【Photoshopチュートリアル】スプラッターな女性【#03】
Creative21
NexOut

Photoshopでグラデーションな背景を作りたい。
グラデーションな背景はどうやって作るのだろう…。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次


Photoshopでグラデーションな背景を作る流れはこんな感じ。
順番に見て行こう!

メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

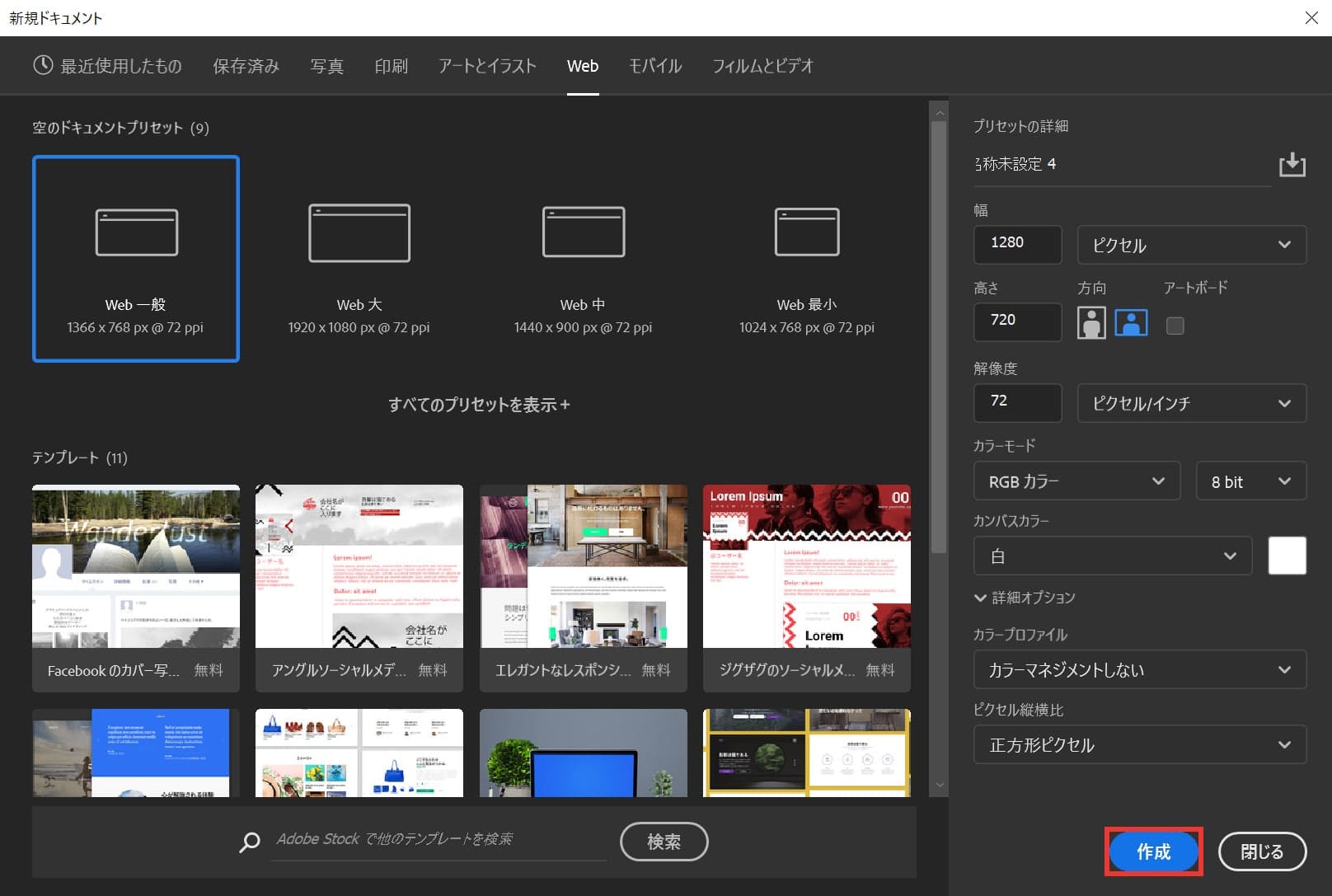
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成を押して完了!

これでドキュメントを作ることができたね!

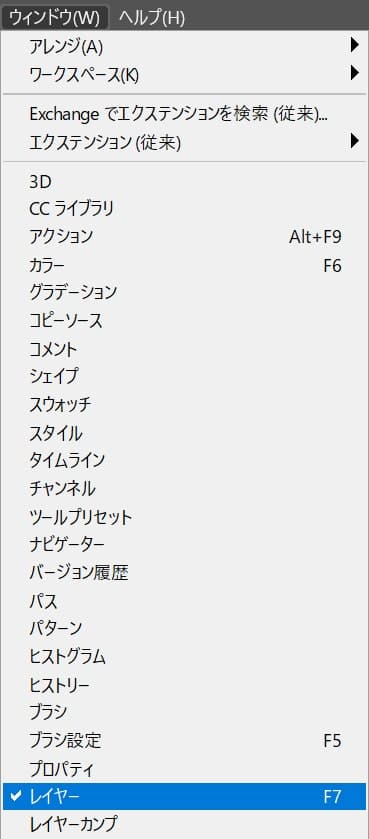
メニューバーの「ウィンドウ」→「レイヤー」を選択!

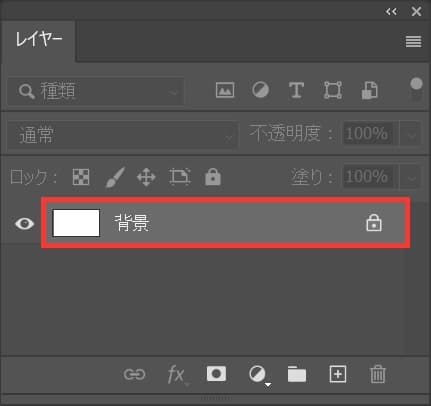
レイヤーが表示されるので、背景のレイヤーをダブルクリック!

OKを選択!

背景がレイヤーになったね!
続いてグラデーションオーバーレイを適用するよ!

先ほどのレイヤーを選択!

レイヤーをダブルクリック!

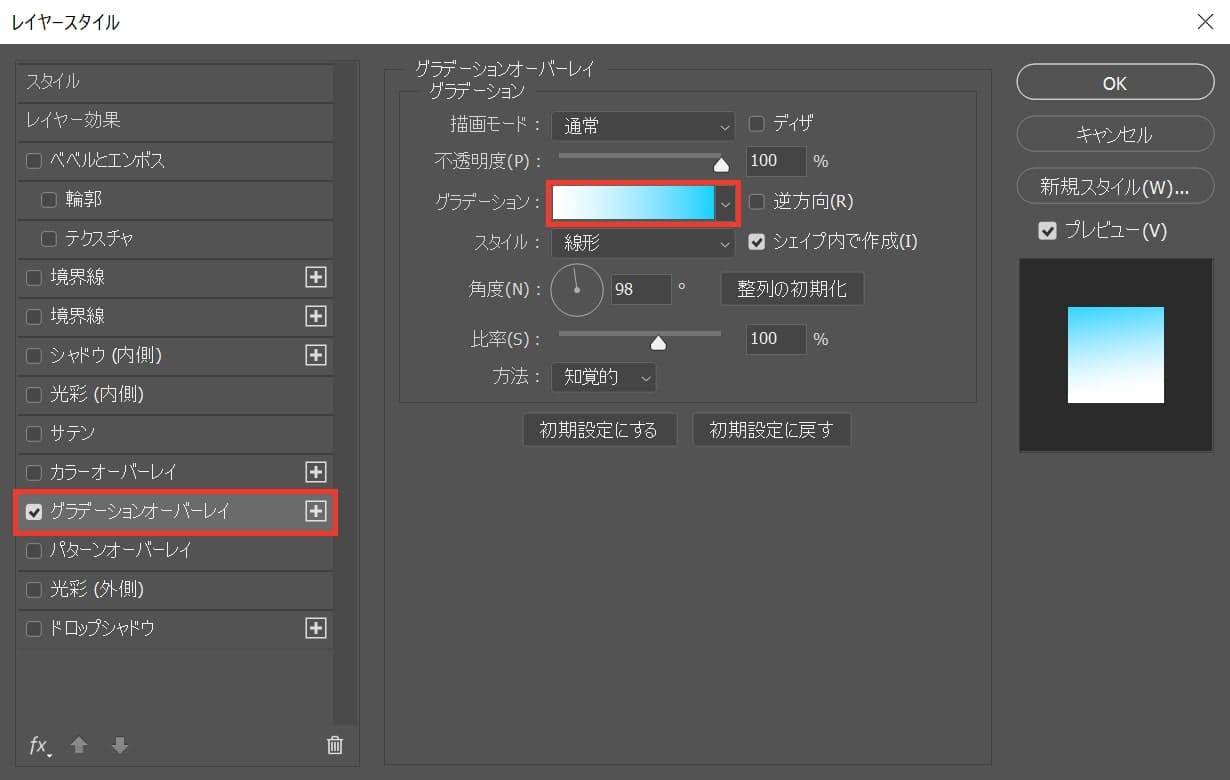
グラデーションオーバーレイを選択後、グラデーションのアイコンを選択!

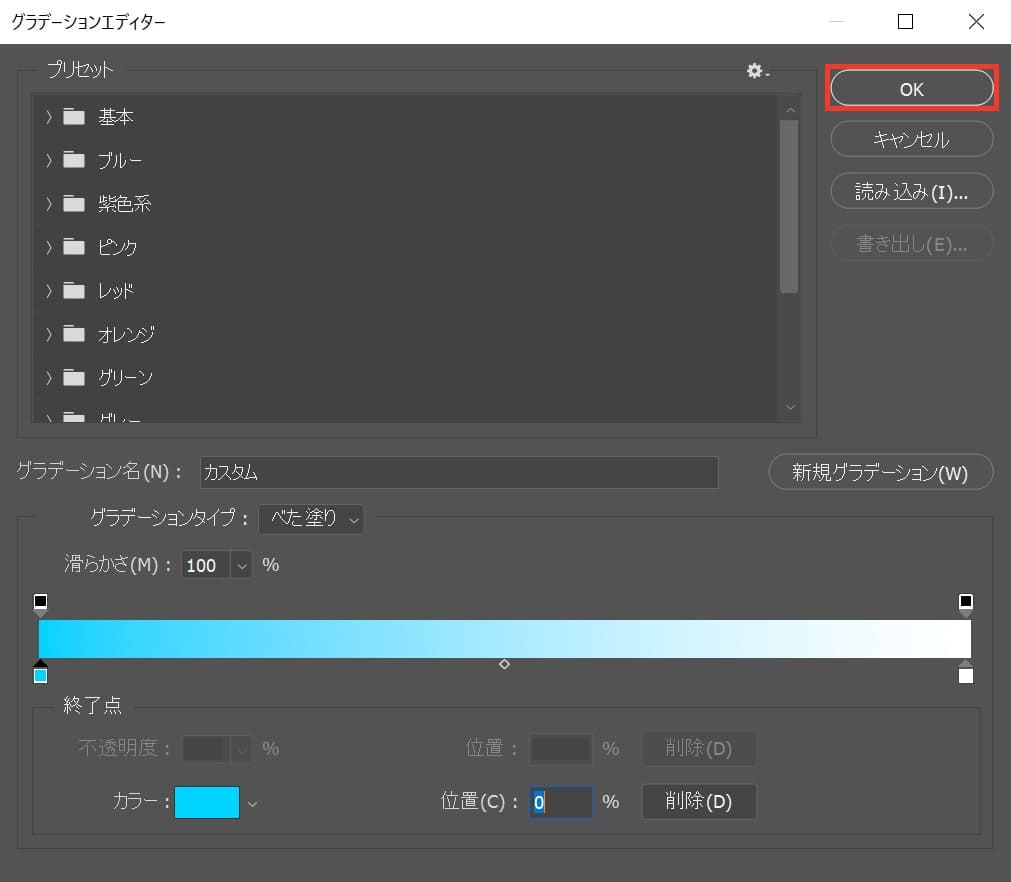
グラデーションエディターが開くので、ここでは基本の中の白黒のグラデーションを選択!

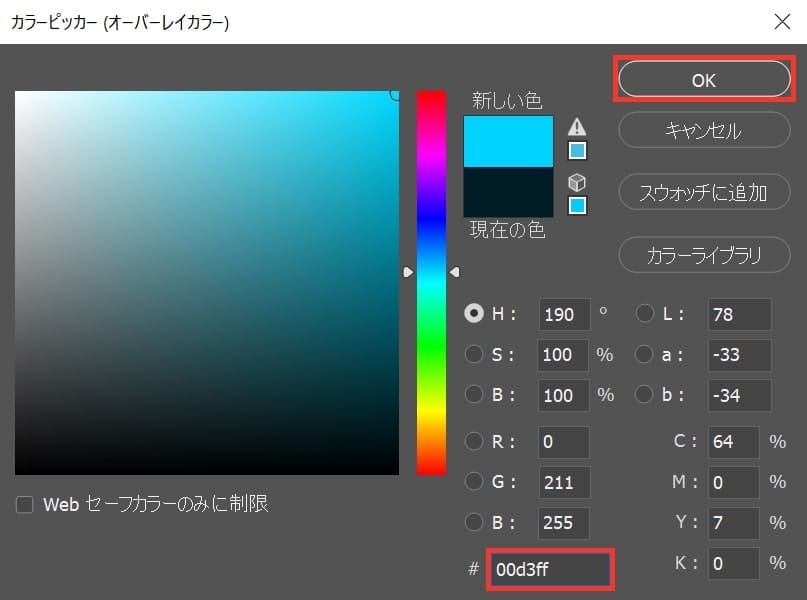
左下の四角をダブルクリック!

ここでは「#00d3ff」としてOK!

ここでは反対側の色は白のまま進めるので「OK」を選択!

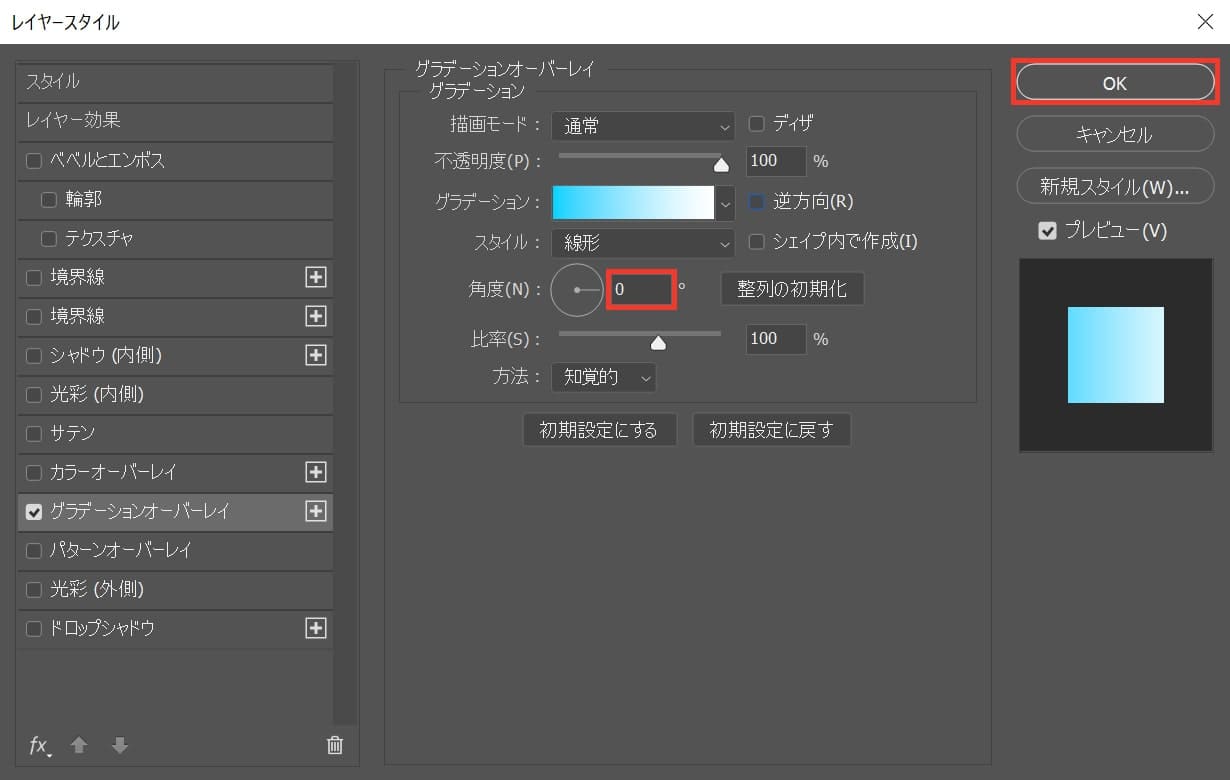
ここでは、角度を「0」としてOK!

背景をグラデーションにすることができたね!
