【Photoshop】色調補正で白黒ができない時の対処法【新人デザイナー向け】
Photoshopの色調補正で白黒ができない。
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
Youtube
目次
- 色調補正で白黒ができない時の対処法

色調補正で白黒ができない時の対処法

- ドキュメントを作成する
- 画像を配置する
- 新規調整レイヤーの白黒を適用する
Photoshopの色調補正で白黒ができない時の対処法の流れはこんな感じ。
順番に見て行こう!
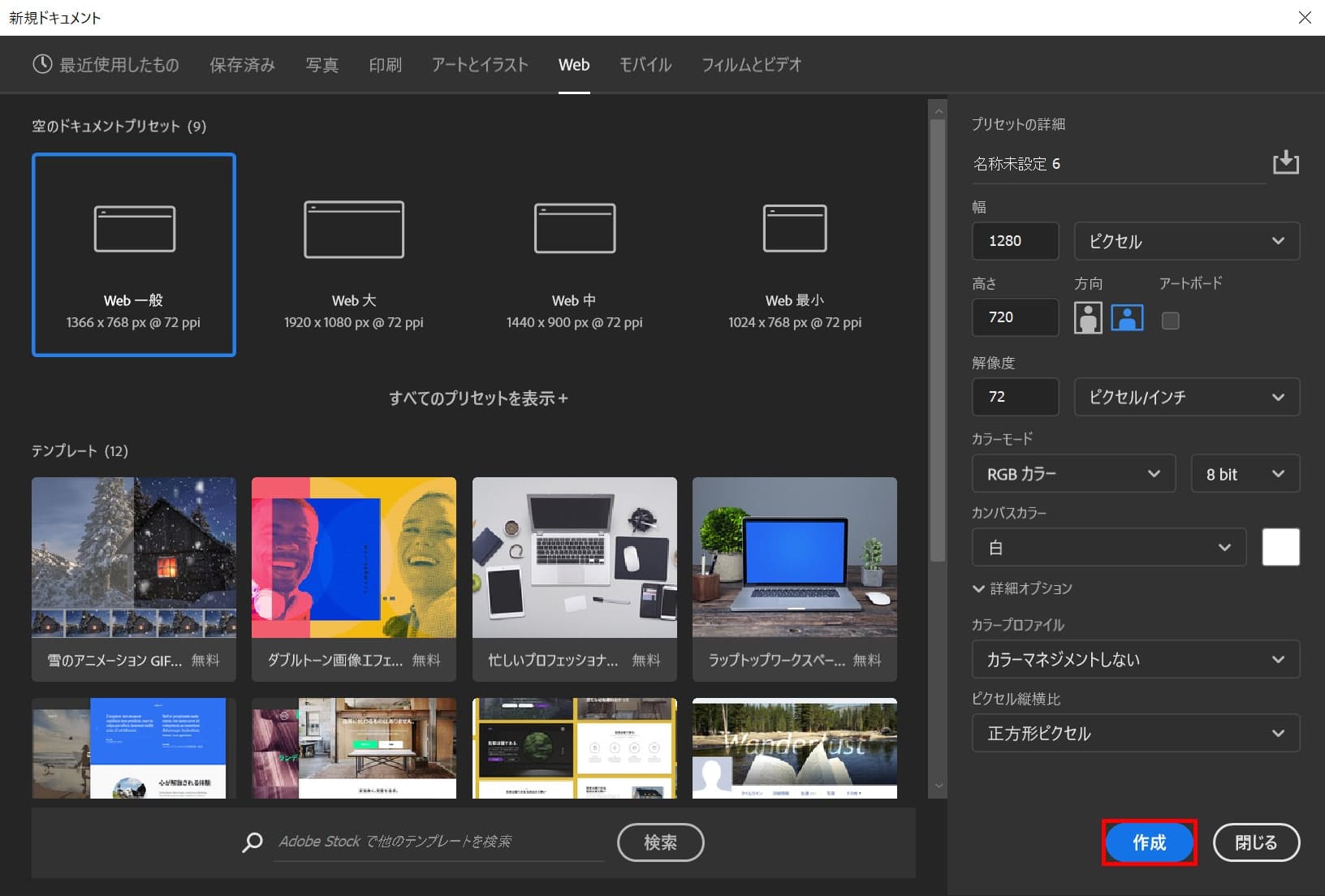
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
画像を配置する
続いて、画像を配置するよ!

メニューバーの「ファイル」→「埋め込みを配置」を選択!

今回配置したい写真を選択して、配置を選択!

ドキュメントに画像が配置されるので、Enterで確定!

画像が配置されたね!
画像のサイズを調整する
このままだと、ドキュメントのサイズに合っていないので、画像で画面全体を覆うように画像の大きさを調整するよ!

まずは、配置した画像のレイヤーを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

続いてメニューバーの「編集」→「自由変形」を選択!

カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!
拡大の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで調整完了!

こんな感じになったね!
新規調整レイヤーの白黒を適用する
続いて新規調整レイヤーの白黒を適用するよ!

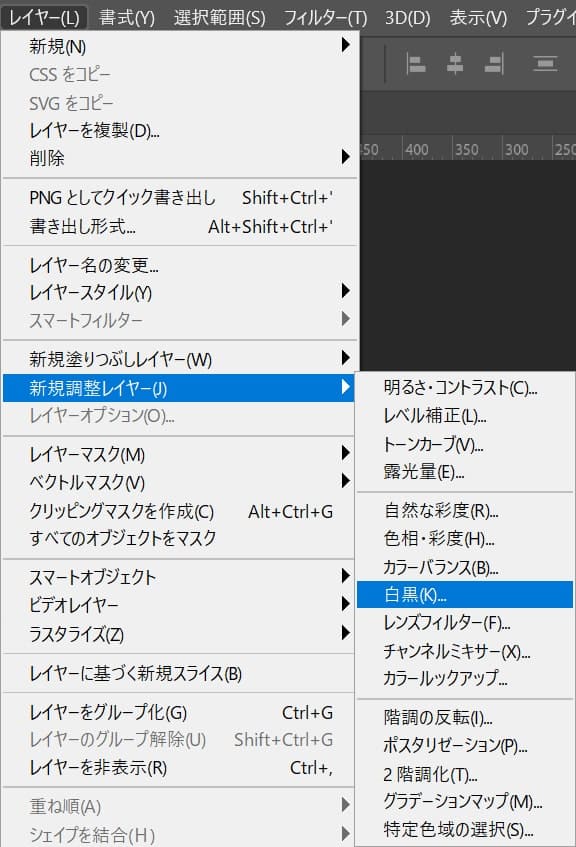
メニューバーの「レイヤー」→「新規調整レイヤー」→「白黒」を選択!

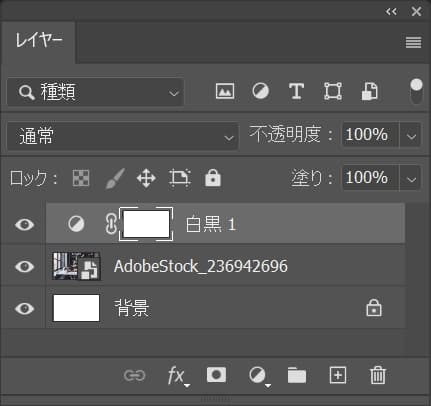
レイヤーはこんな感じ。

これで白黒にできたね!