【Photoshopデザインチュートリアル】VOCUE【#09】

デザインのチュートリアルがやりたい。
無料でできるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopデザインチュートリアル】VOCUE【#09】
【Photoshopデザインチュートリアル】VOCUE【#09】

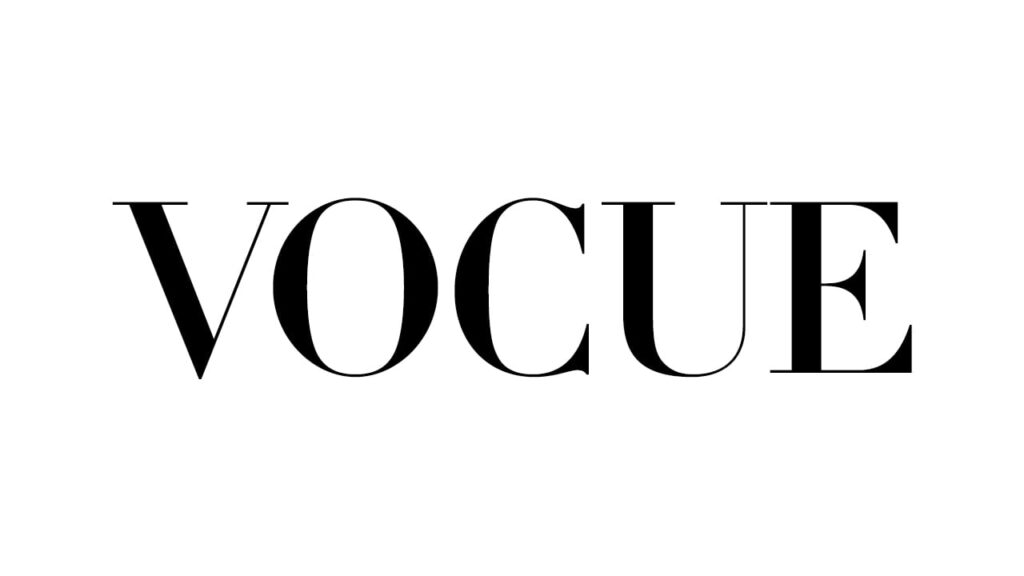
今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Adobe Fonts
https://fonts.adobe.com/fonts/linotype-didot
【Photoshopデザインチュートリアル】VOCUE【#09】

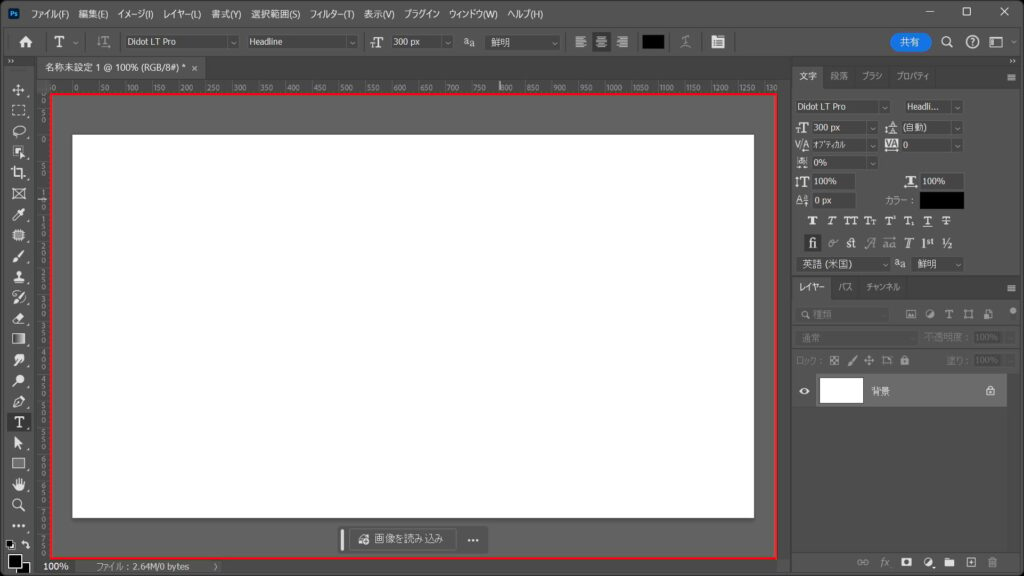
今回はこんな感じの白いドキュメントを例に進めていくよ!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
- フォントとサイズと色を指定する
- 文字を入力する
- カーニングする
- 位置を調整する
流れはこんな感じ。
順番に見て行こう!
フォントとサイズと色を指定する

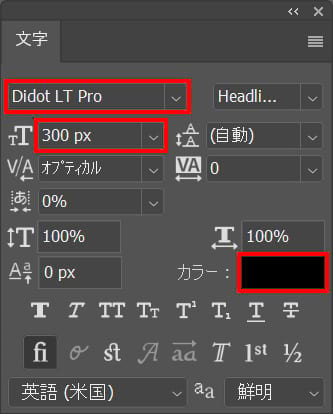
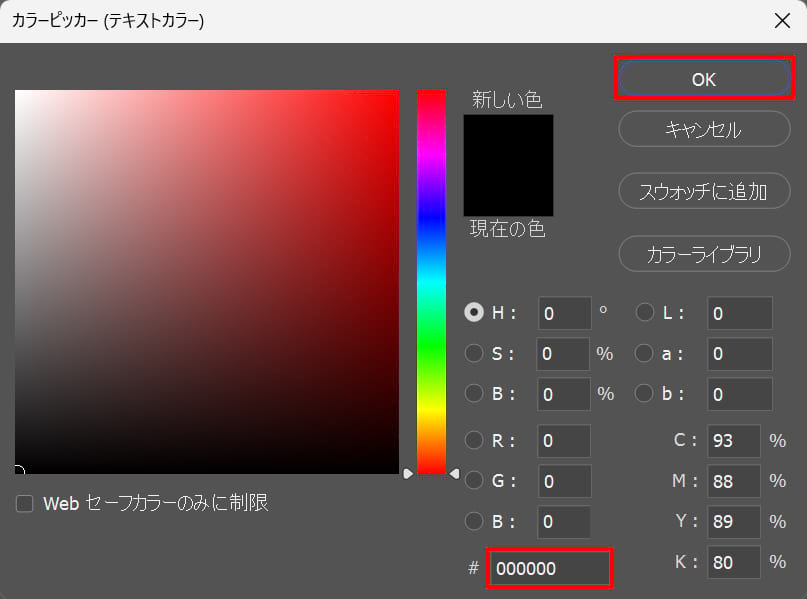
フォント=「Didot LT Pro」サイズ=「300px」として、カラーを選択!

#「000000」としてOK!
文字を入力する

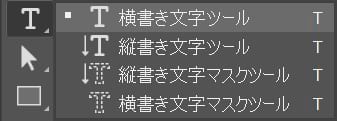
ツールバーから「横書き文字ツール」を選択!

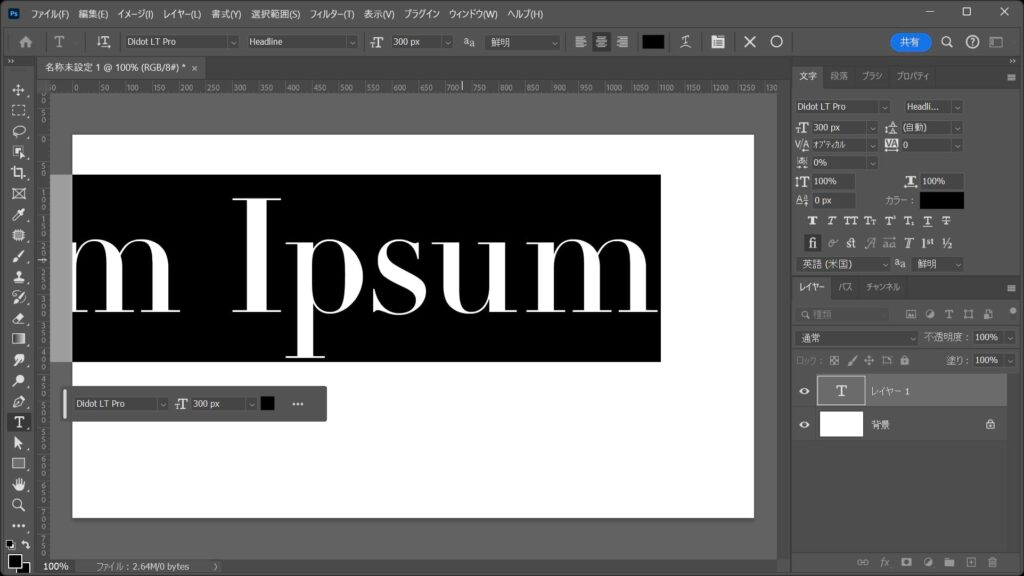
ドキュメント上でクリック!

こんな感じになるので「VOCUE」と入力後、OS毎の下記のコマンドを押しながらEnterで入力を確定!
- Mac=Command
- Windows=Ctrl

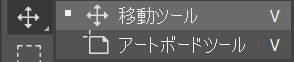
ツールバーから移動ツールを選択!

メニューバーの選択範囲から「すべて選択」を選択!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
選択範囲を解除!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

こんな感じになったね!
カーニングする

文字レイヤーのサムネイルをダブルクリック!

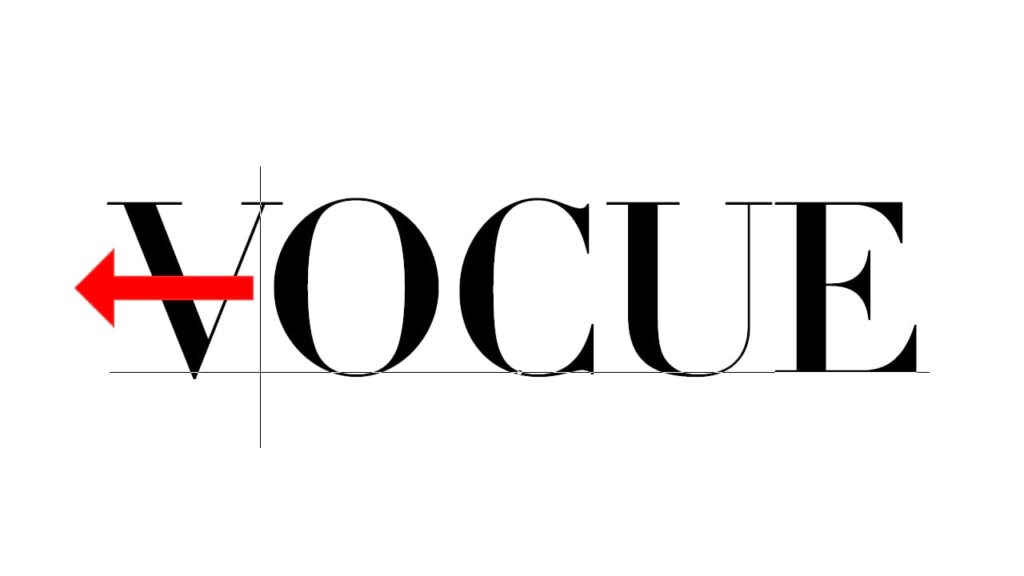
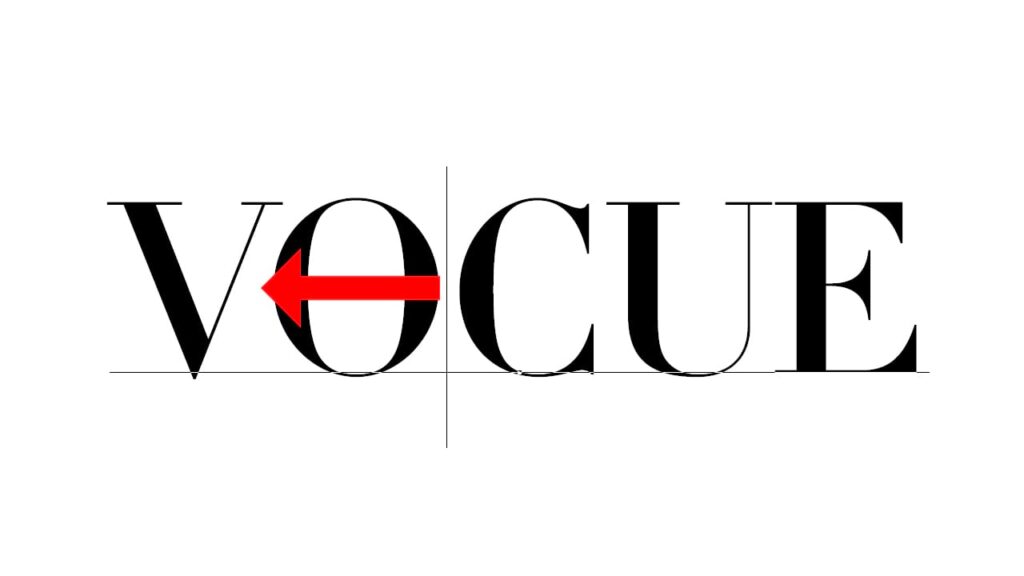
詰めたい所の間にカーソルを持っていき、OS毎の下記のコマンドを押しながら「←」で文字間を詰めよう!
- Mac=Option
- Windows=Alt

他の文字間も同じ様に詰めよう!

こんな感じになったね!
位置を調整する

ツールバーから移動ツールを選択!

最初の文字が「V」というのと、フォントの関係で少し右上に見えるので、方向キーで位置を微調整!

これで完成!









