【Photoshop】画像がラスタライズできない時の対処法【新人デザイナー向け】

Photoshopで画像のラスタライズができない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopで画像がラスタライズできない時の対処法
- 知らないと損するPhotoshopショートカット表
Photoshopで画像がラスタライズできない時の対処法

- 開いた画像をラスタライズする
- 埋め込まれた画像をラスタライズする
Photoshopで画像をラスタライズする場面はこんな感じ。
開いた画像をラスタライズする

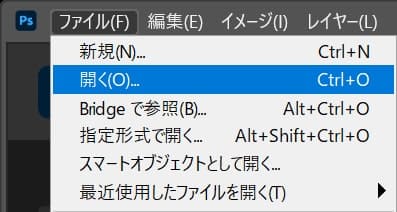
メニューバーの「ファイル」→「開く」を選択!
開くのショートカット
- Mac=Command+O
- Windows=Ctrl+O

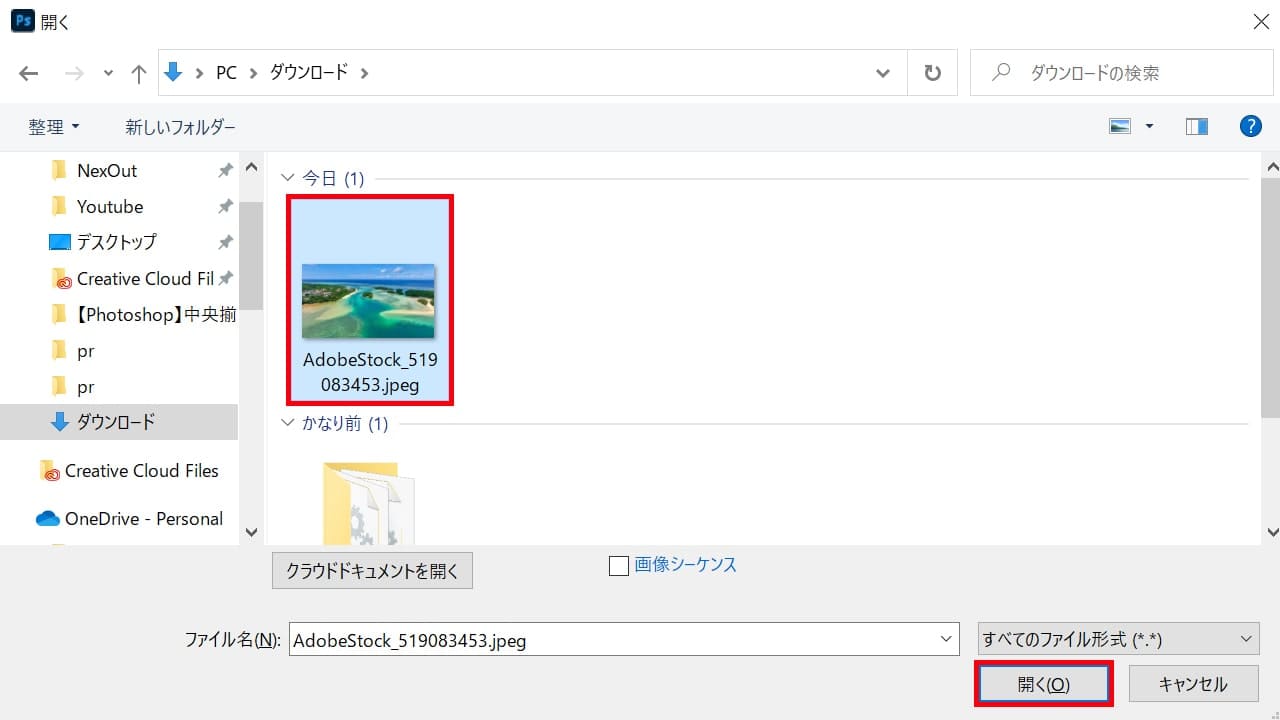
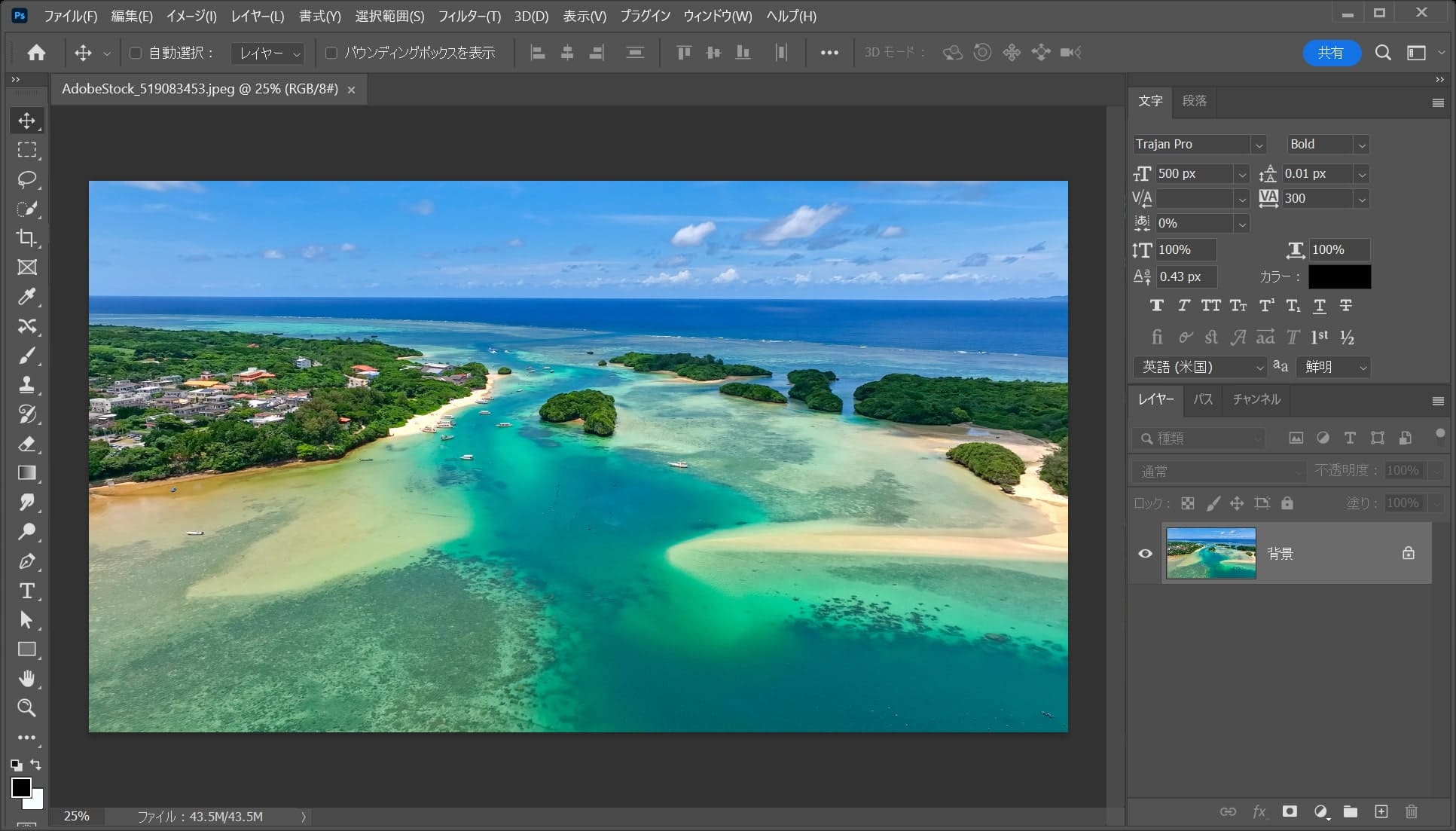
開きたい画像を選択して、開くをクリック!

画像を開くことができたね!
エクストラを非表示にする

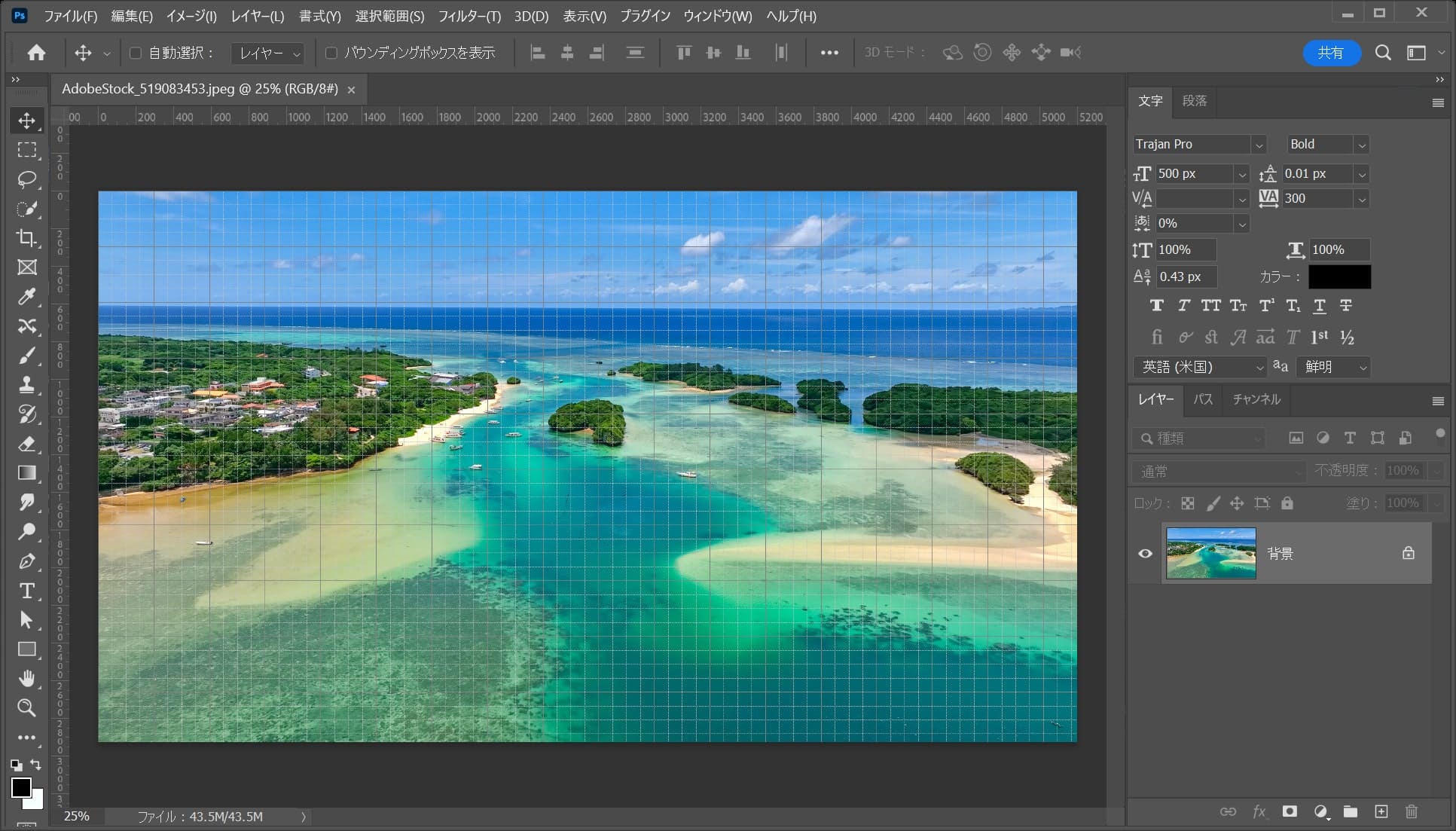
画像を開いた時に透明な線が表示されて画像が見ずらい!って時の対処法を紹介!

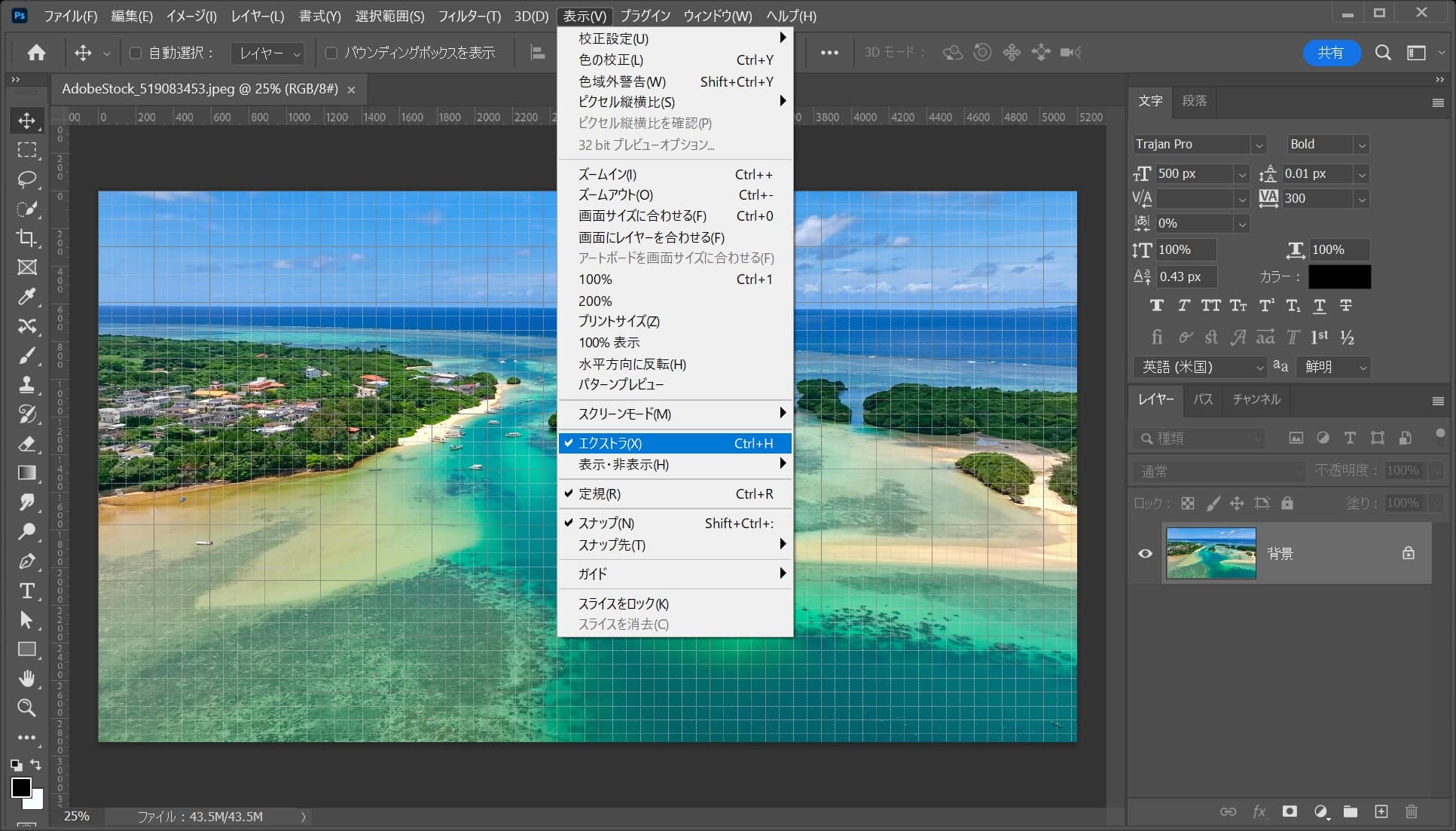
メニューバーの「表示」→「エクストラ」を選択!
エクストラのショートカット
- Mac=Command+H
- Windows=Ctrl+H

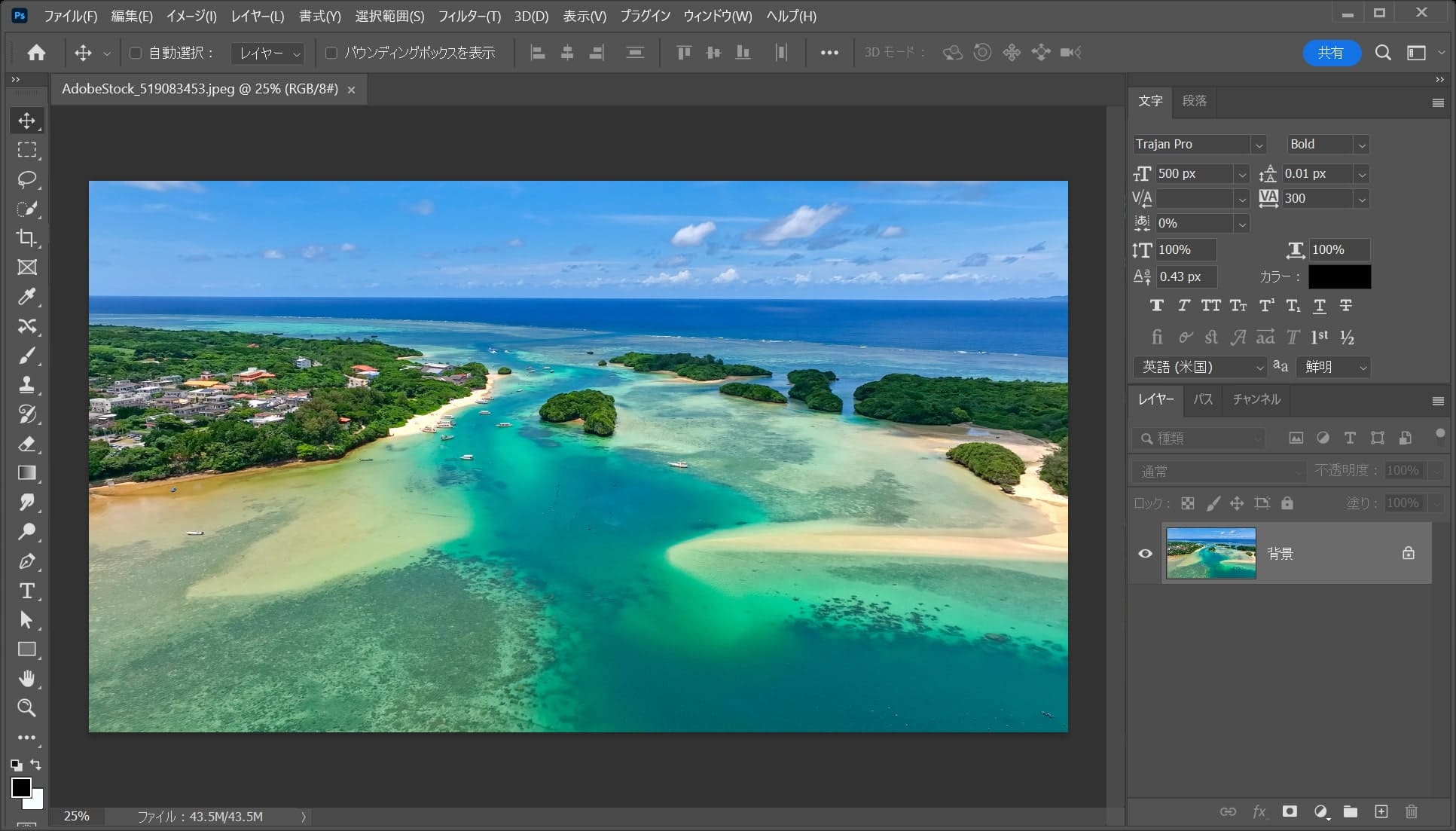
これで画像だけを見ることができるよ!

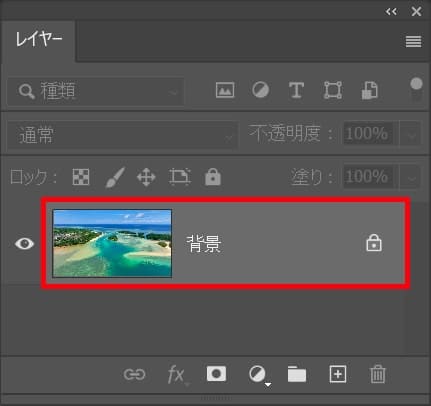
画像のレイヤーをダブルクリック!

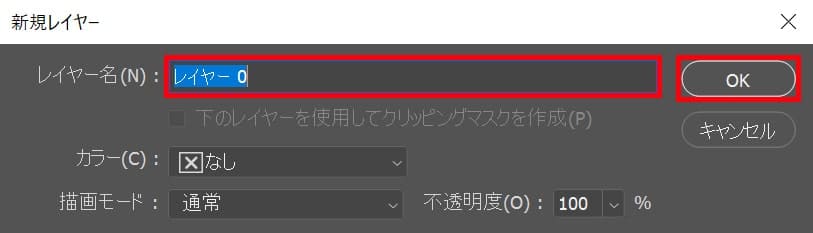
レイヤー名を入力後、OKを選択!

これでロックが外れてレイヤーを普通に扱うことができるよ!
埋め込まれた画像をラスタライズする

まずは、ドキュメントを用意しておいてね、ここではこんな感じのドキュメントを使って進めていくよ!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!

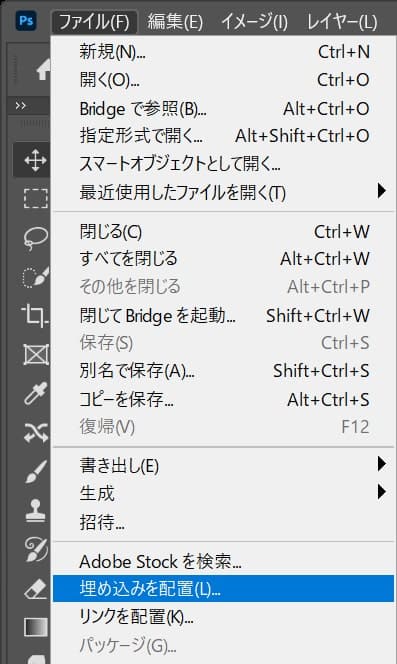
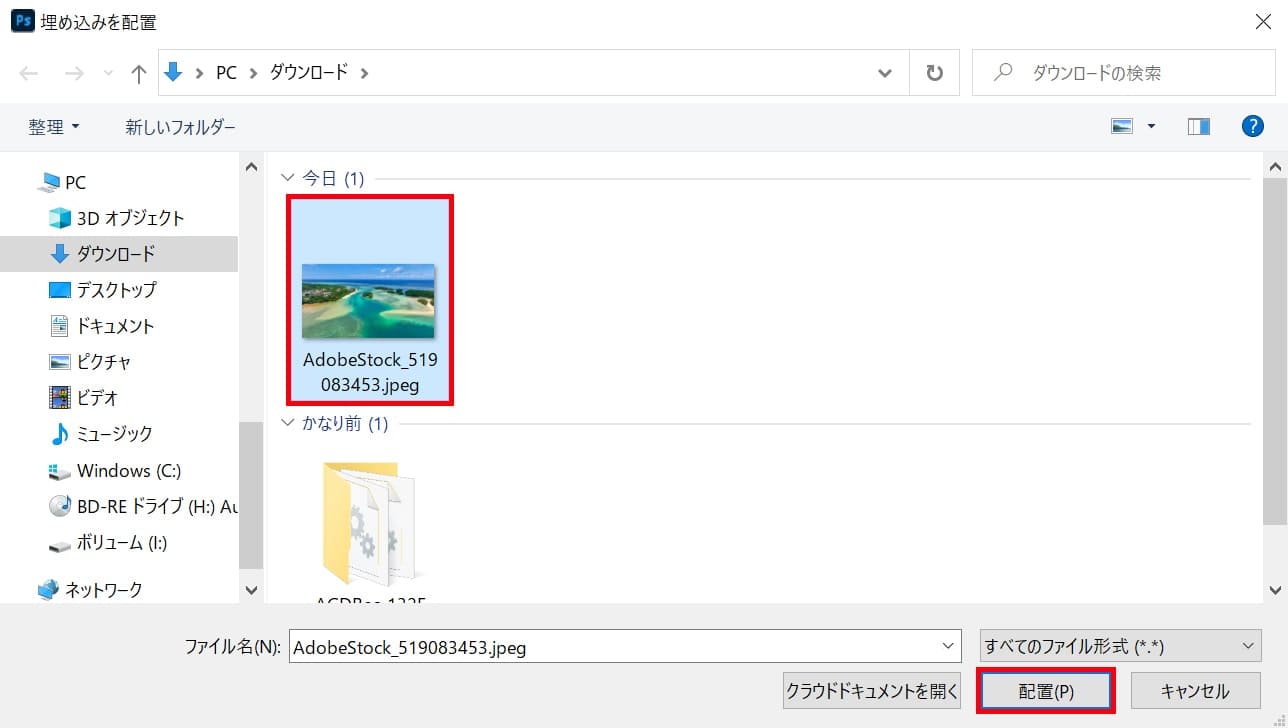
メニューバーの「ファイル」→「埋め込みを配置」を選択!

画像を選択後「配置」を選択!

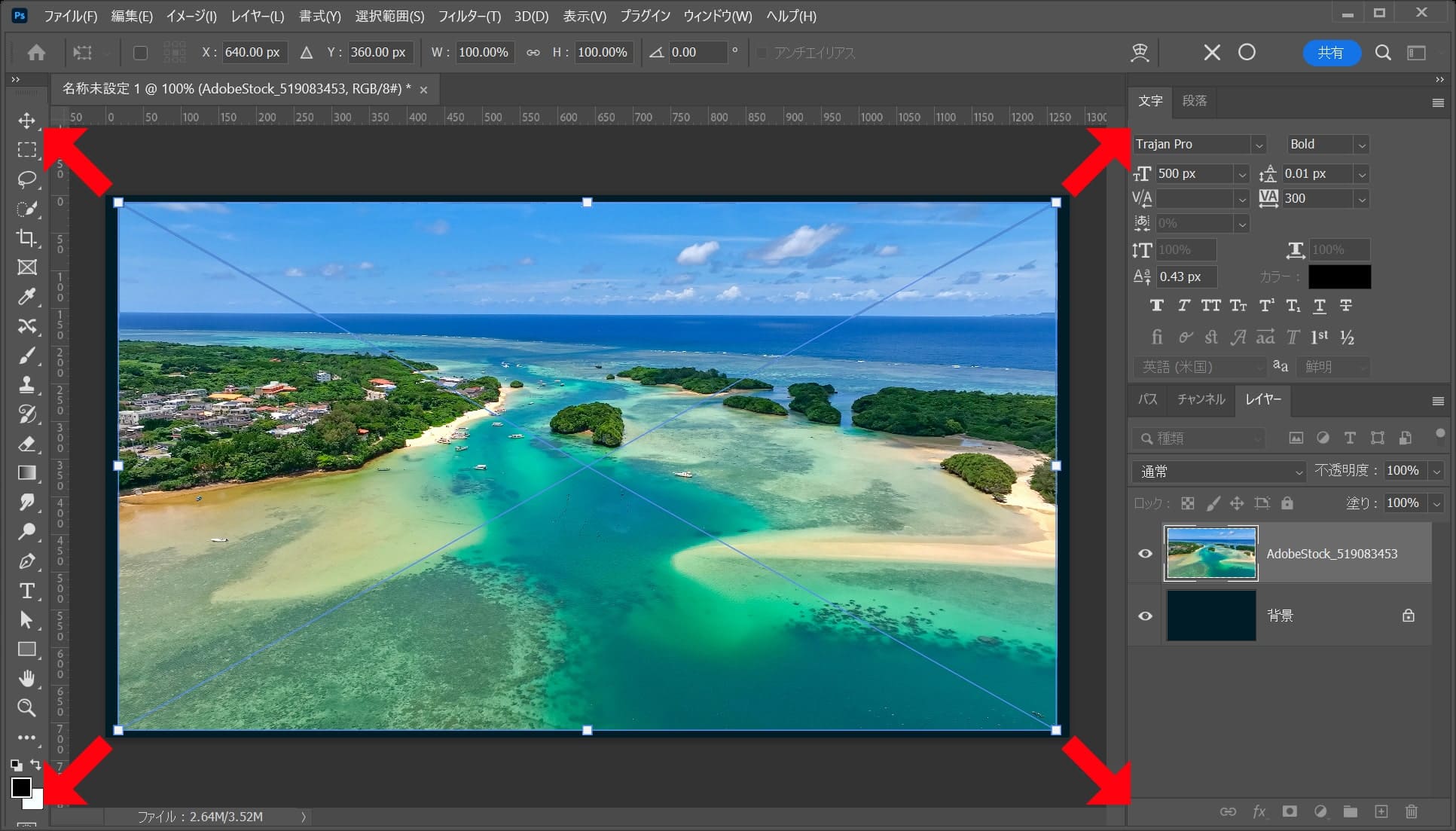
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
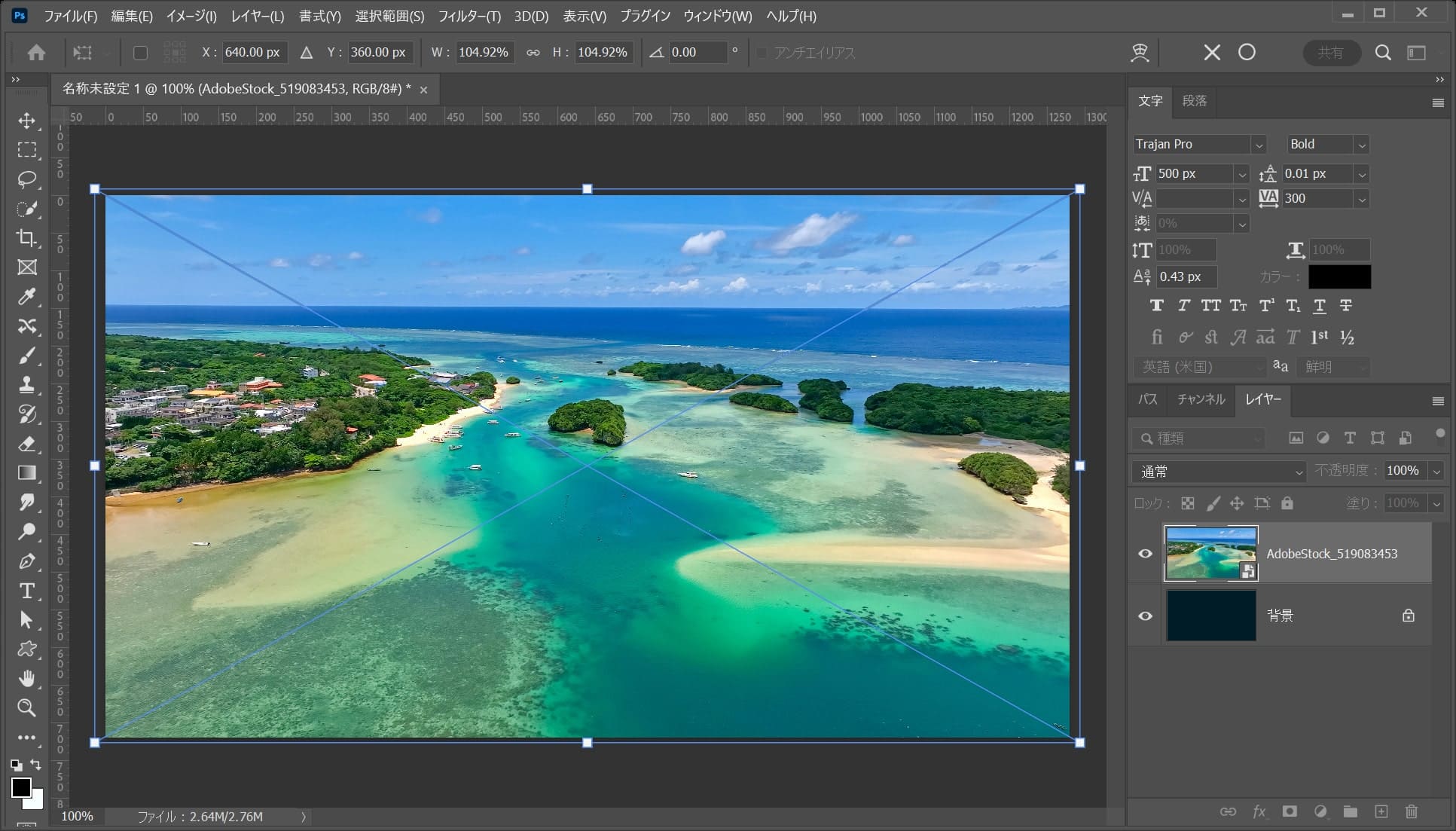
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!
拡大の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

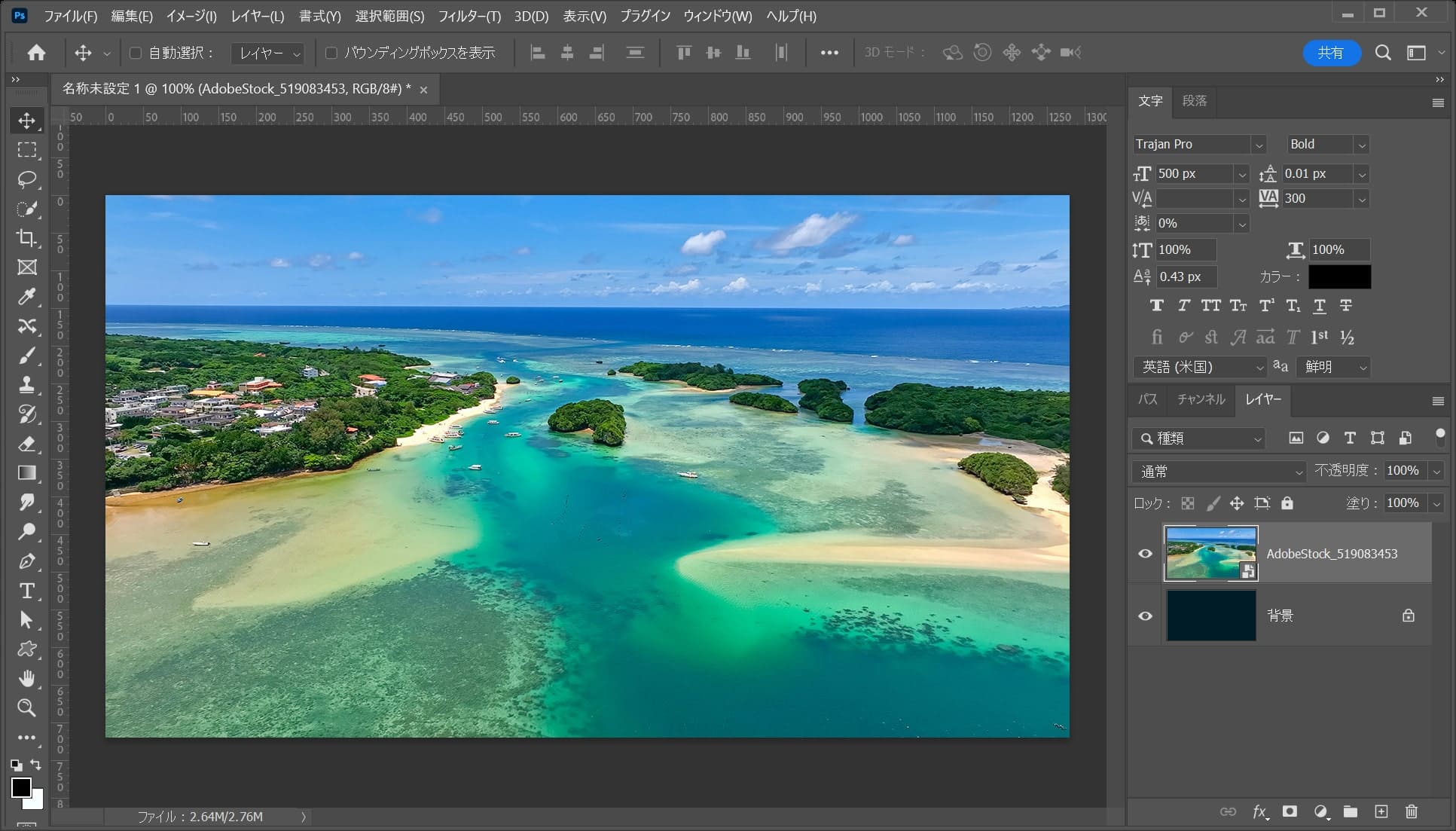
これで拡大完了!

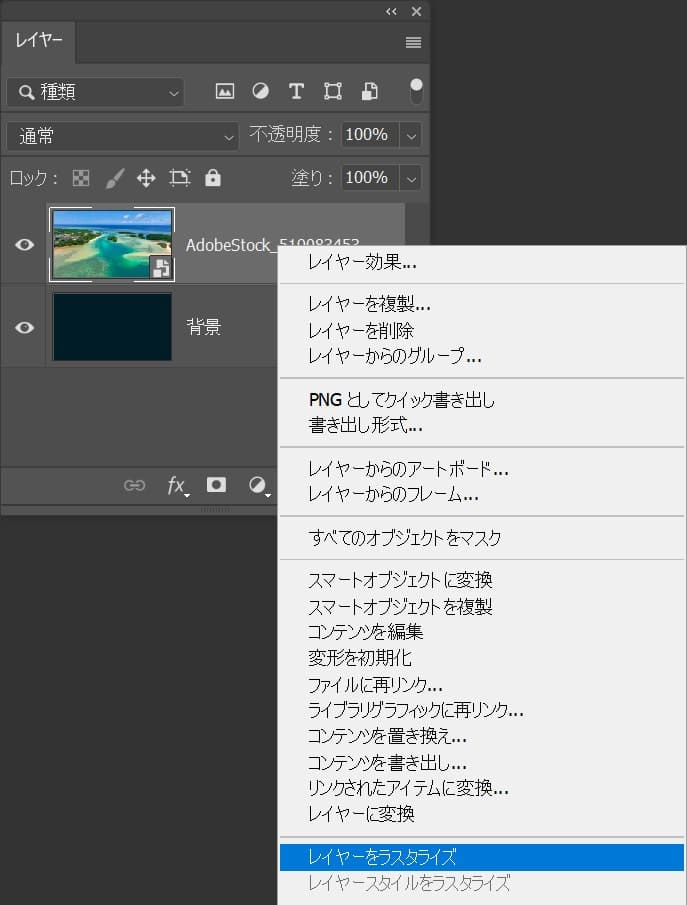
レイヤーを右クリック後「レイヤーをラスタライズ」を選択!

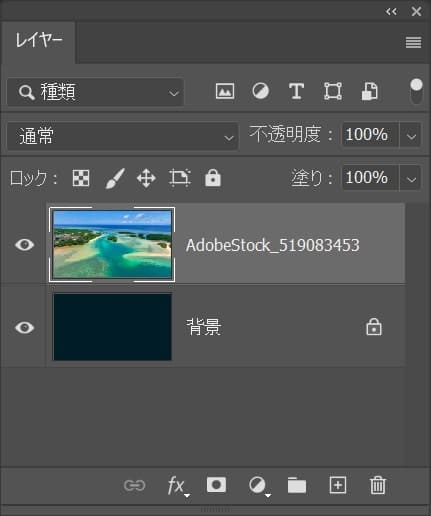
これでレイヤーをラスタライズすることができたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます