【Photoshop】パターン背景の作り方【新人デザイナー向け】

Photoshopでパターン背景を作りたい。
パターン背景はどうやって作るのだろう…。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- パターン背景の作り方
- 知らないと損するPhotoshopショートカット表
パターン背景の作り方

- パターンを定義する
- ドキュメントを作成する
- カラーオーバーレイを適用する
- パターンオーバーレイを適用する
Photoshopでパターン背景を作る流れはこんな感じ。
順番に見て行こう!
パターンを定義する

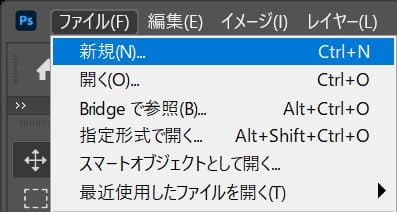
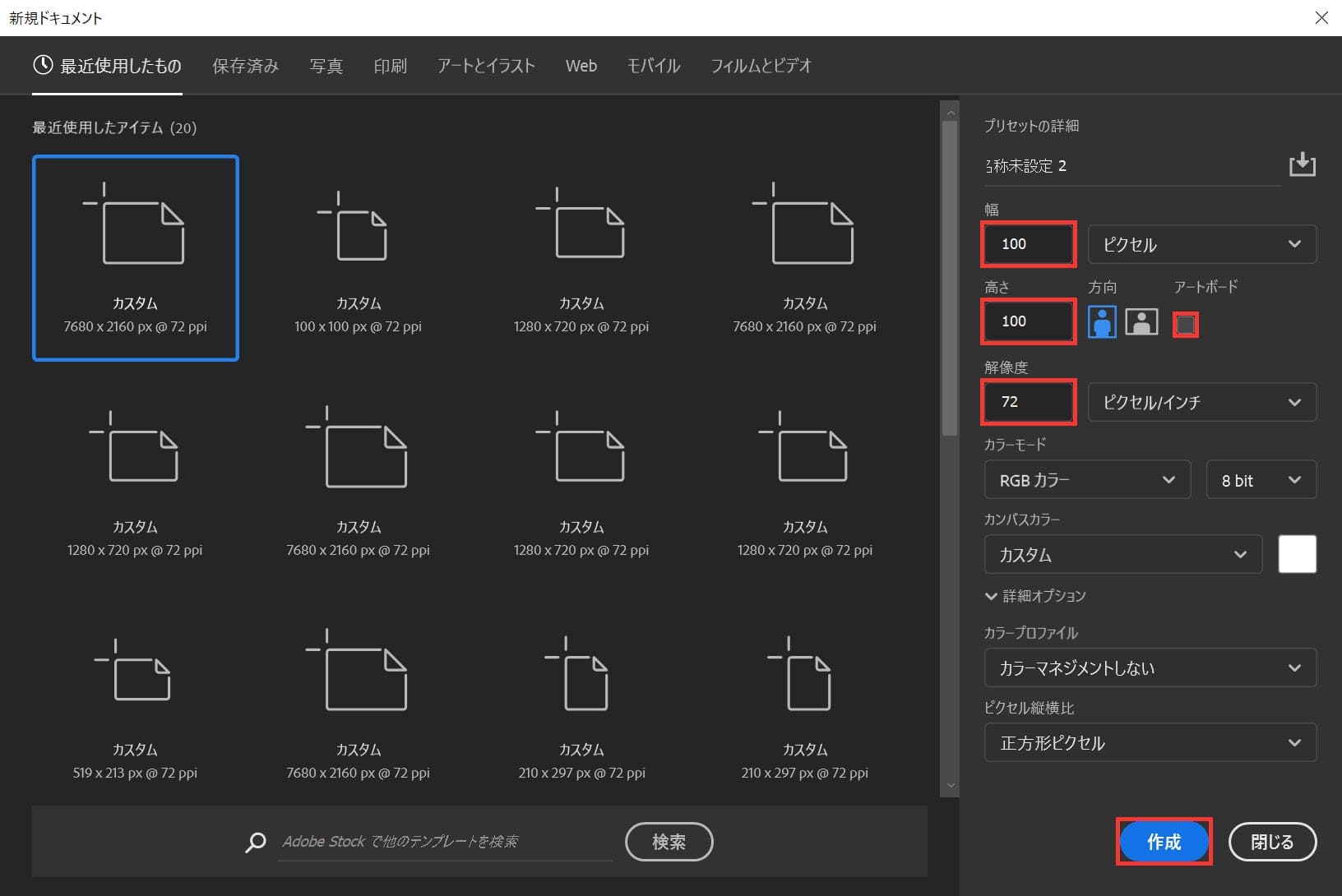
メニューバーの「ファイル」から「新規」を選択!

ここでは、幅=「100」、高さ=「100」、解像度=「72」、アートボードのチェックを外して「OK」を選択!

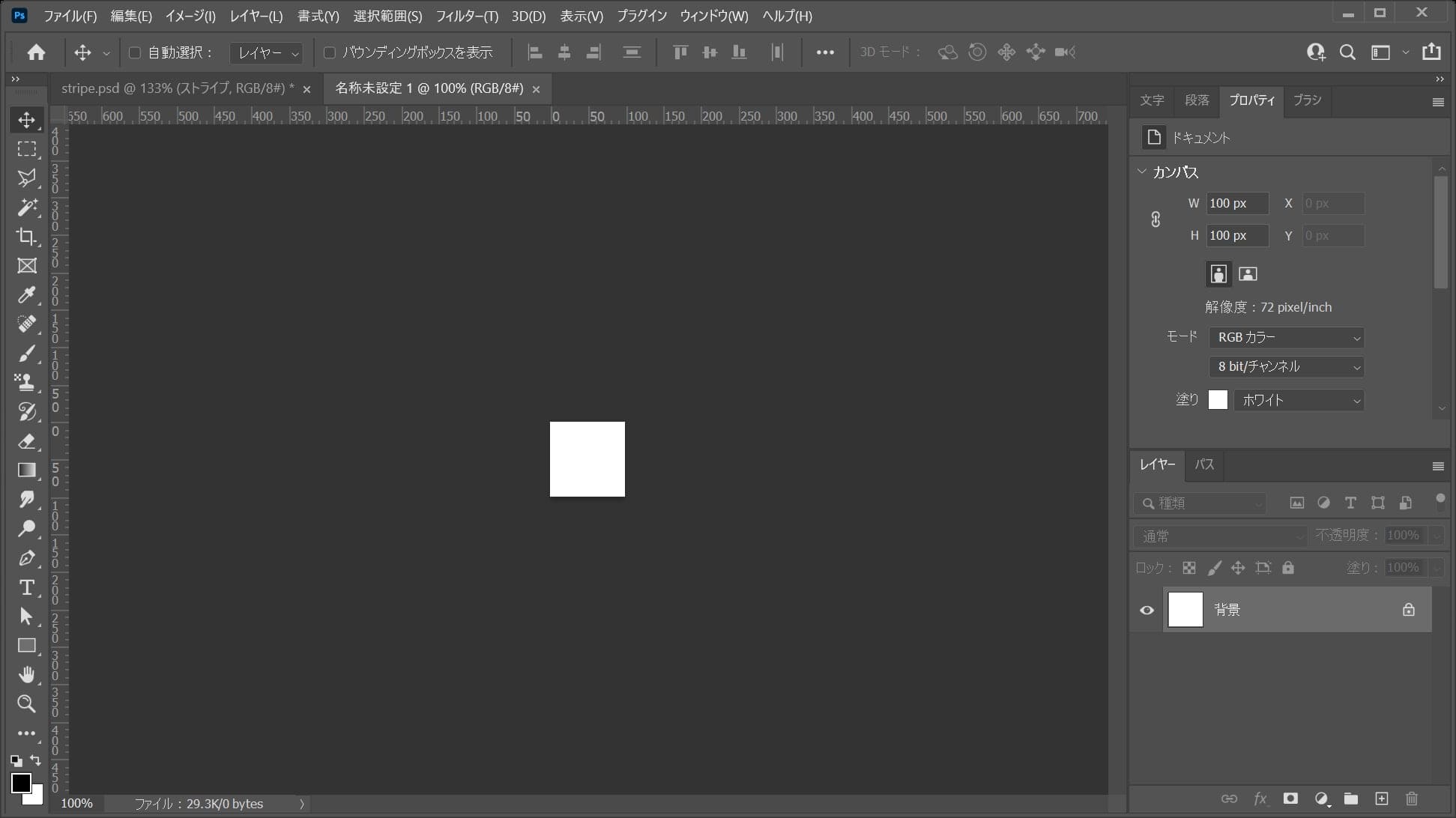
ドキュメントが作成されたね!

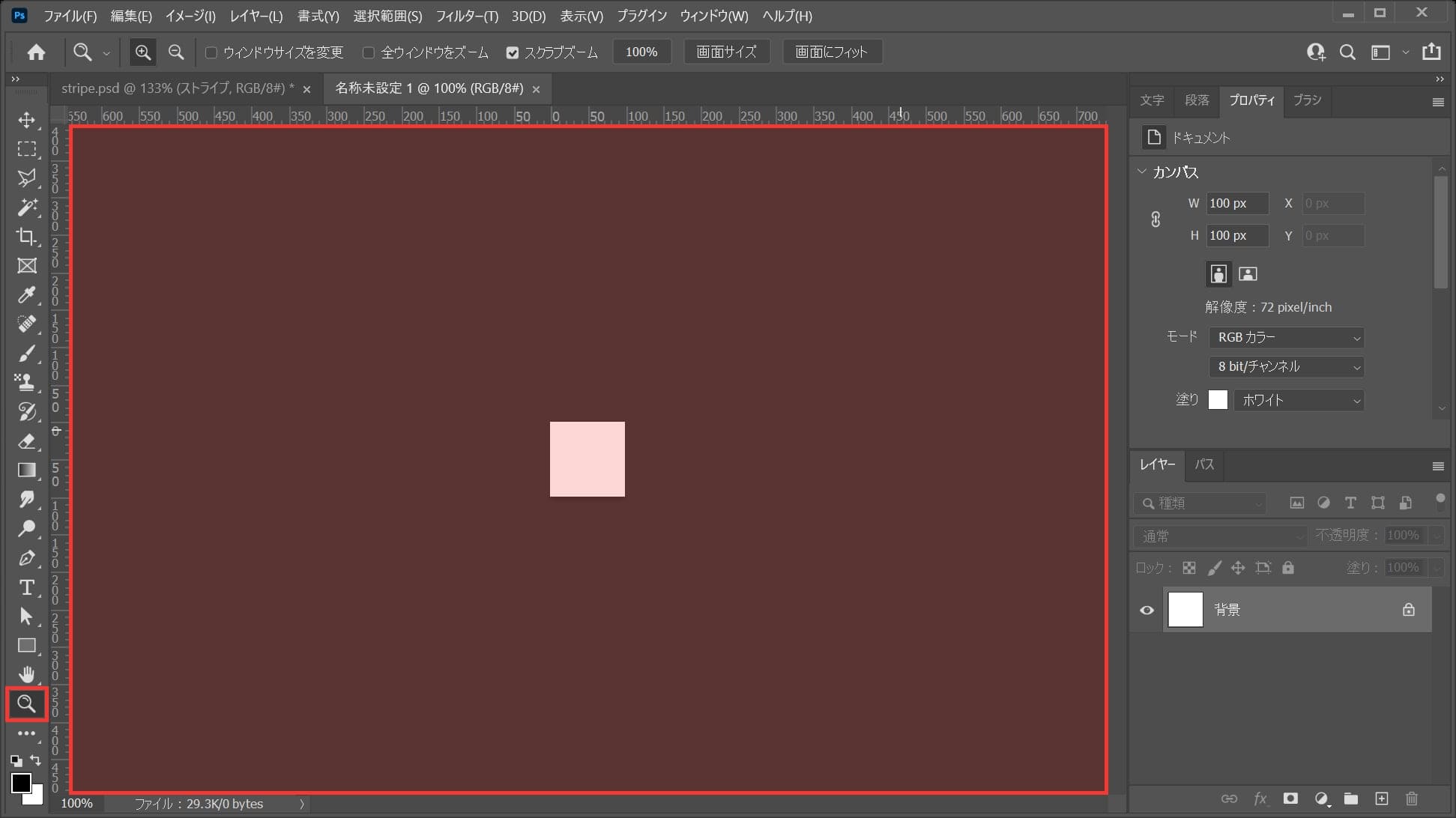
ツールバーのズームツールを選択後、ドキュメント上で何度かクリック!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。

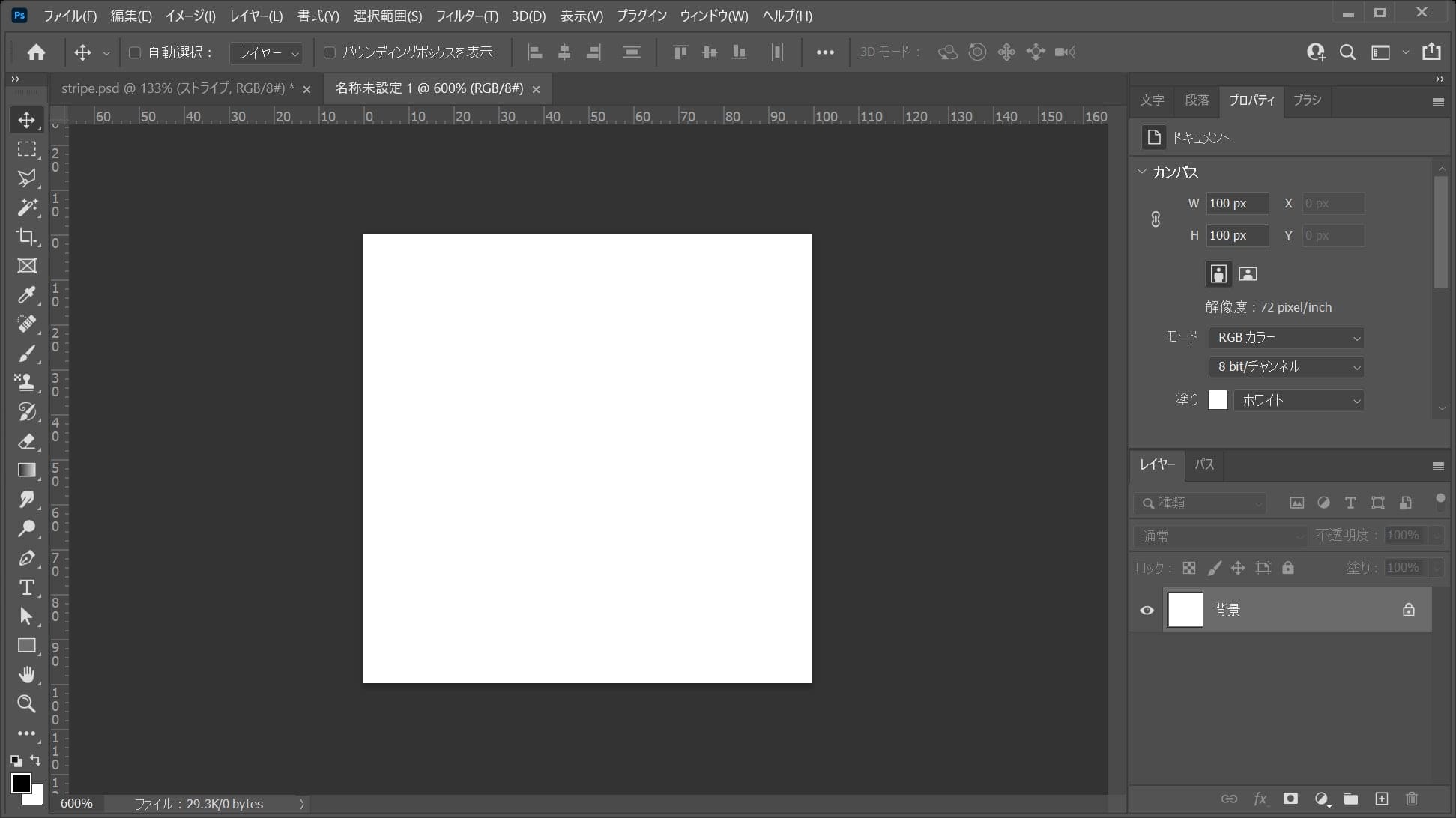
ドキュメントが拡大されたね!

ツールバーから、楕円形ツールを選択!

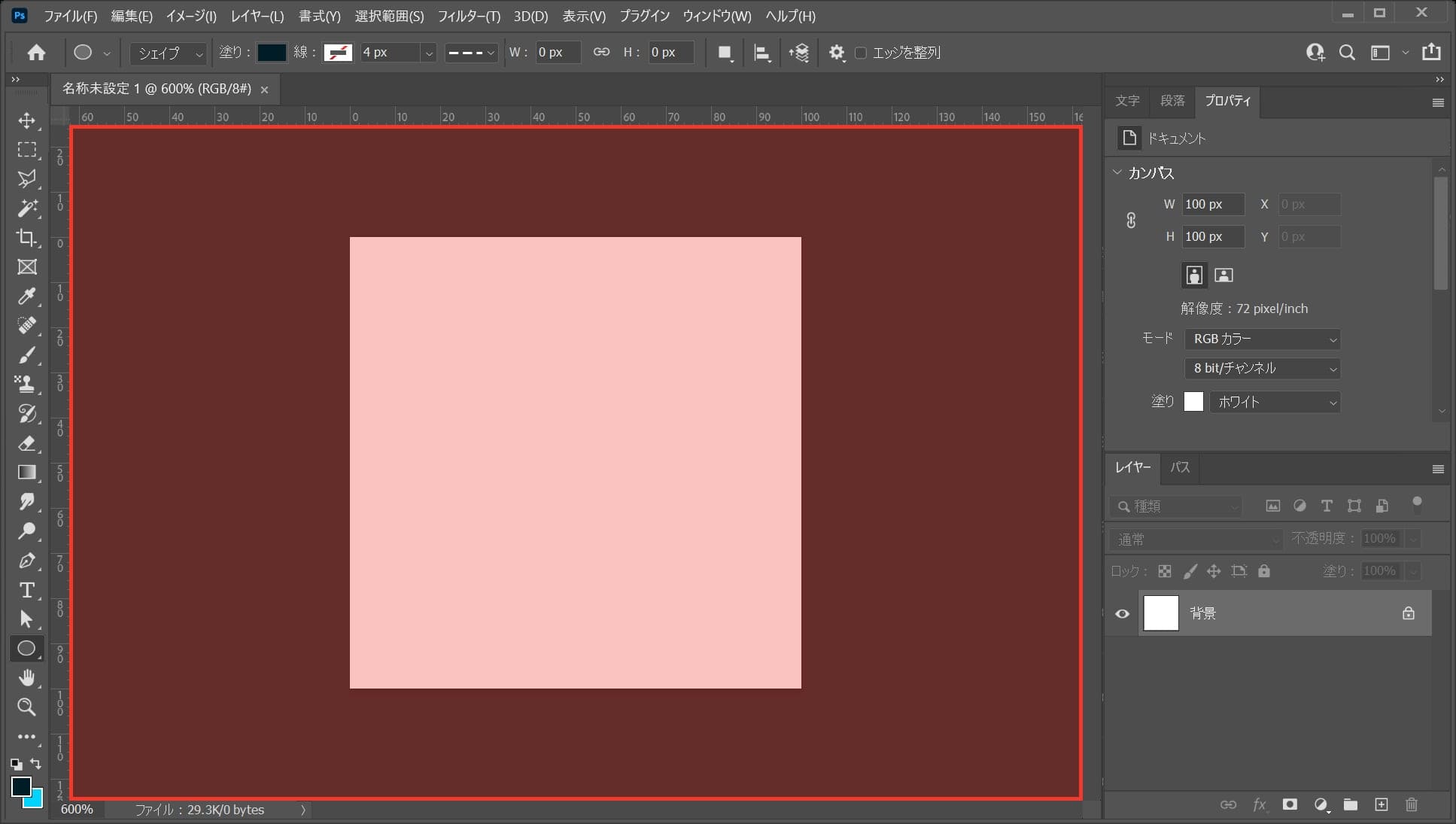
ワークスペース上で、クリック!

ここでは幅=「30px」高さ=「30px」としてOK!

正円が作成されたね!

レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

ここでは「#00d3ff」としてOK!

こんな感じになったね!

メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

続いて、移動ツールを選択!

オプションバーの「左端揃え」を選択!

こんな感じになったね!

続けて、オプションバーの「上端揃え」を選択!

こんな感じになったね!

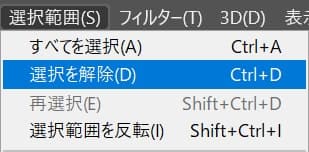
メニューバーの「選択範囲」→「選択を解除」を選択!
選択を解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
選択を解除のショートカットはこんな感じ。

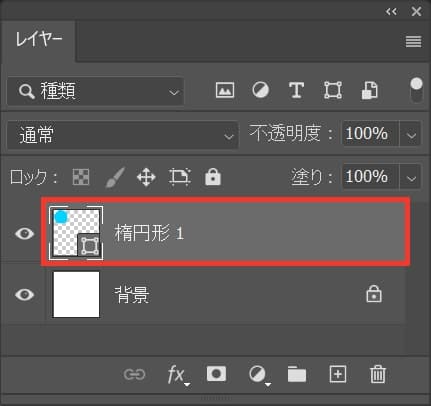
こんな感じになったね!


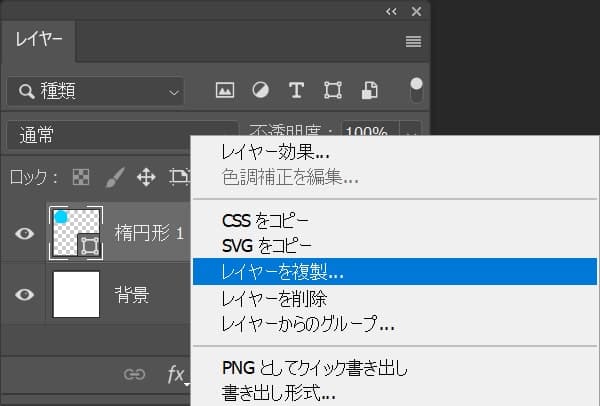
右クリック後「レイヤーを複製」を選択!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

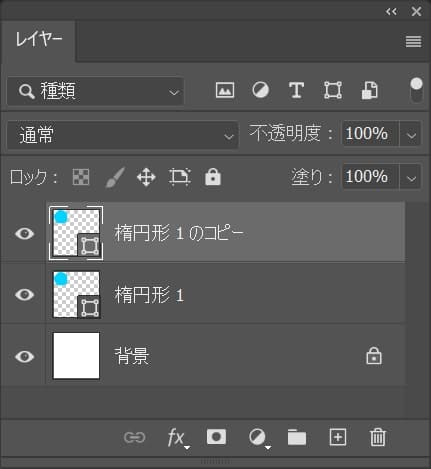
レイヤーが複製できたね!

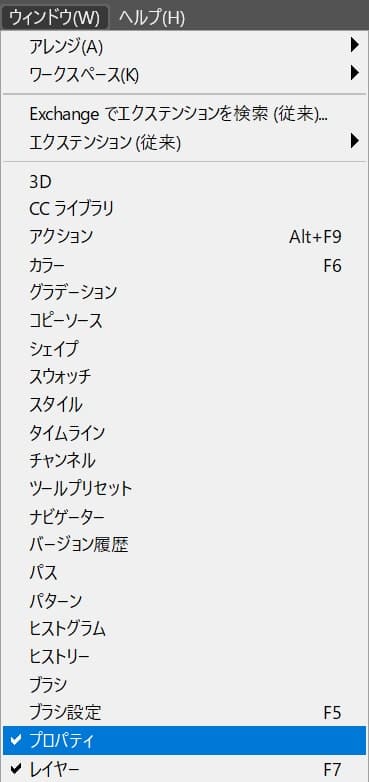
メニューバーの「ウィンドウ」から「プロパティ」を選択!

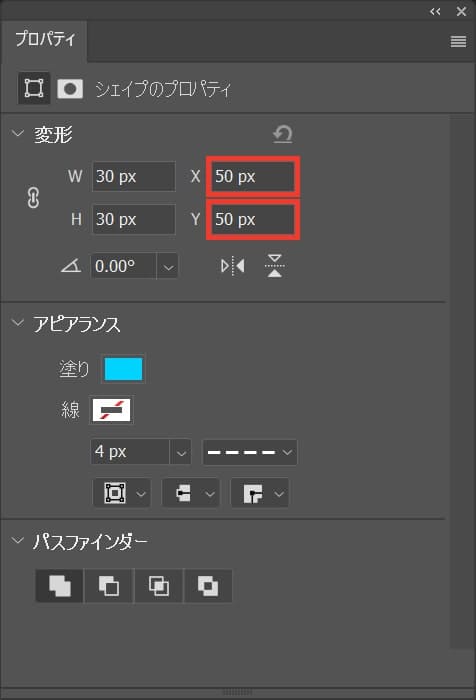
X=「50px」y=「50px」と入力!

こんな感じになったね!

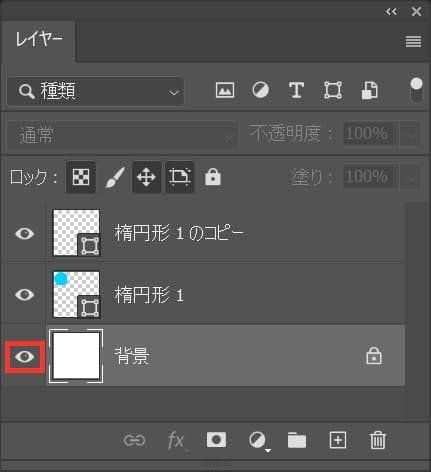
背景のレイヤーを非表示に!

こんな感じになったね!

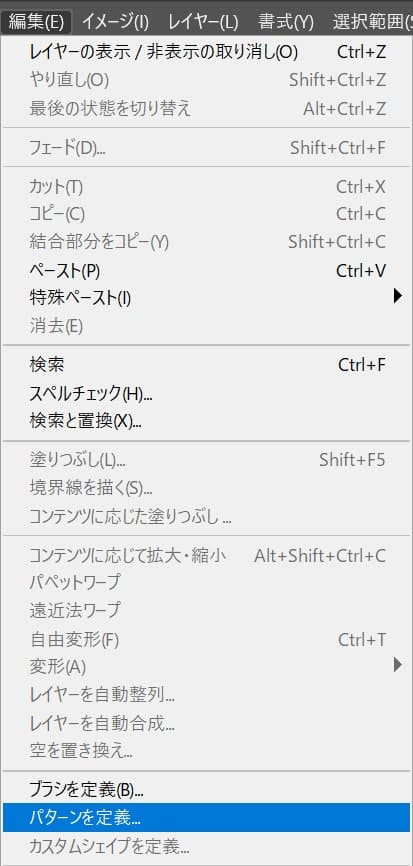
メニューバーの「編集」から「パターンを定義」を選択!
これで、パターンの元の作成が完了!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

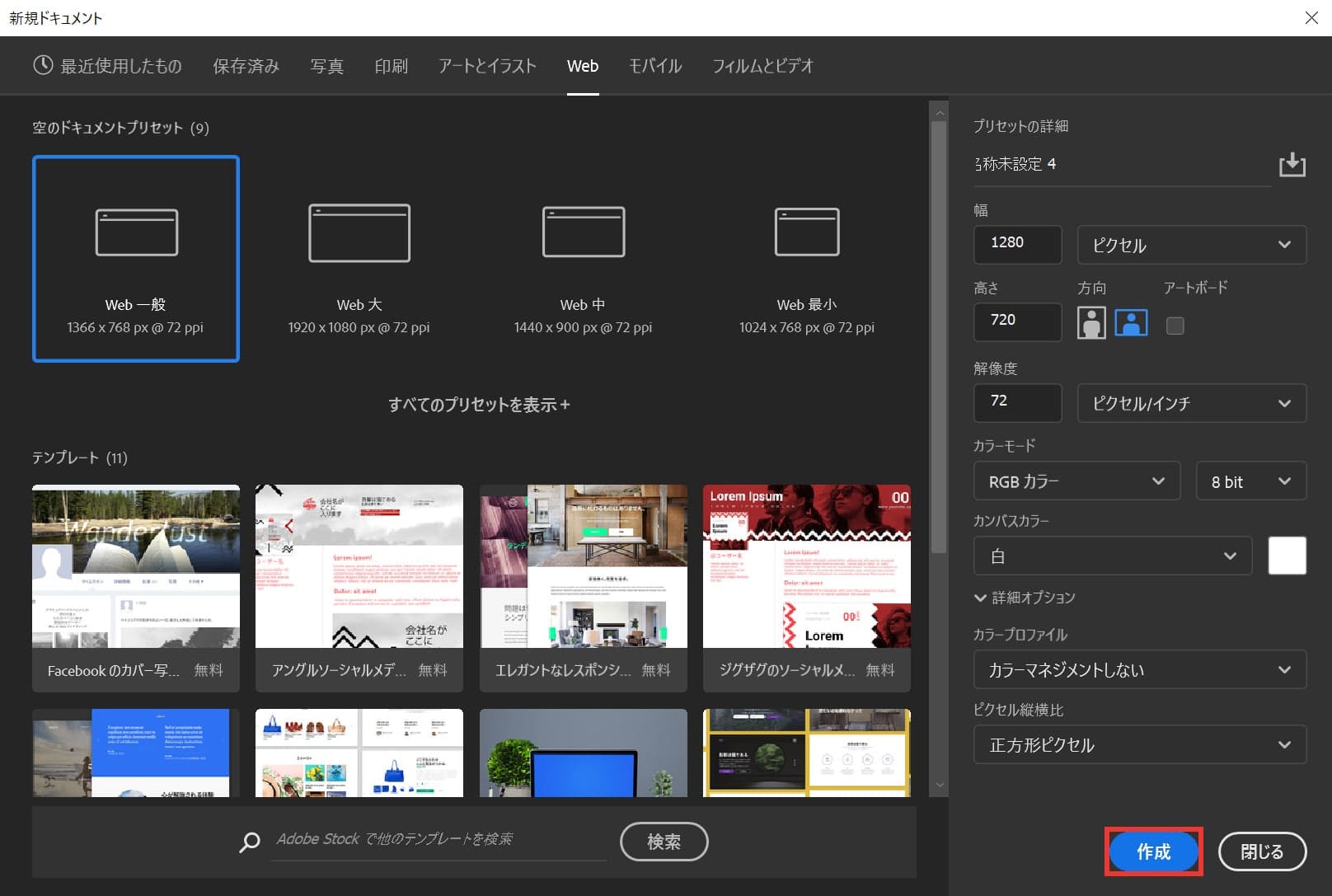
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成を押して完了!

これでドキュメントを作ることができたね!
カラーオーバーレイを適用する
まずは、背景を好きな色に変更するよ!

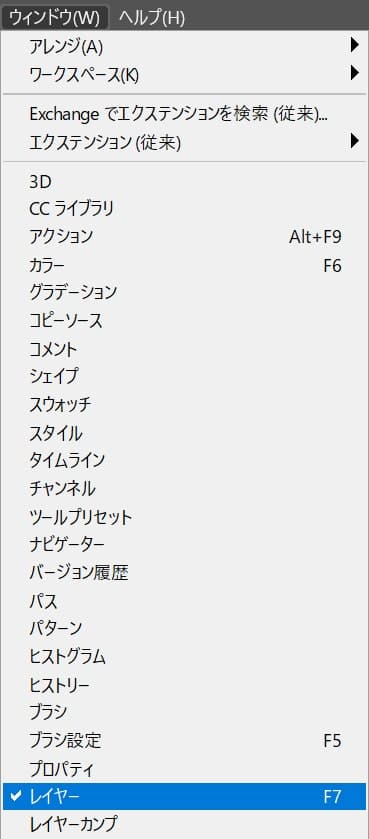
メニューバーの「ウィンドウ」→「レイヤー」を選択!


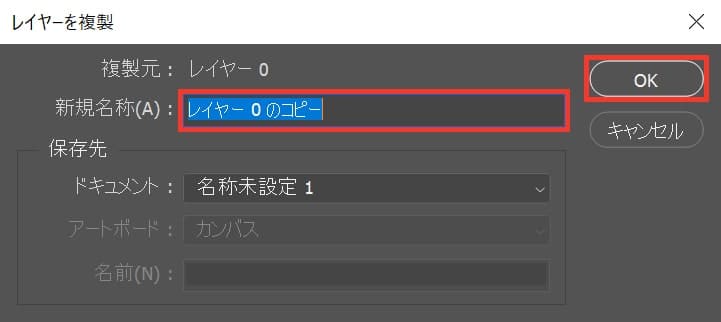
OKを選択!

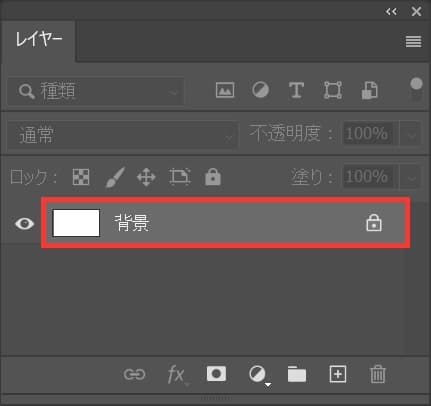
背景がレイヤーになったね!

レイヤーを選択!

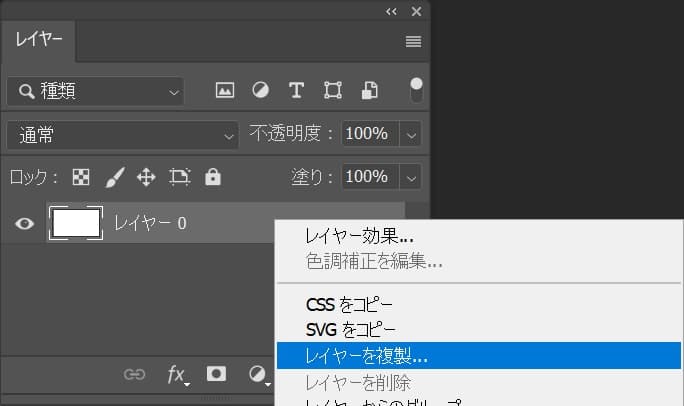
右クリックして、レイヤーを複製を選択!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

OKを選択!

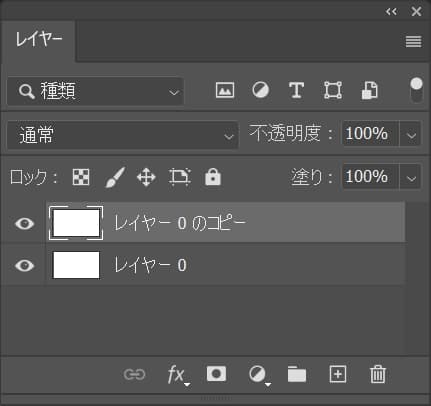
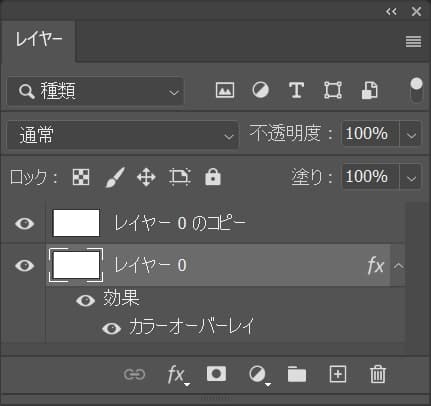
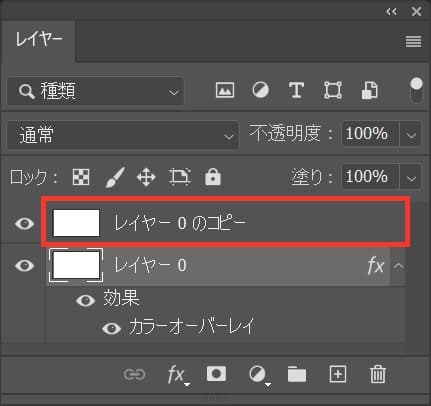
レイヤーが複製されたね!

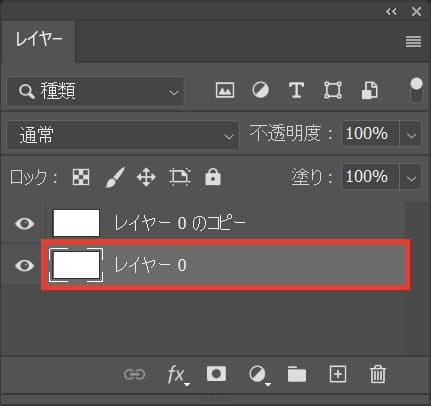
下の方のレイヤーを選択して、ダブルクリック!

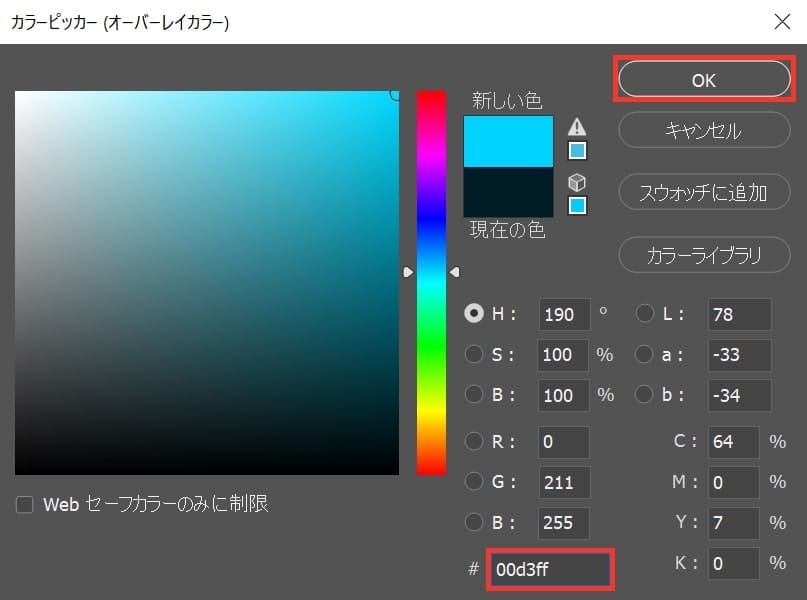
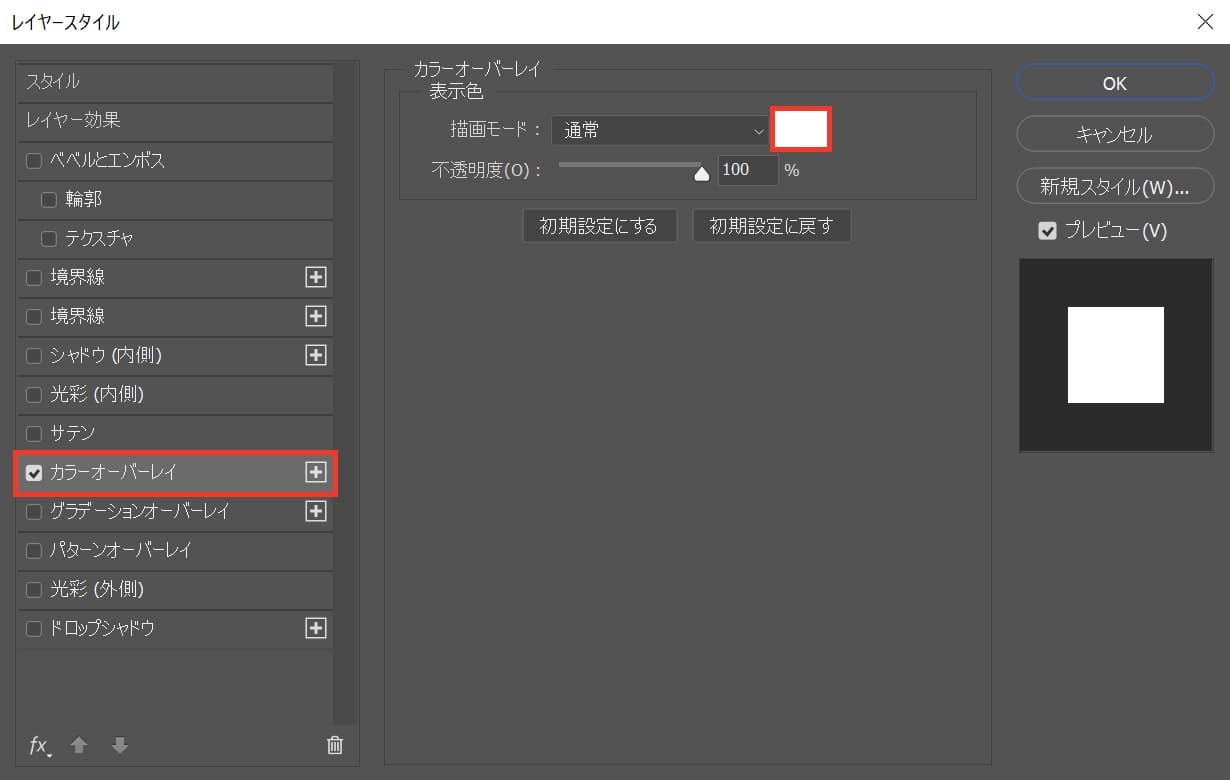
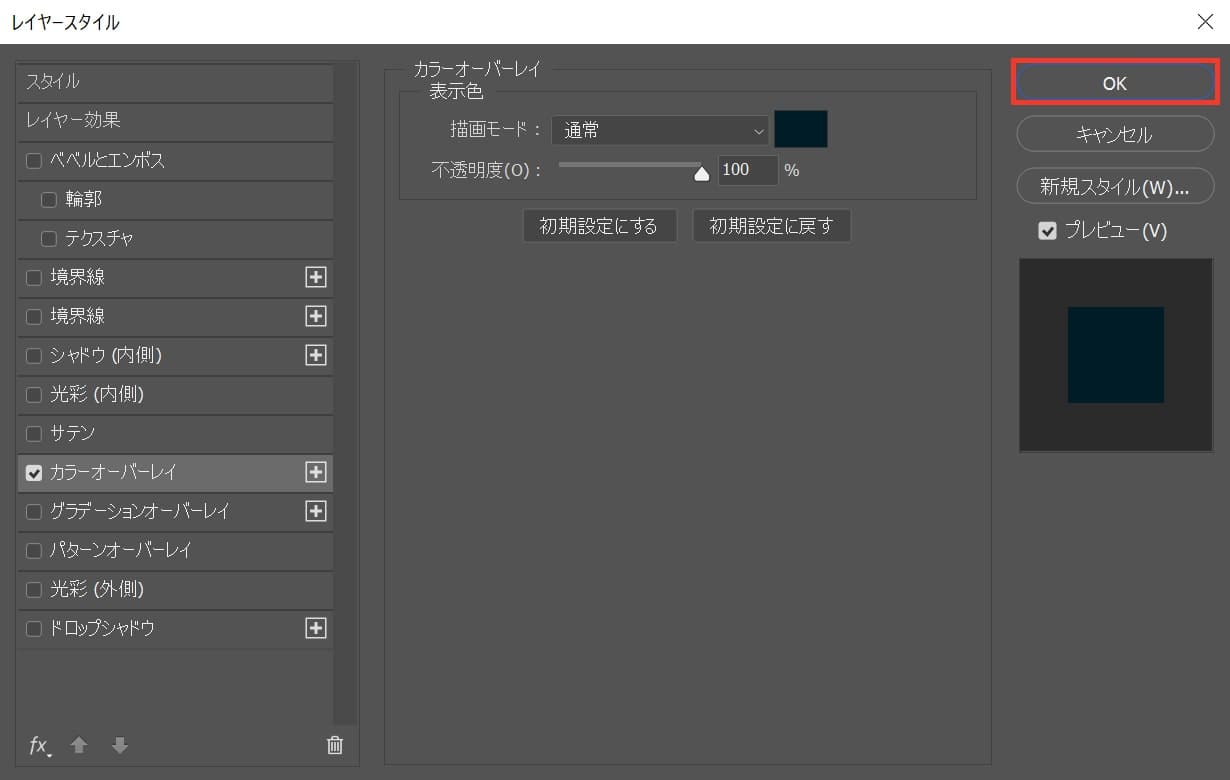
カラーオーバーレイを選択後、カラーピッカーのアイコンを選択!

好きな色を選択、ここでは「#001c27」としてOK!

OKを選択!

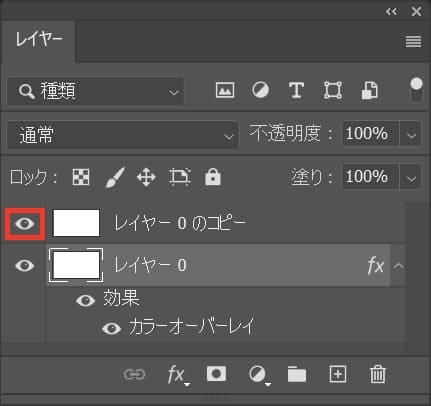
上のレイヤーの目のアイコンをクリックして一度非表示に!

先ほど選択した背景が表示されたね!

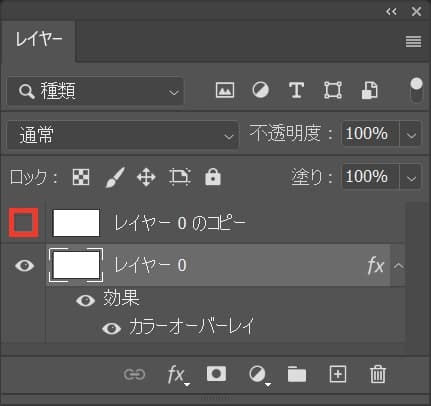
もう一度、レイヤーの目のアイコンをクリック!

こんな感じになったね!
パターンオーバーレイを適用する

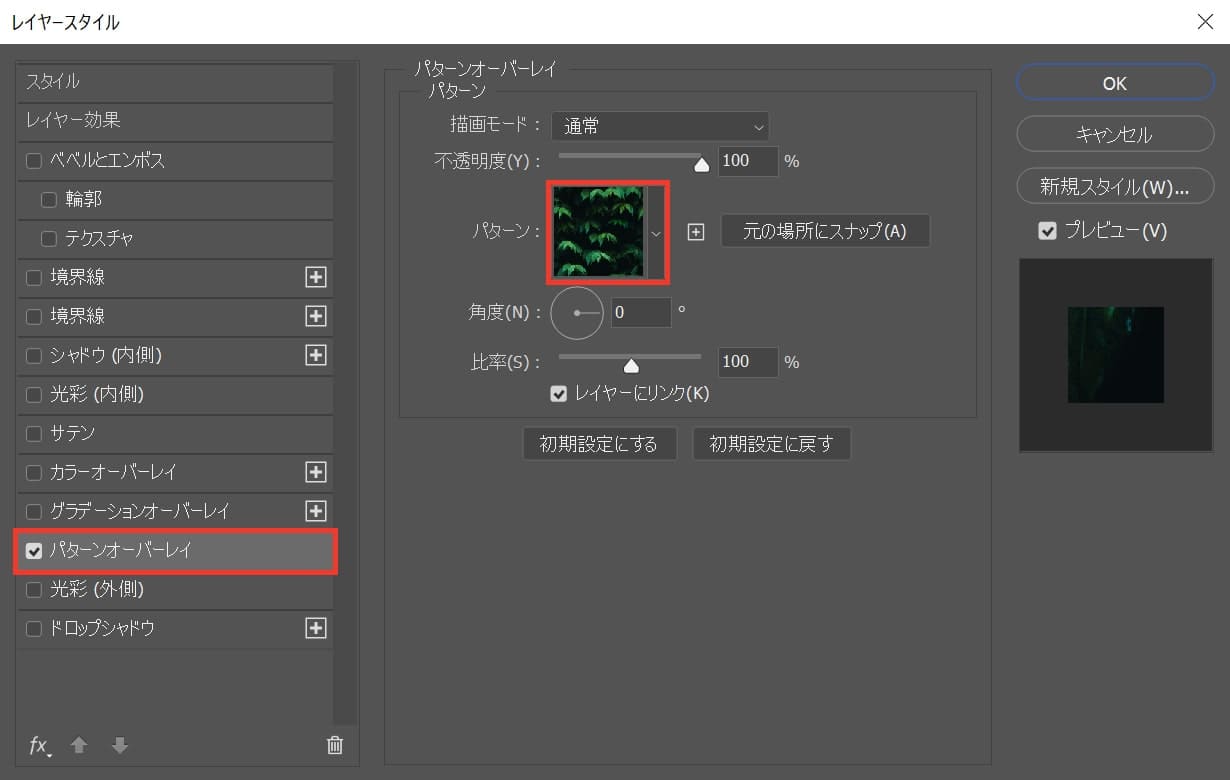
続いて、上のレイヤーを選択後、ダブルクリック!

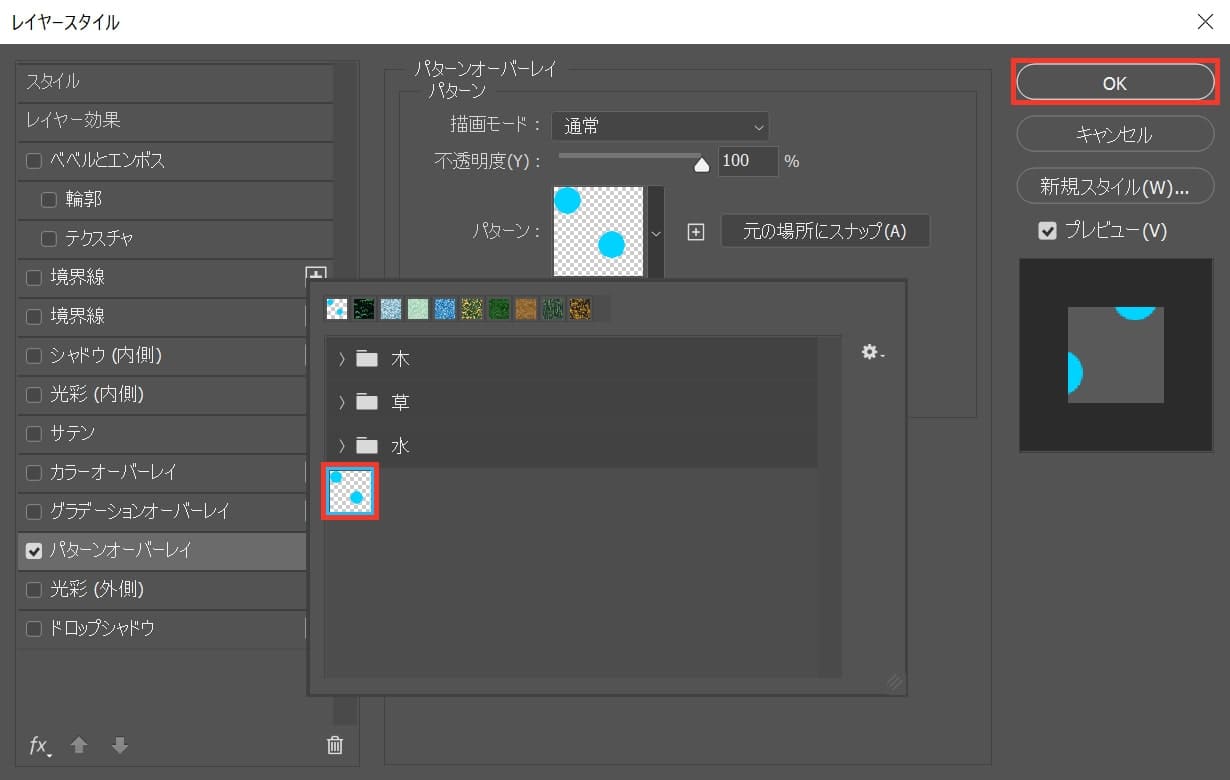
パターンオーバーレイを選択後、パターンを選択!

先ほどのパターンが登録されているので、選択後、OKを選択!

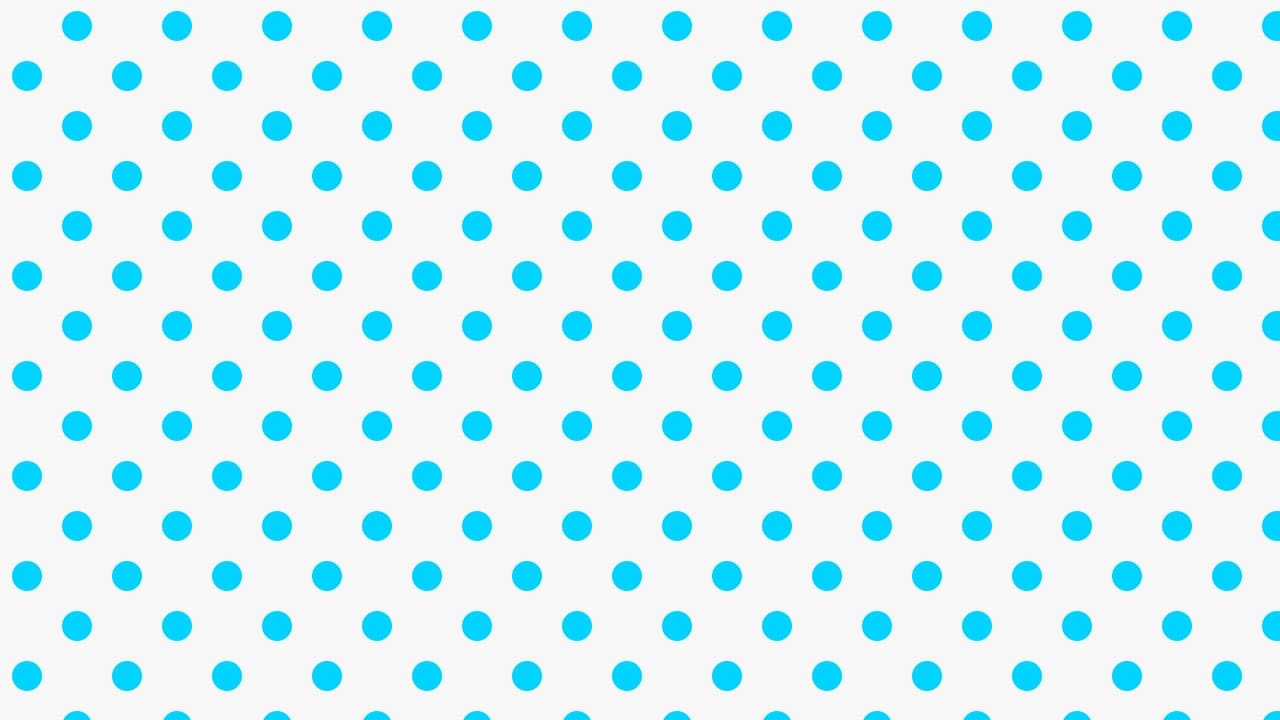
こんな感じになったね!

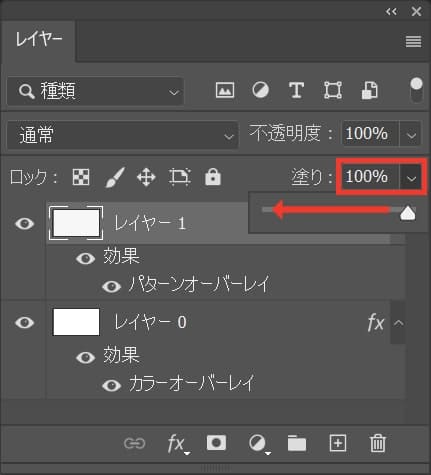
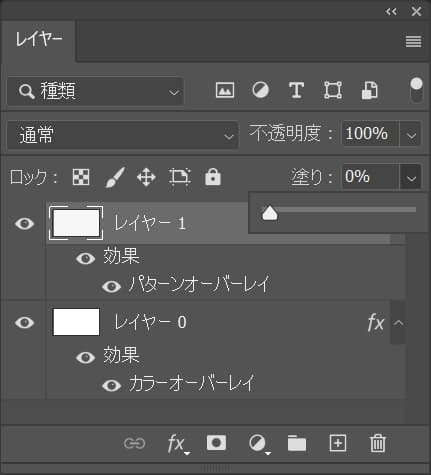
パターンオーバーレイを適用したレイヤーの塗りの%を「0%」に!

こんな感じになったね!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます