【Photoshop】グループ化を解除する方法【ショートカットあり】

Photoshopでグループ化を解除したい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- グループ化を解除する方法
- 知らないと損するPhotoshopショートカット表
グループ化を解除する方法
- ドキュメントを作成する
- レイヤーを作成する
- レイヤーを複製する
- グループ化する
- グループ化を解除する
Photoshopでグループ化を解除する流れはこんな感じ。
順番に見て行こう!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

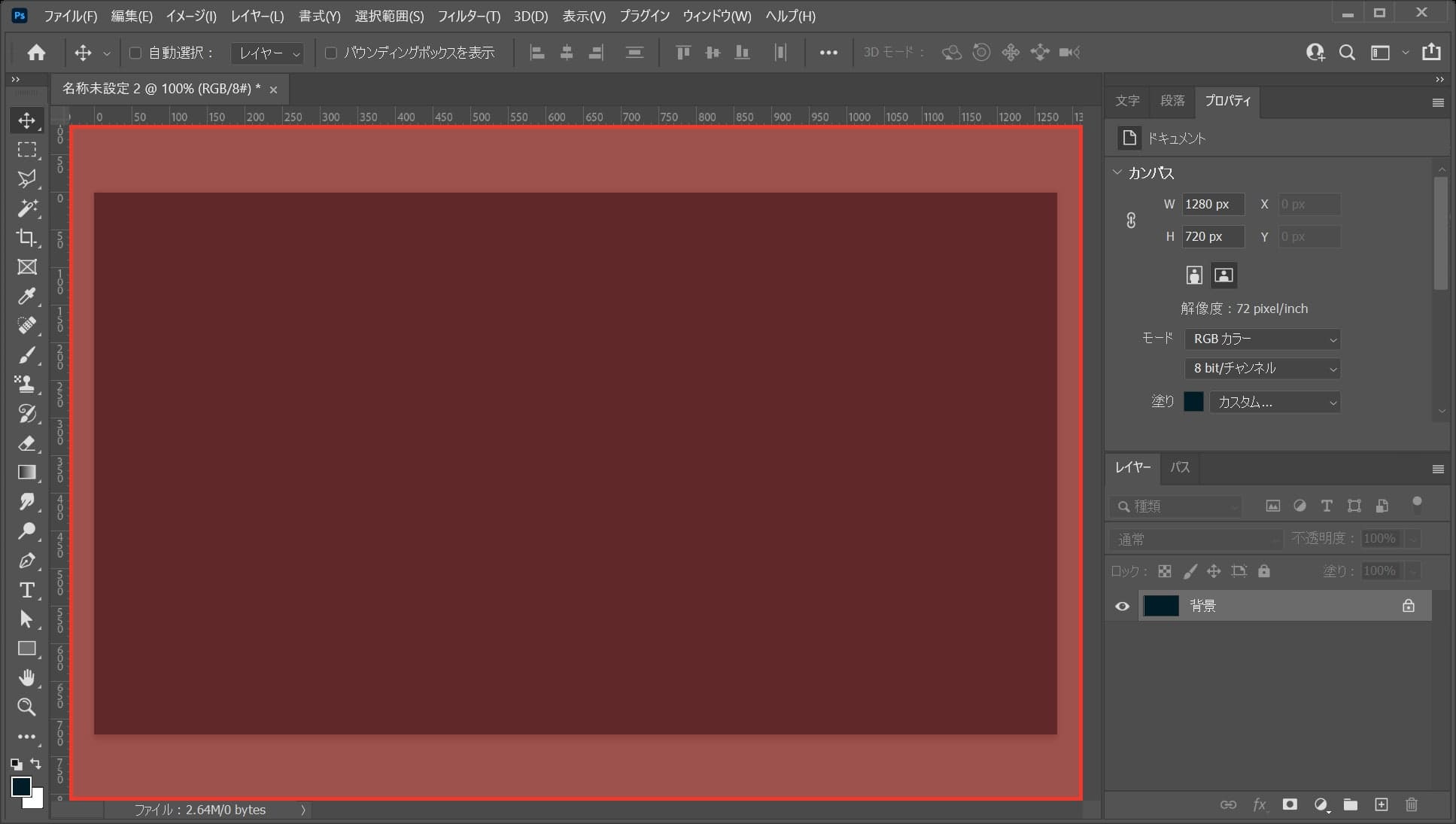
カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
レイヤーを作成する

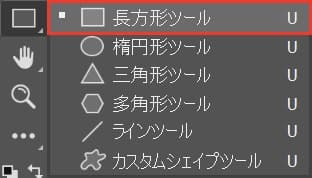
U

ワークスペース上でクリック!

ここでは幅=「400px」、高さ=「400px」としてOK!

こんな感じになったね!

レイヤーの長方形のサムネイルをダブルクリック!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

カラーピッカーが表示されるので、ここでは「00d3ff」としてOK!

こんな感じになったね!
レイヤーを複製する

まずは、レイヤーを選択!

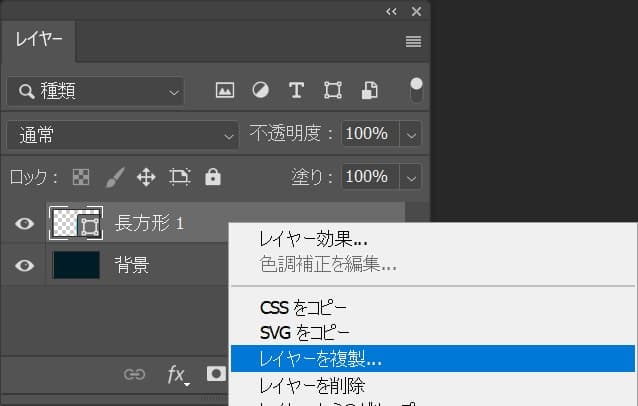
レイヤーを右クリックして「レイヤーを複製」を選択!

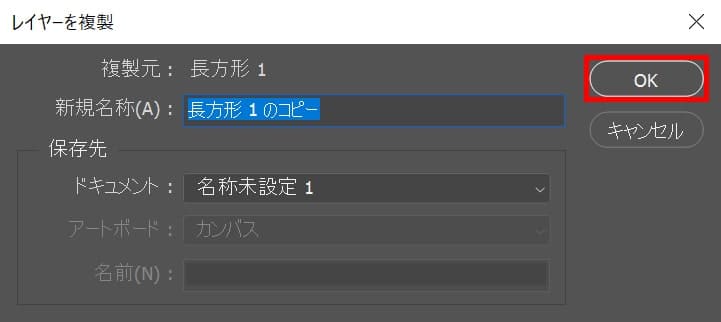
OKを選択!

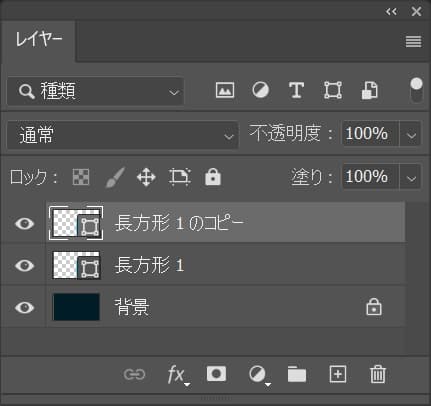
レイヤーが複製されたね!
Mac=Command+J
Windows=Ctrl+J
グループ化する

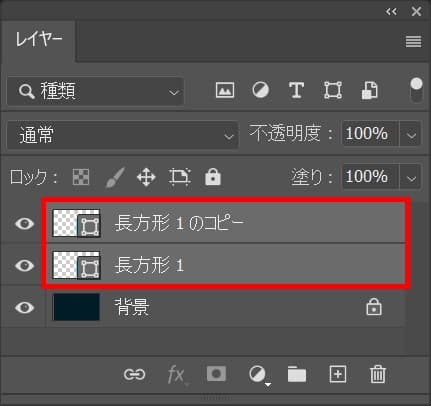
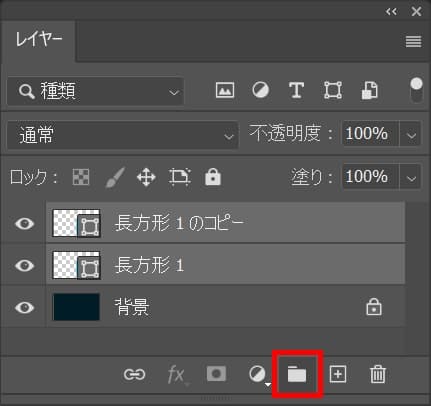
まずは、グループ化したいレイヤーを選択!
Mac=Command+クリック
Windows=Ctrl+クリック

グループ化のアイコンを選択!
Mac=Command+G
Windows=Ctrl+G

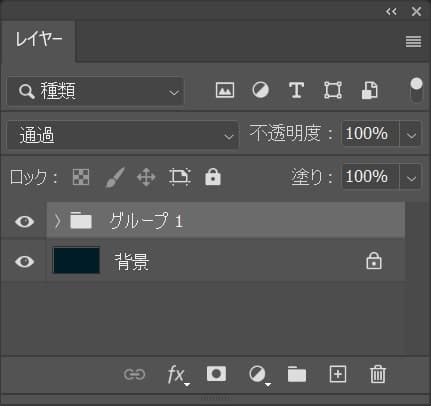
レイヤーがグループ化されたね!
グループ化を解除する

まずは、解除したいグループを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

続いてメニューバーの「レイヤー」→「レイヤーのグループを解除」を選択!
Mac=Shift+Command+G
Windows=Shift+Ctrl+G

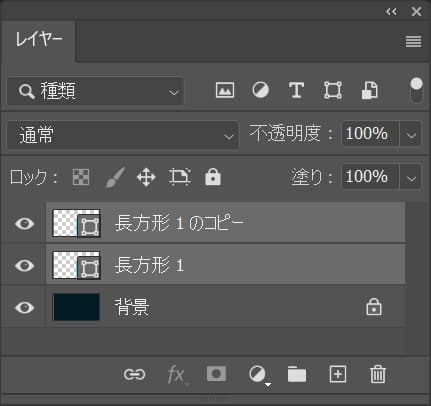
グループが解除されたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます