【Photoshop】画像を縮小する方法【新人デザイナー向け】

Photoshopで画像を縮小する方法が分からない。
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
目次
- Photoshopで画像を縮小させる方法

Photoshopで画像を縮小させる方法

- %で縮小する
- 手動で縮小する
Photoshopで画像を縮小するやり方はこんな感じ。
%で縮小する


今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
始めに%で縮小するやり方!
- 背景をレイヤーに変換する
- 縮小したいレイヤーを選択する
- 画像を編集モードに切り替える
- %を指定する
- 変更を確定する
流れはこんな感じ。
背景をレイヤーに変換する
まずは背景をレイヤーにするよ!
画像を開いてその画像をこの方法で縮小させようとすると画像が背景として読み込まれていて、縮小ができないので、それを解決するためのレイヤーに変換!
縮小する画像が既にレイヤーなら飛ばしてOK!

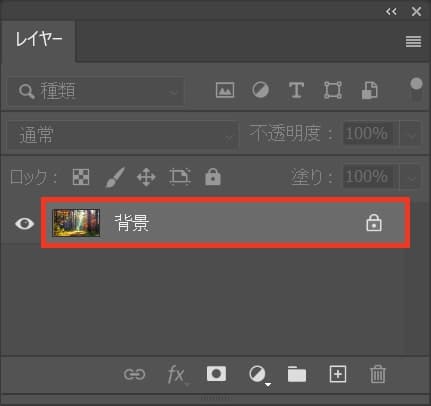
レイヤーの画像をダブルクリック!

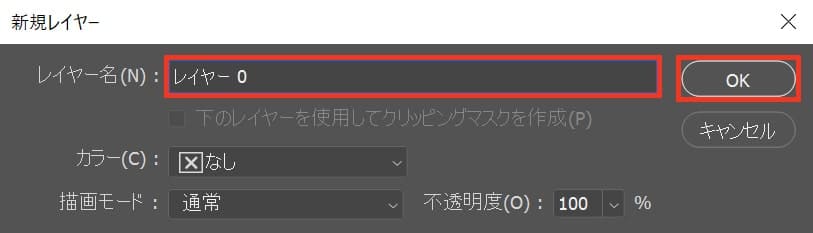
「新規レイヤー」が表示されるので、好きなレイヤー名を入力してOK!

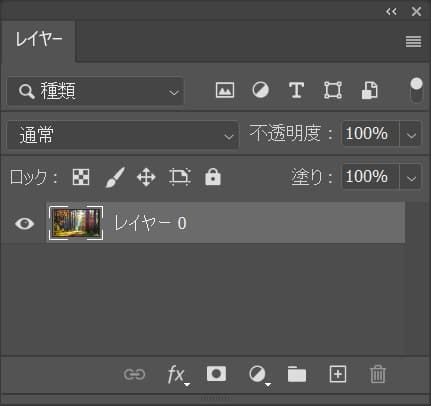
これで背景がレイヤーになったよ!
縮小したいレイヤーを選択する
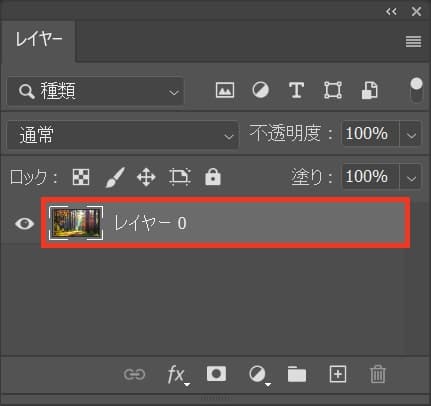
続いて縮小したいレイヤーを選択するよ!

ここではこのレイヤーを選択!
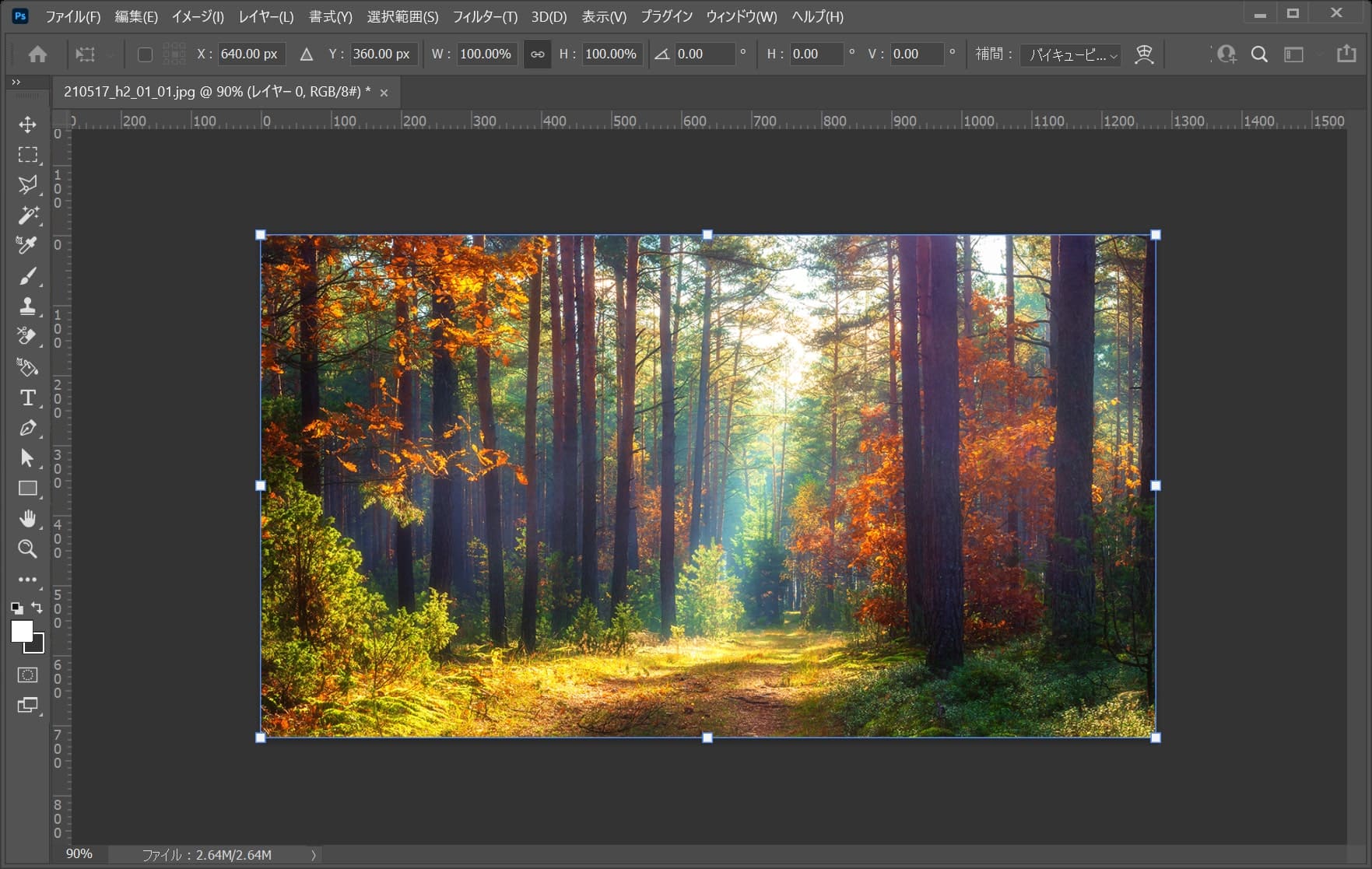
画像を編集モードに切り替える
続いて画像を編集モードに切り替えるよ!
レイヤーを編集モードにするショートカット
- Mac=Command+T
- Windows=Ctrl+T

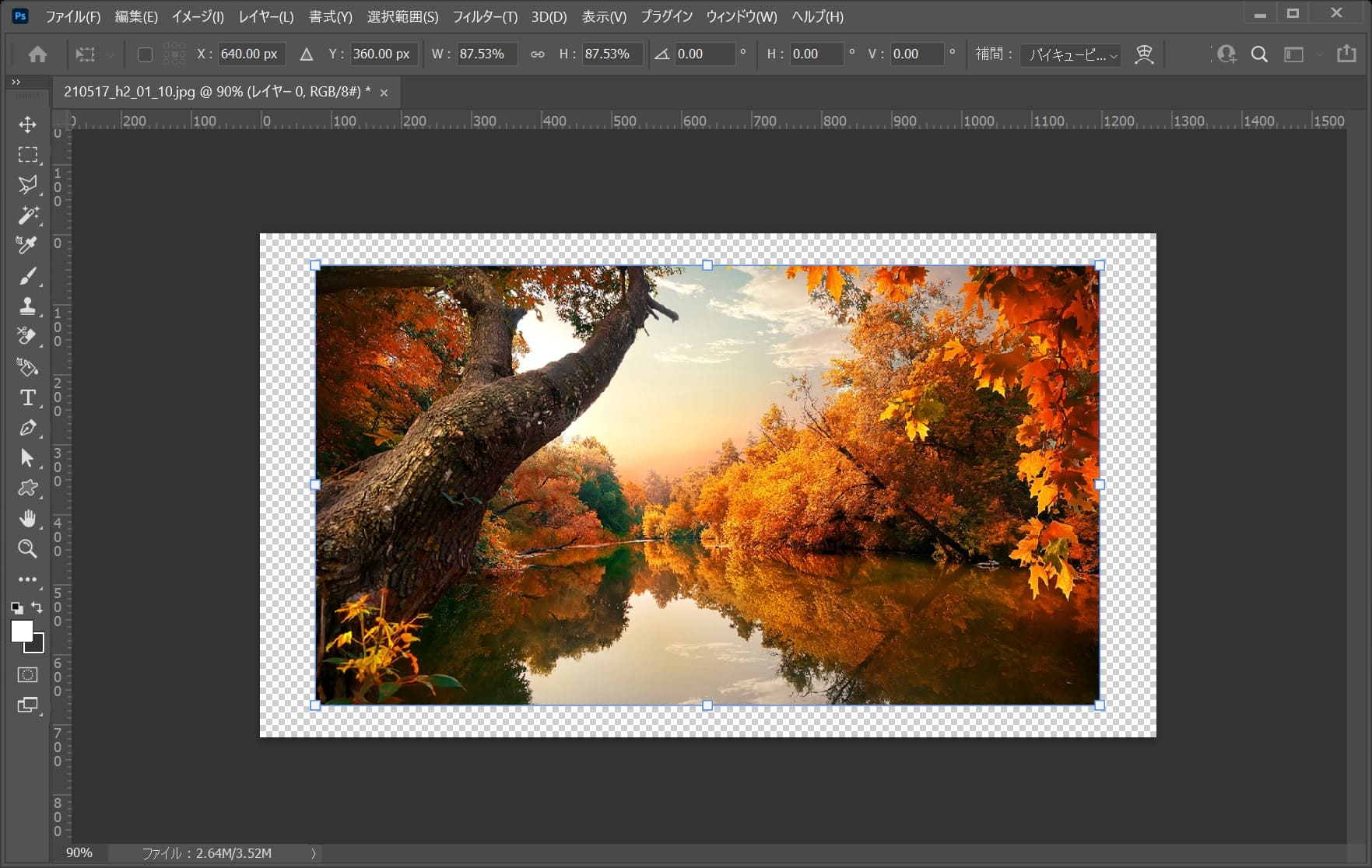
レイヤーの周りにバウンディングボックスが表示されるよ!
%を指定する
続いて%で縮小率を入力するよ!

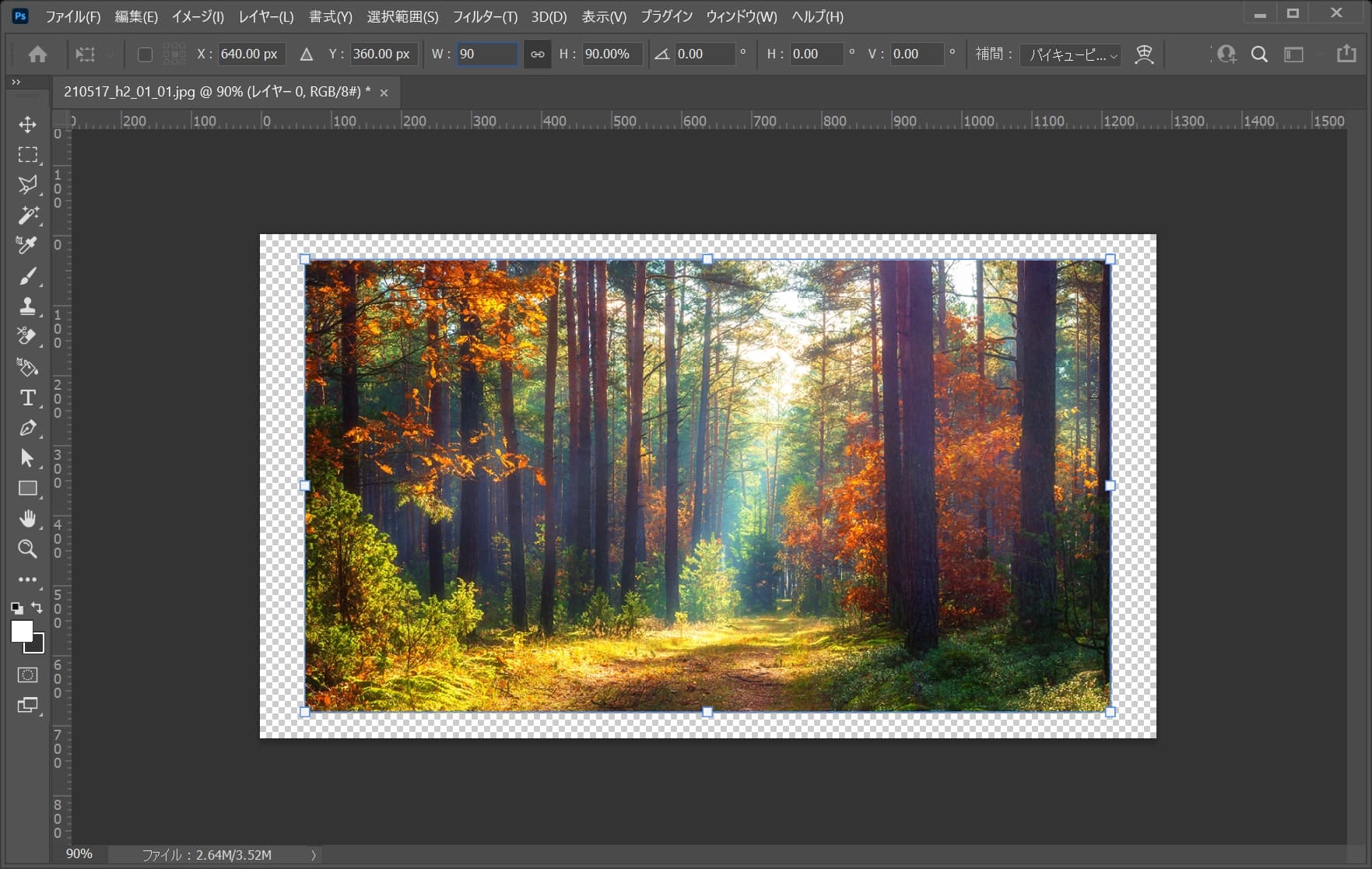
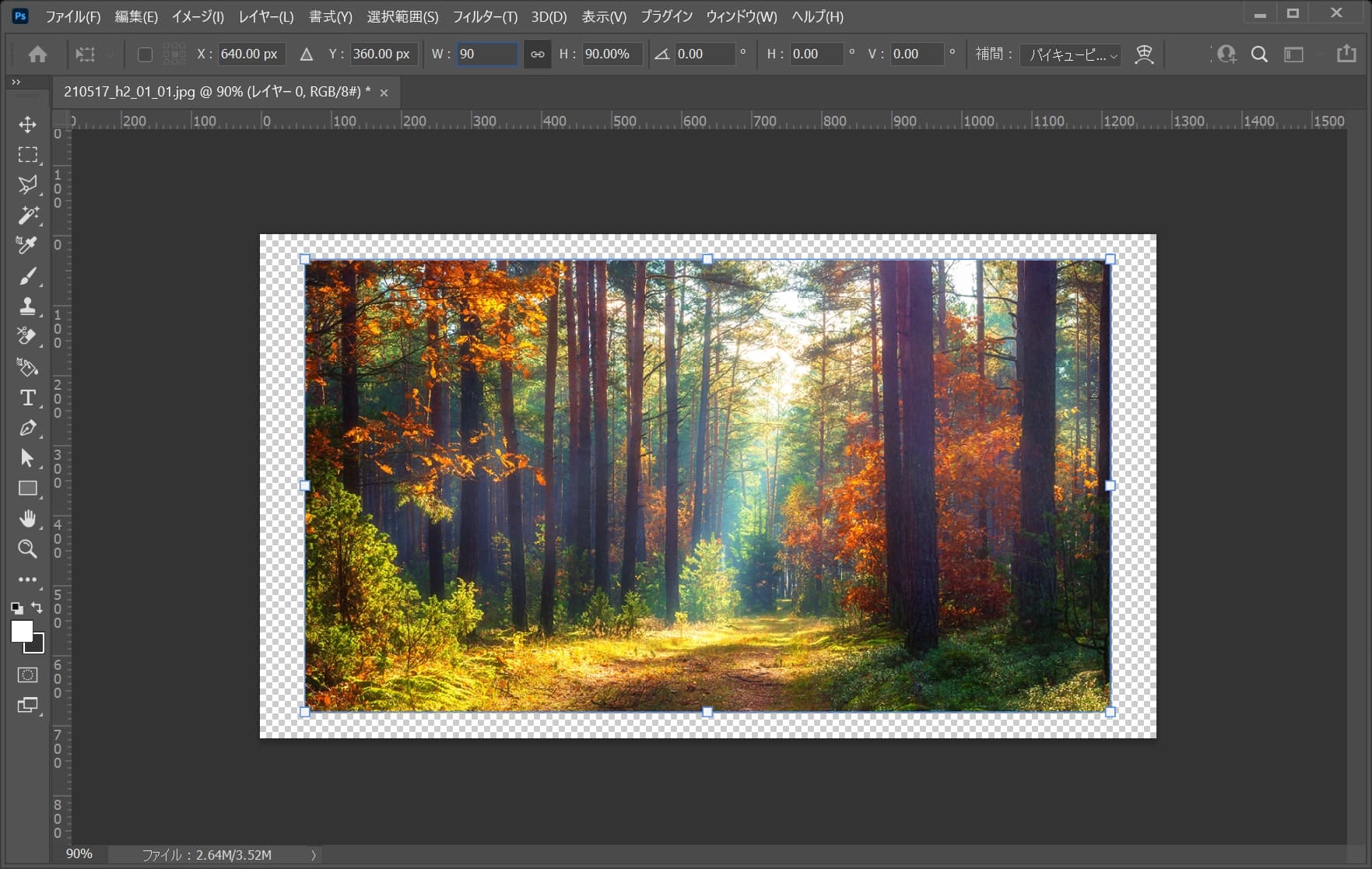
オプションバーの%の部分に好きな%を入力!
ここでは、比率を保つボタンにチェックを入れて幅を「90%」としてOK!

画像が90%に縮小されたね!
変更を確定する
最後に変更の確定!
変更をすることを確定させるよ!

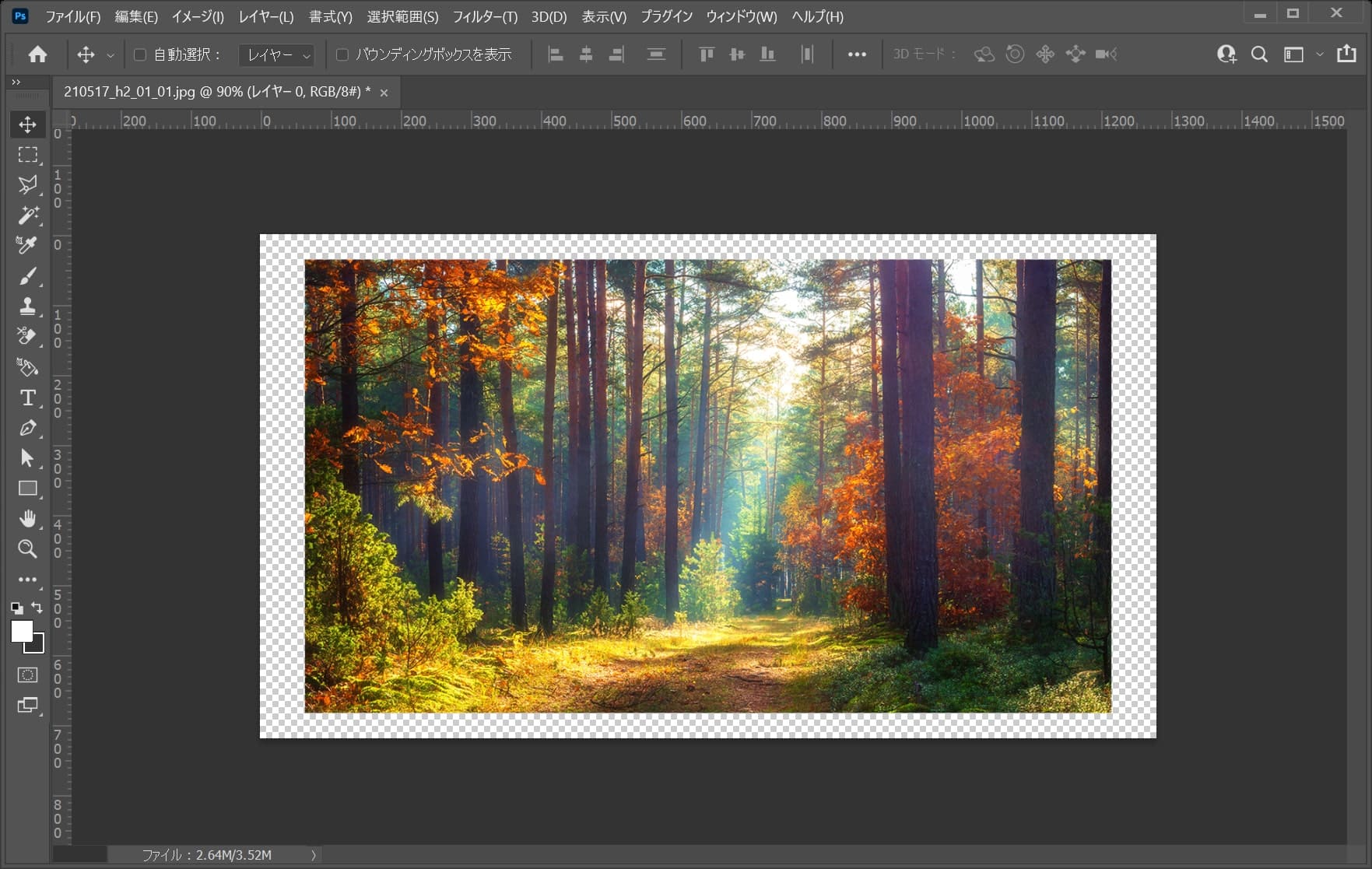
縮小率の入力が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで縮小完了!
手動で縮小する


今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
続いて手動で縮小するやり方!
- 背景をレイヤーに変換する
- 縮小したいレイヤーを選択する
- 画像を編集モードに切り替える
- 手動で縮小する
- 変更を確定する
流れはこんな感じ。
背景をレイヤーに変換する
まずは背景をレイヤーにするよ!
画像を開いてその画像をこの方法で縮小させようとすると画像が背景として読み込まれていて、縮小ができないので、それを解決するためのレイヤーに変換!
さっきと同じ流れだね、縮小する画像が既にレイヤーなら飛ばしてOK!

レイヤー画像をダブルクリック!

「新規レイヤー」が表示されるので、好きなレイヤー名を入力してOK!

これで背景がレイヤーになったよ!
縮小したいレイヤーを選択する
続いて縮小したいレイヤーを選択するよ!

ここではこのレイヤーを選択!
画像を編集モードに切り替える
続いて画像を編集モードに切り替えるよ!
レイヤーを編集モードにするショートカット
- Mac=Command+T
- Windows=Ctrl+T

レイヤーの周りにバウンディングボックスが表示されるよ!
手動で縮小する
続いて手動で縮小するよ!

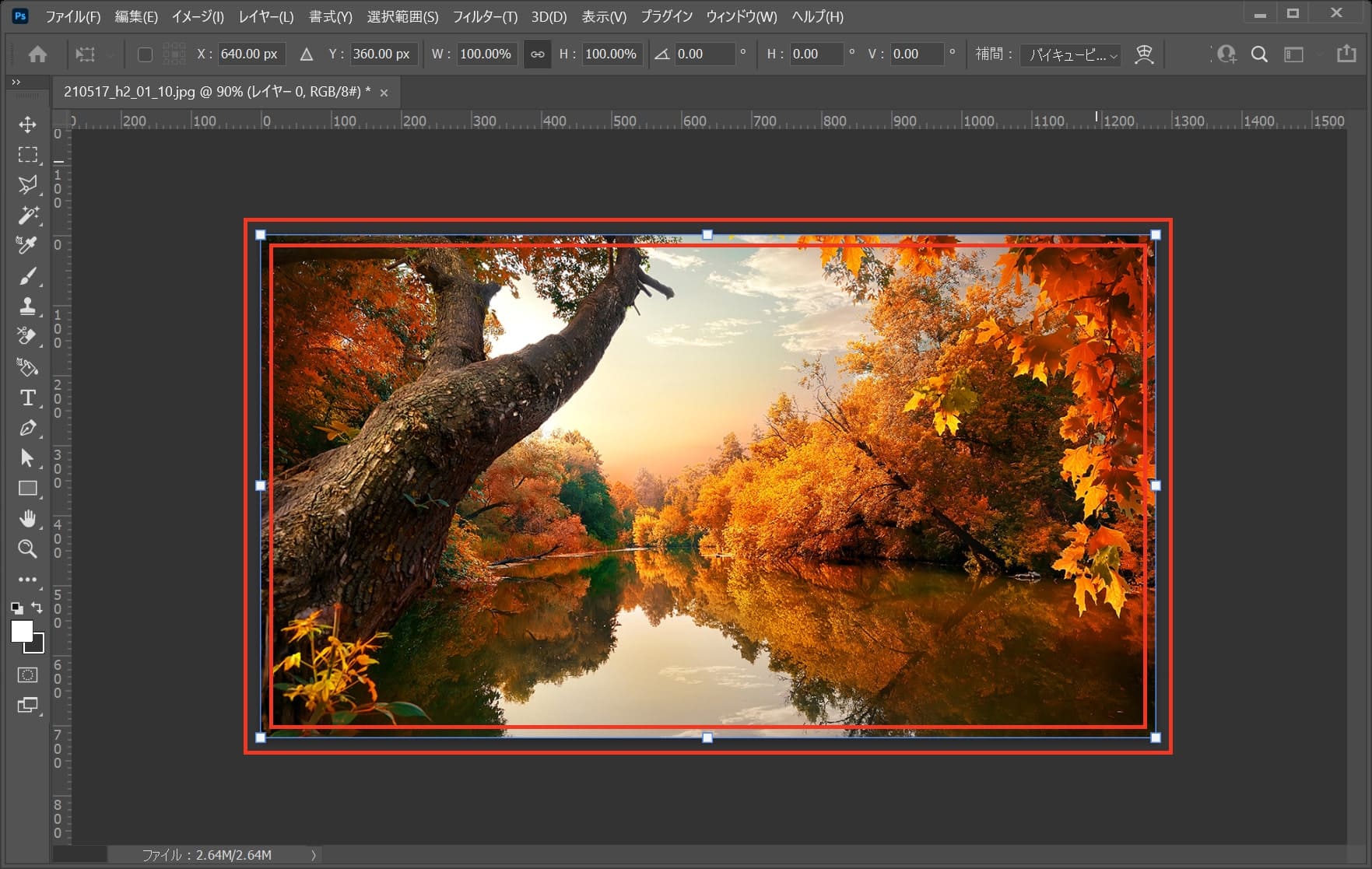
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!

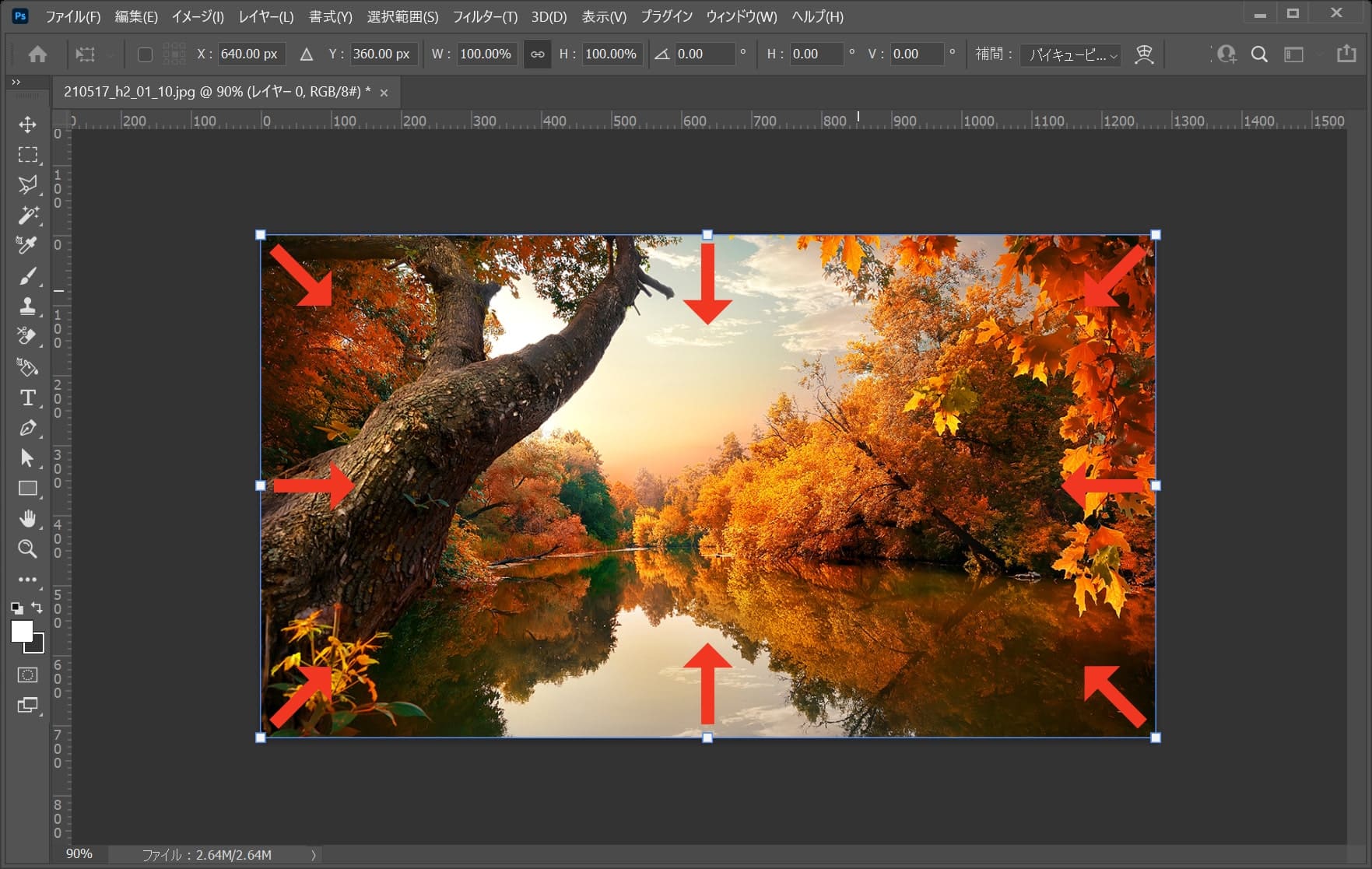
その位置でドラッグすると、好きな方向に縮小できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
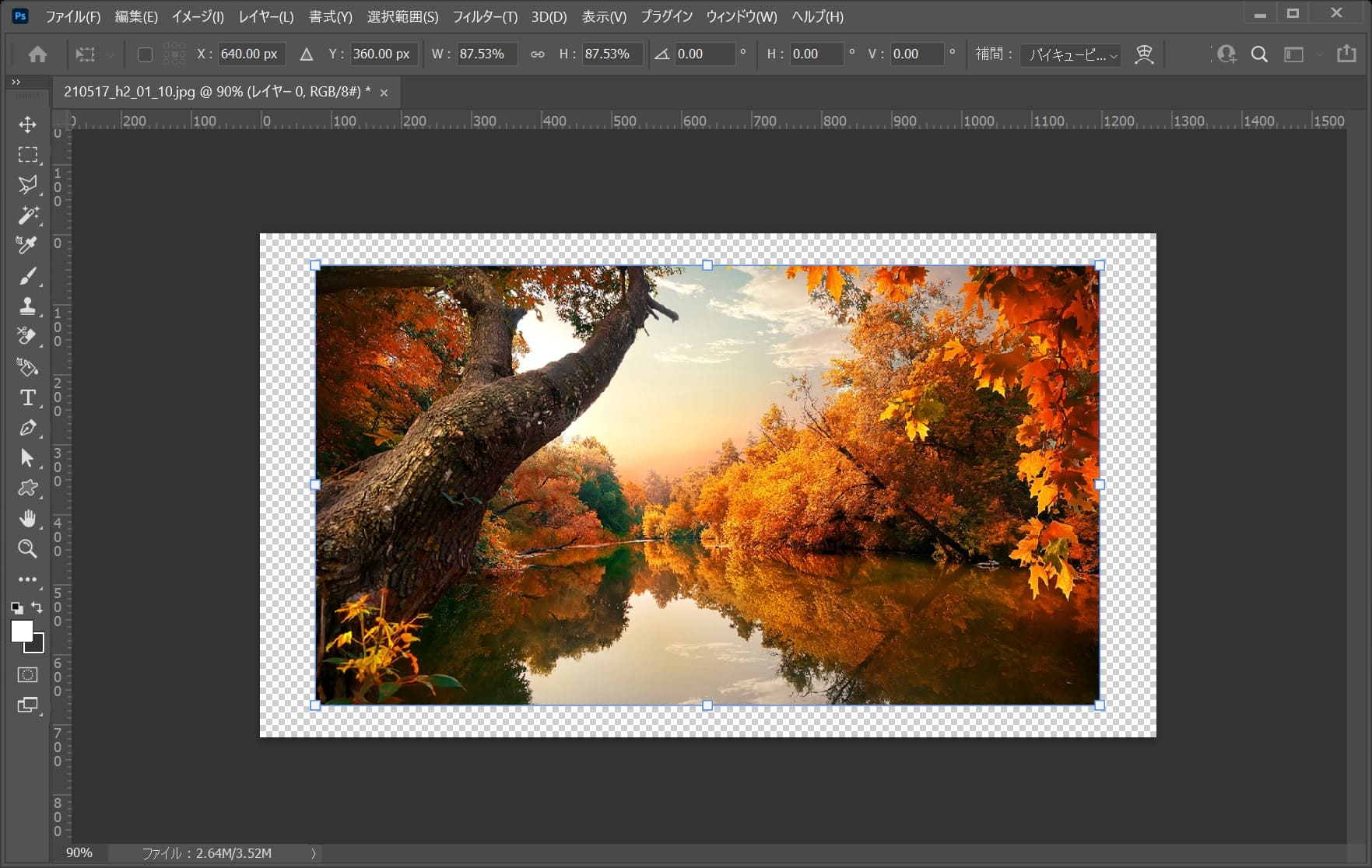
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

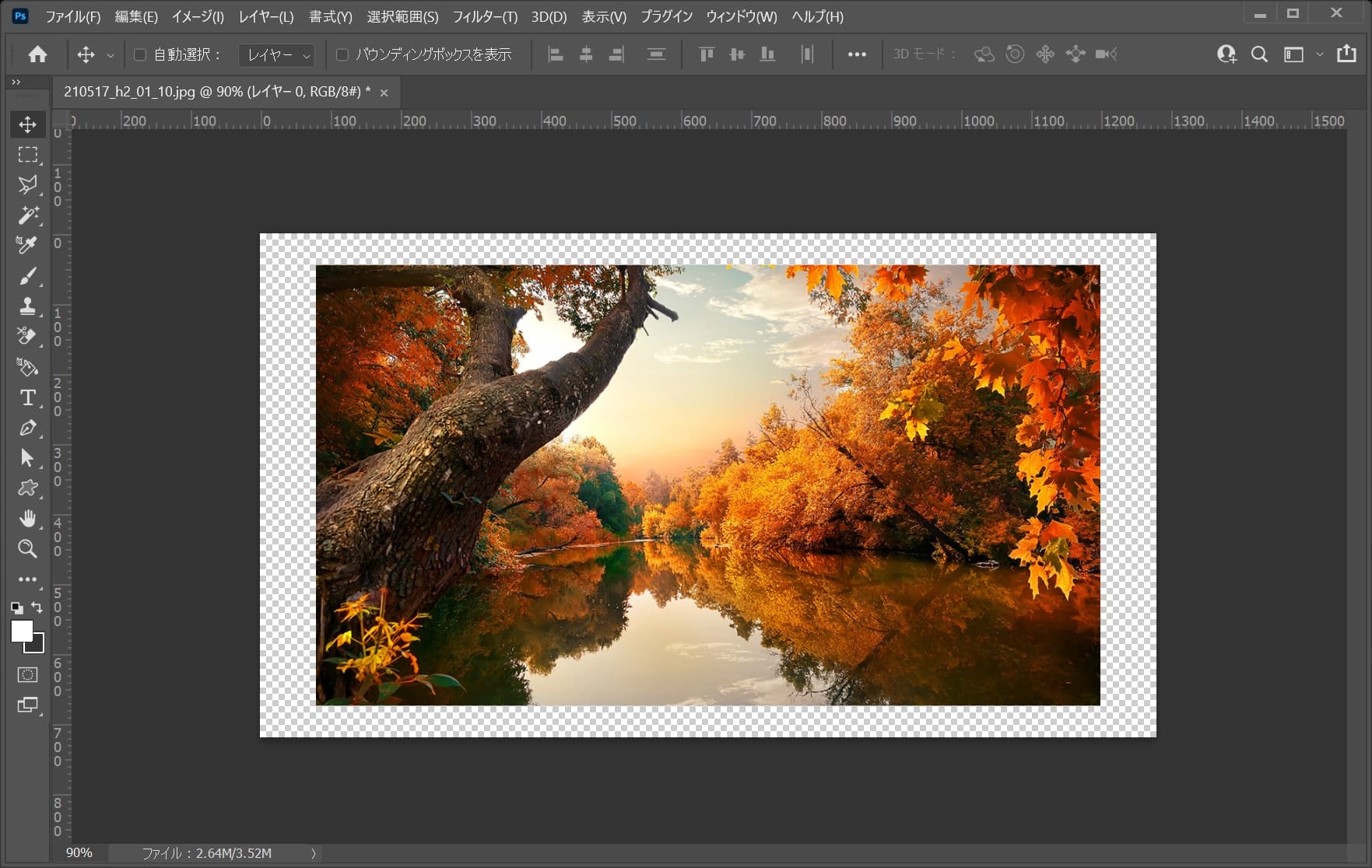
ここでは、比率を保ちながら中心を軸に縮小をして、こんな感じでOK!
変更を確定する
最後に変更の確定!
変更をすることを確定させるよ!

縮小の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで縮小完了!