【Photoshop】ズームツールの使い方【新人デザイナー向け】

photoshopのズームツールの使い方が分からない。
そもそもズームツールって何だろう?
Photoshopのズームツールについて詳しく知りたいです。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのズームツールとは?
- ズームツールの使い方
- 知らないと損するPhotoshopショートカット表
Photoshopのズームツールとは?


Photoshopのズームツールはその名の通り、表示を拡大表示したり縮小表示したり、表示の倍率を調整するツールだよ!
画像が大きいものを縮小表示して、全体を見たり、拡大表示して細かい部分を調整したり等、ズームツールは常に使う利用頻度が高いツール!
Z
ズームツールの使い方

続いてズームツールの使い方!
- 拡大表示する
- 縮小表示する
- 倍率を指定する
- 100%表示にする
拡大表示する

始めに拡大表示する方法!

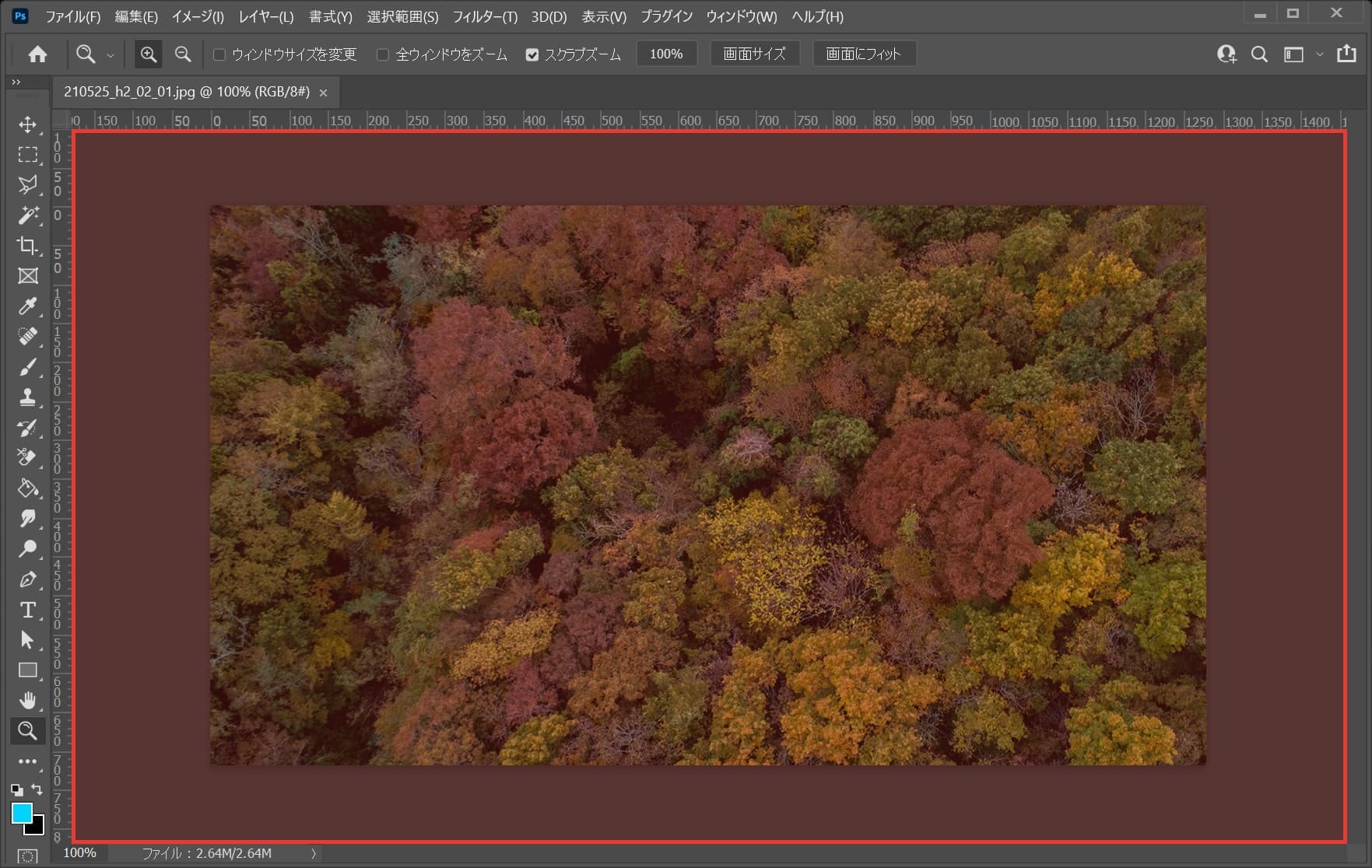
今回はこの画像を拡大表示するよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
ズームツールを選択する

まずはツールバーからズームツールを選択!
Z
クリックして拡大する
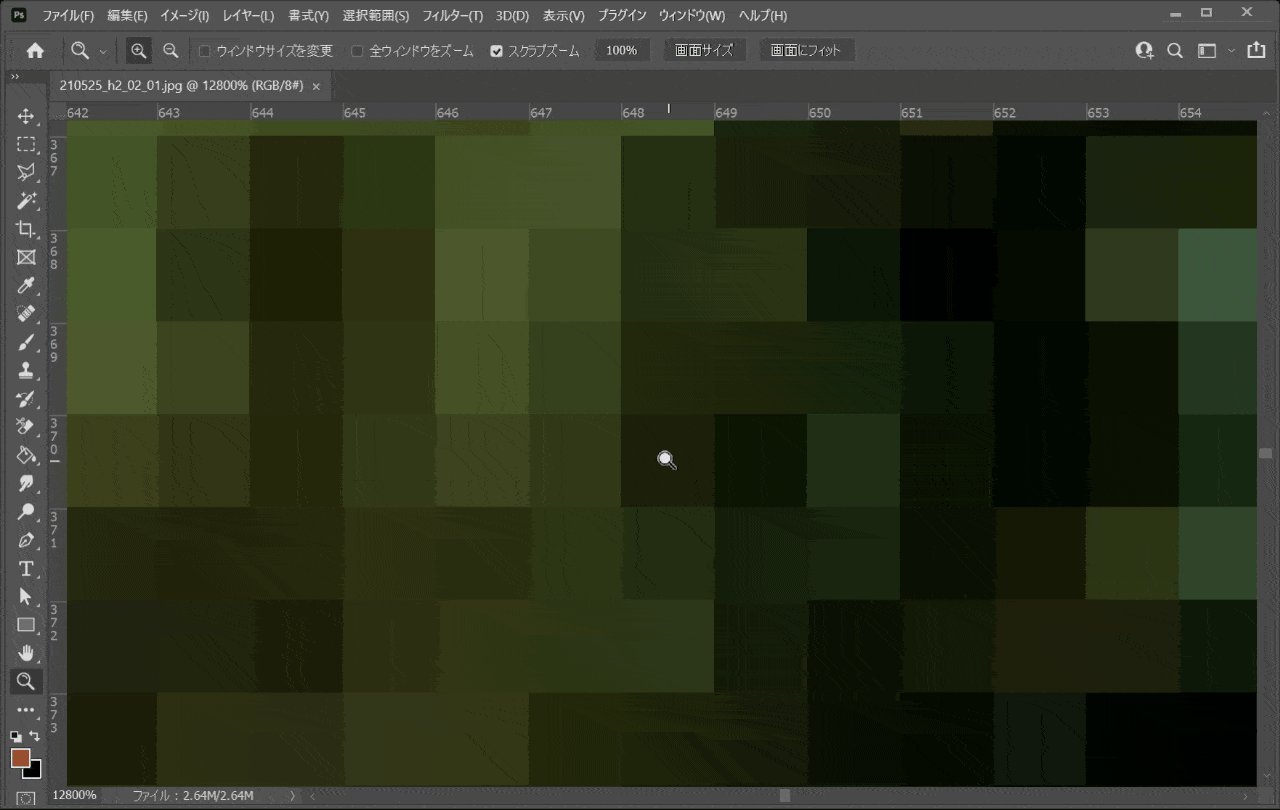
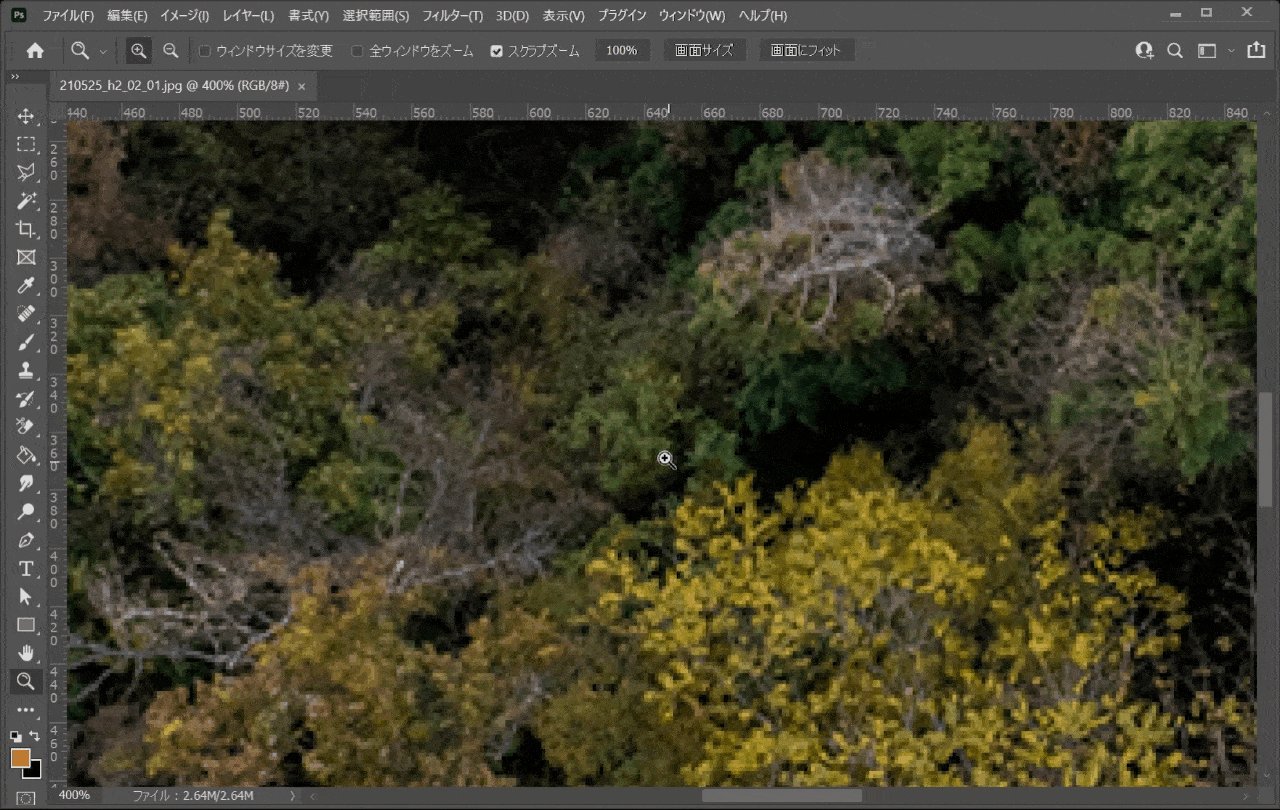
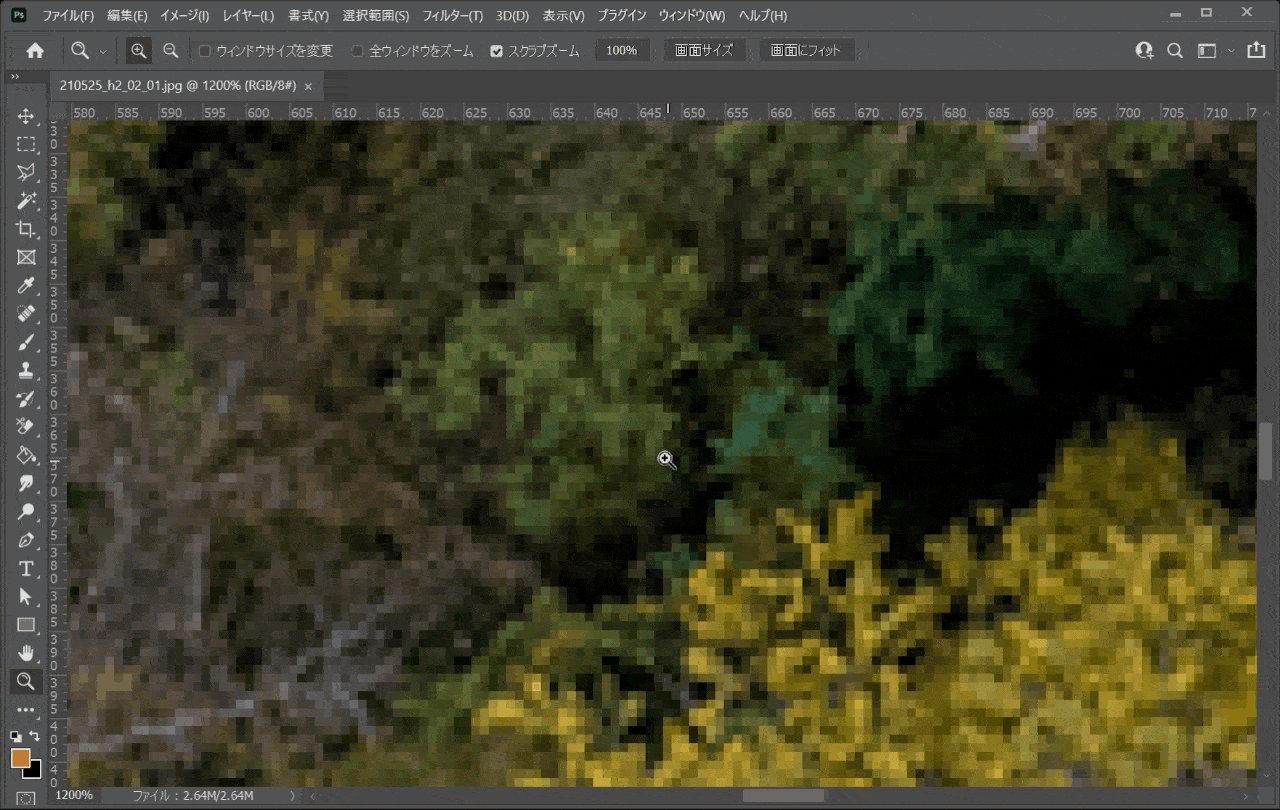
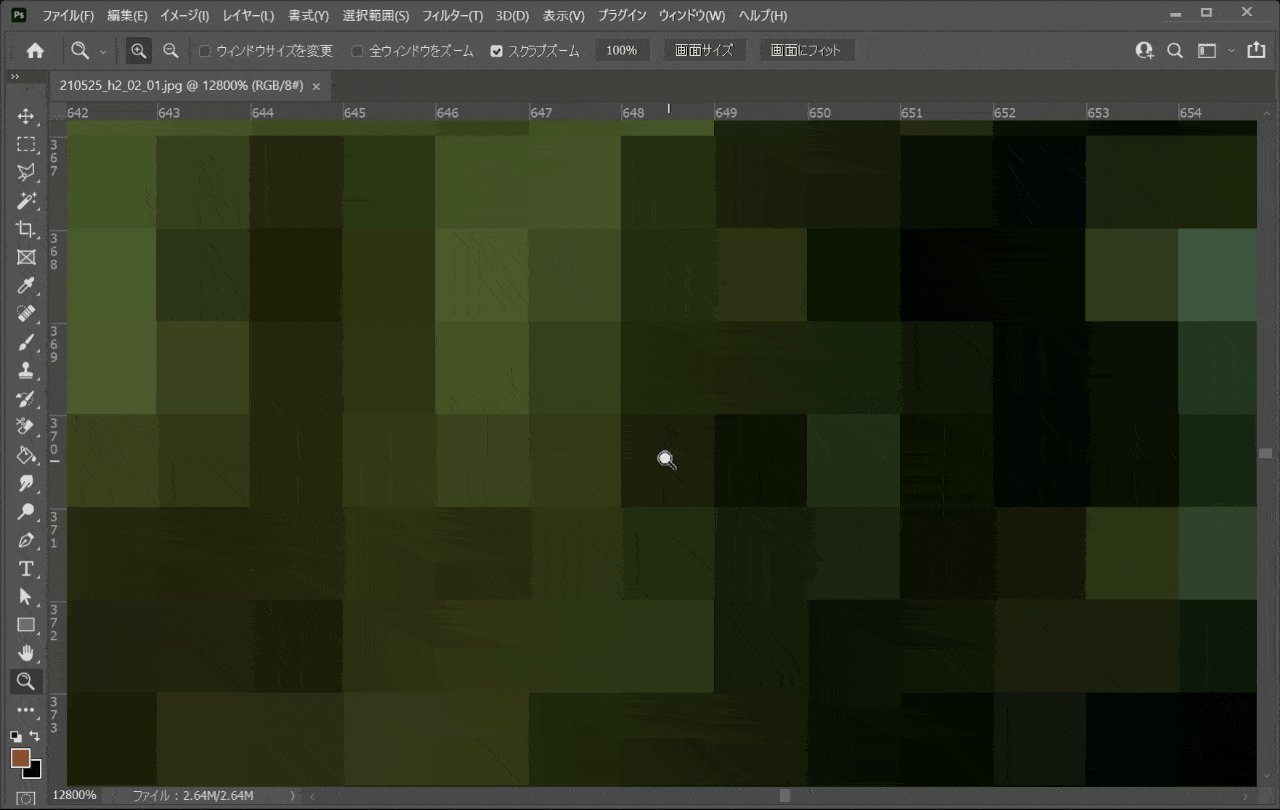
続いて拡大!

ズームツールを選択したら、ワークスペース上で拡大したい部分をクリック!

するとクリックすればするほど拡大表示できるよ!
同じ操作はマウスホイールやコマンドでも可能!
Mac=Option+マウスホイールを上に回転
Windows=Alt+マウスホイールを上に回転
Mac=Command+「+」
Windows=Ctrl+「+」
縮小表示する

続いて縮小表示する方法!

今回はこの画像を縮小表示するよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
ズームツールを選択する
まずはツールバーからズームツールを選択!

Z
クリックして縮小する
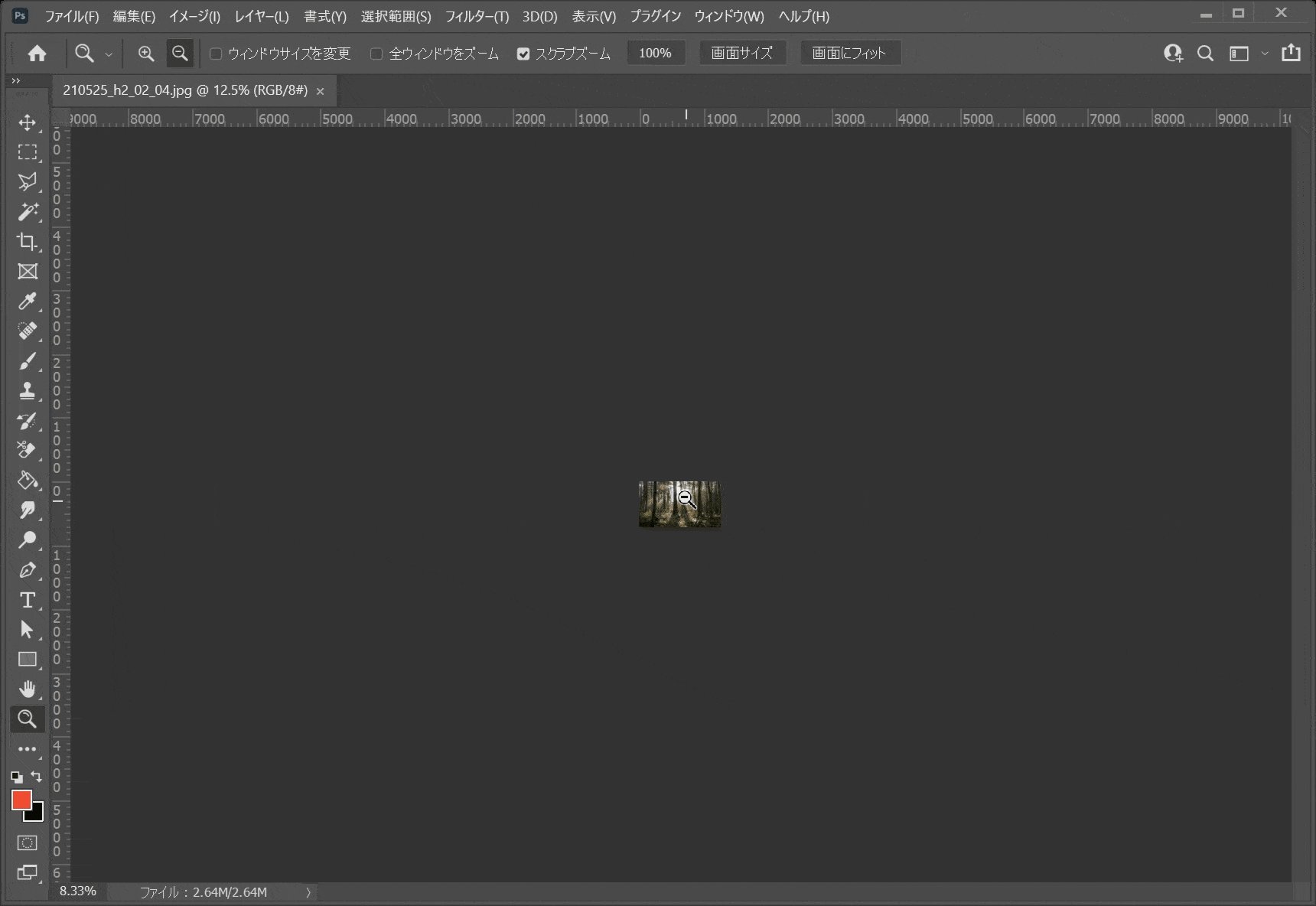
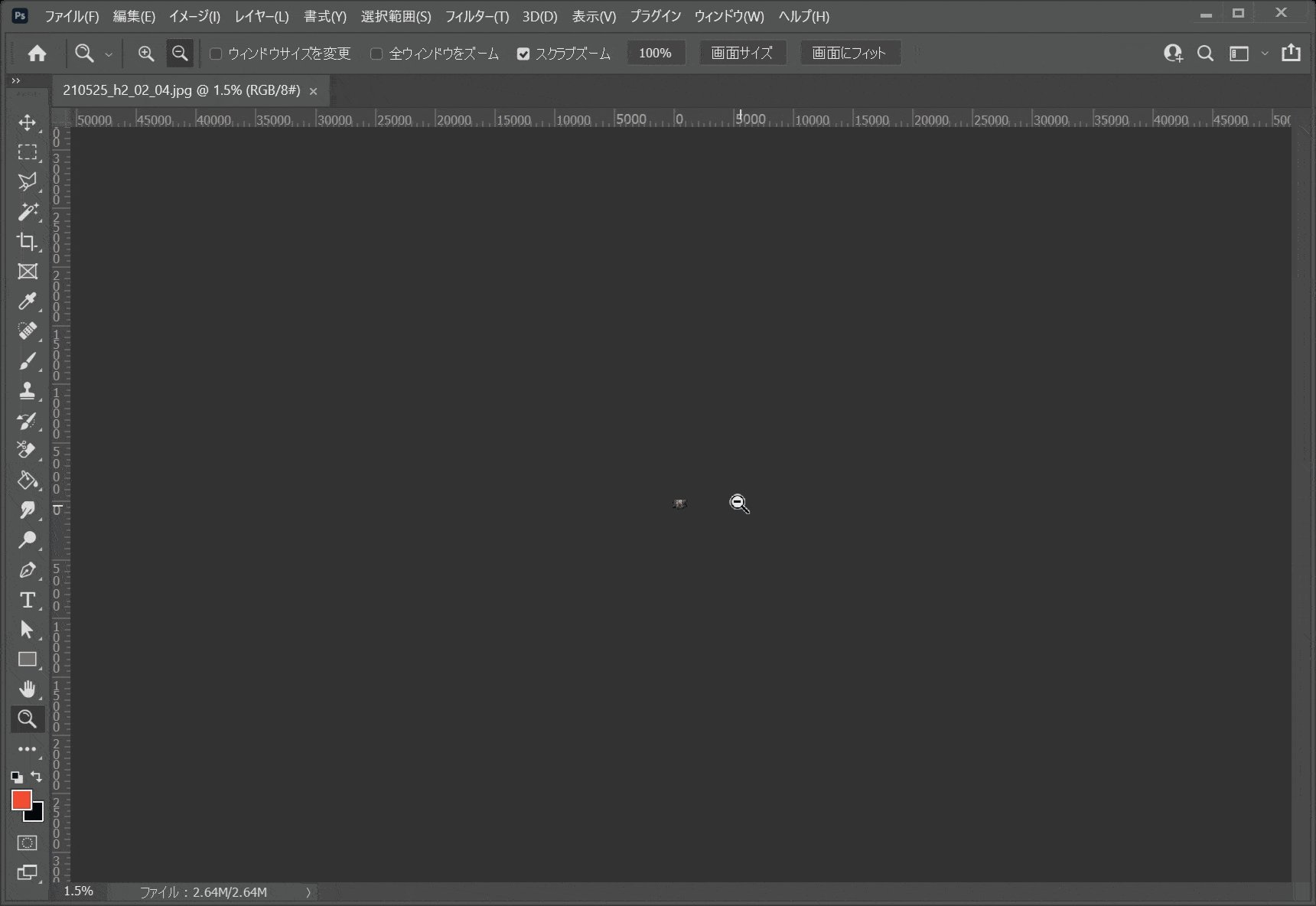
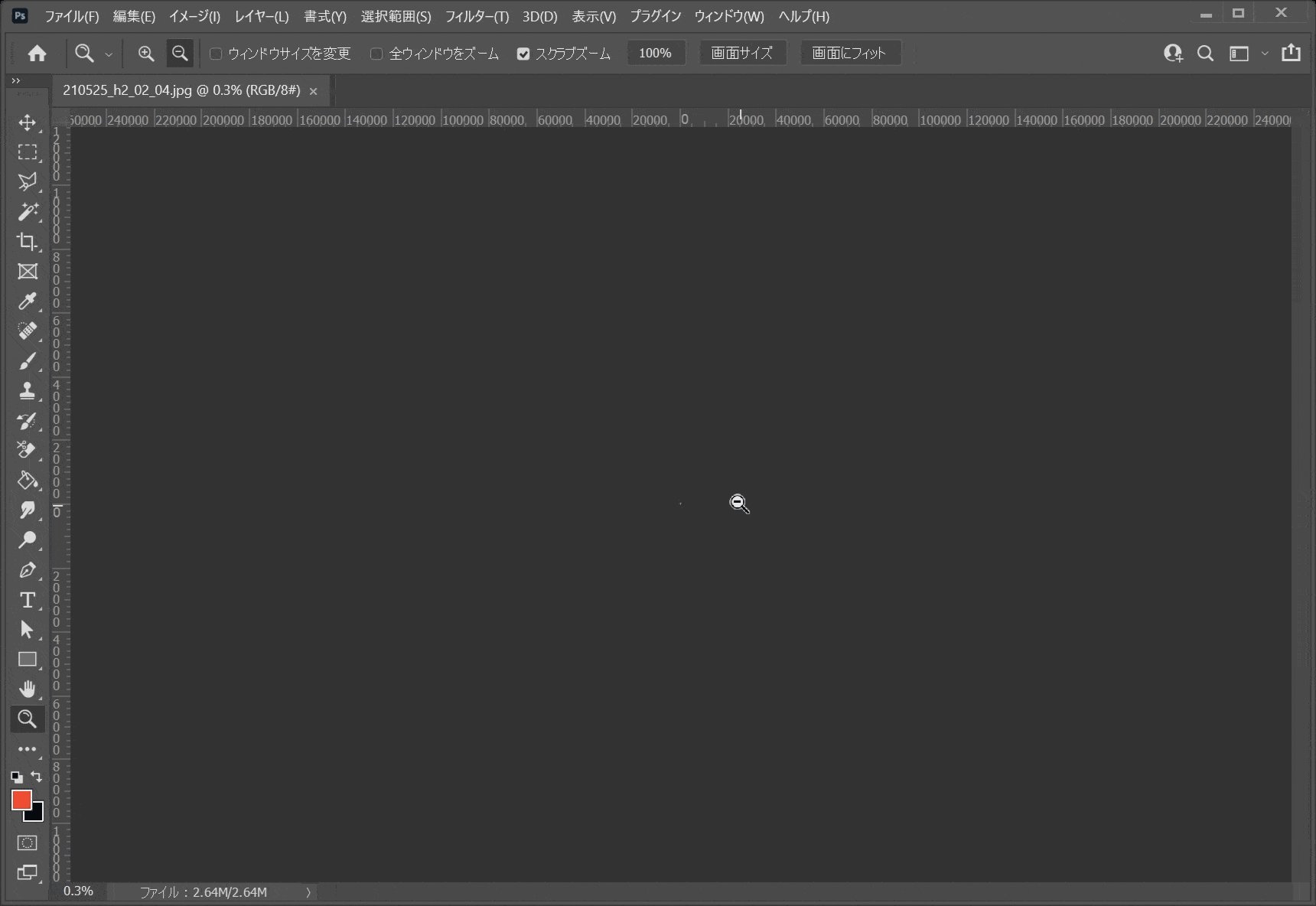
続いて縮小!

ズームツールを選択したら、下のキーを押しながら、ワークスペース上で縮小したい部分をクリック!
Mac=Option+クリック
Windows=Alt+クリック

クリックすればするほど縮小表示できるよ!
同じ操作はマウスホイールやコマンドでも可能!
Mac=Option+マウスホイールを下に回転
Windows=Alt+マウスホイールを下に回転
Mac=Command+「-」
Windows=Ctrl+「-」
倍率を指定する

続いて倍率を指定する方法!

今回はこの画像を倍率指定して表示するよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
倍率を指定する

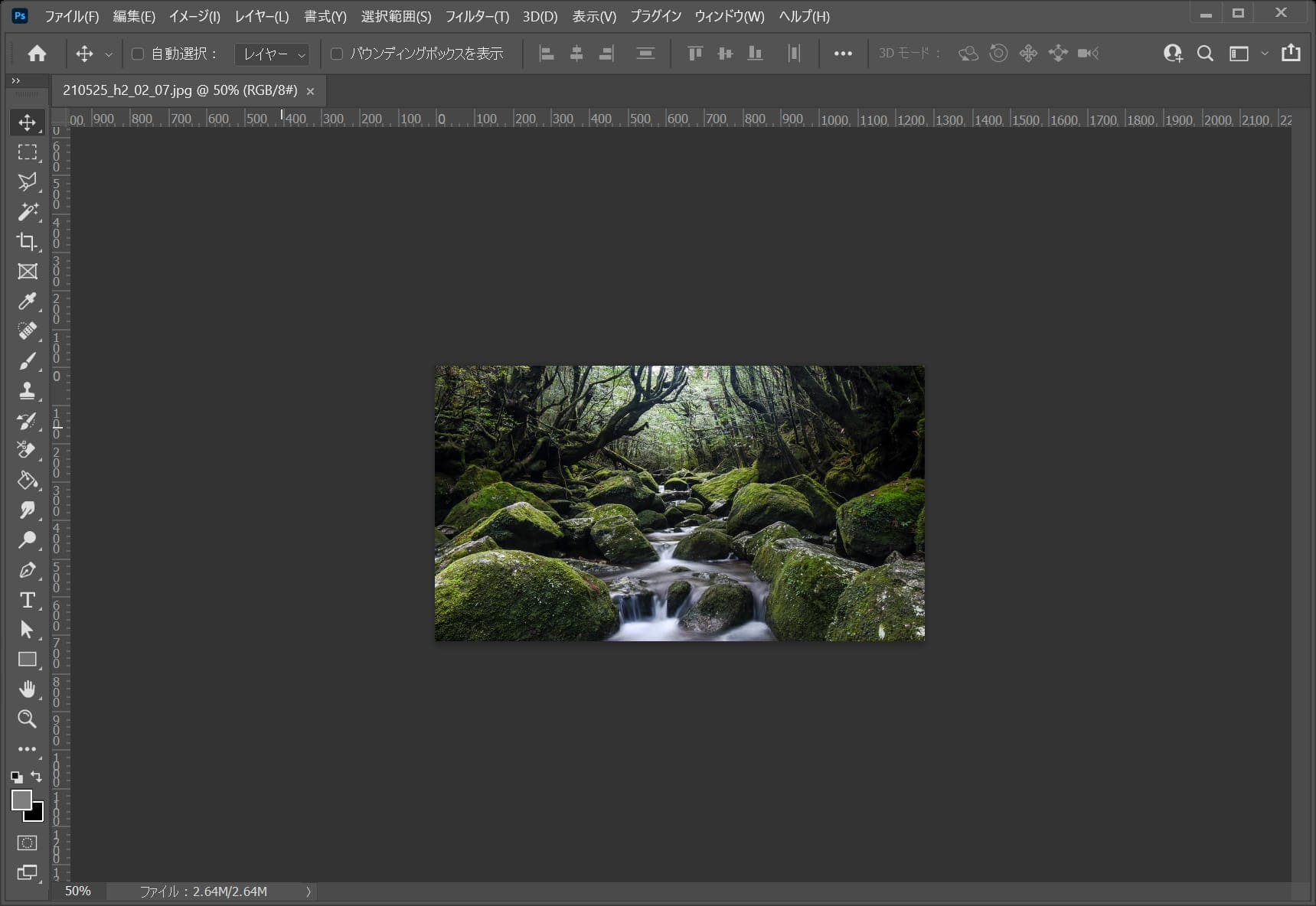
左下の%の欄に好きな倍率を入力、ここでは50%と入力してOK!

表示の倍率が50%になったね!
100%表示にする

最後に100%表示する方法!

今回はこの画像を100%表示するよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!

Mac=Command+1
Windows=Ctrl+1
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます









