【Photoshop】金属質な文字を作るアプローチ方法【新人デザイナー向け】
Creative21
NexOut
Photoshopで図形を移動したい。
どうやって図形を移動するんだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@Naoyaです。
目次


Photoshopで図形を移動する流れはこんな感じ。
順番に見て行こう!

メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N

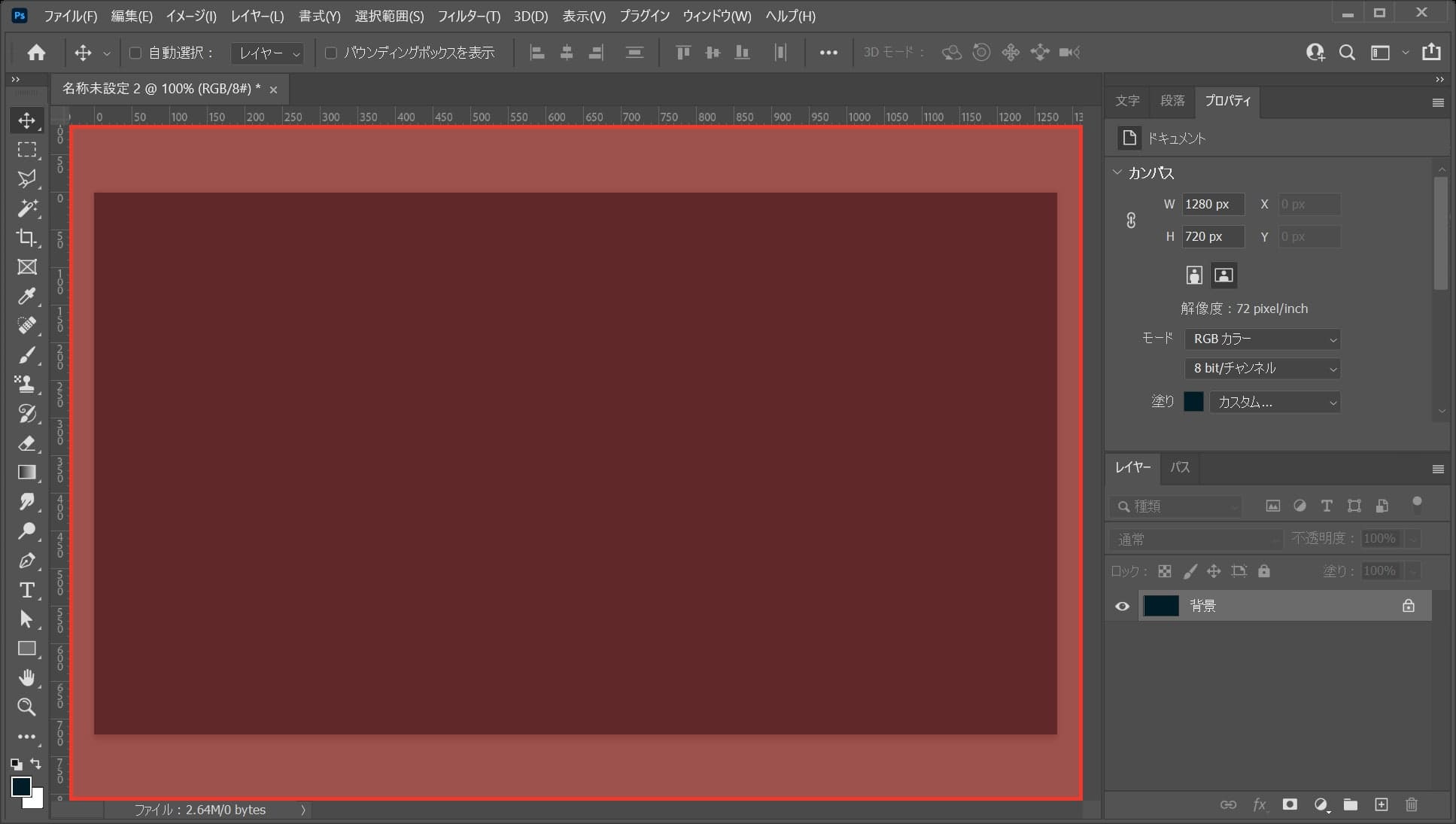
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!

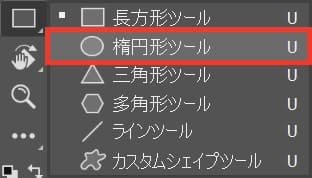
U

ワークスペース上でクリック!

ここでは幅=「500px」、高さ=「500px」としてOK!

こんな感じになったね!

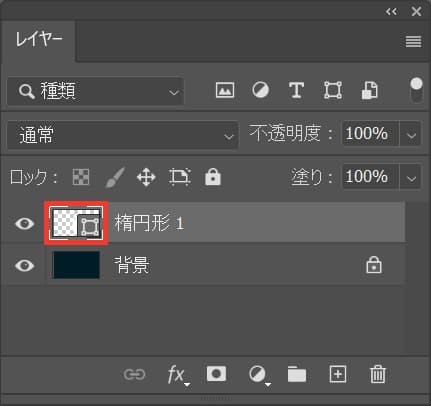
レイヤーの楕円形のサムネイルをダブルクリック!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

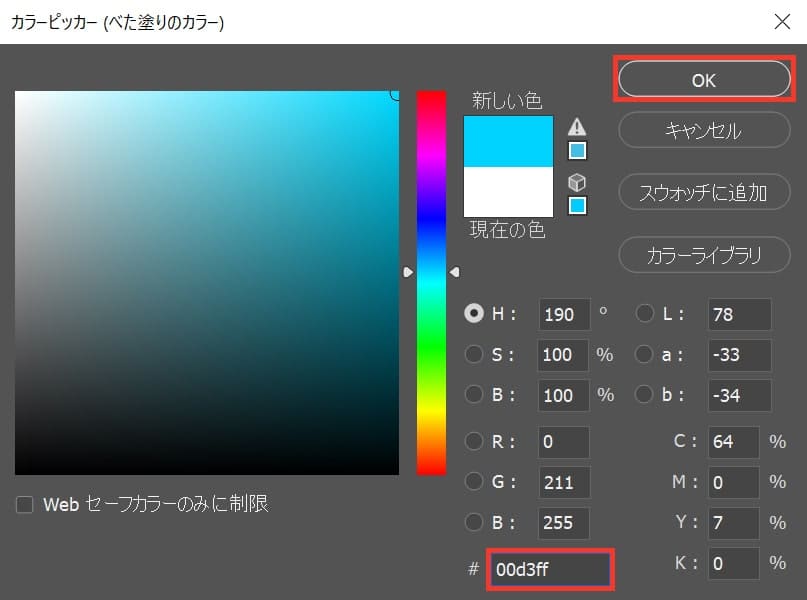
カラーピッカーが表示されるので、ここでは「00d3ff」としてOK!

こんな感じになったね!

ツールバーから、移動ツールを選択!
V

好きな方向にドラッグ!
カーソルキー(↑↓→←)
Shift+カーソルキー(↑↓→←)
