【Photoshop】画像を文字で切り抜きする方法【新人デザイナー向け】

Photoshopで画像を文字の形に切り抜きたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 画像を文字で切り抜きする方法
- 知らないと損するPhotoshopショートカット表
画像を文字で切り抜きする方法

- ドキュメントを作成する
- 画像を配置する
- 文字を入力する
- 文字を中央揃えする
- 文字をカーニングする
- 文字の選択範囲を作成する
- レイヤーマスクする
Photoshopで画像を文字の形に切り抜きする流れはこんな感じ。
順番に見て行こう!
ドキュメントを作成する

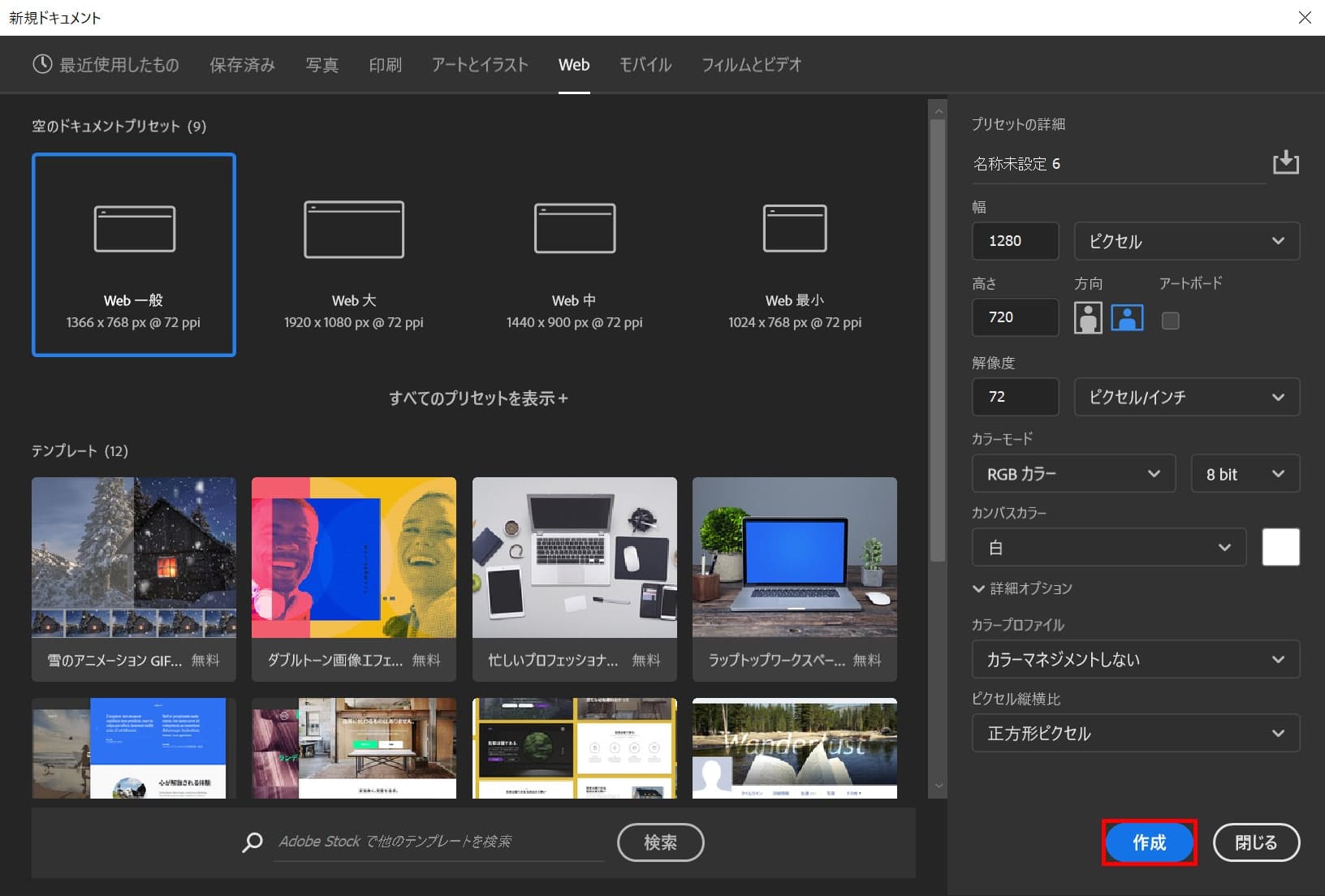
メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
画像を配置する
続いて、文字の形に切り抜きたい画像を配置するよ!

メニューバーの「ファイル」→「埋め込みを配置」を選択!

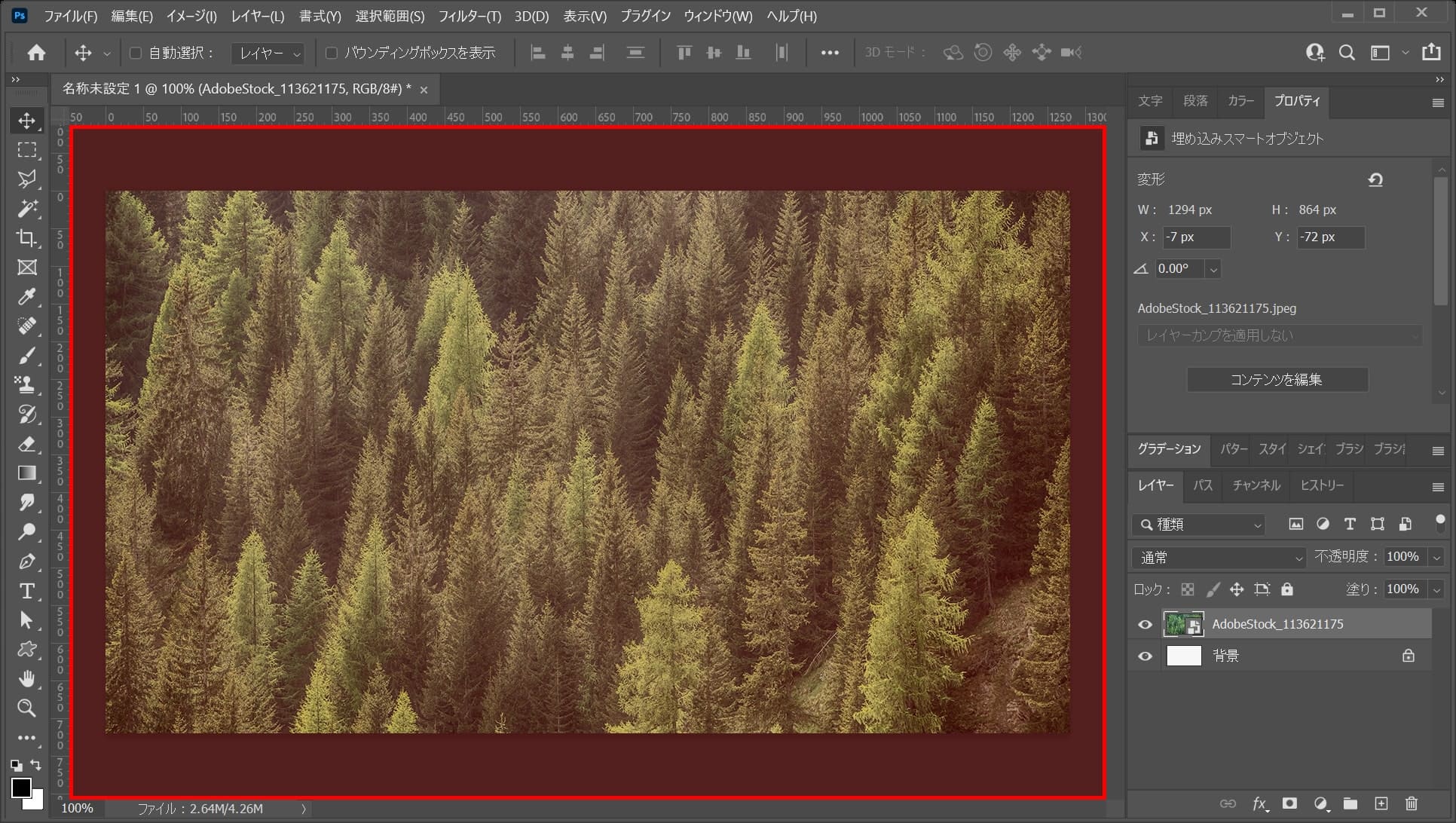
今回配置したい写真を選択して、配置を選択!

ドキュメントに画像が配置されるので、Enterで確定!

画像が配置されたね!
画像のサイズを調整する
このままだと、ドキュメントのサイズに合っていないので、画像で画面全体を覆うように画像の大きさを調整するよ!

まずは、配置した画像のレイヤーを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

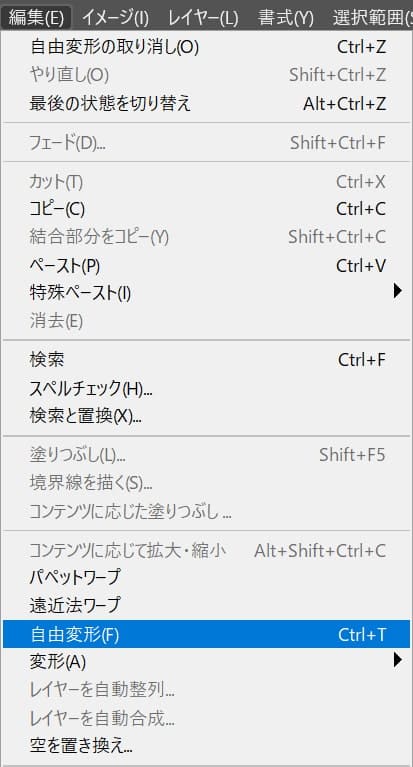
続いてメニューバーの「編集」→「自由変形」を選択!

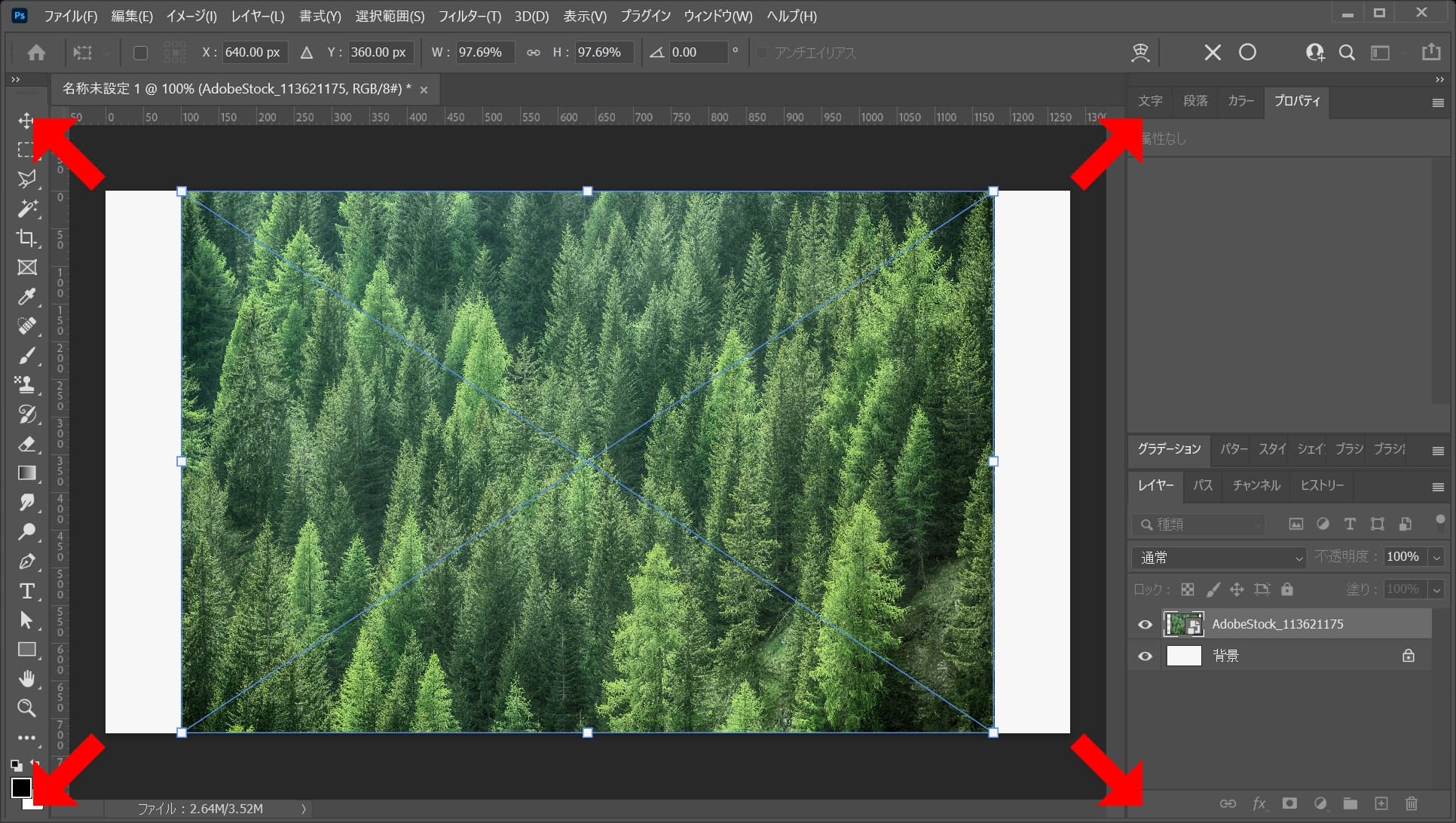
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
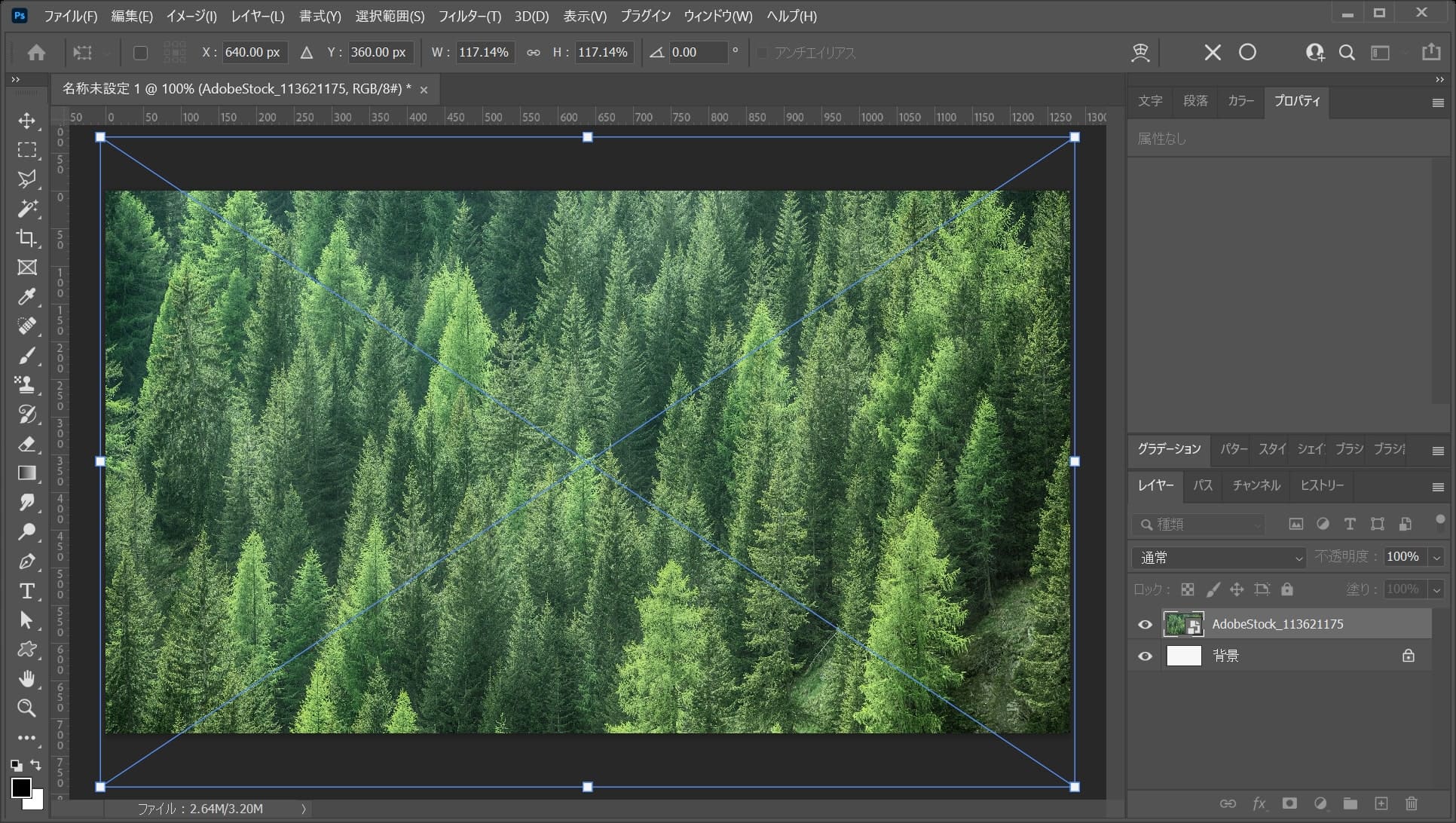
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

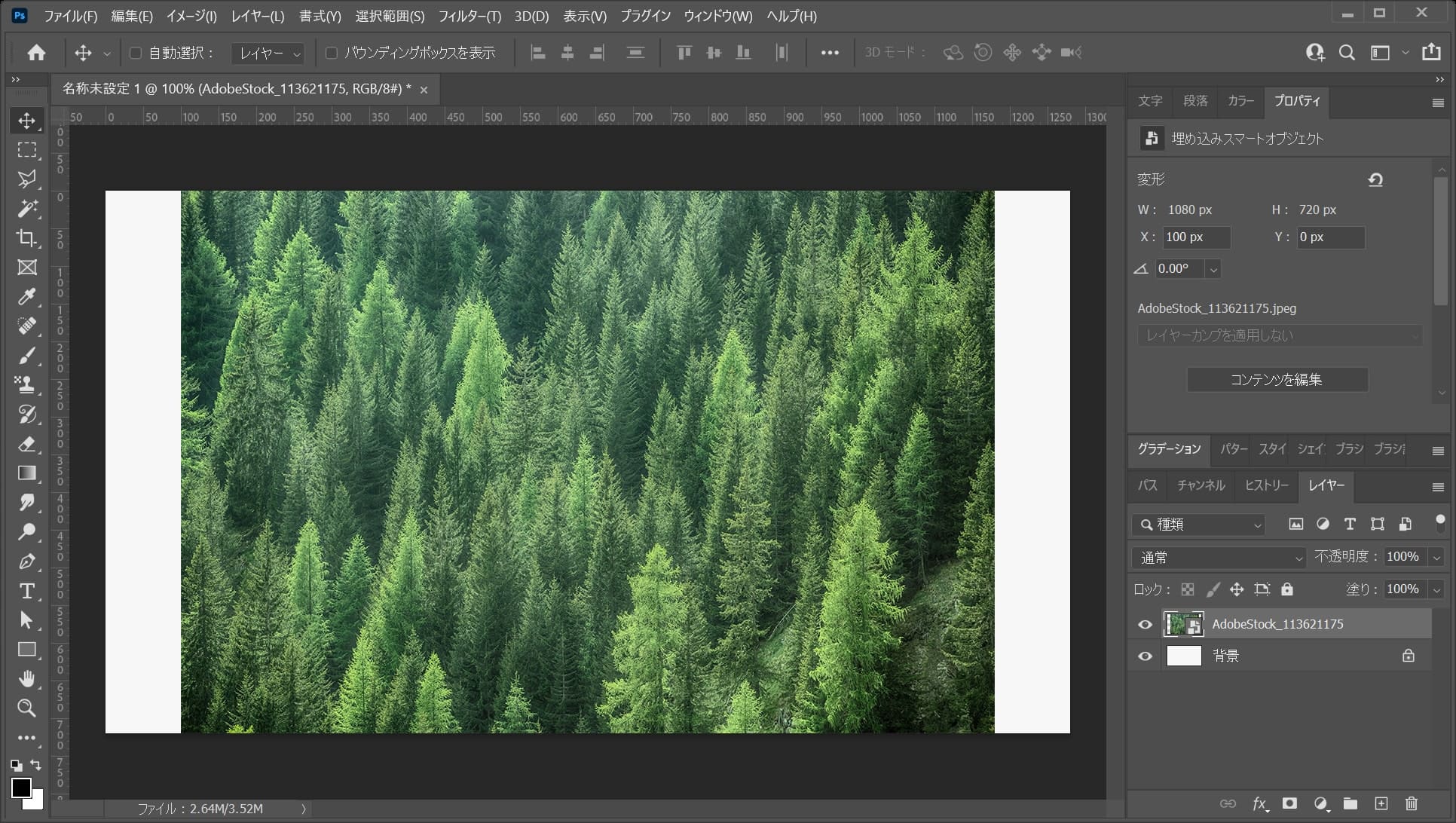
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!
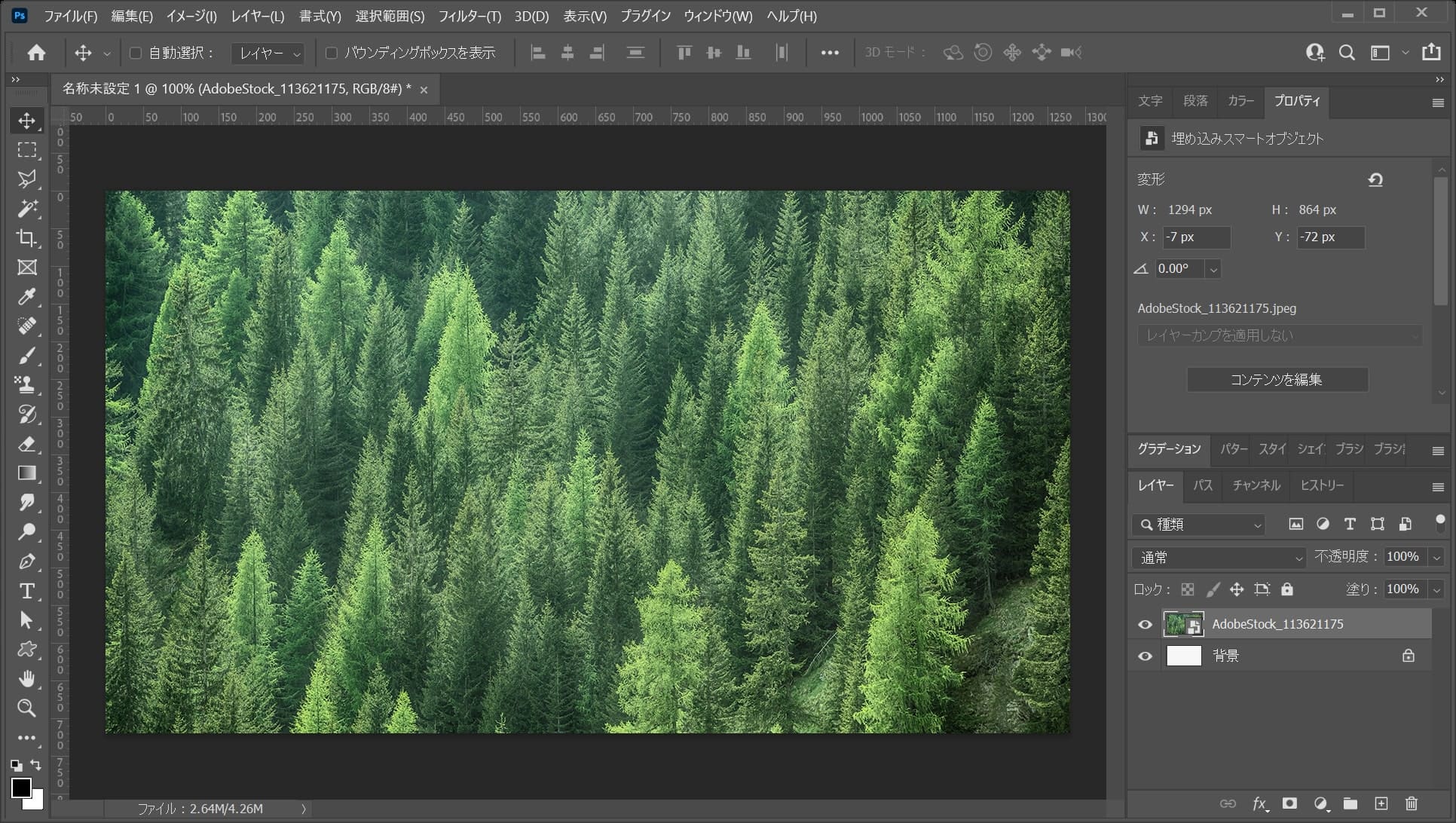
拡大の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで調整完了!

こんな感じになったね!
文字を入力する
続いて文字を入力するよ!

ツールバーから横書き文字ツールを選択!
文字ツールのショートカット
- Mac=T
- Windows=T
文字ツールのショートカットはこんな感じ。

ワークスペース上でクリック!

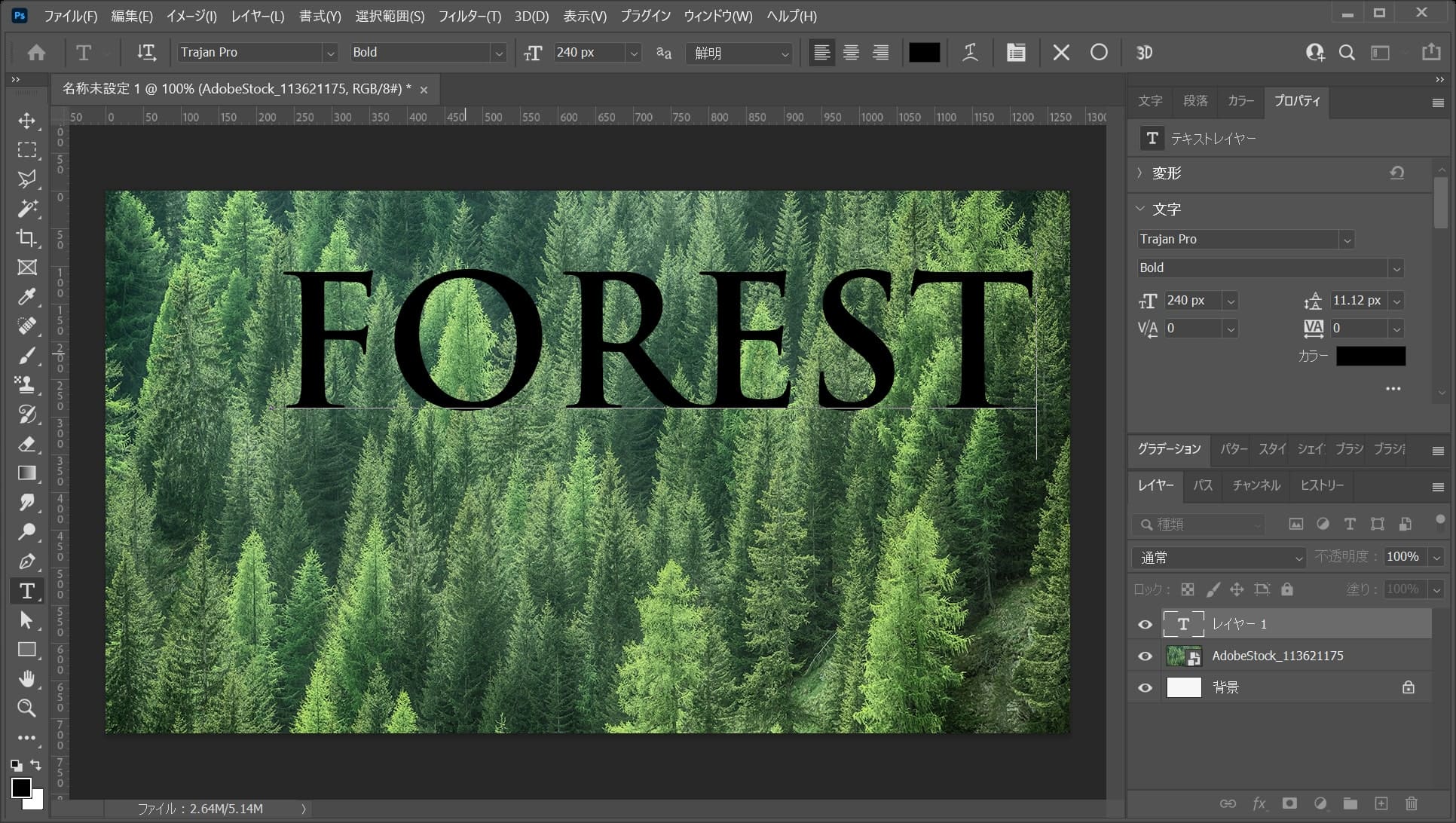
好きな文字を入力、ここでは「FOREST」として入力終了!
編集確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter

こんな感じになったね!
文字を中央揃えする

このままだと文字の位置が中途半端なので、「FOREST」の文字を中央揃えするよ!

まずは中央揃えにしたいレイヤーを選択!
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
続いてドキュメントを全選択するよ!

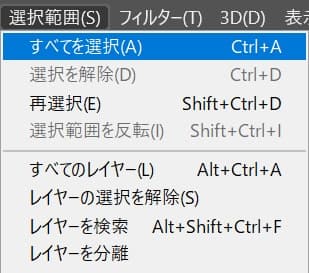
メニューバーの選択範囲から「すべて選択」を選択!

ドキュメントの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。
水平方向と垂直方向に中央揃えする
続いて、全て選択されている状態で水平方向と垂直方向に中央揃えをするよ!
これで選択したレイヤーが中央に揃うよ!
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

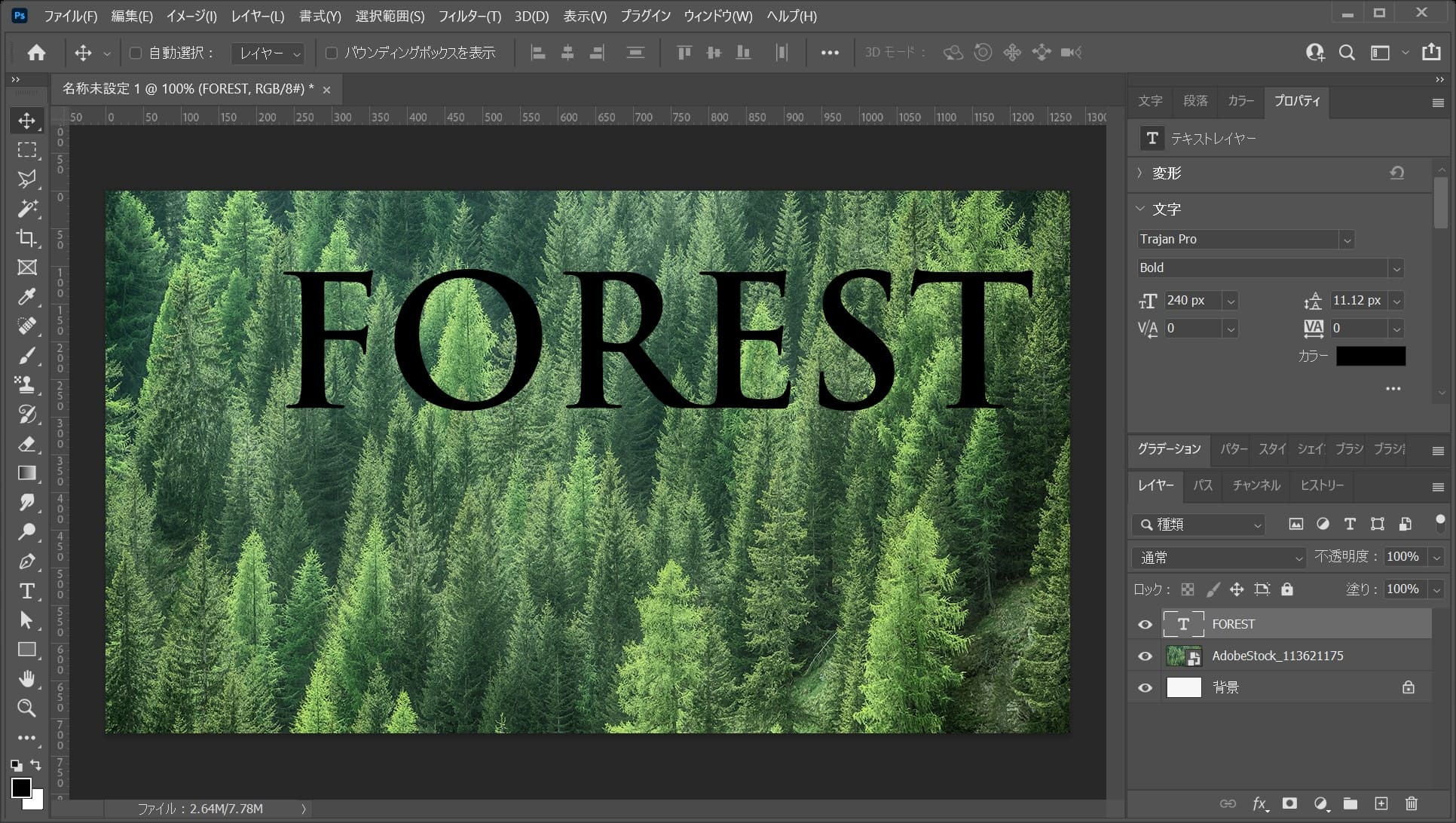
中央揃えになったね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!

垂直方向に中央揃えができたね!

ドキュメントの全体に対して水平方向と垂直方向に中央揃えをしたので、ドキュメントの中央に文字のレイヤーを移動することができたよ!
最後に選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
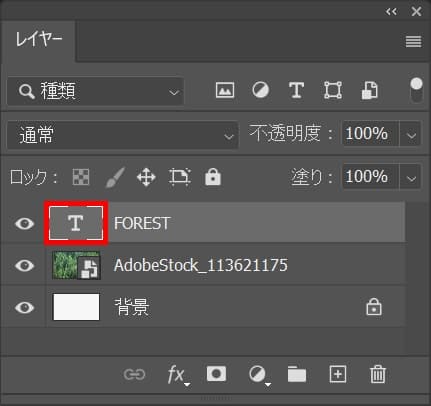
文字をカーニングする
続いて文字をカーニングするよ!

レイヤーパネルから文字のアイコンをダブルクリック!
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

文字と文字の間を詰めたい箇所にカーソルキー(↑↓→←)で移動してOS毎にそれぞれのコマンドを押しながら、カーソルキーの←を押して文字と文字の間を詰めよう!
- Mac=Option
- Windows=Alt
ここではOとRの間を詰めるよ!

こんな感じになったね!

同じ要領でEとSの間も詰めよう!

こんな感じになったね!

同じ要領でSとTの間も詰めよう!

こんな感じになったね、文字詰めはこれでOKとして、文字の編集を完了するよ!
編集確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter

こんな感じになったね!
移動する
文字詰めした分、文字に対して右側が少し空いて見えるので、文字を少し右に移動するよ!

続いてツールバーから移動ツールを選択!

Shiftを押しながらカーソルキーの→を二度押して、20px程移動!
カーソルキー(↑↓→←)で10pxずつ移動
- Shift+カーソルキー(↑↓→←)

こんな感じになったね!
文字の選択範囲を作成する
続いて文字の選択範囲を作成するよ!

OS毎にそれぞれのコマンドを押しながら、文字のアイコンをクリック!
- Mac=Command
- Windows=Ctrl
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

こんな感じになったね!
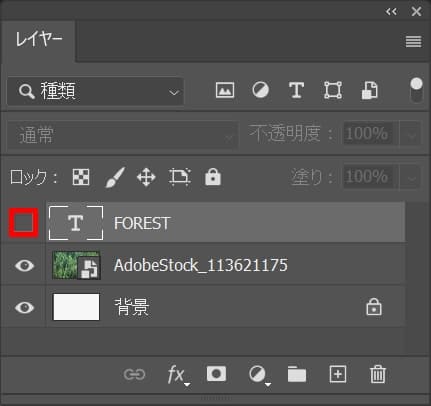
文字を非表示にする
続いて文字を非表示にするよ!

文字レイヤーの表示を非表示に!
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

こんな感じになったね!
レイヤーマスクする
続いて文字の選択範囲で画像をレイヤーマスクするよ!
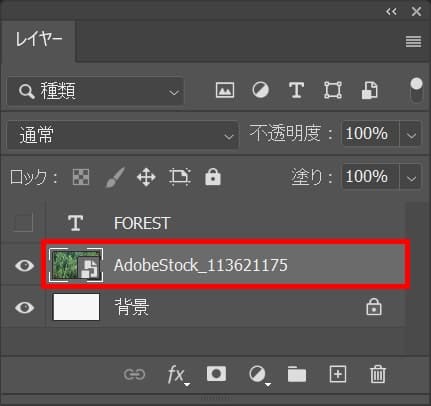
グループ化する
画像にレイヤーマスクする前にまずは画像をグループ化するよ!

画像のレイヤーを選択!
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

メニューバーのレイヤーから「レイヤーをグループ化」を選択!
グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
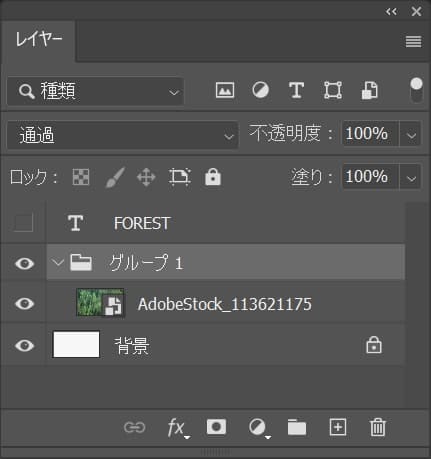
グループ化のショートカットはこんな感じ。

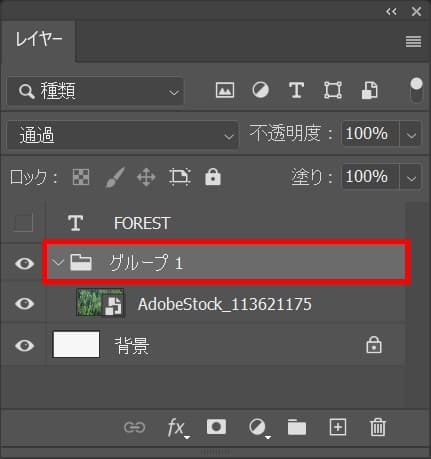
こんな感じになったね!

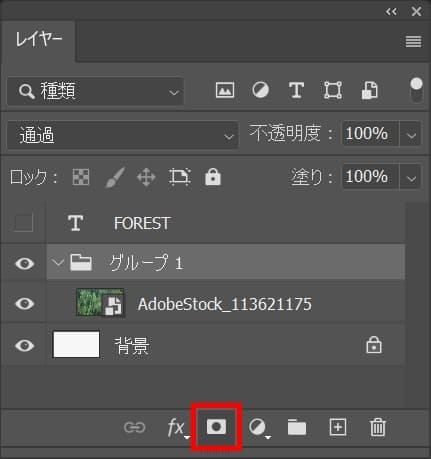
続いてグループのレイヤーを選択!

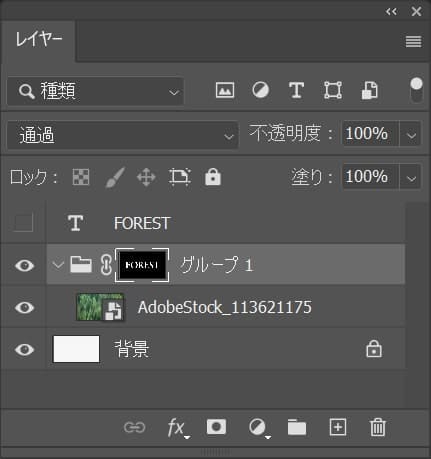
レイヤーマスクのアイコンをクリック!

こんな感じになったね!

ドキュメントはこんな感じ!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます