【Photoshop】文字にクリッピングマスクする方法【新人デザイナー向け】

Photoshopで文字にクリッピングマスクするにはどうしたらいいんだろう…?
文字の形にクリッピングマスクする方法が分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopで文字にクリッピングマスクする方法
- 知らないと損するPhotoshopショートカット表
Photoshopで文字にクリッピングマスクする方法

今回はこの文字に対してクリッピングマスクをしていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法がよく分からない人は下の記事を参考にしてみてね!
- クリッピングマスクしたい素材を読み込む
- 順序を入れ替える
- クリッピングマスクする
文字にクリッピングマスクする流れはこんな感じ。
順番に見て行こう!
クリッピングマスクしたい素材を読み込む
まずは文字にクリッピングマスクする素材を読み込むよ!
ここでは画像でクリッピングマスクをしていくけど、クリッピングマスクする素材は図形でもなんでもOK!
素材をダウンロードする

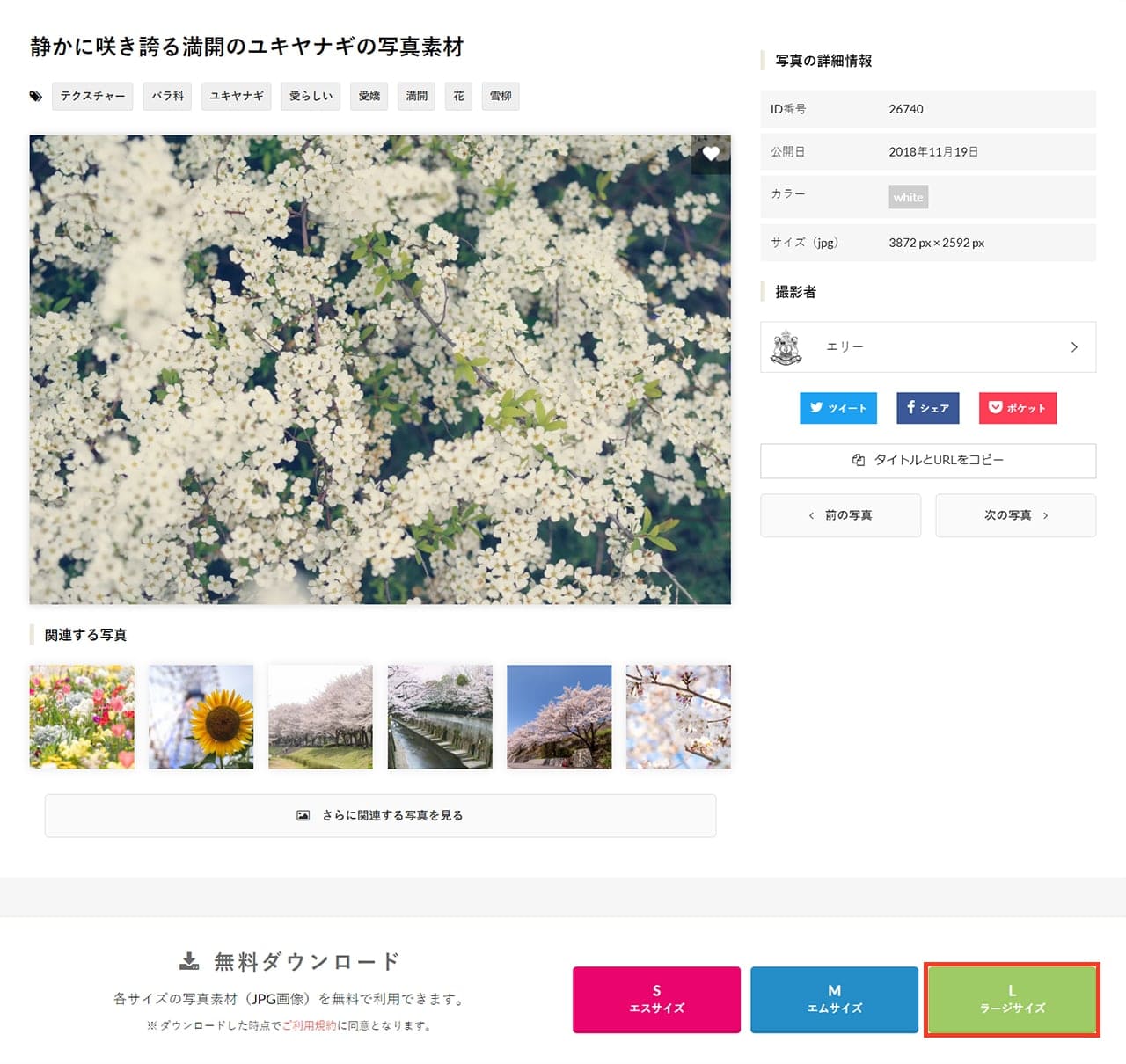
今回はこちらのフリー素材を利用していくよ!

リンク先ページの「ラージサイズ」を選択!

メニューバーの「ファイル」から「埋め込みを配置」を選択!

ダウンロードしたファイルを選択して「配置」を選択!

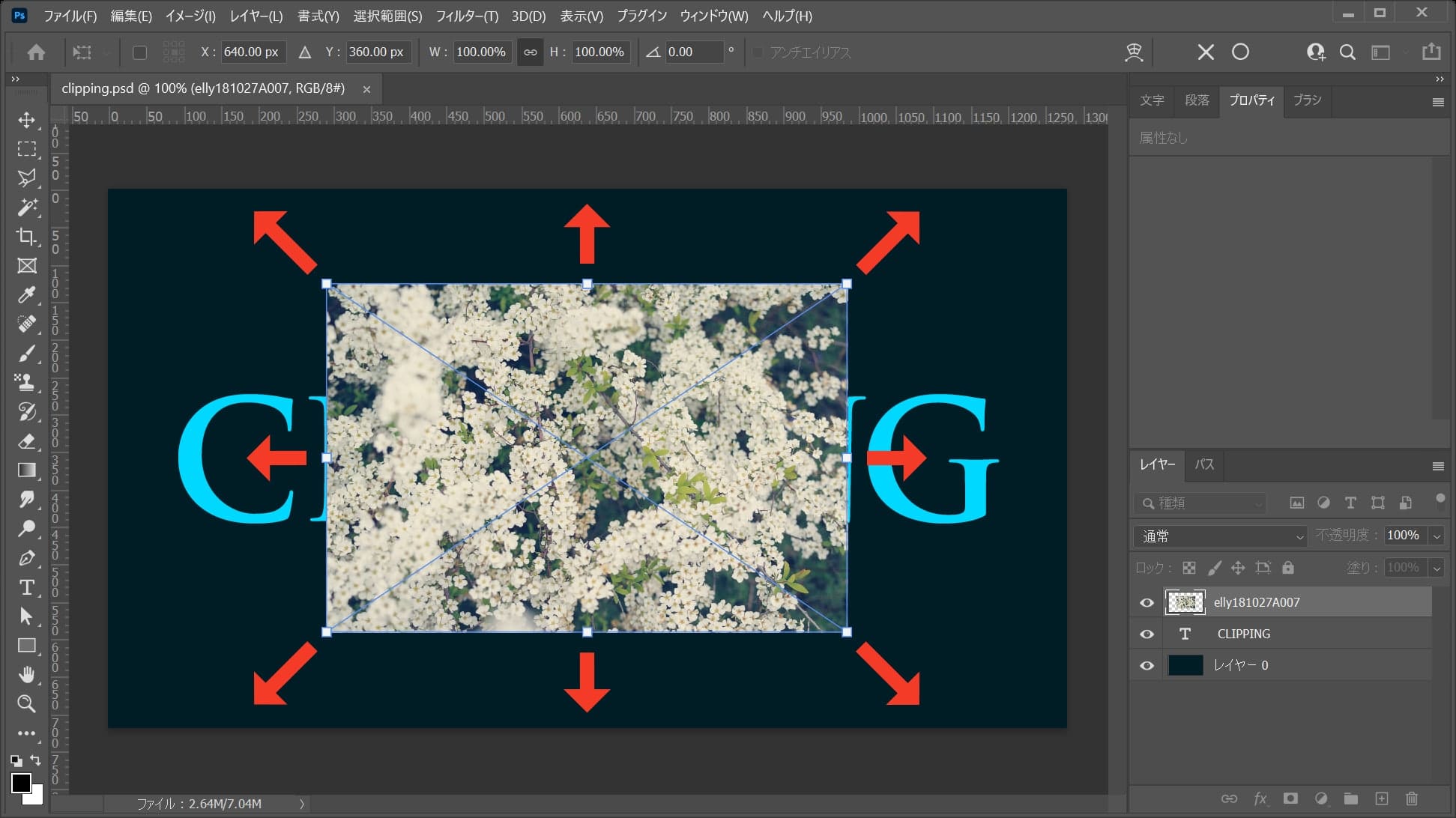
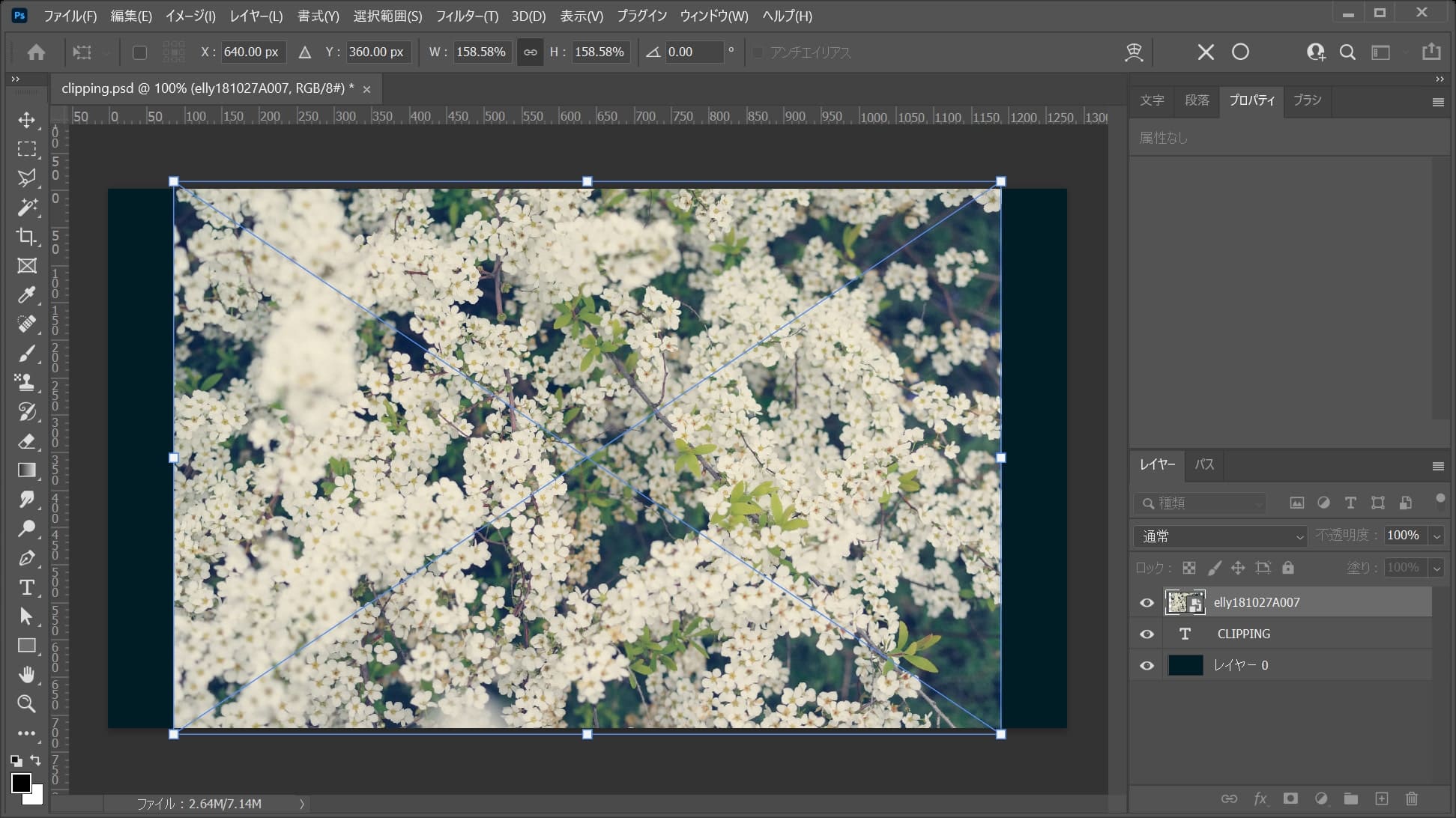
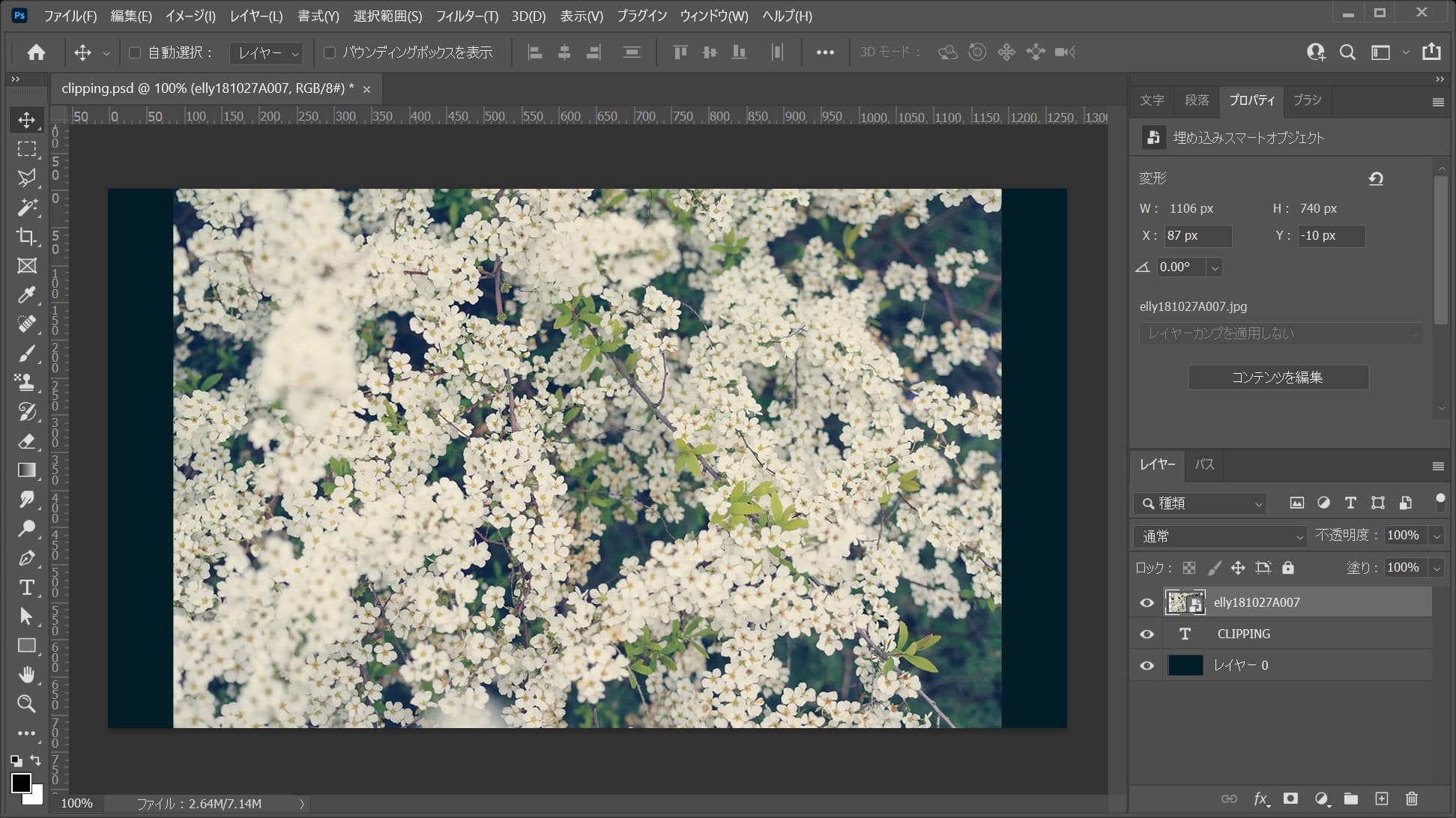
ダウンロードした画像が配置されるので、隅っこの四角を摘まんで外側にドラッグして拡大!
Mac=optionを押しながらドラッグ
Windows=Altを押しながらドラッグ
画像の縦横比が変わってしまう場合はさらにShiftを押しながらドラッグ!
Mac=Shift+optionを押しながらドラッグ
Windows=Shift+Altを押しながらドラッグ

文字を覆い隠す様にして拡大したら、Enterで変更を確定!

こんな感じになったね!
順序を入れ替える
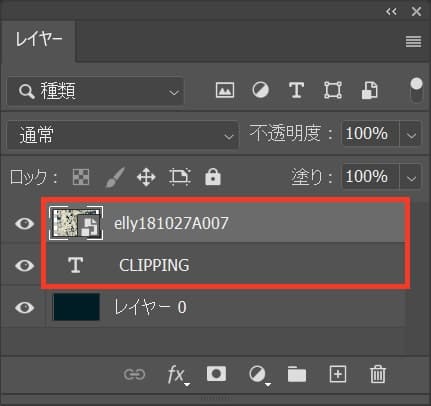
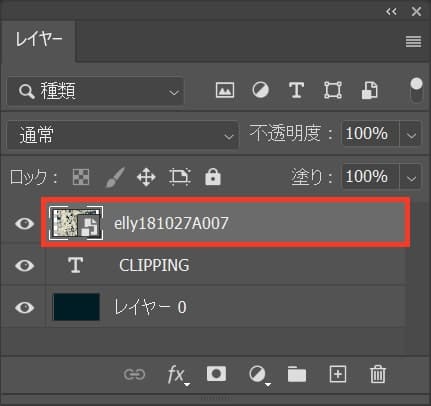
クリッピングマスクは下のレイヤーの形に切り抜いてくれる機能なので、今回は文字レイヤーの上に画像のレイヤーがある状態にしよう!

こんな感じになっていればOK!
クリッピングマスクする
いよいよクリッピングマスクをするよ!

まずは文字の形に切り抜きたい素材を選択、ここでは先ほどダウンロードした画像を選択!

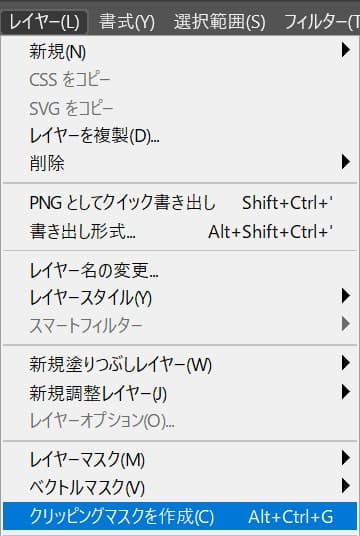
メニューバーの「レイヤー」から「クリッピングマスクを作成」を選択!
Mac=Command+Option+G
Windows=Ctrl+Alt+G

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます