【Photoshop】選択範囲を保存する方法【新人デザイナー向け】
Creative21
NexOut

Photoshopで背景をぼかしのグラデーションにしたい。
どうやって背景をぼかしのグラデーションにするのか分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次

今回はこんな感じの幅1280px、高さ720px、解像度72のドキュメントを使って進めていくよ!
ドキュメントの作り方が分からない人は下の記事を参考にしてみてね!
グラデーションの背景をぼかす流れはこんな感じ。
順番に見て行こう!

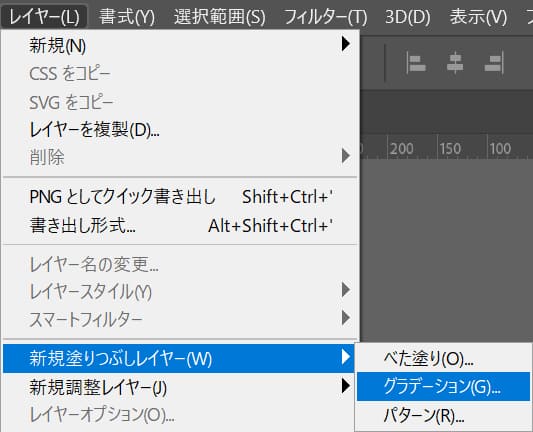
レイヤーが表示されていない場合はメニューバーの「レイヤー」→「新規塗りつぶしレイヤー」→「グラデーション」を選択!

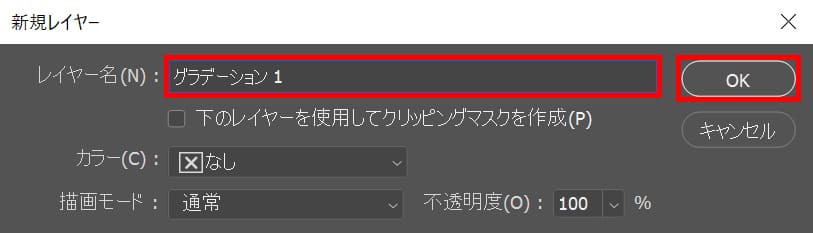
レイヤー名を入力後「OK」を選択!

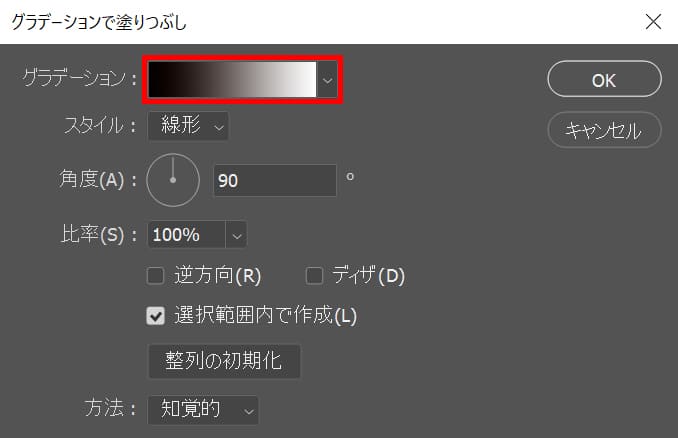
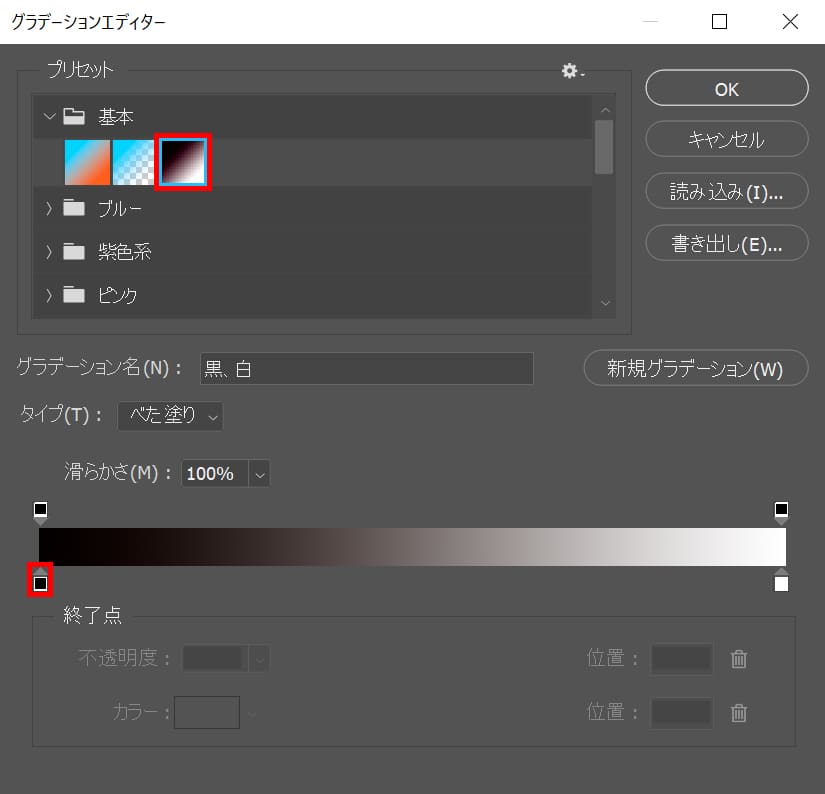
グラデーションをクリック!

ここでは基本から白黒のカラーを選択後、左下の四角をクリック!

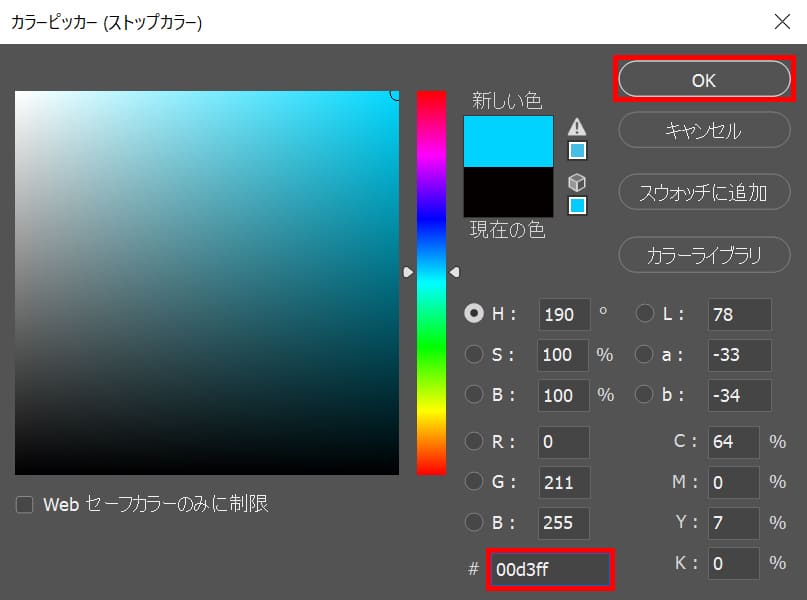
ここでは「00d3ff」としてOK!

「OK」を選択!

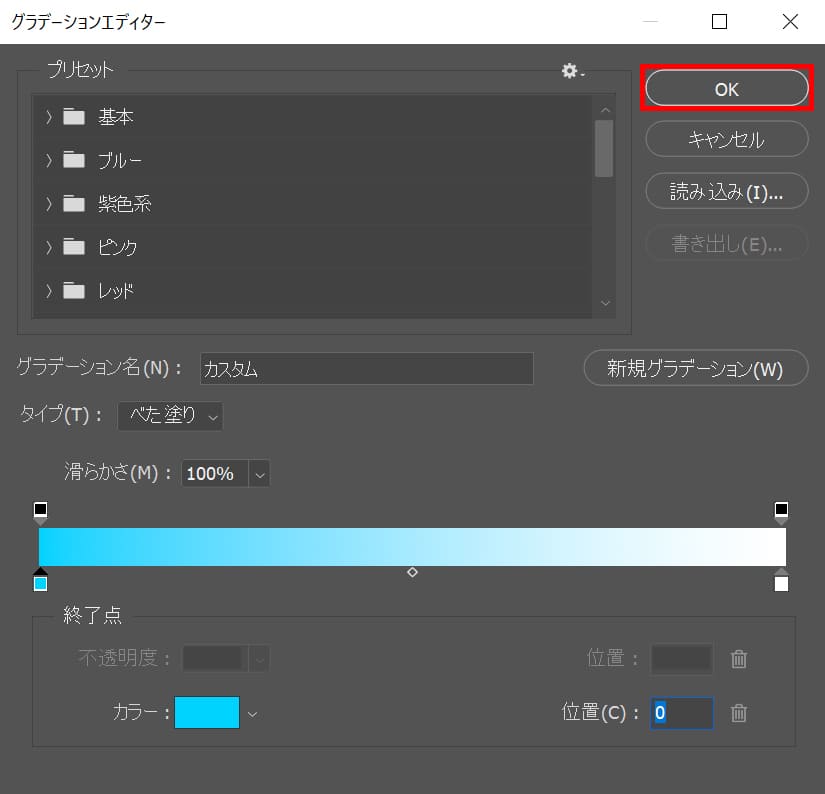
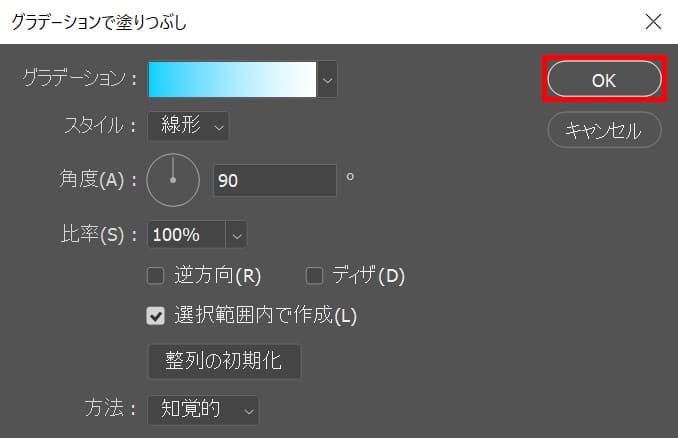
「OK」を選択!

これでグラデーションを作ることができたね!

レイヤーからグラデーションのレイヤーが選択されていることを確認!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

レイヤー上で右クリック後「スマートオブジェクトに変換」を選択!

これで、グラデーションのレイヤーをスマートオブジェクトにすることができたね!

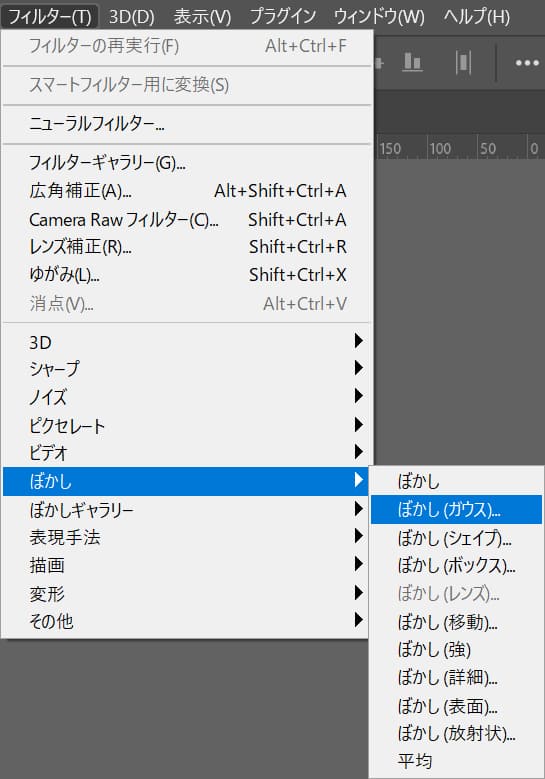
ぼかしのタイプを選択、ここではぼかし(ガウス)を選択!

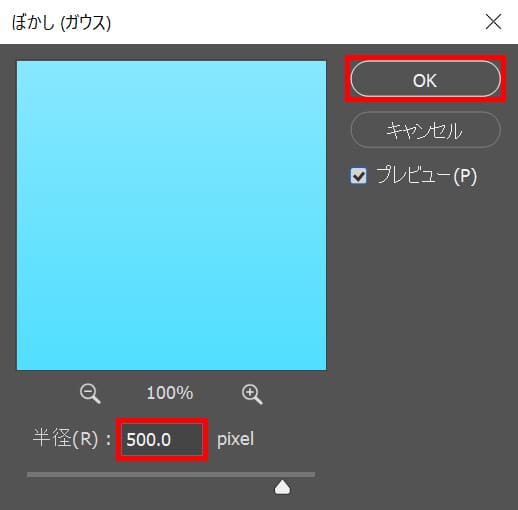
最後に半径を調整、ここでは「500pixel」としてOK!

これでグラデーションをぼかすことができたね!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます