【Photoshopチュートリアル】プライベート・アイアン【#19】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】プライベート・アイアン【#19】
- 知らないと損するPhotoshopショートカット表
【Photoshopチュートリアル】プライベート・アイアン【#19】

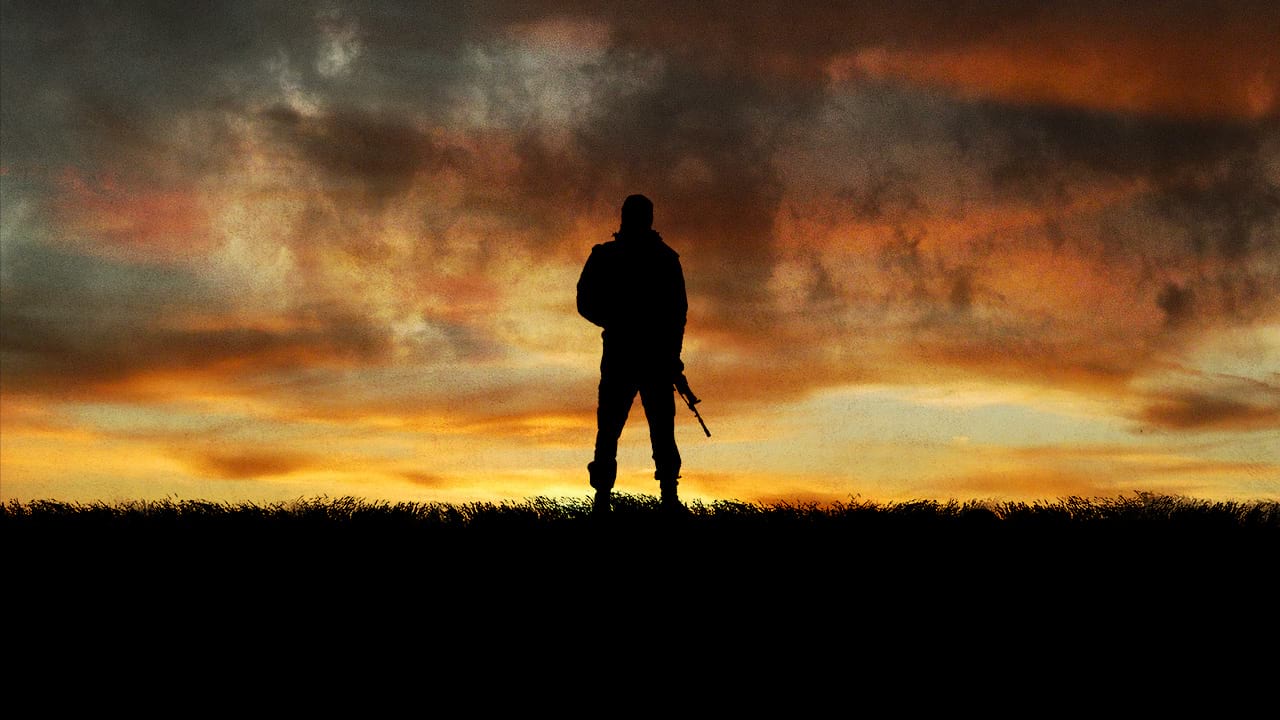
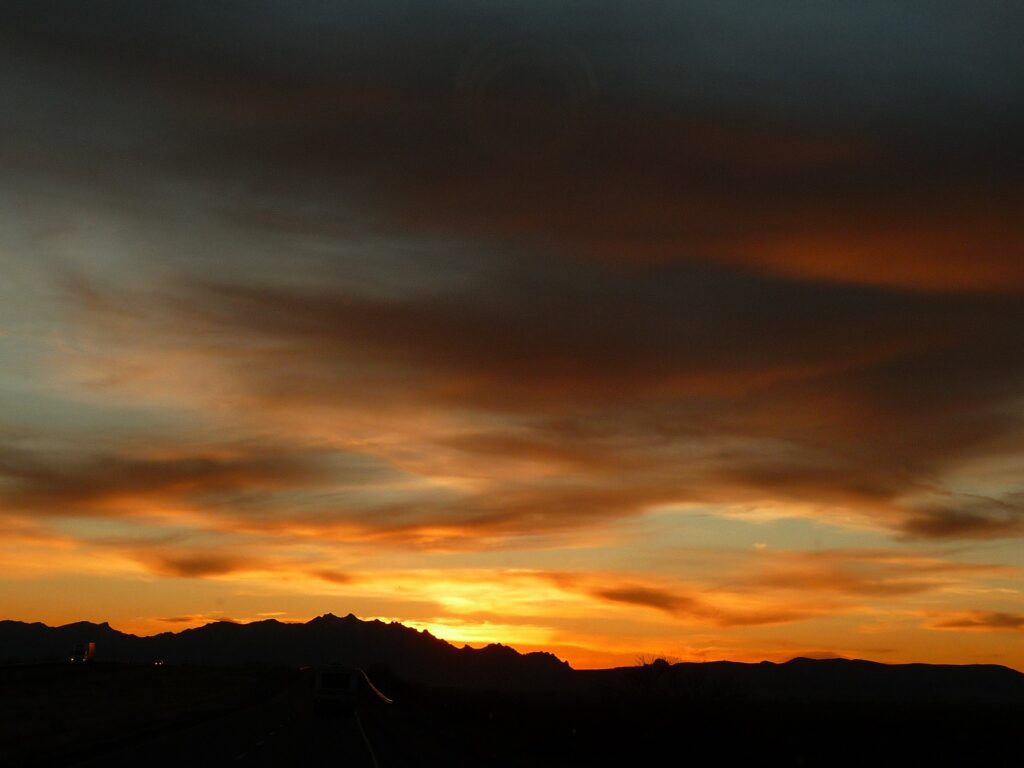
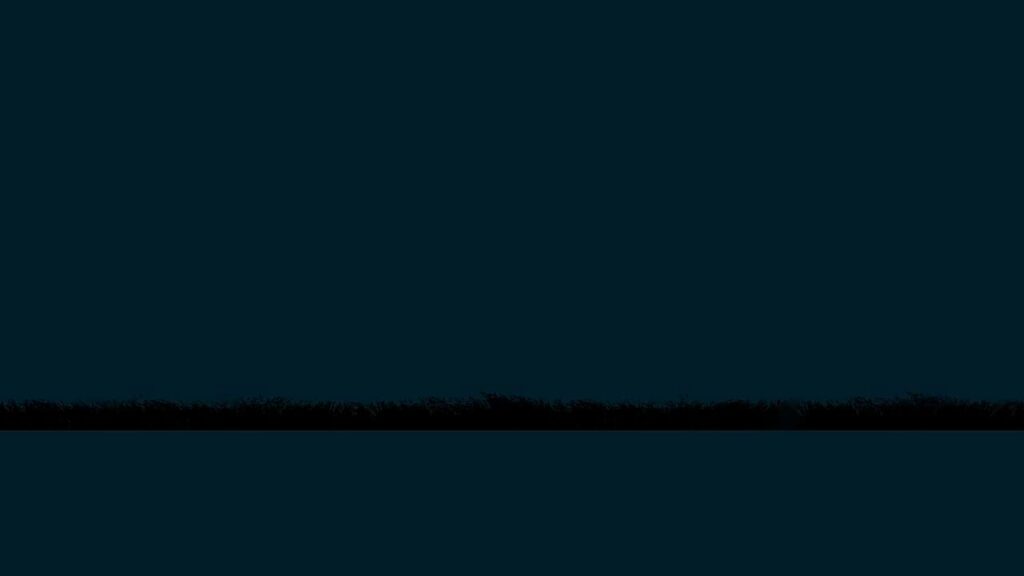
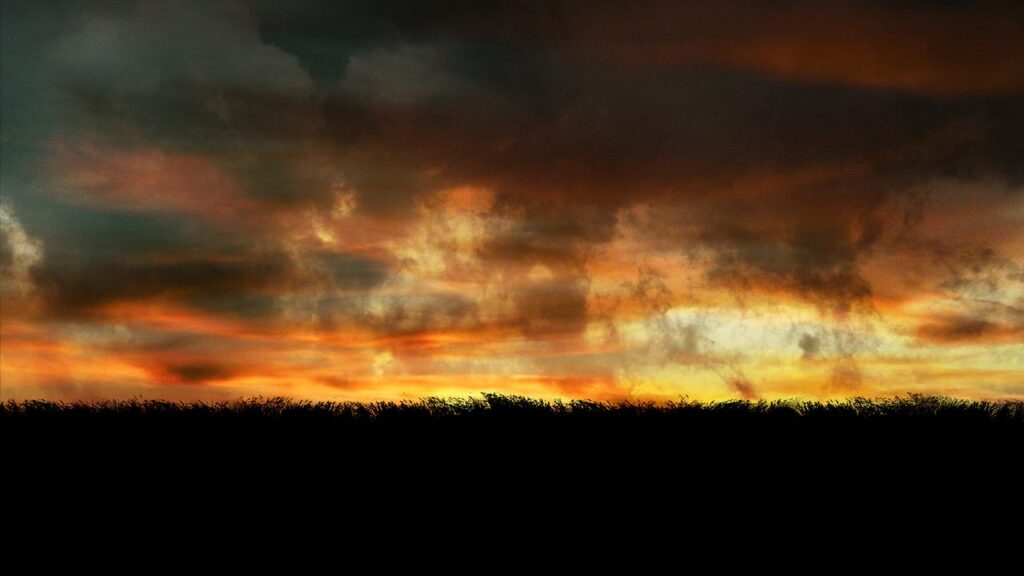
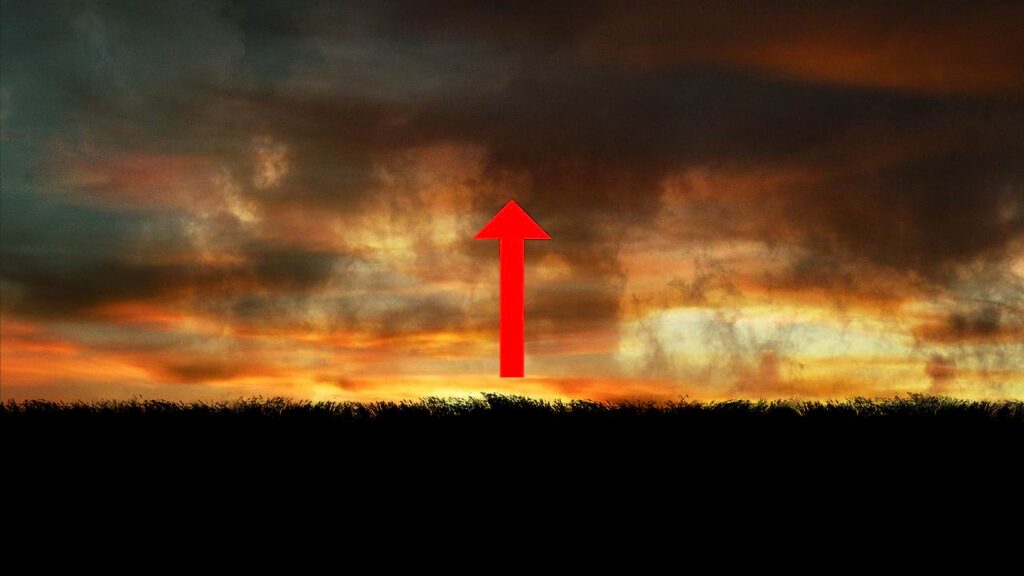
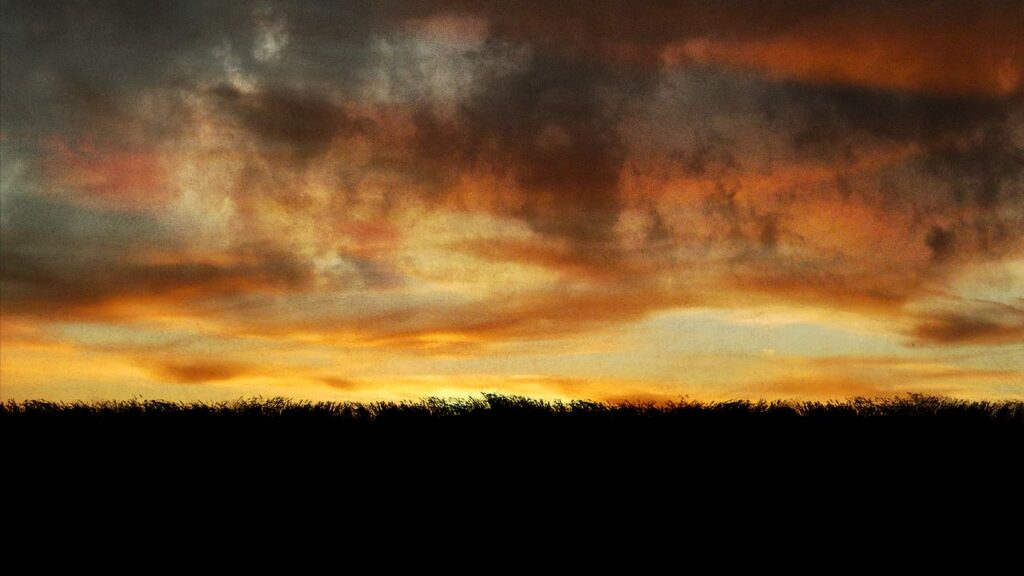
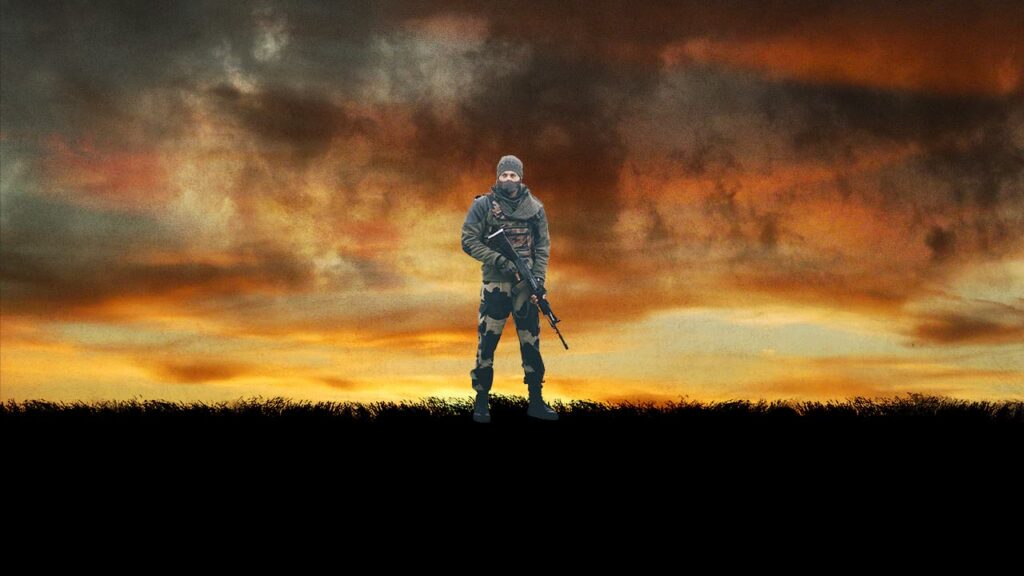
今回はこんな感じのビジュアルを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
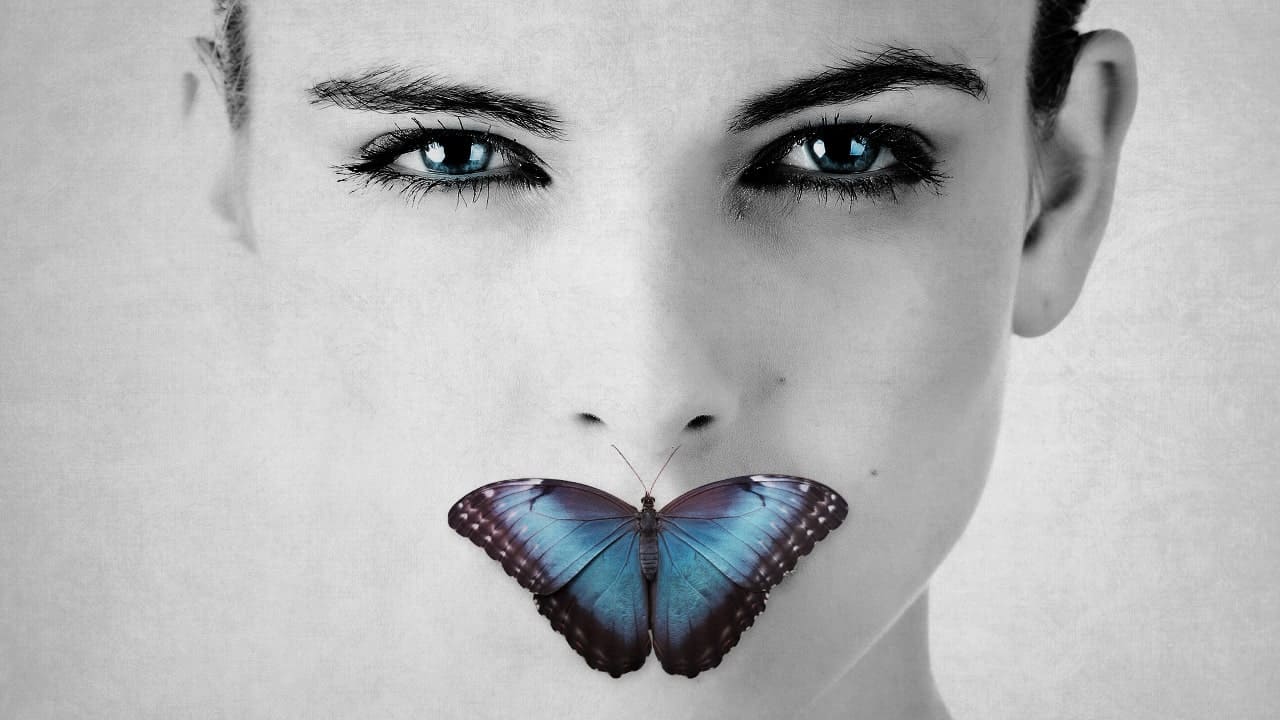
今回利用する素材

引用元:Pixabay

引用元:Pixabay

引用元:Pixabay

引用元:Pixabay

引用元:Pixabay
【Photoshopチュートリアル】プライベート・アイアン【#19】

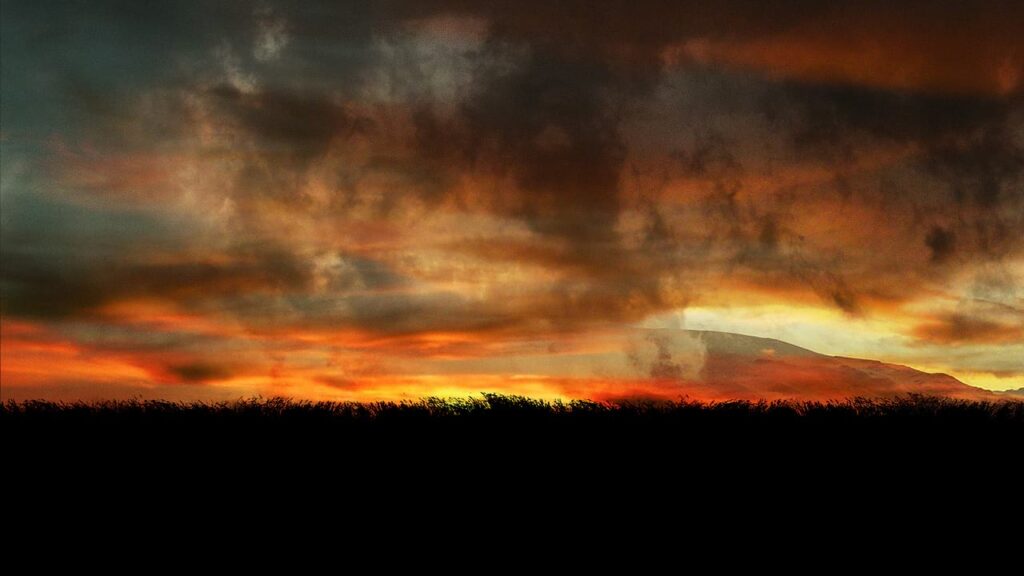
今回はこんな感じのドキュメントを例に進めていくよ!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
- 画像を配置する
- 画像を複製する
- レイヤーマスクで馴染ませる
- カラーオーバーレイを適用する
- 長方形を追加する
- 画像を配置する
- 画像を配置する
- レイヤーマスクで馴染ませる
- テクスチャを追加する
- 人物を追加する
流れはこんな感じ。
順番に見て行こう!
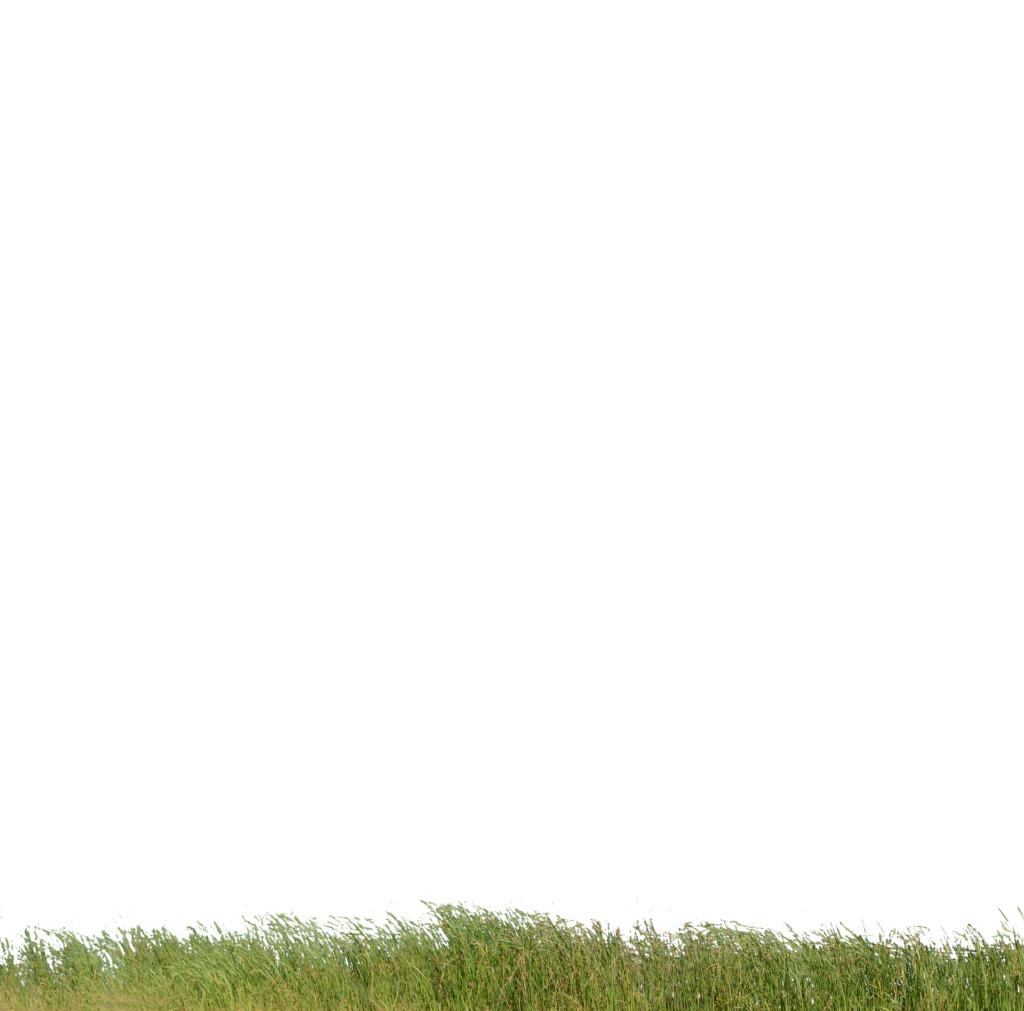
画像を配置する

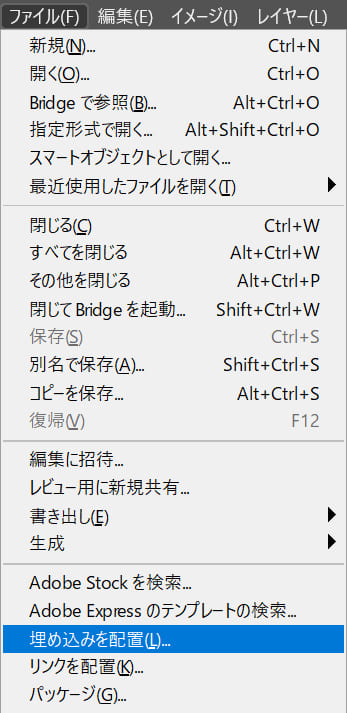
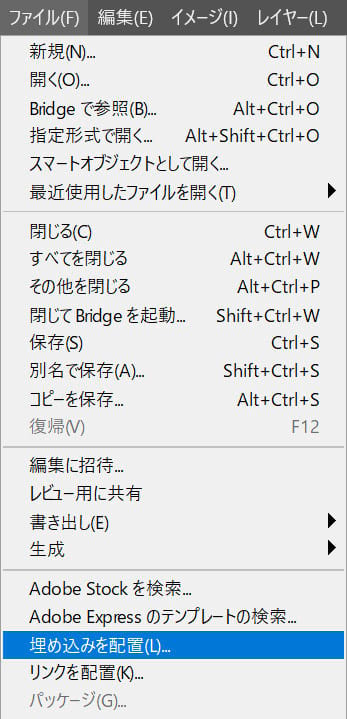
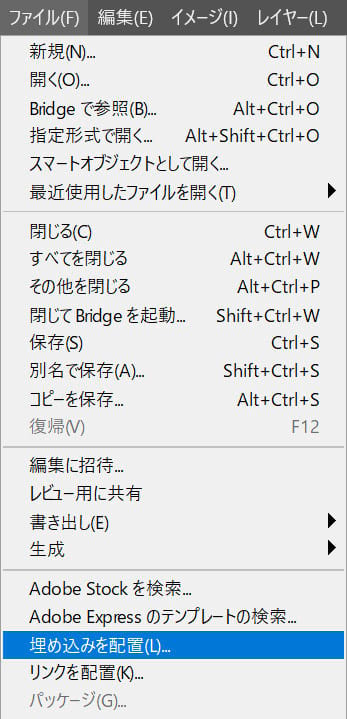
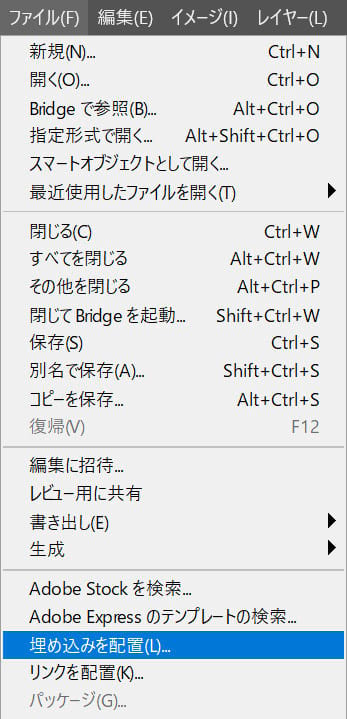
メニューバーのファイルから「埋め込みを配置」を選択!

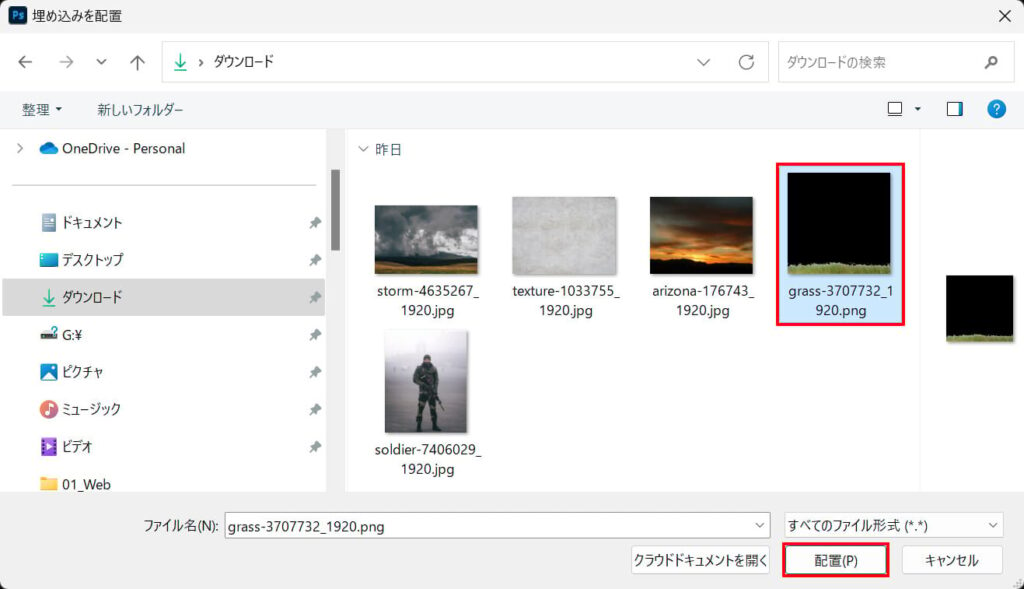
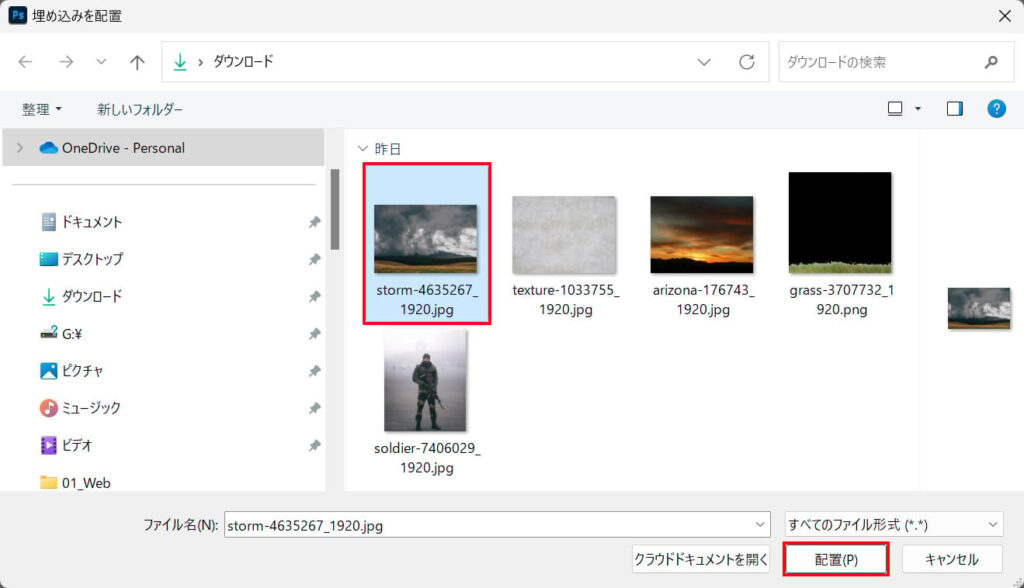
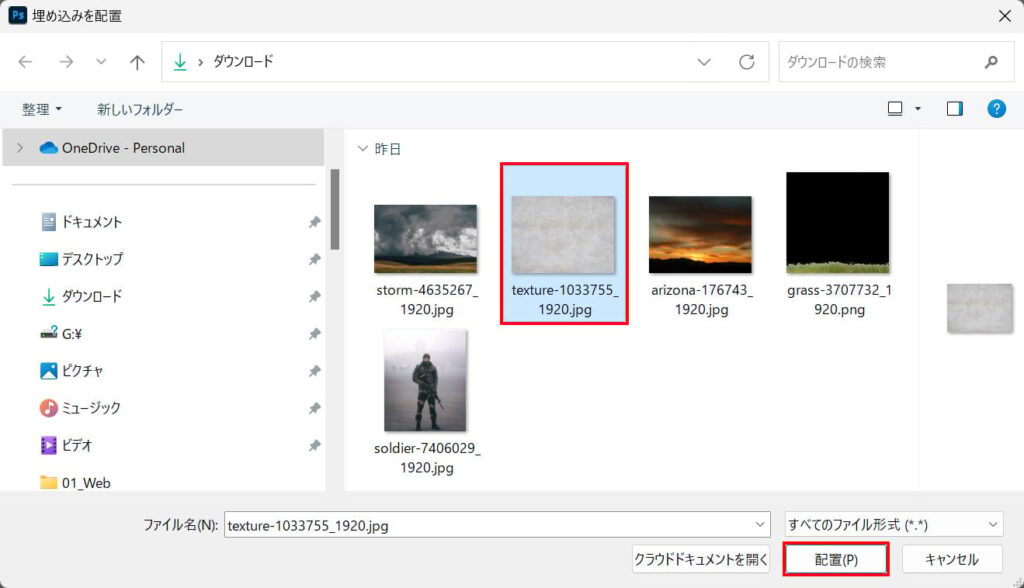
芝の画像を選択後「配置」を選択!

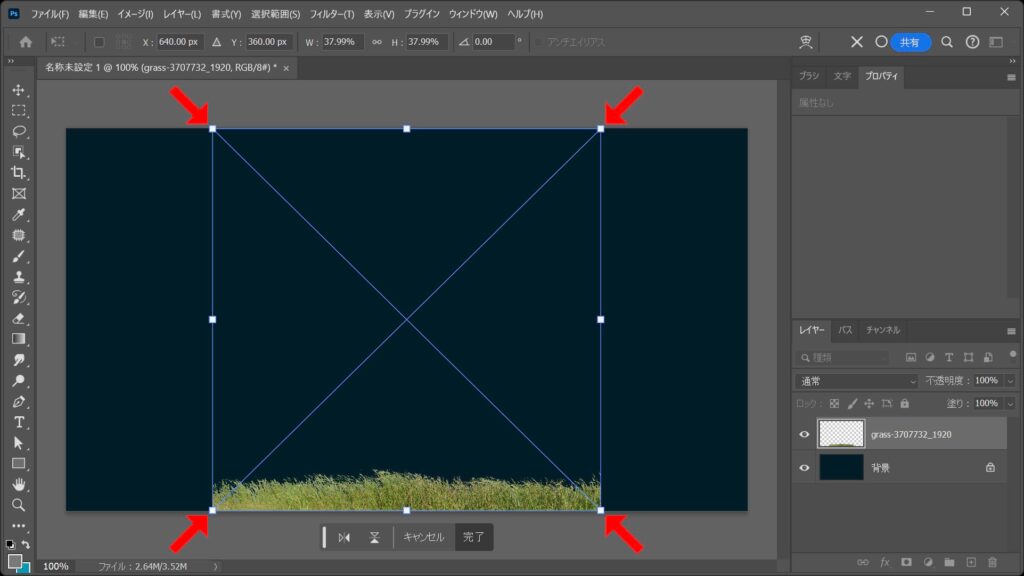
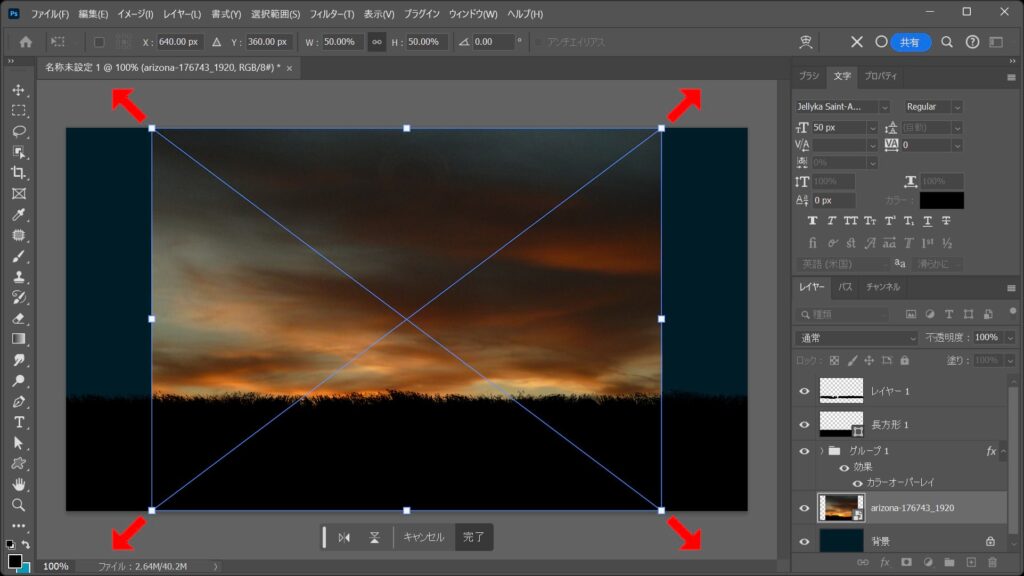
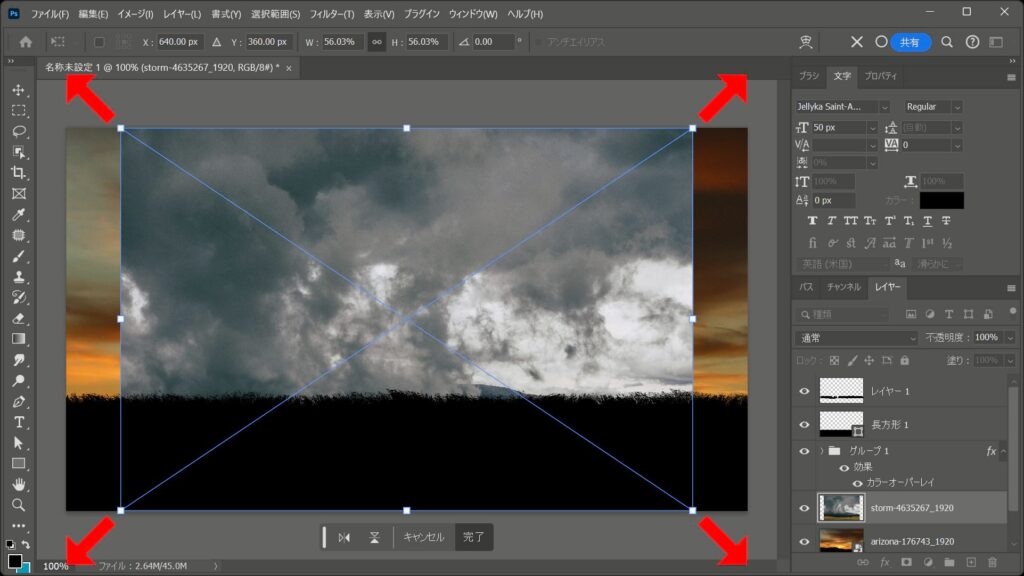
こんな感じになるので、四隅を摘まむようにして縮小!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
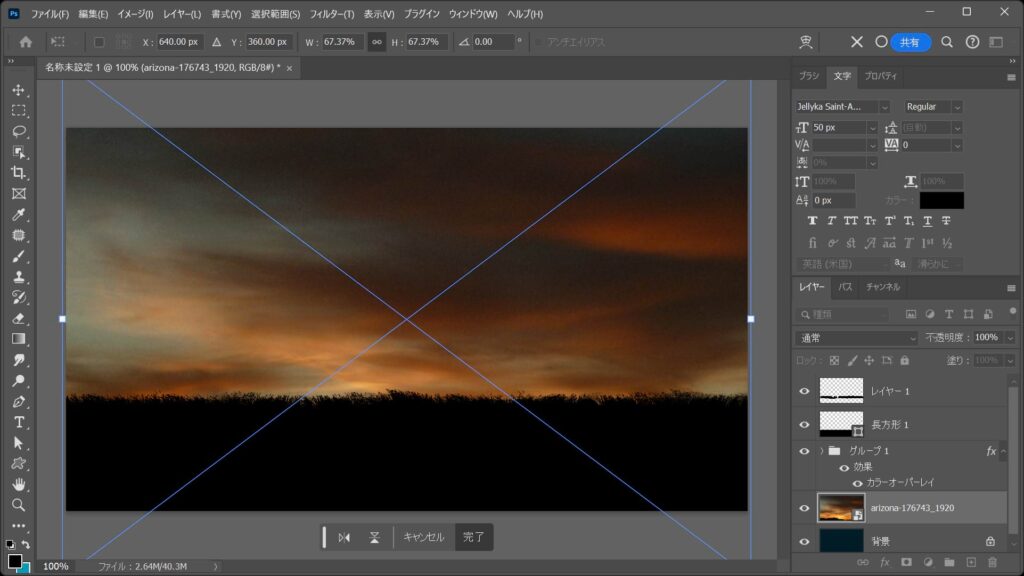
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に縮小できるよ!

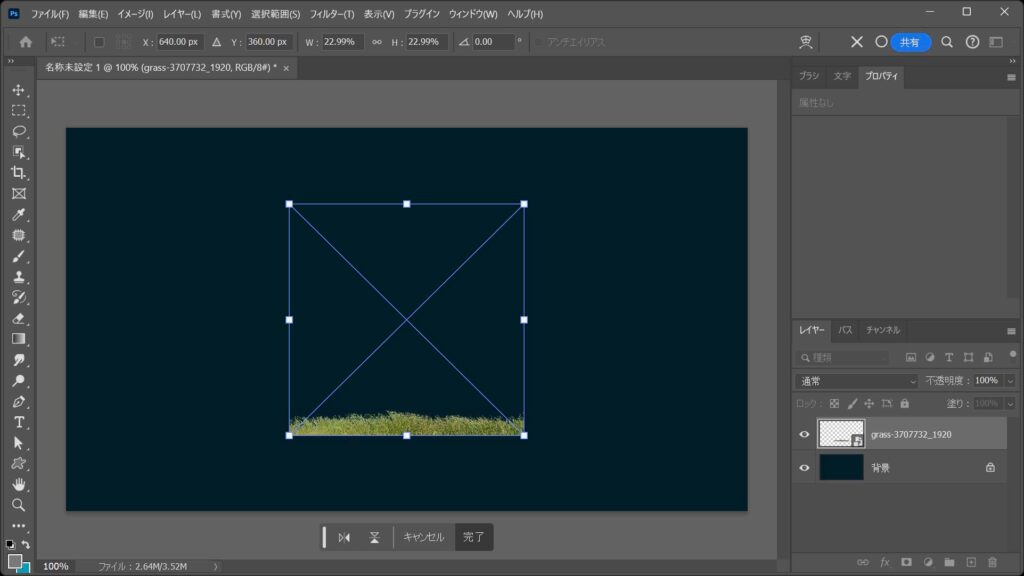
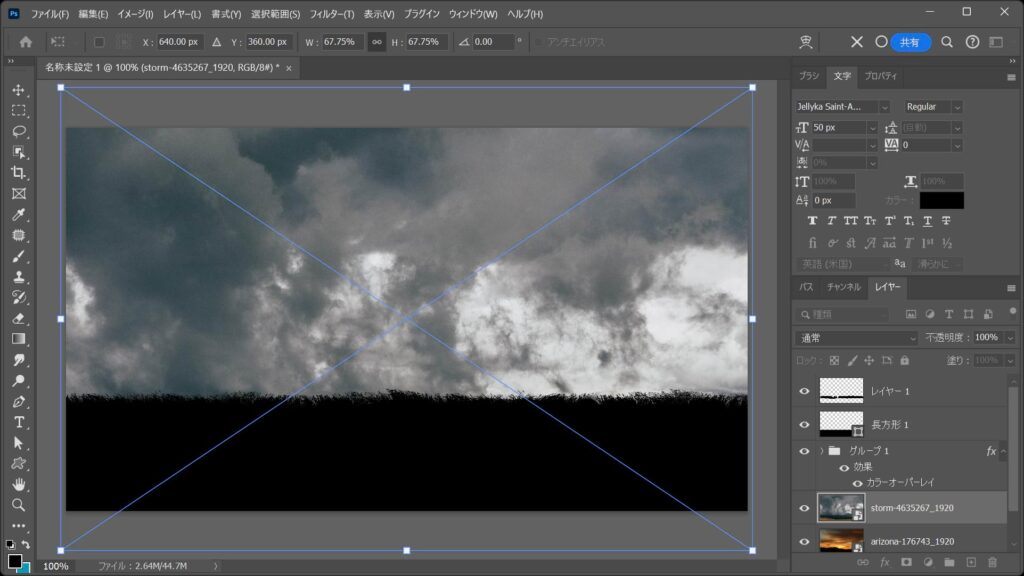
決まったらその位置でEnterを押して変更を確定!

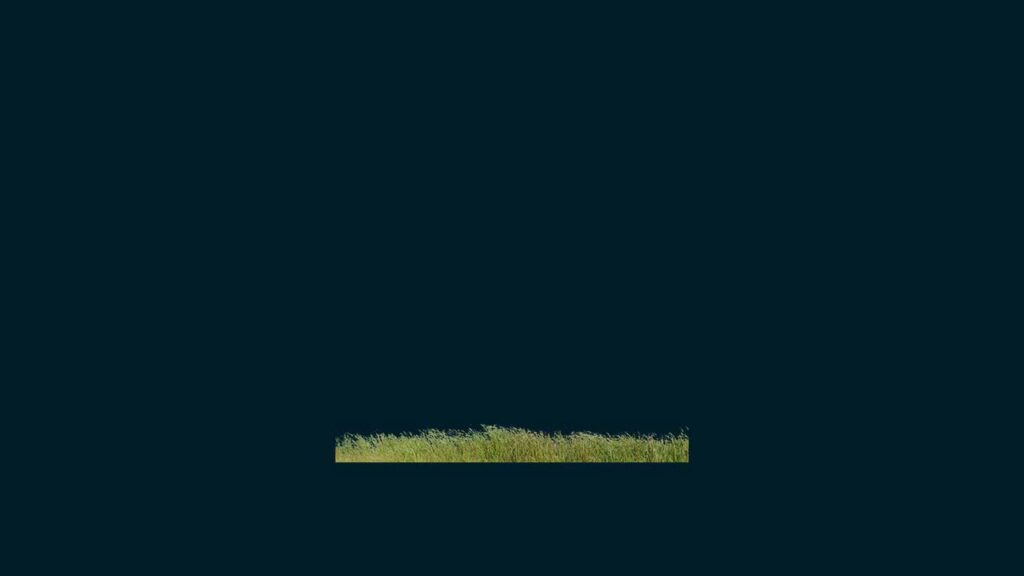
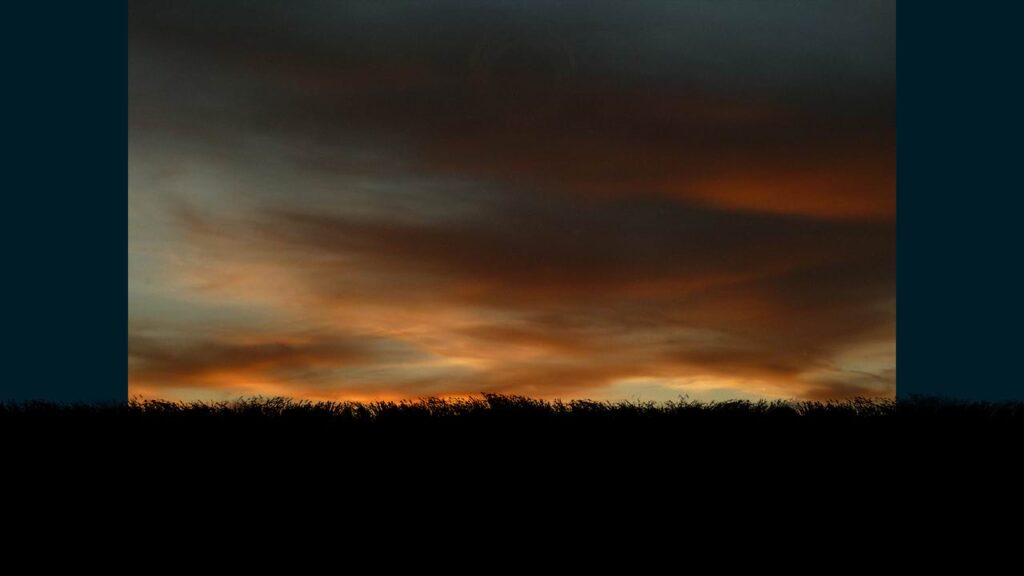
こんな感じになったね!
画像を複製する

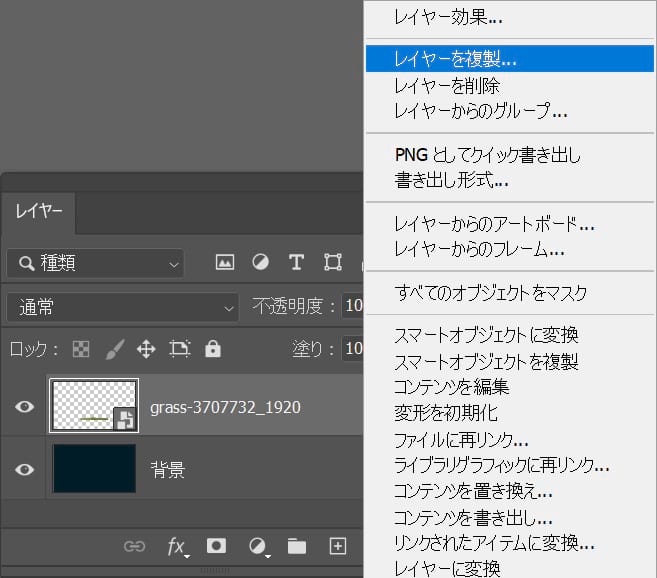
配置したレイヤーの上で右クリック後「レイヤーを複製」を選択!

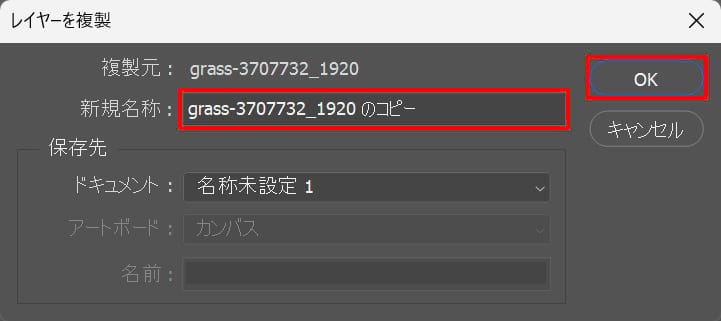
レイヤー名を入力後「OK」を選択!

ツールバーから移動ツールを選択!

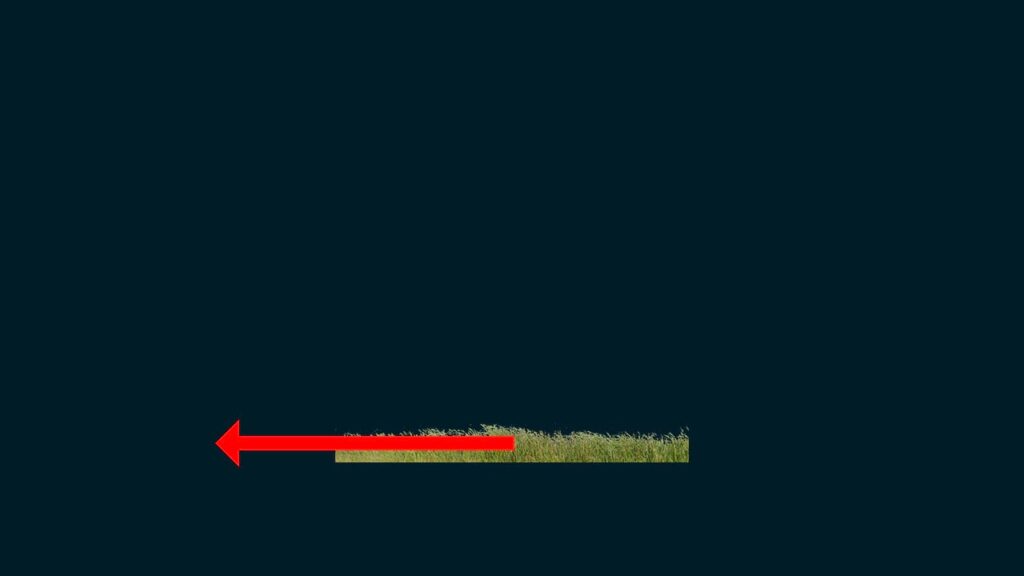
Shiftを押しながらドラッグして左へ移動!

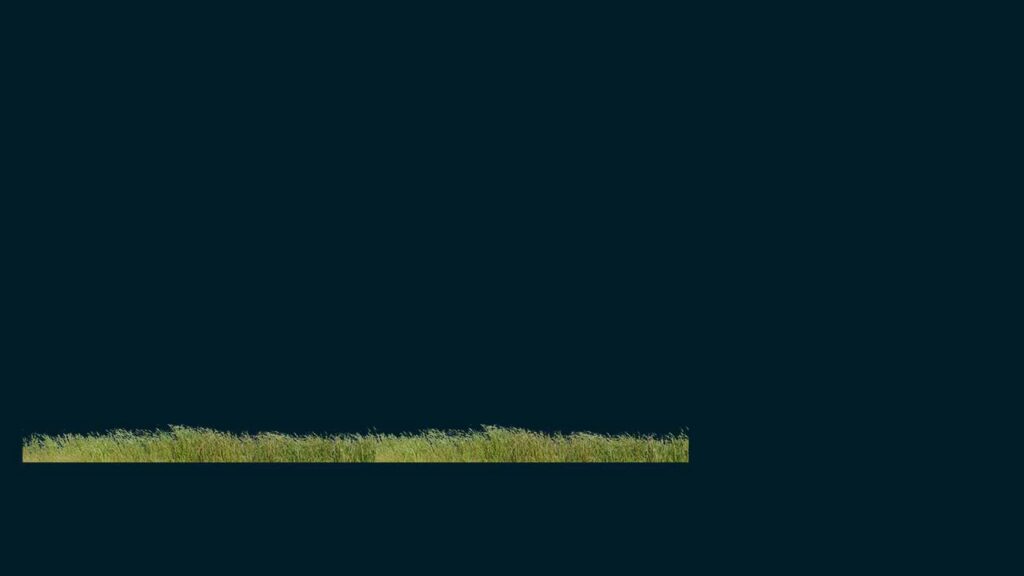
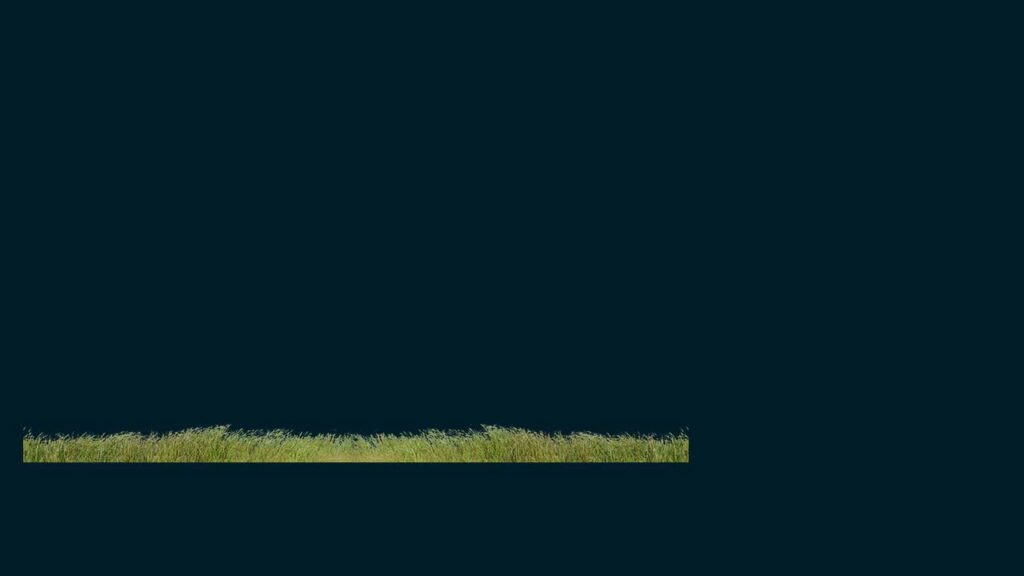
こんな感じになったね!

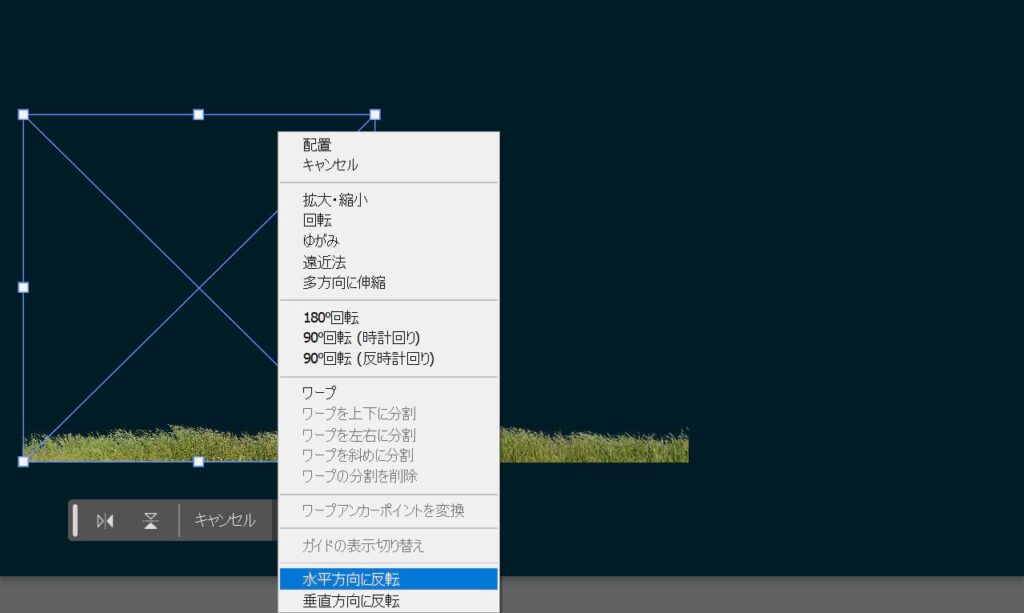
OS毎の下記のコマンドを押し、右クリック後「水平方向に反転」を選択!
- Mac=Command+T
- Windows=Ctrl+T

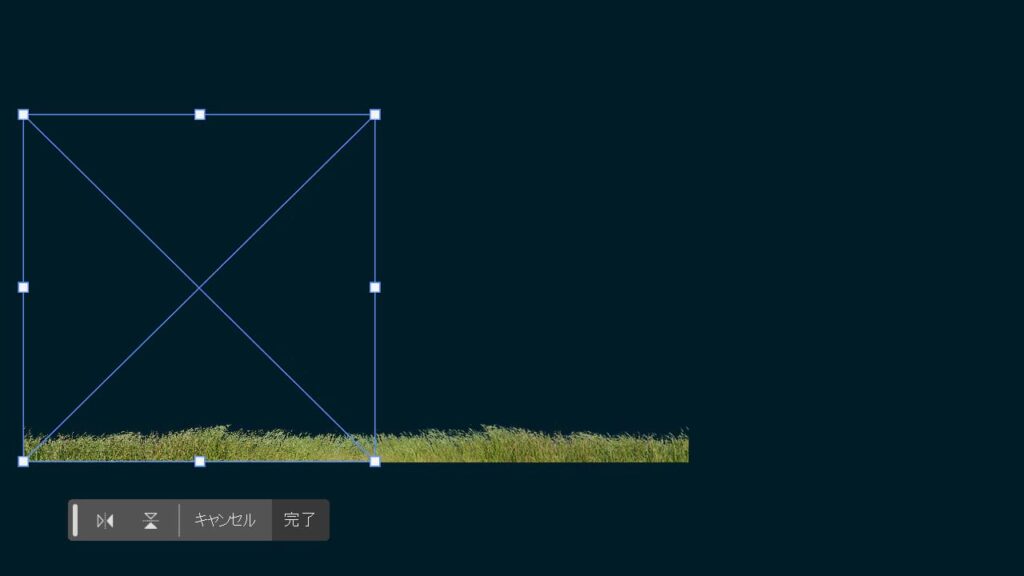
こんな感じになるので、Enterで確定!

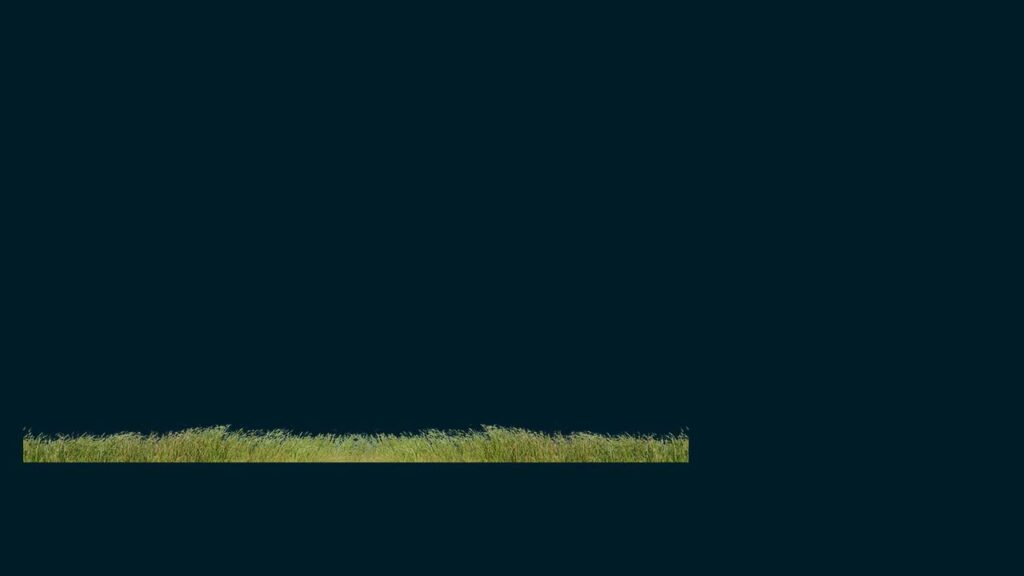
こんな感じになったね!
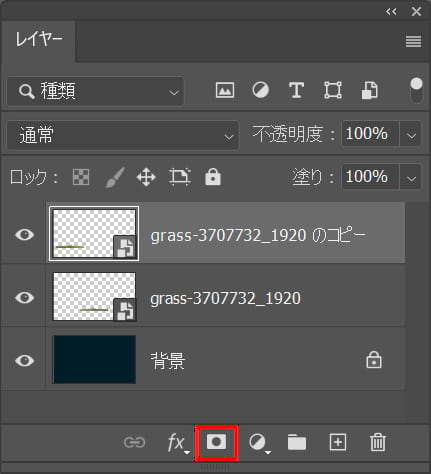
レイヤーマスクで馴染ませる

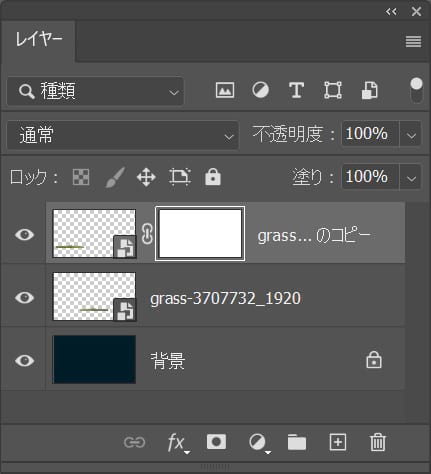
複製したレイヤーを選択している状態で「レイヤーマスク」のアイコンをクリック!

こんな感じになったね!

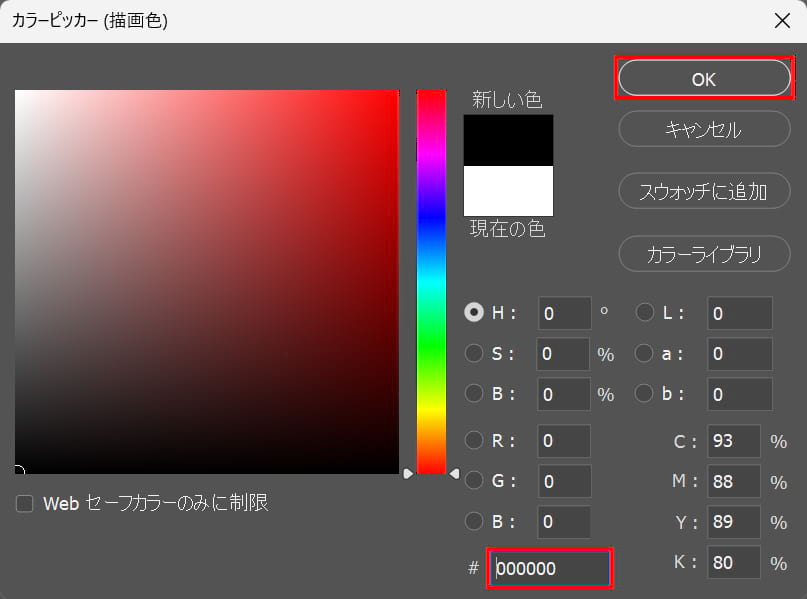
ツールバーの下の方にある描画色をクリック!

#「000000」としてOK!

ツールバーから「ブラシツール」を選択!

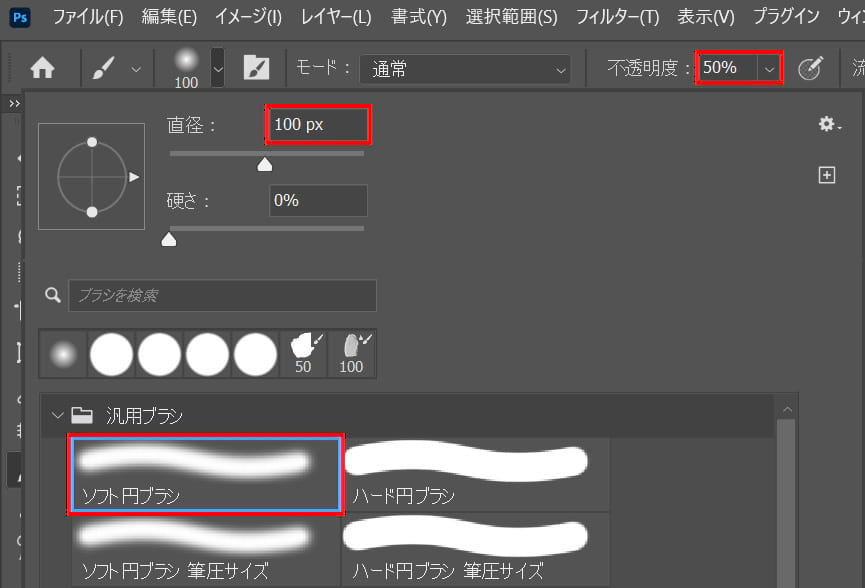
ここでは直径=「100px」不透明度=「50%」として汎用ブラシから「ソフト円ブラシ」を選択!

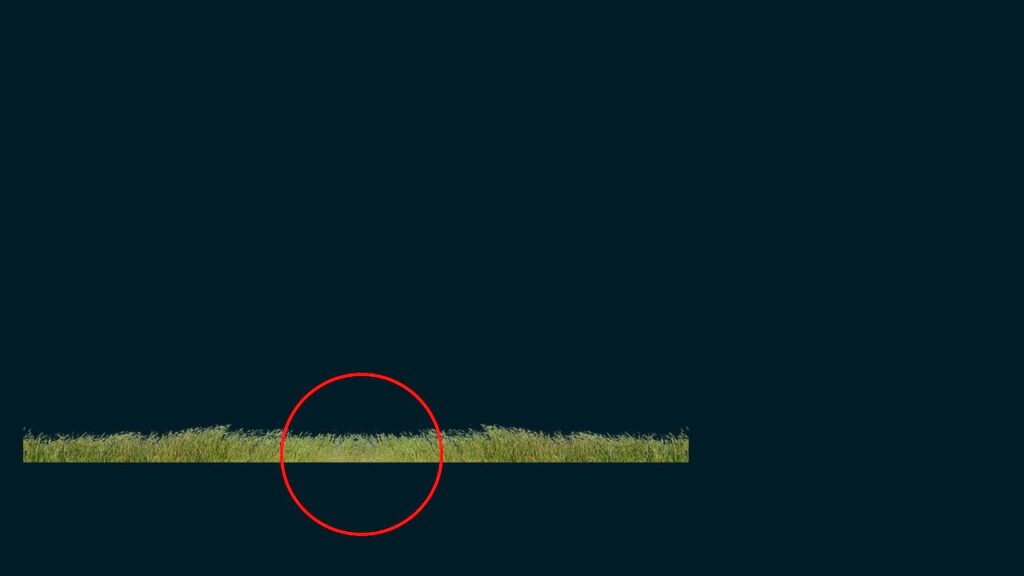
重なっていたり、見ていて違和感を感じる部分をドラッグ!

こんな感じになるので、今と同じ要領で横幅一杯に芝を埋めよう!

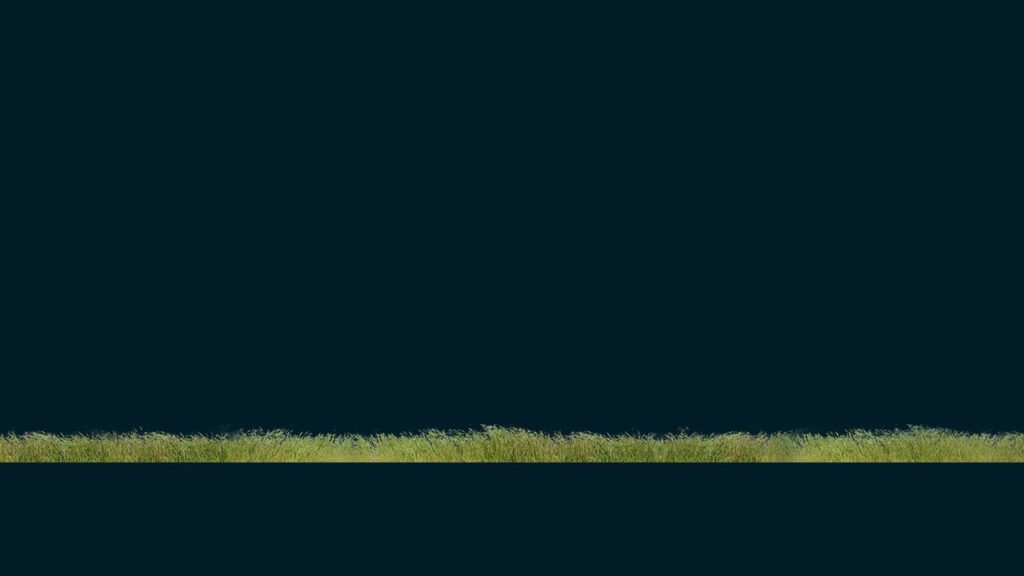
こんな感じになったね!

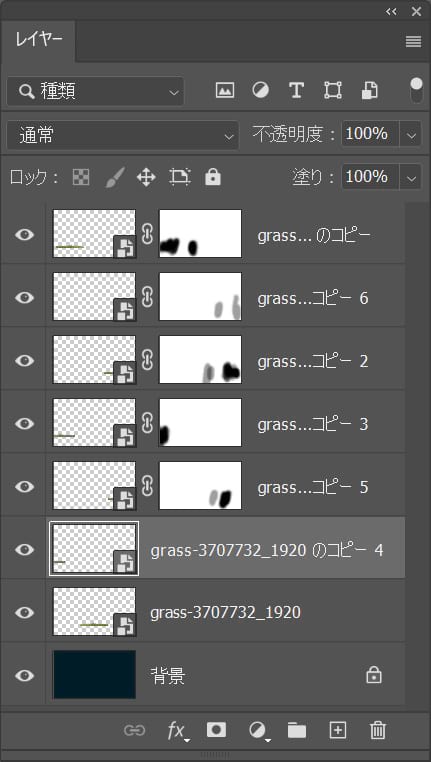
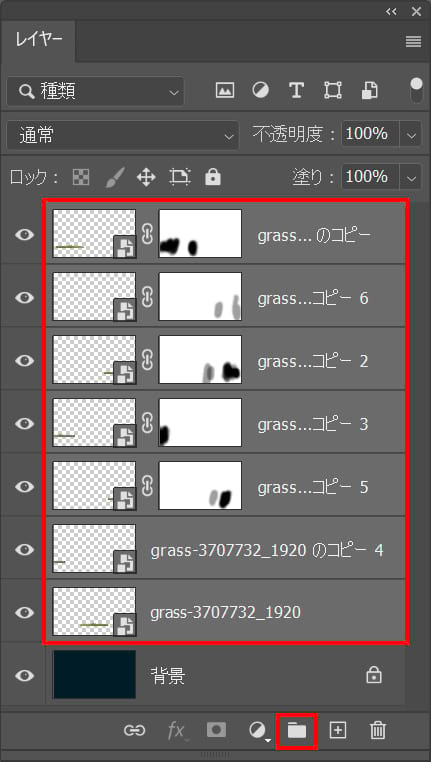
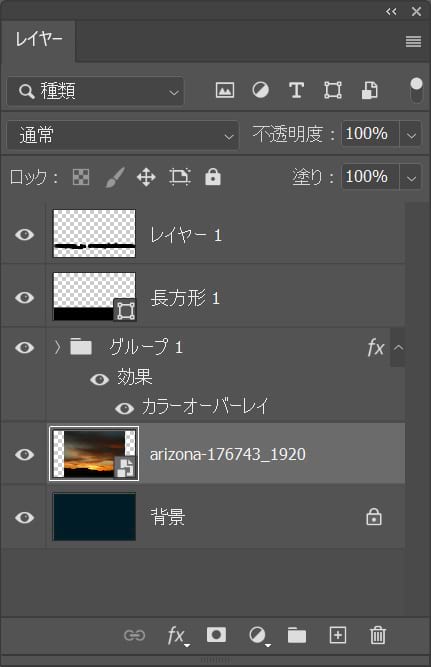
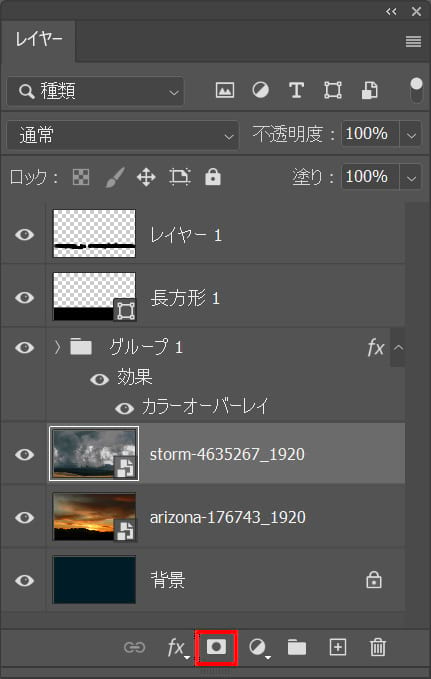
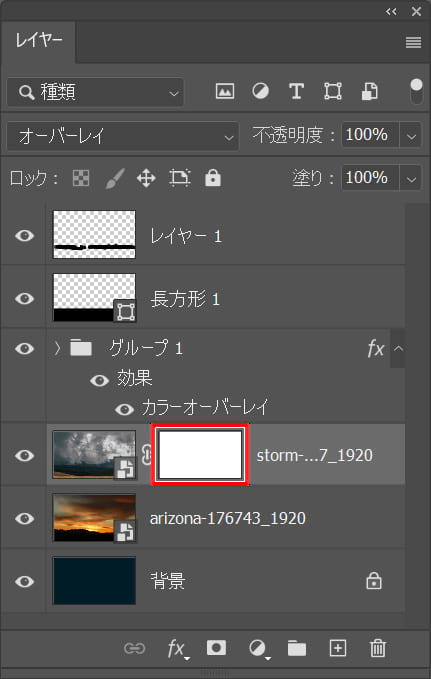
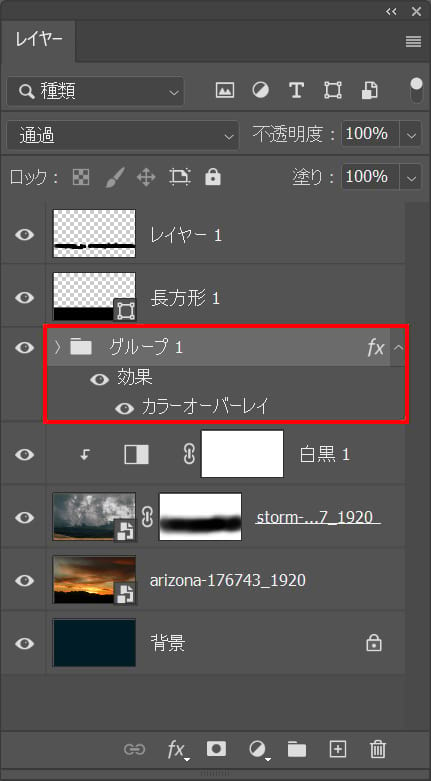
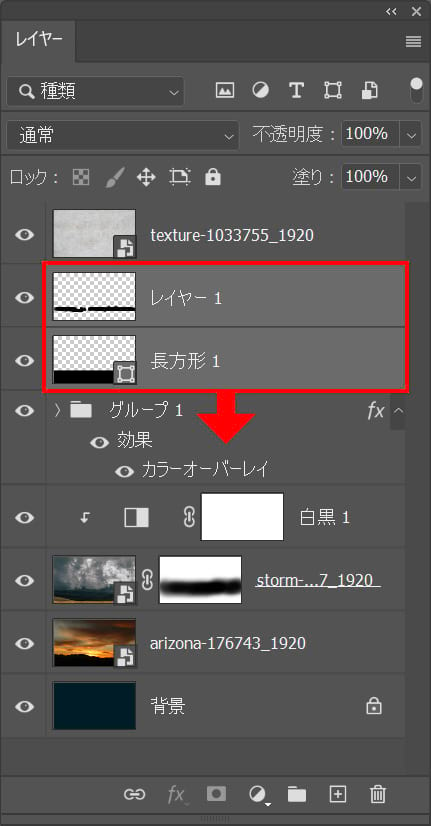
因みにレイヤーはこんな感じ。

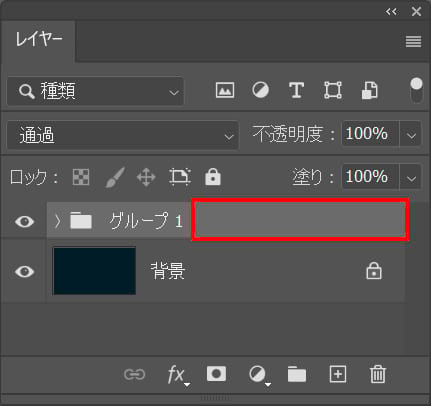
Shiftを押しながら全てのレイヤーを選択後「グループ化」のアイコンをクリック!
カラーオーバーレイを適用する

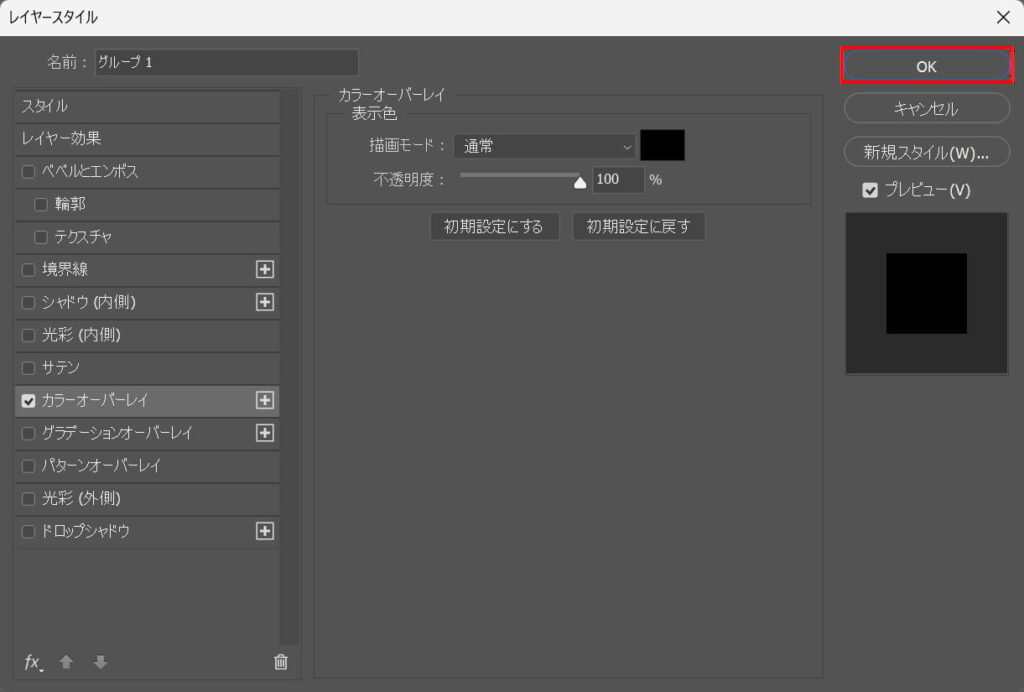
グループ化されたレイヤーをダブルクリック!

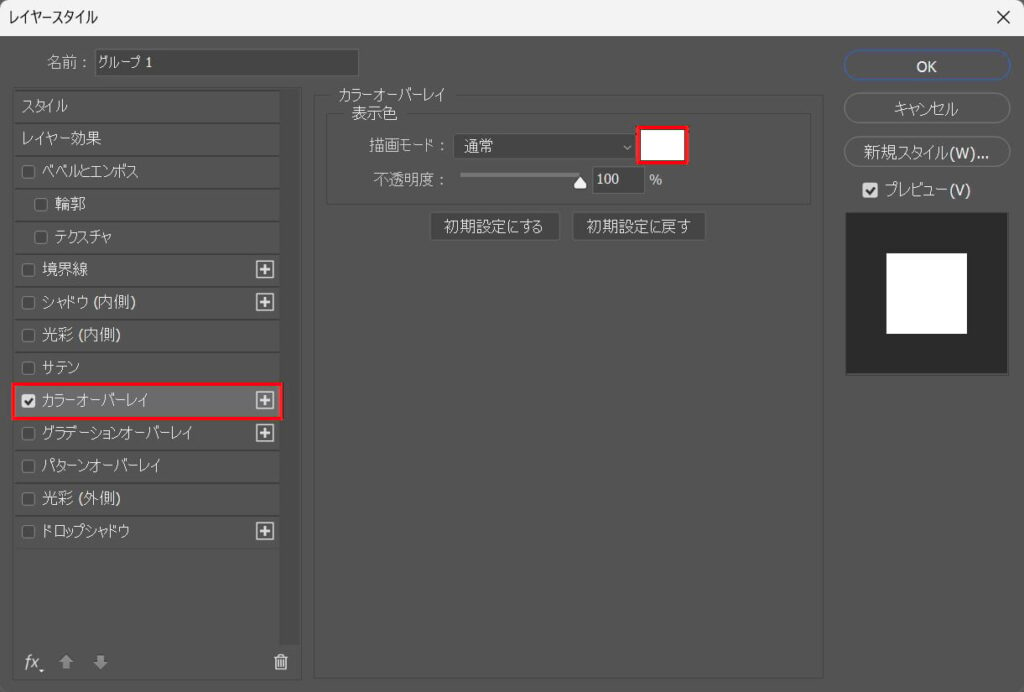
「カラーオーバーレイ」を選択後、カラーをクリック!

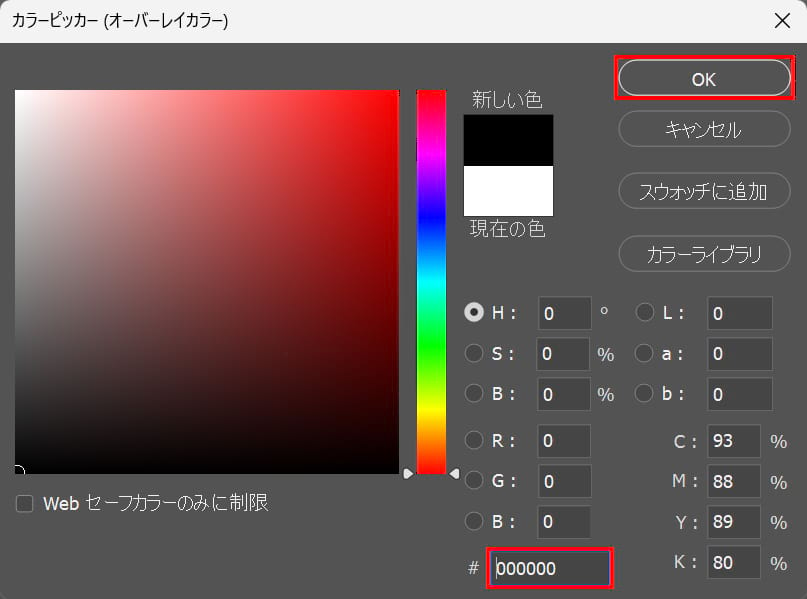
#「000000」としてOK!

OKを選択!

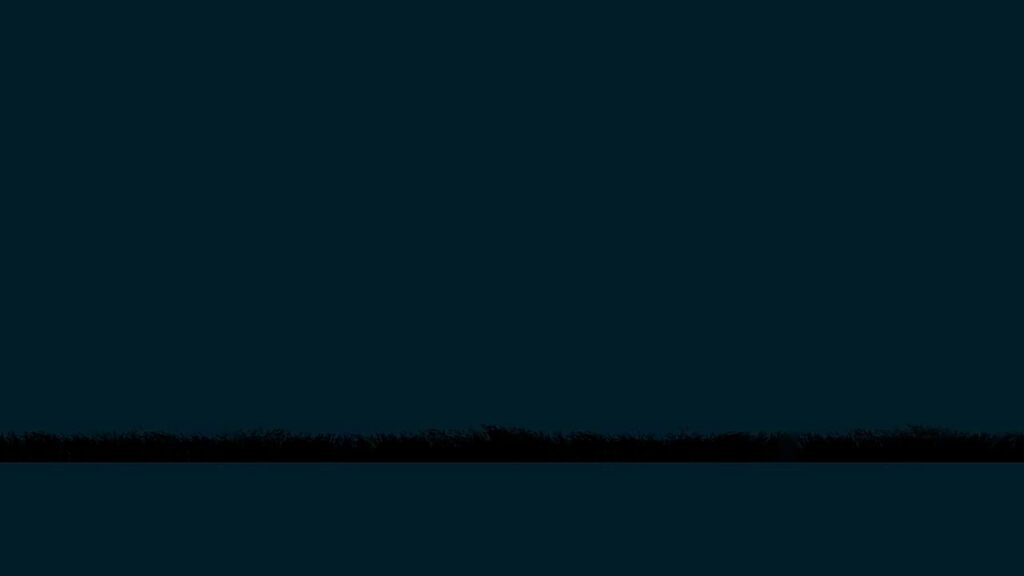
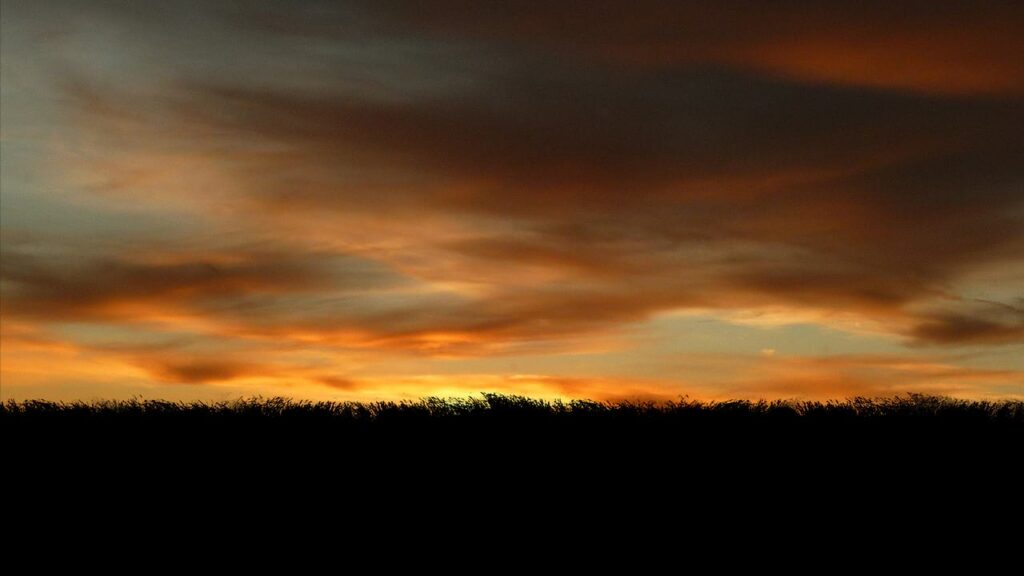
こんな感じになったね!

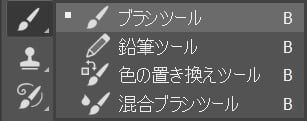
ツールバーから「ブラシツール」を選択!

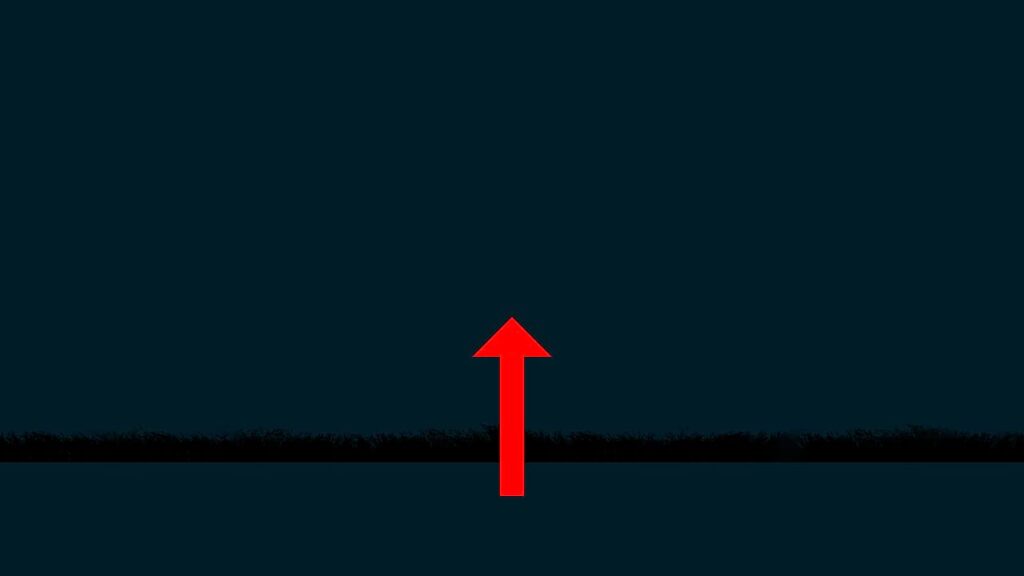
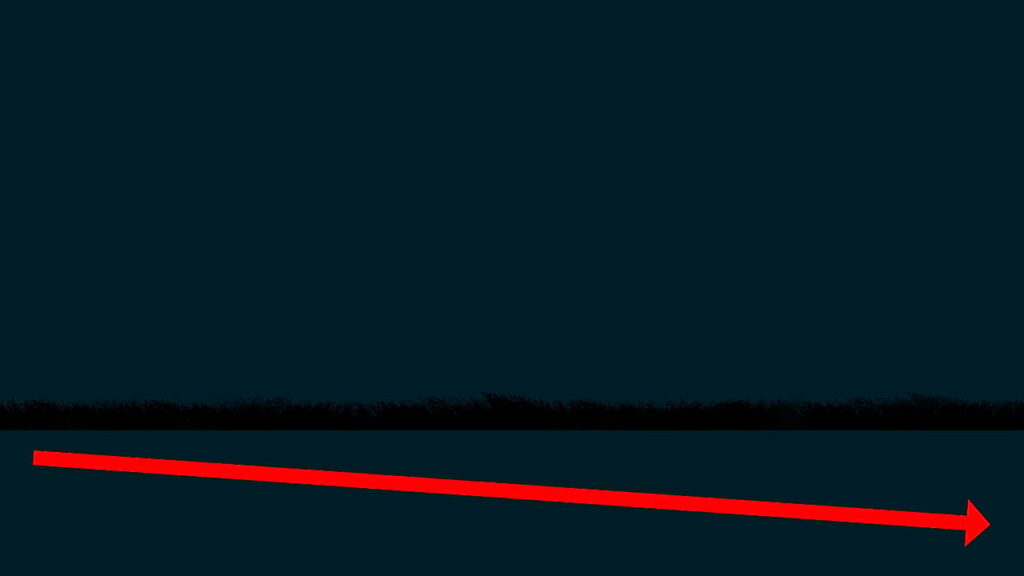
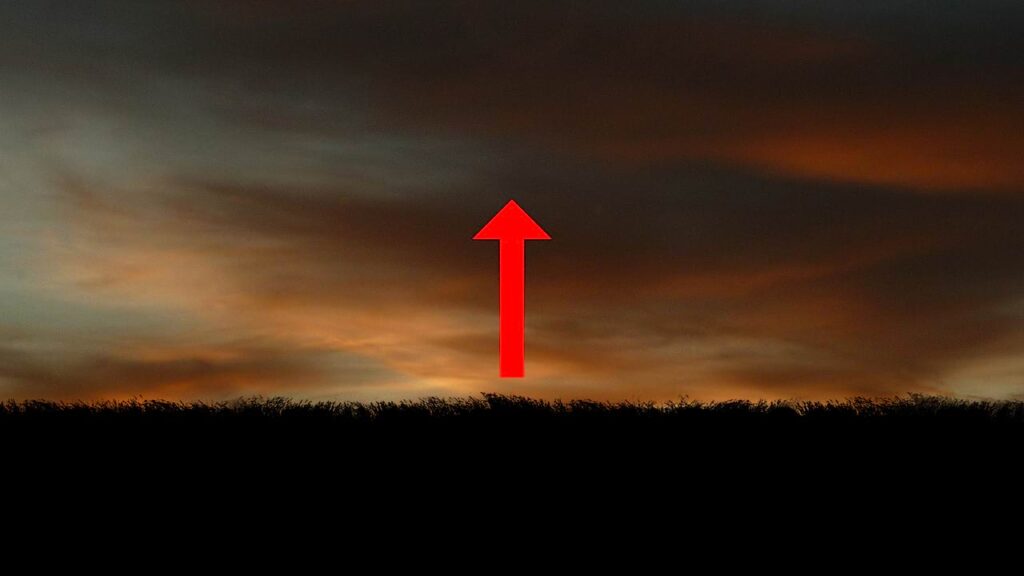
Shiftを押しながら上方向へドラッグ!

こんな感じになったね!
長方形を追加する

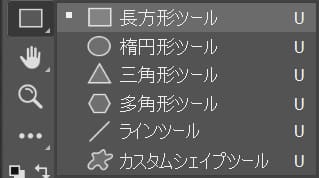
ツールバーから「長方形ツール」を選択!

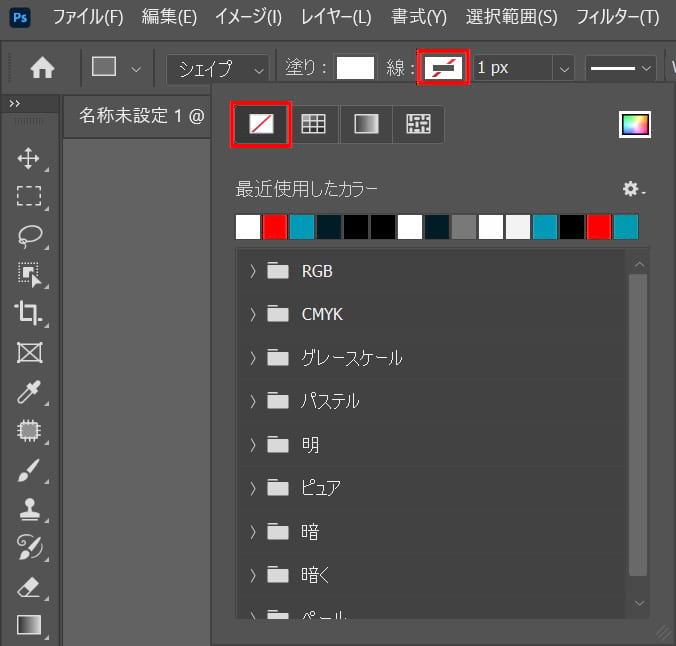
オプションバーから「線」を選択後「斜線」のマークを選択!

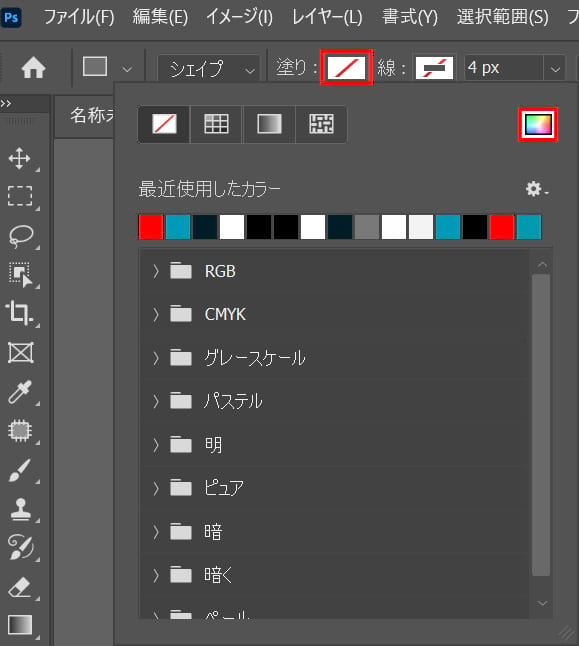
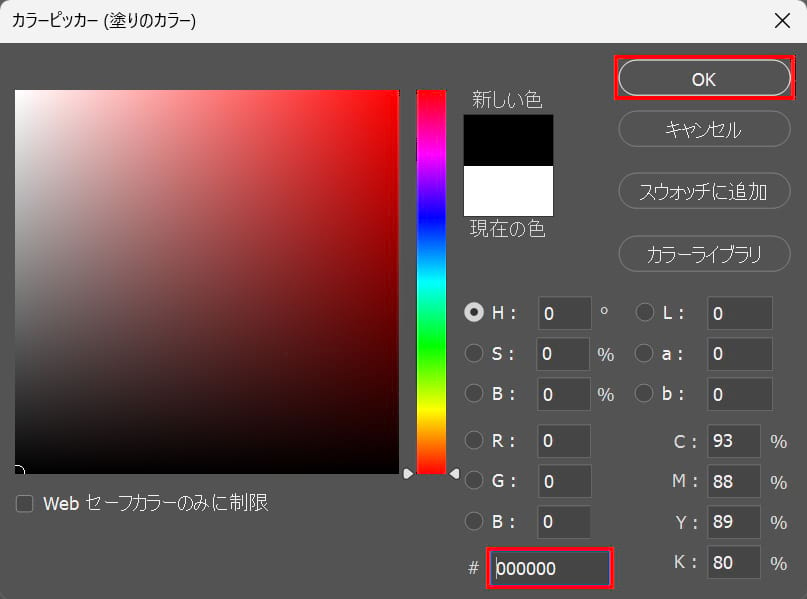
続いて「塗り」を選択後「カラーピッカー」のアイコンをクリック!

#「000000」としてOK!

芝の下全体を覆う様にドラッグ!

こんな感じになったね!
黒いブラシで隙間を無くす

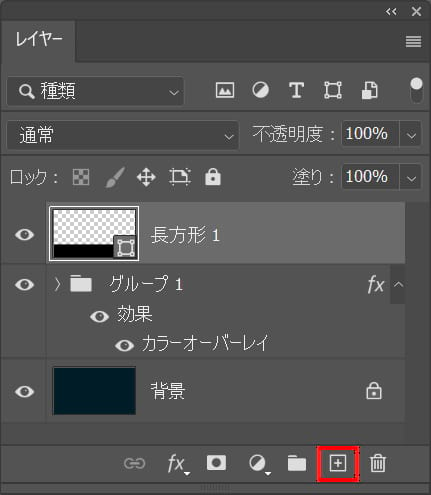
レイヤーから「新規レイヤー」のアイコンをクリック!

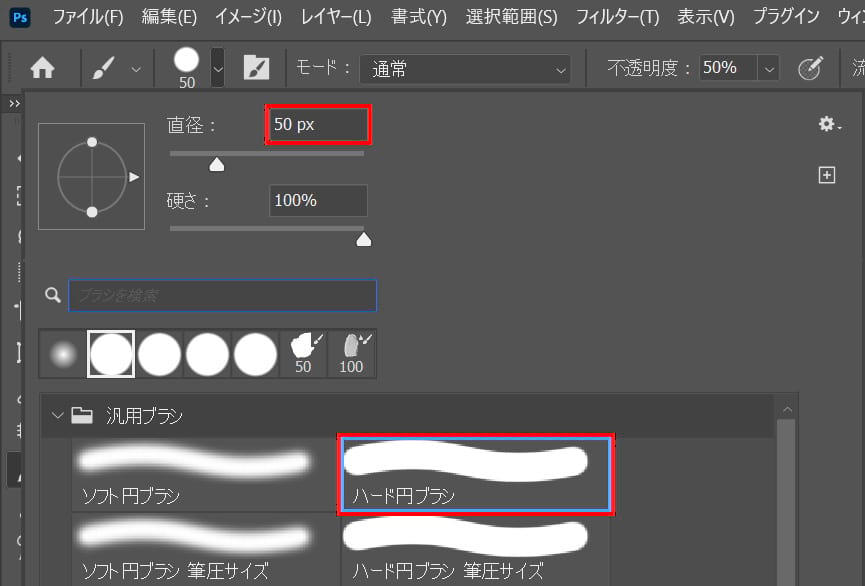
オプションバーから直径=「50px」汎用ブラシから「ハード円ブラシ」を選択!

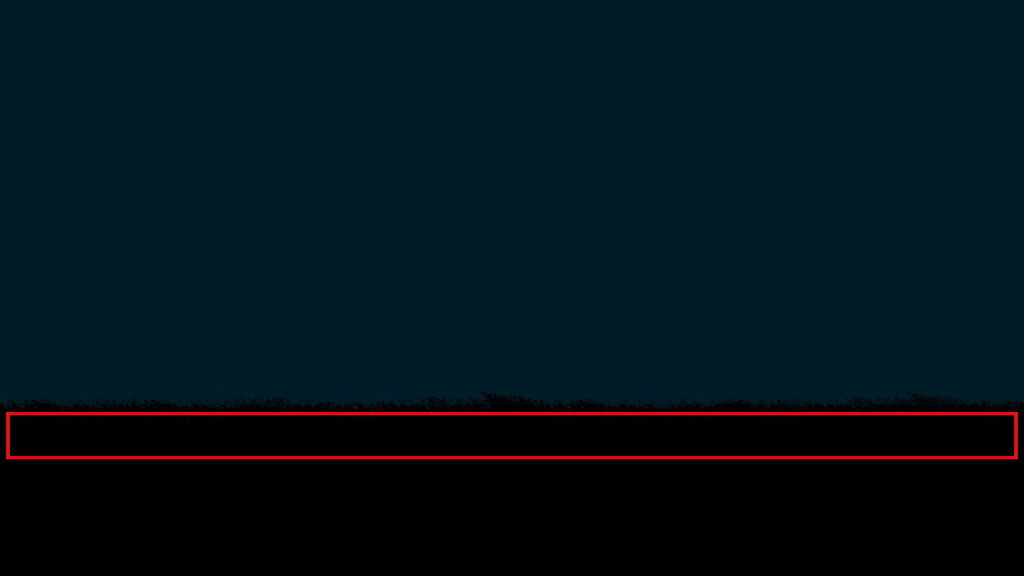
この辺りをドラッグ!

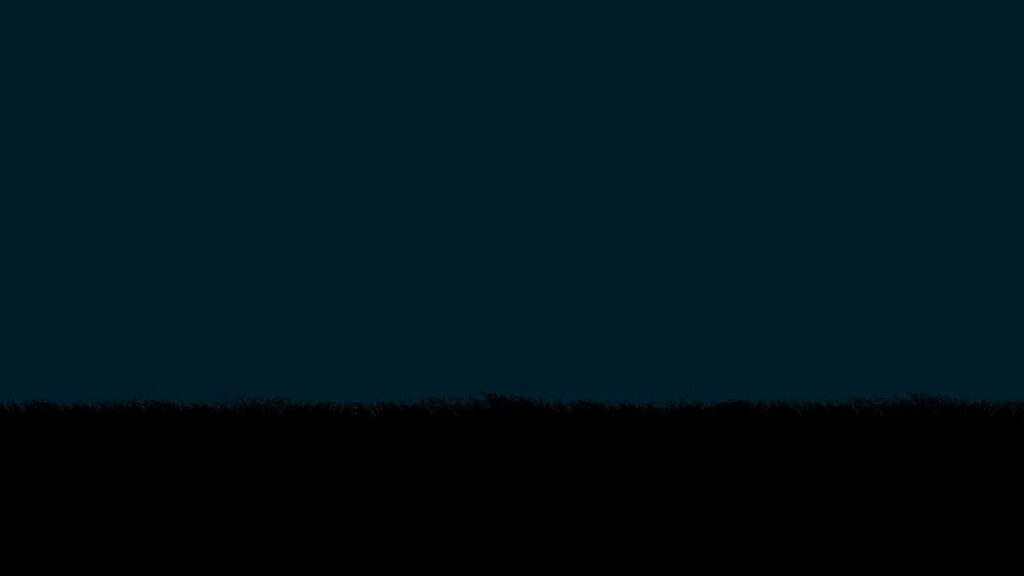
こんな感じになったね!
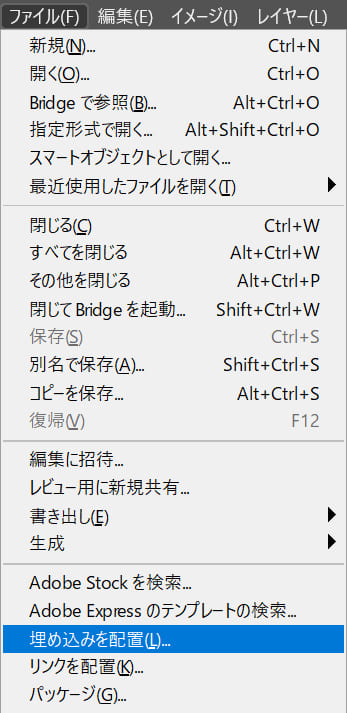
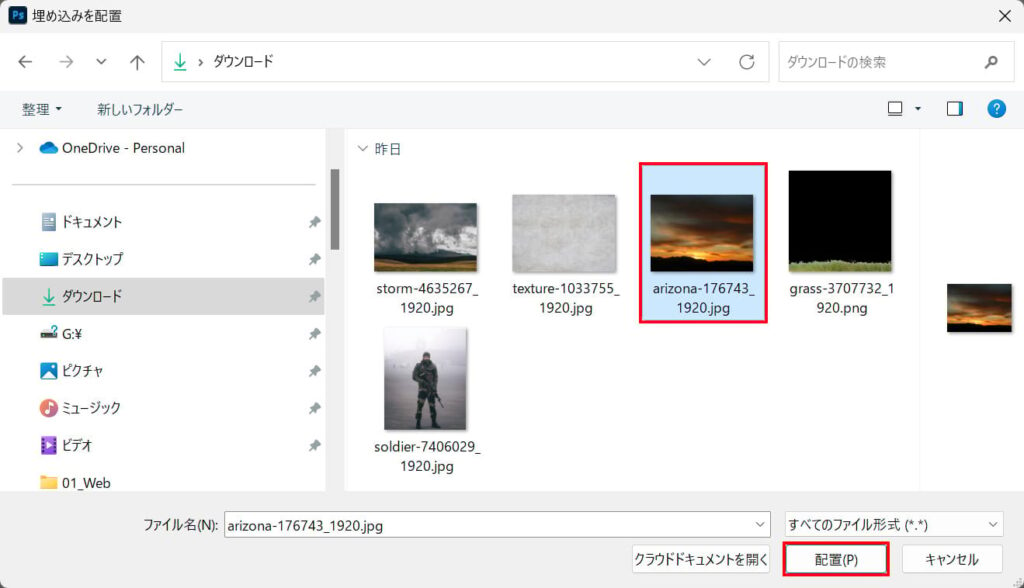
画像を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

画像を選択後「配置」を選択!

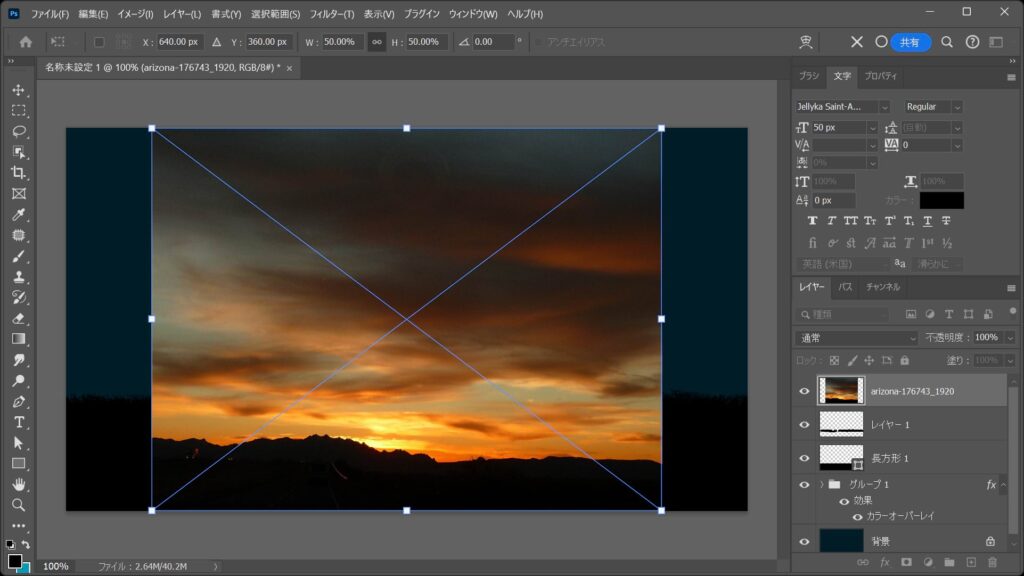
こんな感じになるのでEnterで確定!

こんな感じになったね!

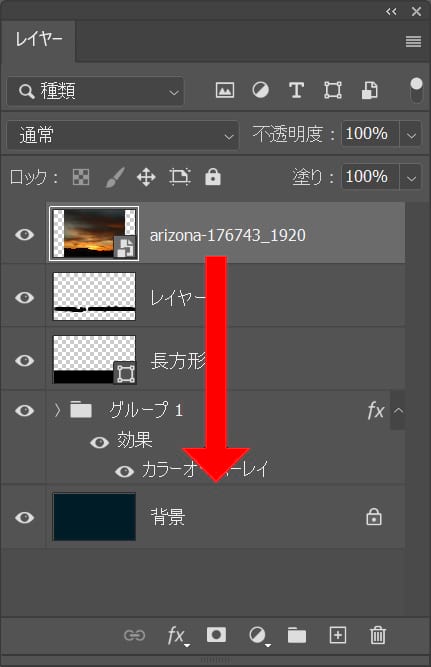
配置したレイヤーを選択後、グループレイヤーの下にドラッグして移動!

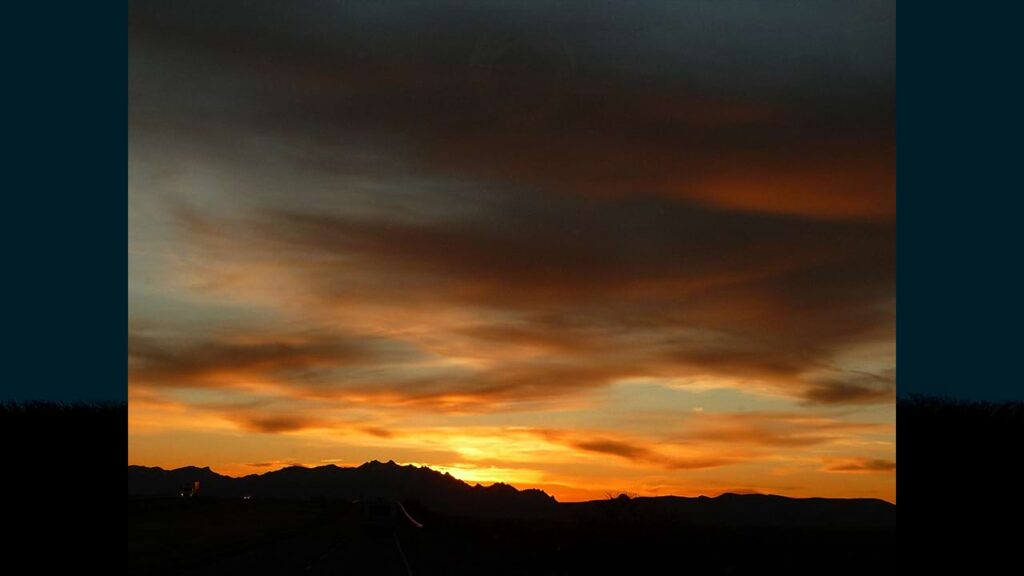
こんな感じになればOK!

見え方はこんな感じ。

OS毎の下記のコマンドを押して変形モードに変更後、カーソルを画像の隅に移動!
- Mac=Command+T
- Windows=Ctrl+T

その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!
拡大の調整が終わったら、その位置でEnter!

こんな感じになったね!

ツールバーから移動ツールを選択!

Shiftを押しながら上方向へドラッグ!

こんな感じになったね!
画像を配置する

メニューバーのファイルから「埋め込みを配置」を選択!

雲の画像を選択後「配置」を選択!

これまでと同じ要領で拡大!

Enterで確定!

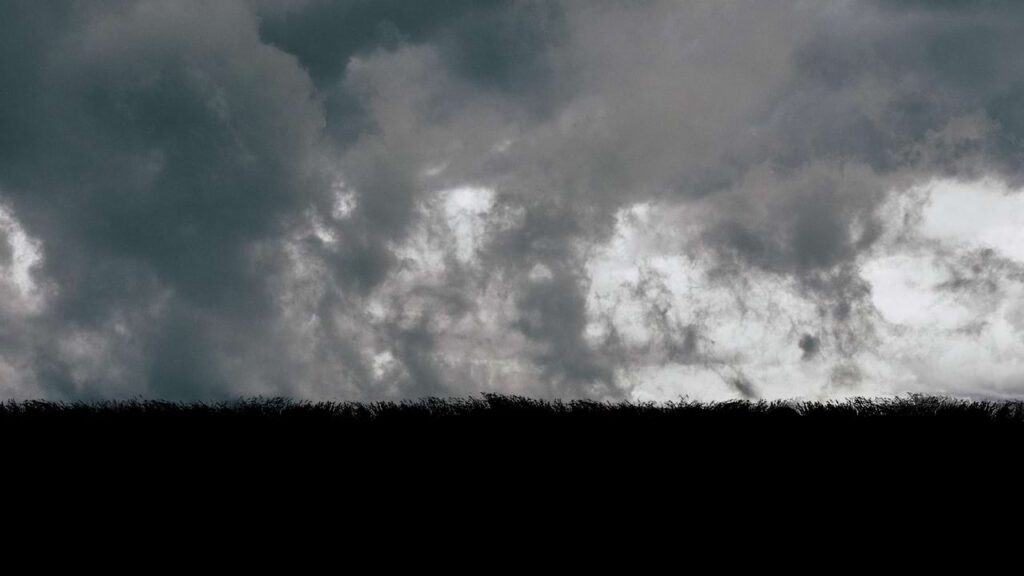
こんな感じになったね!

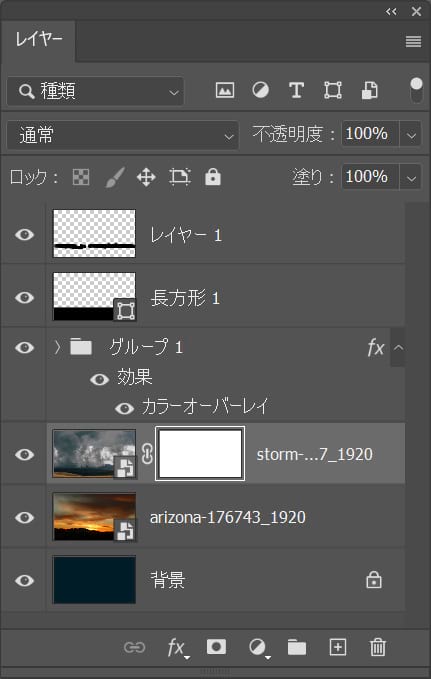
レイヤーマスクのアイコンをクリック!

こんな感じになったね!

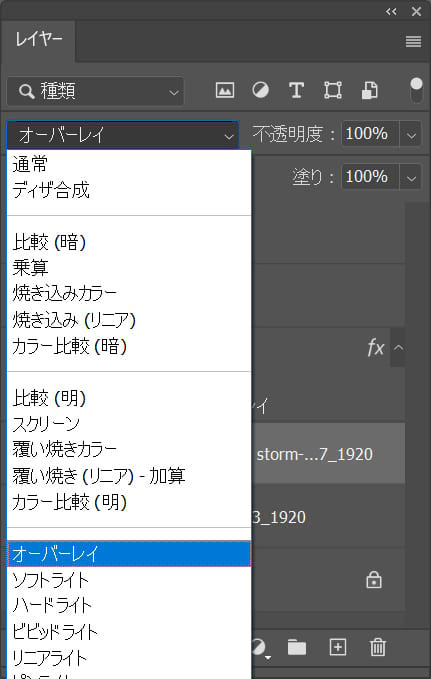
描画モード=「オーバーレイ」に変更!

こんな感じになったね!

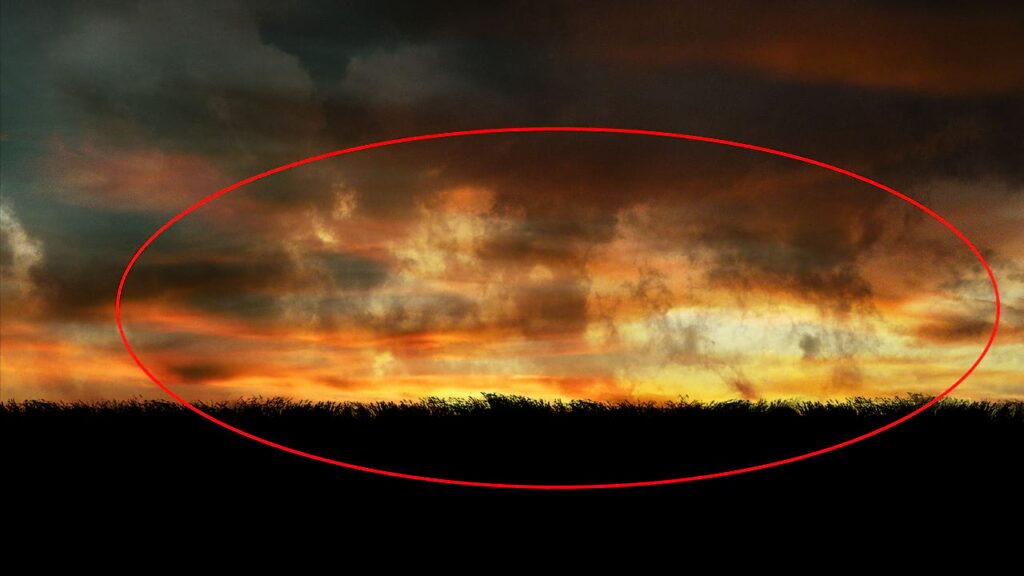
この辺りの粗い雲を上の方に見せたいので少し拡大するよ!
OS毎の下記のコマンドを実行!
- Mac=Command+T
- Windows=Ctrl+T

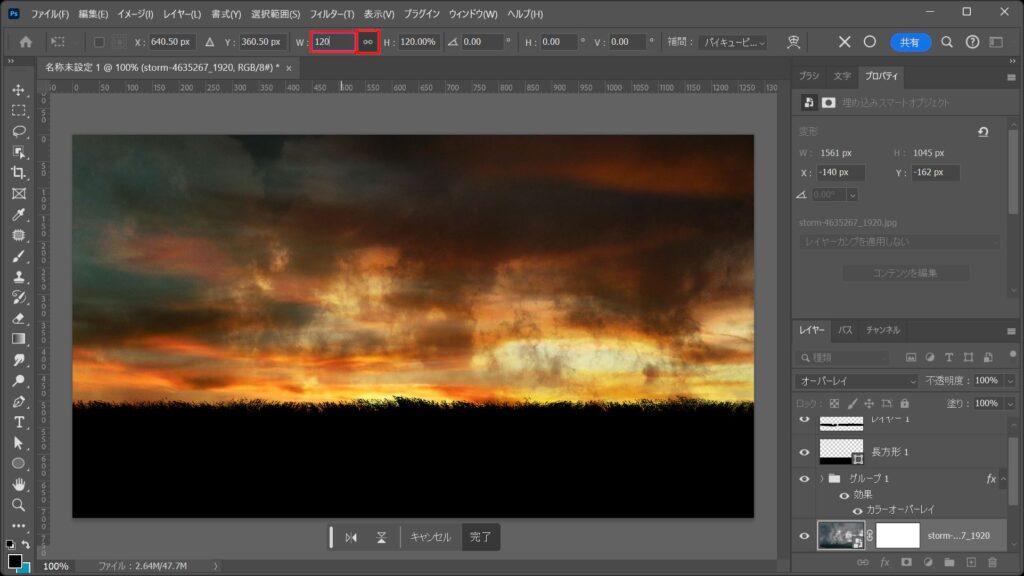
リンクにチェックを付けてW=「120%」と入力後、Enterで確定!

こんな感じになったね!

ツールバーから移動ツールを選択!

Shiftを押しながら上方向へドラッグ!

こんな感じになったね!
レイヤーマスクで馴染ませる

先ほど追加したレイヤーマスクを選択!

ツールバーからブラシツールを選択!

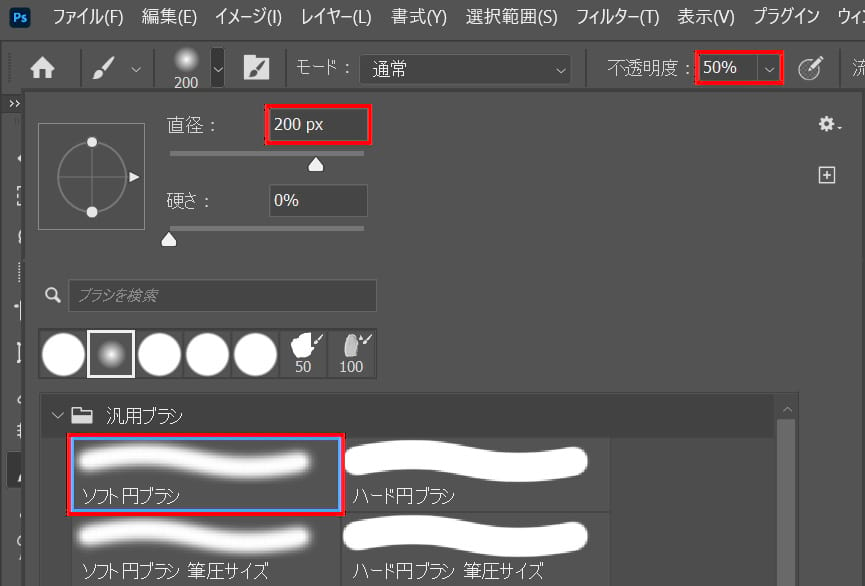
直径=「200px」汎用ブラシから「ソフト円ブラシ」を選択後、不透明度=「50%」と入力!

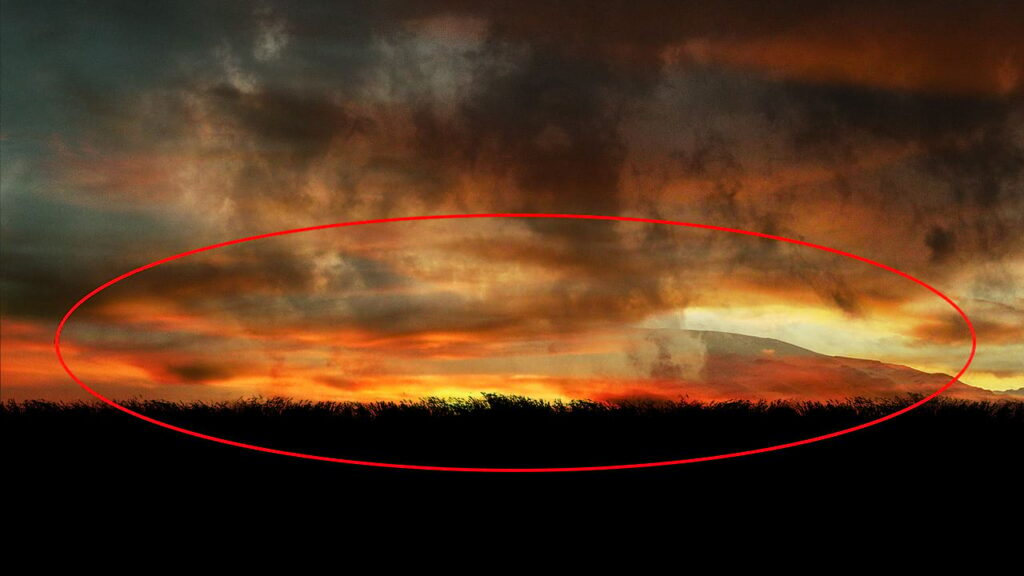
この辺りをドラッグ!

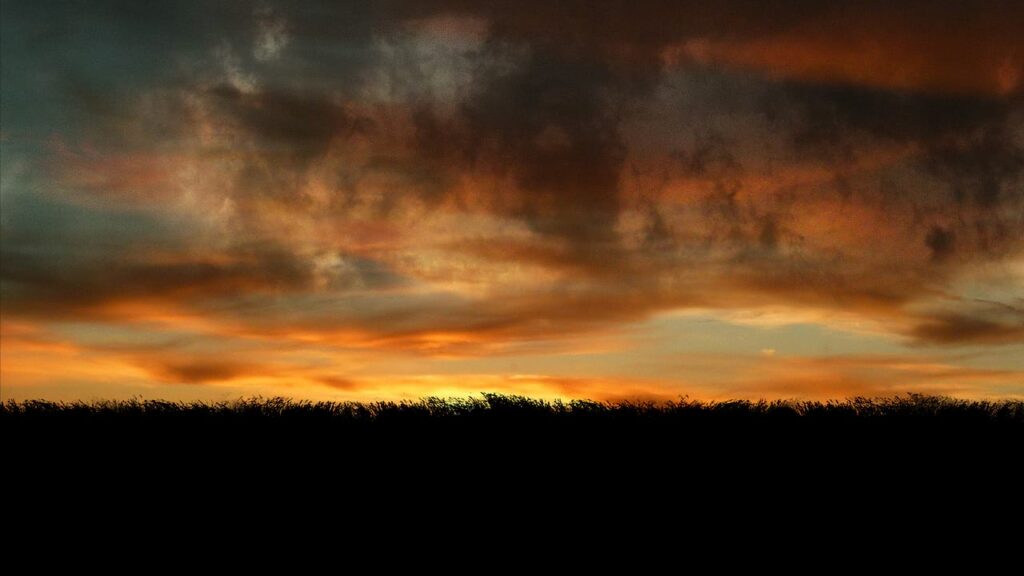
こんな感じになったね!

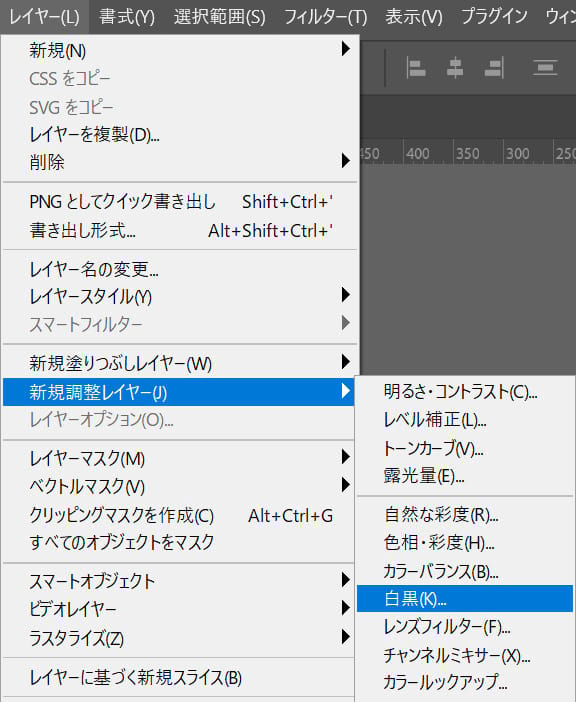
メニューバーのレイヤーから「新規調整レイヤー」→「白黒」を選択!

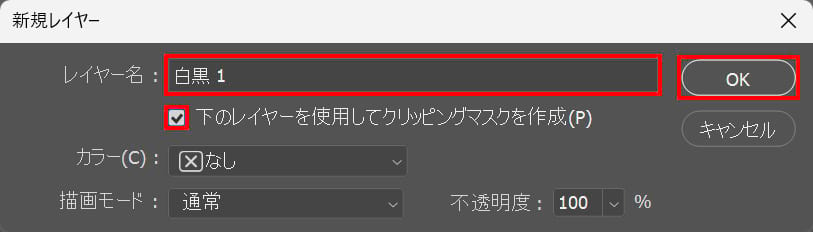
レイヤー名を入力後「OK」を選択!

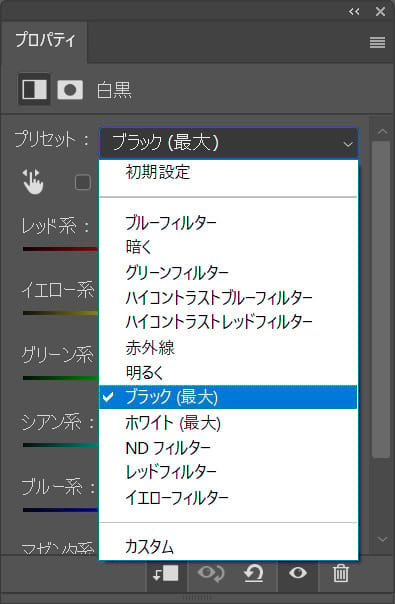
プロパティから「ブラック(最大)」を選択!

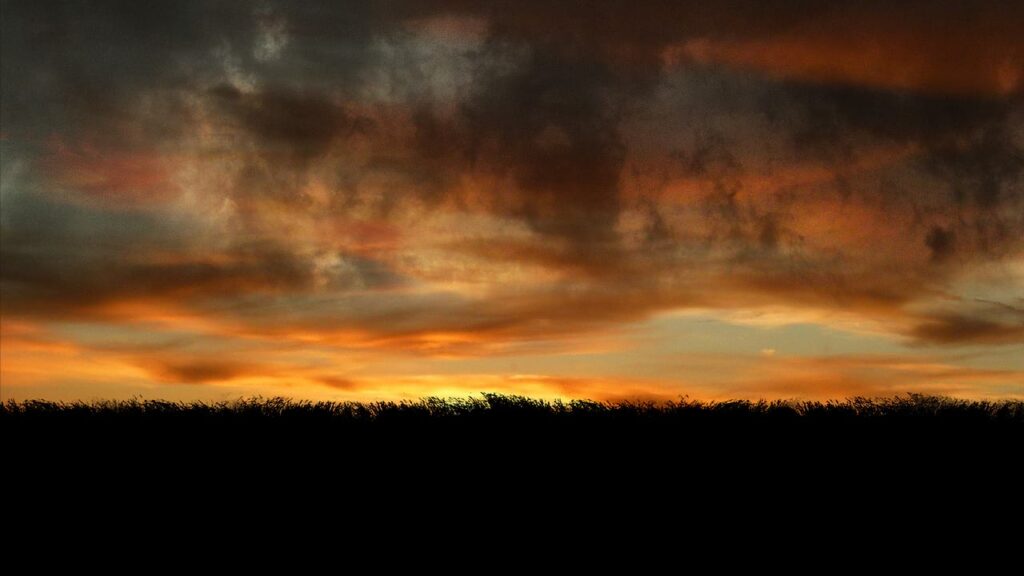
こんな感じになったね!
テクスチャを追加する

グループのレイヤーを選択!

メニューバーのファイルから「埋め込みを配置」を選択!

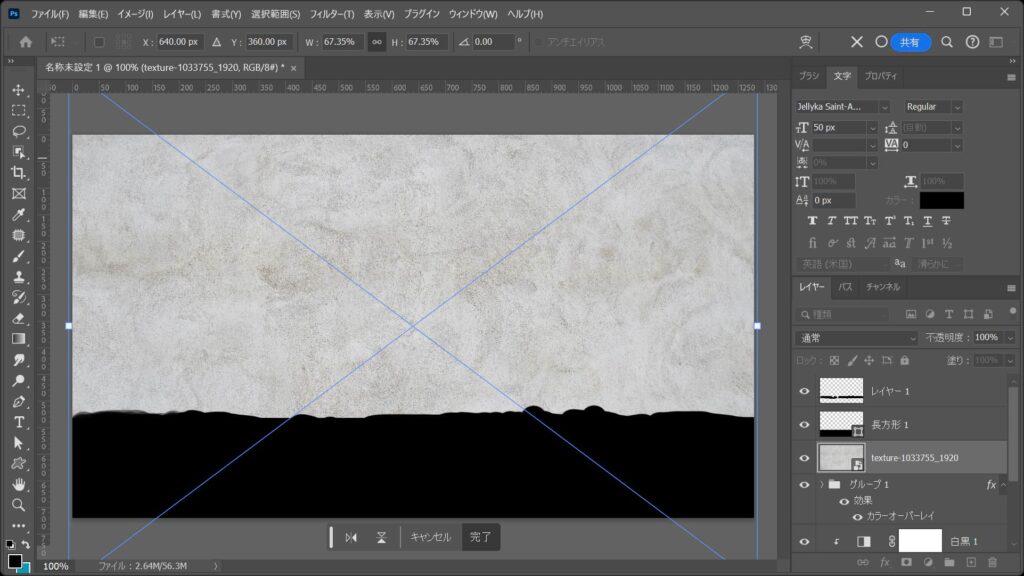
画像を選択後「配置」を選択!

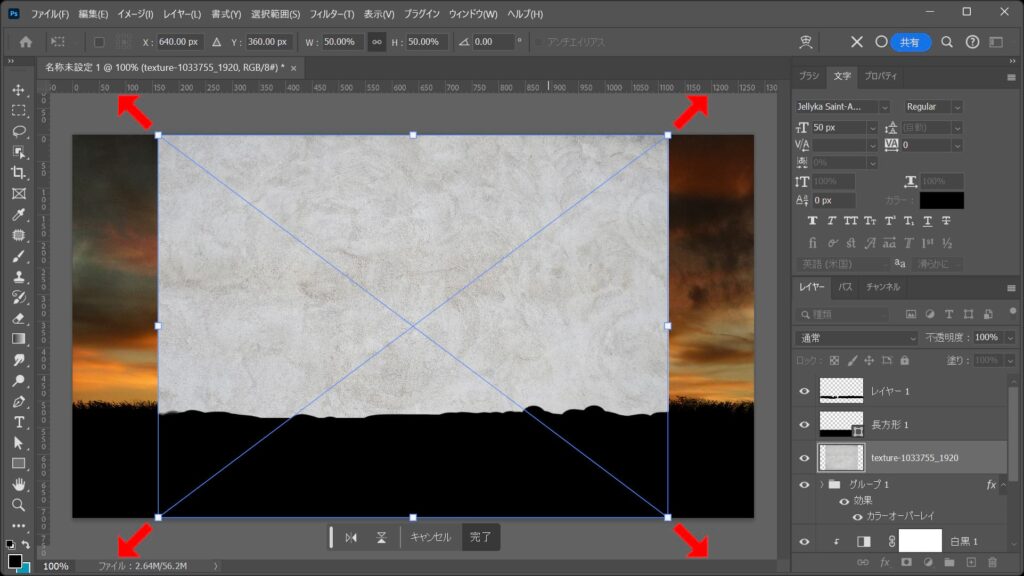
画像が配置されるので、これまでと同じ要領で拡大!

Enterで確定!

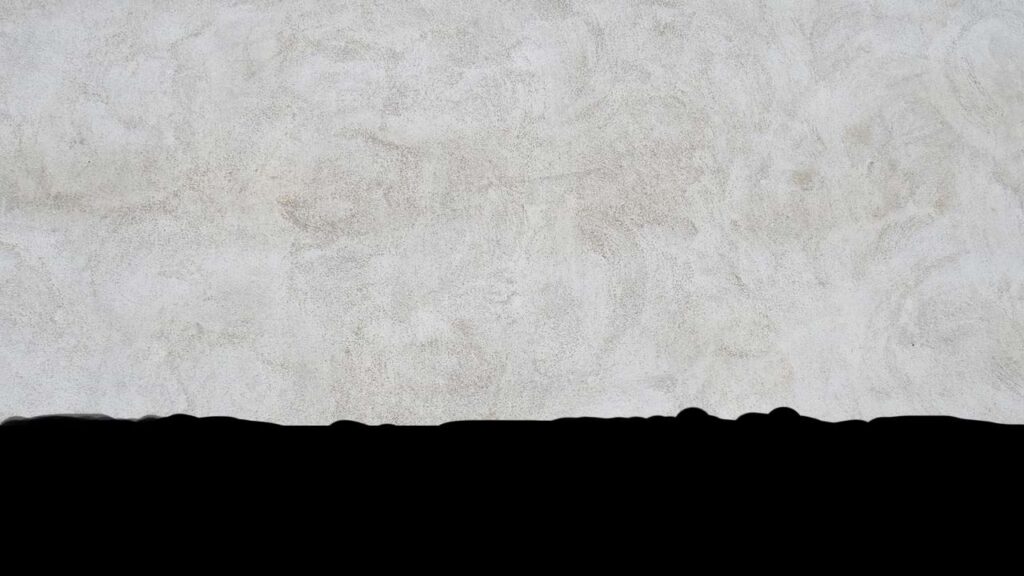
こんな感じになったね!

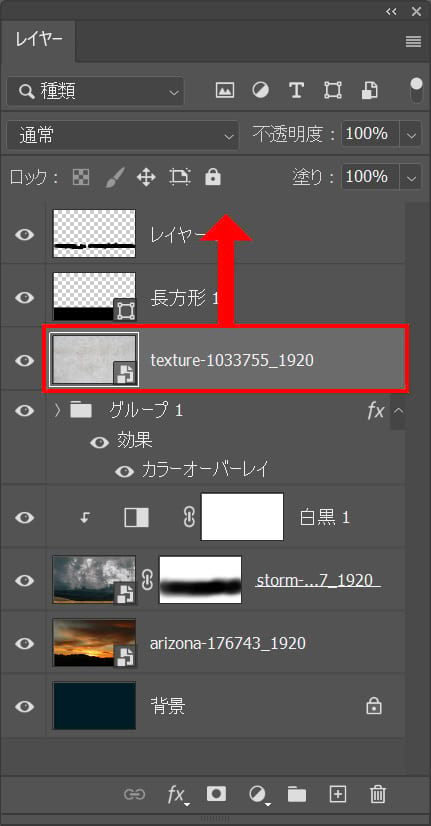
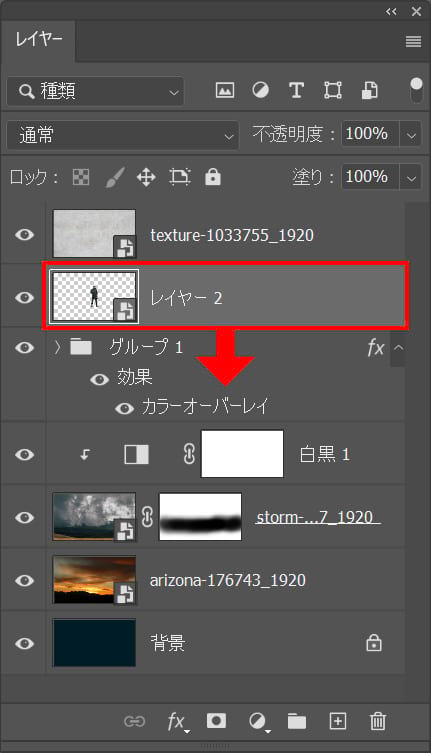
配置したレイヤーを一番上までドラッグして移動!

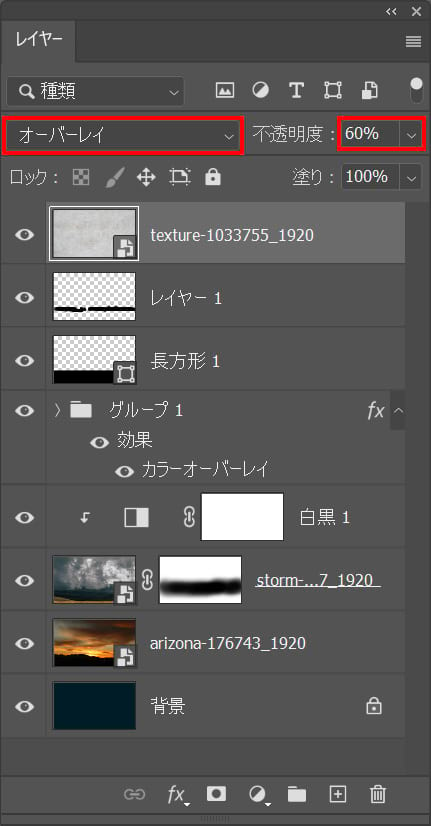
描画モード=「オーバーレイ」不透明度=「60%」と入力!

こんな感じになったね!

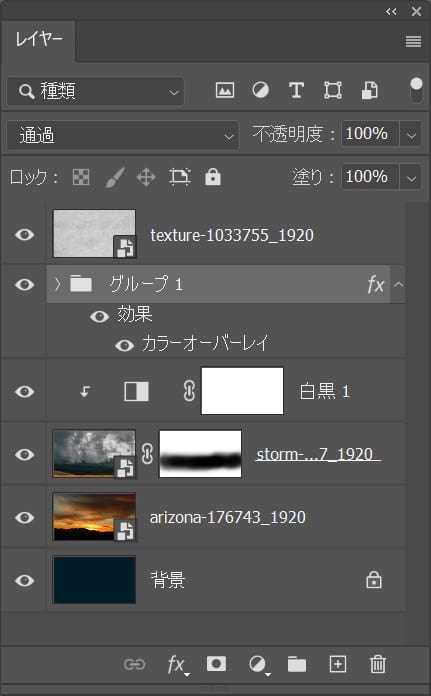
ついでに外に出ているレイヤーをShiftを押しながら選択後、グループの中へ移動!

レイヤーはこんな感じ!
人物を追加する

メニューバーのファイルから「埋め込みを配置」を選択!

人物の画像を選択後「開く」を選択!

ツールバーからズームツールを選択!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。

OS毎の下記のコマンドを押しながらドキュメント上でクリック!
- Mac=Option
- Windows=Alt

こんな感じで前進が見えるまでクリック後「背景を削除」を選択!

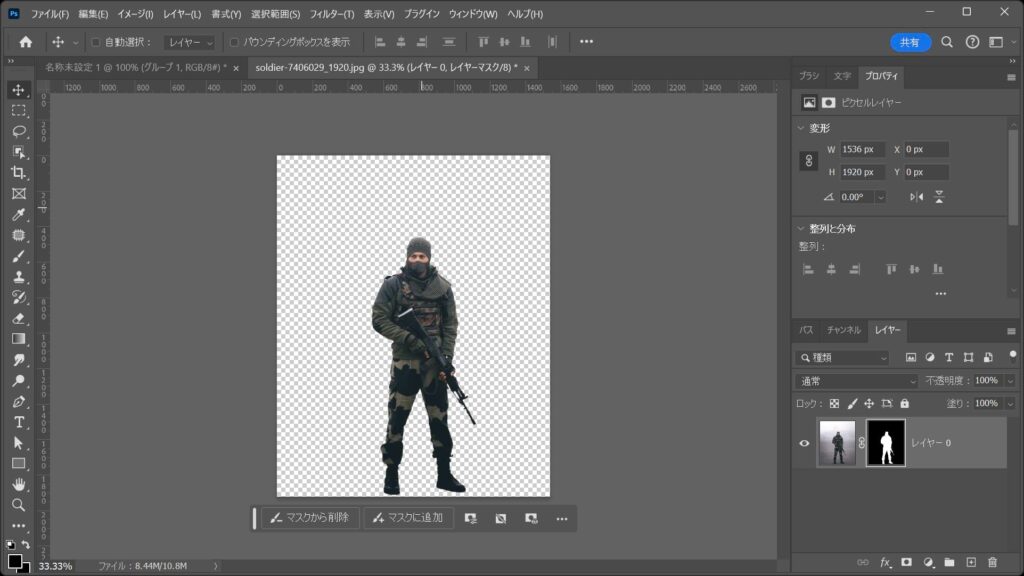
こんな感じになったね!

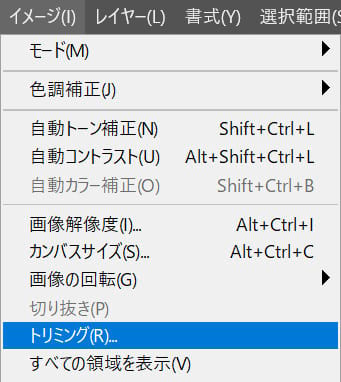
メニューバーのイメージから「トリミング」を選択!

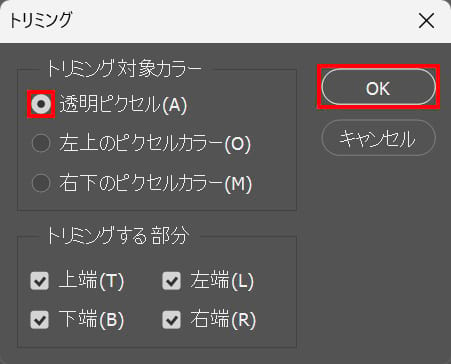
透明ピクセルを選択後「OK」を選択!

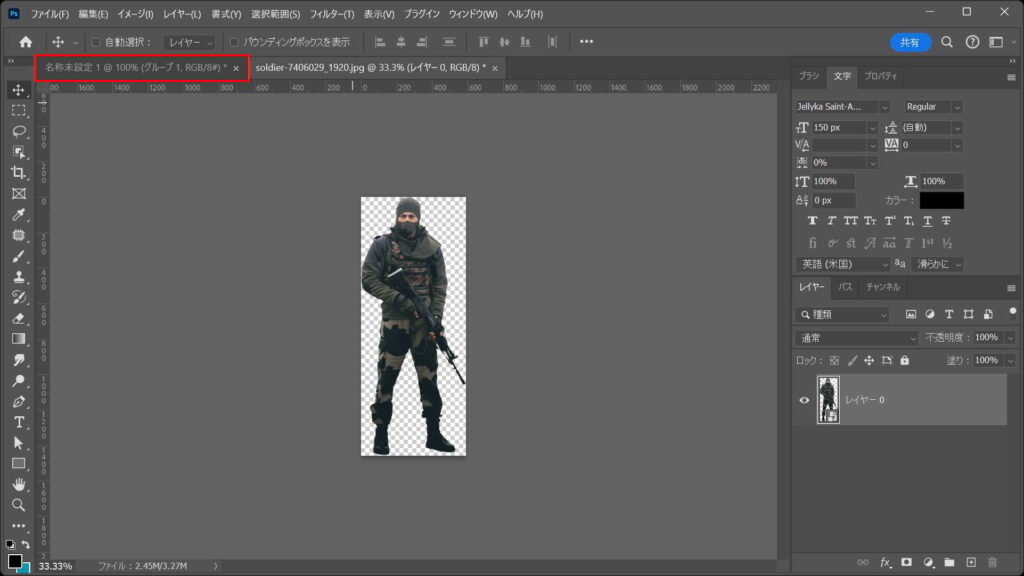
こんな感じになったね!

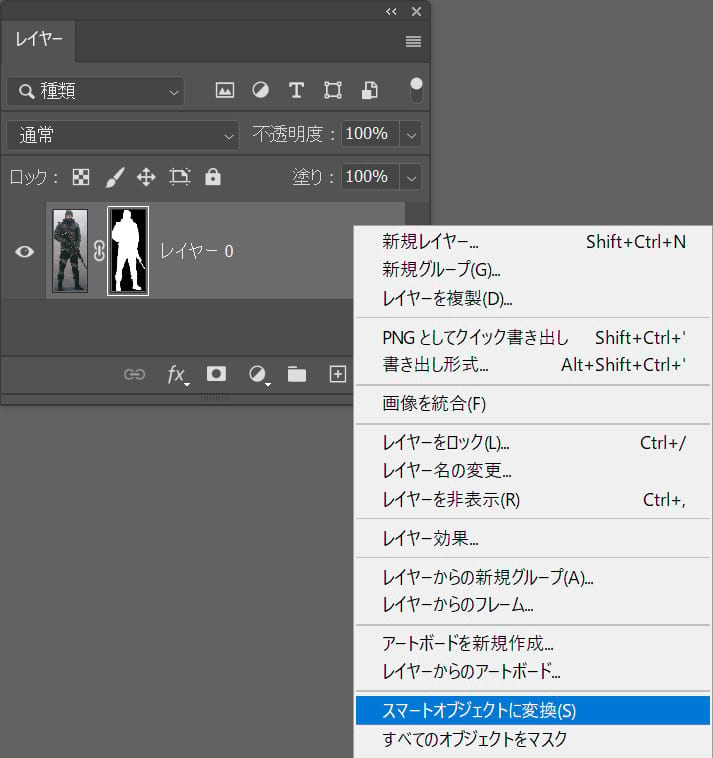
レイヤーを右クリック後「スマートオブジェクトに変換」を選択!

こんな感じになるので、OS毎の下記のコマンドでレイヤーをコピー!
- Mac=Command+C
- Windows=Ctrl+C

先ほどのドキュメントを選択後、OS毎の下記のコマンドでレイヤーをペースト!
- Mac=Command+V
- Windows=Ctrl+V

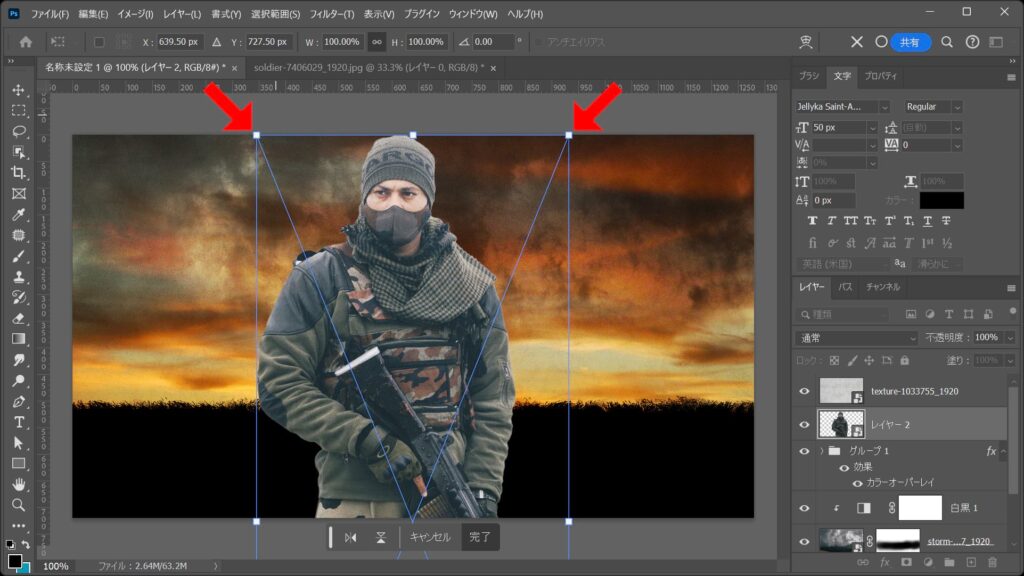
こんな感じになったね!

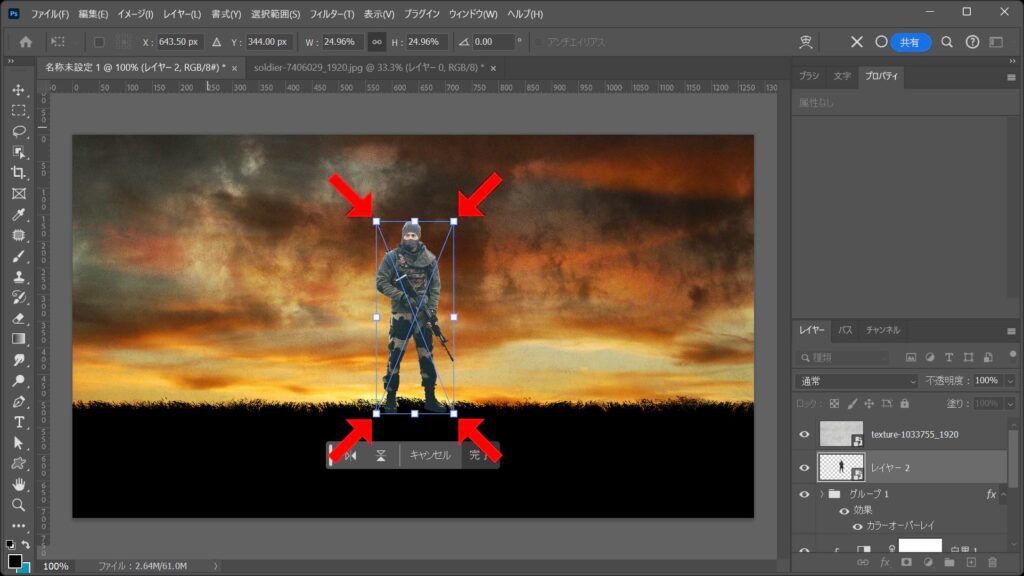
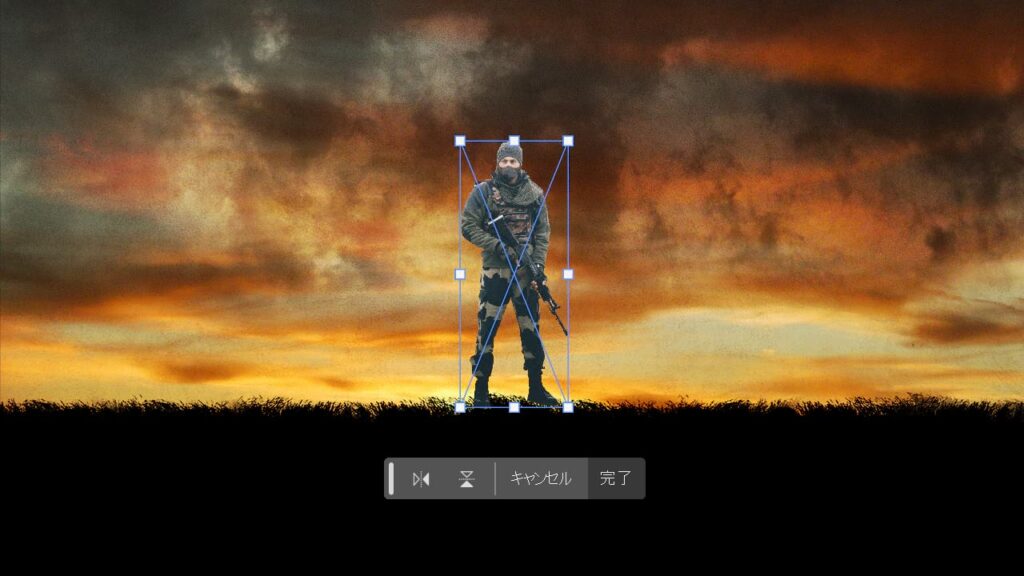
先ほどと同じ要領で画像を縮小!

ツールバーから移動ツールを選択!

Shiftを押しながら上方向へドラッグ!

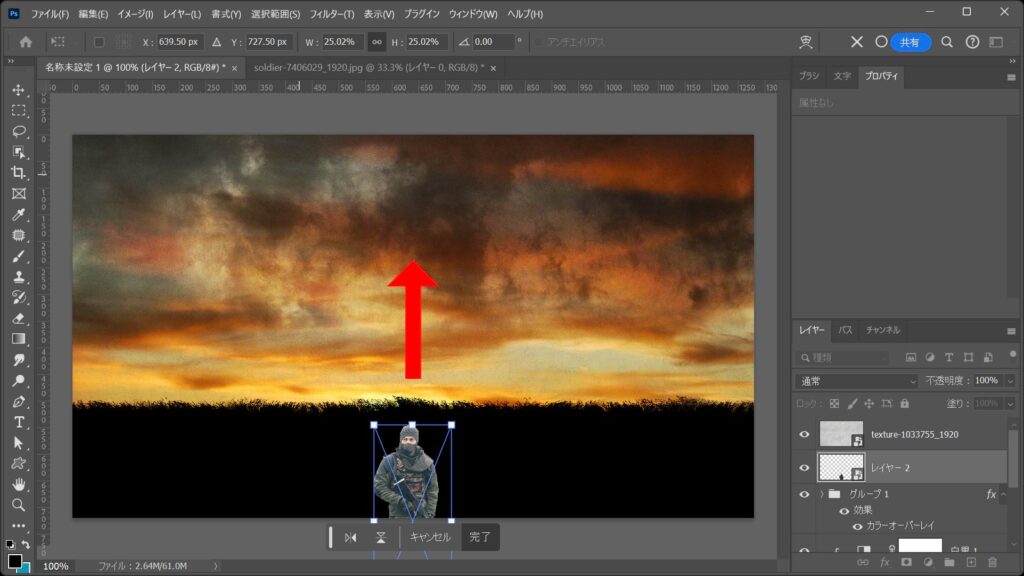
もう少し縮小!

Enterで確定!

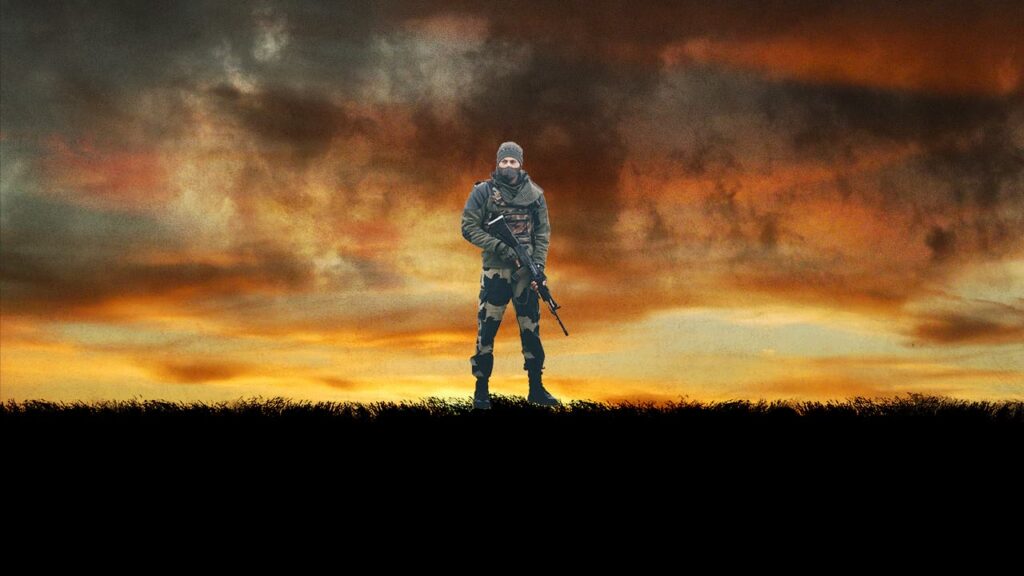
こんな感じになったね!

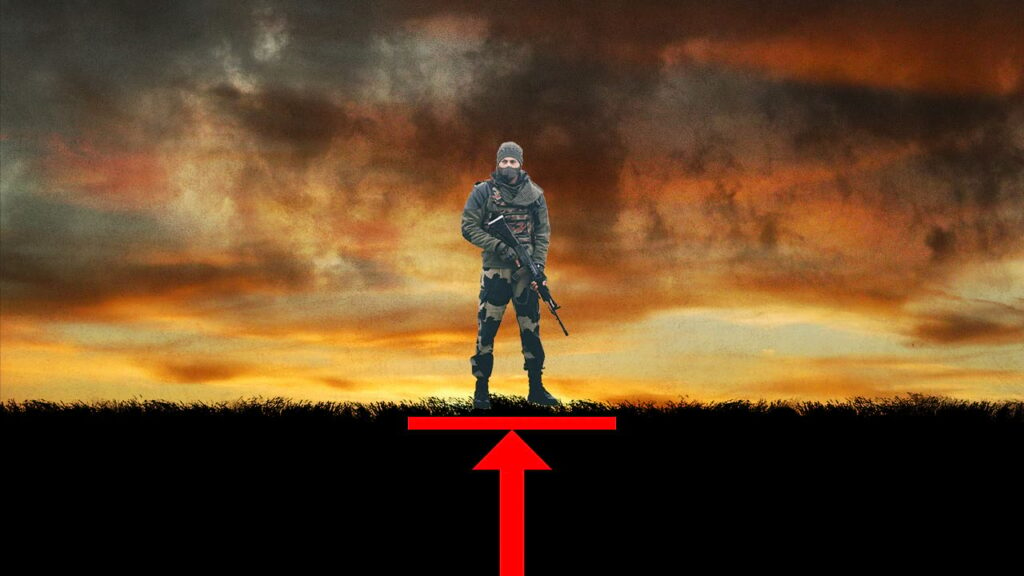
細かい位置は芝に立っている様に見える様に調整!

ここではこんな感じとしてOK!

人物のレイヤーをグループの中へ移動!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます