【Photoshop】テキストボックスが表示されない時の対処法【新人デザイナー向け】

Photoshopでテキストボックスが表示されない。
テキストボックスの編集のやり方が分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- テキストボックスが表示されない時の対処法
- 知らないと損するPhotoshopショートカット表
テキストボックスが表示されない時の対処法

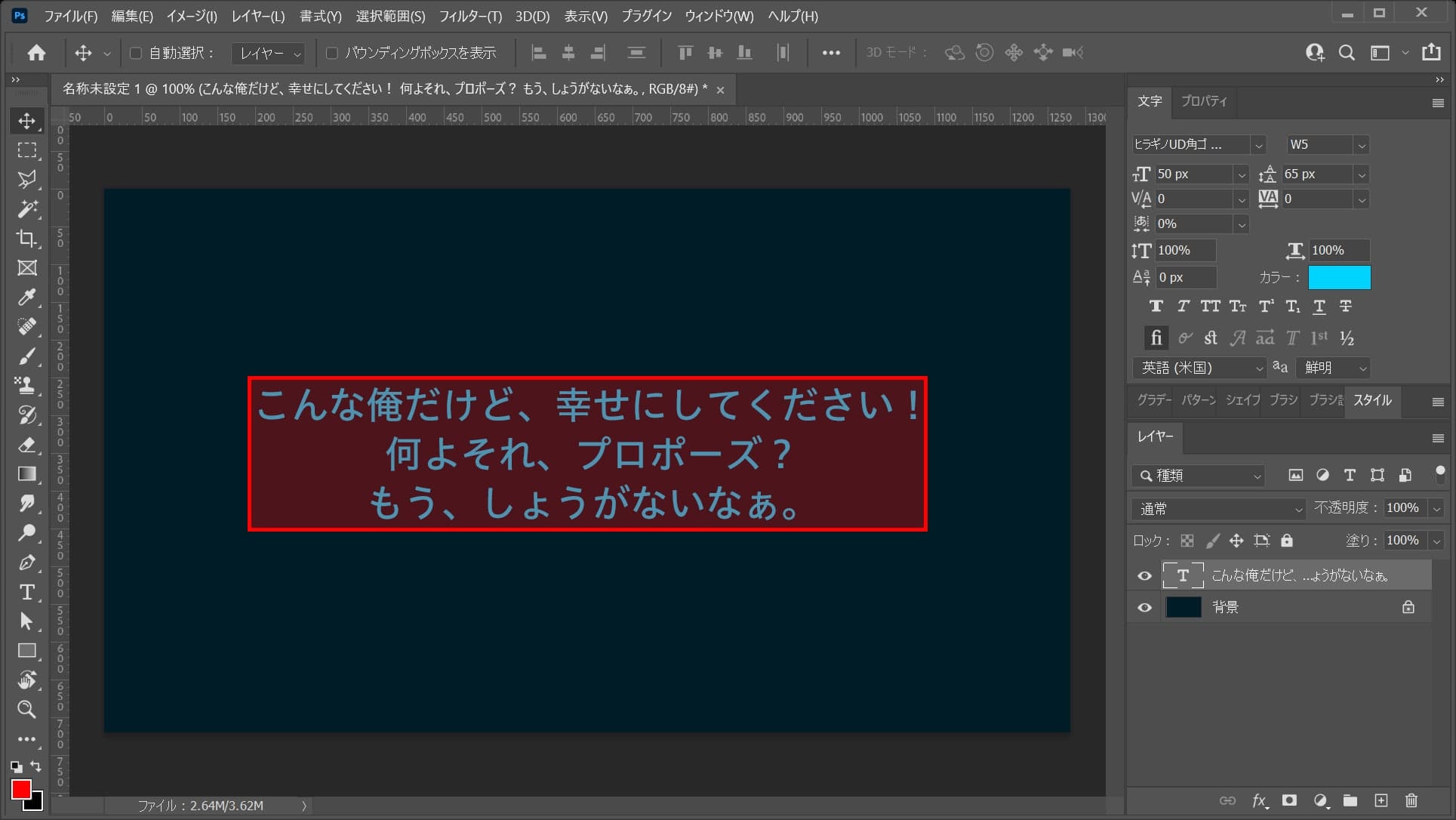
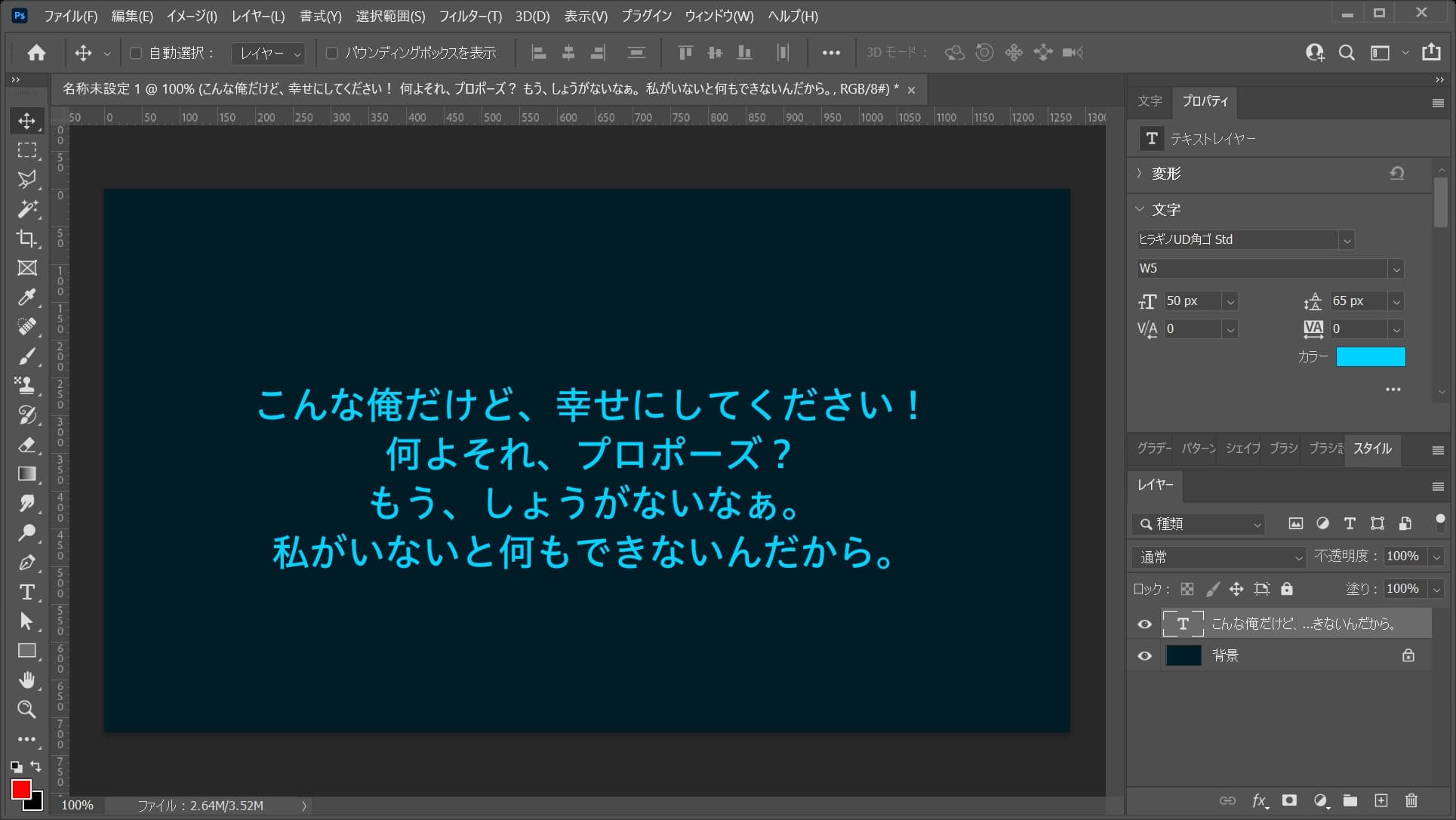
今回はこのテキストボックスが表示されていない想定で進めていくよ!
テキストボックスの作り方が分からない人は下の記事を参考にしてみてね!
- 文字ツールを選択する
- 文字をクリックする
- 文字を編集する
- 編集を終了する
Photoshopでテキストボックスが表示されない時の対処法はこんな感じ。
順番に見て行こう!
文字ツールを選択する
まずはツールバーから文字ツールを選択!

ここでは「横書き文字ツール」を選択!
文字ツールのショートカット
- T
文字ツールのショートカットはこんな感じ。
文字をクリックする

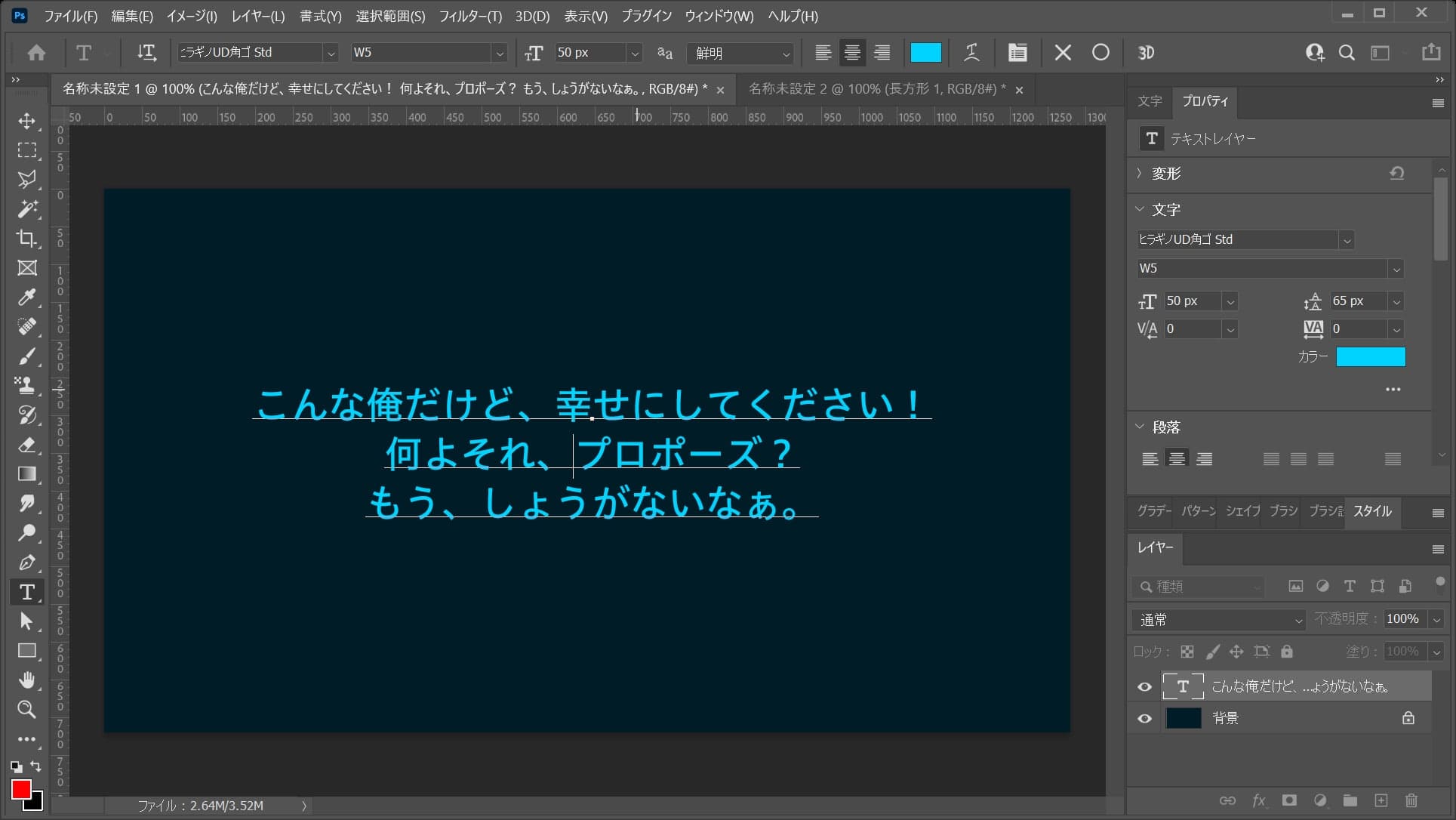
続いてワークスペース上でテキストボックスをクリック!

こんな感じで文字が編集できる状態になったね!
文字を編集する

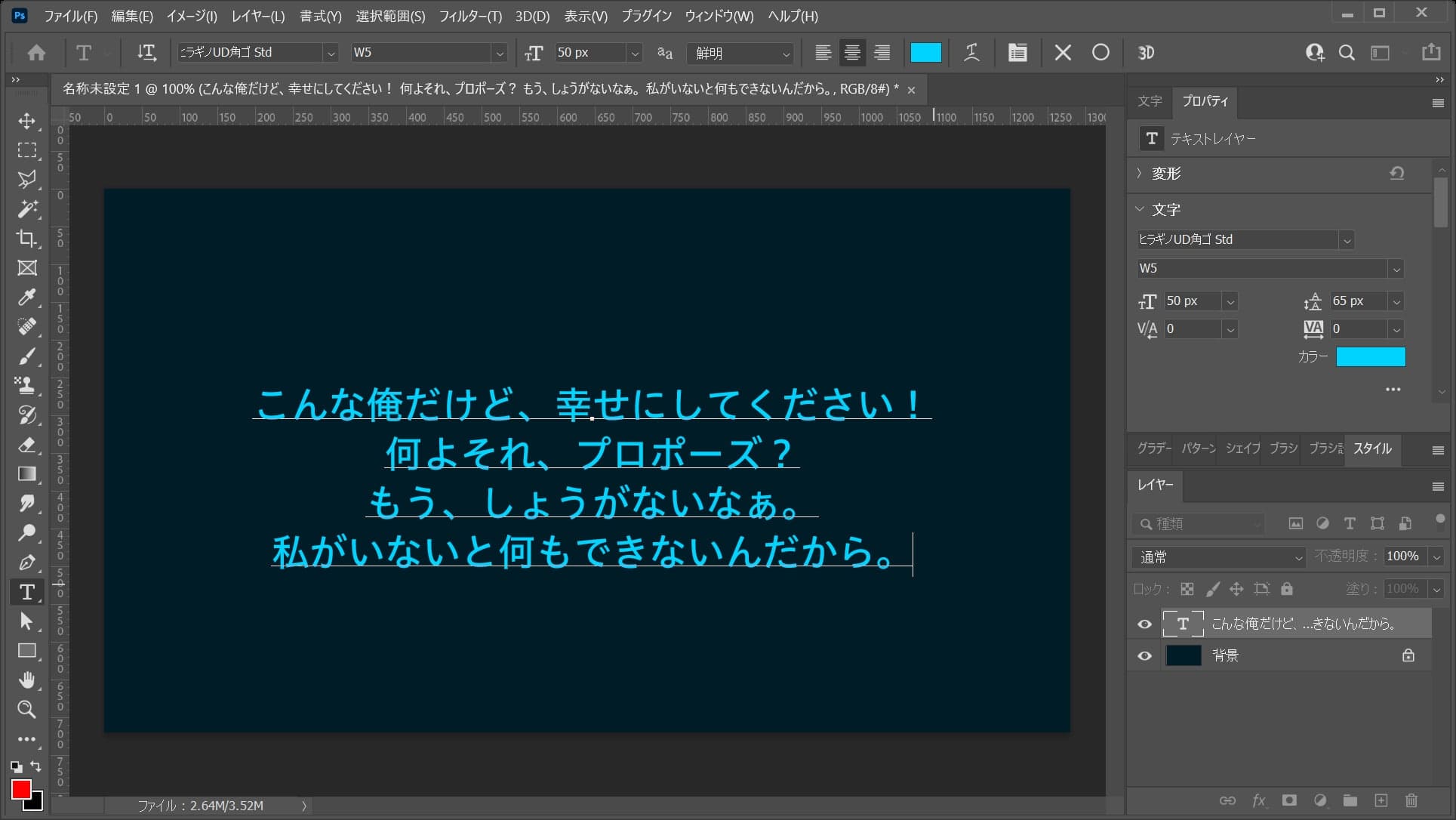
続いて文字を編集するよ、好きな文字を入力しよう!
ここでは「しょうがないなぁ。」の後で改行して「私がいないと何もできないんだから。」と入力!
編集を終了する
文字の編集ができたので、文字の編集を終了するよ!

文字の入力確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter
文字の入力確定のショートカットはこんな感じ。

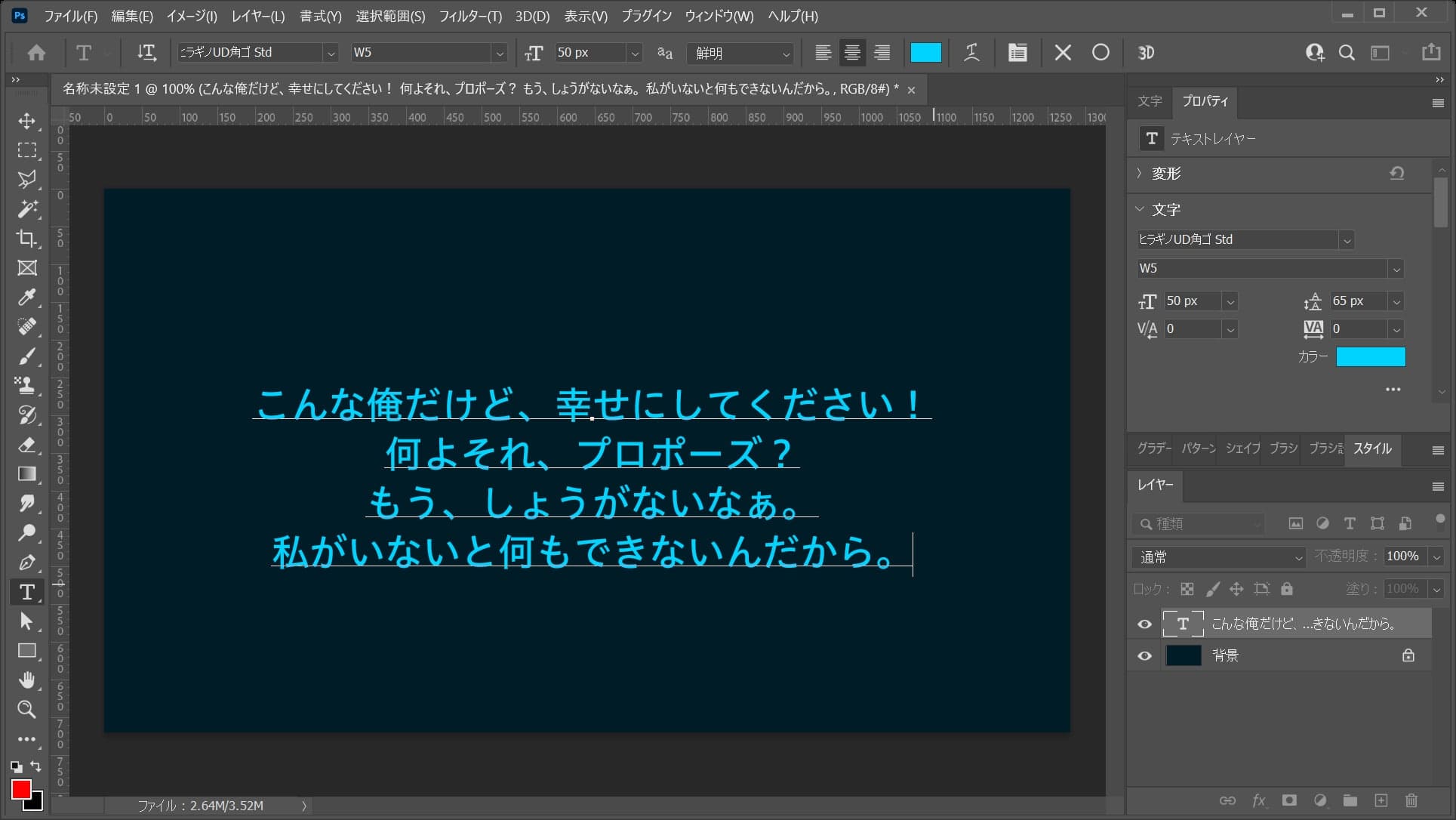
こんな感じになったね!
位置を微調整する
文字の位置が気になる場合は、位置を微調整!

まずは移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ。

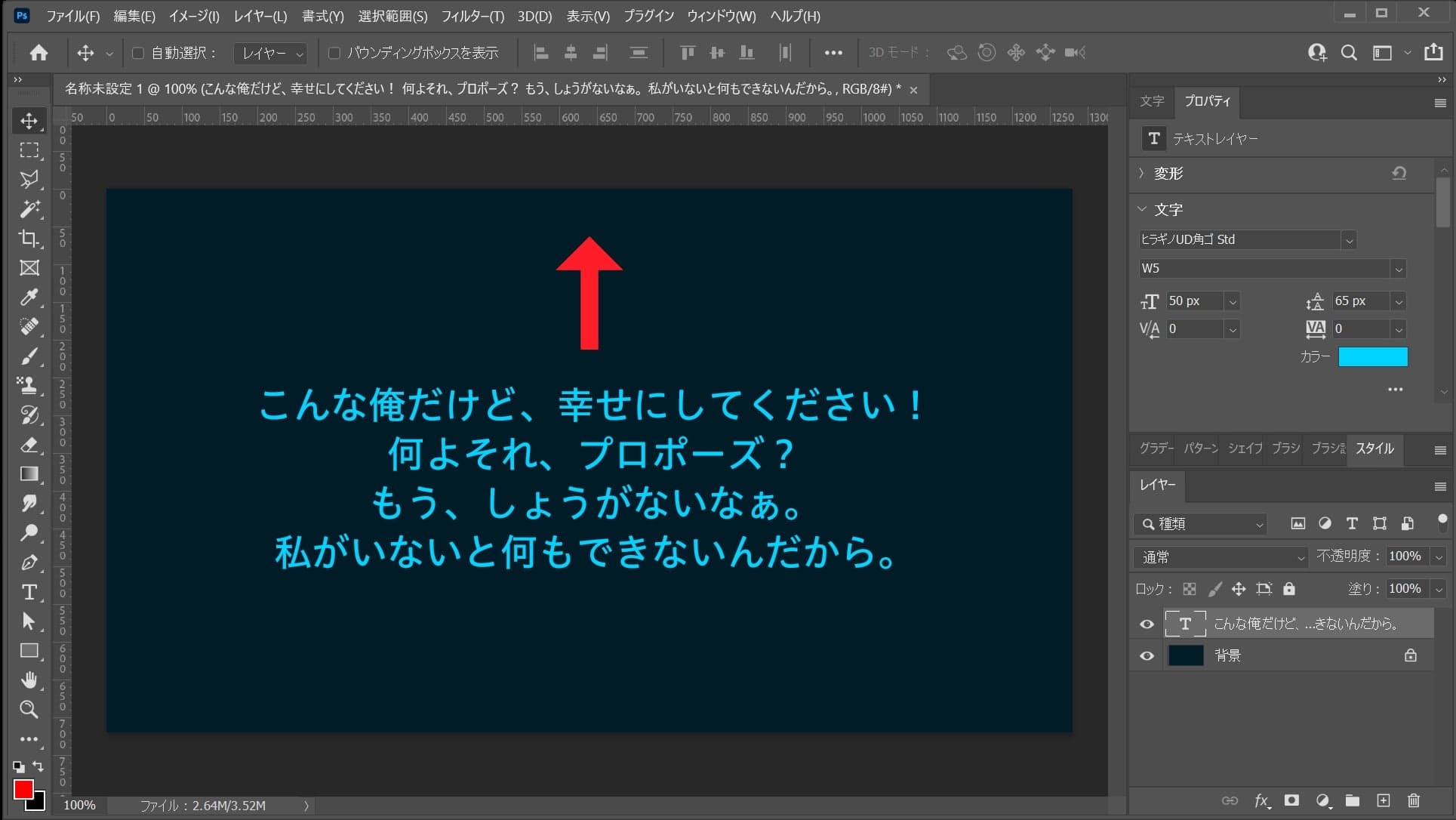
ここでは上に少し移動!
カーソルキー(↑↓→←)で1pxずつ移動
- カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でカーソルキー(↑↓→←)を押すと1pxずつ移動可能!
カーソルキー(↑↓→←)で10pxずつ移動
- Shift+カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でShift+カーソルキー(↑↓→←)を押すと10pxずつ移動するよ!

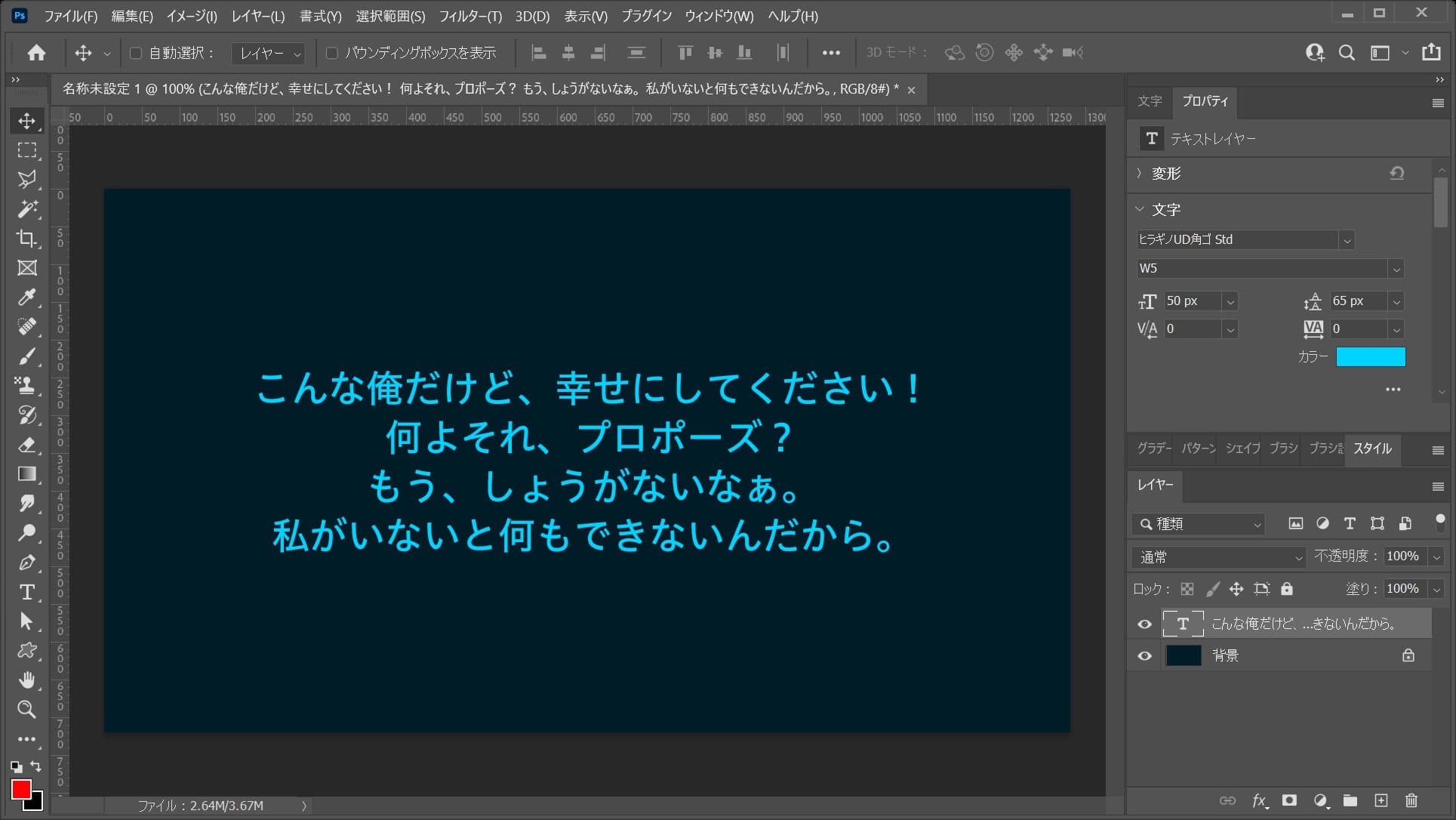
ここではこんな感じでOKとするよ!

これで、テキストボックスを表示して編集することができたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます