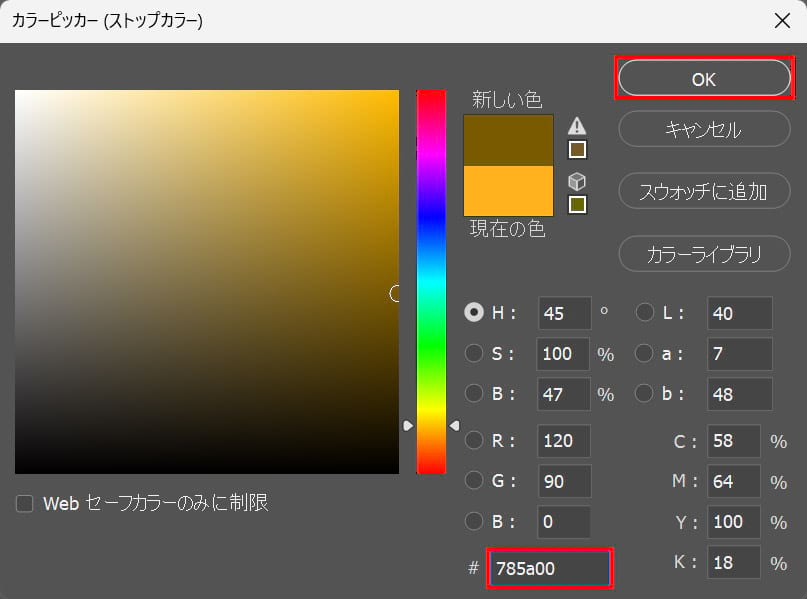
#「785a00」としてOK!

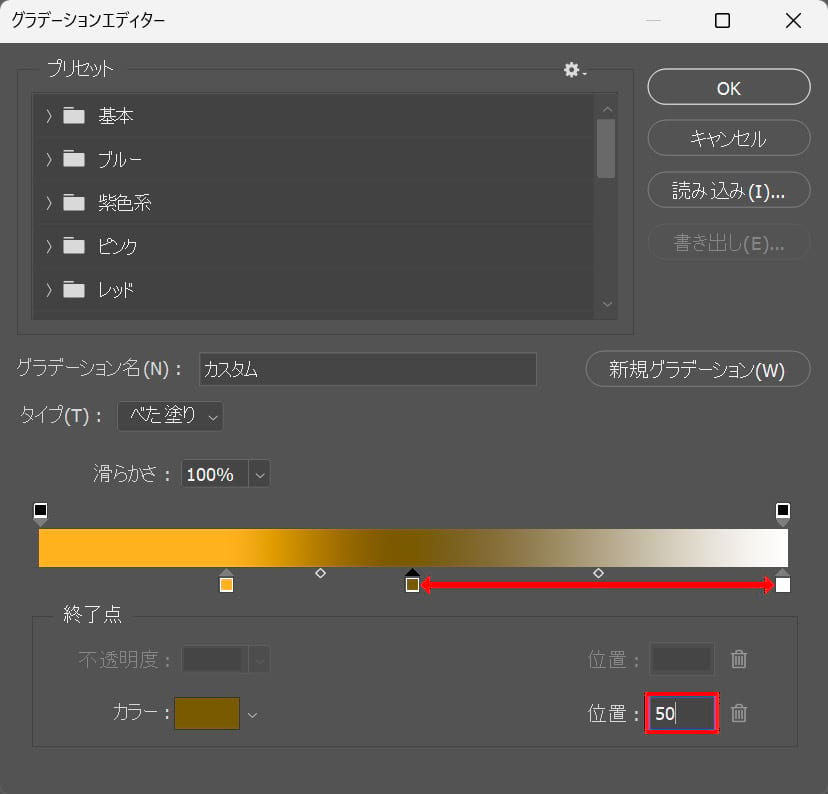
位置=「50」として、同じ直線状でダブルクリック!

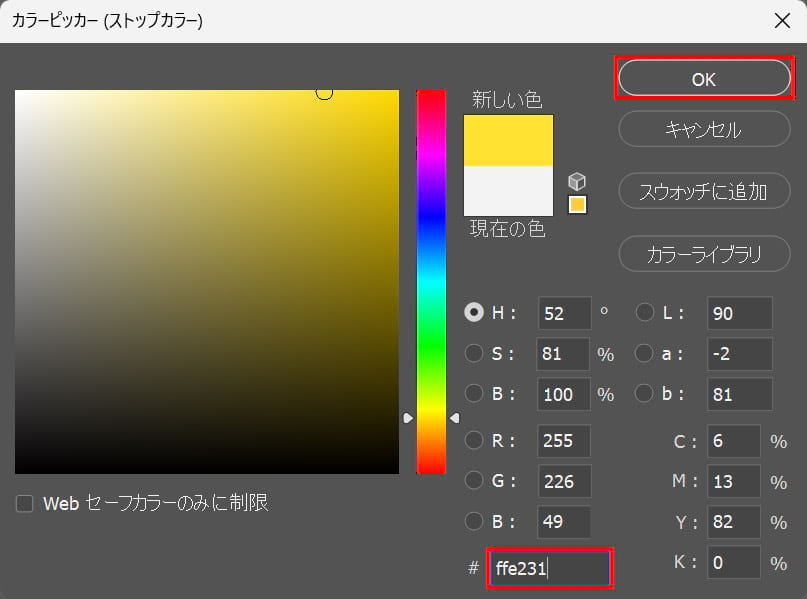
#「ffe231」としてOK!

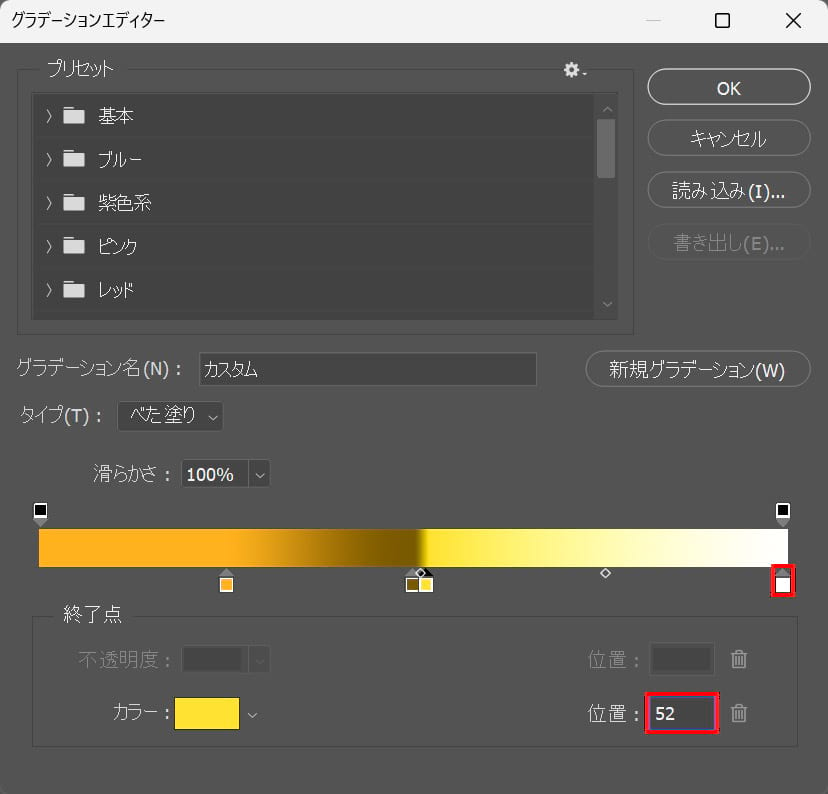
位置=「52」として、右下の四角をダブルクリック!

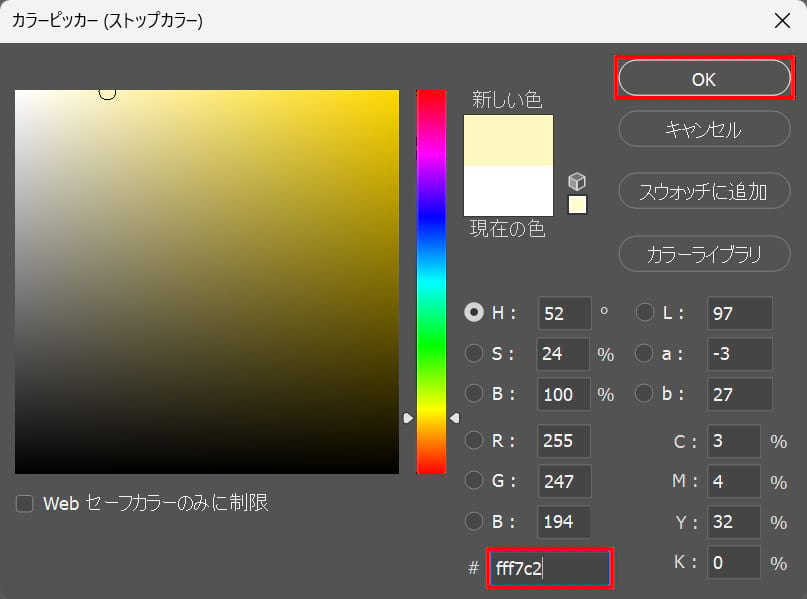
#「fff7c2」としてOK!

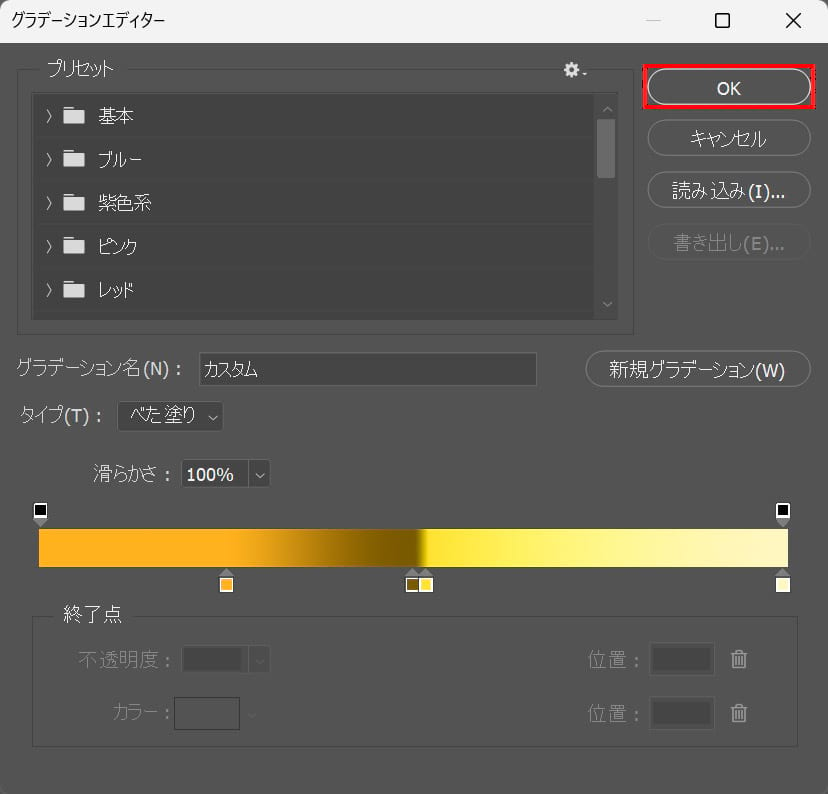
「OK」を選択!

こんな感じになったね!
光彩(内側)

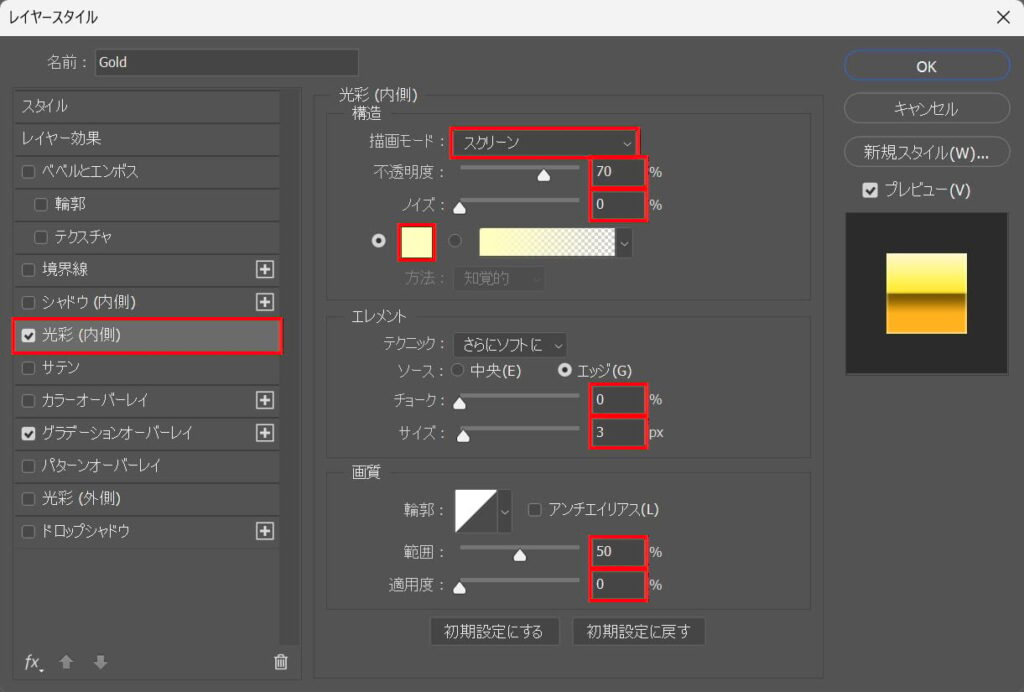
光彩(内側)を選択後、描画モード=「スクリーン」不透明度=「70」ノイズ=「0」チョーク=「0」サイズ=「3」範囲=「50」適用度=「0」として、カラーをクリック!

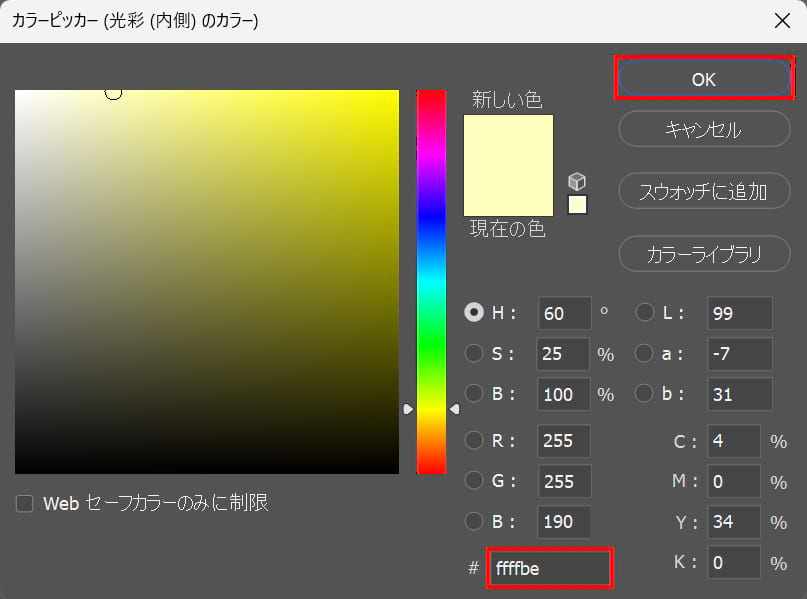
#「ffffbe」としてOK!

こんな感じになったね!
境界線

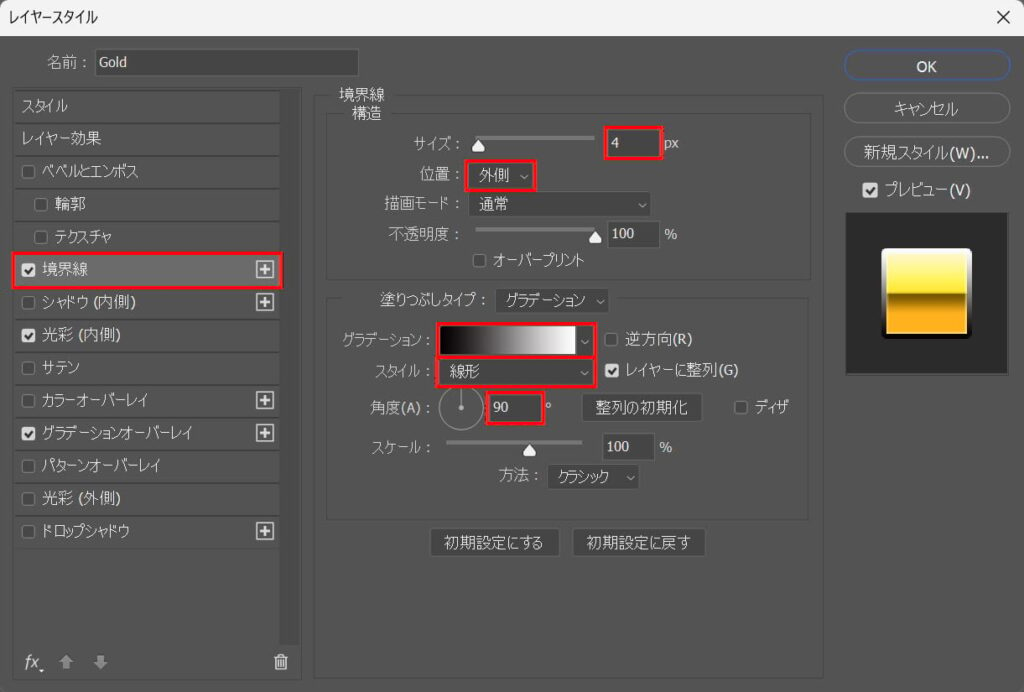
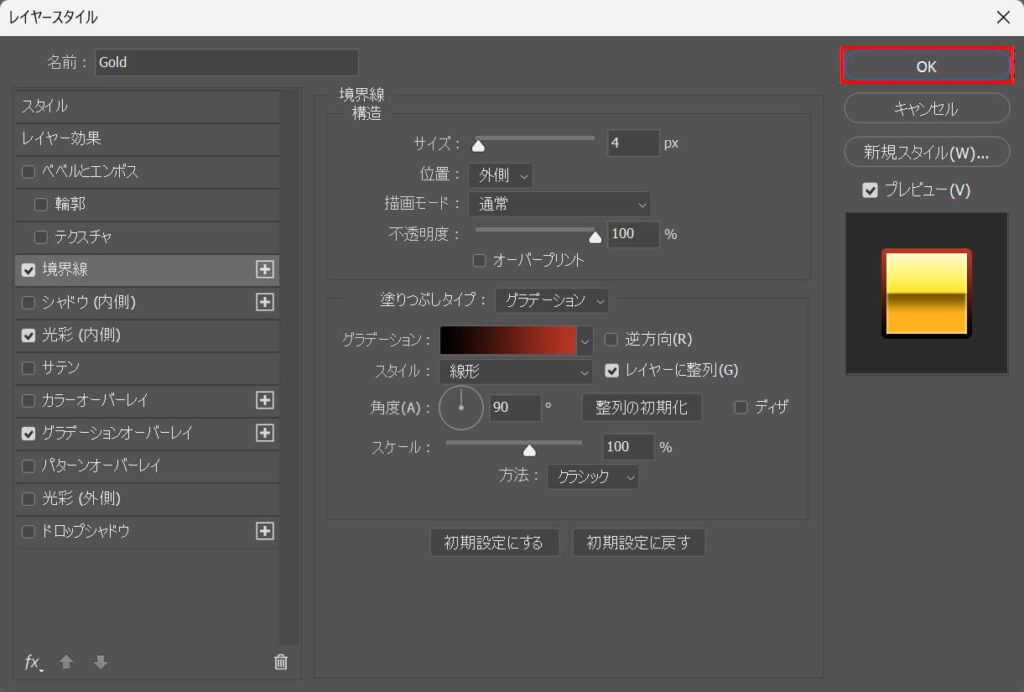
境界線を選択後、サイズ=「4」位置=「外側」スタイル=「線形」角度=「90」としてグラデーションをクリック!

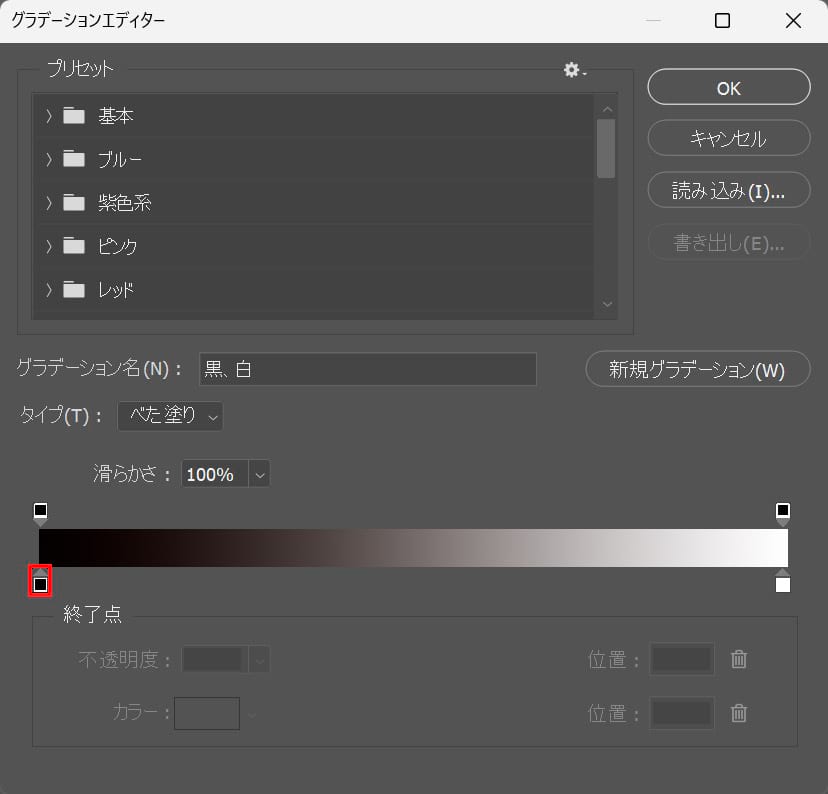
左下の四角をダブルクリック!

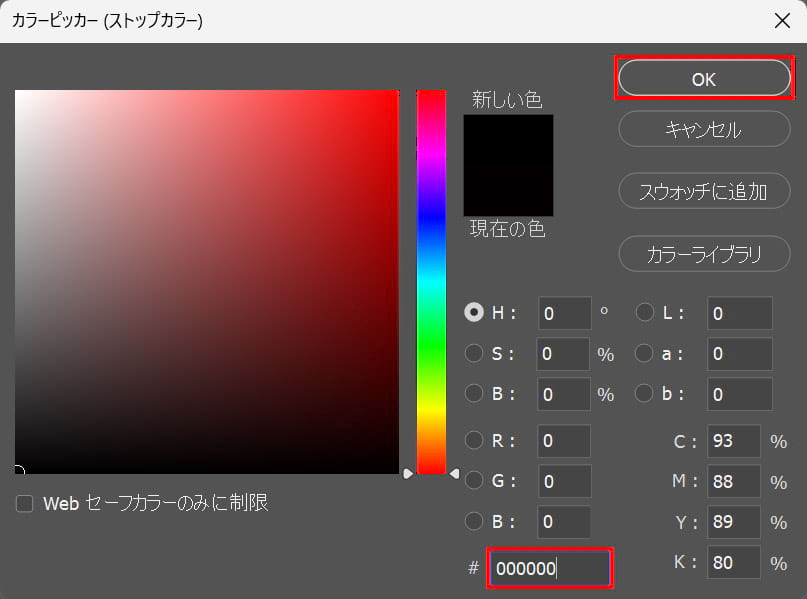
#「000000」としてOK!

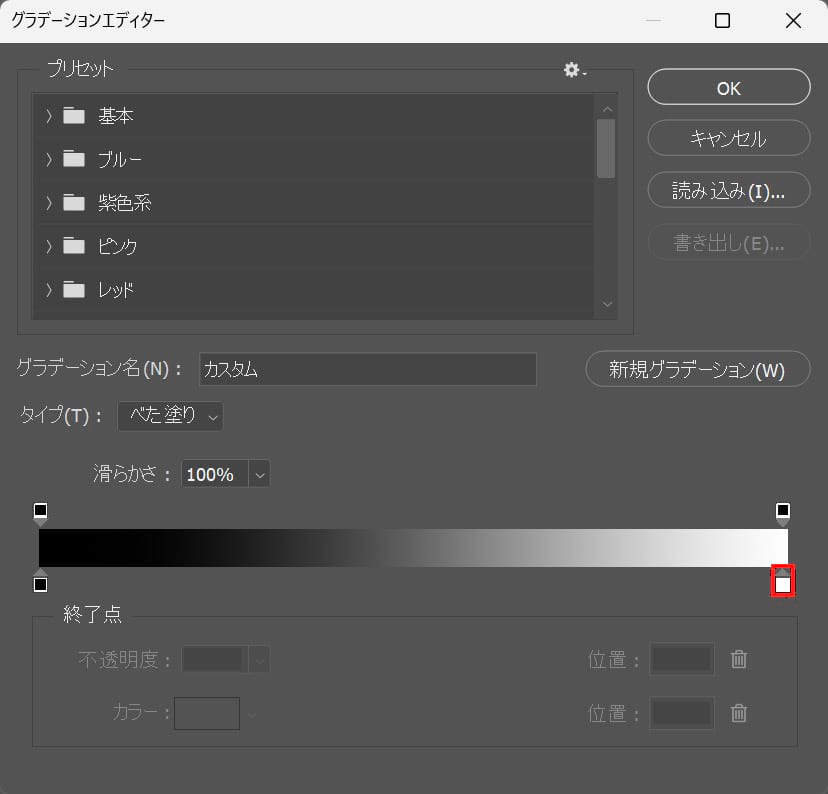
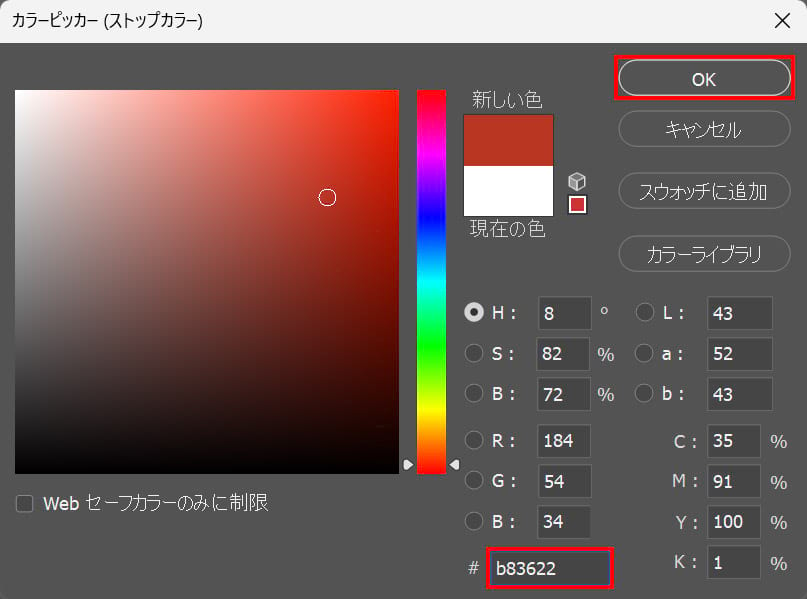
右下の四角をダブルクリック!

#「b83622」としてOK!

「OK」を選択!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます








