【Photoshop】ゲームボタンの作り方【#01】

Photoshopでゲームボタンを作りたい。
ゲームボタンの作り方があれば見てみたい。
今仕事でゲームボタンを作りたいけど、参考になる作り方が存在しない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 【Photoshop】ゲームボタンの作り方【#01】
- 知らないと損するPhotoshopショートカット表
【Photoshop】ゲームボタンの作り方【#01】

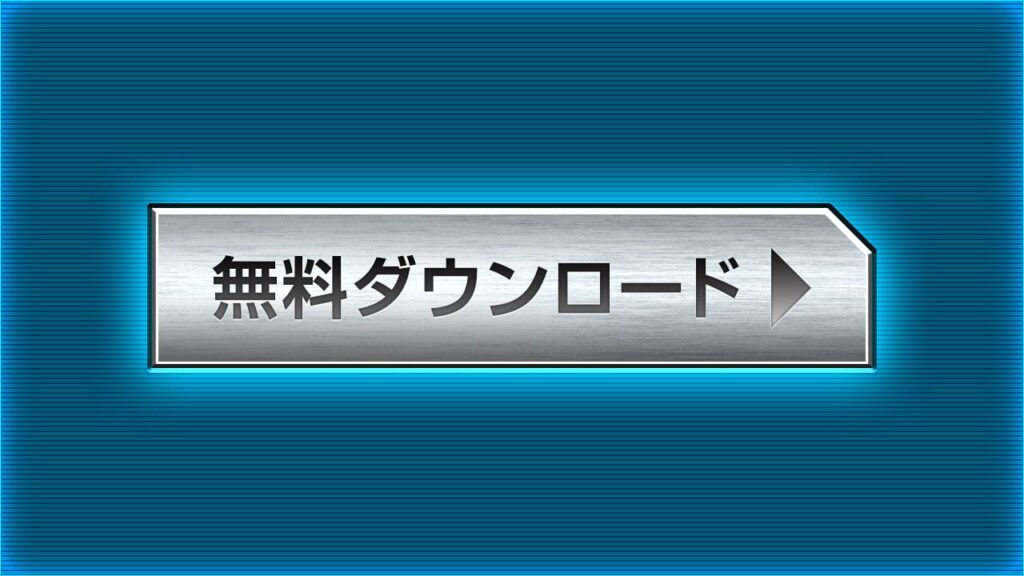
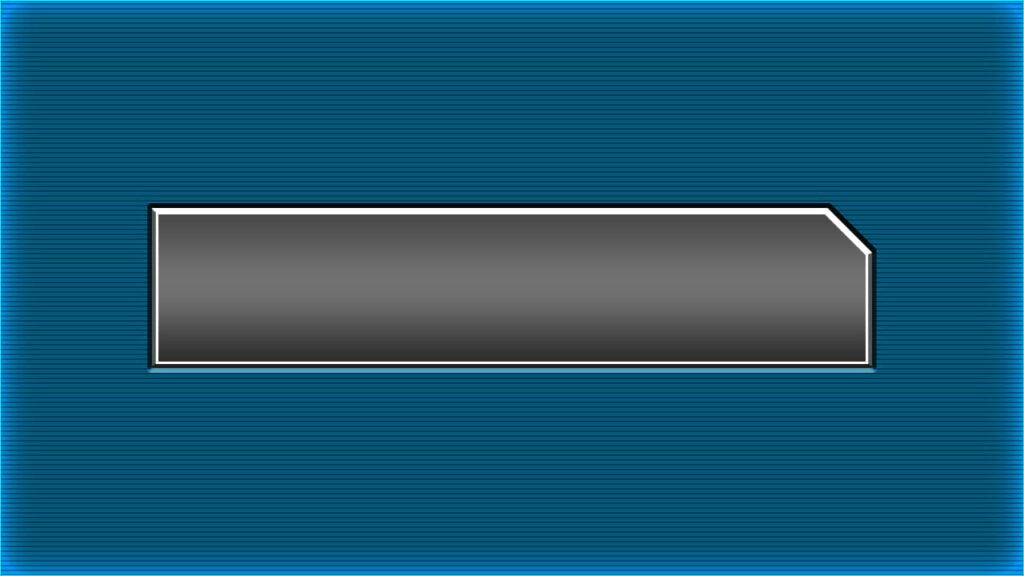
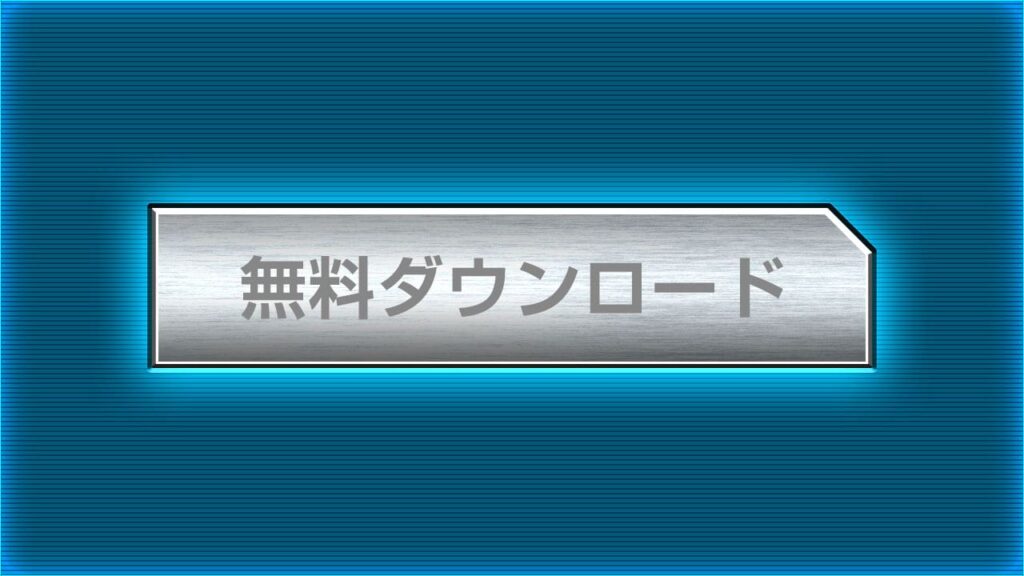
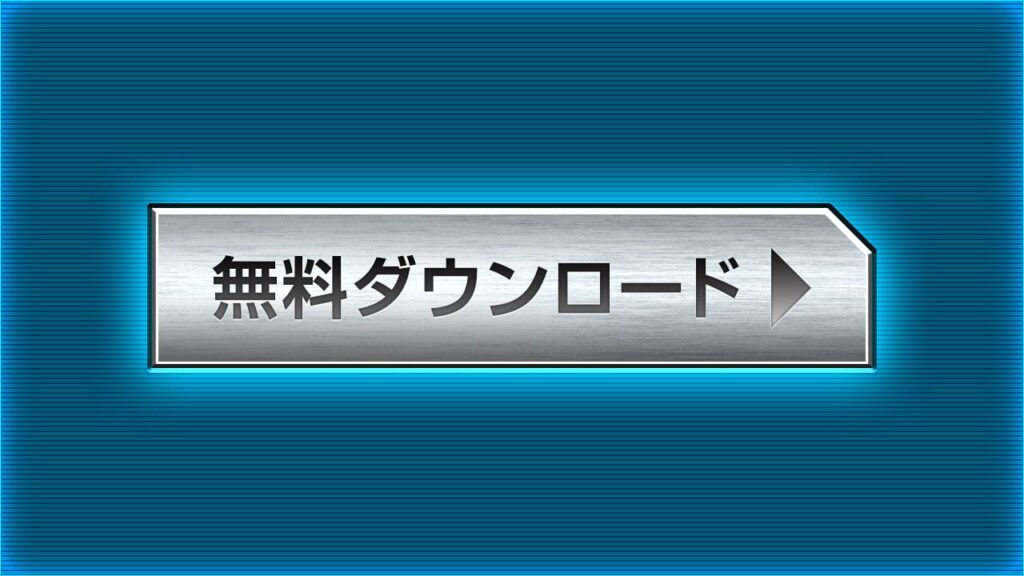
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
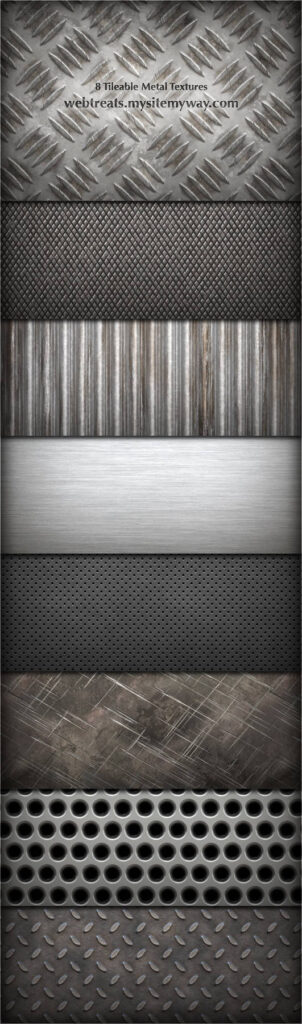
今回利用する素材

引用元:deviantart
【Photoshop】ゲームボタンの作り方【#01】

今回はこんな感じの背景で進めていくよ、ドキュメントは何でもいいので用意しておいてね!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
長方形を作成する

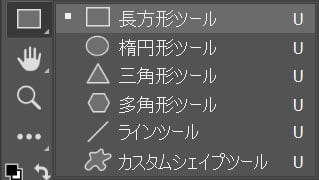
ツールバーから「長方形ツール」を選択!

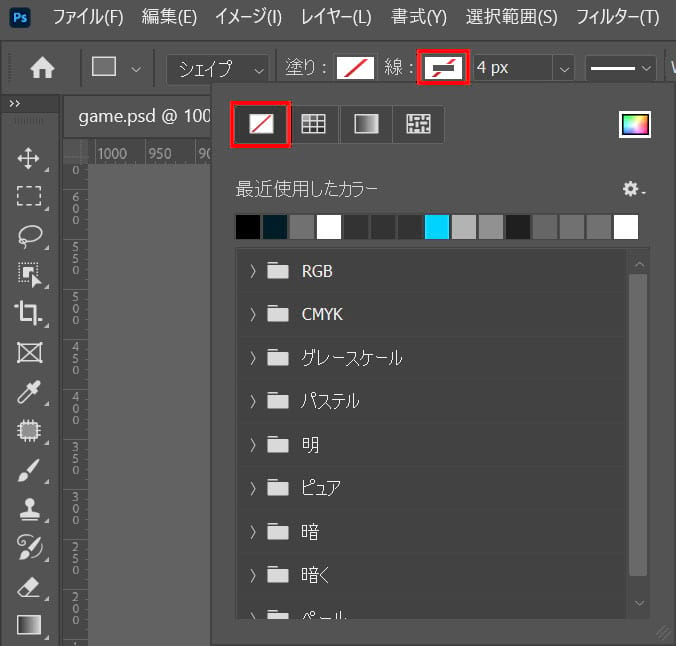
線を選択後、無を選択!

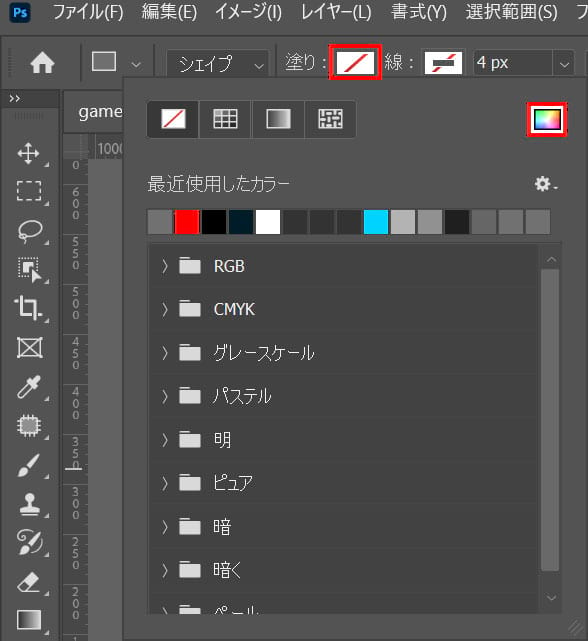
塗りを選択後、カラーピッカーのアイコンをクリック!

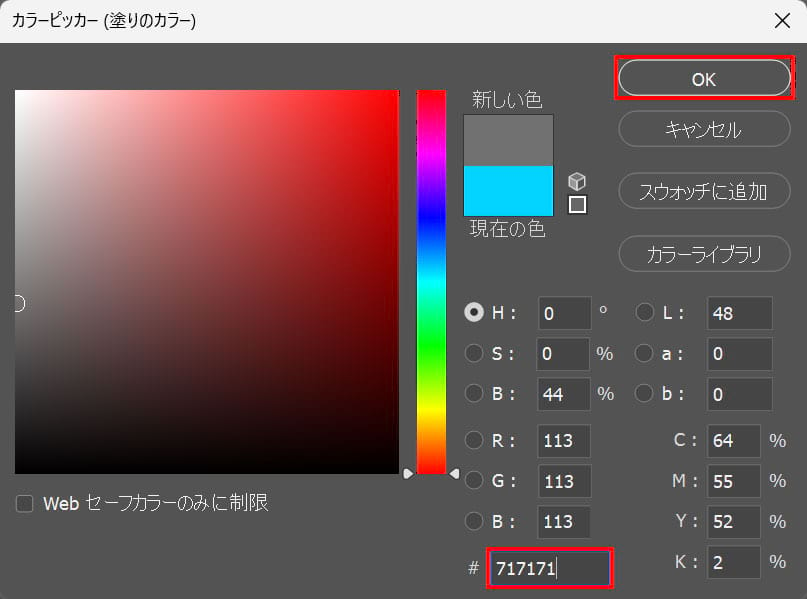
ここでは「#717171」としてOK!

ドキュメント上でクリック!

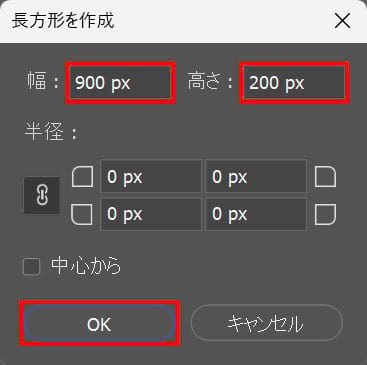
ここでは幅=「900px」高さ=「200px」として「OK」を選択!

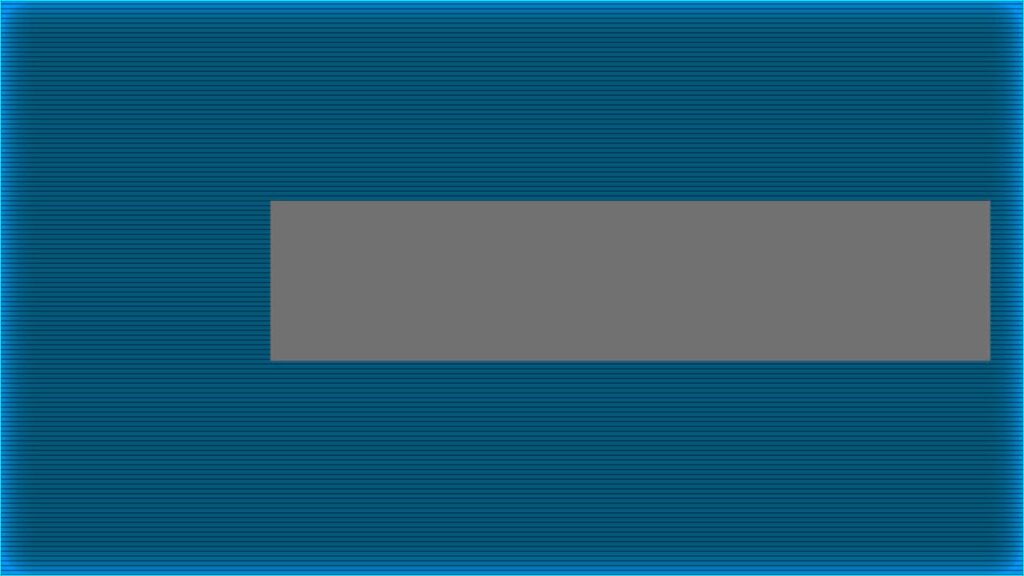
こんな感じになったね!
長方形を中央揃えする

メニューバーの「選択範囲」→「すべてを選択」を選択!

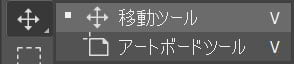
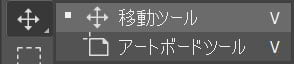
ツールバーから「移動ツール」を選択!

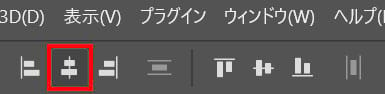
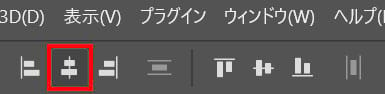
「水平方向中央揃え」を選択!

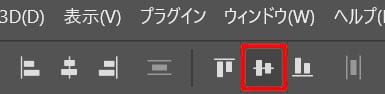
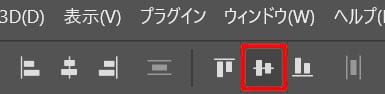
「垂直方向中央揃え」を選択!

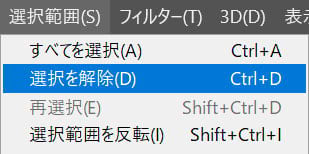
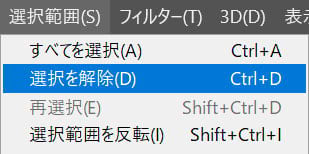
メニューバーの「選択範囲」→「選択を解除」を選択!

こんな感じになったね!
文字を追加する

ツールバーから「横書き文字ツール」を選択!

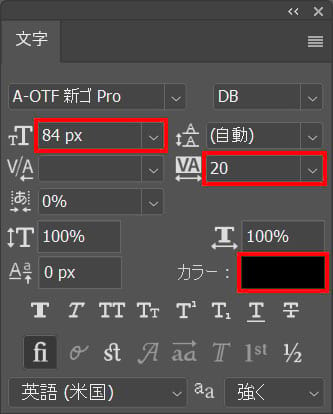
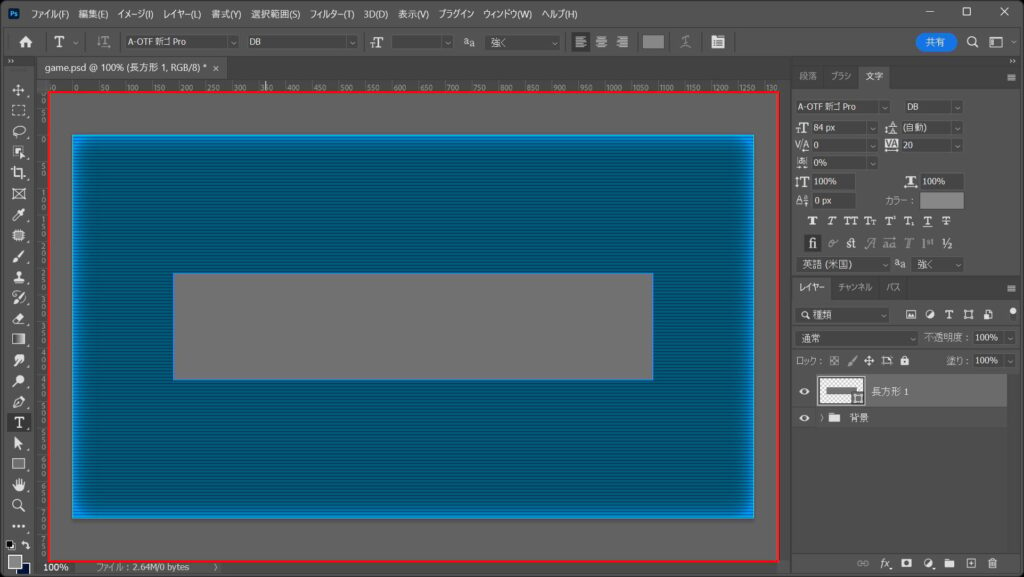
ここでは文字のサイズ=「84px」文字間=「20」としてカラーを選択!

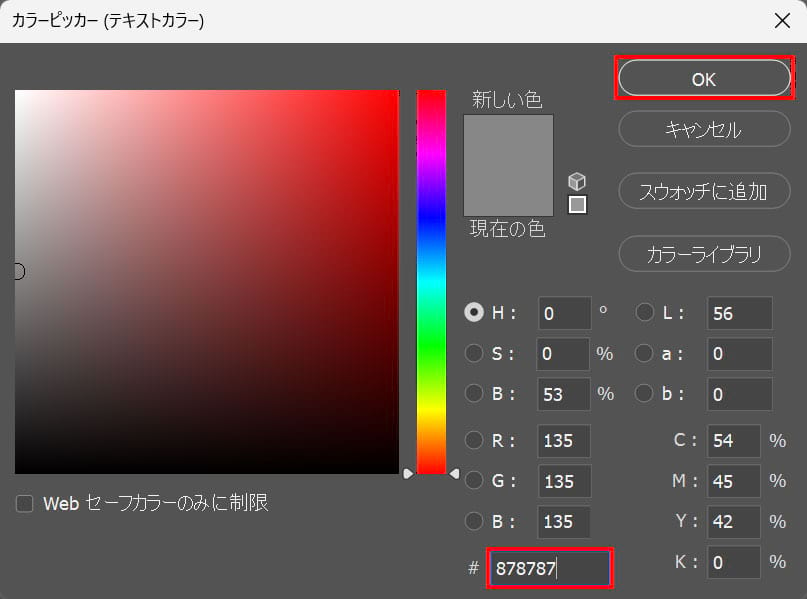
ここでは「#878787」として「OK」を選択!

ドキュメント上でクリック!

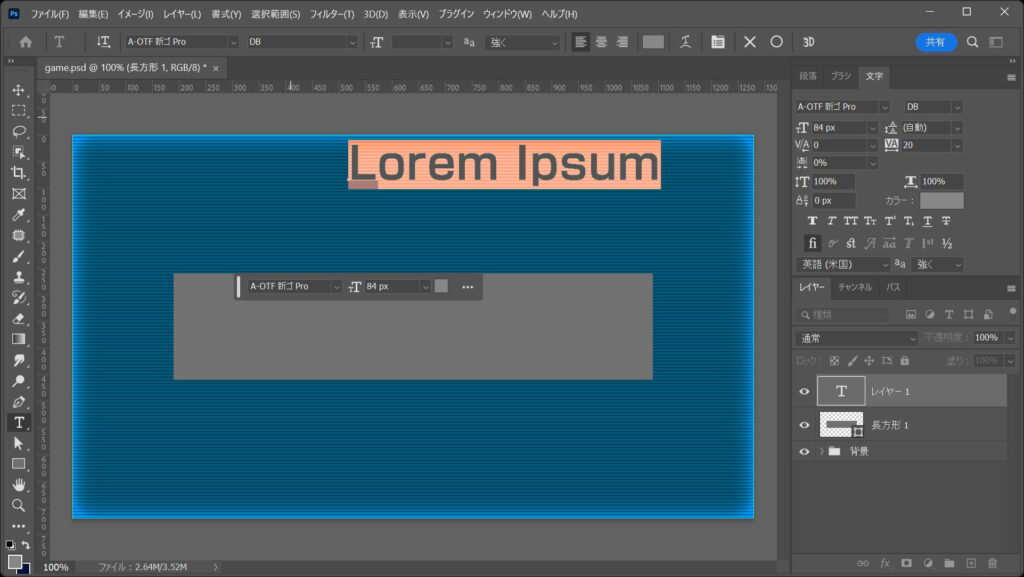
こんな感じになるので、「無料ダウンロード」と入力後、OS毎の下記のコマンドを押して入力を確定!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!
文字を中央揃えする

メニューバーの「選択範囲」→「すべてを選択」を選択!

ツールバーから「移動ツール」を選択!

「水平方向中央揃え」を選択!

「垂直方向中央揃え」を選択!

メニューバーの「選択範囲」→「選択を解除」を選択!

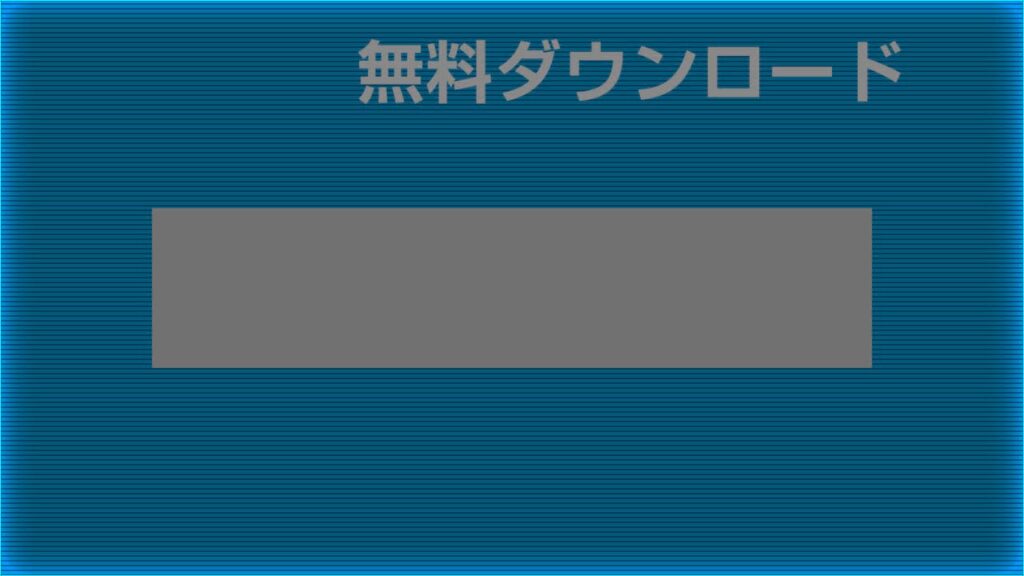
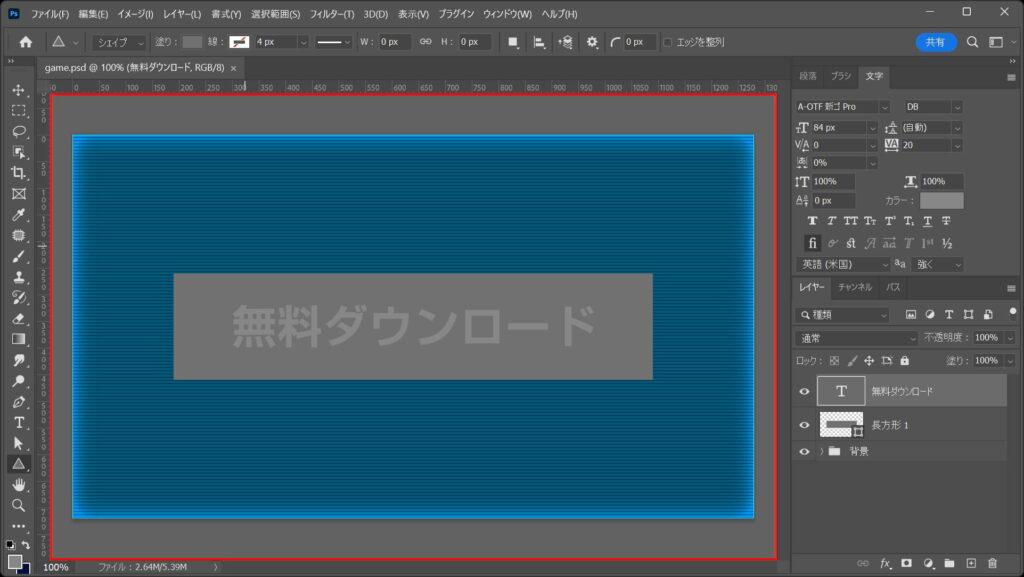
こんな感じになったね!
三角形を追加する

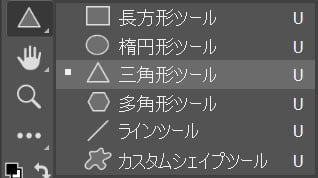
ツールバーから「三角形ツール」を選択!

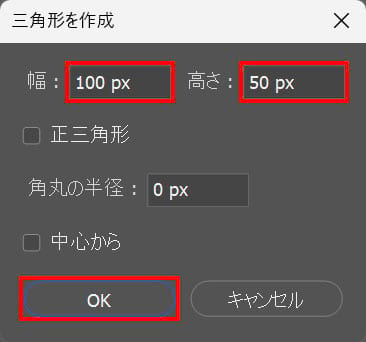
ドキュメント上でクリック!

ここでは幅=「100px」高さ=「50px」としてOK!

こんな感じになるので「Enter」で確定!

こんな感じになったね!
三角を中央揃えする

メニューバーの「選択範囲」→「すべてを選択」を選択!

ツールバーから「移動ツール」を選択!

「水平方向中央揃え」を選択!

「垂直方向中央揃え」を選択!

メニューバーの「選択範囲」→「選択を解除」を選択!

こんな感じになったね!
三角形の色を変更する

レイヤーから三角形のサムネイルをダブルクリック!

ここでは「#ffffff」としてOK!

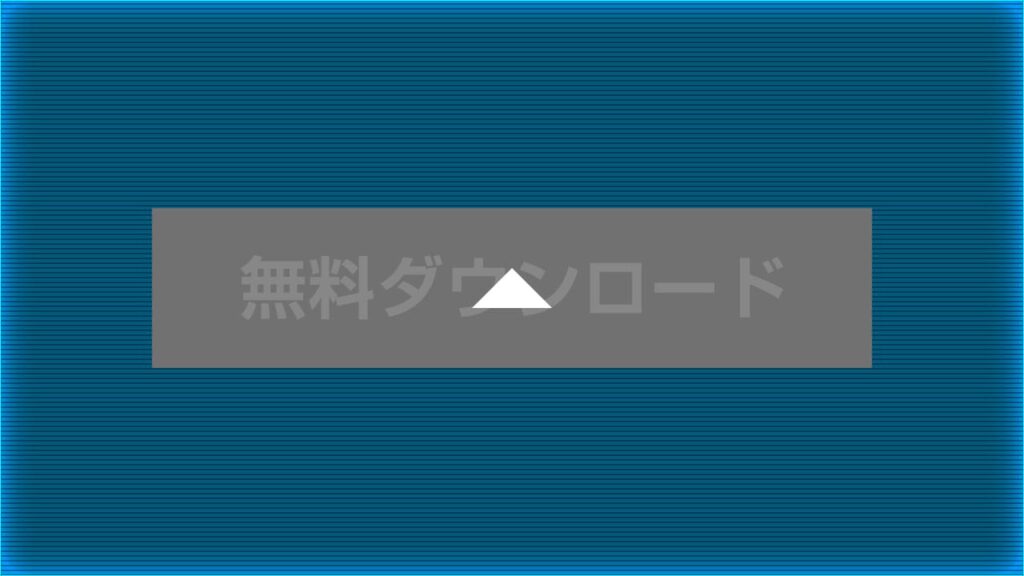
こんな感じになったね!
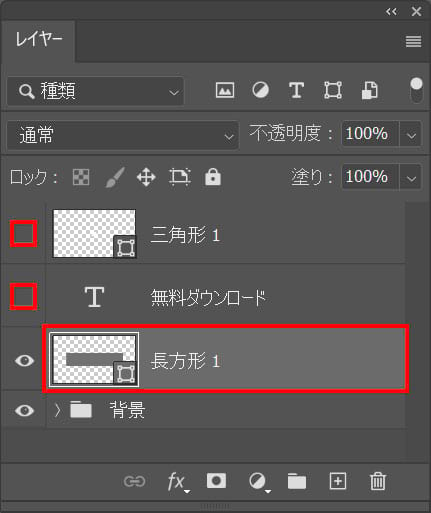
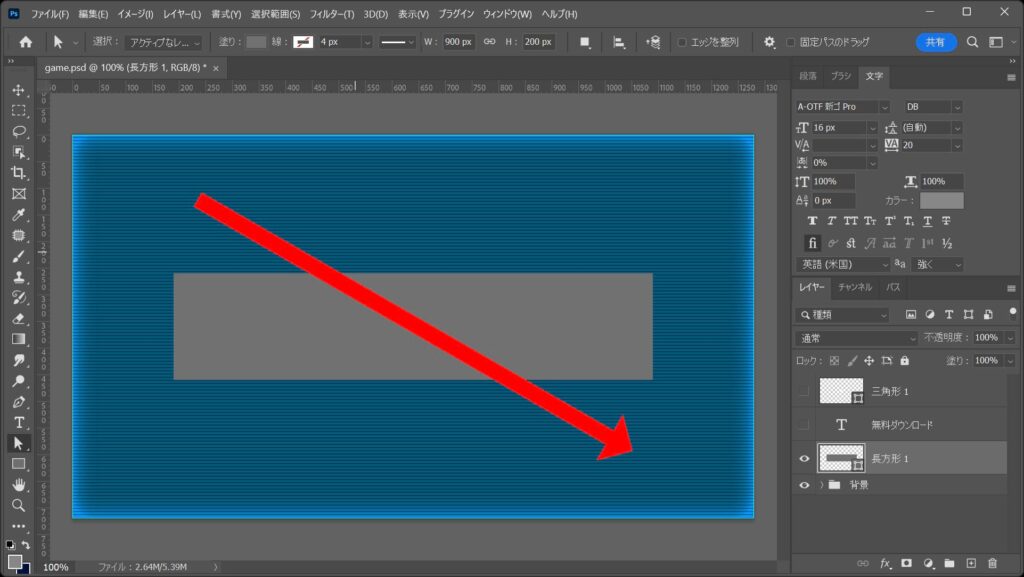
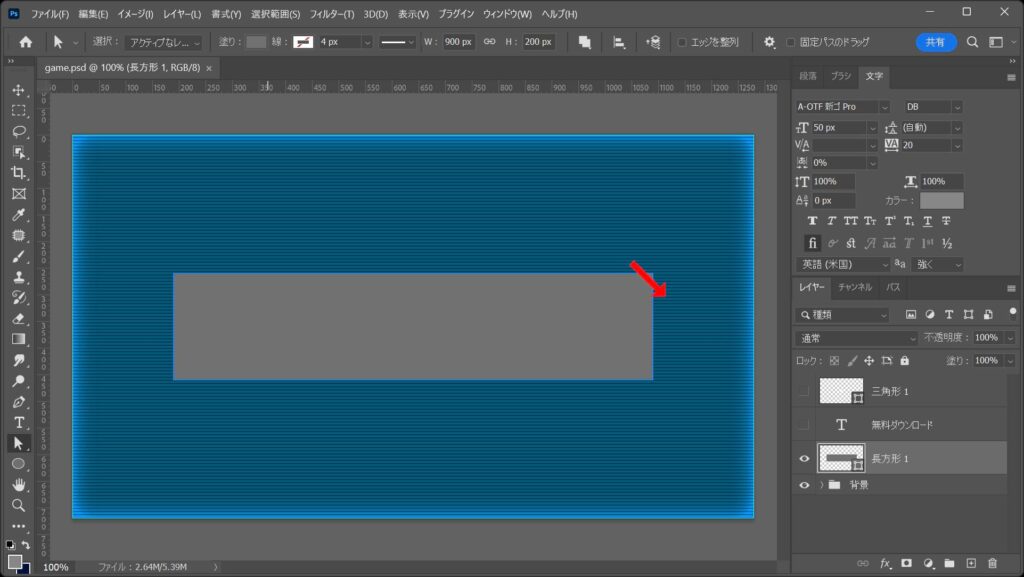
長方形以外を一旦非表示に

目のアイコンを選択し、長方形以外のレイヤーを一度非表示に変更!
ボタンの形を変更する

ツールバーから「パス選択ツール」を選択!

長方形を囲う様にしてドラッグ!

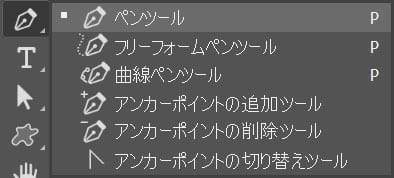
ツールバーから「ペンツール」を選択!

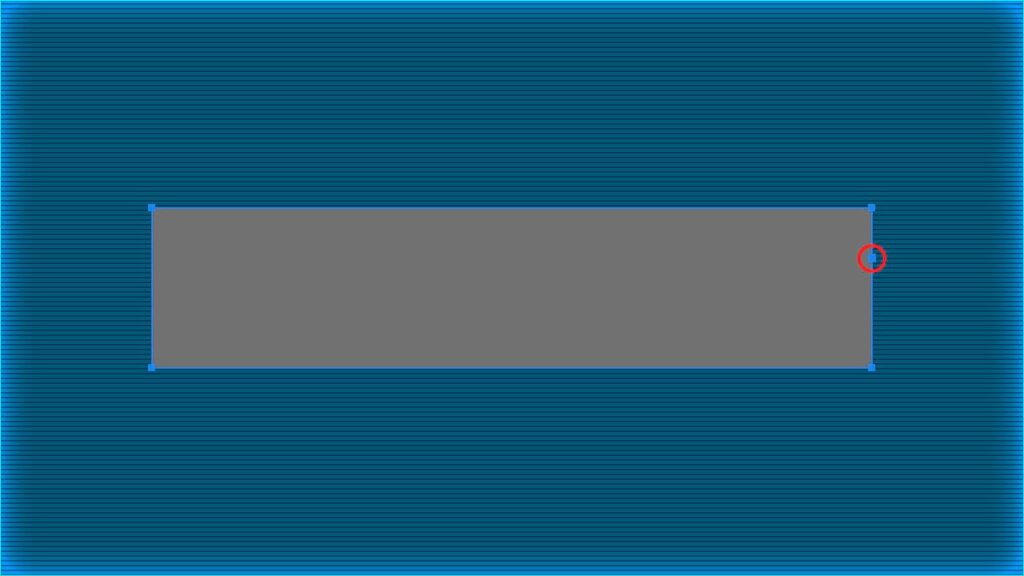
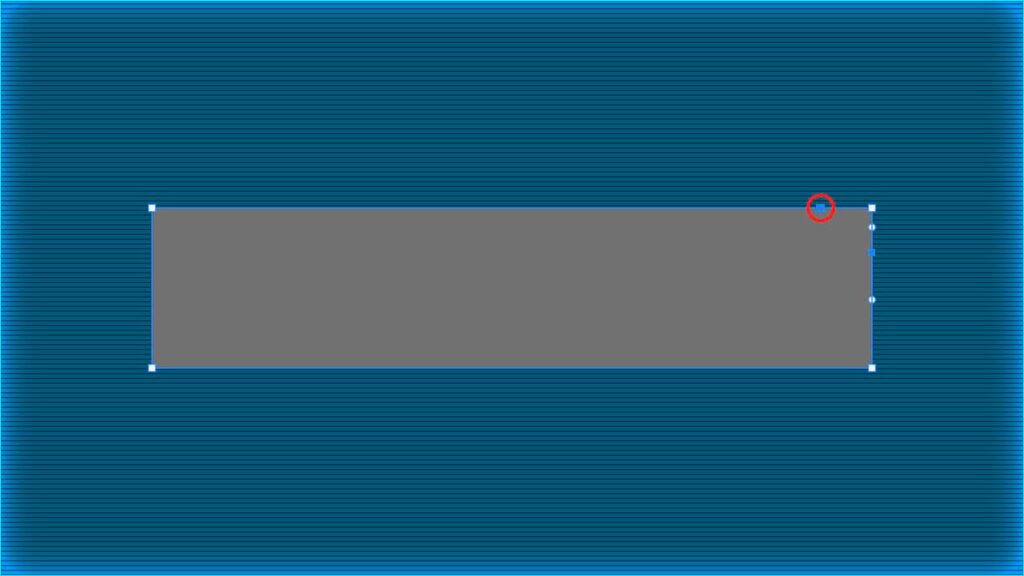
赤丸の付近をクリックしてアンカーを追加!

赤丸の付近をクリックしてアンカーを追加!

OS毎の下記のコマンドを押しながら、もう一度追加したアンカーをクリック!
- Mac=Option
- Windows=Alt

ツールバーから「パス選択ツール」を選択!

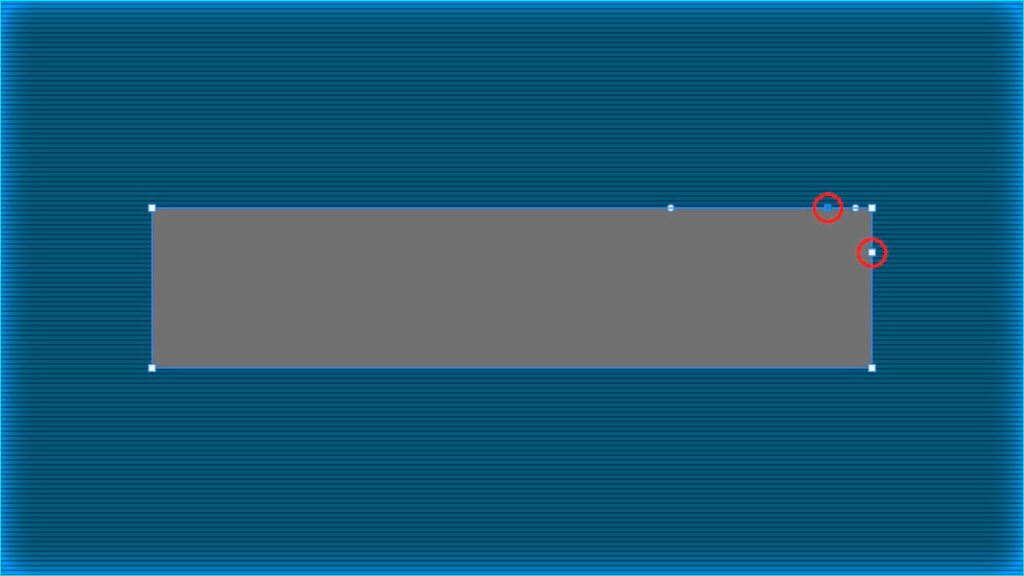
一番右上のアンカーだけを囲う様にしてドラッグ!

こんな感じになるので、deleteを押してアンカーを削除!

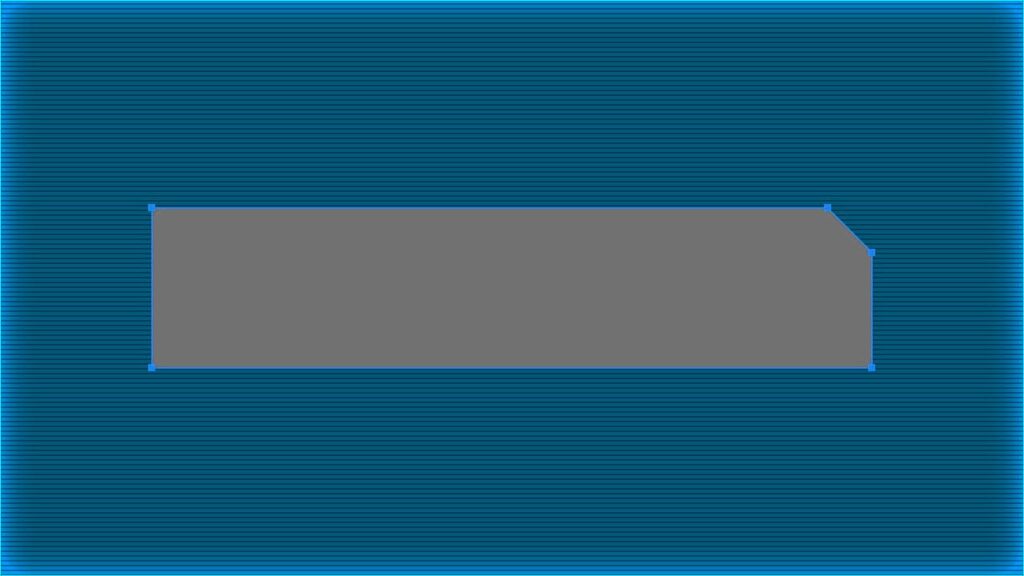
こんな感じになったね!

再びペンツールを選択!

追加したアンカーをクリック!

こんな感じでパスが閉じたね!
レイヤースタイルを追加する

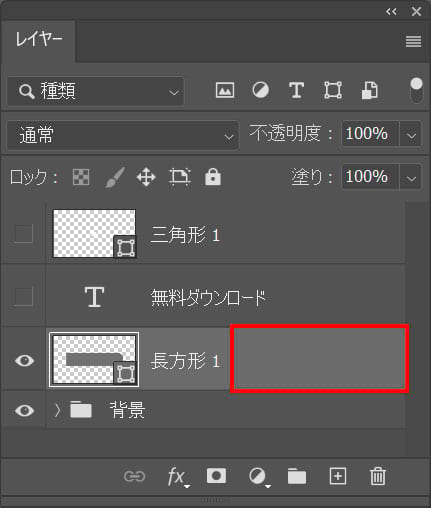
長方形のレイヤーをダブルクリック!

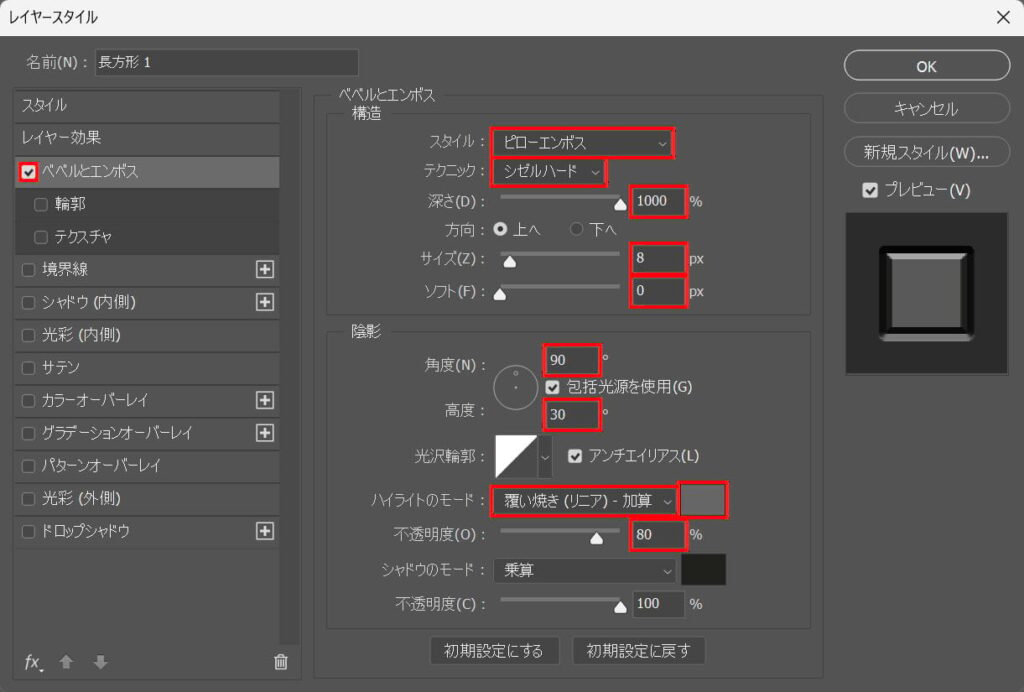
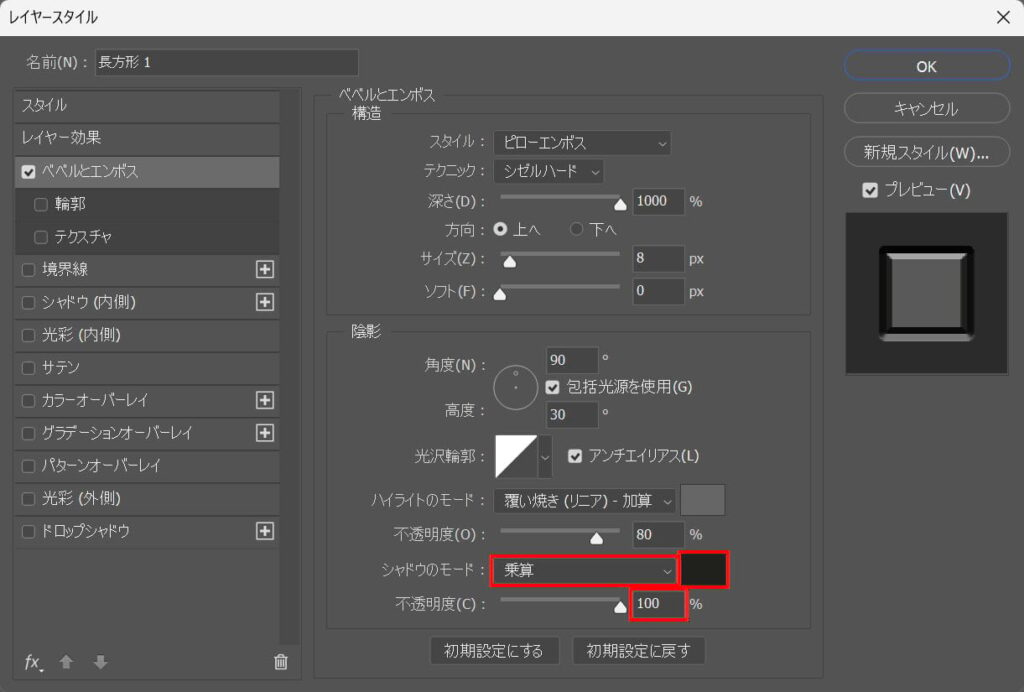
「ベベルとエンボス」を選択後、スタイル=「ピローエンボス」テクニック=「シゼルハード」深さ=「1000%」サイズ=「8px」ソフト=「0px」角度=「90°」高度=「30°」ハイライトのモード=「覆い焼き(リニア)-加算」不透明度=「80%」としてカラーを選択!

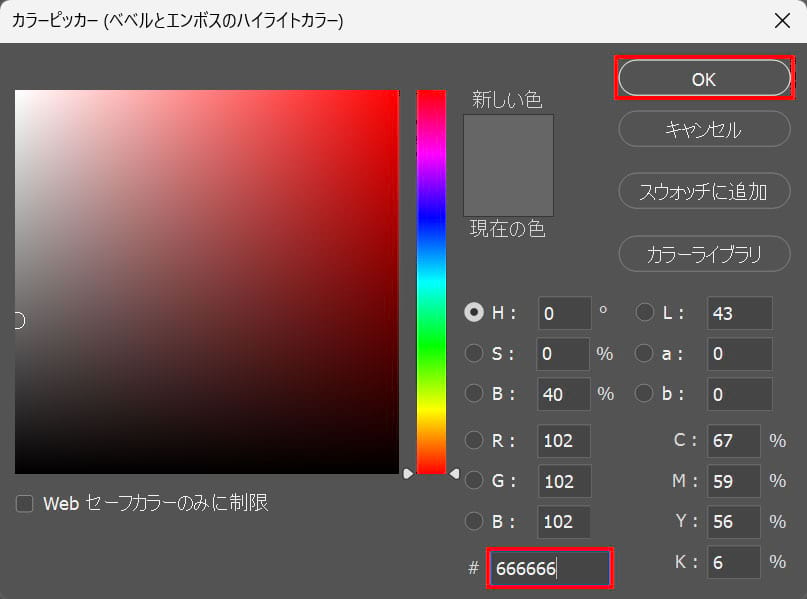
ここでは#「666666」としてOK!

シャドウのモード=「乗算」不透明度=「100%」としてカラーをクリック!

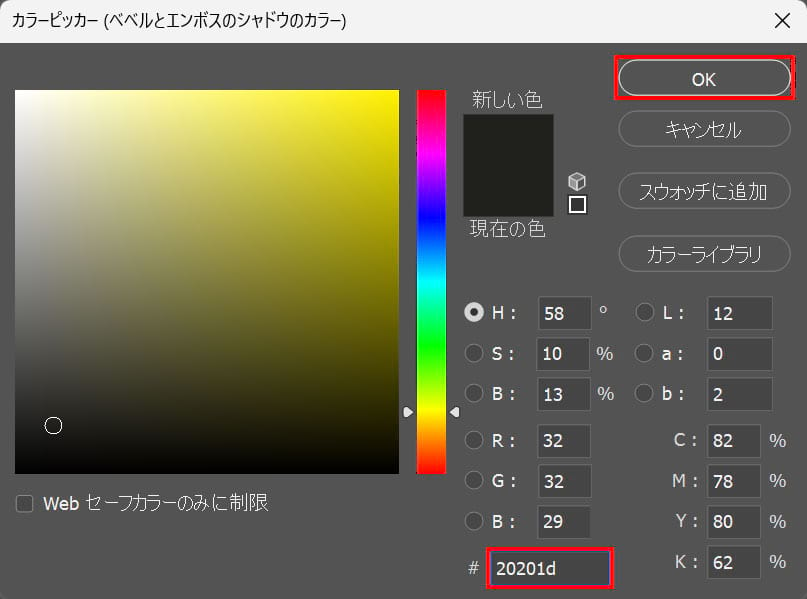
ここでは#「20201d」としてOK!

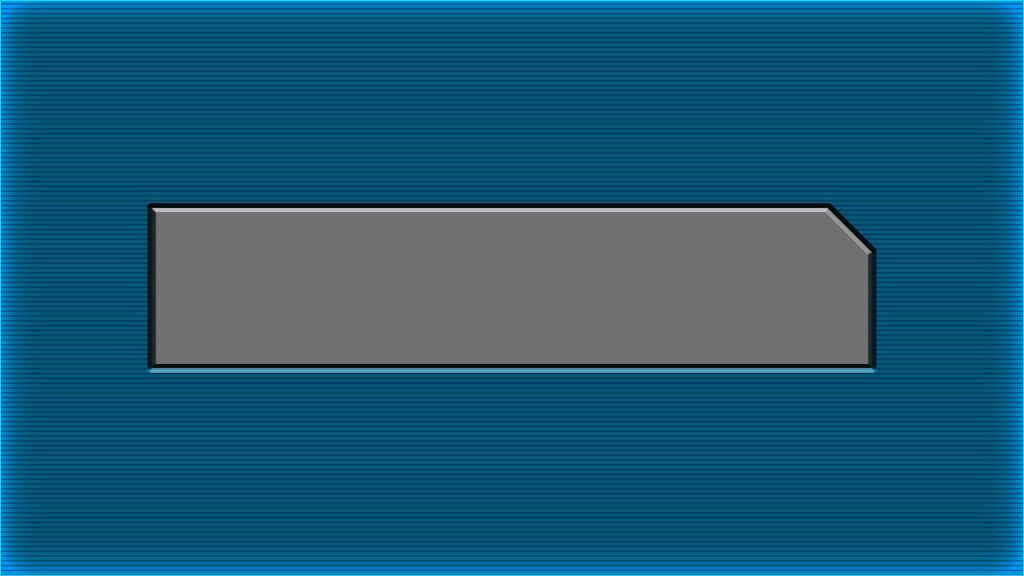
こんな感じになったね!
境界線を追加する

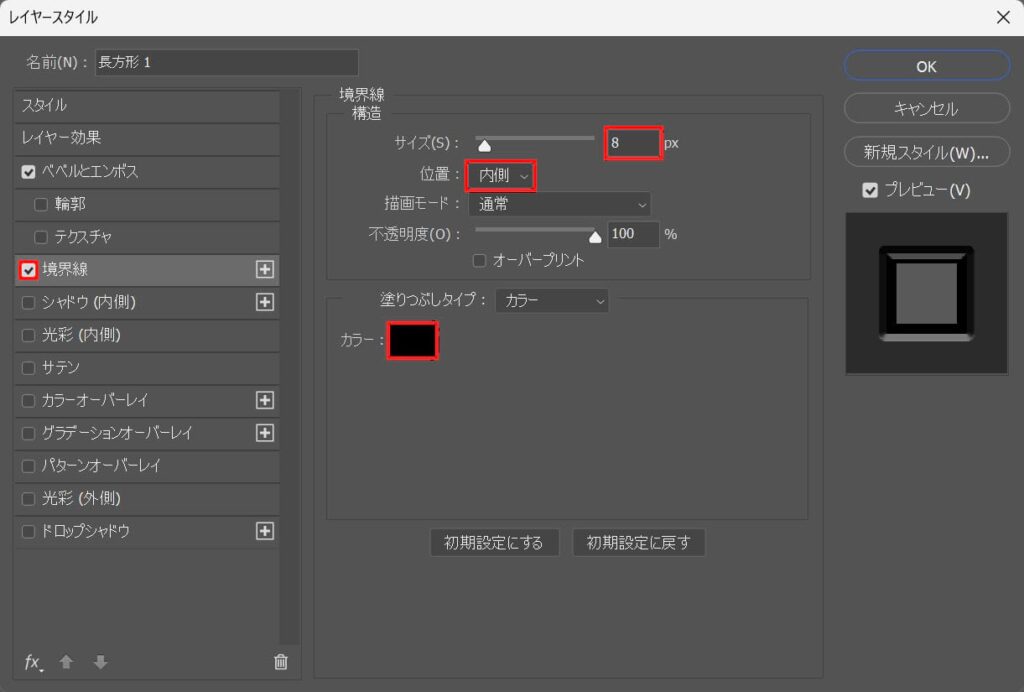
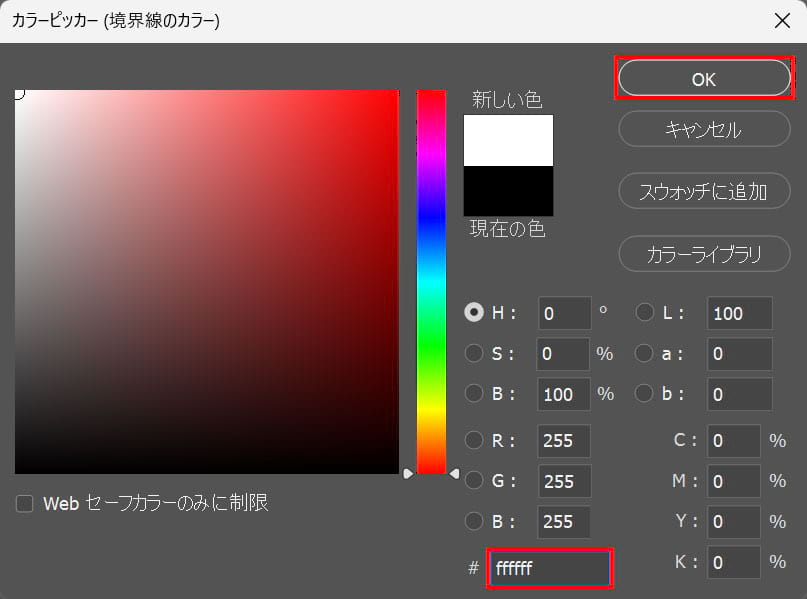
境界線を選択後、サイズ=「8px」位置=「内側」としてカラーを選択!

ここでは#「ffffff」としてOK!

こんな感じになったね!
グラデーションオーバーレイを追加する

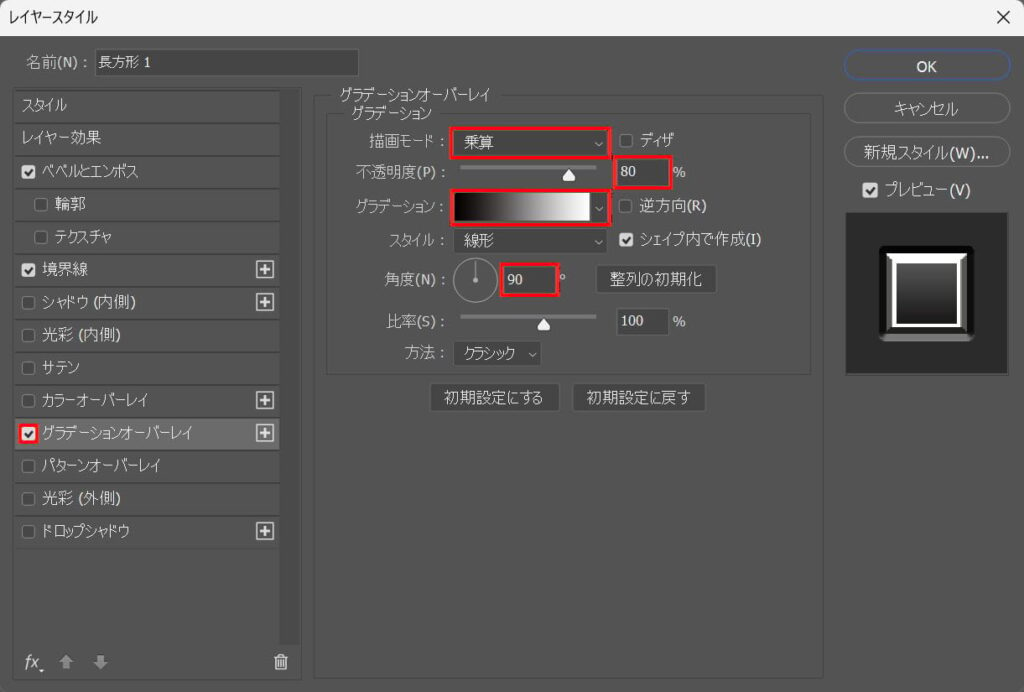
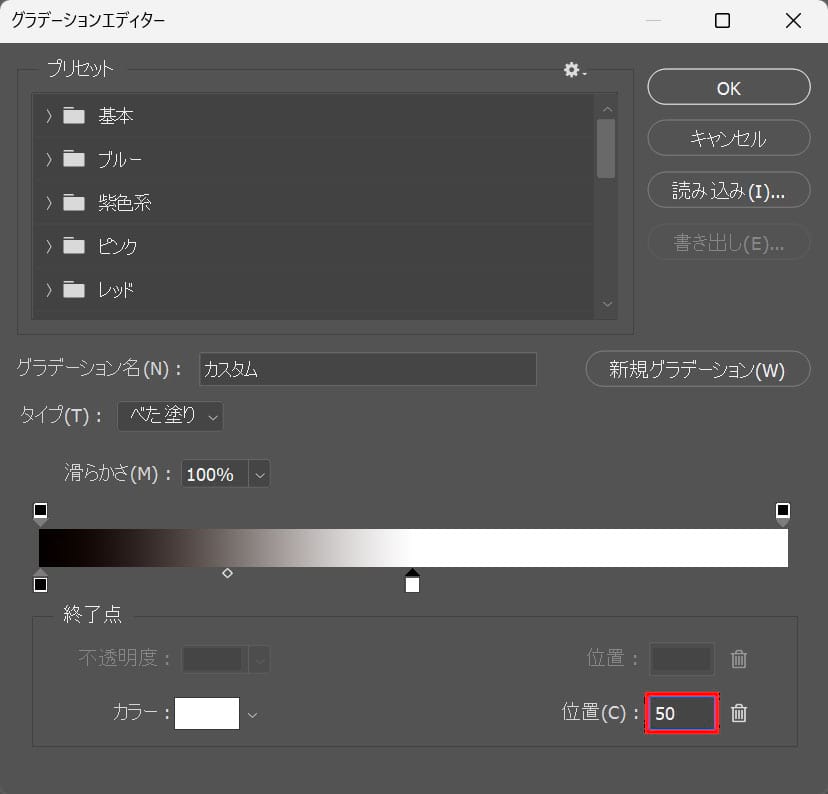
グラデーションオーバーレイを選択後、描画モード=「乗算」不透明度=「80%」角度=「90°」としてグラデーションを選択!

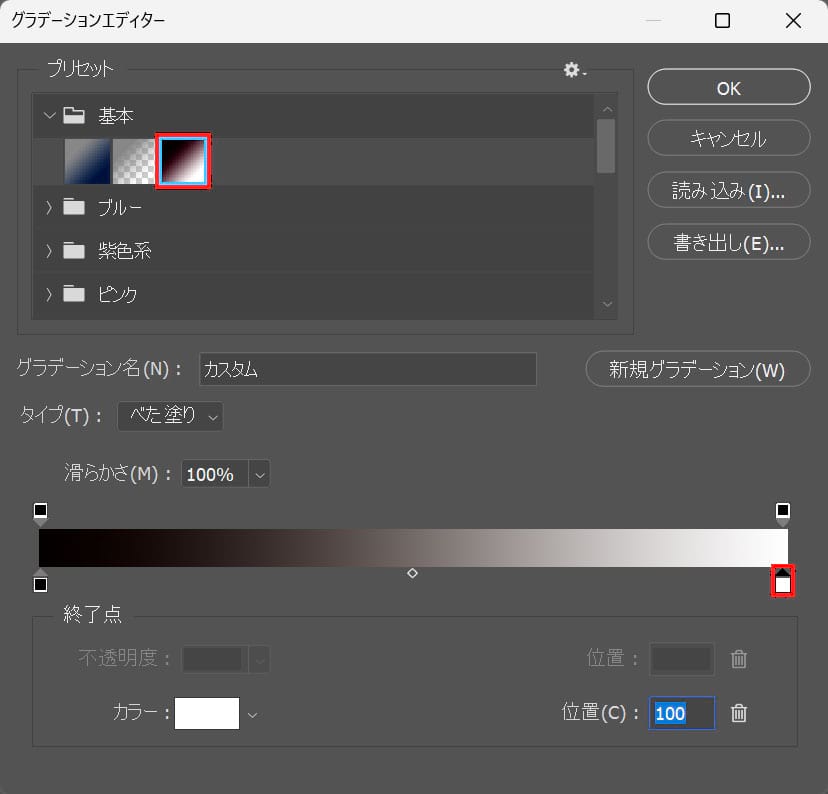
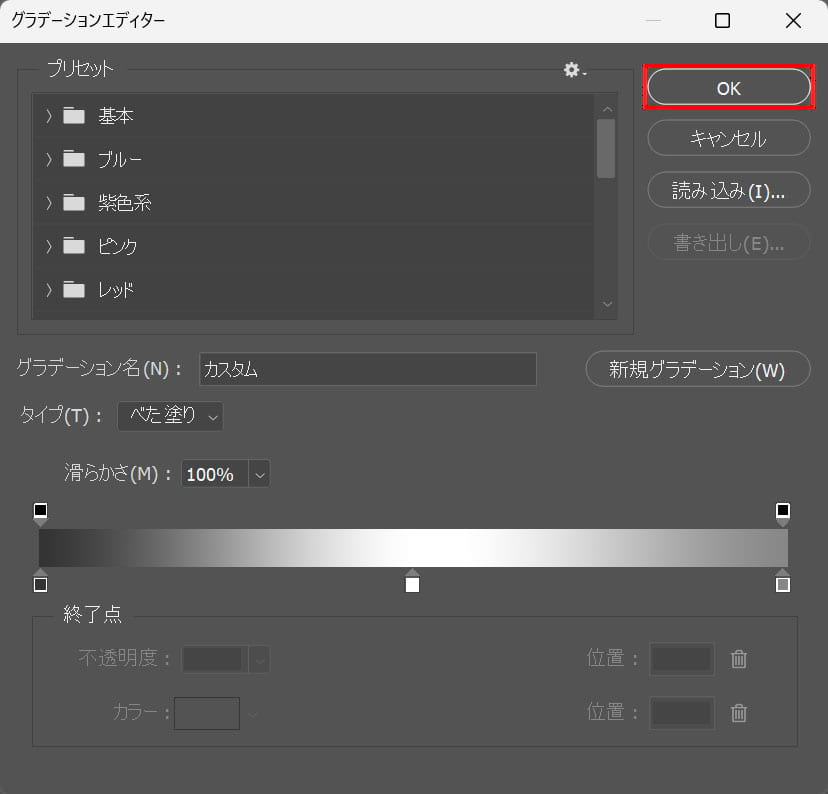
基本から白黒のグラデーションを選択後、右側の白い四角を選択!

ここでは位置=「50」と入力!

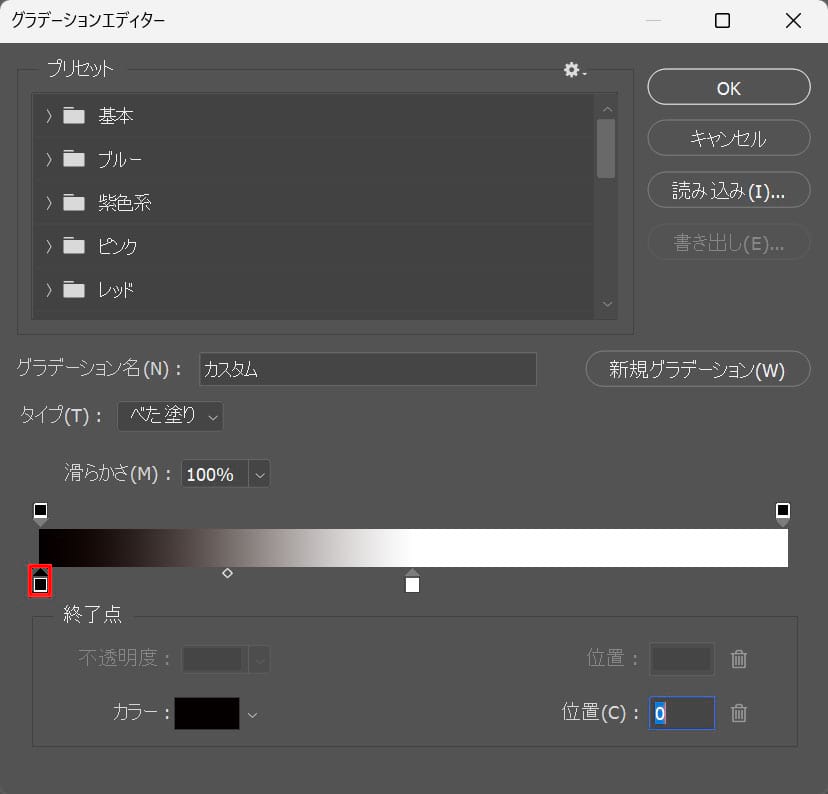
こんな感じになるので、続いて左の四角をダブルクリック!

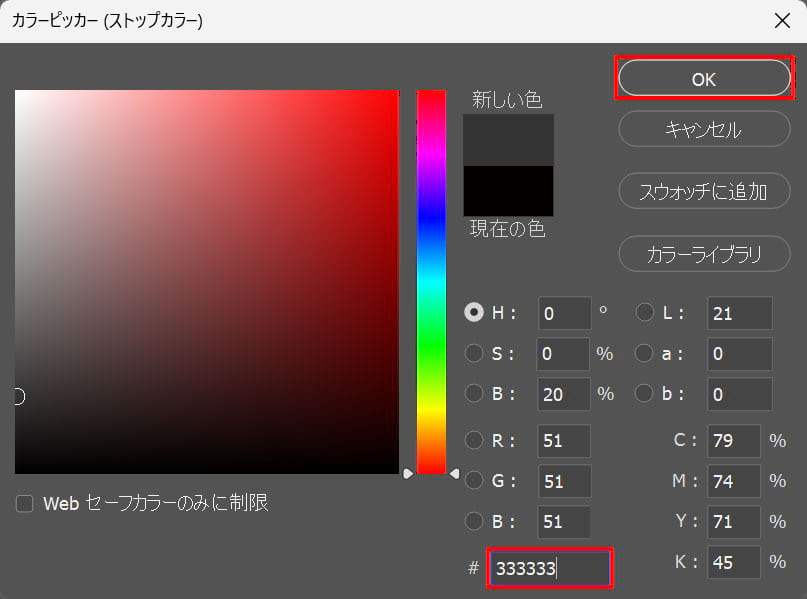
ここでは#「333333」としてOK!

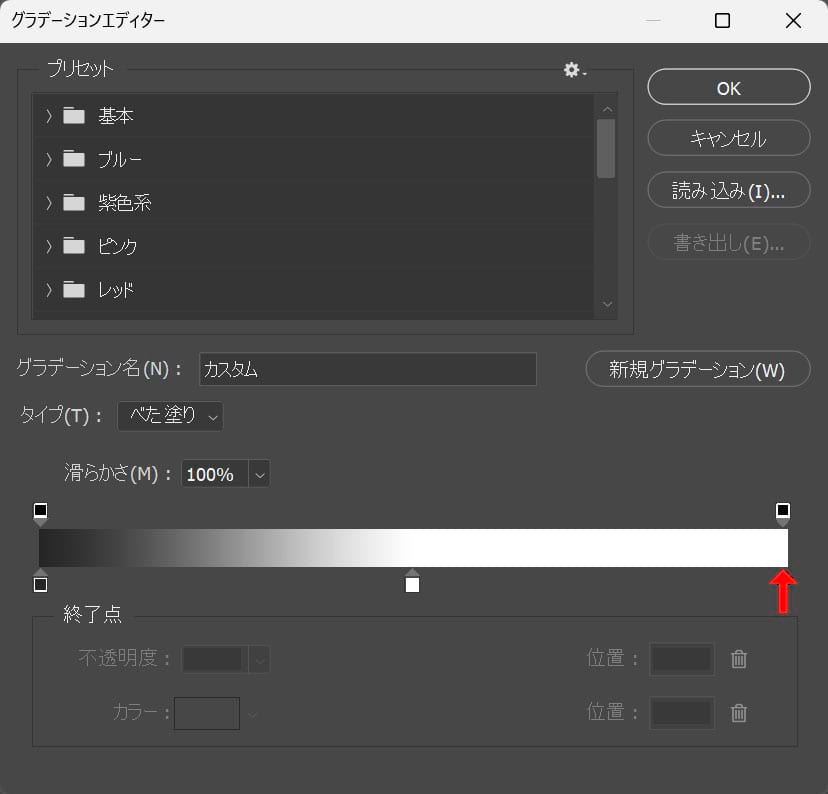
一番右下をクリックして色を追加!

「OK」を選択!

こんな感じになったね!
パターンオーバーレイを追加する

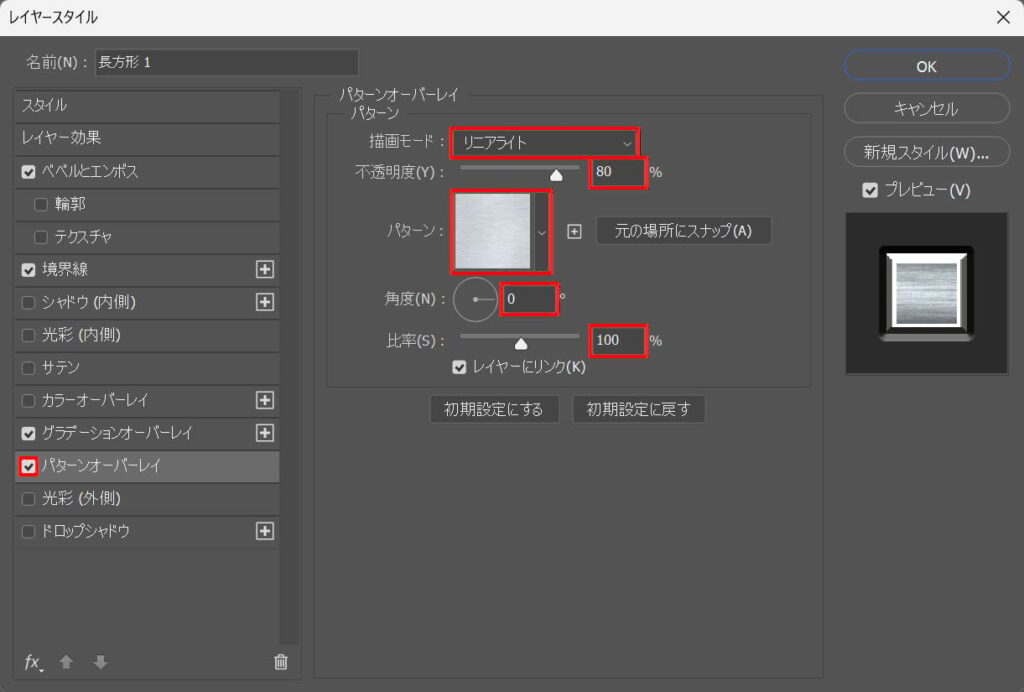
パターンオーバーレイを選択後、描画モード=「リニアライト」不透明度=「80%」角度=「0°」比率=「100%」としてパターンを選択!

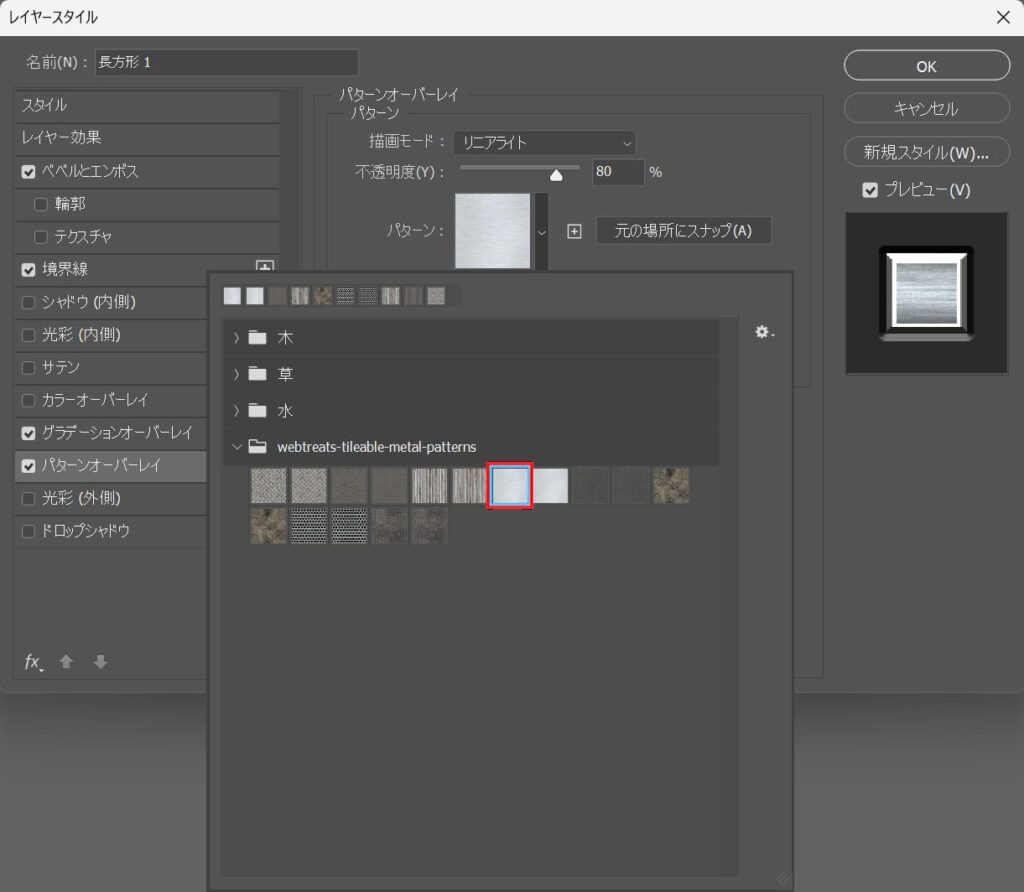
ここでは左から七番目のパターンを選択!

こんな感じになったね!
光彩(外側)を追加する

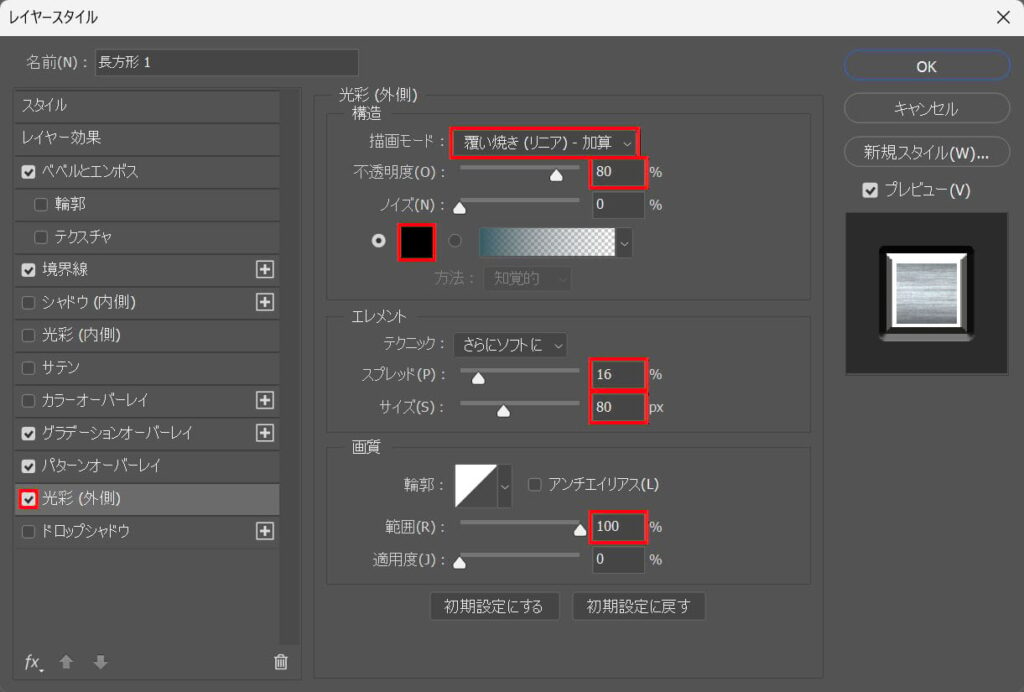
光彩(外側)を選択後、描画モード=「覆い焼き(リニア)-加算」不透明度=「80%」スプレッド=「16%」サイズ=「80px」範囲=「100%」としてカラーを選択!

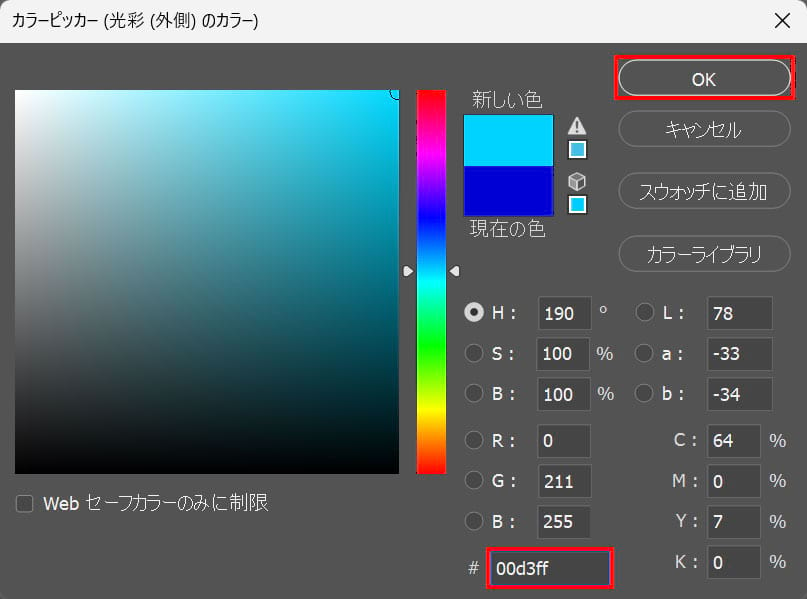
ここでは#「00d3ff」としてOK!

こんな感じになったね!
文字を調整する

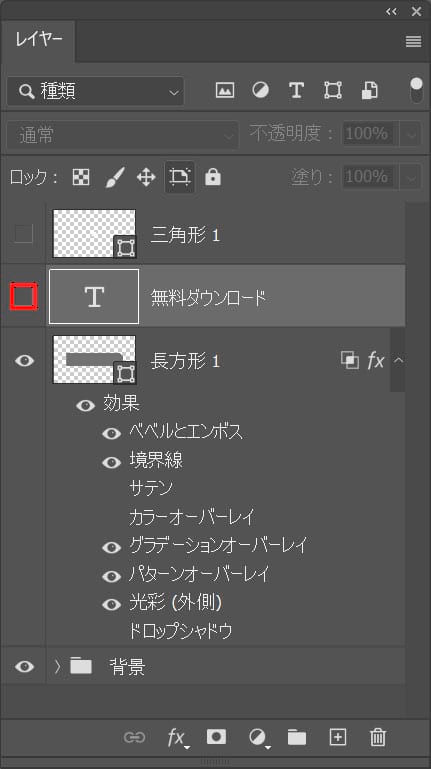
非表示にしていた文字のレイヤーを表示に変更!

こんな感じになるので、レイヤーをダブルクリックしてレイヤースタイルを開こう!
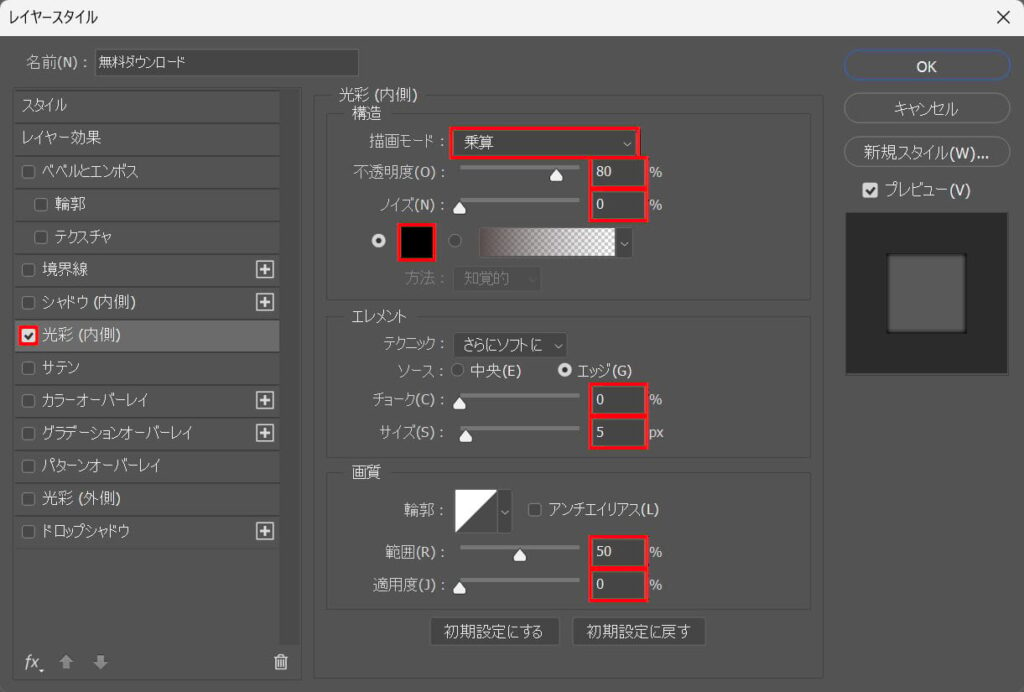
光彩(内側)を追加する

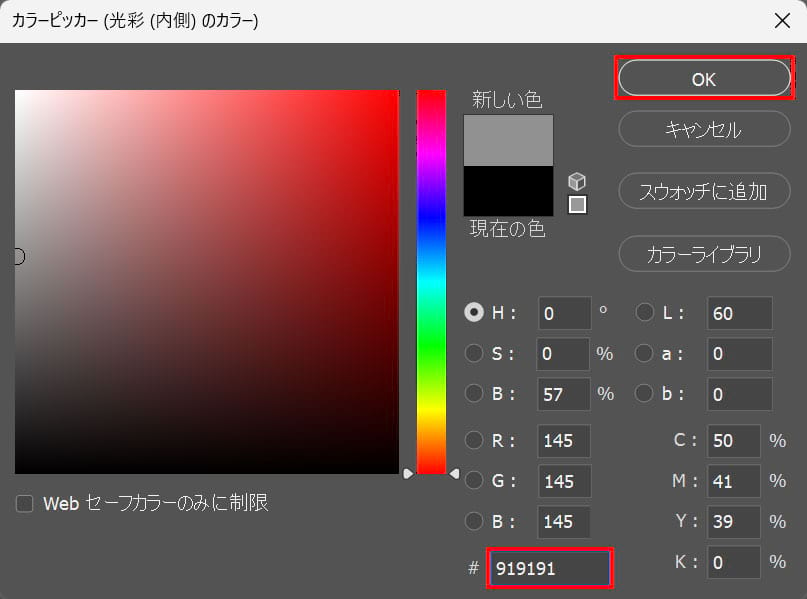
光彩(内側)を選択後、描画モード=「乗算」不透明度=「80%」ノイズ=「0%」チョーク=「0%」サイズ=「5px」範囲=「50%」適用度=「0%」としてカラーを選択!

ここでは#「919191」として「OK」を選択!
グラデーションオーバーレイを追加する

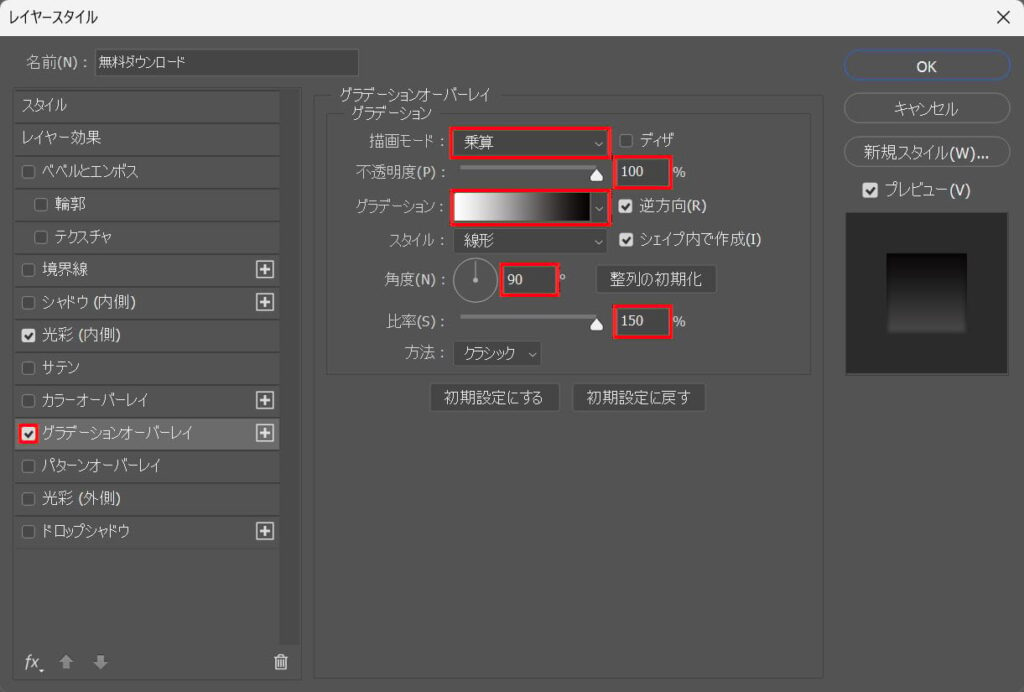
グラデーションオーバーレイを選択後、描画モード=「乗算」不透明度=「100%」角度=「90°」比率=「150%」としてグラデーションを選択!

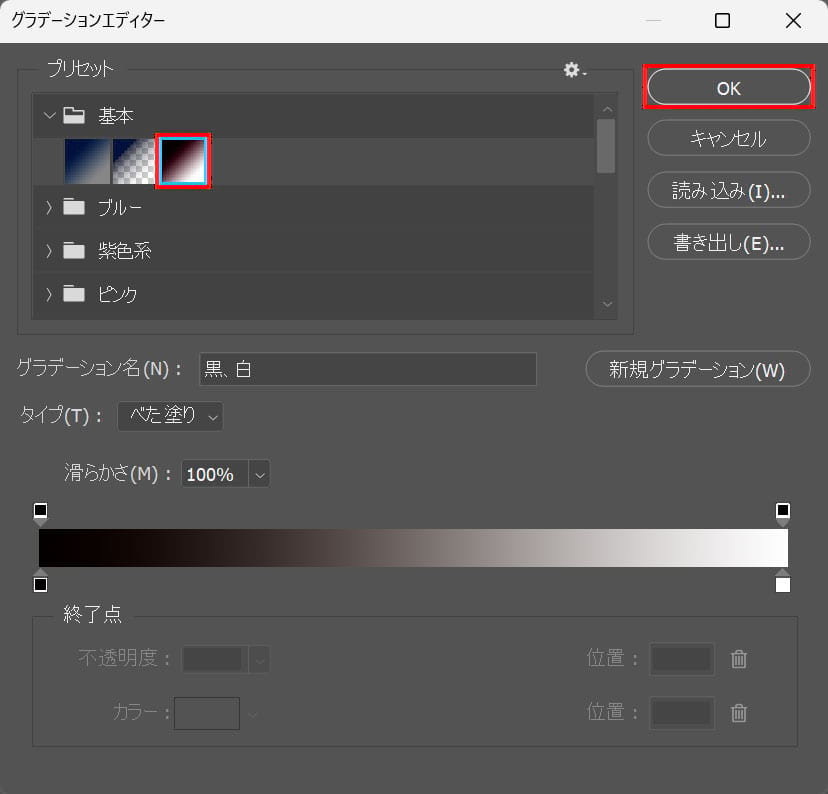
基本から白黒のグラデーションを選択後「OK」を選択!
光彩(外側)を追加する

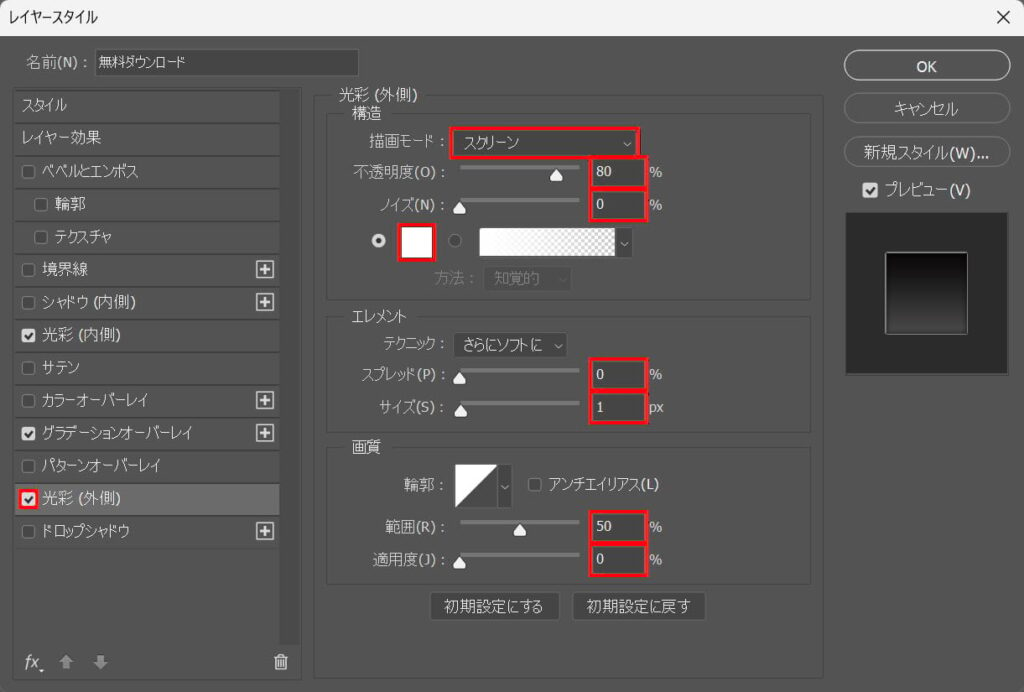
光彩(外側)を選択後、描画モード=「スクリーン」不透明度=「80%」ノイズ=「0%」スプレッド=「0」サイズ=「1px」範囲=「50%」適用度=「0%」としてカラーを選択!

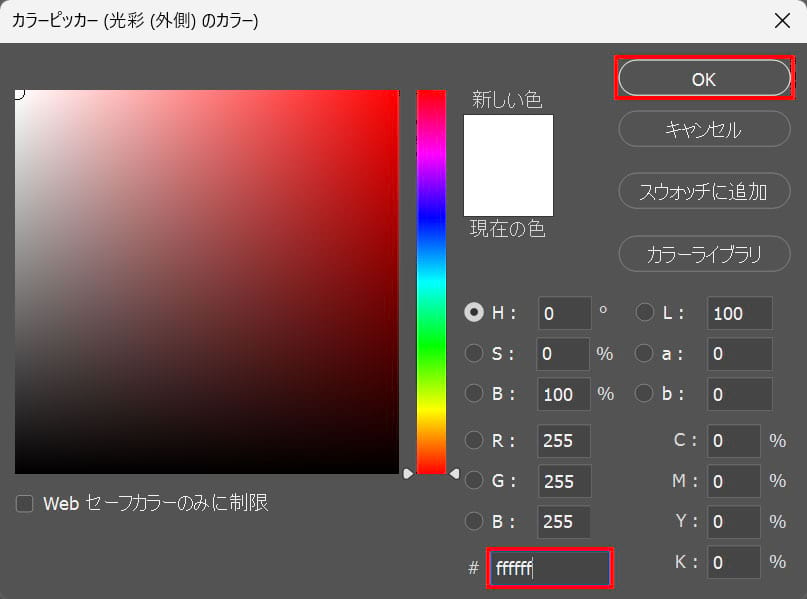
ここでは#「ffffff」として「OK」を選択!
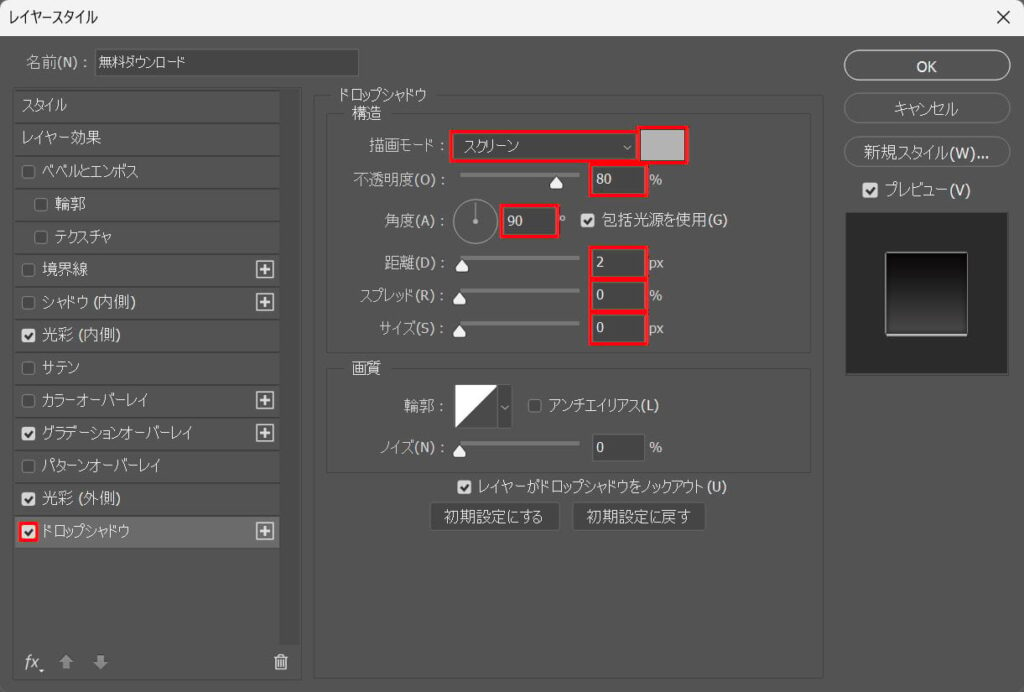
ドロップシャドウを追加する

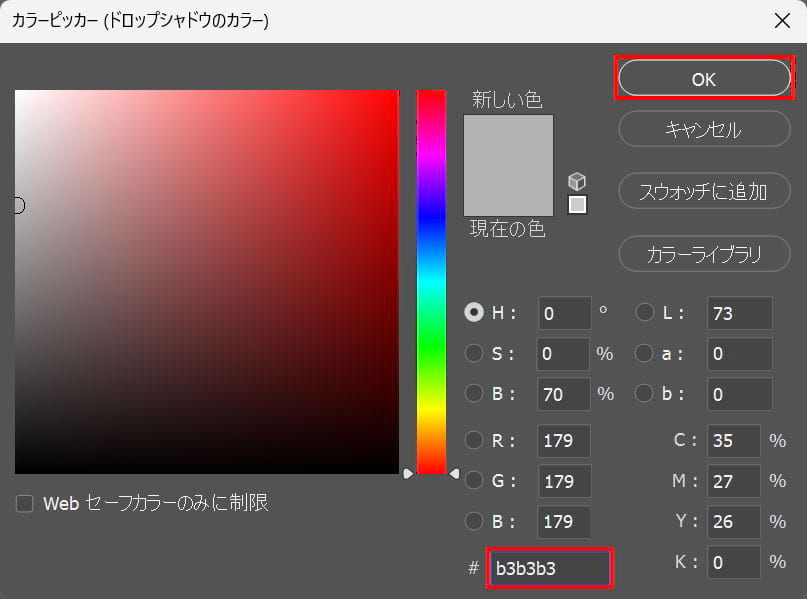
ドロップシャドウを選択後、描画モード=「スクリーン」不透明度=「80%」角度=「90°」距離=「2px」スプレッド=「0%」サイズ=「0px」としてカラーを選択!

ここでは#「b3b3b3」としてOK!

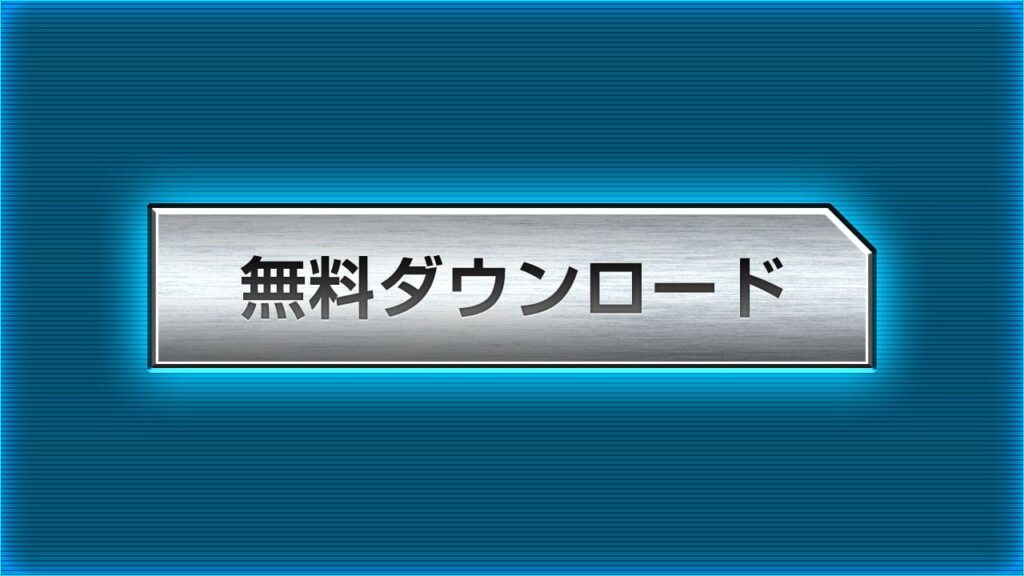
こんな感じになったね!
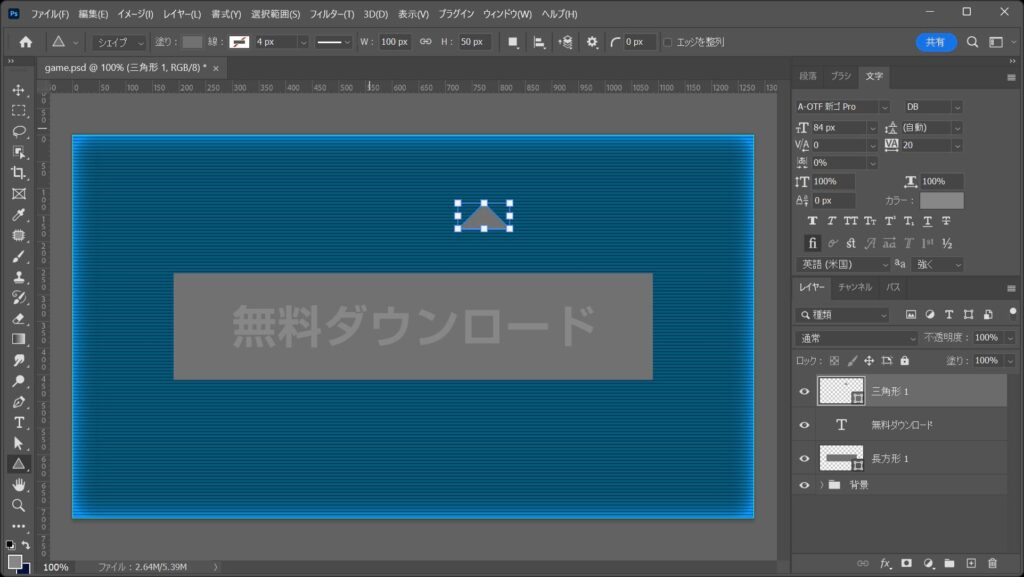
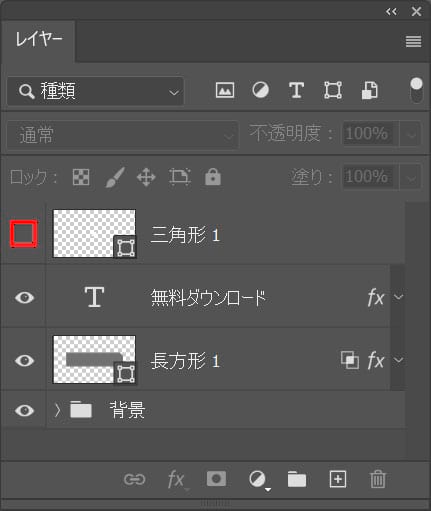
三角形を調整する

レイヤーから非表示になっている三角形を選択し、表示に変更!

こんな感じになったね!

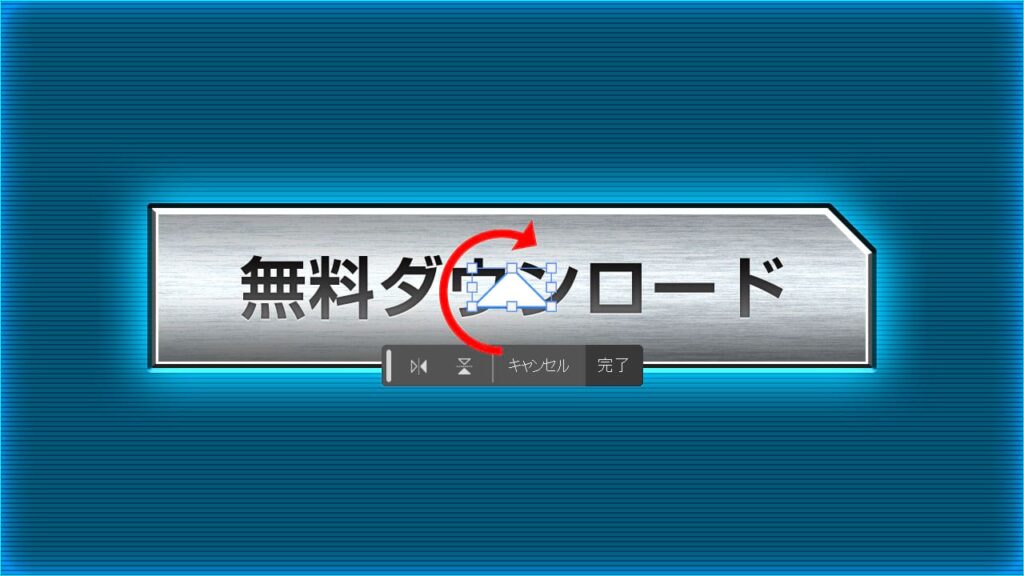
三角形のレイヤーを選択後、OS毎の下記のコマンドを実行!
- Mac=Command+T
- Windows=Ctrl+T

Shiftを押しながらドラッグして回転!

この状態でEnterを押して回転を確定!

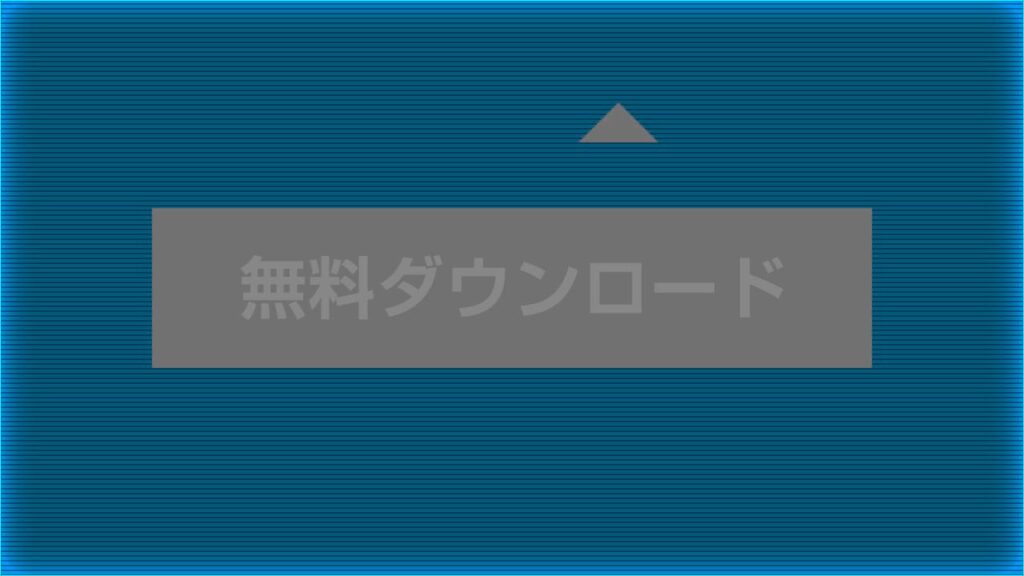
こんな感じになったね!

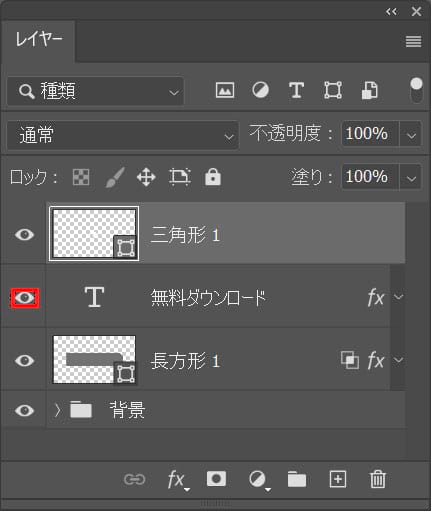
無料ダウンロードを非表示に変更!

こんな感じになったね!

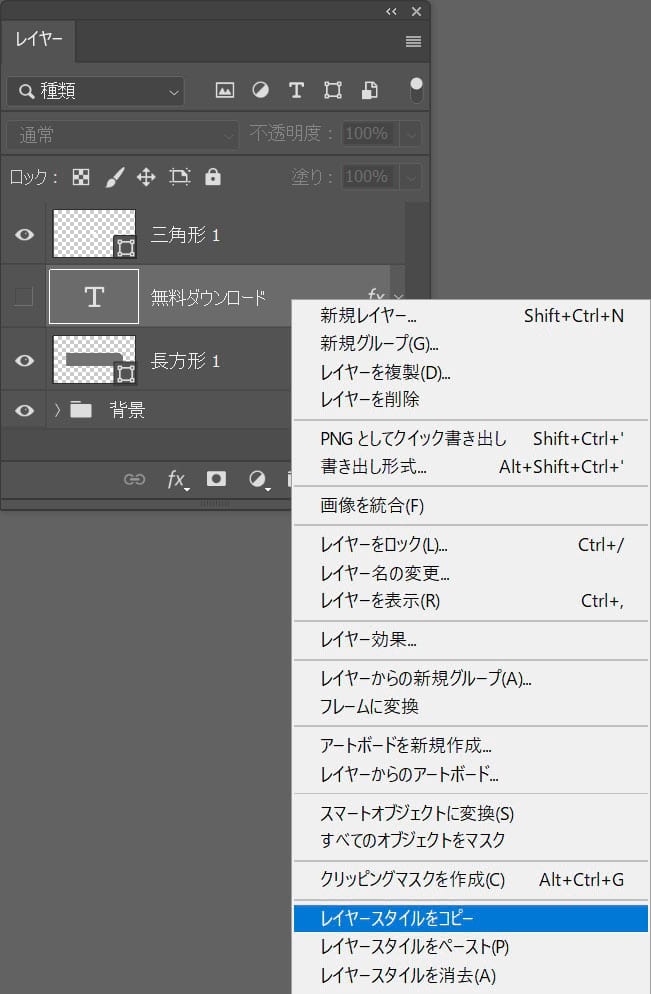
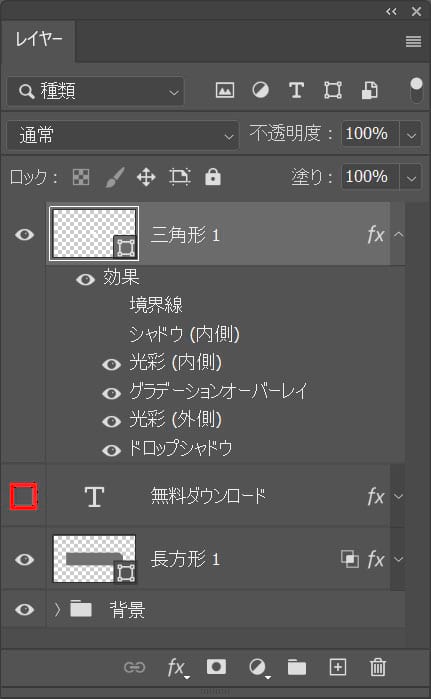
レイヤから「無料ダウンロード」のレイヤー上で右クリック後「レイヤースタイルをコピー」を選択!

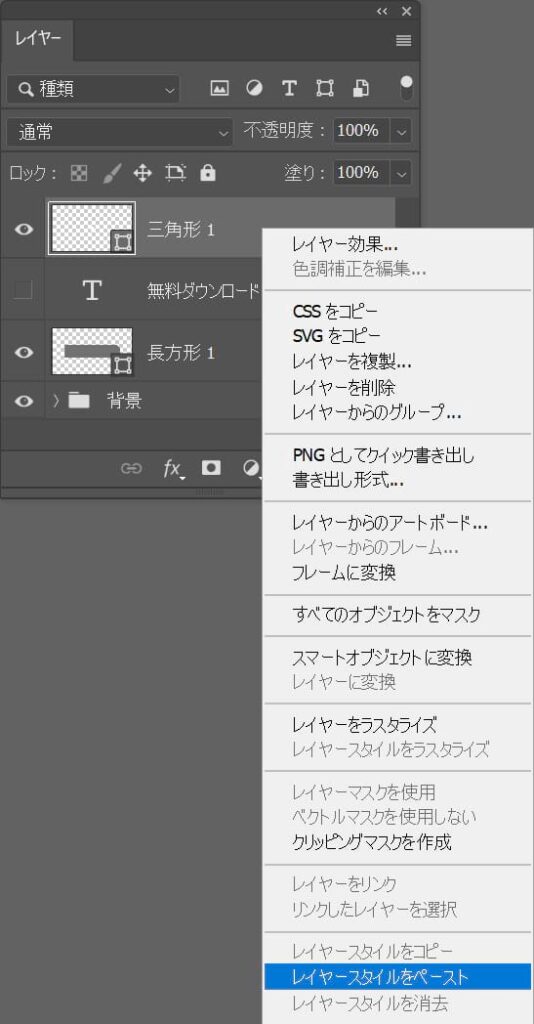
三角形のレイヤーを選択後、右クリックし「レイヤースタイルをペースト」を選択!

こんな感じになったね!

非表示になっていた「無料ダウンロード」を表示に変更!

こんな感じになったね!

文字の行間や三角形の位置等、細かい調整をして完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます