【Photoshop】ネオン菅の文字を作るアプローチ方法【新人デザイナー向け】
Creative21
NexOut

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
流れはこんな感じ。
順番に見て行こう!

文字パネルのカラーをクリック!

一文字だけを選択する様な形でドラッグ!

文字パネルのカラーをクリック!

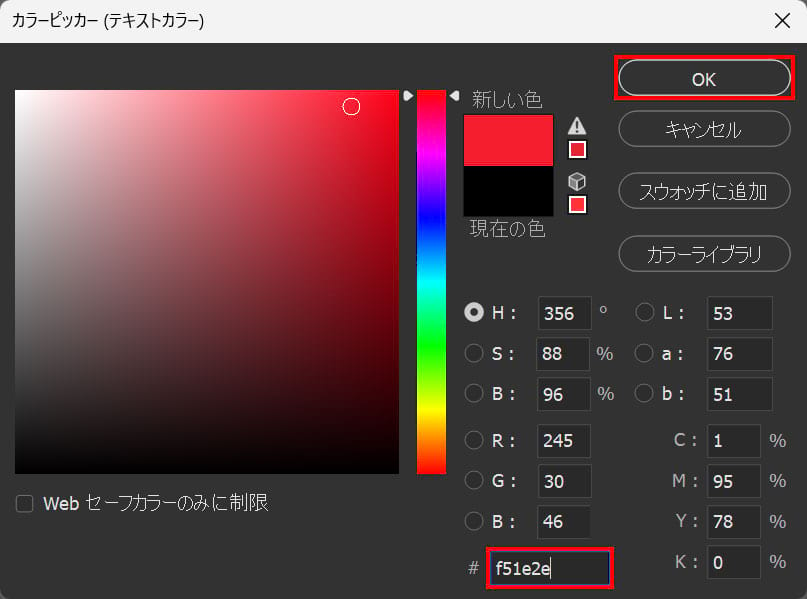
#「f51e2e」としてOK!

こんな感じになったね!

同じ要領で他のカラーも一文字づつ変更!

文字レイヤーをダブルクリック!

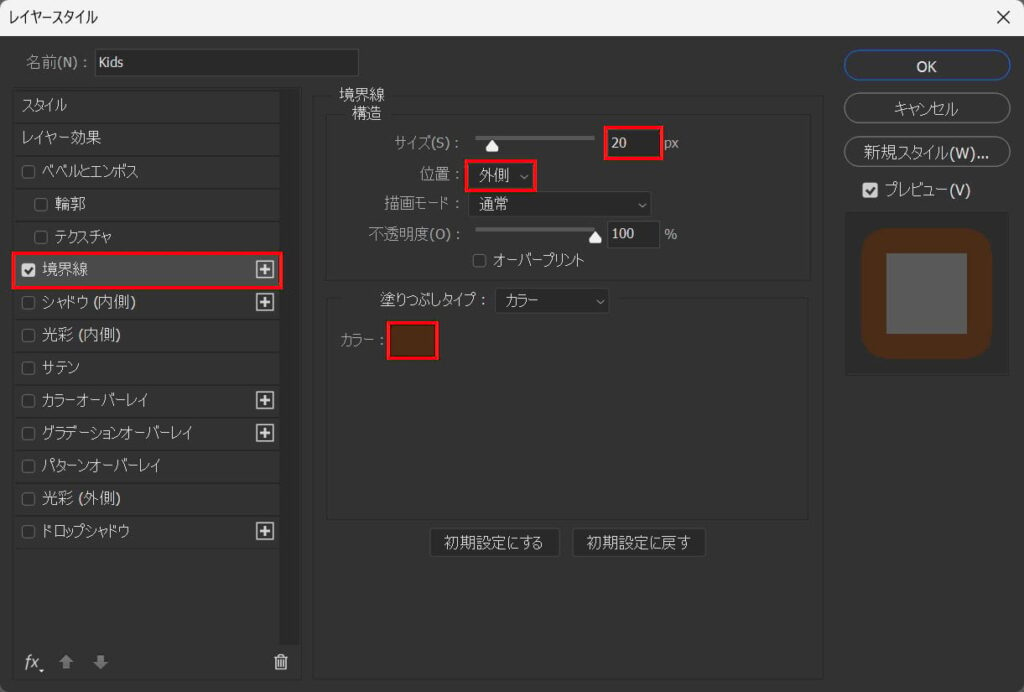
「境界線」を追加後、サイズ=「20」位置=「外側」カラー=#「4b2b14」と入力!

こんな感じになったね!

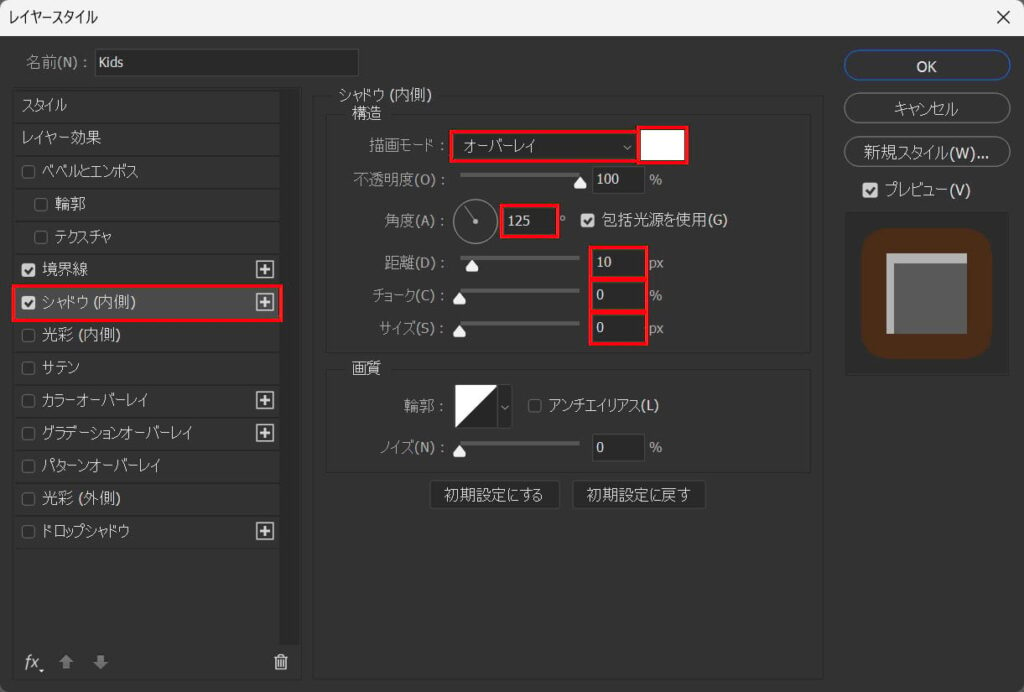
「シャドウ(内側)」を追加後、描画モード=「オーバーレイ」カラー=#「ffffff」角度=「125」距離=「10」チョーク=「0」サイズ=「0」と入力!

こんな感じになったね!

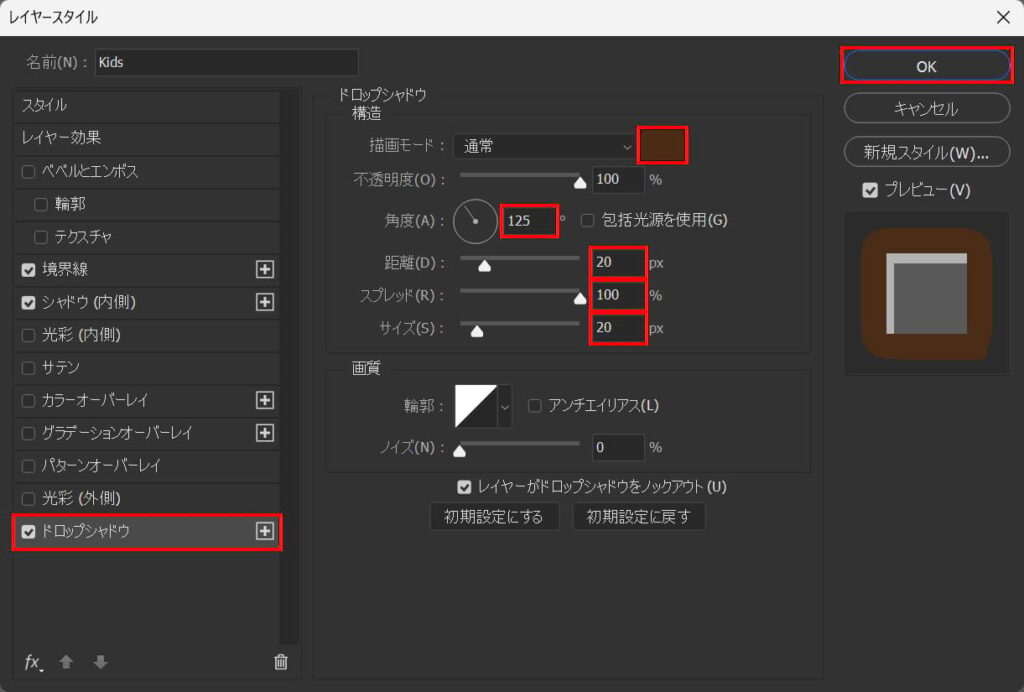
「ドロップシャドウ」を追加後、カラー=#「4b2b14」角度=「125」距離=「20」スプレッド=「100」サイズ=「20」としてOK!

こんな感じになったね!

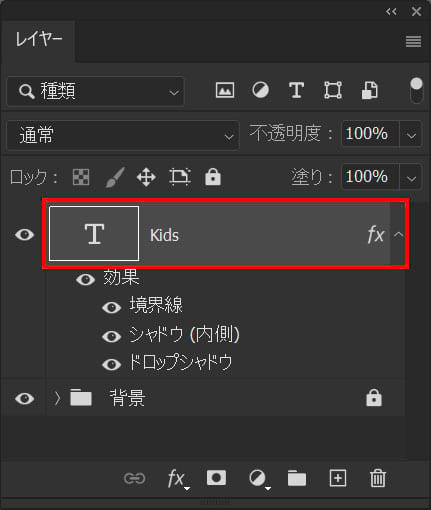
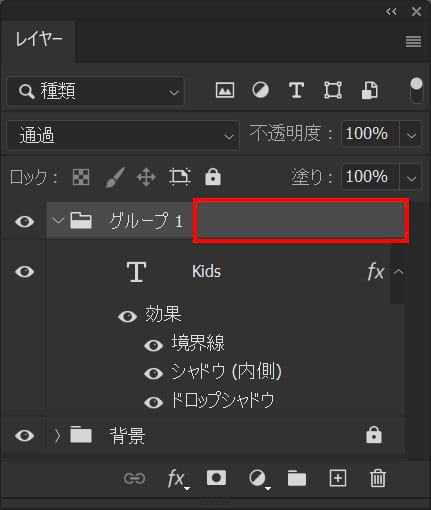
文字レイヤーを選択!

メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

グループレイヤーをダブルクリック!

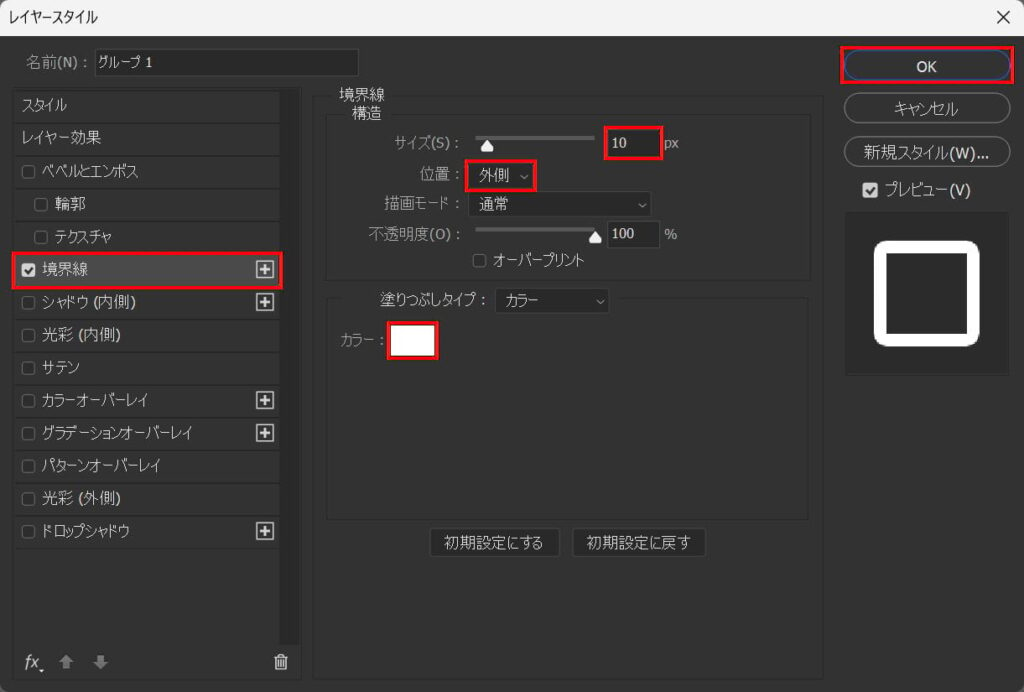
「境界線」を追加後、サイズ=「10」位置=「外側」としてOK!

これで完成!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます