【Photoshop】パータンを定義ができない時の対処法【新人デザイナー向け】

Photoshopでパターンを定義ができない。
どうやってパターンを定義するのか分からなくなってしまった。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopでパータンを定義ができない時の対処法

Photoshopでパータンを定義ができない時の対処法
- ドキュメントを作成する
- パターンの元を作成する
- パターンを定義する
Photoshopでパータンを定義ができない時の対処法はこんな感じ。
順番に見て行こう!
ドキュメントを作成する
まずはパターンの元となるものを作っていくよ!

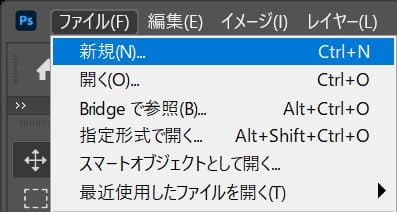
メニューバーの「ファイル」から「新規」を選択!

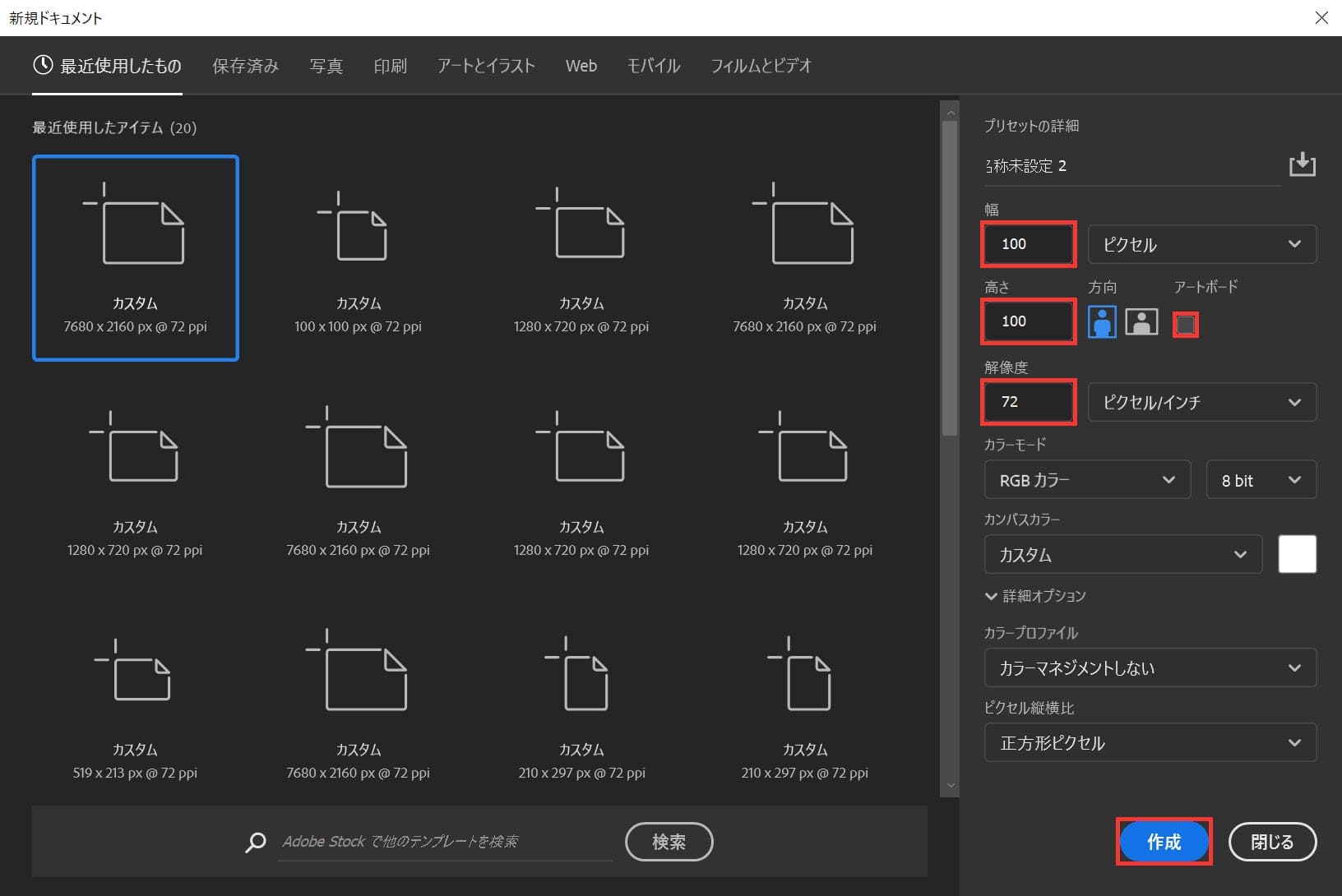
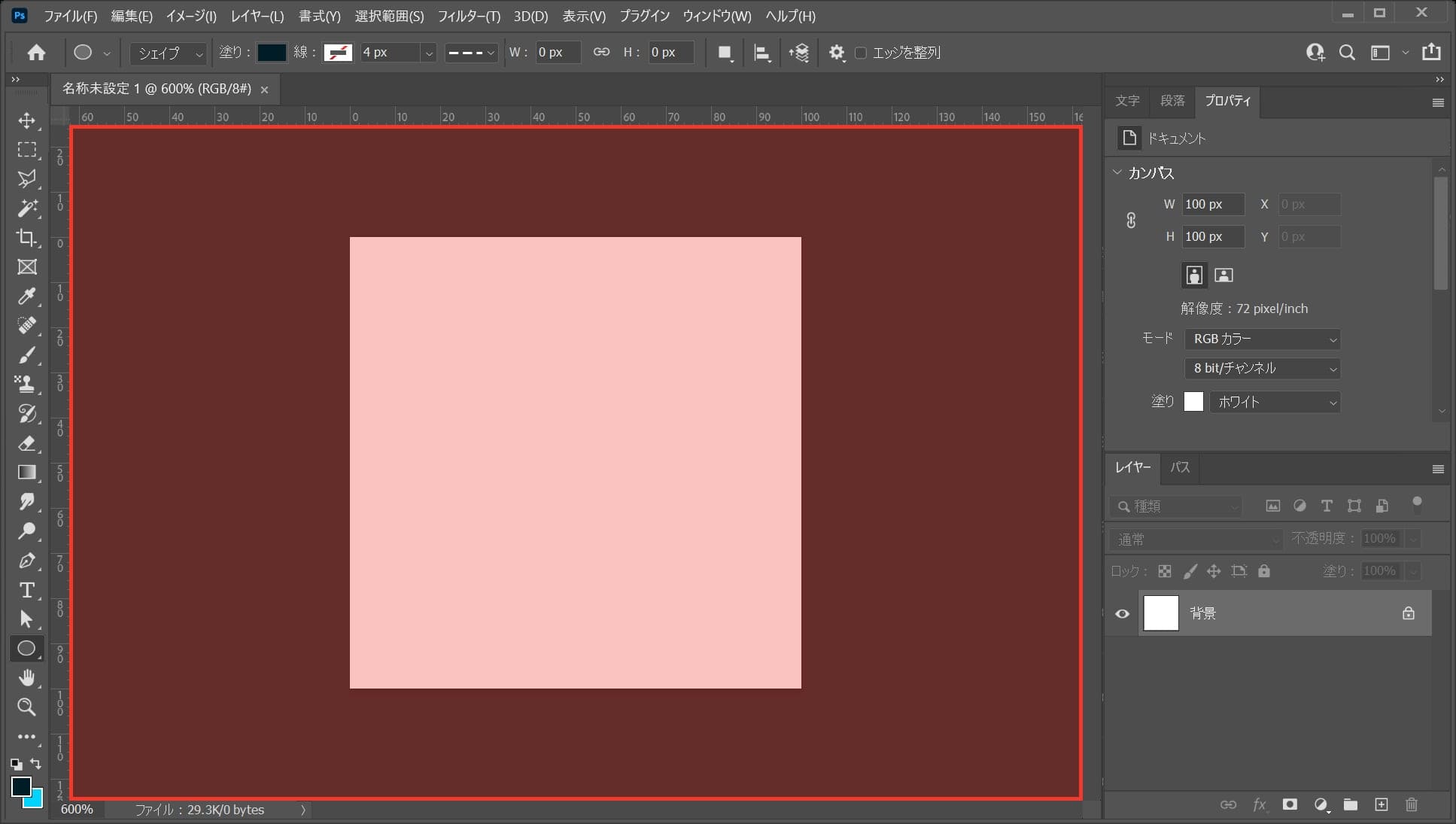
ここでは、幅=「100」、高さ=「100」、解像度=「72」、アートボードのチェックを外して「OK」を選択!

ドキュメントが作成されたね!
パターンの元を作成する

ツールバーのズームツールを選択後、ドキュメント上で何度かクリック!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。

ドキュメントが拡大されたね!

ツールバーから、楕円形ツールを選択!

ワークスペース上で、クリック!

ここでは幅=「30px」高さ=「30px」としてOK!

正円が作成されたね!

レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

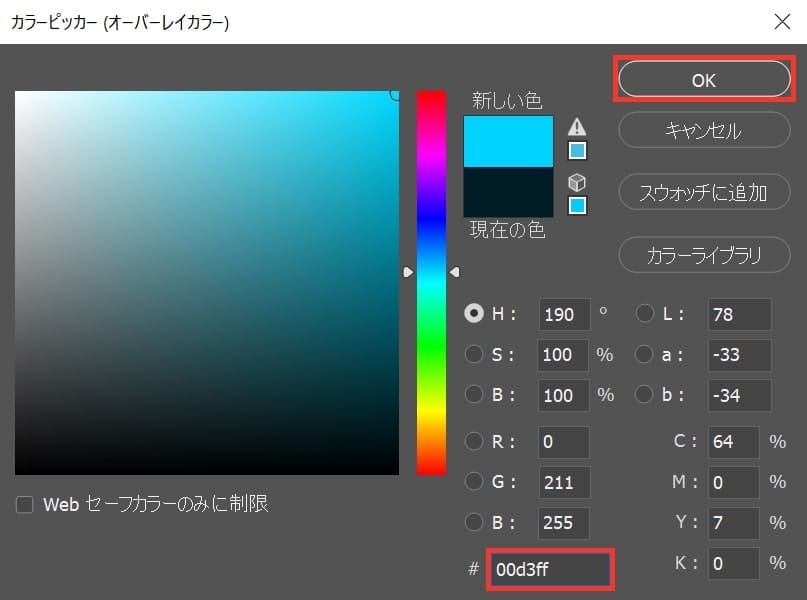
ここでは「#00d3ff」としてOK!

こんな感じになったね!

メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

続いて、移動ツールを選択!

オプションバーの「左端揃え」を選択!

こんな感じになったね!

続けて、オプションバーの「上端揃え」を選択!

こんな感じになったね!

メニューバーの「選択範囲」→「選択を解除」を選択!
選択を解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
選択を解除のショートカットはこんな感じ。

こんな感じになったね!


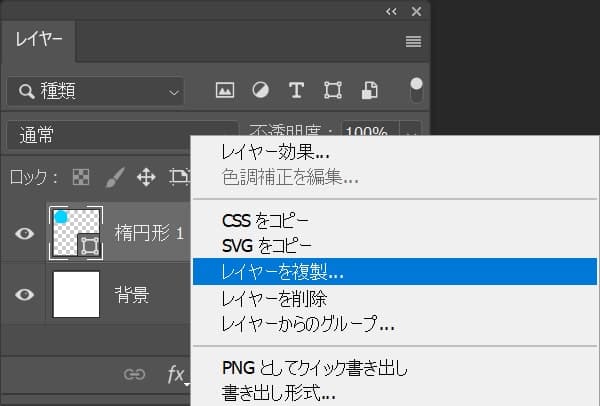
右クリック後「レイヤーを複製」を選択!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

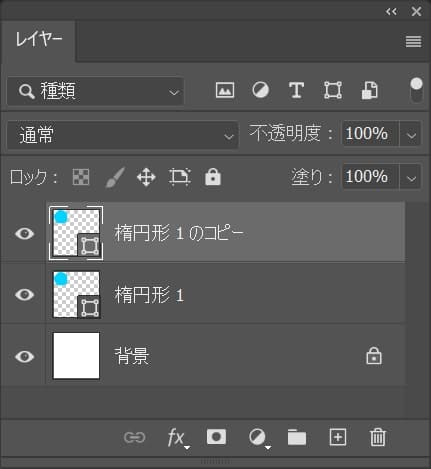
レイヤーが複製できたね!

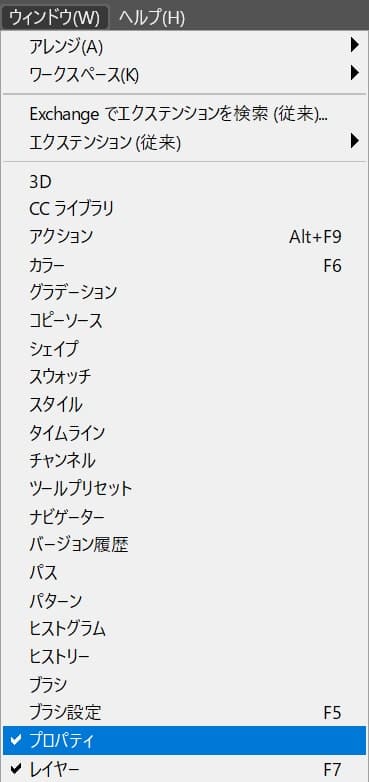
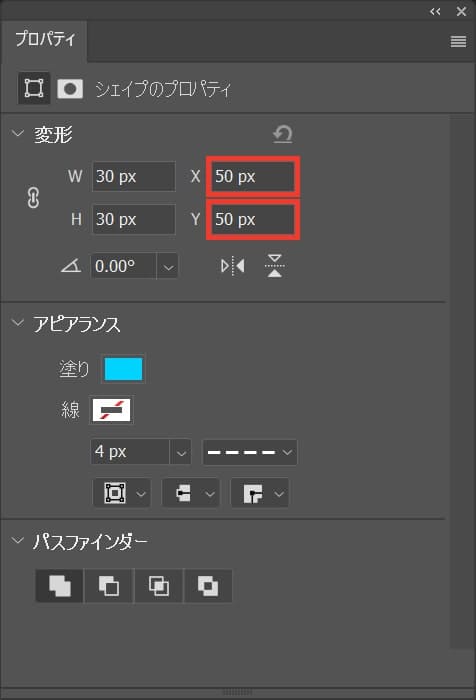
メニューバーの「ウィンドウ」から「プロパティ」を選択!

X=「50px」y=「50px」と入力!

こんな感じになったね!
パターンを定義する

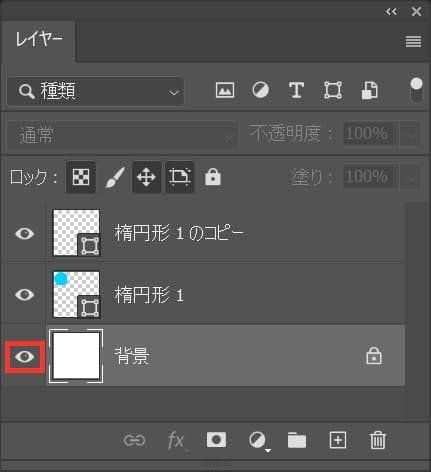
背景のレイヤーを非表示に!

こんな感じになったね!

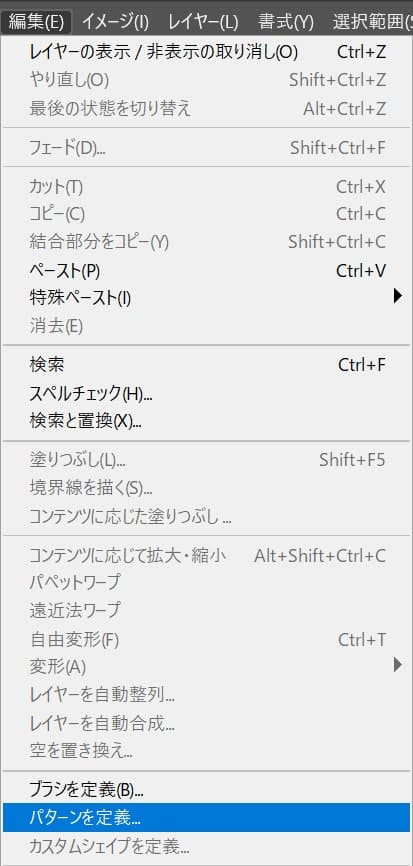
メニューバーの「編集」から「パターンを定義」を選択!
これで、パターンの元の作成が完了!