【Photoshop】メタリックな文字を作るアプローチ方法【新人デザイナー向け】

Photoshopでメタリックな文字を作るにはどうしたらいいんだろう…?
レイヤースタイルで上手く文字をメタリックにできない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopでメタリックな文字を作るアプローチ方法
- 知らないと損するPhotoshopショートカット表
Photoshopでメタリックな文字を作るアプローチ方法

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法がよく分からない人は下の記事を参考にしてみてね!
- メタリックにしたい文字を選択する
- レイヤースタイルを適用する
- 調整する
メタリックの文字を作る流れはこんな感じ。
順番に見て行こう!
メタリックにしたい文字を選択する

レイヤーからメタリックにしたい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
レイヤースタイルを適用する

レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!

レイヤースタイルのパネルが開いたね!
調整する
グラデーションオーバーレイ

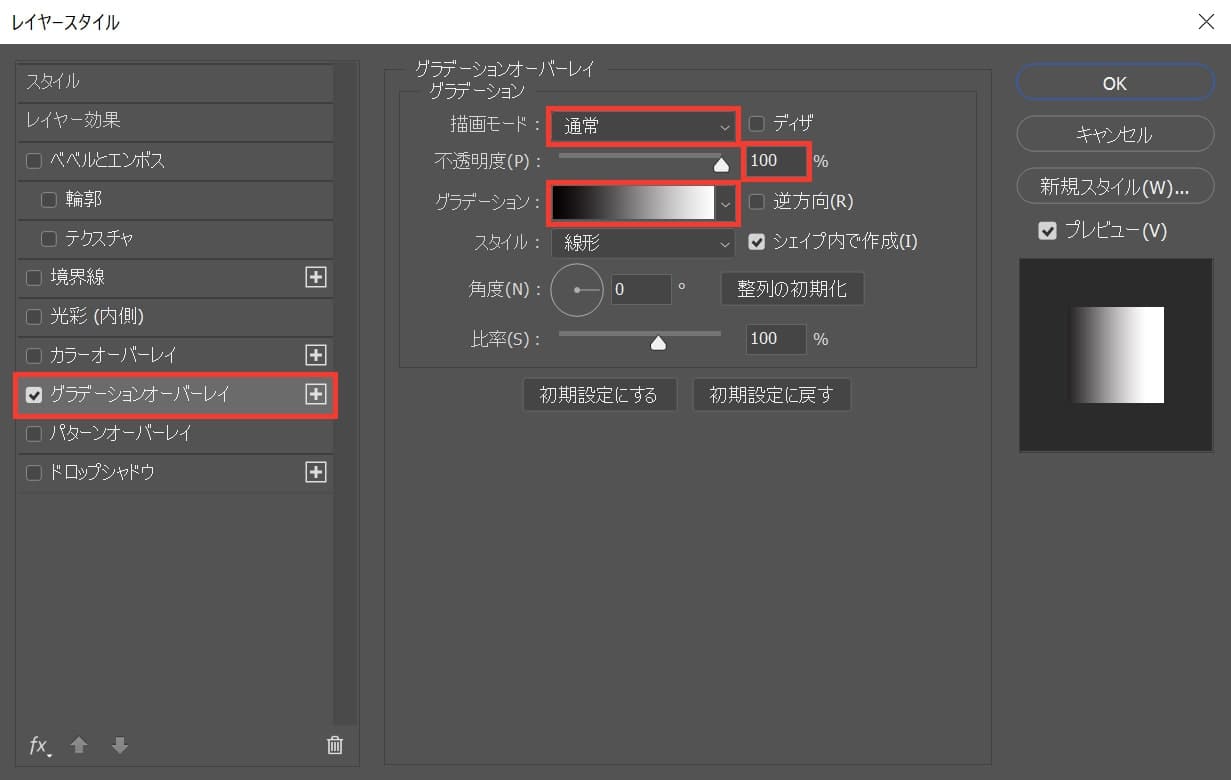
「グラデーションオーバーレイ」を選択後、描画モード=「通常」、不透明度=「100」、グラデーションを選択!

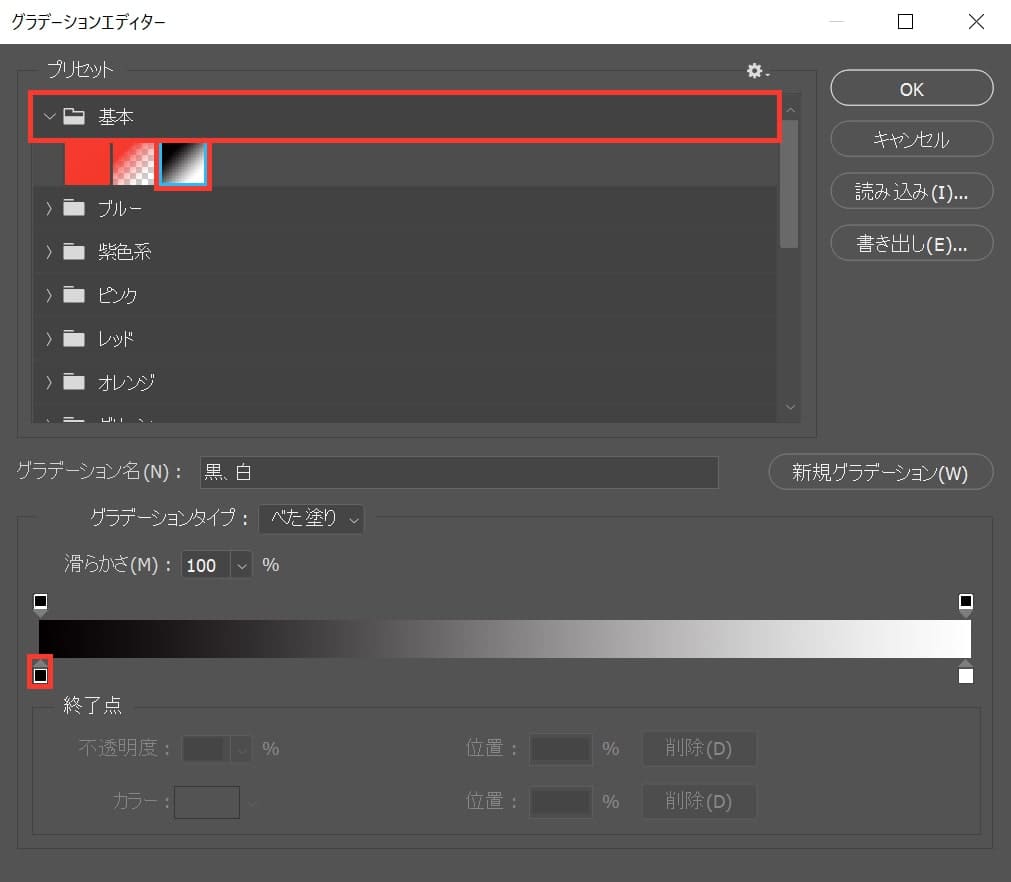
基本を選択後、白黒のグラデーションを選択し、左下のカラーをダブルクリック!

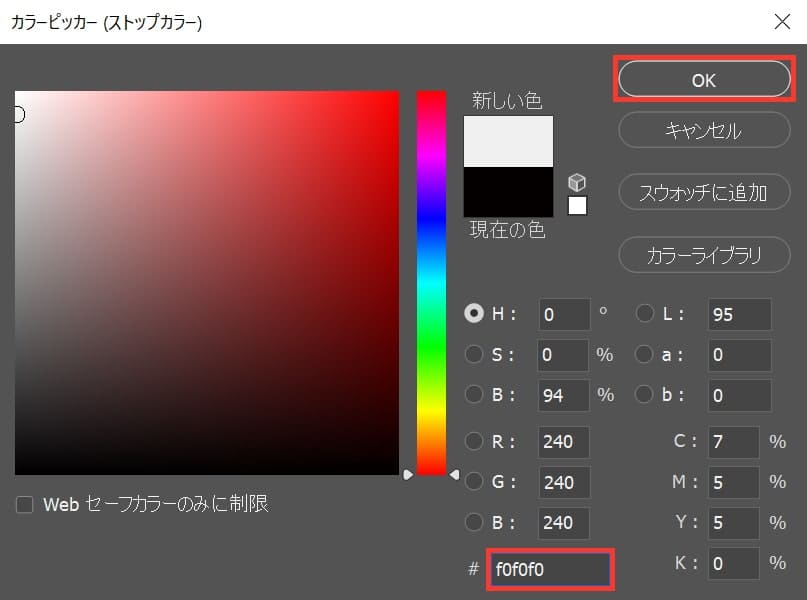
ここでは「#f0f0f0」としてOK!

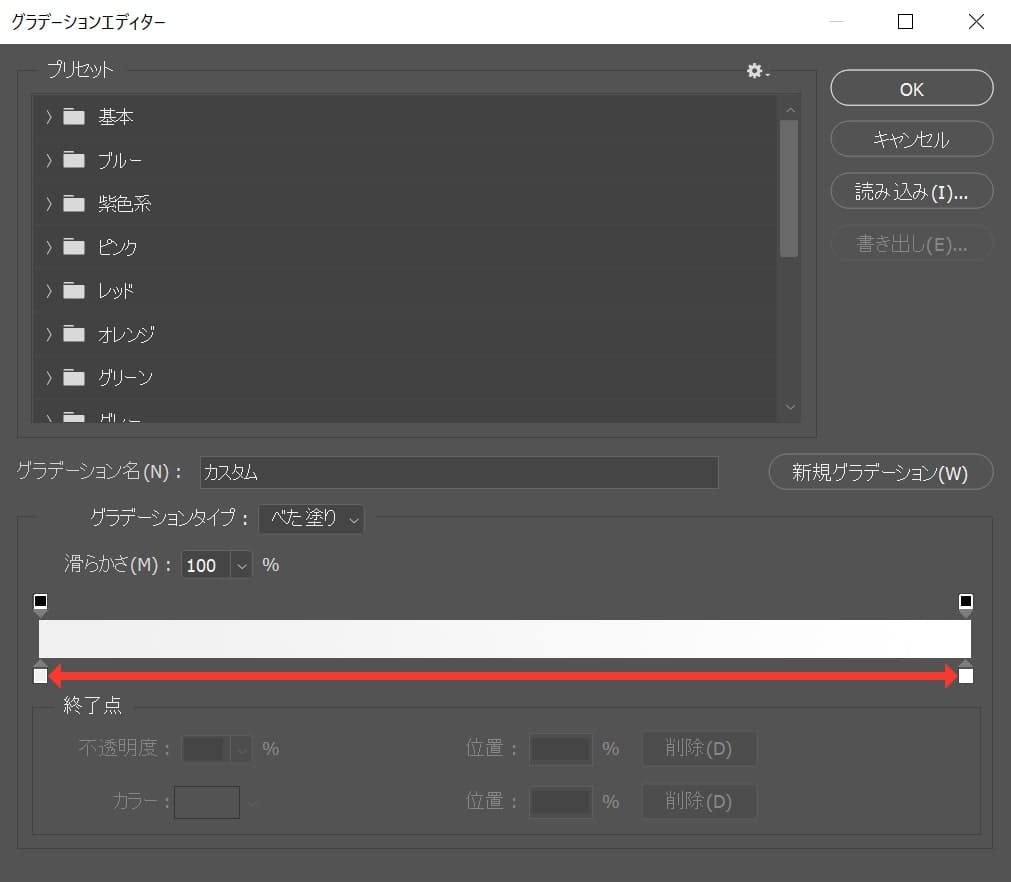
色を追加する為に、下の段の好きな所をクリック!

色が追加されたね!

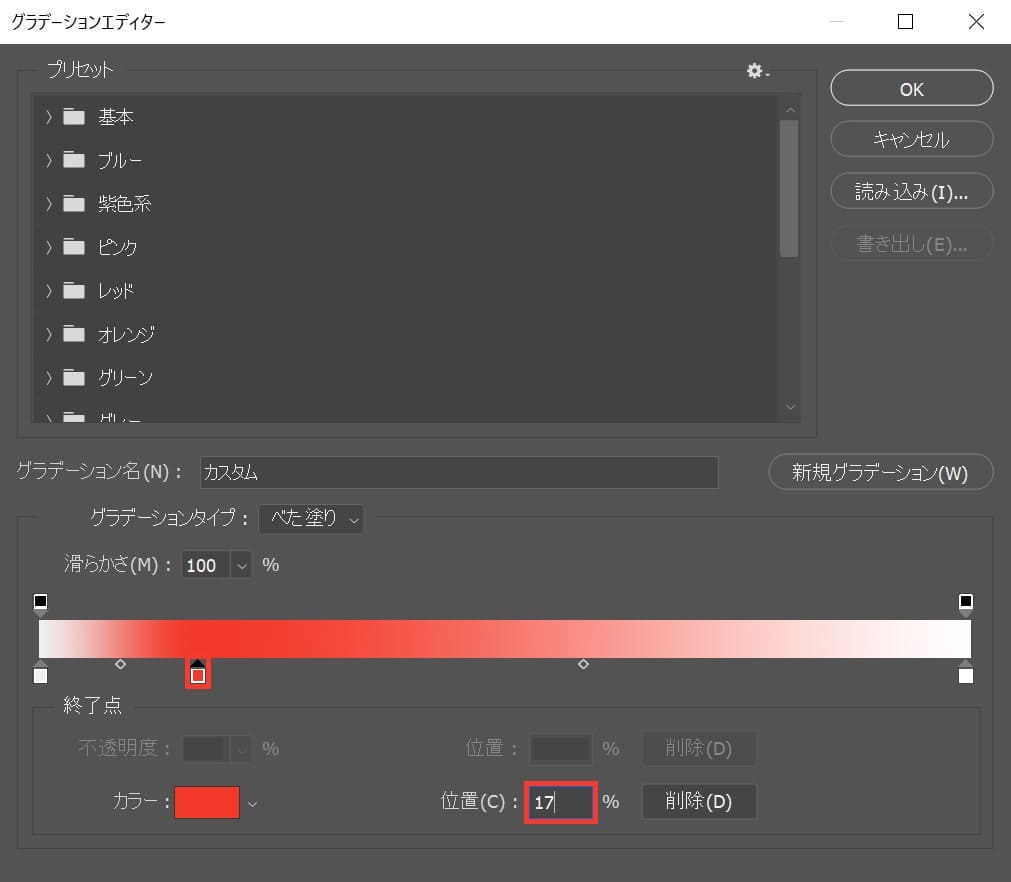
位置を17にして、カラーをダブルクリック!

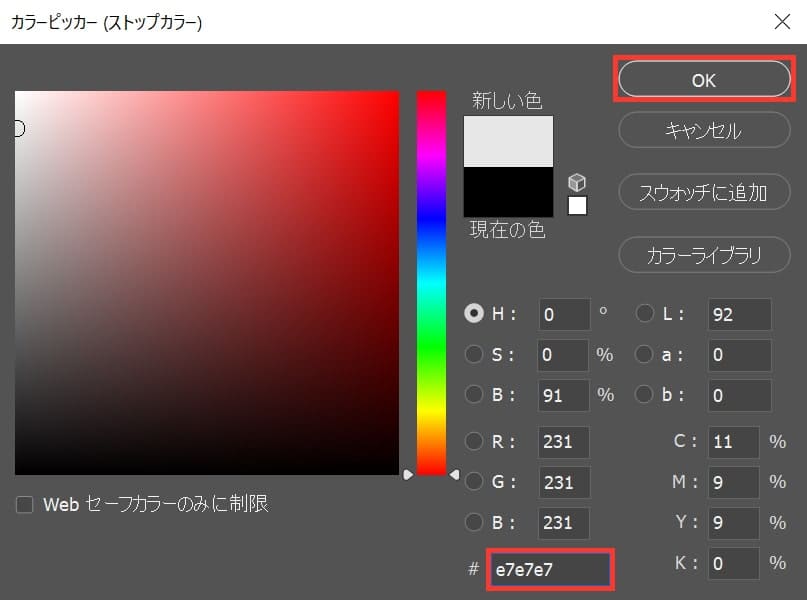
ここでは「#e7e7e7」としてOK!

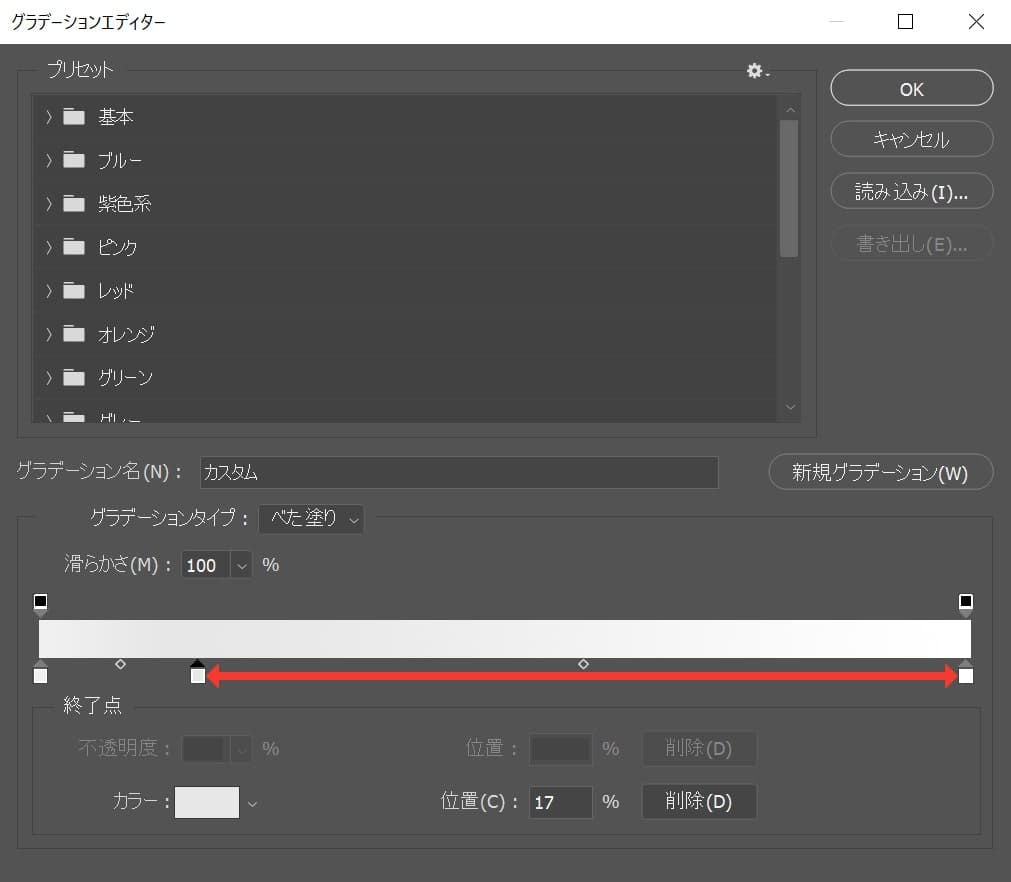
色を追加する為に、下の段の矢印で記してある、好きな所をクリック!

色が追加されたね!

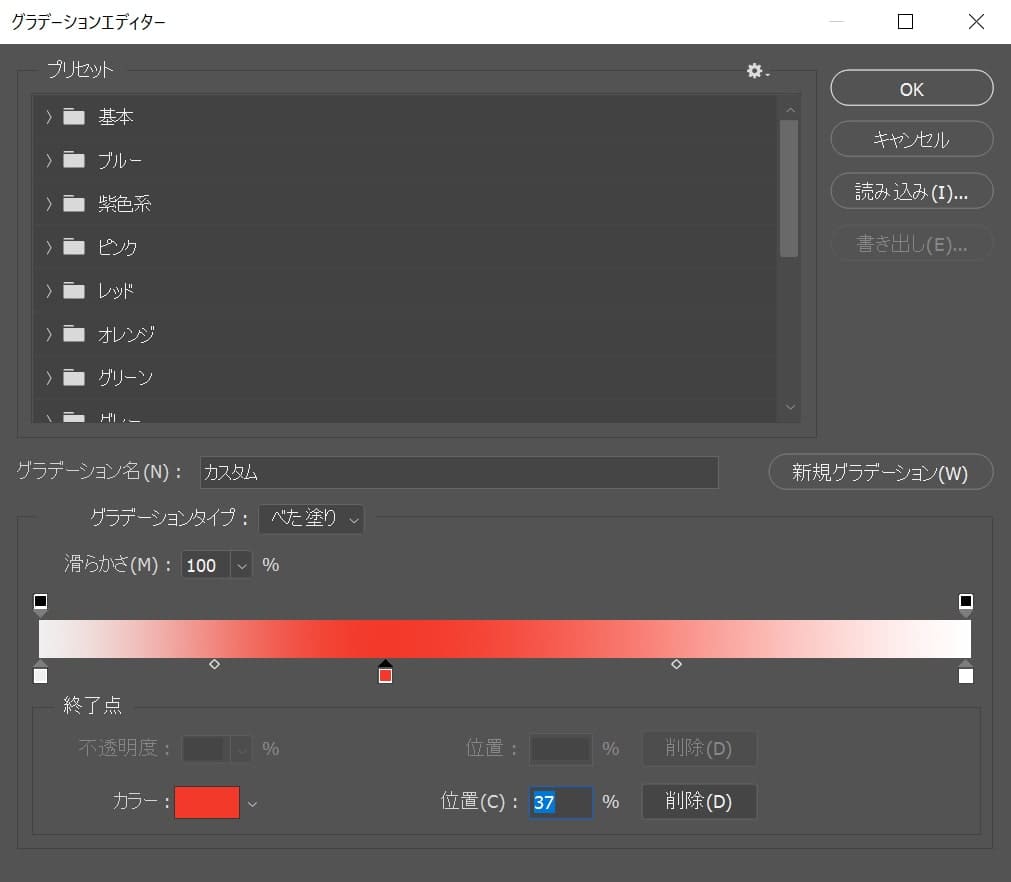
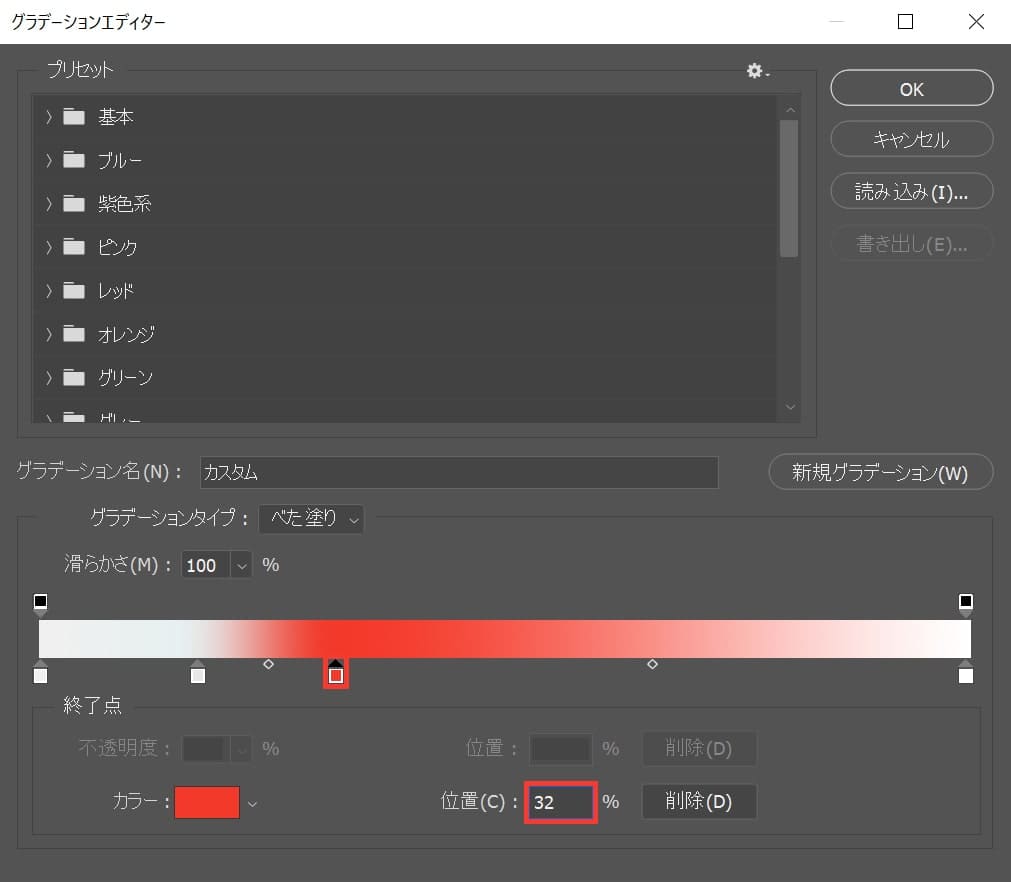
位置を32にして、カラーをダブルクリック!

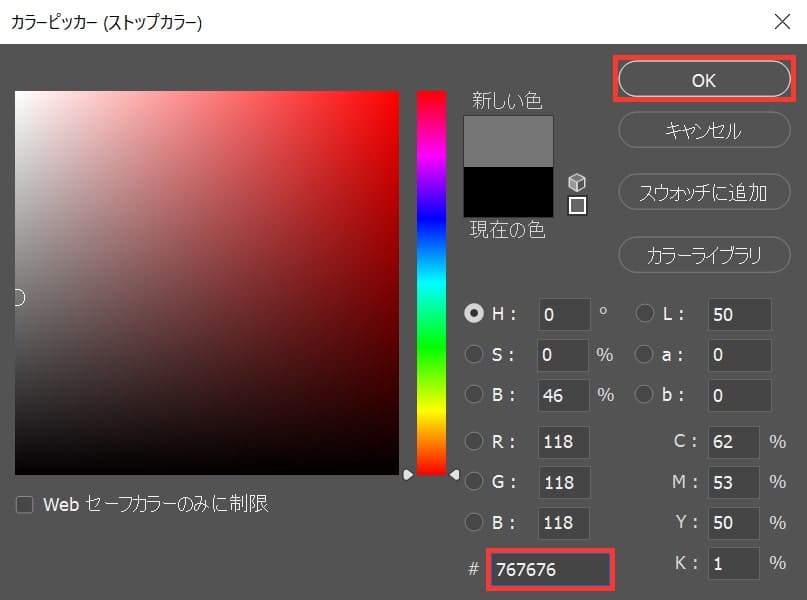
ここでは「#767676」としてOK!

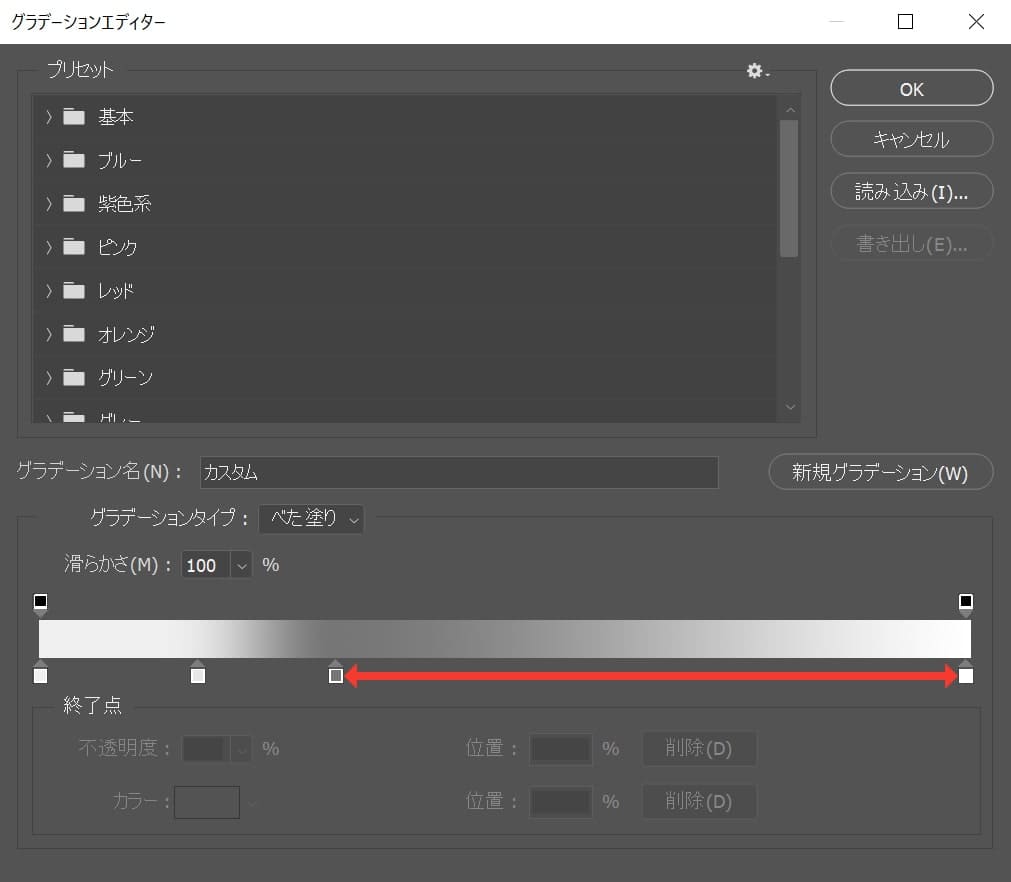
色を追加する為に、下の段の矢印で記してある、好きな所をクリック!

色が追加されたね!

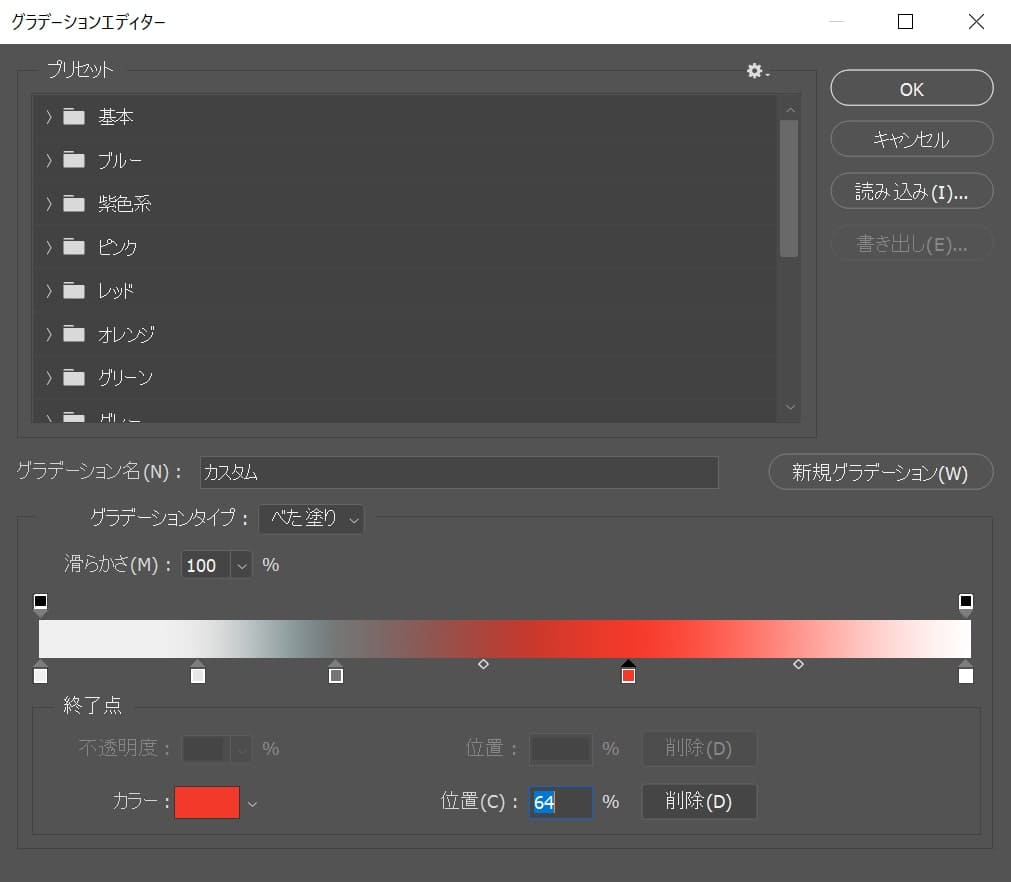
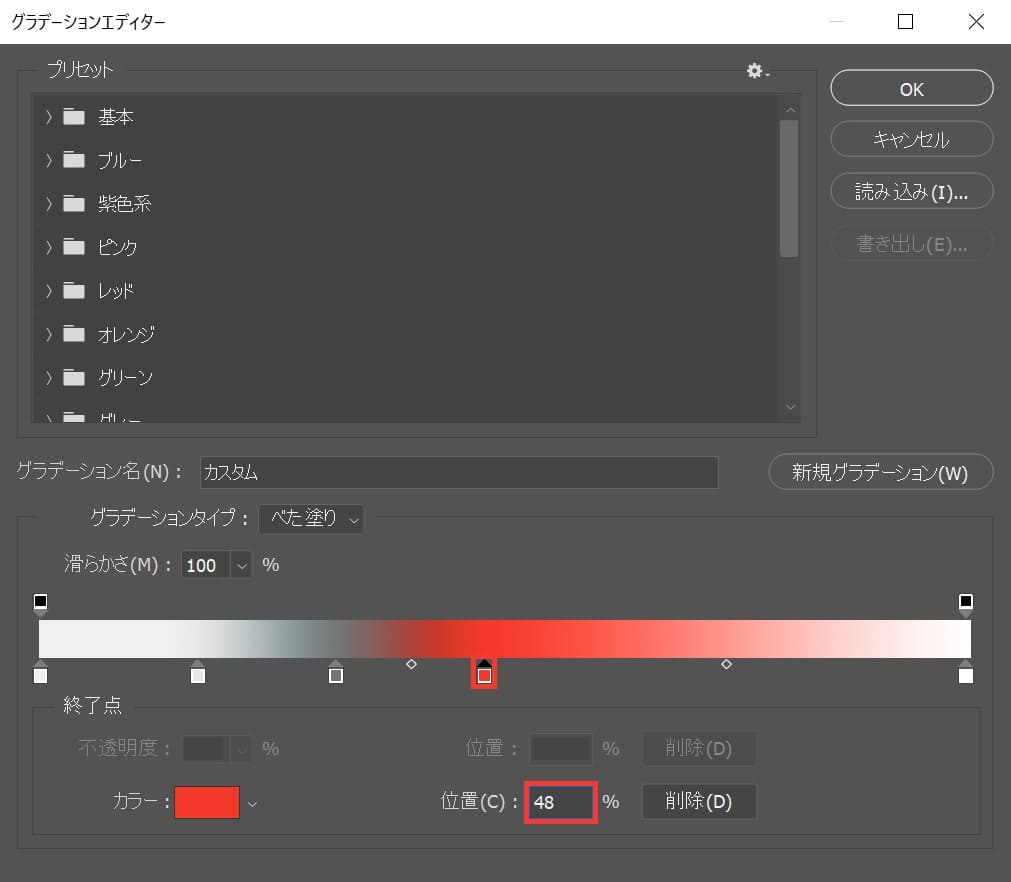
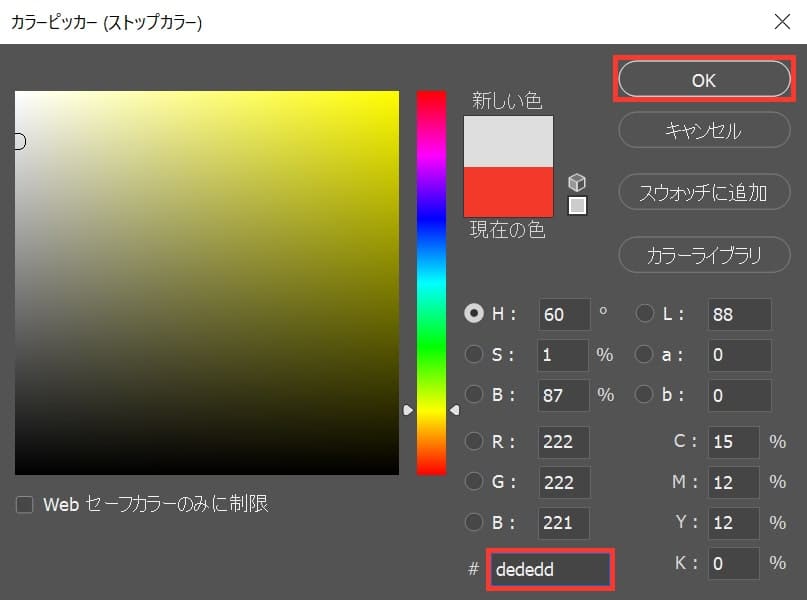
位置を48にして、カラーをダブルクリック!

ここでは「#dededd」としてOK!

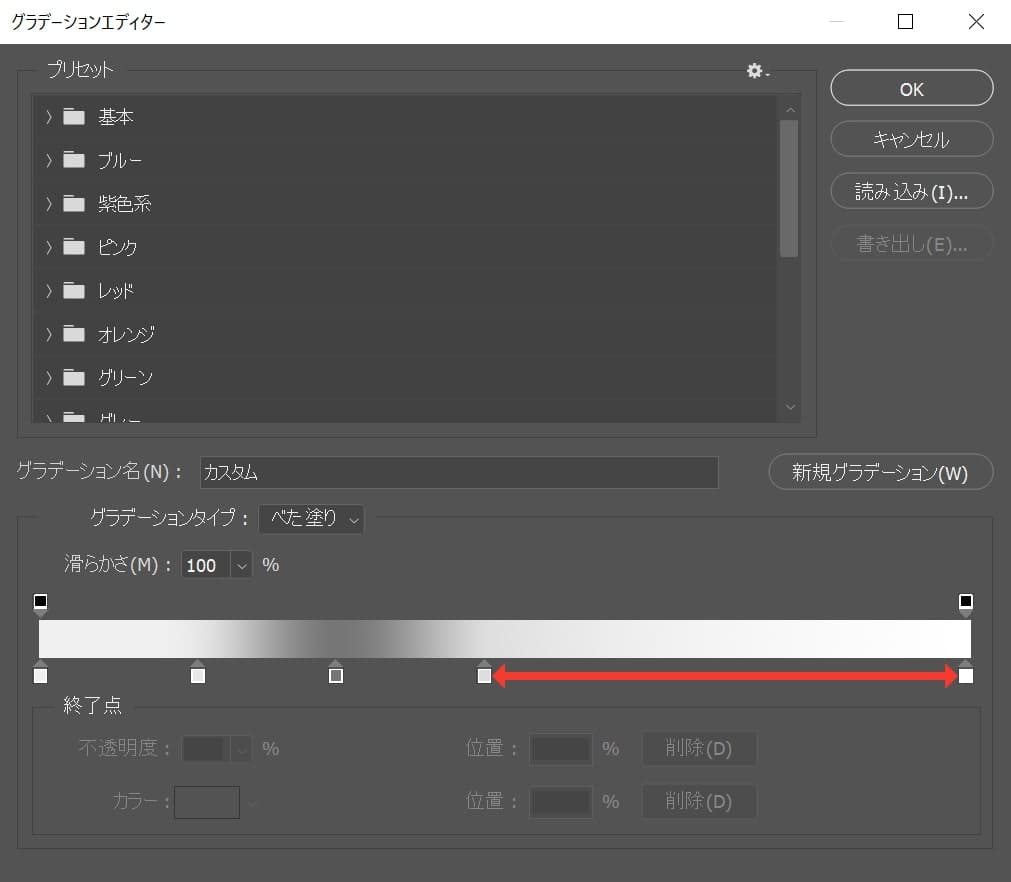
色を追加する為に、下の段の矢印で記してある、好きな所をクリック!

色が追加されたね!

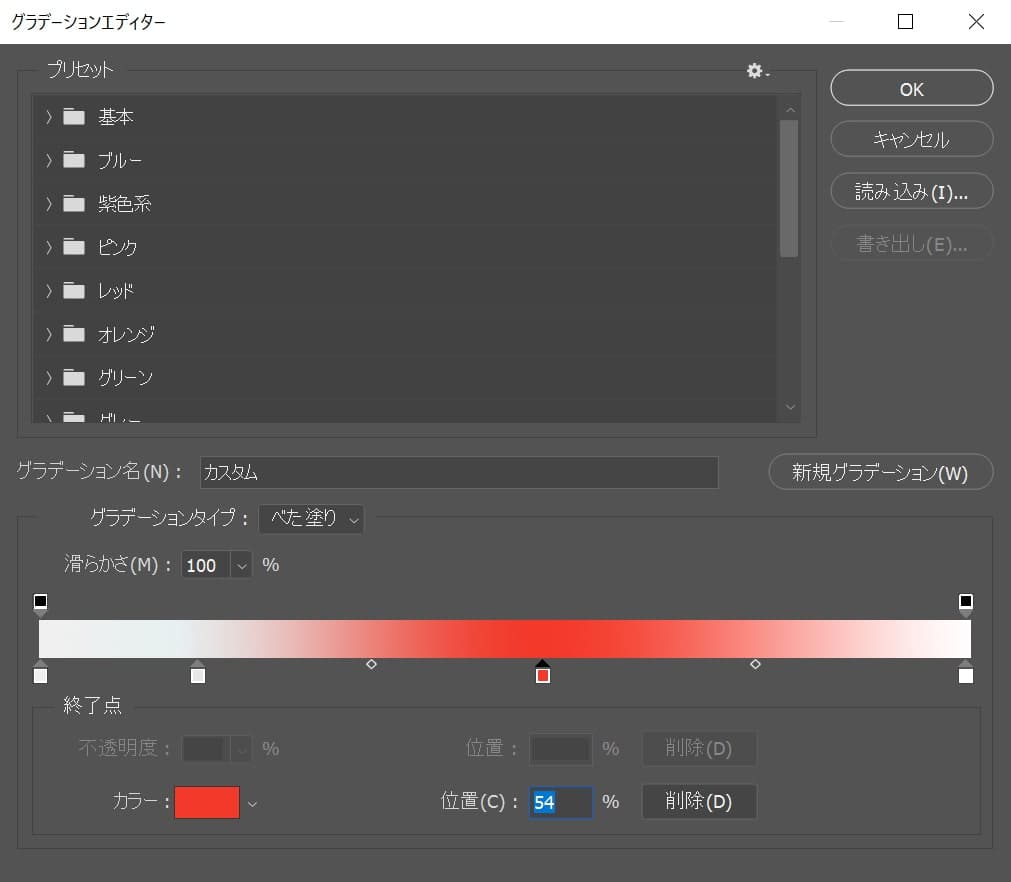
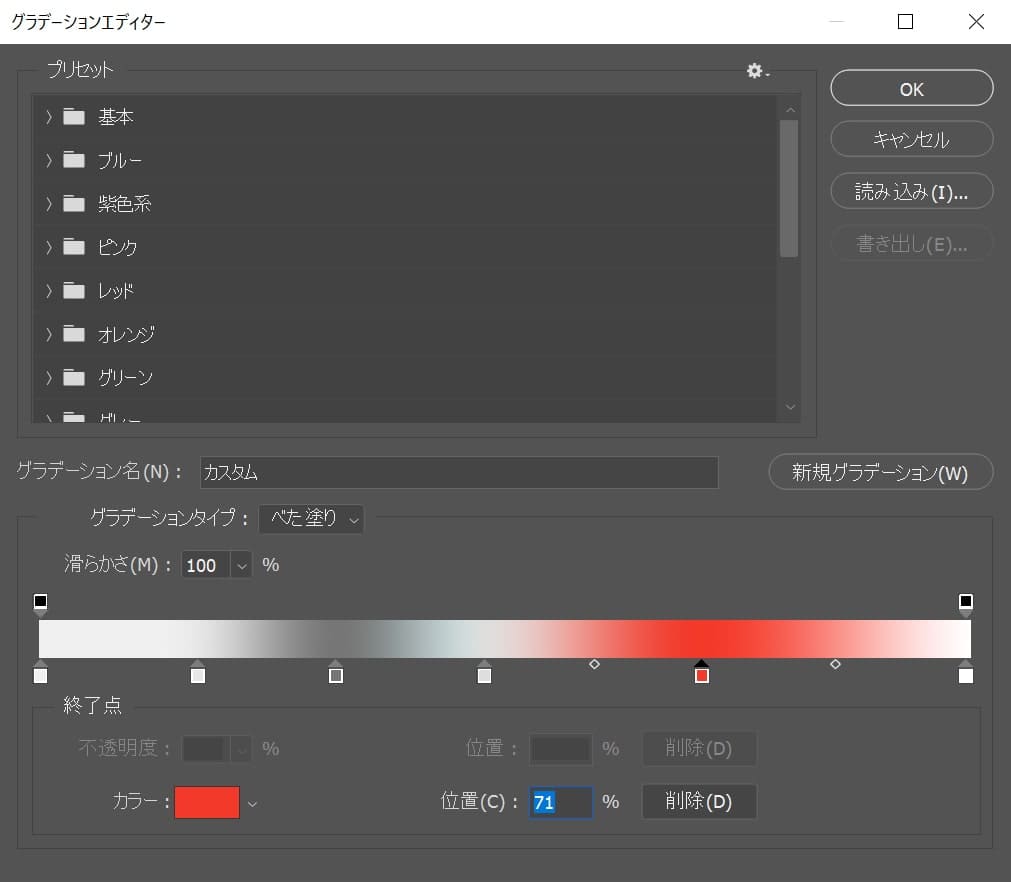
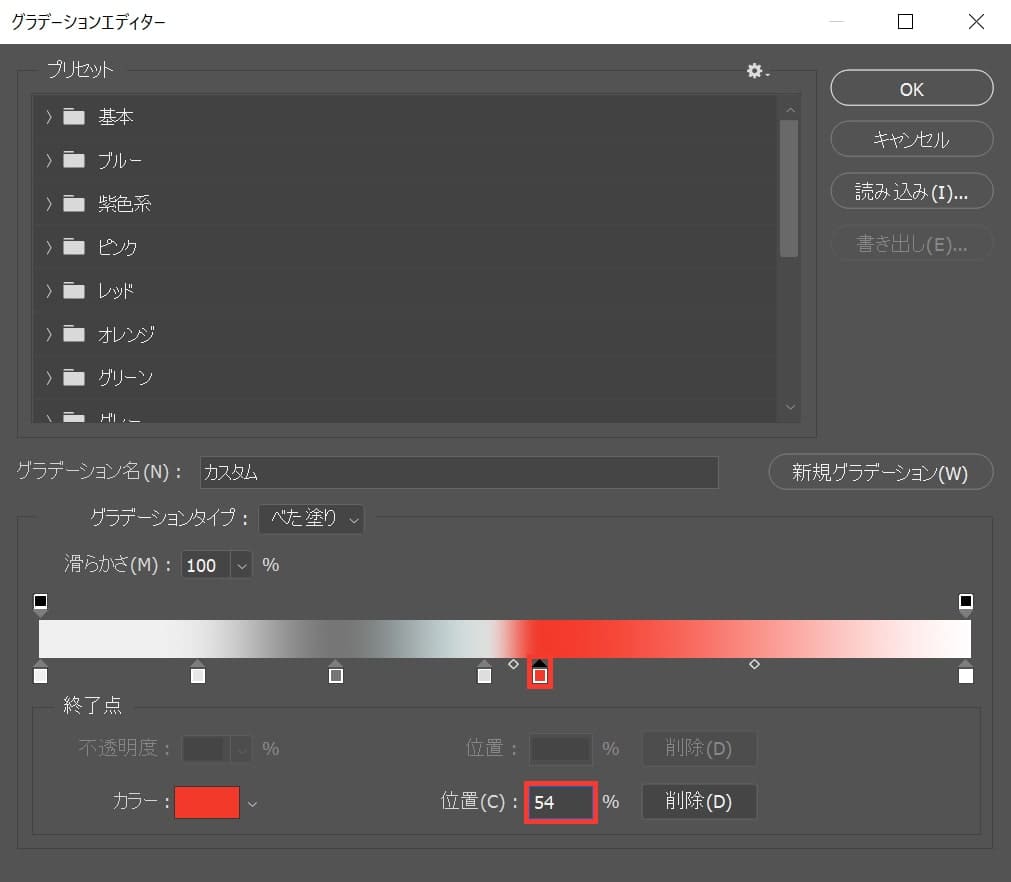
位置を54にして、カラーをダブルクリック!

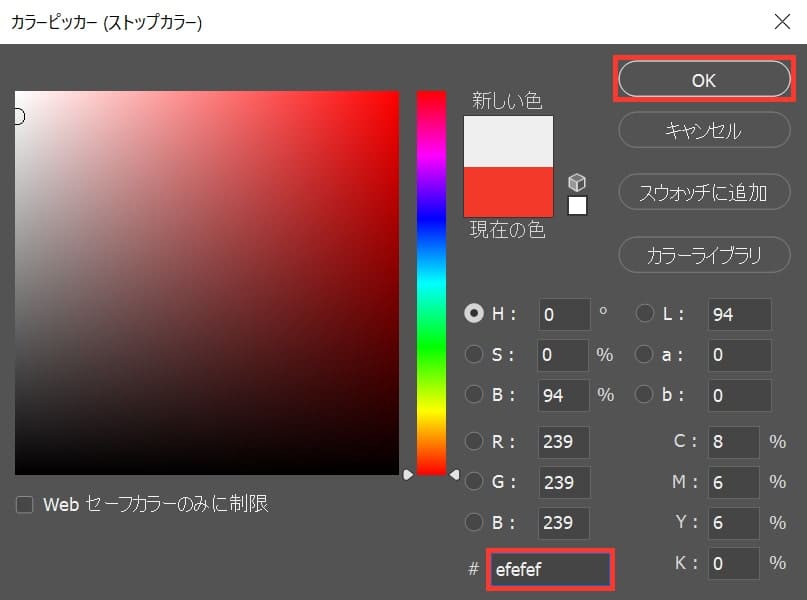
ここでは「#efefef」としてOK!

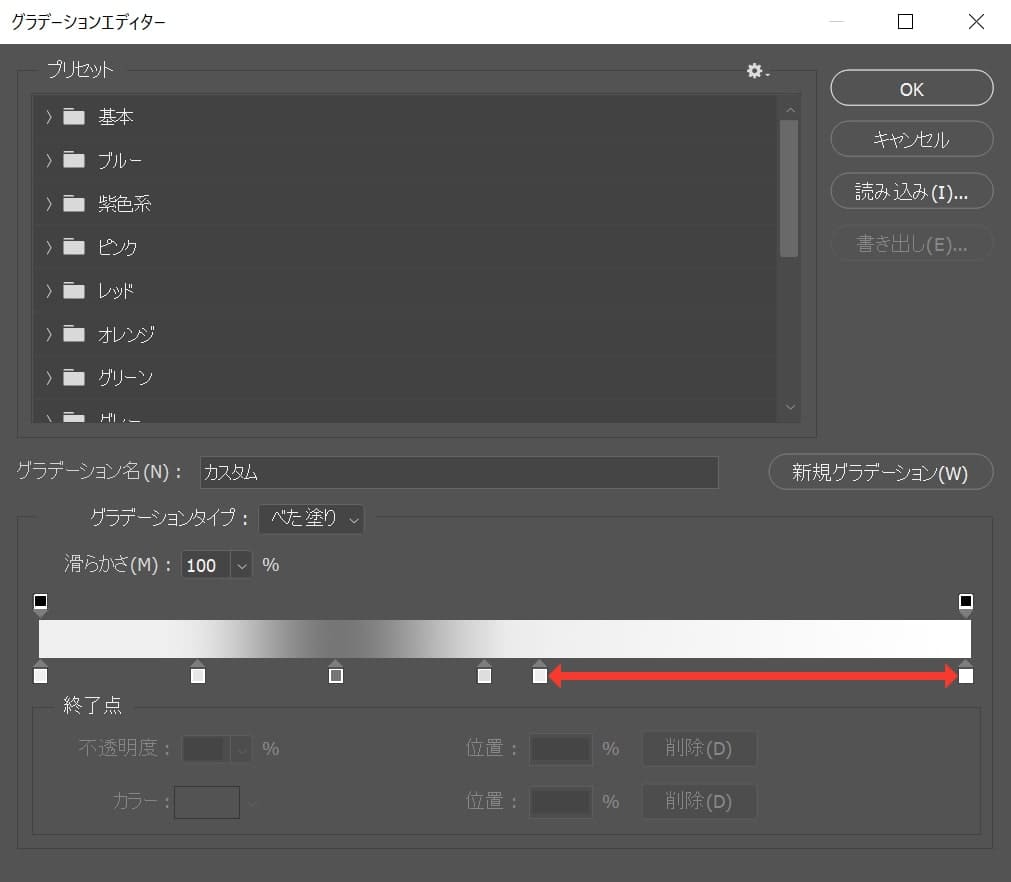
色を追加する為に、下の段の矢印で記してある、好きな所をクリック!

色が追加されたね!

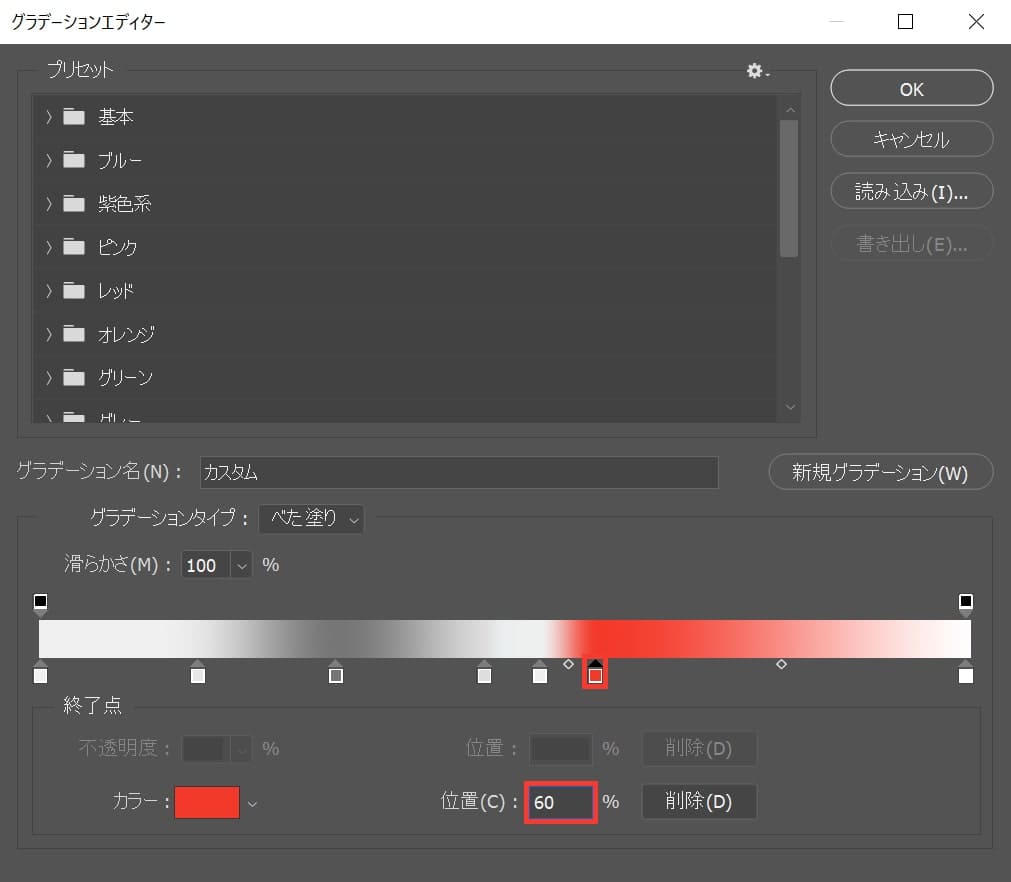
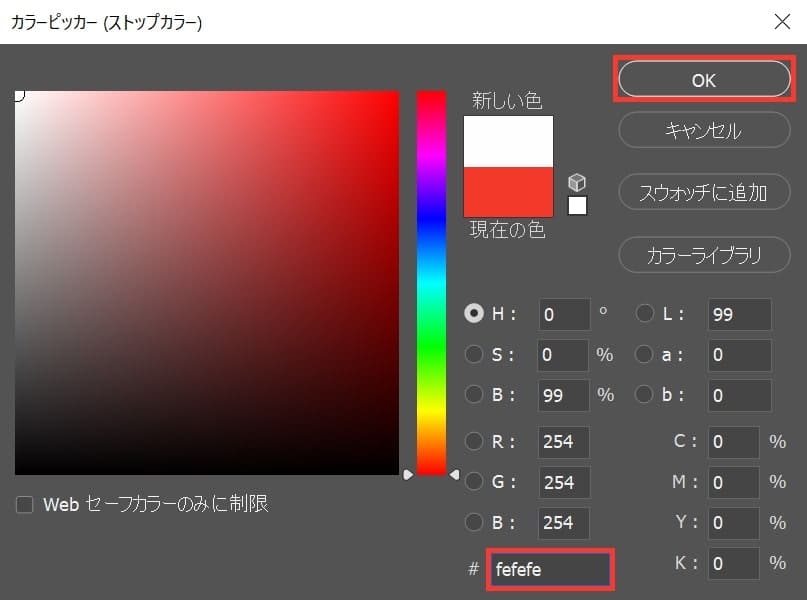
位置を60にして、カラーをダブルクリック!

ここでは「#efefef」としてOK!

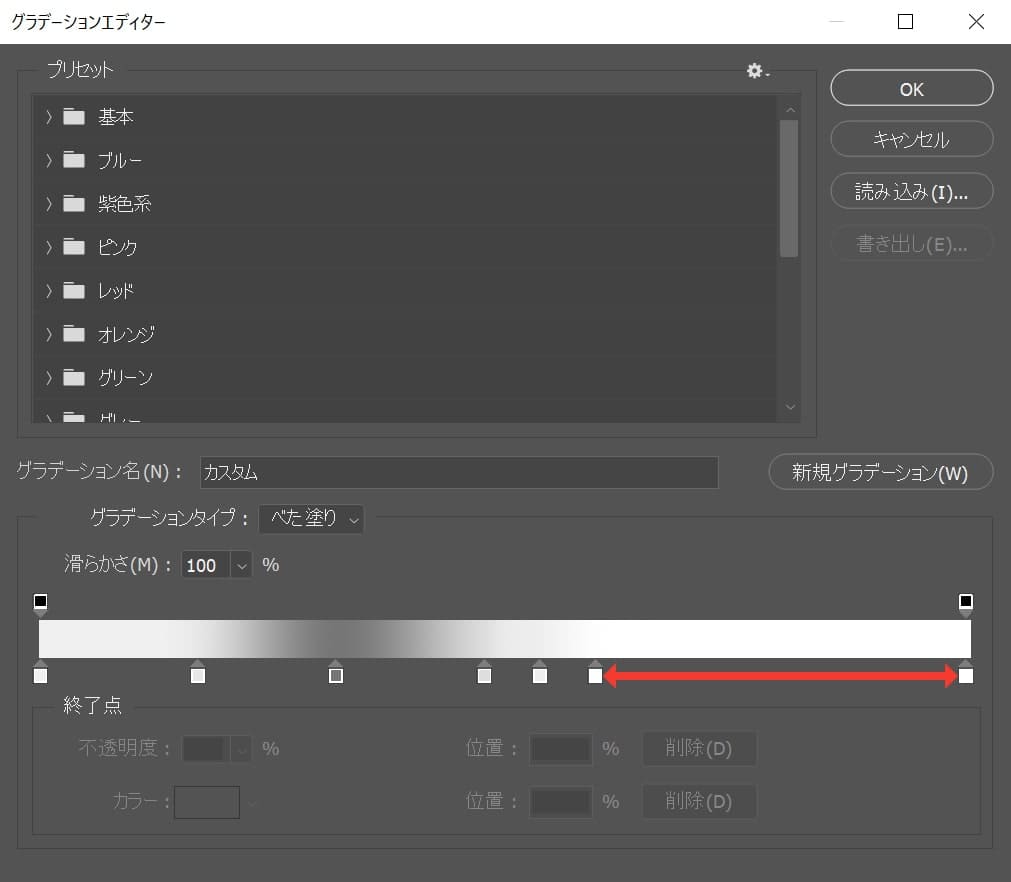
色を追加する為に、下の段の矢印で記してある、好きな所をクリック!

色が追加されたね!

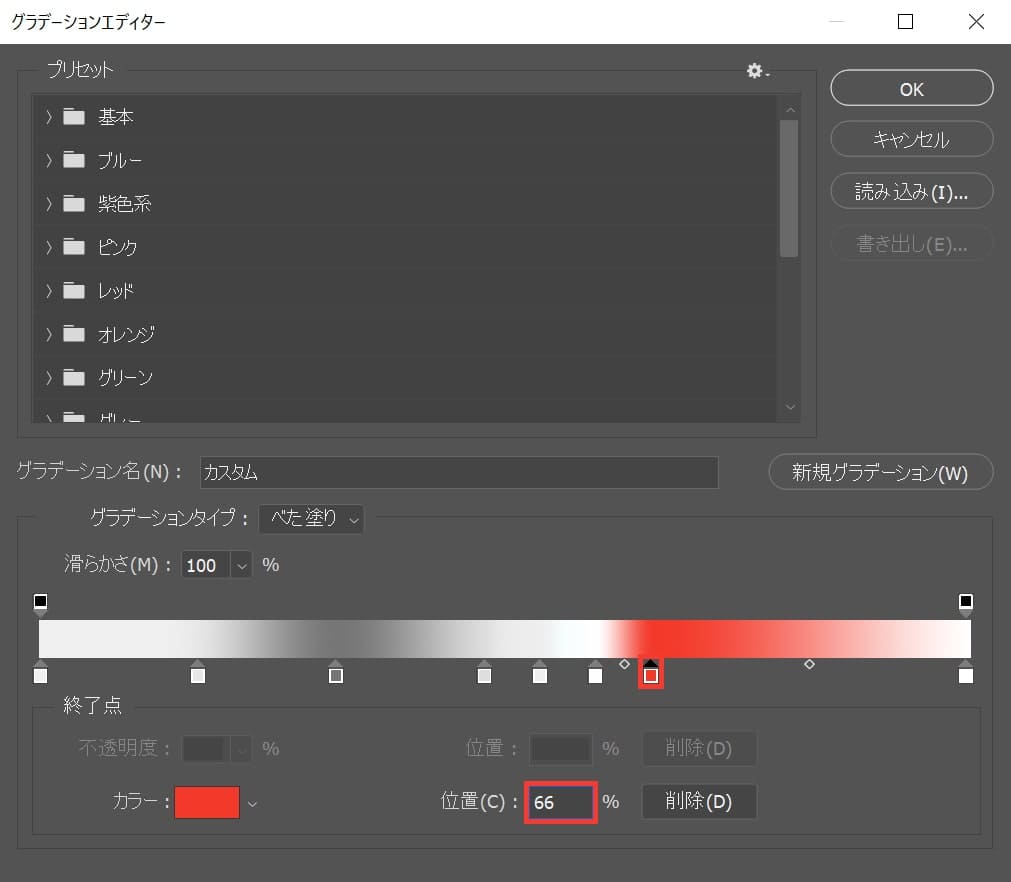
位置を66にして、カラーをダブルクリック!

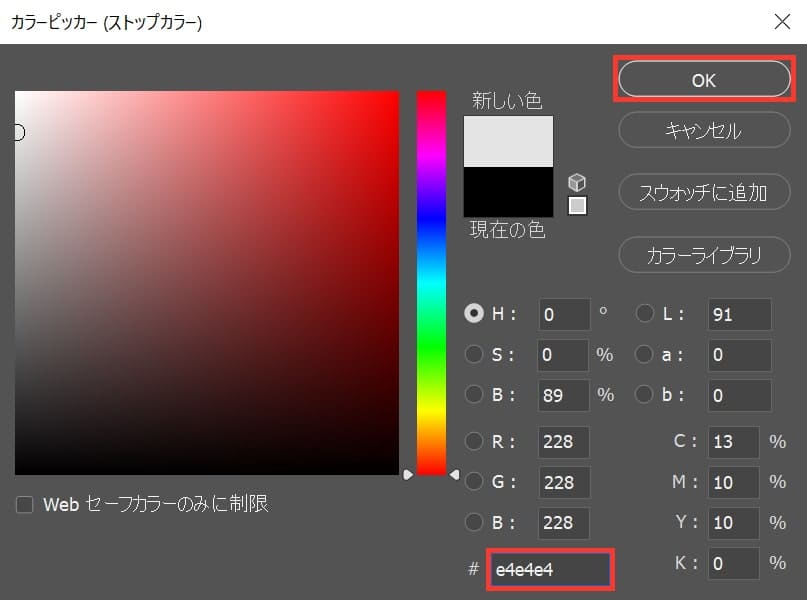
ここでは「#e4e4e4」としてOK!

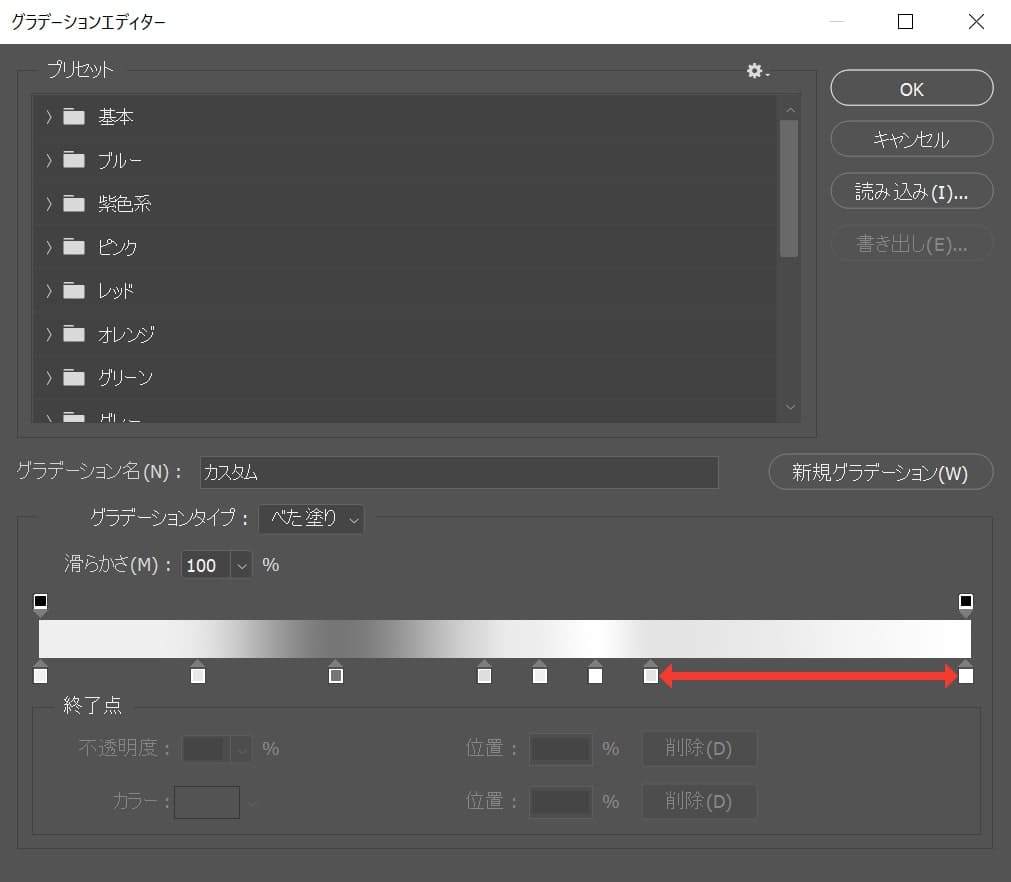
色を追加する為に、下の段の矢印で記してある、好きな所をクリック!

色が追加されたね!

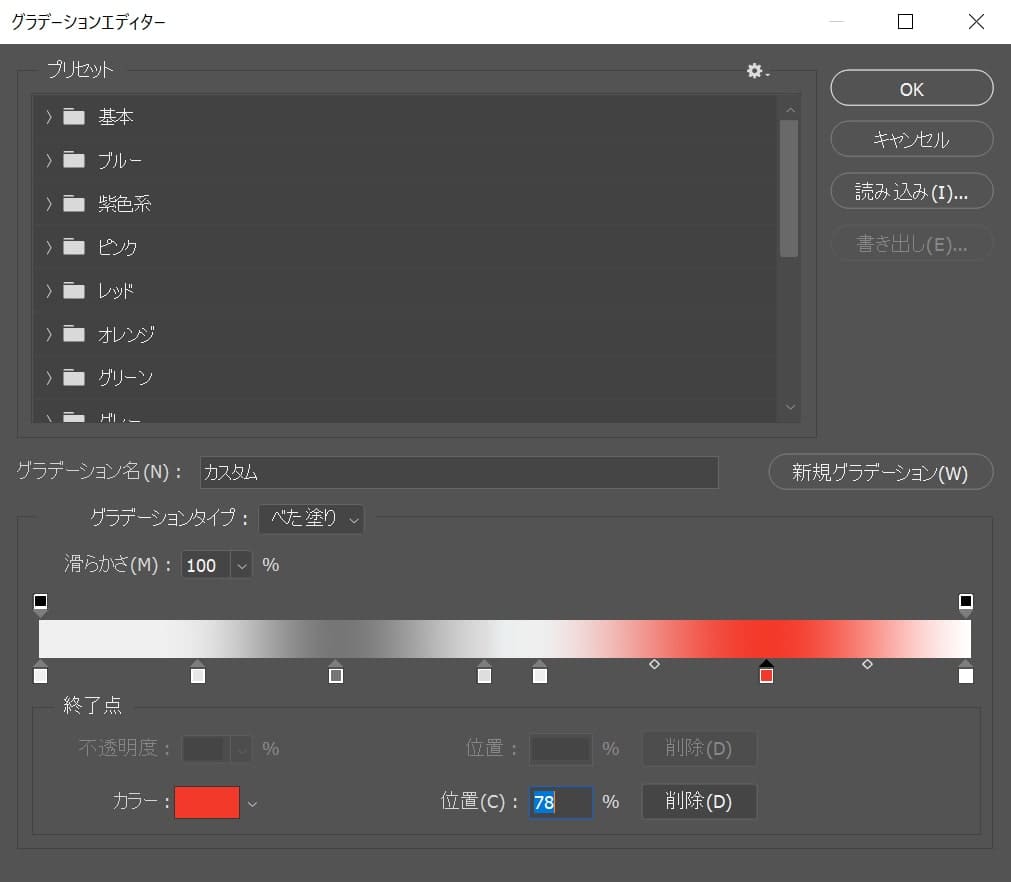
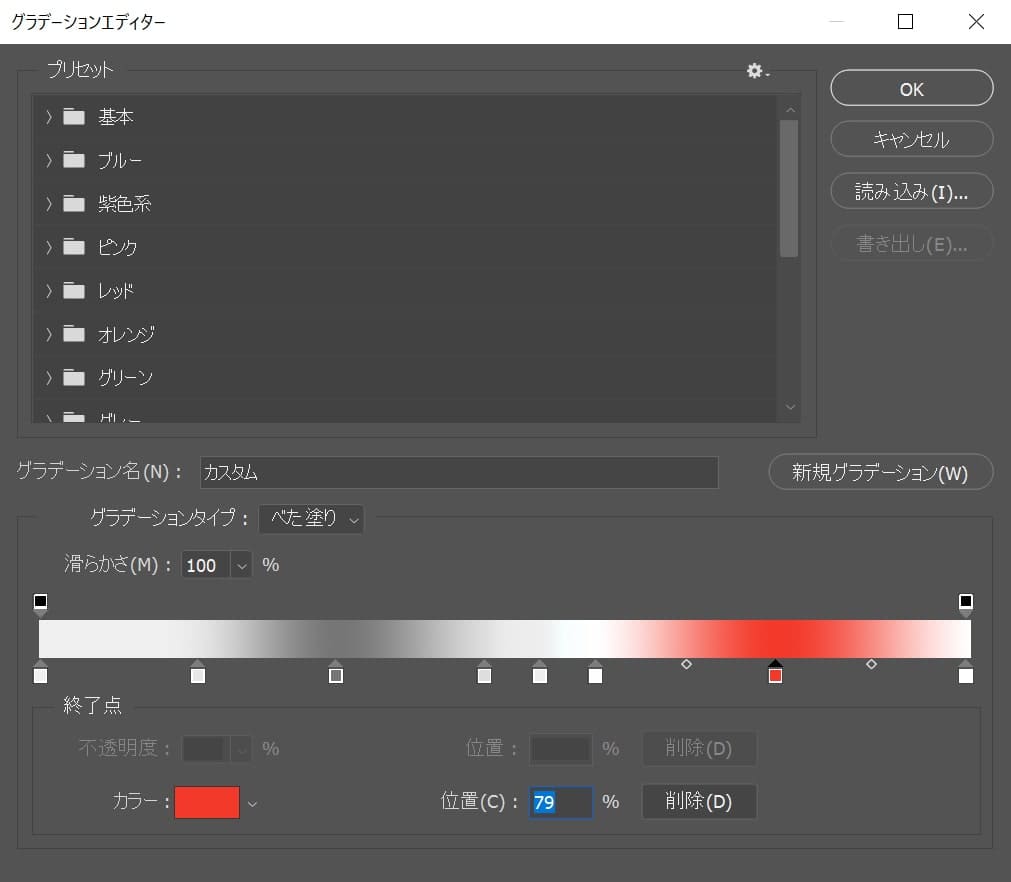
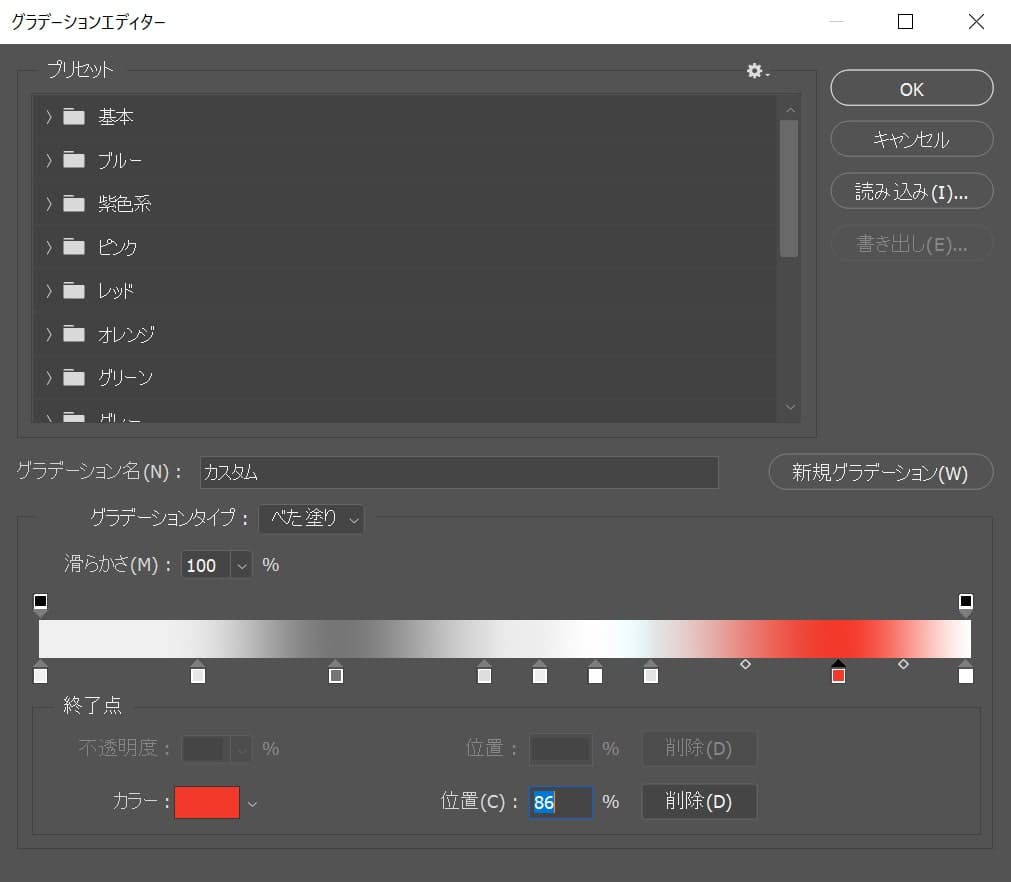
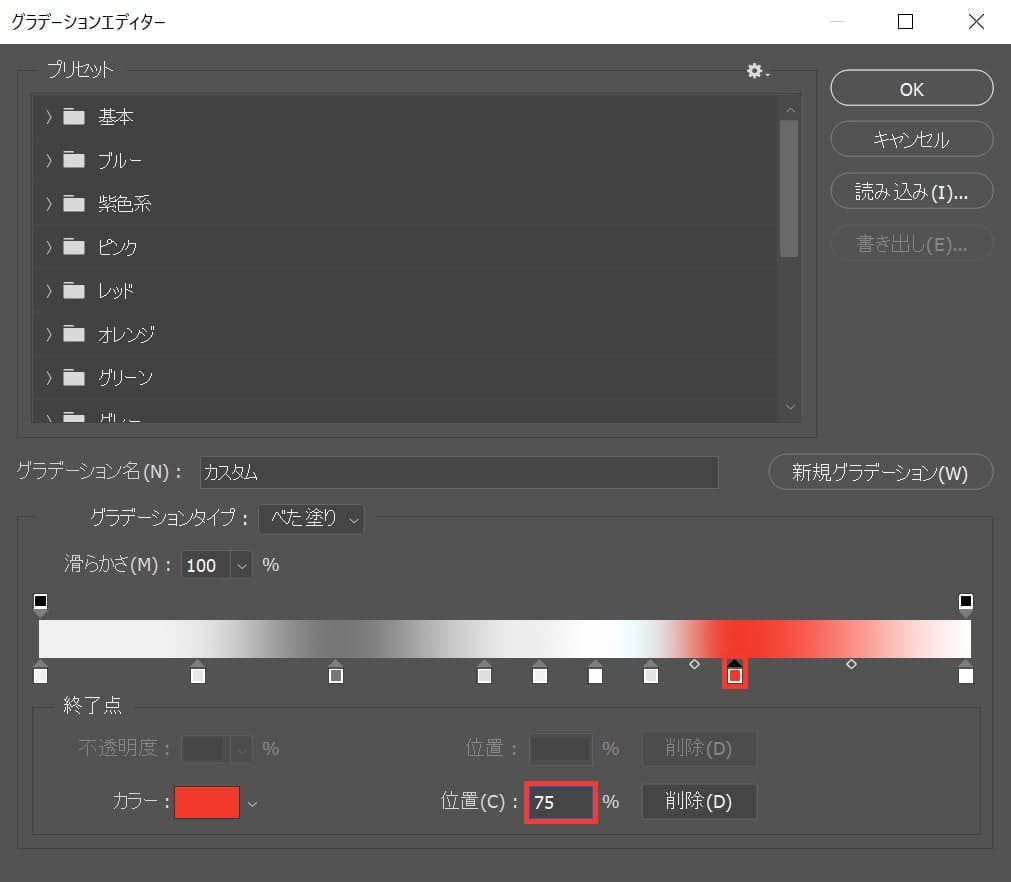
位置を75にして、カラーをダブルクリック!

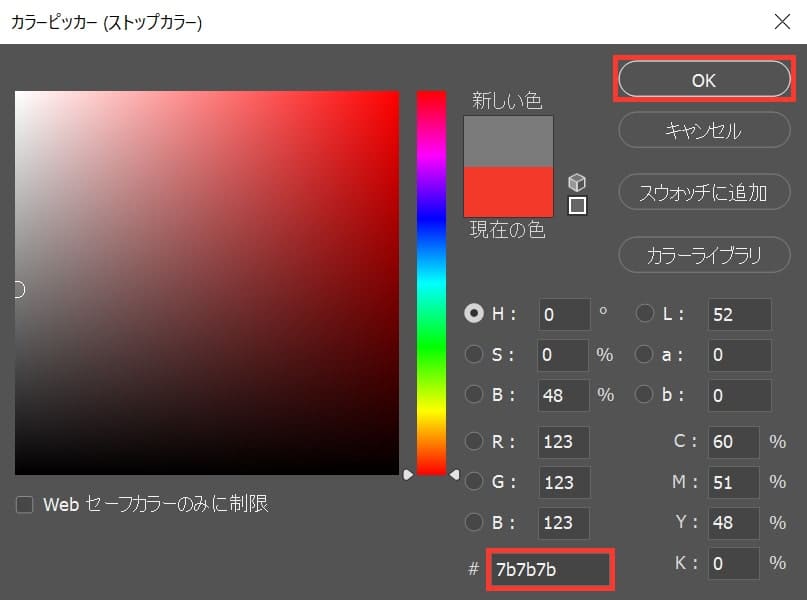
ここでは「#7b7b7b」としてOK!

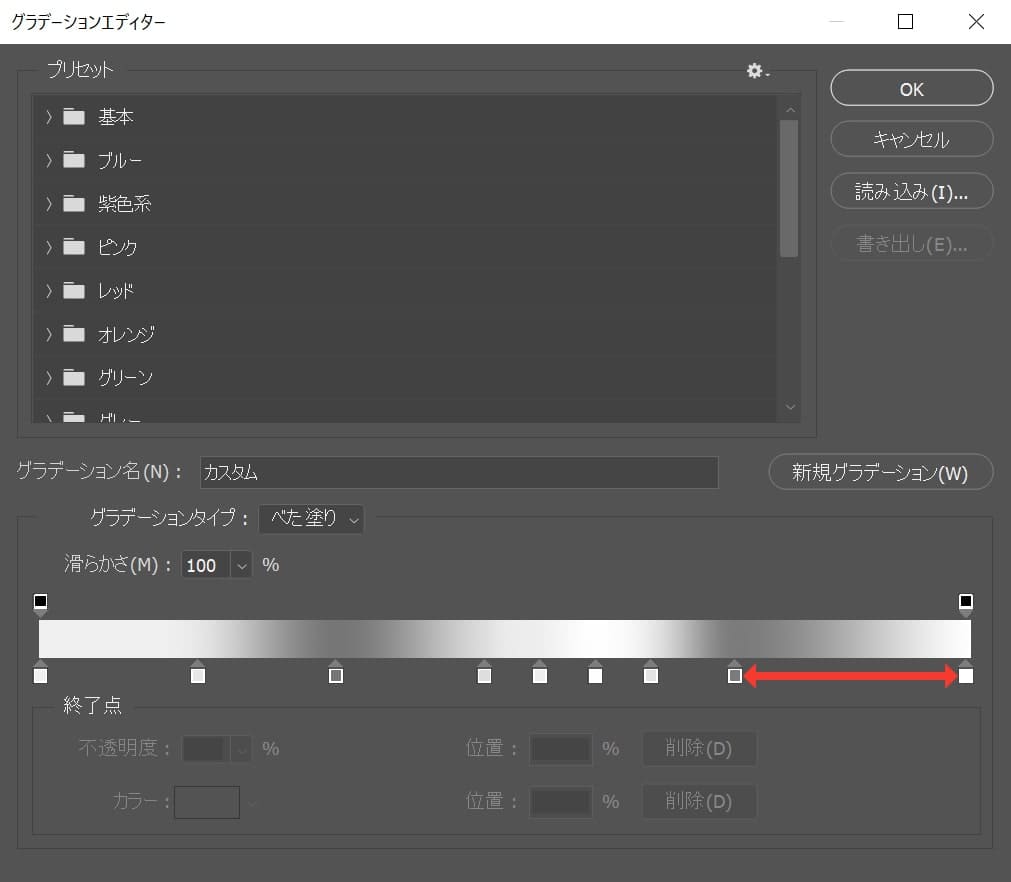
色を追加する為に、下の段の矢印で記してある、好きな所をクリック!

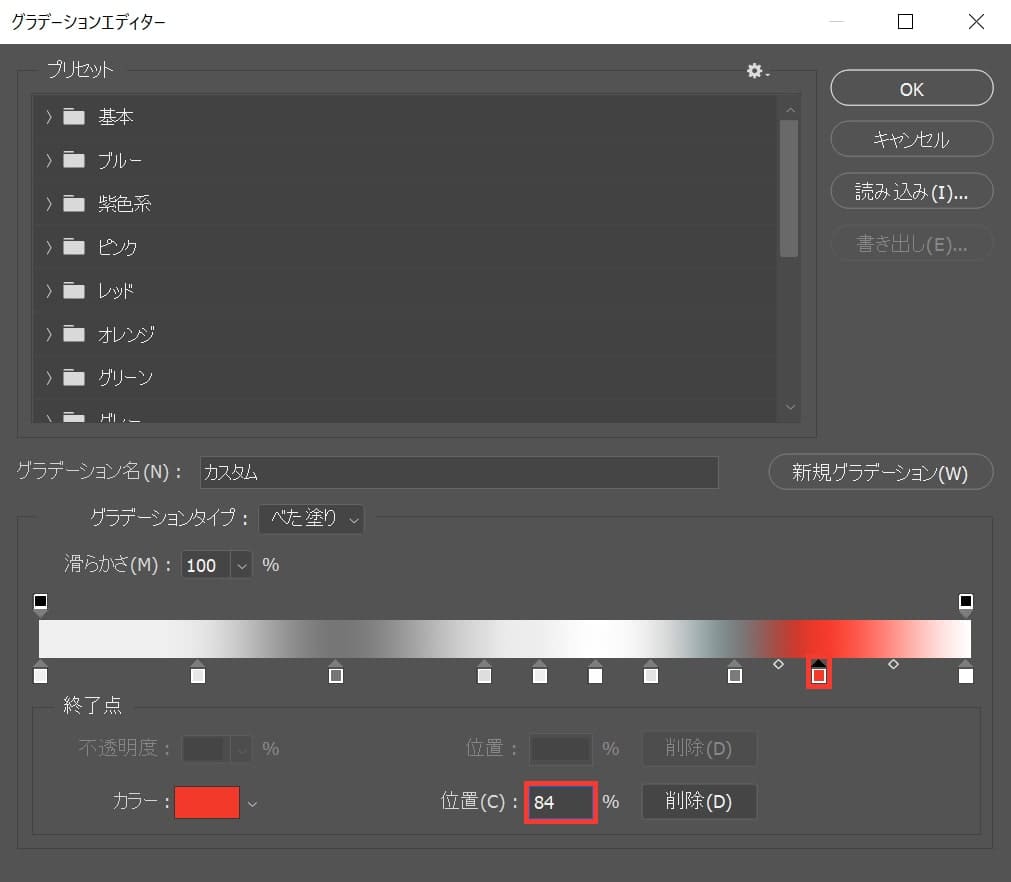
位置を84にして、カラーをダブルクリック!

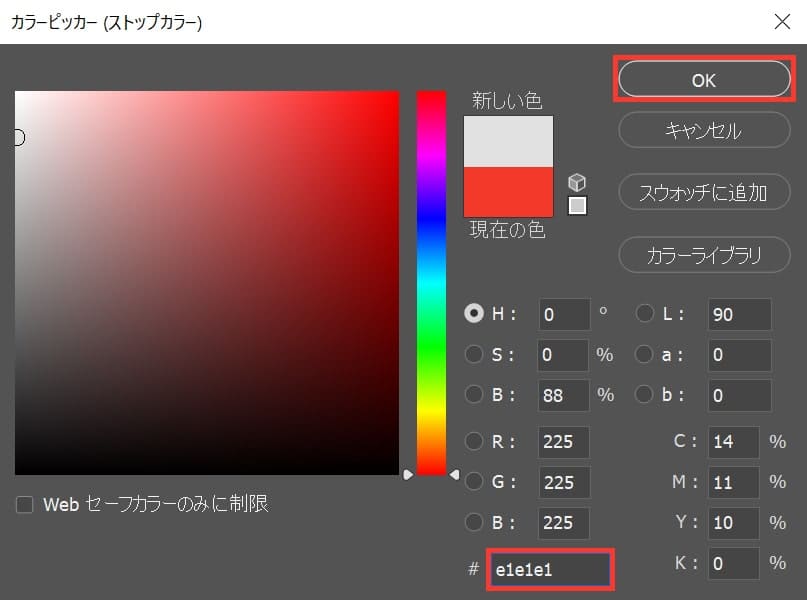
ここでは「#e1e1e1」としてOK!

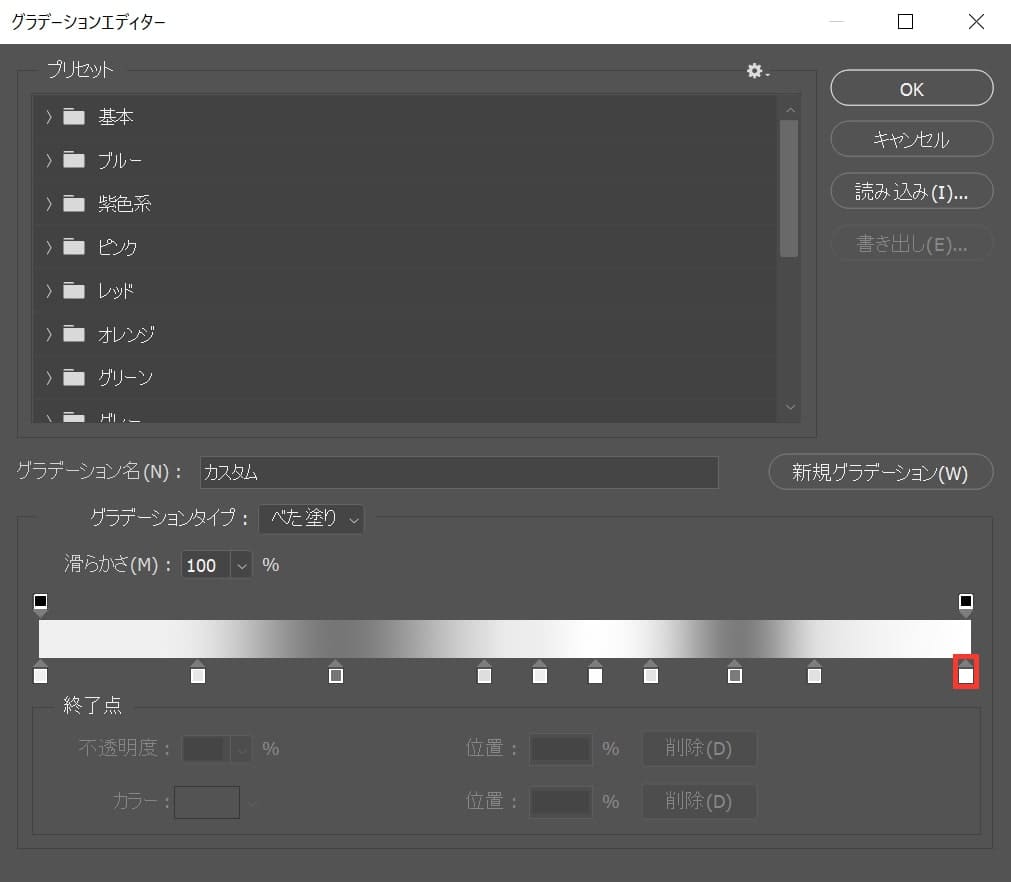
右下のカラーをダブルクリック!

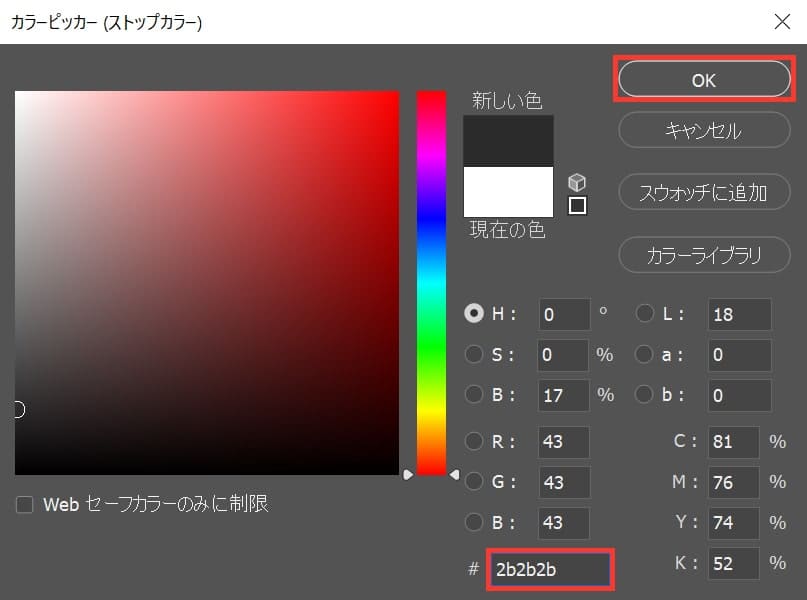
ここでは「#2b2b2b」としてOK!

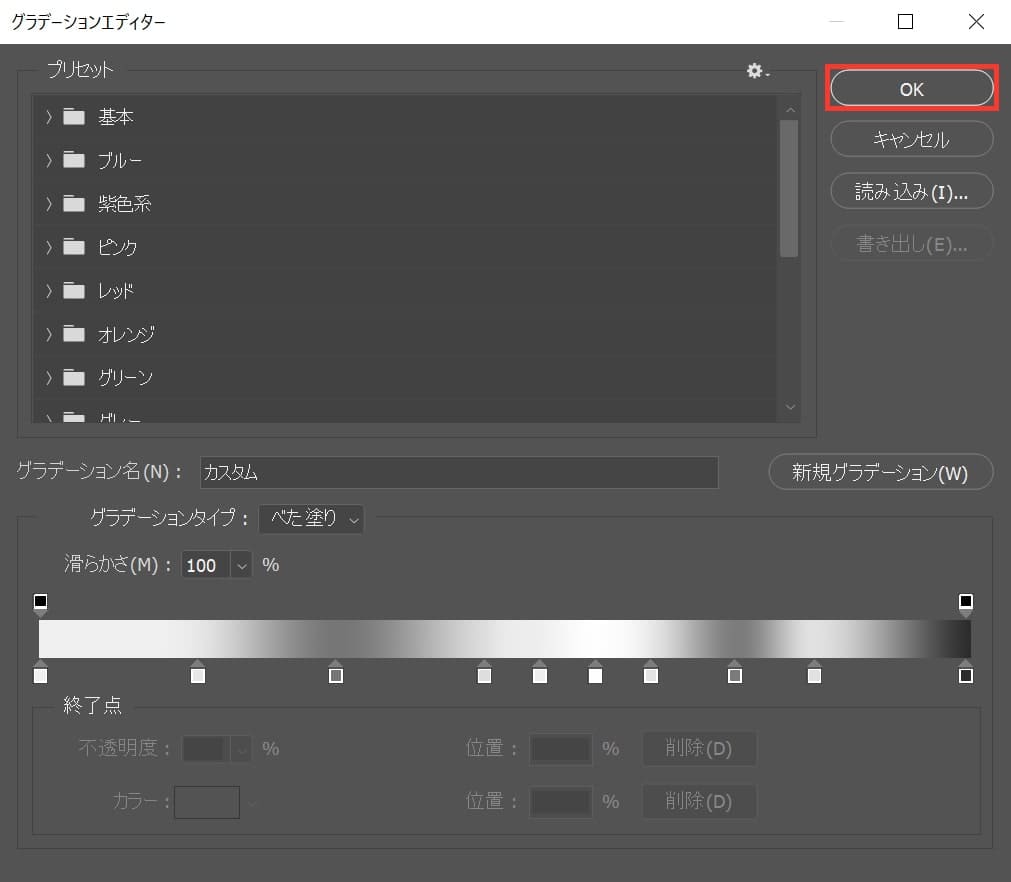
OKを選択!

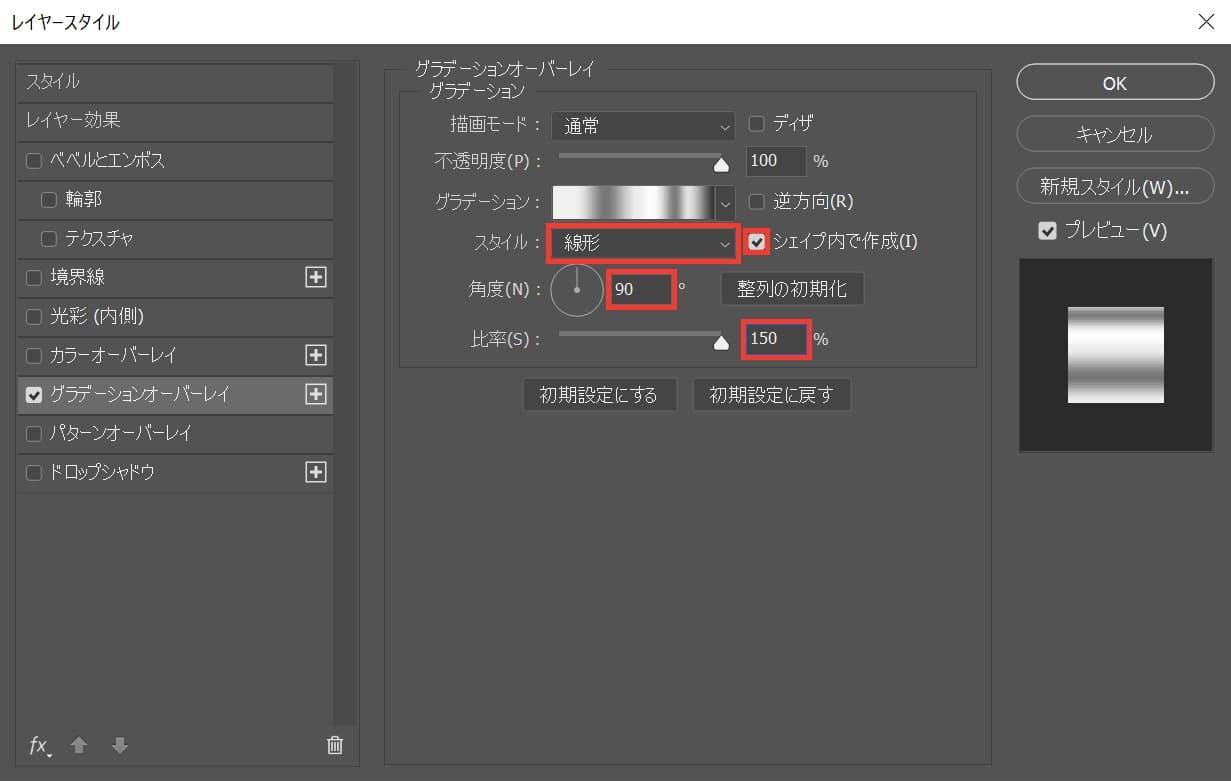
スタイル=「線形」、シェイプ内で作成にチェック、角度=「90」、比率=「150」を選択!

こんな感じになったね!
カラーオーバーレイ

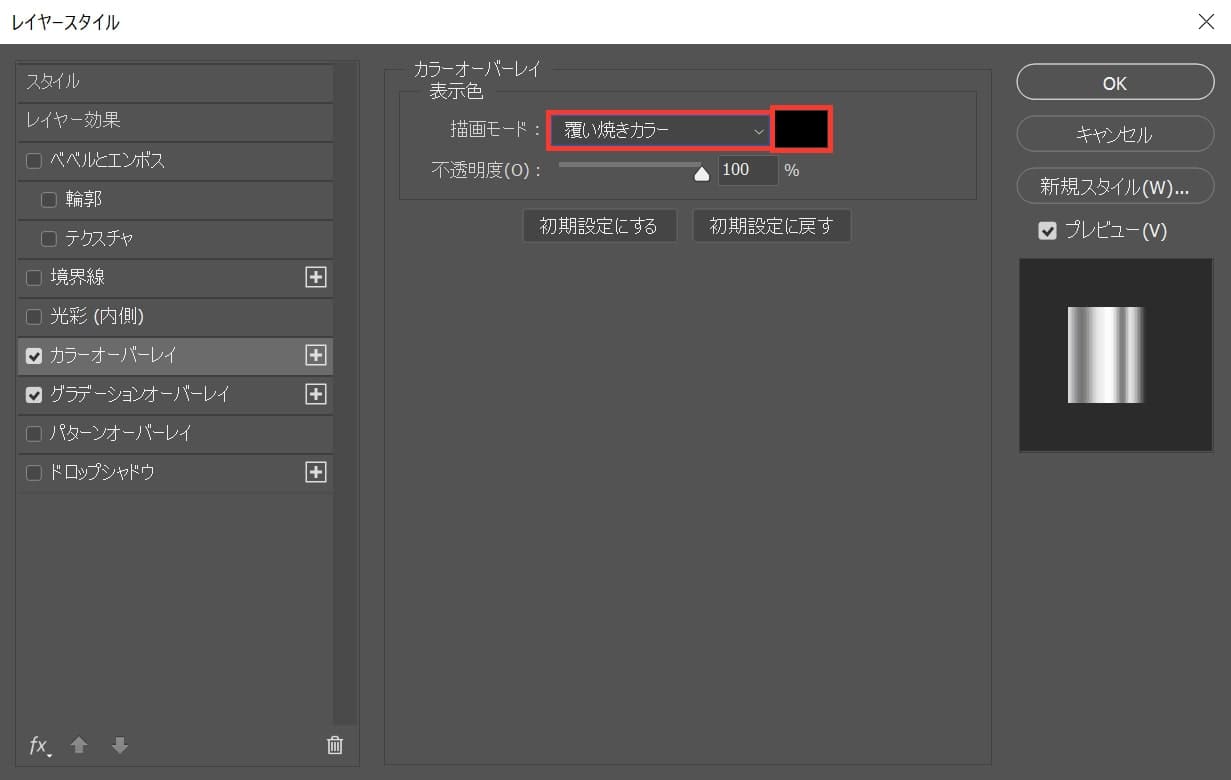
「カラーオーバーレイ」を選択後、描画モード=「覆い焼きカラー」、カラーを選択!

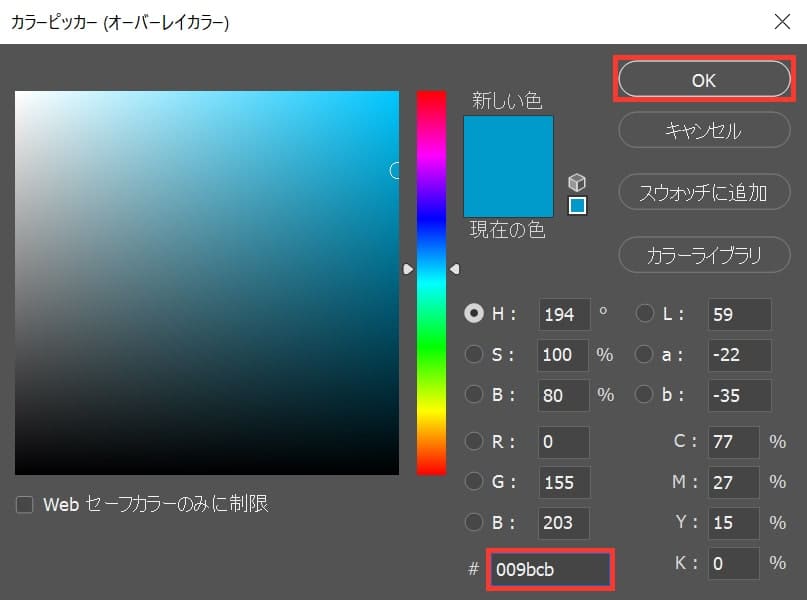
ここでは「#009bcb」としてOK!

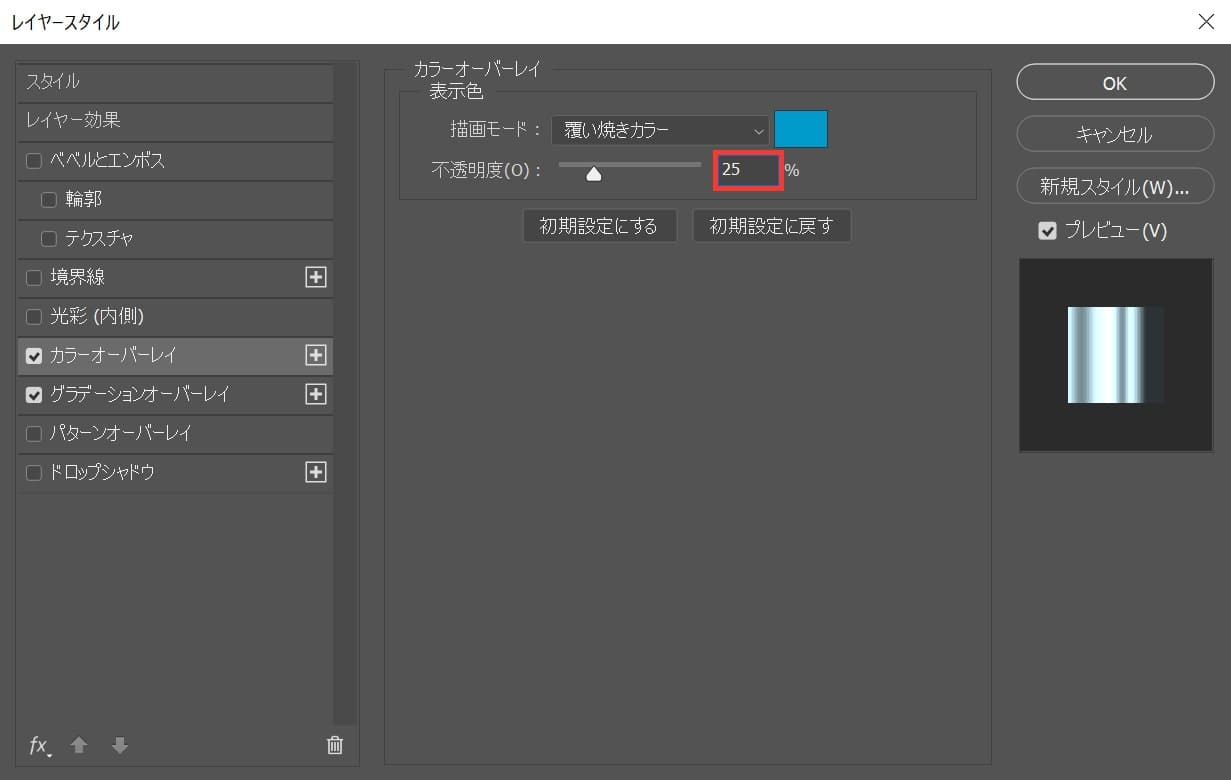
不透明度=「25」を選択!

こんな感じになったね!
グループ化

先ほどまで調整していた文字を選択!

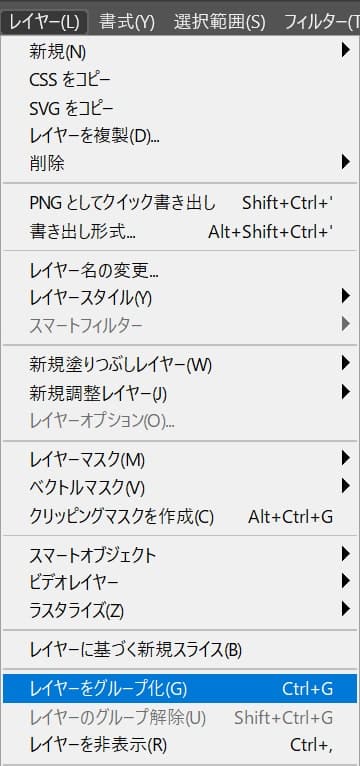
メニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
境界線

グループをダブルクリック!

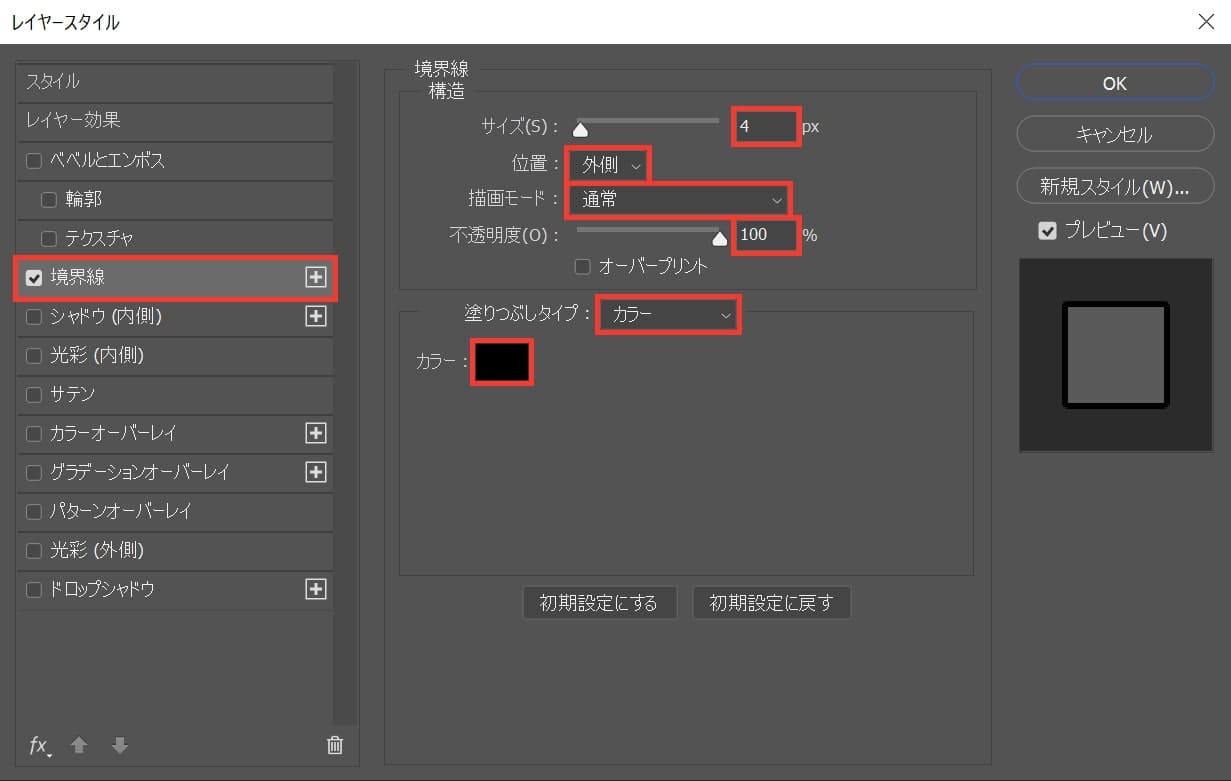
「境界線」を選択後、サイズ=「4」、位置=「外側」、描画モード=「通常」、不透明度=「100」、塗りつぶしタイプ=「カラー」、カラーを選択!

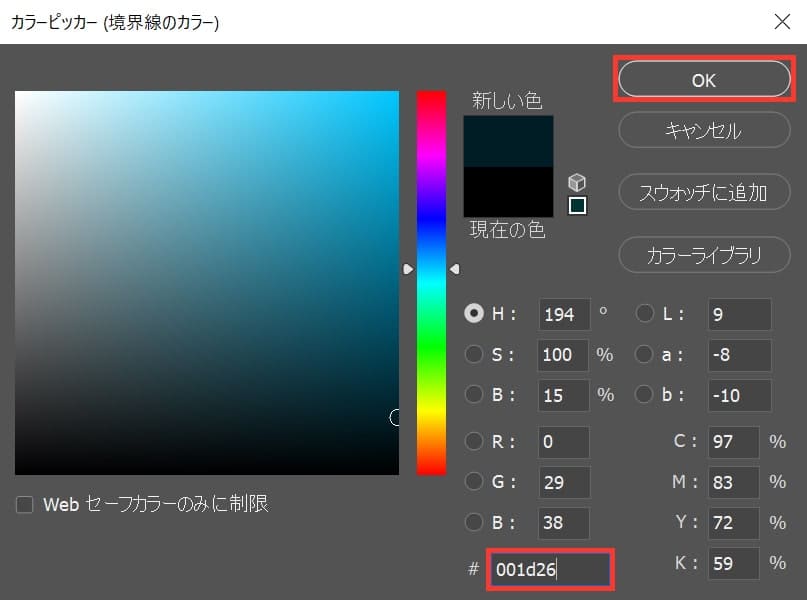
ここでは「#001d26」としてOK!

こんな感じになったね!(背景と同じ色なので今は見えない)
ベベルとエンボス

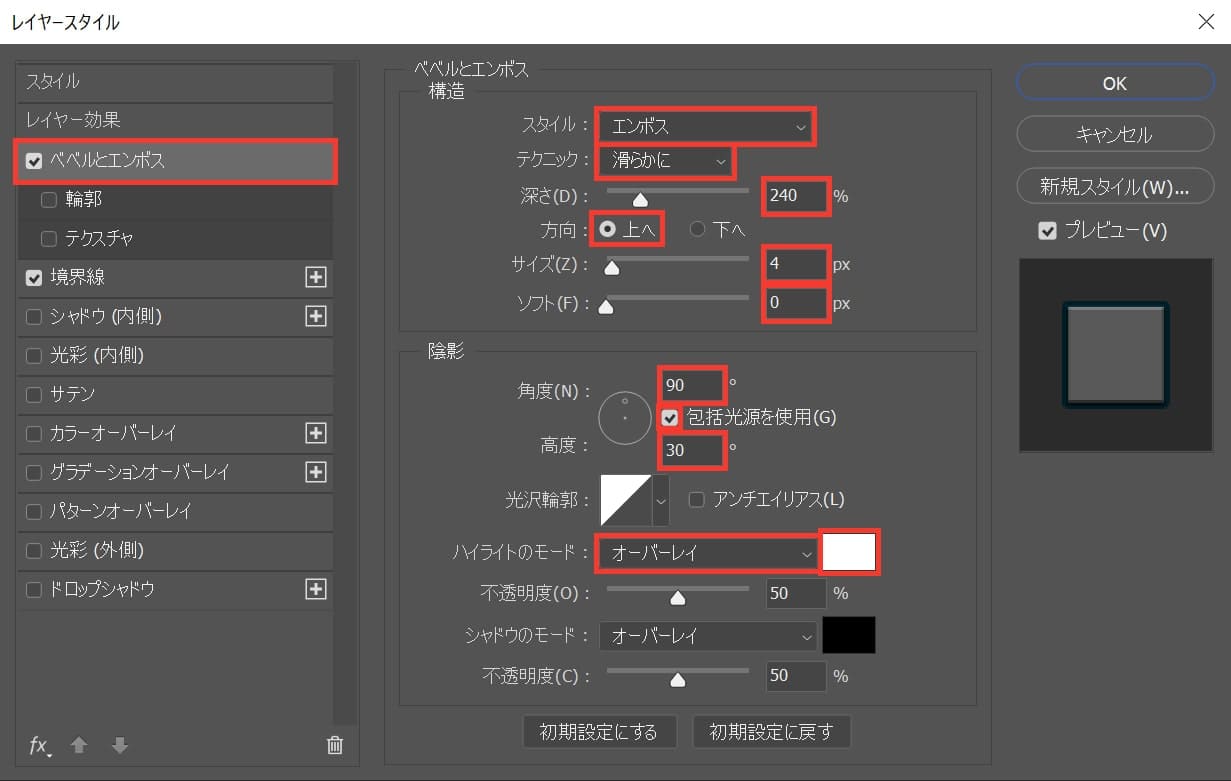
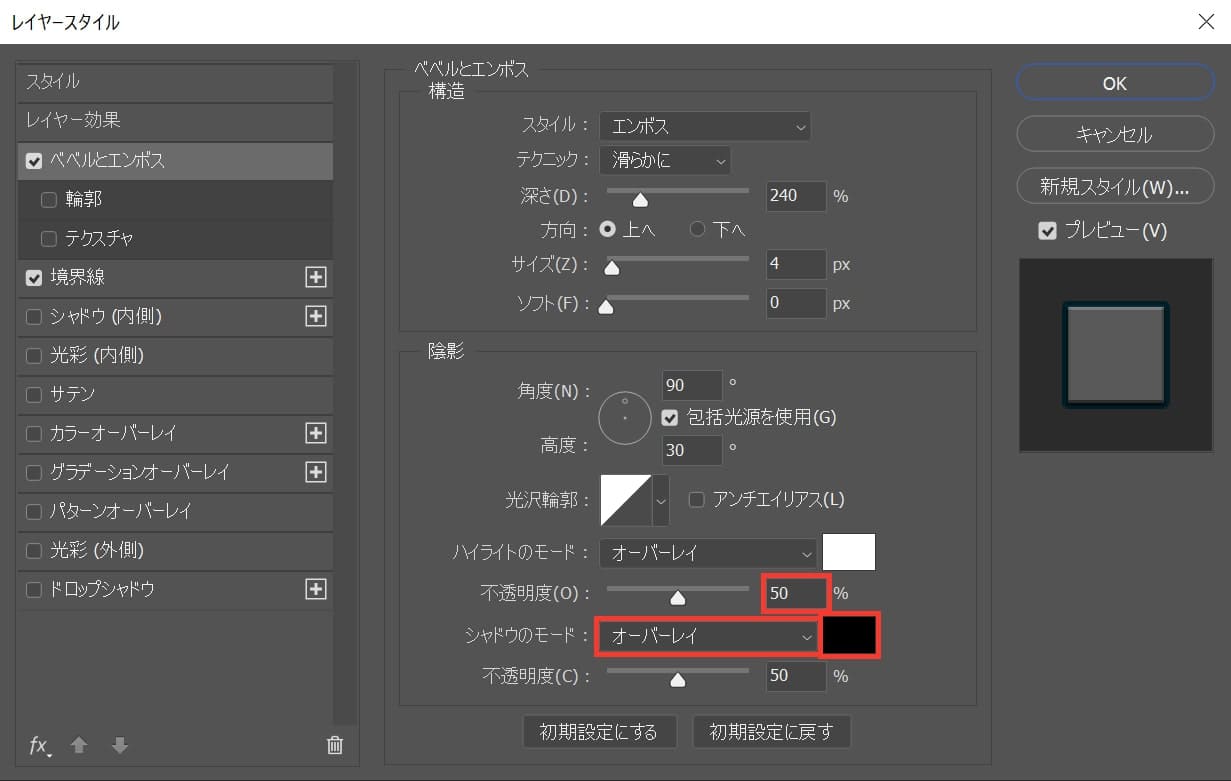
「ベベルとエンボス」を選択後、スタイル=「エンボス」、テクニック=「滑らかに」、深さ=「240」、方向=「上へ」、サイズ=「4」、ソフト=「0」、角度=「90」、包括光源を使用にチェック、高度=「30」ハイライトのモード=「オーバーレイ」、カラーを選択!

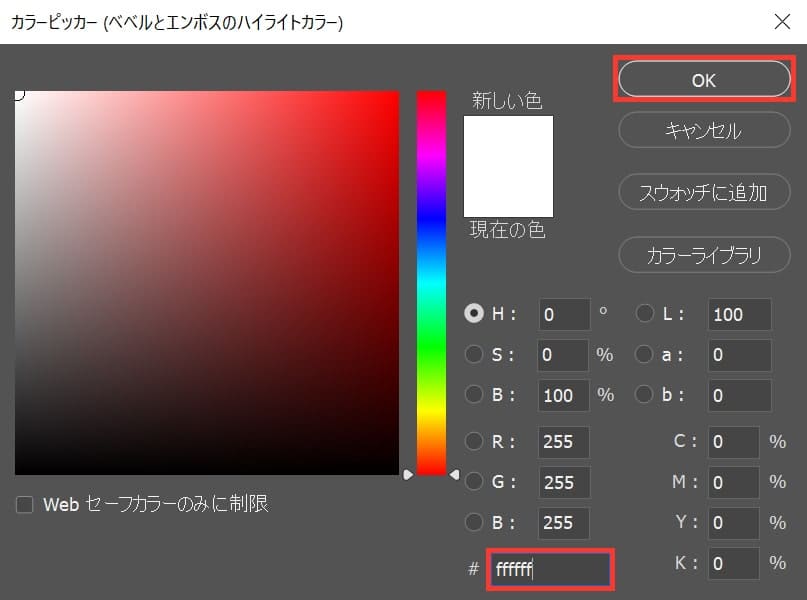
ここでは「#ffffff」としてOK!

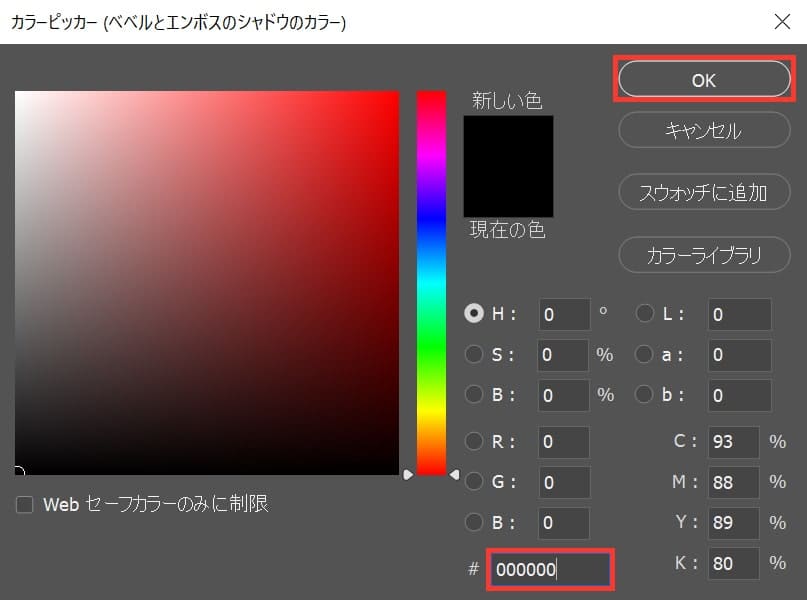
不透明度=「50」、シャドウのモード=「オーバーレイ」、カラーを選択!

ここでは「#000000」としてOK!

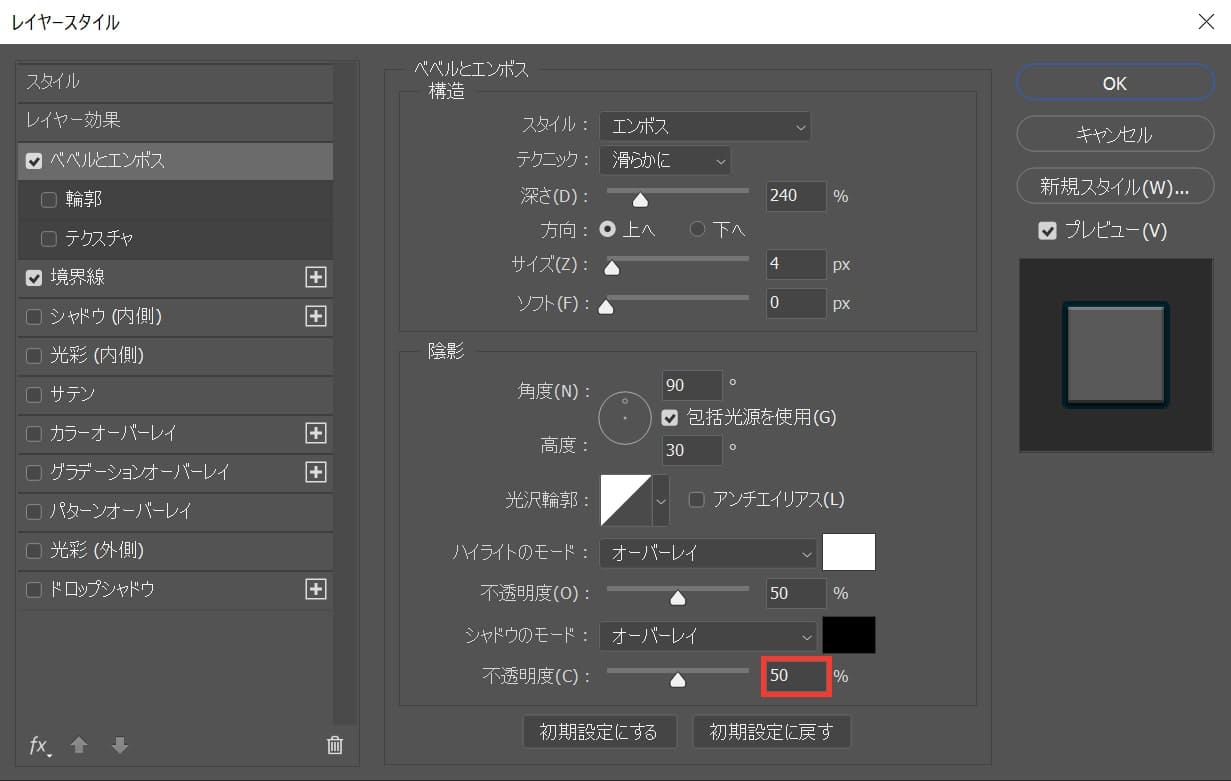
不透明度=「50」を選択!

こんな感じになったね!
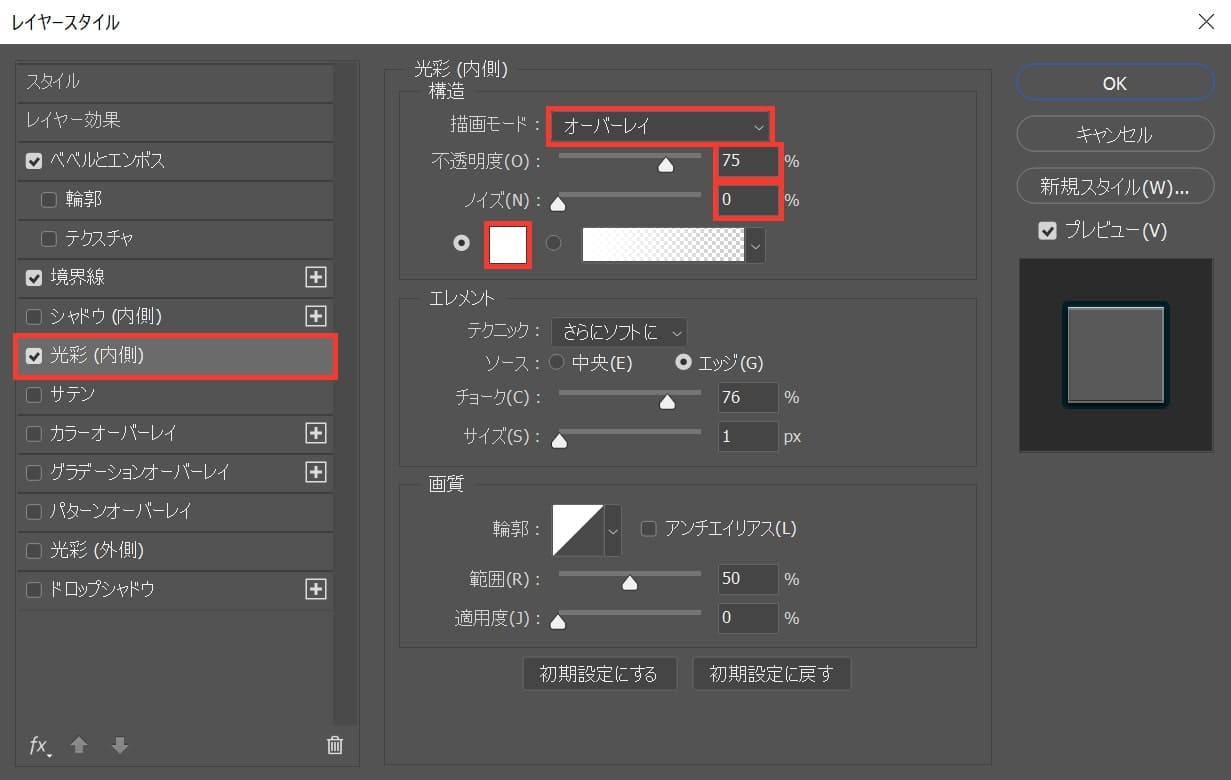
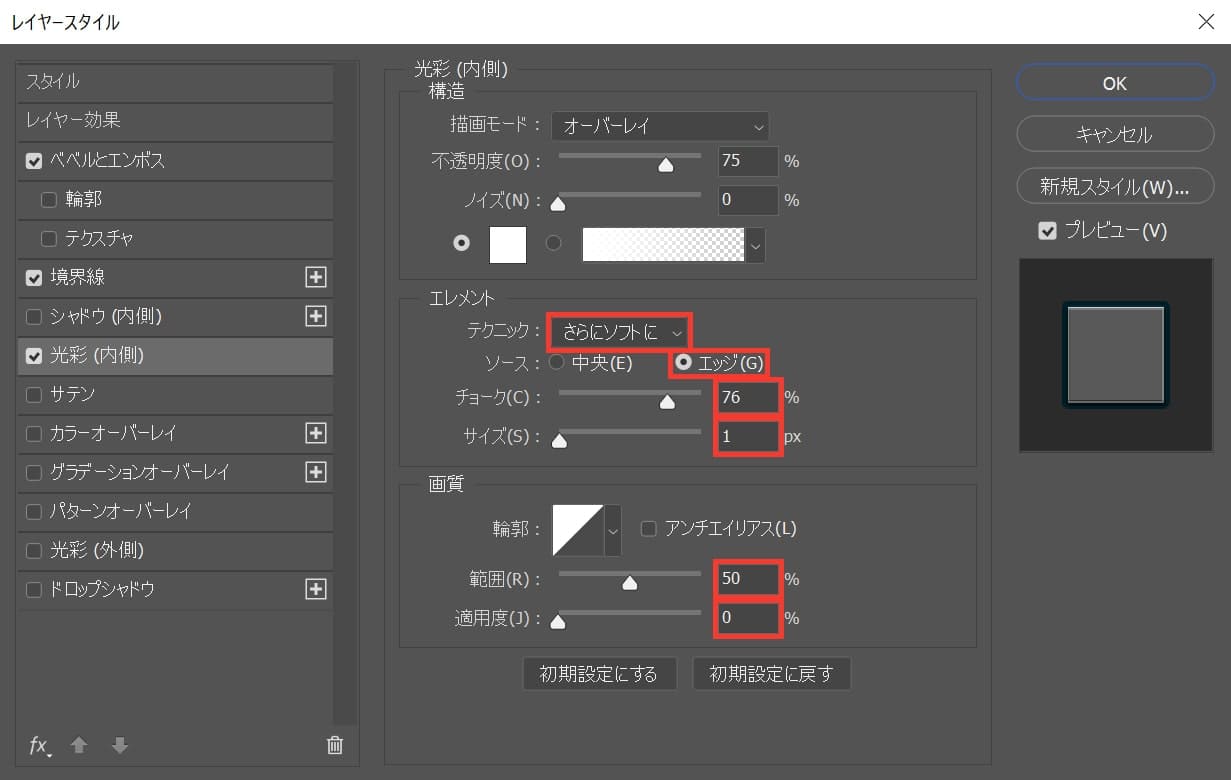
光彩(内側)

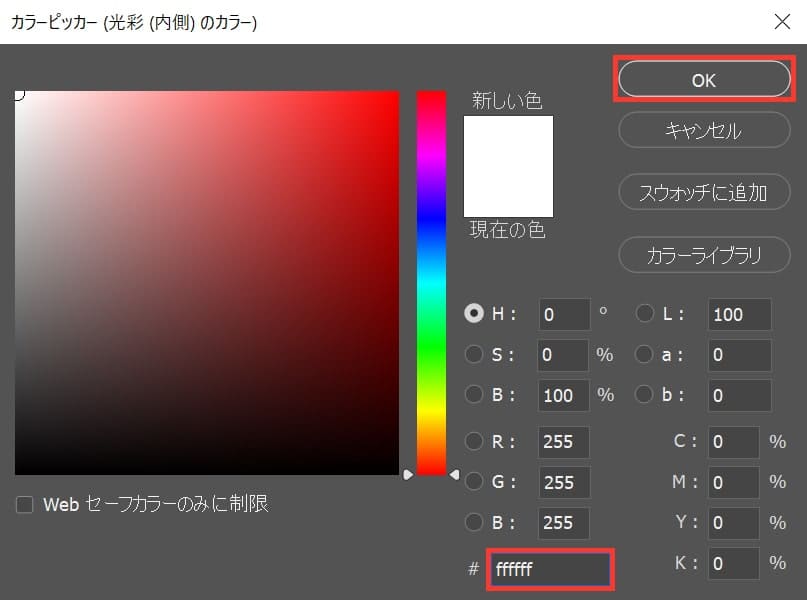
「光彩(内側)」を選択後、描画モード=「オーバーレイ」、不透明度=「75」、ノイズ=「0」、カラーを選択!

ここでは「#ffffff」としてOK!

テクニック=「さらにソフトに」、ソース=「エッジ」、チョーク=「76」、サイズ=「1」、範囲=「50」、適用度=「0」を選択!

こんな感じになったね!
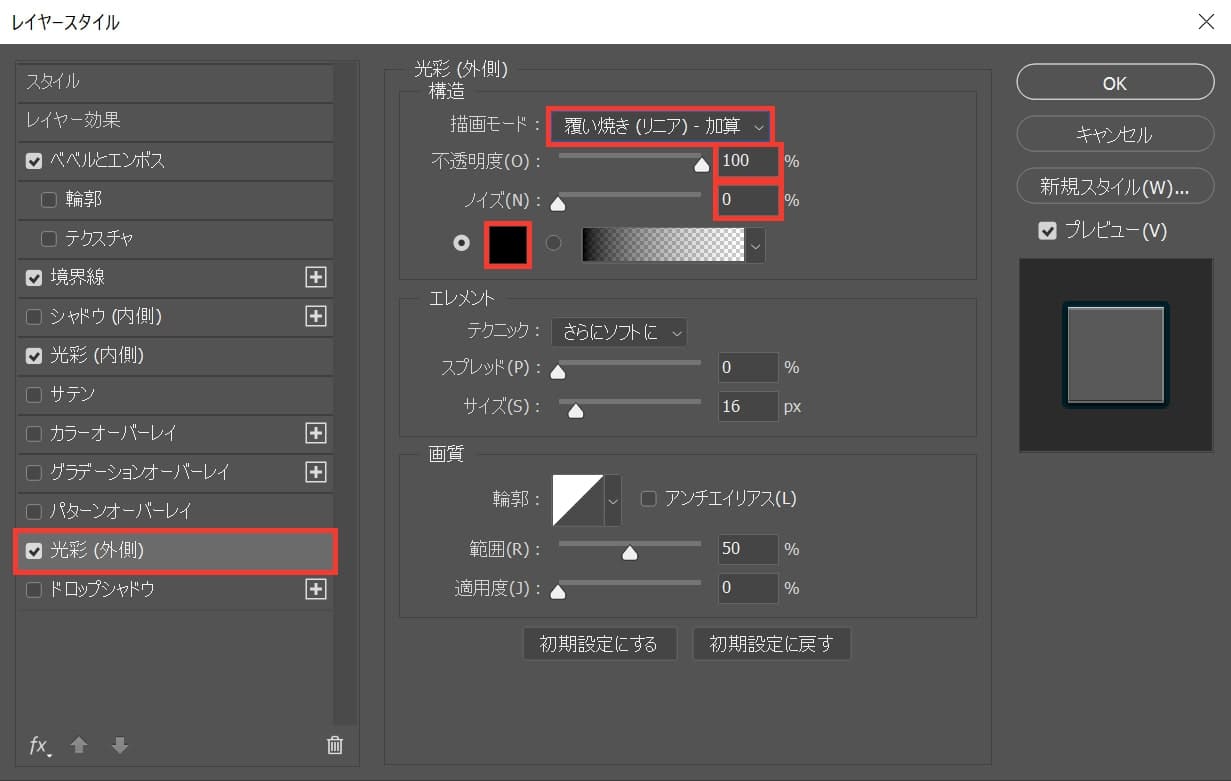
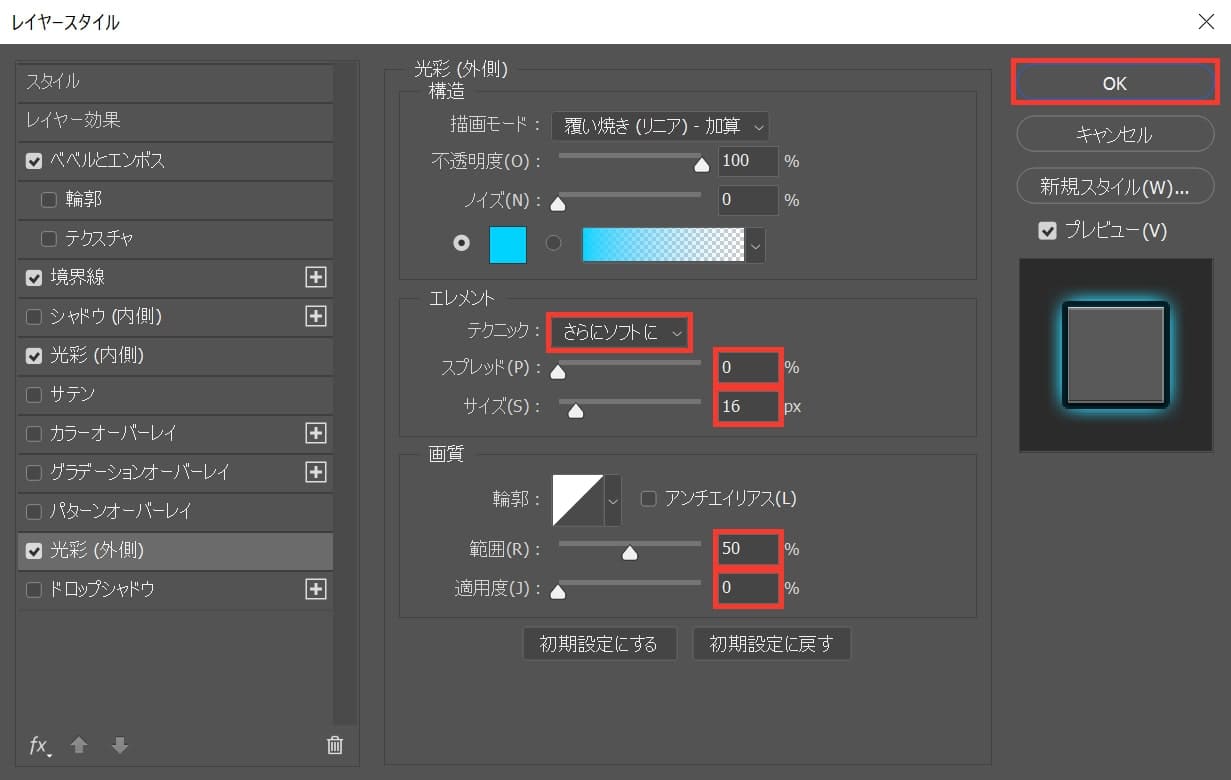
光彩(外側)

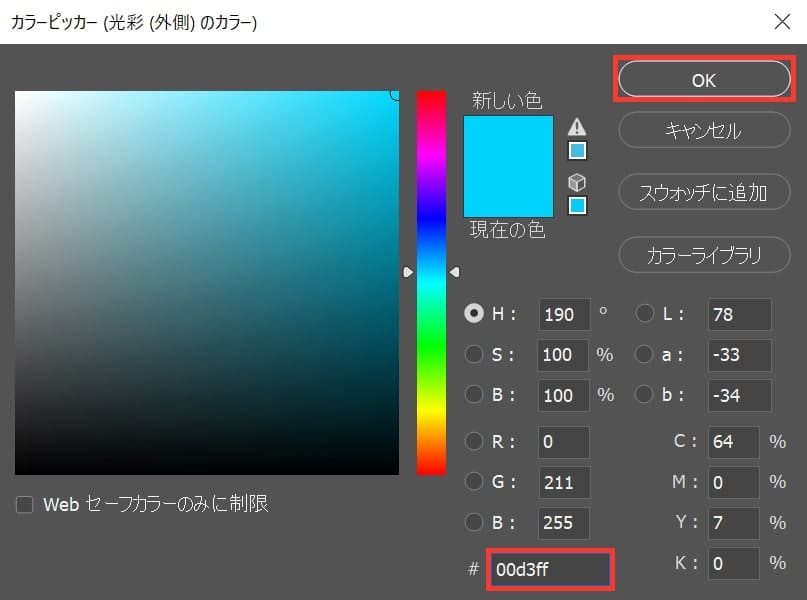
「光彩(外側)」を選択後、描画モード=「覆い焼き(リニア)-加算」、不透明度=「100」、ノイズ=「0」、カラーを選択!

ここでは「#00d3ff」としてOK!

テクニック=「さらにソフトに」、スプレッド=「0」、サイズ=「16」、範囲=「50」、適用度=「0」としてOK!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます