【Photoshop】レイヤーマスクにグラデーションができない【新人デザイナー向け】

Photoshopでレイヤーマスクにグラデーションをかけたい。
徐々にレイヤーが消えていく様に見せたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- レイヤーマスクにグラデーションができない
- 知らないと損するPhotoshopショートカット表
レイヤーマスクにグラデーションができない

- ドキュメントを作成する
- レイヤーマスクの元となるレイヤーを準備する
- レイヤーマスクしたいレイヤーを準備する
- レイヤーマスクする
- レイヤーマスクにグラデーションを適用する
Photoshopでレイヤーマスクにグラデーションを適用する流れはこんな感じ。
順番に見て行こう!
ドキュメントを作成する

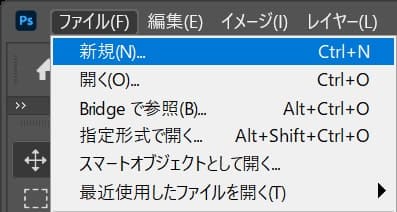
メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

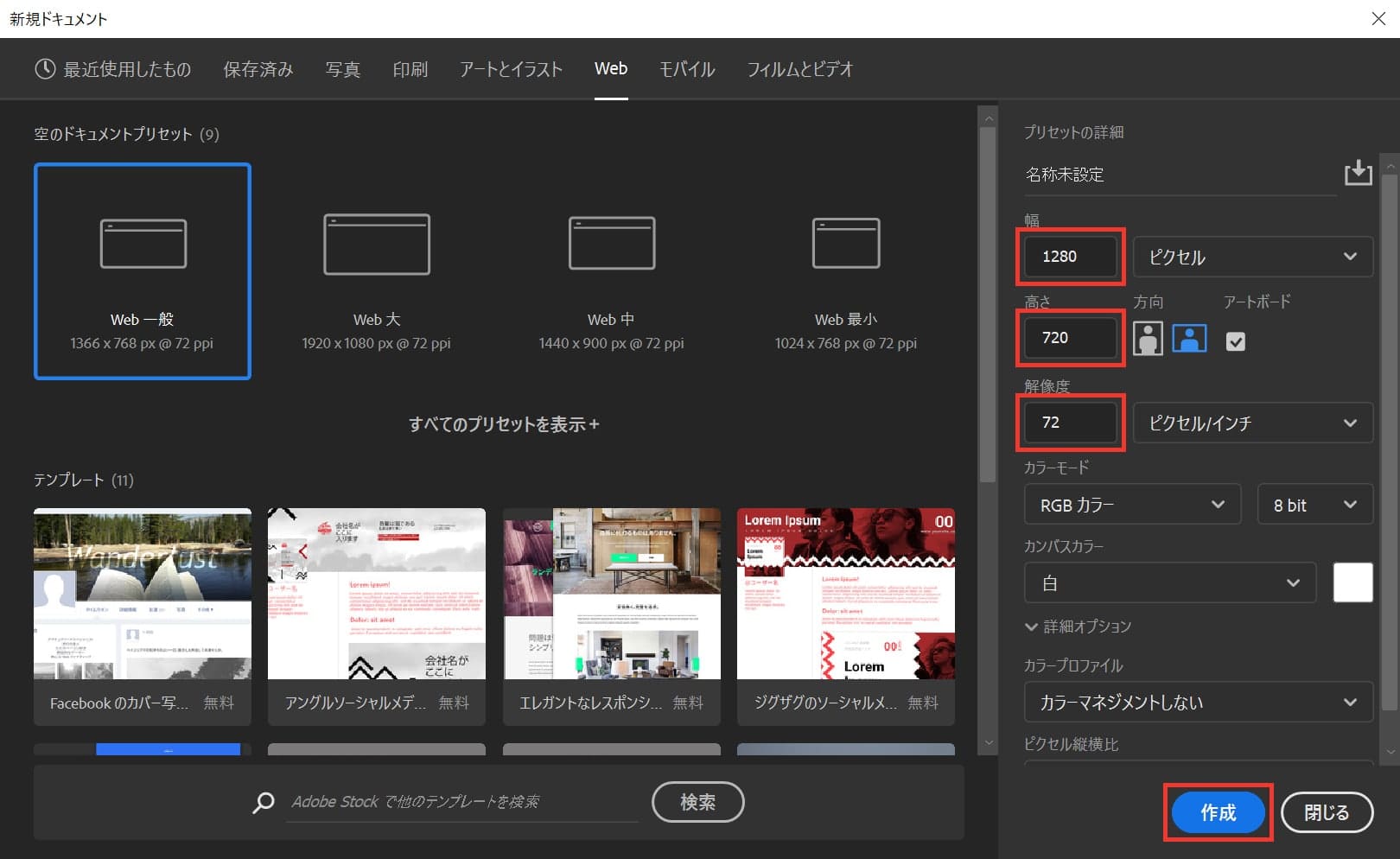
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
レイヤーマスクの元となるレイヤーを準備する
続いてレイヤーマスクの元となるレイヤーを準備するよ!
ここで用意した形にレイヤーマスクされるよ!
レイヤーを準備する
では実際にレイヤーマスクの元となるレイヤーを準備していこう!

メニューバーの「ファイル」→「新規」を選択!

今回は幅1280px、高さ720px、解像度72としてドキュメントを作成!

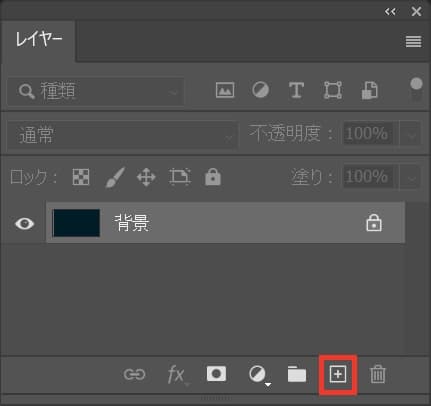
レイヤパネルから新規レイヤーボタンを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

新規レイヤーが追加されたね!

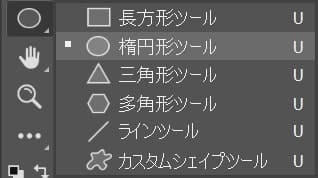
続いてツールバーから楕円形ツールを選択!

オプションバーにある、図形のタイプを「シェイプ」を選択して「塗り」を選択!

カラーピッカーのアイコンを選択!

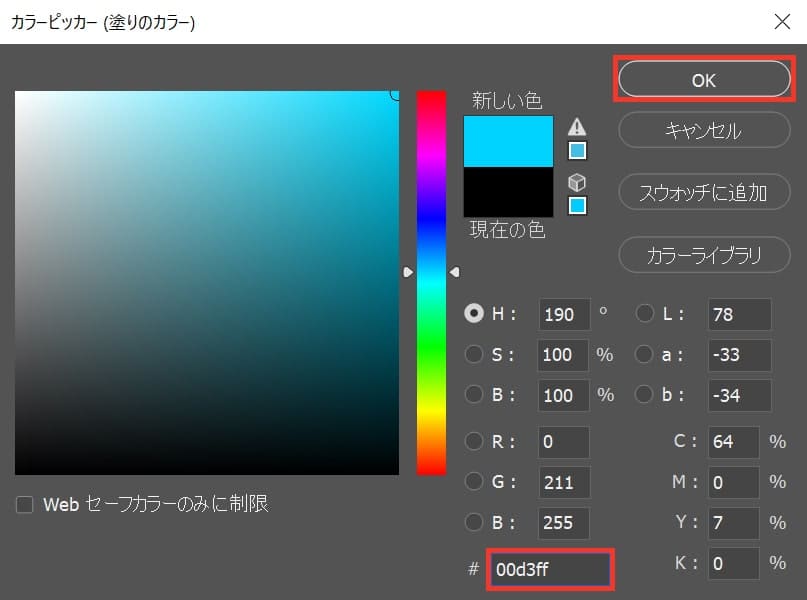
ここでは「00d3ff」としてOK!

続いてワークスペース上でクリック!

幅を500px、高さを500pxとしてOK!

楕円形が作成できたね、この位置だと作業がやりずらいので、楕円形を画面の中心に持っていこう!

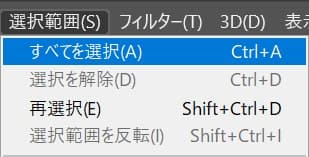
メニューバーの「選択範囲」から「すべて選択」を選択!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

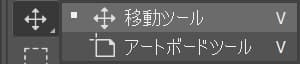
続いて、ツールバーの移動ツールを選択!

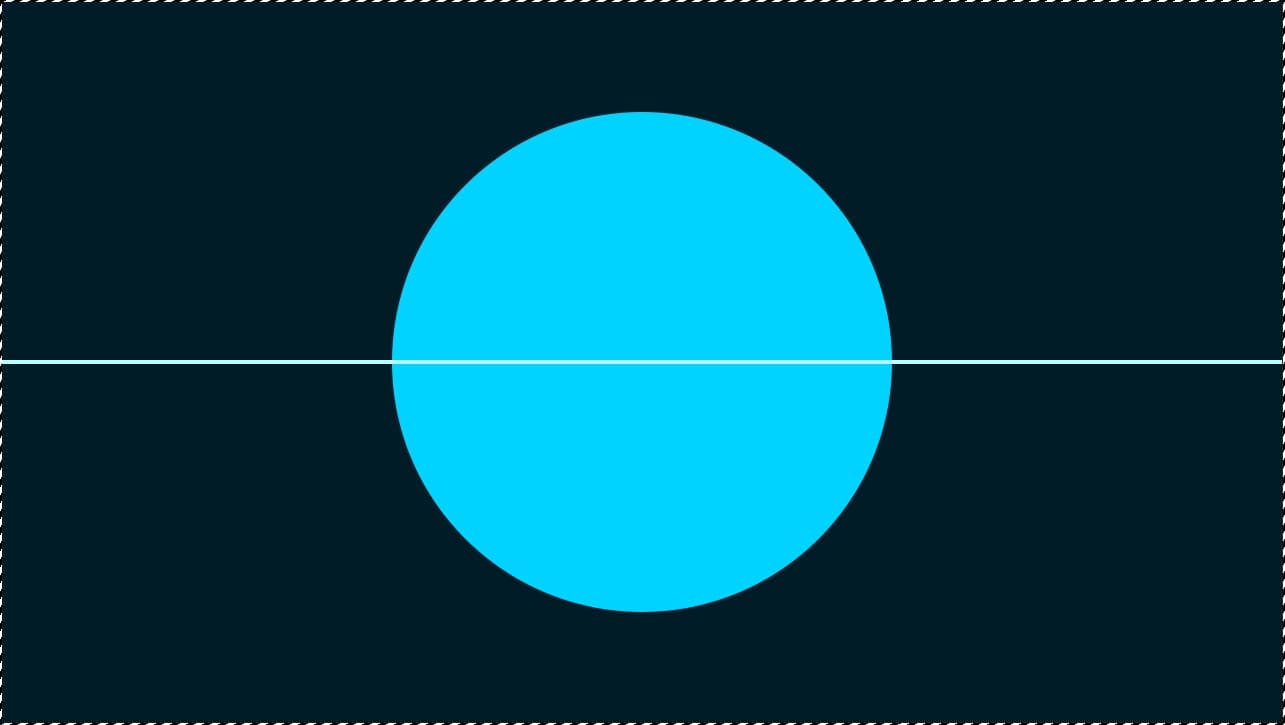
続いてオプションバーの「水平方向中央揃え」を選択!

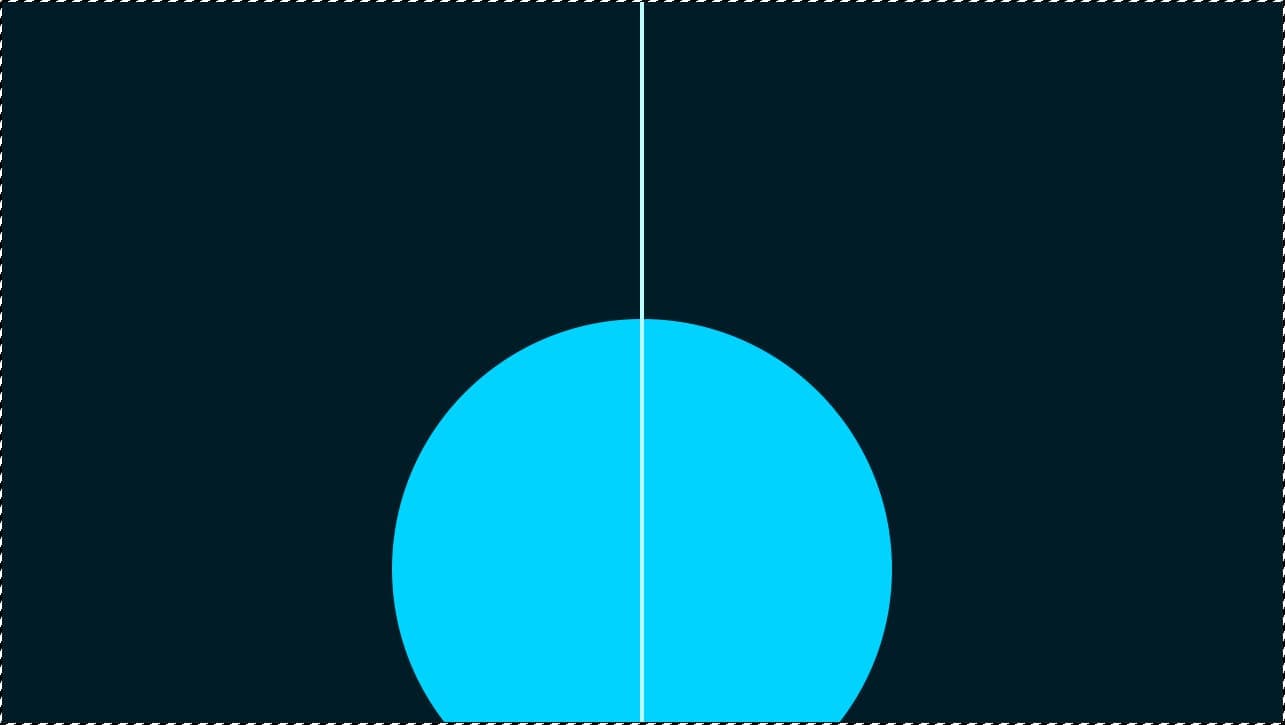
水平方向に中央揃えができたね!

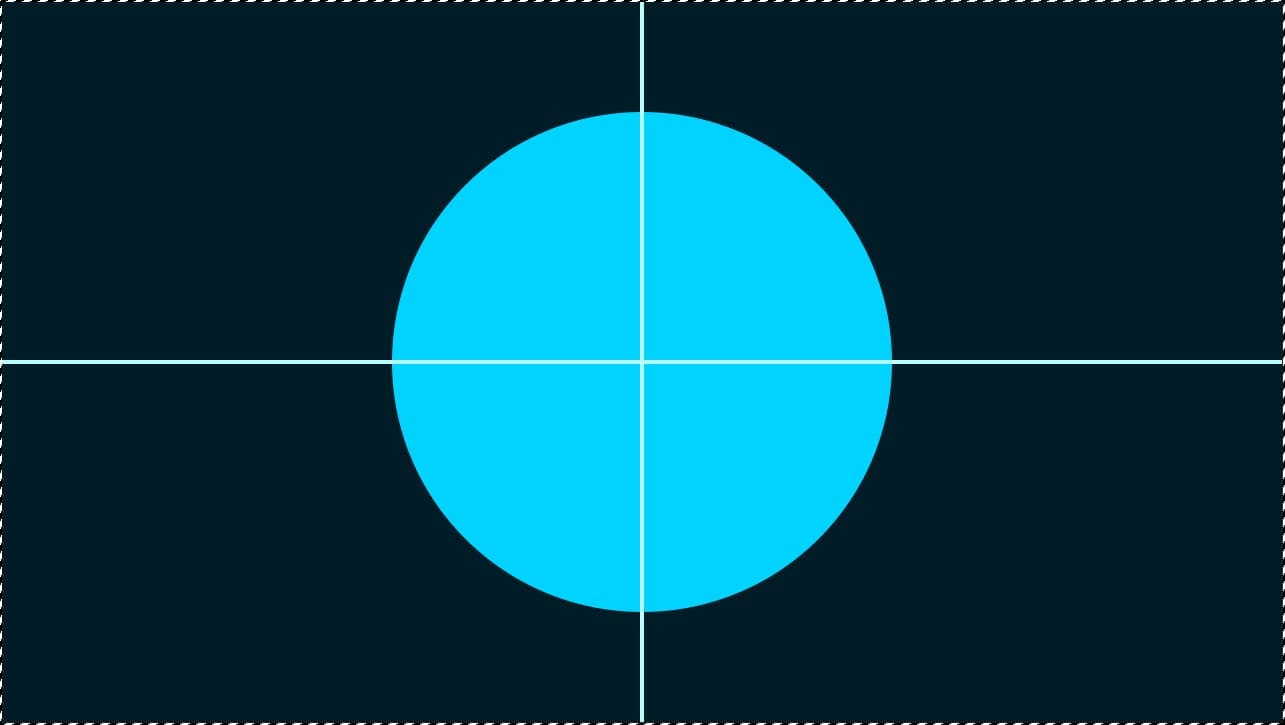
続いてオプションバーの「垂直方向中央揃え」を選択!

これで垂直方向中央揃えができたね!

水平方向と垂直方向に中央揃えができたので、ドキュメントに対して楕円形が中央になったね!

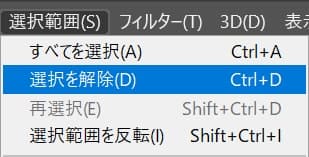
続いて選択範囲から「選択を解除」を選択!
選択を解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
選択を解除のショートカットはこんな感じ。

これで、レイヤーマスクの元となるレイヤーの準備完了!
レイヤーマスクしたいレイヤーを準備する
続いてレイヤーマスクしたいレイヤーを準備するよ!
今回は画像を用意するよ!

メニューバーの「ファイル」から「埋め込みを配置」を選択!

配置する画像を選択して「配置」を選択!

画像が配置されるので、Enterをタップ!

これでレイヤーマスクするレイヤーが準備できたよ!
レイヤーマスクする
続いて先ほど配置した画像をレイヤーマスクしていくよ!

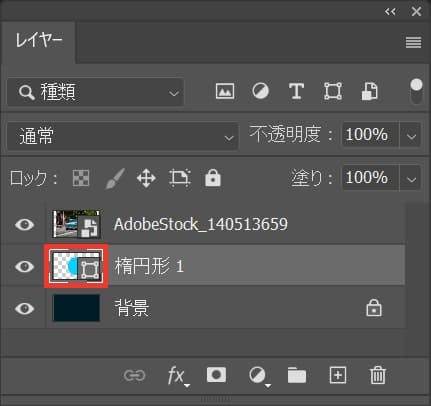
OS毎の下記のコマンドを押しながら、図形のアイコンをクリック!
選択範囲作成のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
選択範囲作成のショートカットはこんな感じ。

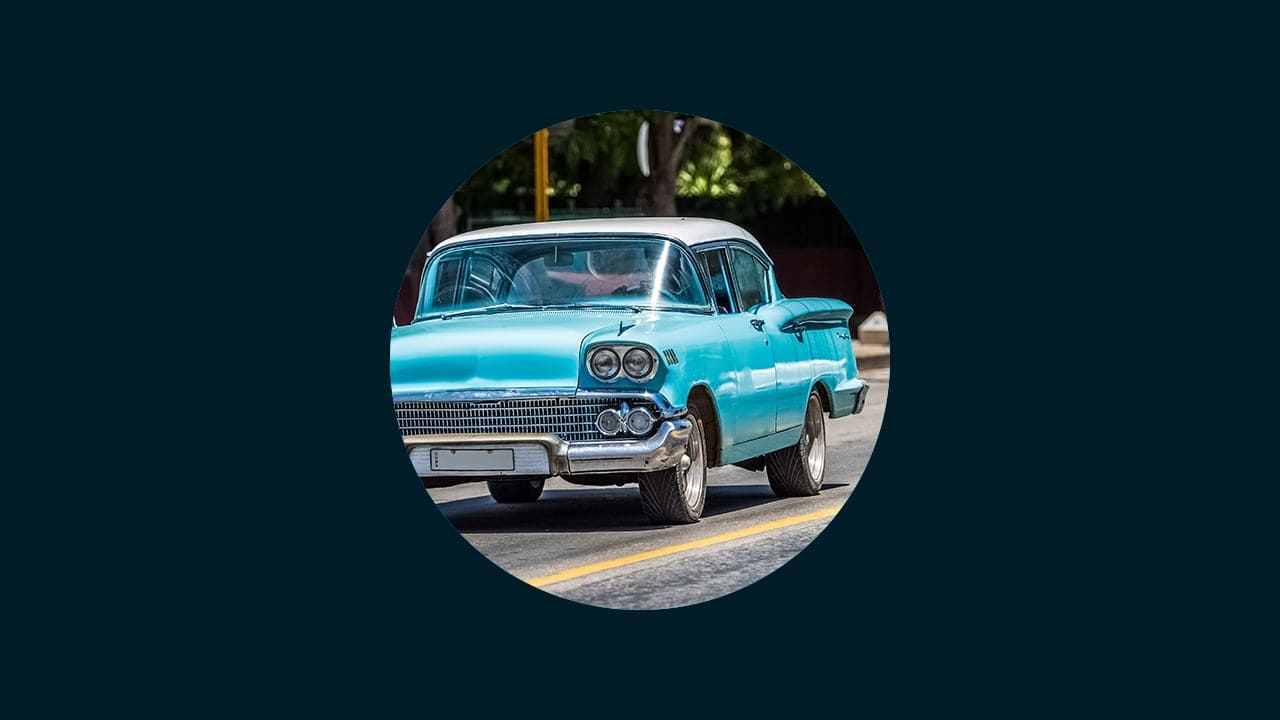
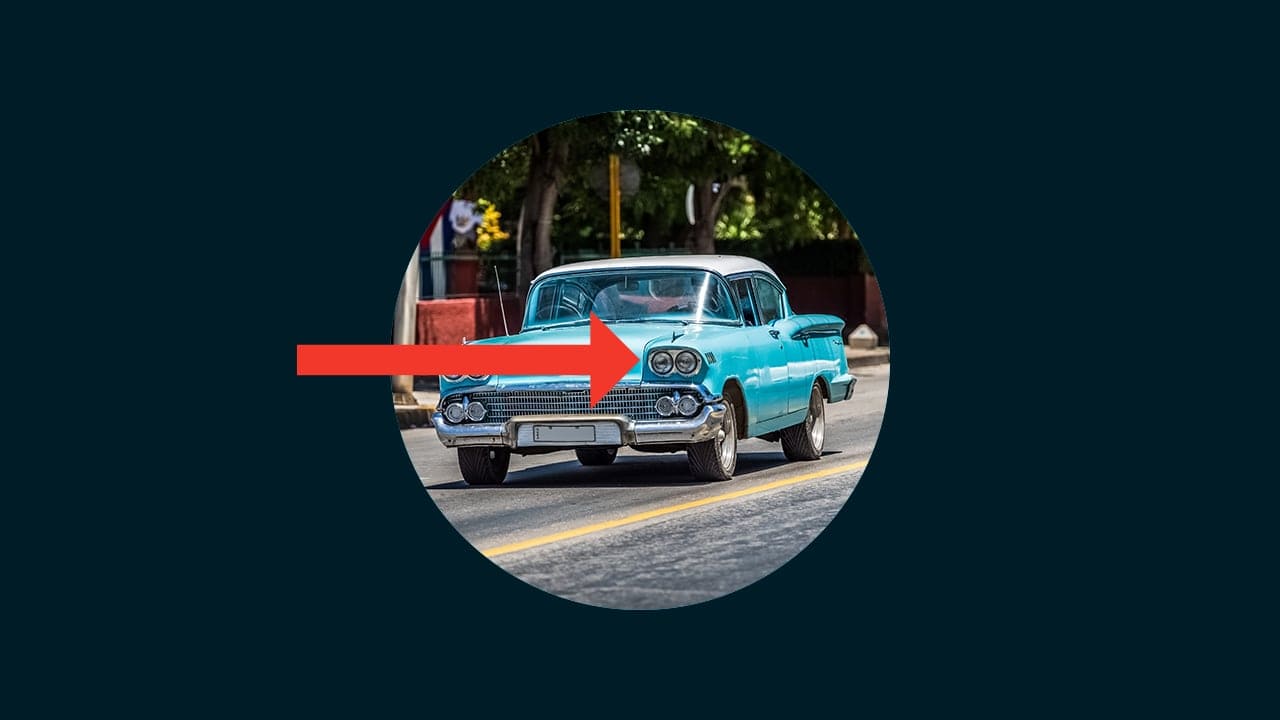
こんな感じで、選択範囲が作成されたね!

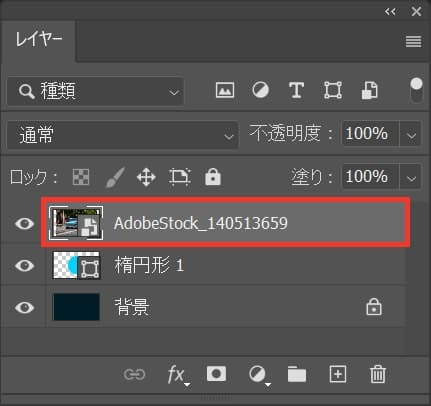
続いてレイヤーマスクしたいレイヤーを選択、ここでは先ほど配置した画像を選択!

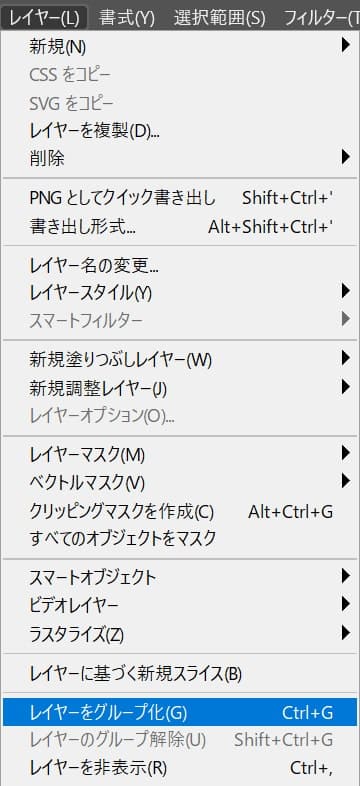
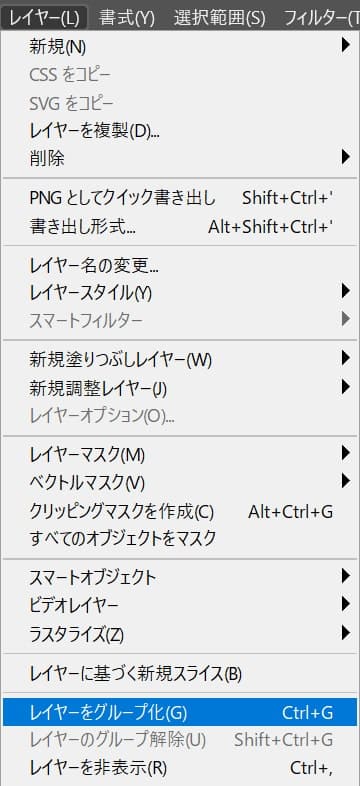
メニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

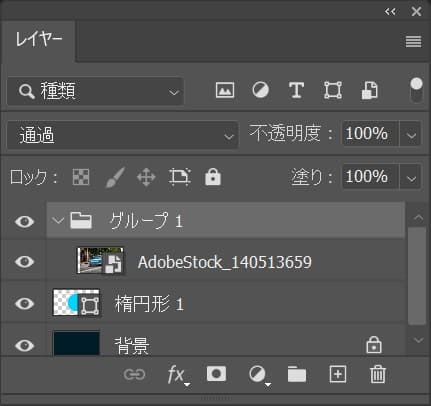
こんな感じになったね!

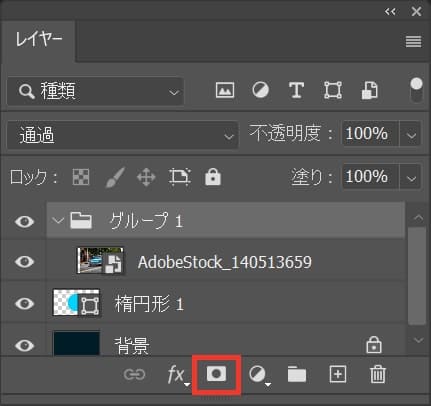
続いてレイヤーマスクのアイコンを選択!

こんな感じになったね!

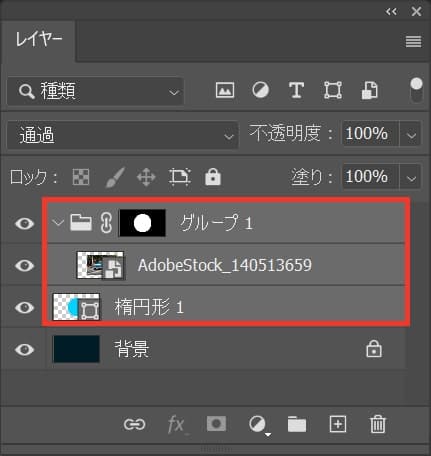
レイヤーはこんな感じ。
位置や大きさを調整したい場合は、下記の記事を参考にしてみてね!

ここではこんな感じで進めていくよ!
レイヤーマスクにグラデーションを適用する
続いてレイヤーマスクした写真にグラデーションをかけて、写真が徐々に消えるように調整していくよ!

まずは先ほどレイヤーマスクしたグループレイヤーと、その下にある図形のレイヤーを選択!
複数選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ。

メニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

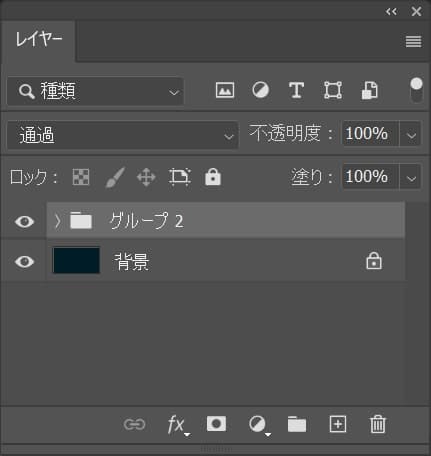
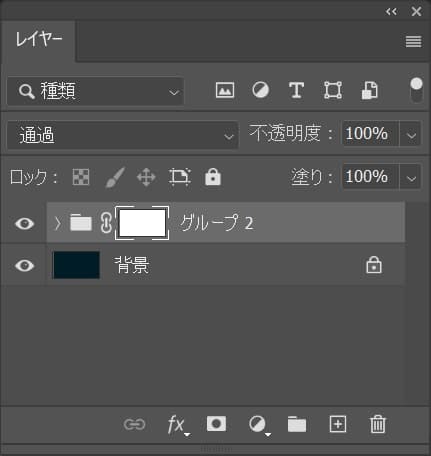
こんな感じになったね!

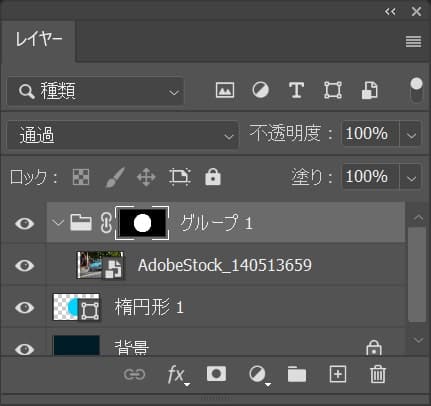
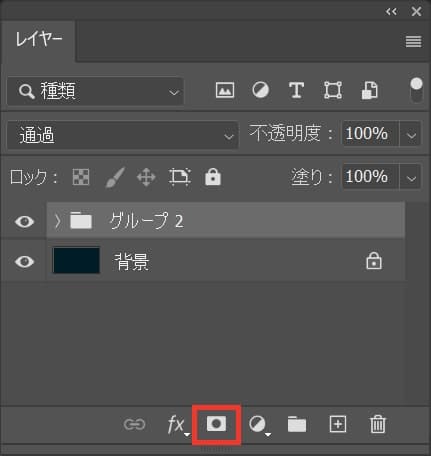
続いてレイヤーマスクのアイコンをクリック!

こんな感じになったね!

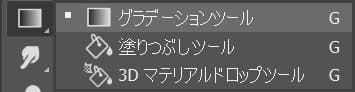
続いてツールバーからグラデーションツールを選択!

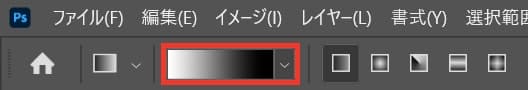
オプションバーからグラデーションのアイコンをクリック!

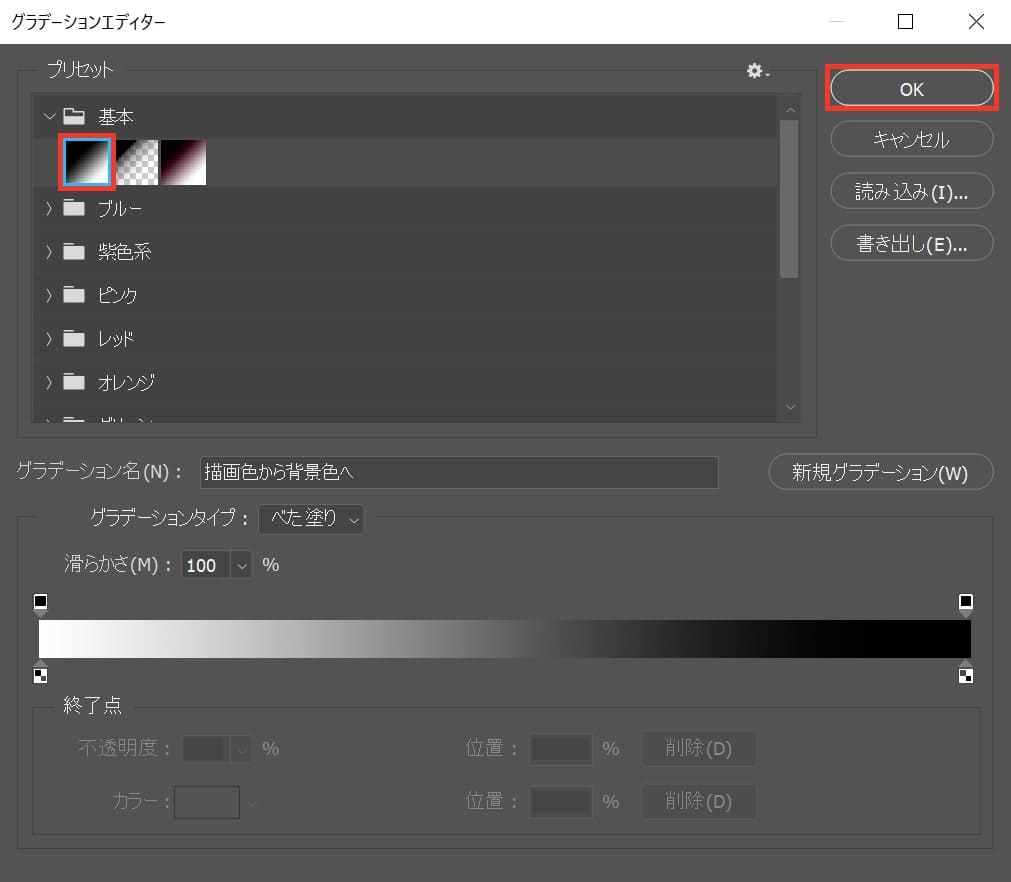
基本から白黒のグラデーションを選択後、OKを選択!

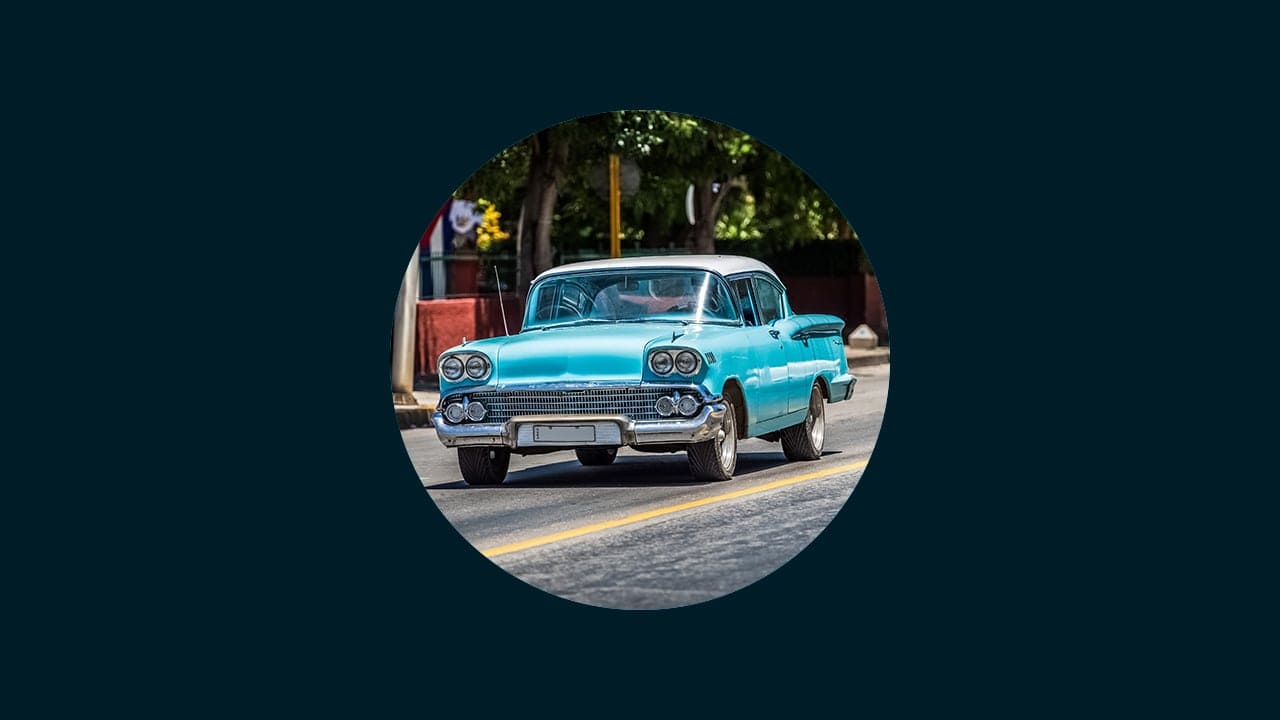
Shiftを押しながらドラッグ!

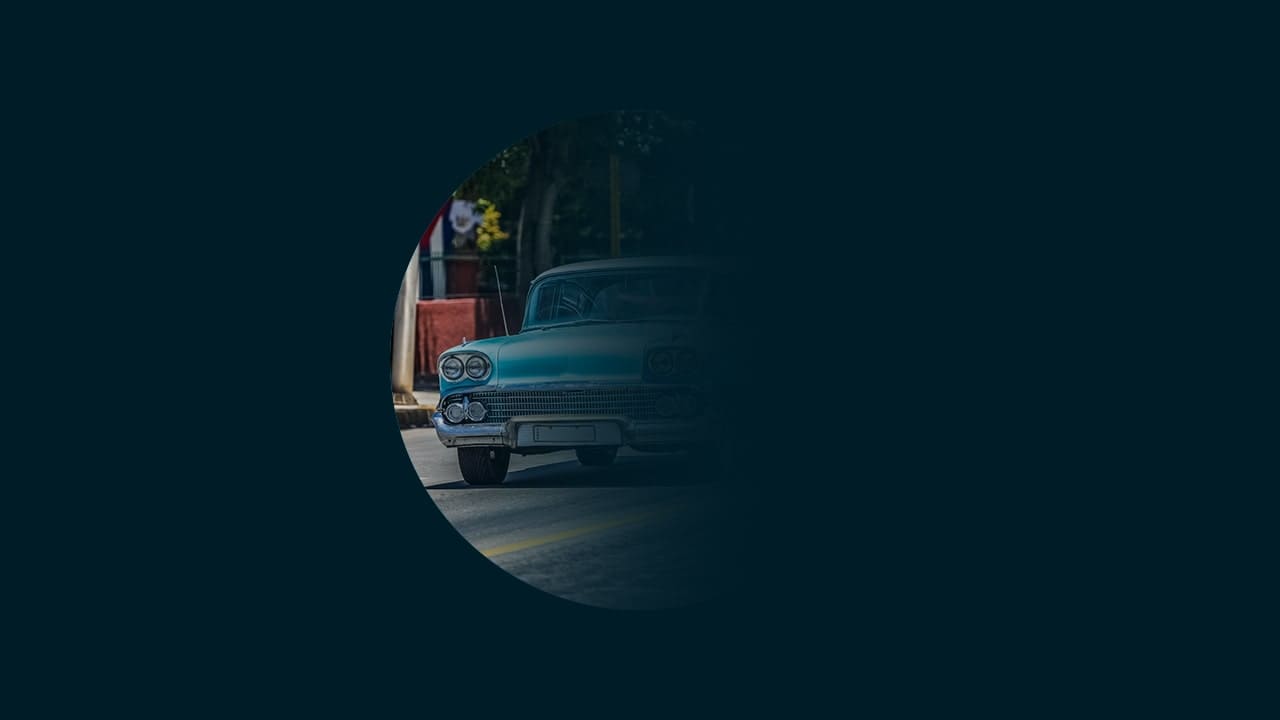
これでレイヤーマスクにグラデーションをかけて徐々に消えていくようにすることができたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます