【Photoshop】図形の色を変える方法【新人デザイナー向け】
Photoshopで図形の色を変えるにはどうしたらいいんだろう…?
図形の色を変えることができない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@Naoyaです。
Youtube
目次
- Photoshopで図形の色を変える方法

Photoshopで図形の色を変える方法

- プロパティから変更する
- サムネイルから変更する
- レイヤースタイルで変更する
図形の色を変更するアプローチ方法はこんな感じ。
順番に見て行こう!
プロパティから変更する
プロパティから図形の色を変更する方法!

今回はこの図形の色を変えていくよ、図形は何でもいいので用意しておいてね!
図形の作り方がよく分からない人は下の記事を参考にしてみてね!

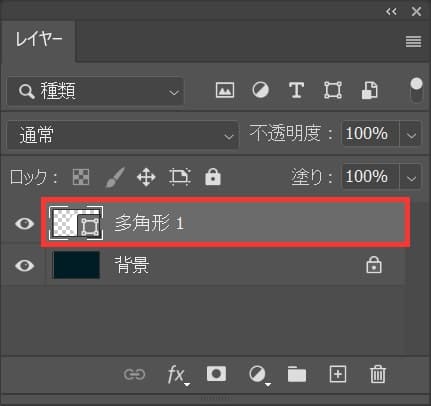
レイヤーから色を変更したい図形を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

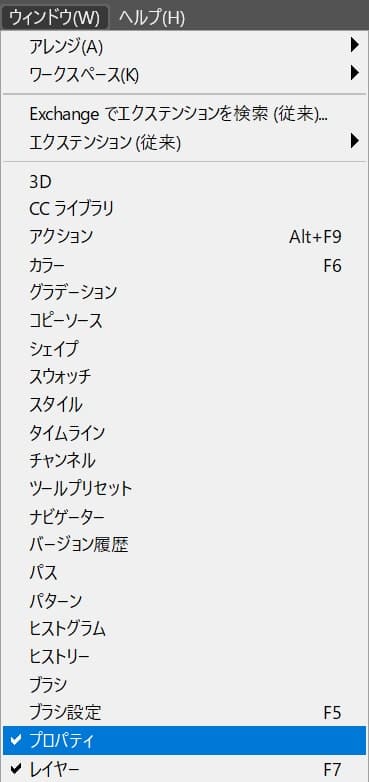
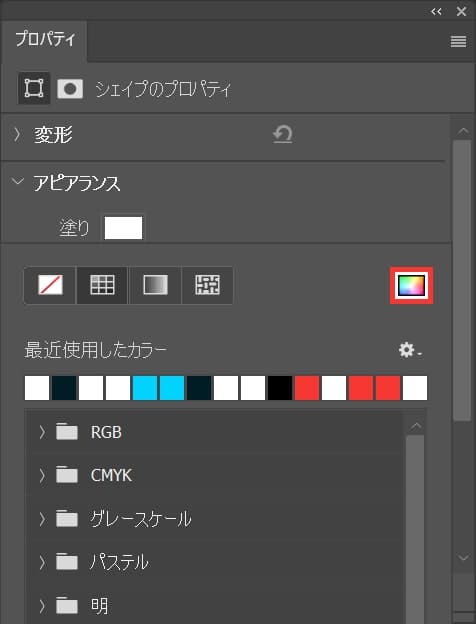
メニューバーの「ウィンドウ」から「プロパティ」を選択!

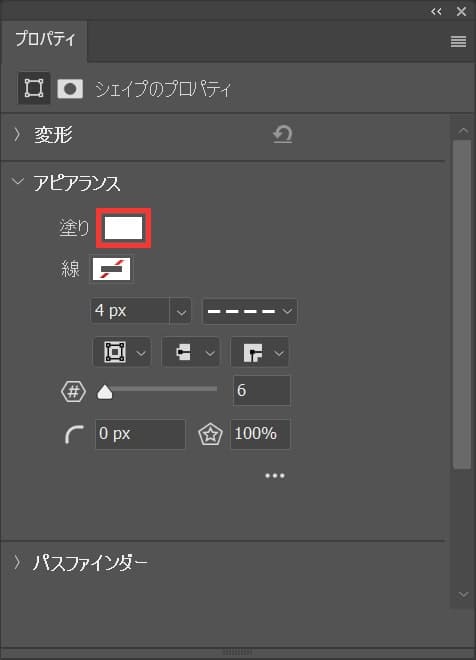
「塗り」を選択!

カラーピッカーのアイコンを選択!

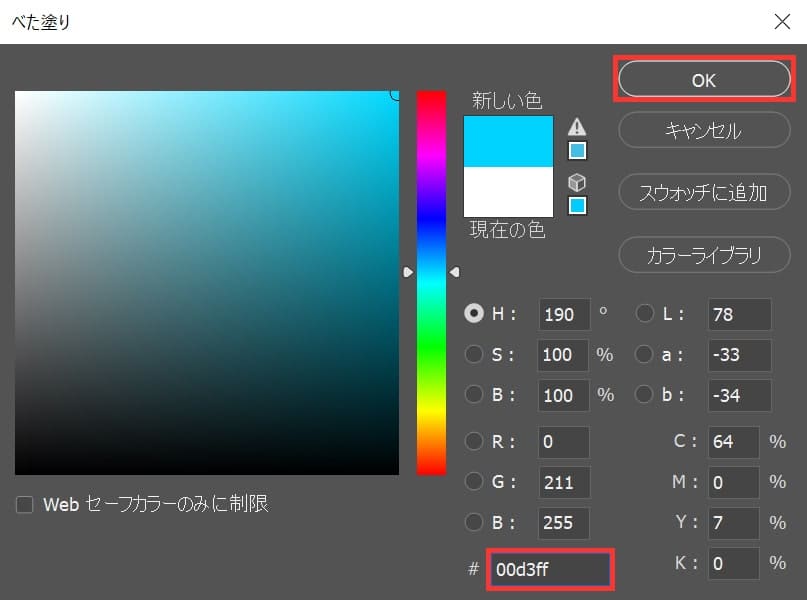
ここでは「#00d3ff」としてOK!

図形の色の変更完了!
サムネイルから変更する
サムネイルから図形の色を変更する方法!

今回はこの図形の色を変えていくよ、図形は何でもいいので用意しておいてね!
図形の作り方がよく分からない人は下の記事を参考にしてみてね!

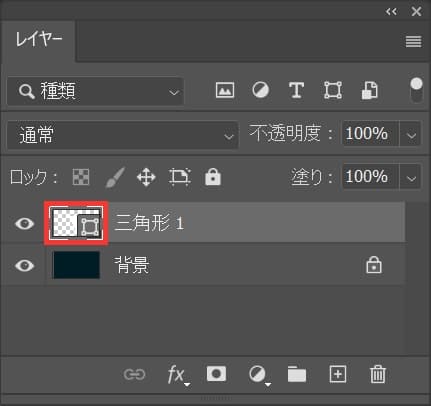
レイヤーから色を変更したい図形のサムネイルをダブルクリック!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

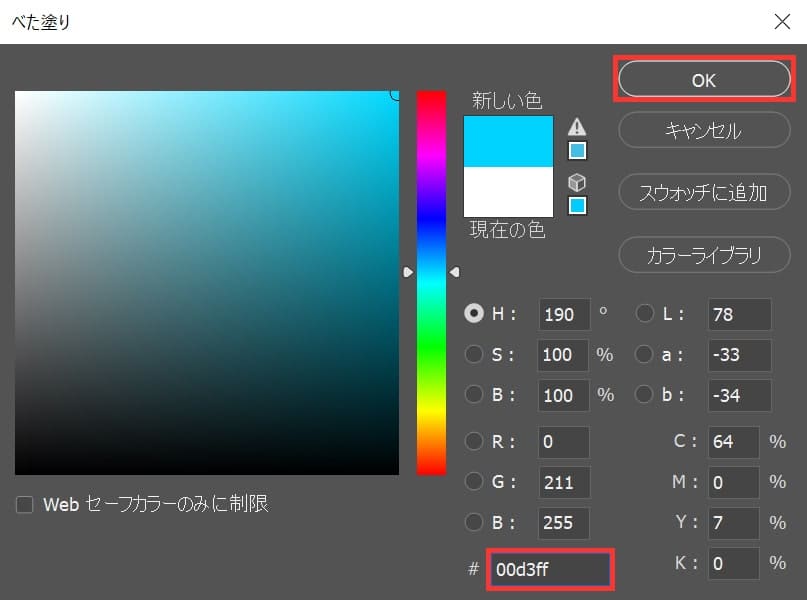
ここでは「#00d3ff」としてOK!

図形の色の変更完了!
レイヤースタイルで変更する
レイヤースタイルで図形の色を変更する方法!

今回はこの図形の色を変えていくよ、図形は何でもいいので用意しておいてね!
図形の作り方がよく分からない人は下の記事を参考にしてみてね!

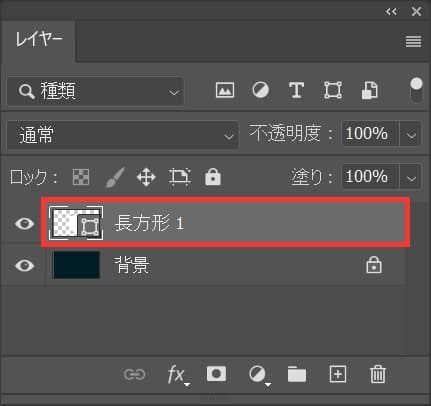
レイヤーから色を変更したい図形を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

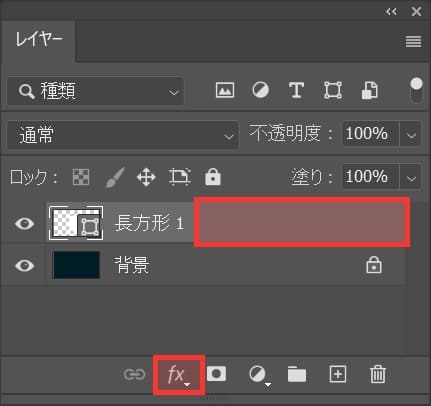
レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!

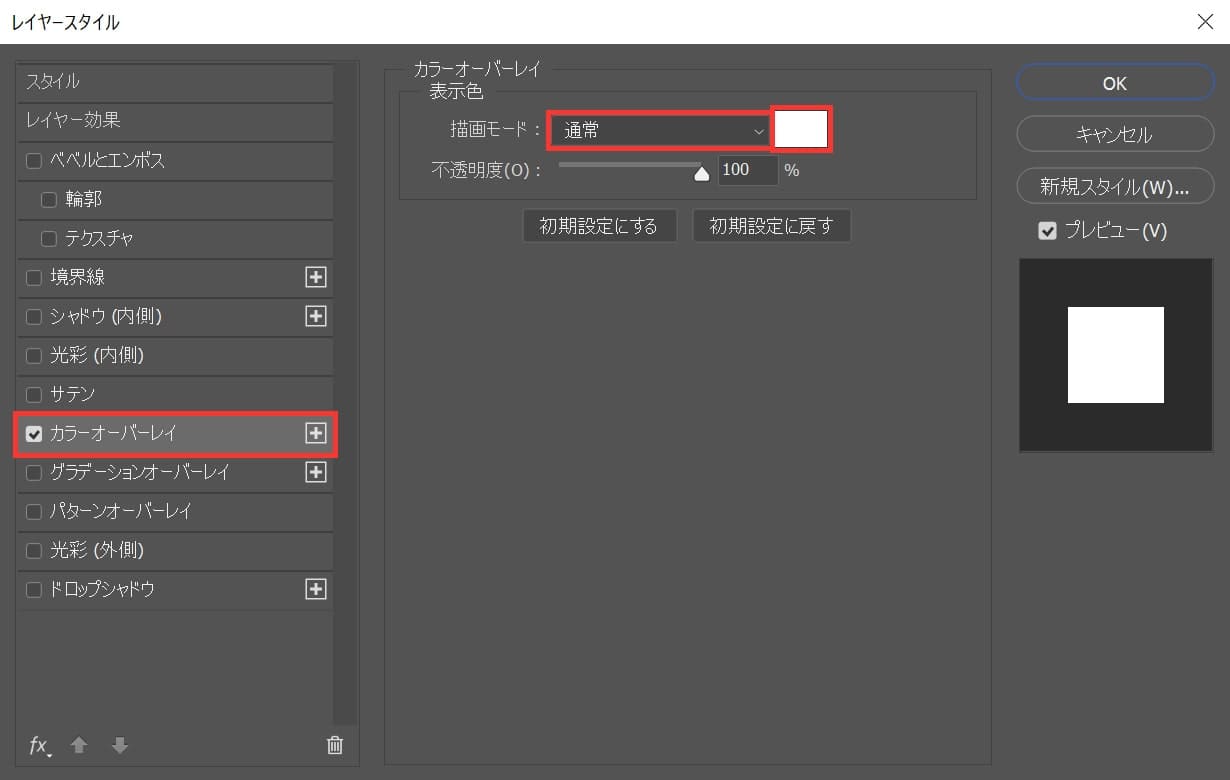
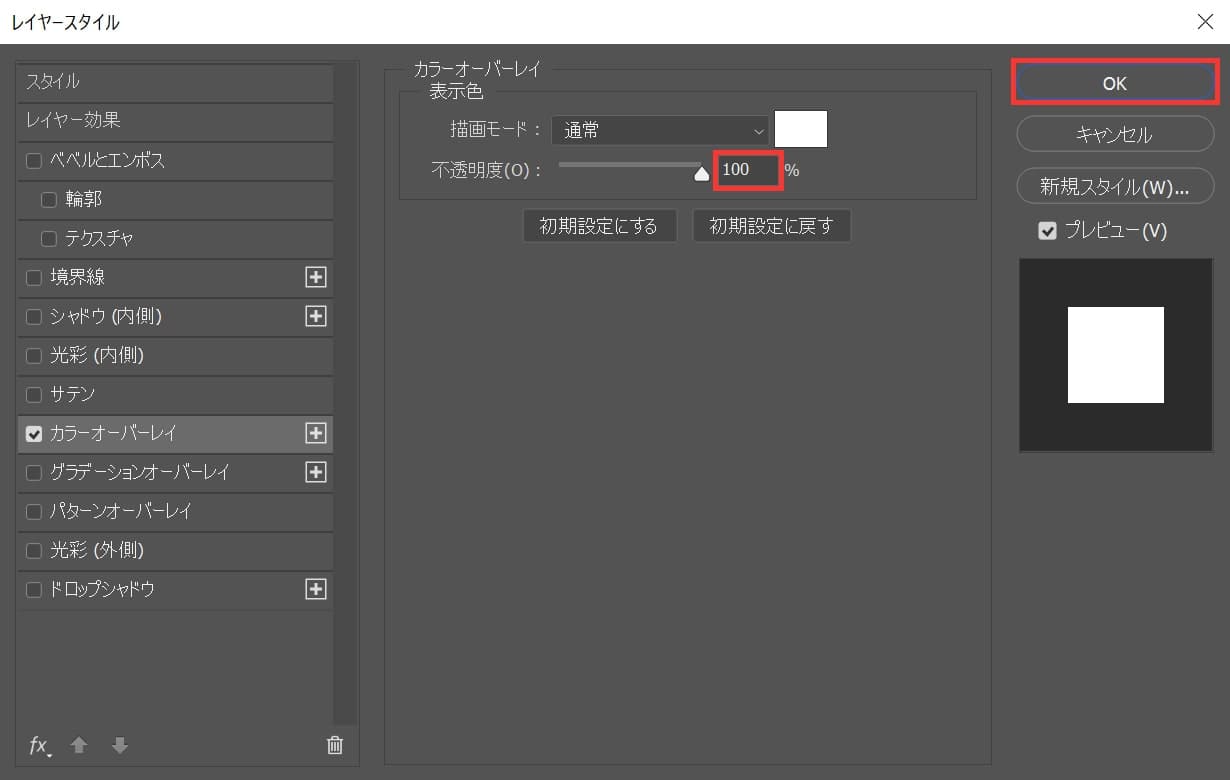
レイヤースタイルが開くので「カラーオーバーレイ」を選択後、描画モード=「通常」、カラーを選択!

不透明度=「100」としてOK!

図形の色の変更完了!