【最低限から始めよう】Webデザイナー初心者のパソコン選び【疑問解決】

Webデザインに必要なパソコンが知りたい。
Webデザインはどんなソフトを使うのかな。
パソコン選びはMacとWindowsどっちがいいんだろう?
ノートパソコンにしたら良いのかデスクトップにしたら良いのかもよく分からないし。
Webデザイン初心者なので、Webデザインを始めるのに必要なパソコンの知識が知りたいです。
こんな感じの疑問に答えるよ!
一日の8割はパソコンの前にいる@Naoyaです。
いいな~楽しそう!
この記事の信頼性(著者は実務経験者)
- MacとWindowsを仕事で使ったきた経験
- ノートパソコンとデスクトップを使ってきた経験
- 現在はフリーランスのWebデザイナー
目次
- Webデザイナー初心者におすすめのパソコン
- 結局MacとWindowsどっちが良いの?
- ノートパソコンとデスクトップどっちが良いかな?
- 周辺機器は何を選べば良いのかな?
- Webデザイナー向けの理想の作業環境
Webデザイナー初心者におすすめのパソコン

| CPU | Corei5 |
|---|---|
| メモリ | 8GB |
| ハードディスク | 500MB |
@NaoyaがおすすめするWebデザイナーが選ぶべき最低限のパソコンスペックはこんな感じ!
何これ!?難しいこと書いてあって頭おかしくなりそう!って感じだよね。
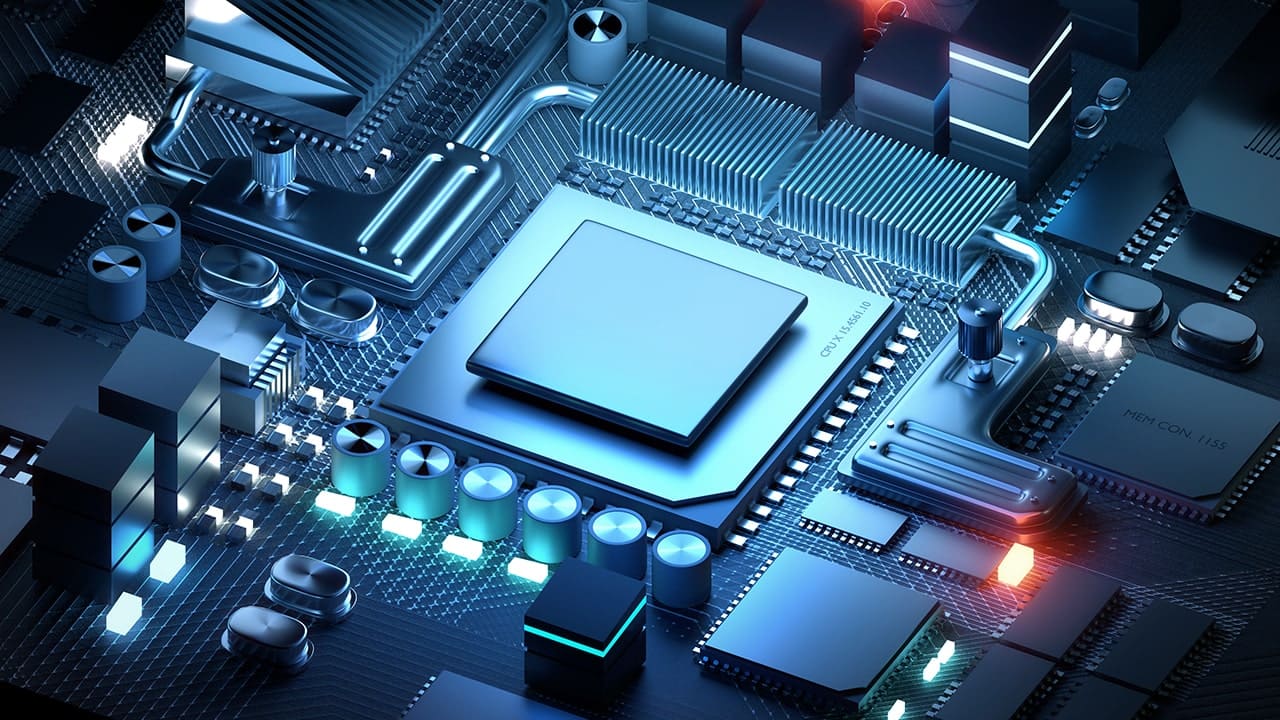
CPU

| CPU | Corei5 |
|---|
CPUとはパソコンの頭脳のことっ、頭だね!
Webデザインやるんだったら経験上CPUは最低でもCorei5は必要かな~って感じ!
体験談:通っていた学校がCorei5の環境だった
@Naoyaが通っていた専門学校のCPUはCorei5だったんだけど、IllustratorやPhotoshopを触ってても特に不便と感じることはなかったな!
だけど、Photoshop、Illustrator、Bridgeなど同時に負荷がかかるツールを3つ以上起動すると少し重いと感じだね、うん。
なので、CPUは最低でもCorei5は必要かな~って感じ。
メモリ

| メモリ | 8GB |
|---|
メモリとはアプリケーション等を一度に処理できる作業環境の広さだよ!
Webデザインを行う上で、メモリは最低でも8GBは必要かな~!
体験談:メモリ8GB以下だと正直厳しい
実際に@Naoyaもメモリ8GB以下のPCで作業をしたことがあるんだけど、正直8GB以下だと処理を待つ時間を感じちゃって、もう早くしてっ!ってなる。笑
なので、Webデザインを行う上でメモリは最低でも8GBは必要!
16GBあれば超安心。
ハードディスク

| ハードディスク | 500MB |
|---|
ハードディスクとはパソコンの記憶容量だよ!
パソコンを触ってるとデータを保存したりアプリケーションをダウンロードしたりする場面があると思うんだけど、そのデータを保存しているのがハードディスクだね!
Webデザインを行う上でハードディスクは最低でも500MBは必要!
何故なら単純に容量が大きい方が保存できるスペースが広いから!
タンスを例に考えてみる
- 扉が3つのタンス
- 扉が5つのタンス=扉が3つのタンスより収納できる
- 扉が7つのタンス=扉が5つのタンスより収納できる
タンスを例に考えてみるとこんな感じ。
当たり前だけど容量が大きくなればなるほど、収納スペースが広くなるよね!
反対に収納スペースが狭すぎると入れたいものが入れらなくなっちゃうからね…。
これをハードディスクに置き換えるとデータを保存できないってことだね!
なので、ハードディスクは最低でも500MBは必要!
データの保存は後付けハードディスクやグーグルドライブを使うのがおすすめ!
昔はめっちゃ高かったのに…!時代の変化って奴か!笑
結局MacとWindowsどっちが良いの?

よくある論争で、Mac派かWindows派かみたいなのがあるけど、
結局の所「好きなの使って~!」って感じ。笑
MacでもWindowsでもWebデザインはできるからね!
体験談:Macの制作環境もあれば、Windowsの制作環境もある
@NaoyaはWeb制作会社で7社かな8社かな、忘れたけど、色々な現場を見てきたけどMacの現場もあれば、Windowsの現場もあるよ!
なので基本、どちらを選んでも問題ない!
入社や業務委託をする時にどっち使ってる?
って聞いてくれる所が多いよ!
でもやっぱり、いろんな情報を見てるとMacとWindowsどっちにしようか悩むよね!
- Macの良い所
- Windowsの良い所
Macの良い所

- 画面が綺麗
- 直感的な操作性
- パソコン初心者に優しい
- フォントが初期から入っている
画面が綺麗

まず初めにMacは画面が綺麗!!!
MacやiPhoneなどのディスプレイはRetinaディスプレイって言われてて、一般的なモニターと比べて、約倍の解像度を持ってるからね!
解像度とかRetinaとかよく分からない!と思われた方は、難しく考えず、普通のモニターよりも画面が綺麗という認識でOK!
直感的な操作性

Macの良い所その二!
直感的な操作性!
Macはトラックパッドやショートカットキーが超優秀!
因みにトラックパッドはノートパソコンについてる指で触るところのことね!
体験談:トラックパッドやショートカット機能が仕事を各段に効率的に進める
@Naoyaは仕事でMacを使ってたことがあるんだけど、Macのトラックパットやショートカットで操作する下の機能が便利すぎて仕事の効率がめっちゃ上がったね!
5本指で手をパーからグーにする=「現在開いているアプリを一覧表示する」
5本指で手をグーからパーにする=「一時的にデスクトップに戻る」
4本指で左右にスワイプ=「作業モニターを切り替える」
Mac使うんだったら絶対覚えて!笑
—————————————
Macで使えるショートカット一覧準備中
—————————————
質問:トラックパッドはノートパソコンでしか使えないの?
トラックパッドだけで別売してるから、ノートパソコンにしかトラックパットが使えないという訳ではないよ!
デスクトップでもトラックパットは使えるよ!
Appleの別売りトラックパッドはこれだね~!
因みにWindowsでも同じ操作はできるんだけど、Macはトラックパッドのみでさっきの操作が可能!
パソコン初心者に優しい

Macの良い所その三!
パソコン初心者に優しい!!!
なんでかって言うとWindowsよりもMacの方が標準でソフトが用意されてるから!
MacとWindowsを比較してみる
- Mac=ある程度の標準ソフトが用意されている
- Windows=自分でソフトをインストールする必要がある
こんな感じ。
Macはwindowsに比べて、標準でインストールされてるソフトが多いんだよね~!
だから、パソコンが完全に初心者という人はとっつきやすい!
パソコンが完全に初心者だとアプリをインストールするのも、ちょっと難しそうだよね、だけどMacはある程度のソフトが初めから入ってるから助かるよ!
初期から入っているフォントの数が多い

Macの良い所、その四!
初期から入っているフォントの数が多い!!!
Macに標準で入ってるフォントの一覧はこのページで確認できるよ!
質問:仕事で使うフォントは初めからパソコンに入っているものを使うことが多いですか?
Webデザイナーが仕事で使うフォントは、モリサワやダイナフォントって言って月契約で利用するものが多いよ!
また商用フリーと呼ばれる、仕事で使える無料フォントを使ったりもするよ!
とはいえ、仕事の場面に応じて標準フォントを使うこともあるけどねっ!


Windowsの良い所

- ハイスペックの価格が安い
- 汎用性が高い
- カスタムの自由度が高い
- 制作会社ではWindowsの現場が多い
続いてWindowsの良い所はこんな感じ!
ハイスペックの価格が安い

WindowsはMacに比べてハイスペックのパソコンの価格が安いよ!
ハイスペックとは、メモリやCPU等を良いものにして作られた優秀なパソコンのことっ!
なぜWindowsのハイスペックパソコンがMacと比べて安いかというとMacはメモリの選択が64GBからパソコンのグレードが上がるから!
- MacBook Pro ※Apple公式サイト
- iMac Pro ※Apple公式サイト
- Mac Pro ※Apple公式サイト
Macで64GBが選択できるシリーズはこんな感じ!
どれもProシリーズだね!
質問:Webデザインで64GBは必要ですか?
Webデザインを行う上では16GBあれば十分!
汎用性が高い

Windowsの良い所二つ目!
Windowsはプラグインや何かのソフトを入れる時の汎用性が高い!
最近は減った感じがするけど時々、Macが非対応のソフトがあるんだよね~!
これはWindowsにも同じことが言えるんだけど、割合でいうとMacが非対応のものが多い印象!
質問:Webデザインで使うソフトで使えないものはありますか?
Webデザインで使うソフトは特に影響ないから、MacでもWindowsでも大丈夫だよっ!
どっちかにしか対応してないのが、たまにあるからねっ!
カスタムの自由度が高い

続いてWindowsの良い所三つ目!
Windowsはカスタムの自由度が高い!
なぜかというと購入の際の選択肢が広いから!
下は「マウスコンピューターさん」の選択画面!

メモリやハードディスクなど幅広くカスタムすることが可能だよ!
Macで同じぐらいのメモリを選択するとなると本体のグレードが上がりかなり高額になりがち…。
だから、ハイスペックで安く抑えたい方にはWindowsがおすすめかな!
制作会社ではWindowsの現場が多い

Windowsの良い所、最後に四つ目!
制作会社ではWindowsの現場が多い!
体験談:Windowsの制作現場が多い
実際に@Naoyaは制作会社での経験が8社ぐらいあるけど2/3ぐらいがWindows、1/3ぐらいがMacだったよ!
この辺は正直、経験則だから現場次第って感じだけど、@Naoyaの経験上はWindowsの制作現場の方が多め!
ノートパソコンとデスクトップどっちが良いかな?

これも悩むよね、ノートにするかデスクトップにするか…。
- 外出先でも使いたい方
- カフェでノートパソコンを広げたい方
カフェでコーヒー片手にMac開いてる人ってなんか憧れない!?笑
何もしてなくてもMac広げてるだけでおしゃれみたいな!!!
体験談:カフェでMacを広げたかった
@Naoyaも実は、あのすかした姿に憧れて始めはMacBookを買ったのさっ!笑
もちろん買った初日にスタバに乗り込んで、MacBook開いて仕事してるふりしてYoutube見てたのは秘密ね。笑
単純にそういう理由でノートパソコン選ぶのも全然ありだと思うよ!
ほら、女性もネイル見て気分高まるって言うやん!?
実際にネイルしたことないから分からないけどっ!笑
13inchはおすすめしない

続いて、13inchのノートパソコンはおすすめしない!
何故かというと、小さい画面でデザインしちゃうと大きい画面で見たときに印象が変わっちゃうんだよね~!
家で見た時とファンデのノリが違うわ!ノーズシャドウもこんな感じだったかしら!?ってあるやん!?
どこの娘だよって喋り方は置いといて。笑
体験談:13inchでデザインしたものを普通の環境で確認したらあり得なかった。
@Naoyaも13inchでデザイン作業をしていたことがあって、その時は「これでOK!」って思ってたものが、違う日にデスクトップの27inchで確認したら「これはないな」って思って作業を一からやり直したことあるんよ、ちーん。泣
つまり何が言いたいかというと、環境にあった環境選びをしてね!ってこと!
だから、闇雲に13inchのノートパソコンを選ぶのはおすすめしないよ~!
職場のモニターとかWebサイトをモニターで見る人って大体、24inch~27inchが多いかな。
大は小を兼ねるけど、小は大を兼ねれないっ!
周辺機器は何を選べば良いのかな?

周辺機器も初めてパソコン購入を検討されている人は正直何が必要かよく分からないよね…。
なんのこっちゃ!おりゃ!
- キーボード
- マウス
- モニター
- ケーブル
必要な周辺機器はこんな感じ。
キーボード

キーボードは何かっていうとパソコンに繋いで文字などを入力する装置だよ!
スマホでも文字を入力する時、キーボードが出てくるよねっ!あれと同じ!
Macの方向け
Magic Keyboard – 日本語(JIS) – シルバー
これはAppleの純正のキーボード!
Appleの純正品だから、Macを利用する人は全体の統一感もでておしゃんてぃーだよ!
体験談:実際に使っていた
@Naoyaもこのキーボードを使ってたんだけど、スマートで場所を取らない所が良かったね!それと何よりデザインが、ううう美しい!
Windowsの方向け
CRAFT
これはロジクールのキーボードだよっ!
このキーボードちゃんはデザイナーと相性が良い!
なぜかというと左上にダイヤルが付いてて、PhotoshopとかIllustratorでダイヤルを回してブラシのサイズとか数値の変更ができちゃうのよ!やばいやろ、ダイヤル回したくなったやろ?笑
体験談:実際に使っている
@Naoyaも実際に今このキーボードを使ってるけど、ダイヤルの機能はもちろん、何よりタイピングした時のフィット感が心地良いんじゃよ、わしゃ。
※追記
最近は一目惚れしてこれに変えた。可愛いでしょ?笑
マウス

マススはパソコンに繋いで、画面上の物を選択したり、ドラッグしたりして使う入力装置だよ!
みんな普段、手でものを動かしてたりするよね、マウスはパソコンにとって手の様な存在っ!
Macの方向け
Magic Mouse 2 – シルバー
これはAppleの純正のマウスだよ!
マウスをなぞったりタップするだけで、Macの便利なショートカットが使えるからMacとの相性抜群!
Windowsの方向け
G502 LIGHTSPEEDワイヤレスゲーミングマウス
これはゲーム用のマウスだよっ!
もちろんゲーム以外でも使えて、使い勝手が良い!
なぜかというと11個のボタンが付いていて、それぞれのツールに対して処理を割り当てられるのだ!
ツールに応じてどんな処理ができるのか?
- Photoshop利用時にボタン1をクリック→「一つ作業を戻る」を実行
- Illustrator利用時にボタン1をクリック→「レイヤーをグループ化する」を実行
ボタンの割り当てはこんな感じ、マクロって言ったりもするよ!
それぞれのツールに応じて自分の好きな処理をボタンに割当てることができるから、やばいでしょって話だよね。笑
このマウスには11個のカスタムボタンが付いてるから、11個の処理を割り当てられるね!
なので、ゲーム用のマススはカスタム性に優れてて使い勝手が良い!
モニター

モニターはパソコンの情報を出力してくれる装置だよ!
ちょっとややこしいけど、モニターはパソコンと一体化になっているものと、そうでないものがあるよ!
AppleのImacとかはモニターと一体型のパソコンだね!
これから紹介するのは、モニター単体のモニターだよ、一体型ではなくてシンプルにモニターってことねっ!
フルHDのディスプレイ
Dell デジタルハイエンドシリーズ U2419H 23.8インチワイドフレームレスモニター
これはDellの23.8インチフルHDモニター!
フルHDの解像度は結構一般的なモニターだよ!
フルHDのモニターは1,980px×1,080pxで構成されているモニターだよ!
多分みんなが今まで学校や職場で見てきたモニターのほとんどがこのフルHDモニターだね!

2Kのディスプレイ
25インチ 2K WQHD デザイナー向けモニター PD2500Q
これはBenQの25インチ2Kモニター!
フルHDよりも解像度が高いよ!
2Kのモニターは2,560px×1,440pxで構成されているモニターだよ!
4Kのディスプレイ
27インチ4K HDRデザイナーモニター PD2700U
これはBenQの27インチ4Kモニター!
27インチの4Kなので作業範囲が広く快適に制作を進めることができるよ!
4Kの解像度は、3,840px×2,160pxで、フルHDの4倍の解像度!
体験談:フルHDモニターよりも作業が捗る
ケーブル

ケーブルはモニターとパソコンやキーボードとパソコン等を繋ぐものだよ!
キーボードやマウスなどは付属のケーブルで間に合うので、ここではモニターと繋ぐケーブルを紹介するよ!
Macの方向け
Macの方は下のいずれかのケーブルを選択する必要があるよ!
- Type-C to Type-C
- Type-C to HDMI
- Type-C to DisplayPort
Type-C to Type-Cのケーブル
Type-C to HDMIのケーブル
Type-C to DisplayPortのケーブル
事前にMacに繋げる、購入するモニターがType-cなのか、HDMIなのか、DisplayPortなのか確認しておくのがおすすめ!
大体全部対応してるのが多いけど、念の為!
Windowsの方向け
Windowsの方は購入するPCの端子がHDMIなのか、Displayportなのか確認する必要があるよ!
4K対応のDisplayportケーブル
4K対応のHDMIケーブル
質問:4KのケーブルでもフルHDの出力はできますか?
できます、フルHDのケーブルで4Kの出力はできないけど、4KのケーブルでフルHDの出力は可能だよっ!
大は小を兼ねる!
また4K出力をする場合はケーブルも4Kに対応している必要があるので、Mac、Windows共に注意!
理想の作業環境とパソコン選び

Webデザイナーの理想の環境は同期性の高さだよっ!
同期とは、複数のデバイスで同じ状態になっていること!
例えば別のパソコンから同じファイルをダウンロードするとか!
Google Drive等のサーバーを借りて保存しておけば、
どの環境からでもデータをダウンロードできるので、めっちゃ便利だよ!
- ノートパソコン+外部モニター
- デスクトップ+ノートパソコン
- デスクトップ+外部モニター+ノートパソコン
Webデザイナーの理想の作業環境はこんな感じ!
ここまで読まれた方で正直、具体的にどんなパソコンを選んだら良いのか迷っている人も多いと思います!
- なるべく安く抑えたい方
- 作業環境にこだわりたい方
ここからは上のことも踏まえて、それぞれ順番に解説するよ!
ノートパソコン+外部モニター
初めにノートパソコンと外部モニターの組み合わせ!
外出先で作業ができることはもちろん、自宅でも大画面で作業できて、管理をノートパソコンで一元管理できる!
体験談:実際にノートパソコン+外部モニターの環境で作業をしていた
実際に@Naoyaもこの環境で作業をしていたことがあるんだけど、外出先での作業を家に帰って大画面ですぐに続きに取り掛かれるのが効率良かった!
なるべく安く抑えたい方
ノートパソコン
※ノートパソコンはAppleの公式サイトで買ってね、これは画像として並べてるだけだから。
外部モニター
マウス
キーボード
ケーブル
作業環境にこだわりたい方
ノートパソコン
※ノートパソコンはAppleの公式サイトで買ってね、これは画像として並べてるだけだから。
外部モニター
マウス
キーボード
ケーブル
デスクトップ+ノートパソコン
続いてデスクトップ+ノートパソコンの組み合わせ!
この組み合わせのいい所は外出先で作業したデータをGoogle Driveにアップロードして、自宅でダウンロードして作業できることっ!
体験談:実際にデスクトップ+ノートパソコンの環境で作業をしていた
実際に@Naoyaもデスクトップ+ノートパソコンの環境で作業をしていたこともあるんだけど、ノートパソコンを鞄から出して、モニターに繋げる作業をしなくて済むので効率がいいね!
ノートパソコンとデスクトップは完全に別物として扱ってた!
なるべく安く抑えたい方
デスクトップ
ノートパソコン
※パソコンはAppleの公式サイトで買ってね、これは画像として並べてるだけだから。
マウス
キーボード
ケーブル
作業環境にこだわりたい方
デスクトップ
ノートパソコン
※パソコンはAppleの公式サイトで買ってね、これは画像として並べてるだけだから。
マウス
キーボード
ケーブル
デスクトップ+外部モニター+ノートパソコン
続いて最後にデスクトップ+外部モニター+ノートパソコンの組み合わせ!
外出先で作業したデータをGoogle Driveにアップロードし、自宅でダウンロードして作業するという使い方+外部モニターを加えることで自宅での作業環境がより快適になる!
一個前の強化版だね!
体験談:実際にデスクトップ+外部モニター+ノートパソコンの環境で作業をしている
実際に今@Naoyaはデスクトップ+外部モニター+ノートパソコンの環境で作業してるけど、これ以上に快適な環境はないね!
なるべく安く抑えたい方
デスクトップ
ノートパソコン
※パソコンはAppleの公式サイトで買ってね、これは画像として並べてるだけだから。
外部モニター
マウス
キーボード
ケーブル
作業環境にこだわりたい方
デスクトップ
ノートパソコン
※パソコンはAppleの公式サイトで買ってね、これは画像として並べてるだけだから。
外部モニター
マウス
キーボード
ケーブル
サーバーでデータを管理するこの環境は同時にバックアップにもなるから安心!
ノートパソコンで作ったデータの重い作業の続きをデスクトップでやりたい場合でも、
そのままコードを繋げば大画面で作業ができるからいいよ!
という訳で以上、Webデザイナー初心者におすすめする理想の作業環境とパソコン選びでしたっ!
Webデザインの勉強をしようと思ったらやっぱり初めに悩むのはパソコン選びだよね~。
Webデザインの学習には特別に高価なパソコンはいらないから、自分の予算に合ったパソコン選びをするといいと思うよ!
大事なのは「物」ではなくて「スキル」
最後に少し@Naoyaからメッセージなんだけど、大事なのは「物」じゃなくて「スキル」だからねっ!
体験談:「物」にこだわって勉強から逃げていた
@Naoyaも始めてパソコンを選ぶ時に自分に見合わないパソコンを少し無理して買って、買っただけで、やった気になってたんだよね~!買って満足しちゃう。みたいな。
実践しないで、ウサイン・ボルトと同じシューズ買ったからって足は速くならないし、
マーク・ザッカーバーグと同じパソコンを買ったからってFacebookは作れないからね!
スキルを身につけるには「靴」を買って走る練習をする、パソコン買ってサービス作るしかないよ!
でさ、みんなはWebデザイナーに興味がある訳じゃん、どうするの?

https://nexout.blog/webdesign-schools