【Photoshopデザインチュートリアル】YELLOW BOOK【#11】
Creative21
NexOut

Photoshopで背景を透明にして書き出したい。
透明にして書き出しているはずなのに、透明にならない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
Photoshopで背景を透明に書き出しする流れはこんな感じ。
順番に見て行こう!
続いて背景を削除するよ!

背景レイヤーを選択して、Delete or back!

背景が削除できたね!

ドキュメントの画面はこんな感じ。

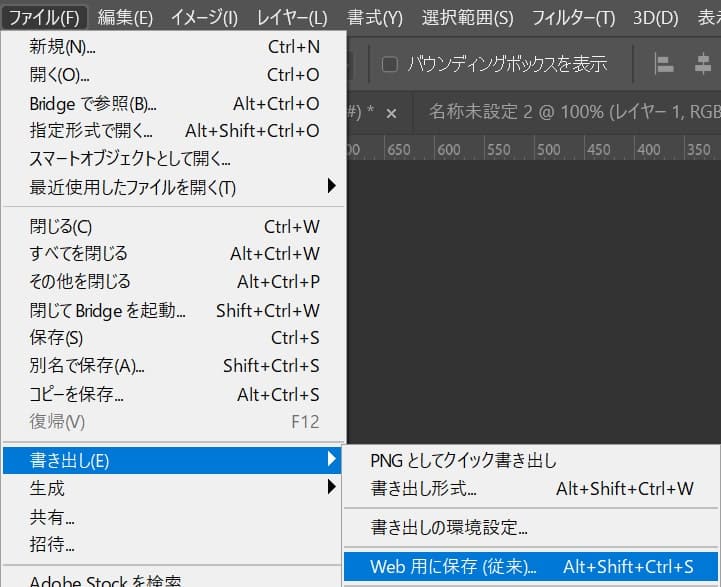
メニューバーの「ファイル」→「書き出し」→「Web用に保存」を選択!

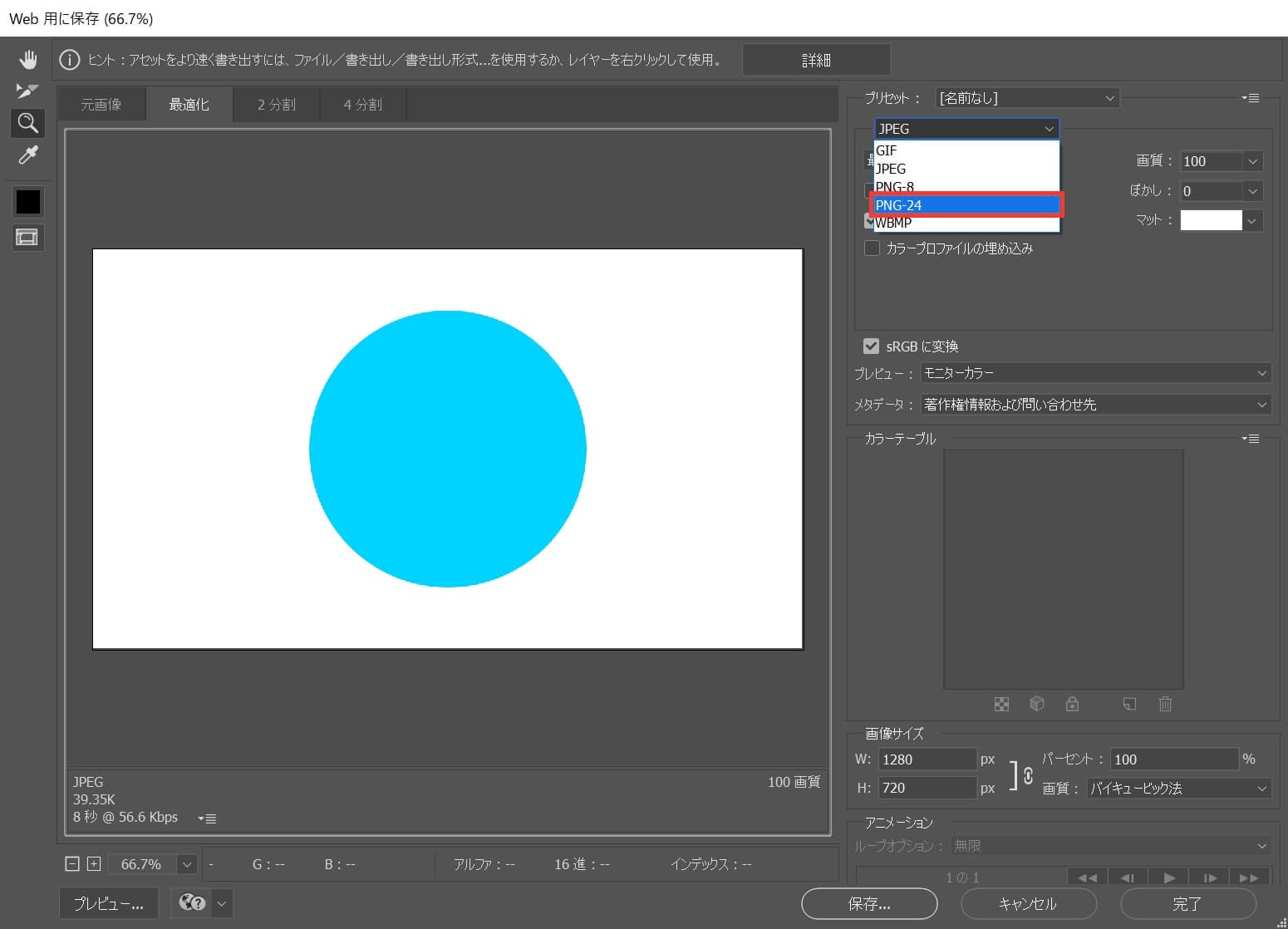
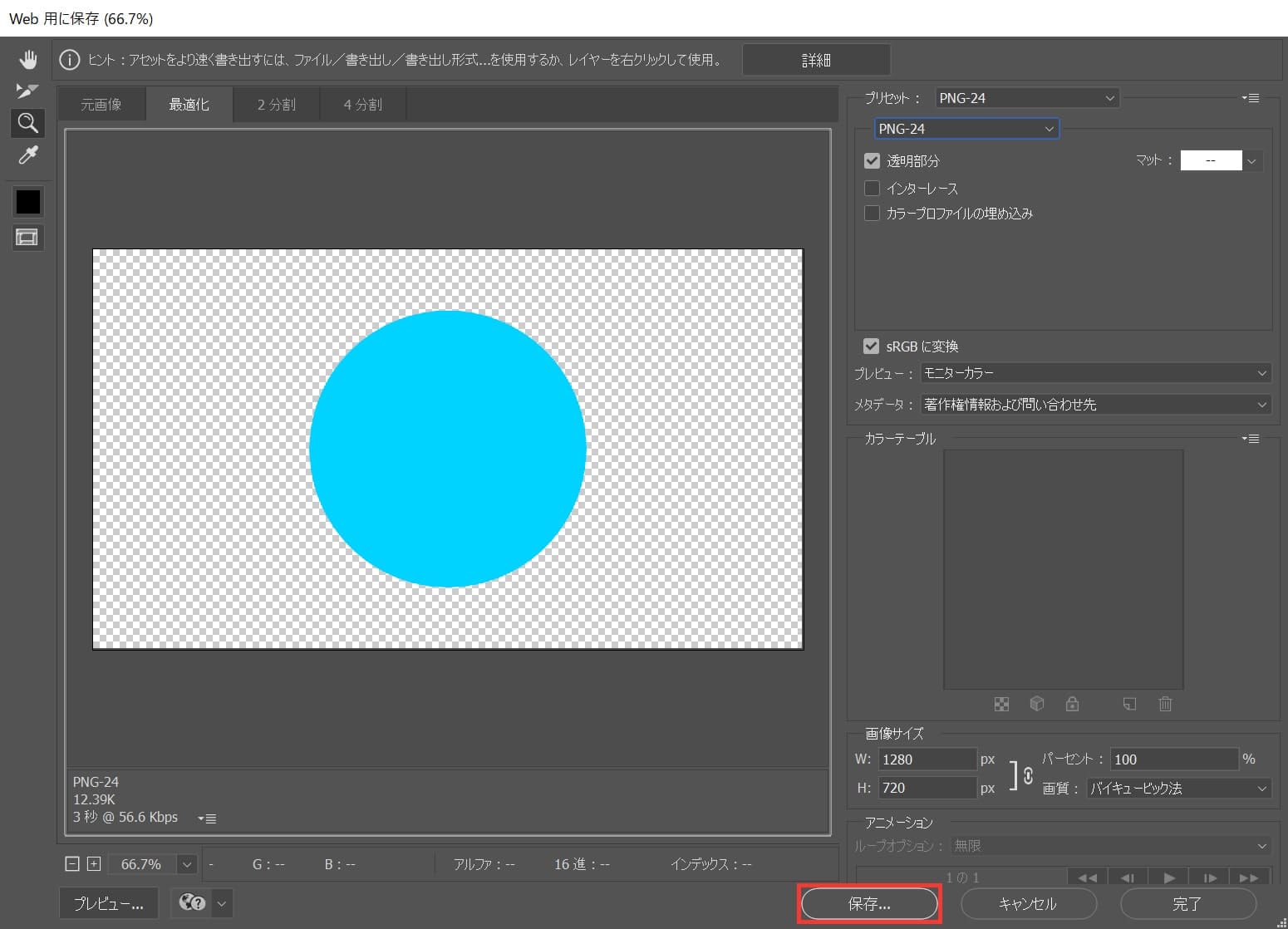
「png-24」を選択!

プレビューの画面で透明になっていることが確認できるね、「保存」を選択!

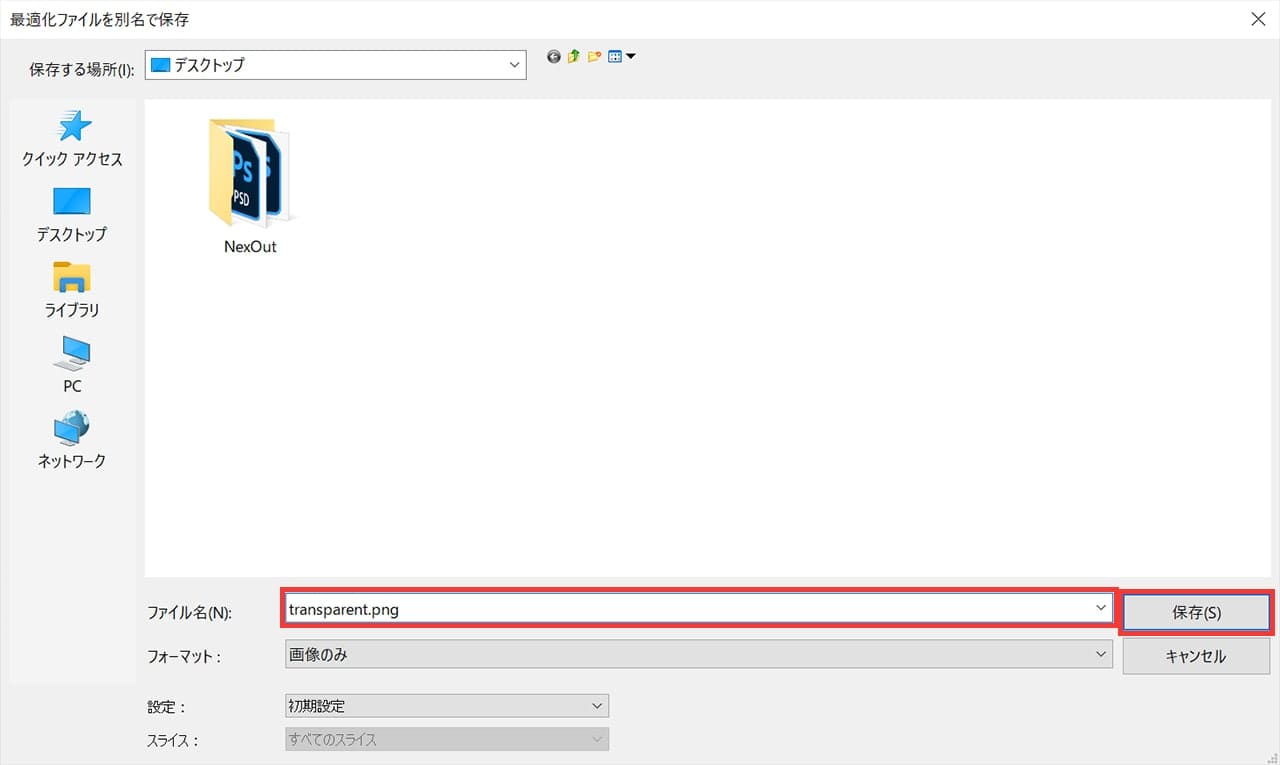
好きなファイル名を入力、ここでは「transparent.png」として「保存」を選択!

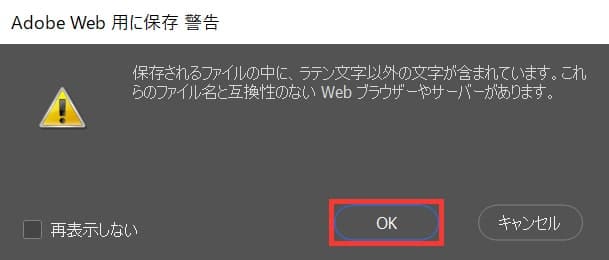
「OK」を選択!

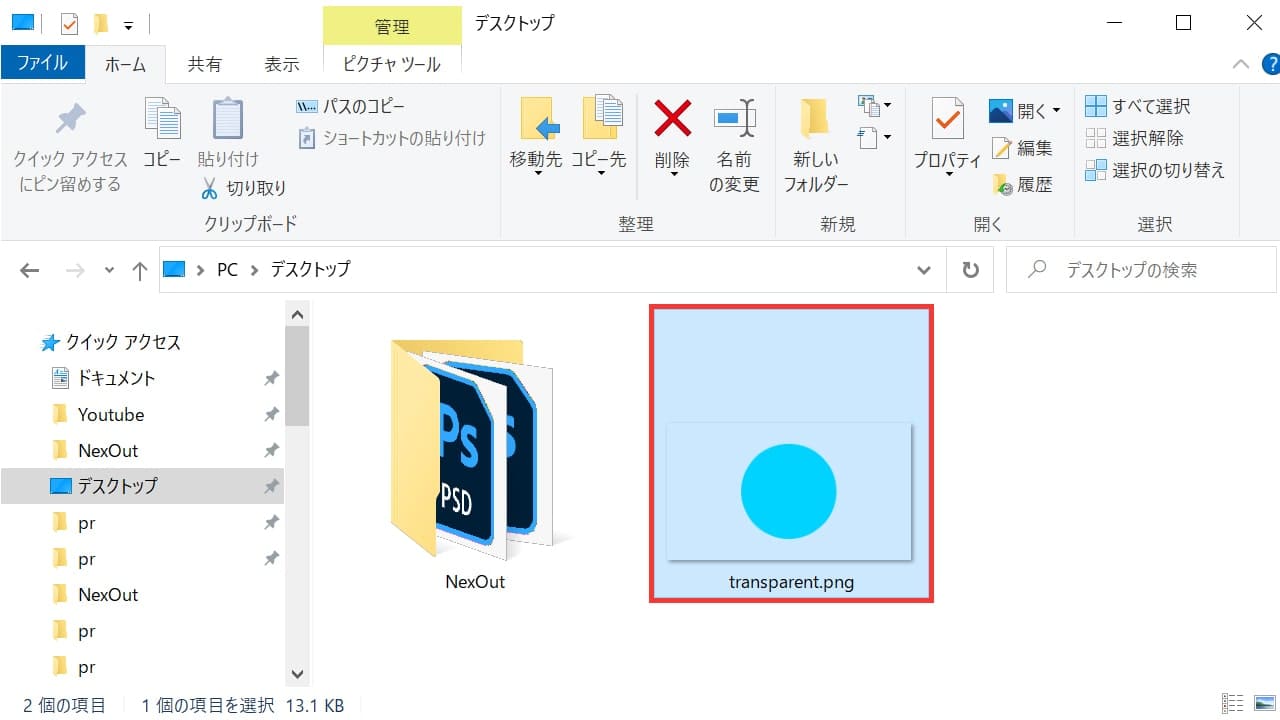
指定した場所にpngが書き出されているよ!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます