【Photoshop】選択範囲でレイヤーマスクする方法【新人デザイナー向け】
Photoshopで選択範囲を作りレイヤーマスクしたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 選択範囲でレイヤーマスクする方法

選択範囲でレイヤーマスクする方法

- ドキュメントを作成する
- 画像を配置する
- パスを作成する
- パスから選択範囲を作成する
- 選択範囲をレイヤーマスクする
Photoshopの選択範囲でレイヤーマスクする流れはこんな感じ。
順番に見て行こう!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
画像を配置する
続いて、画像を配置するよ!

メニューバーの「ファイル」→「埋め込みを配置」を選択!

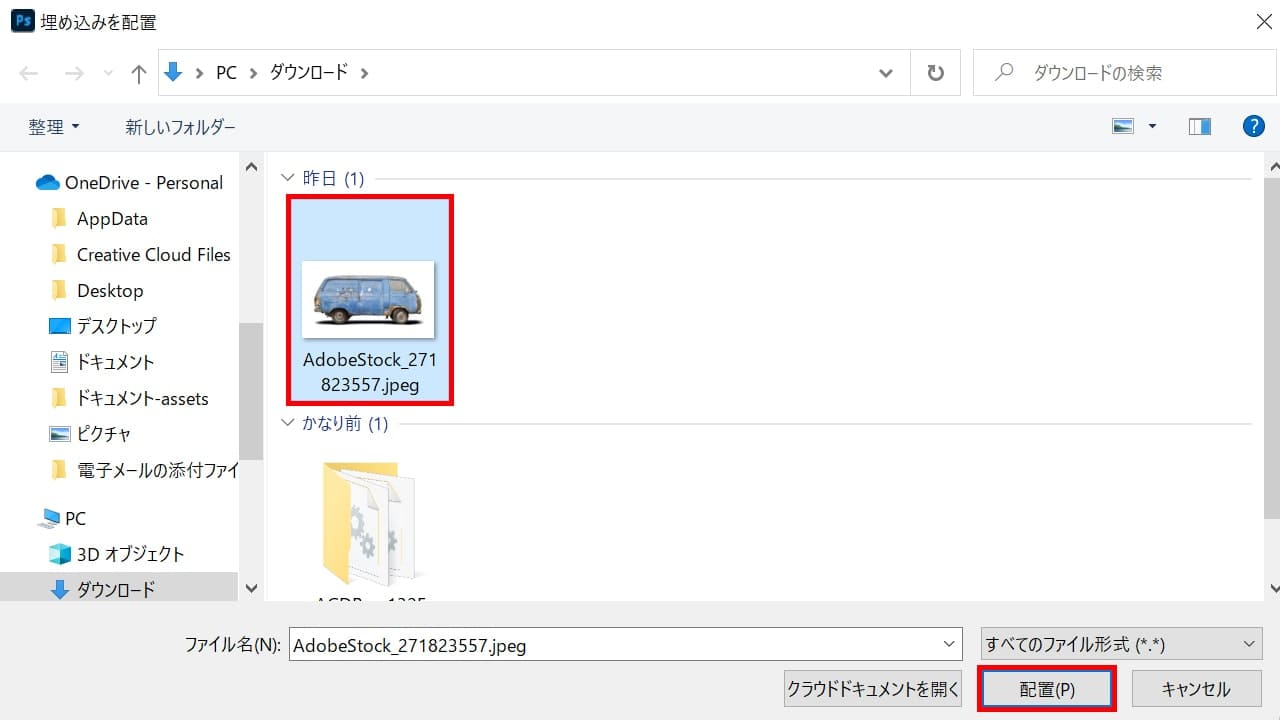
今回配置したい写真を選択して、配置を選択!

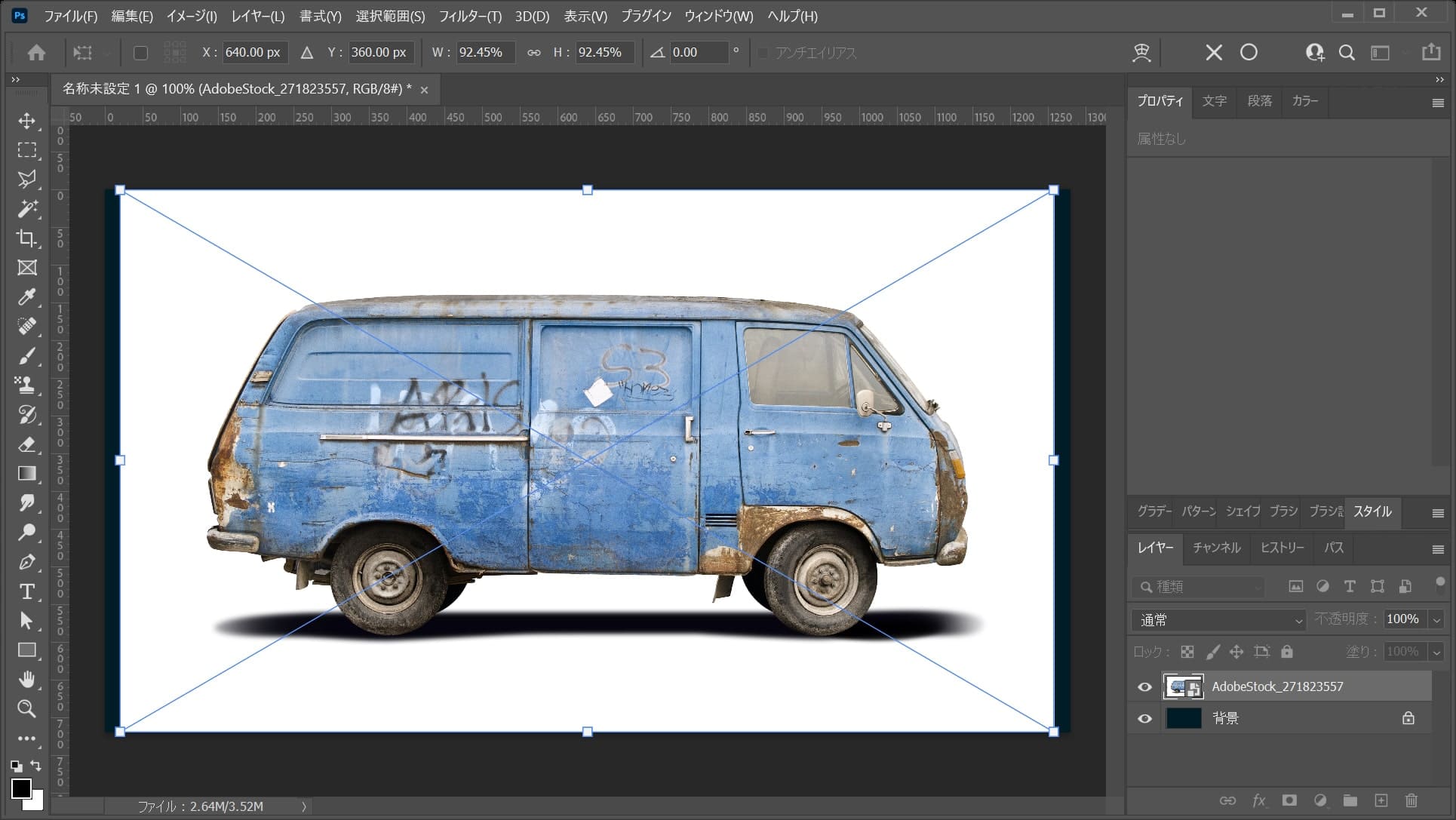
ドキュメントに画像が配置されるので、Enterで確定!

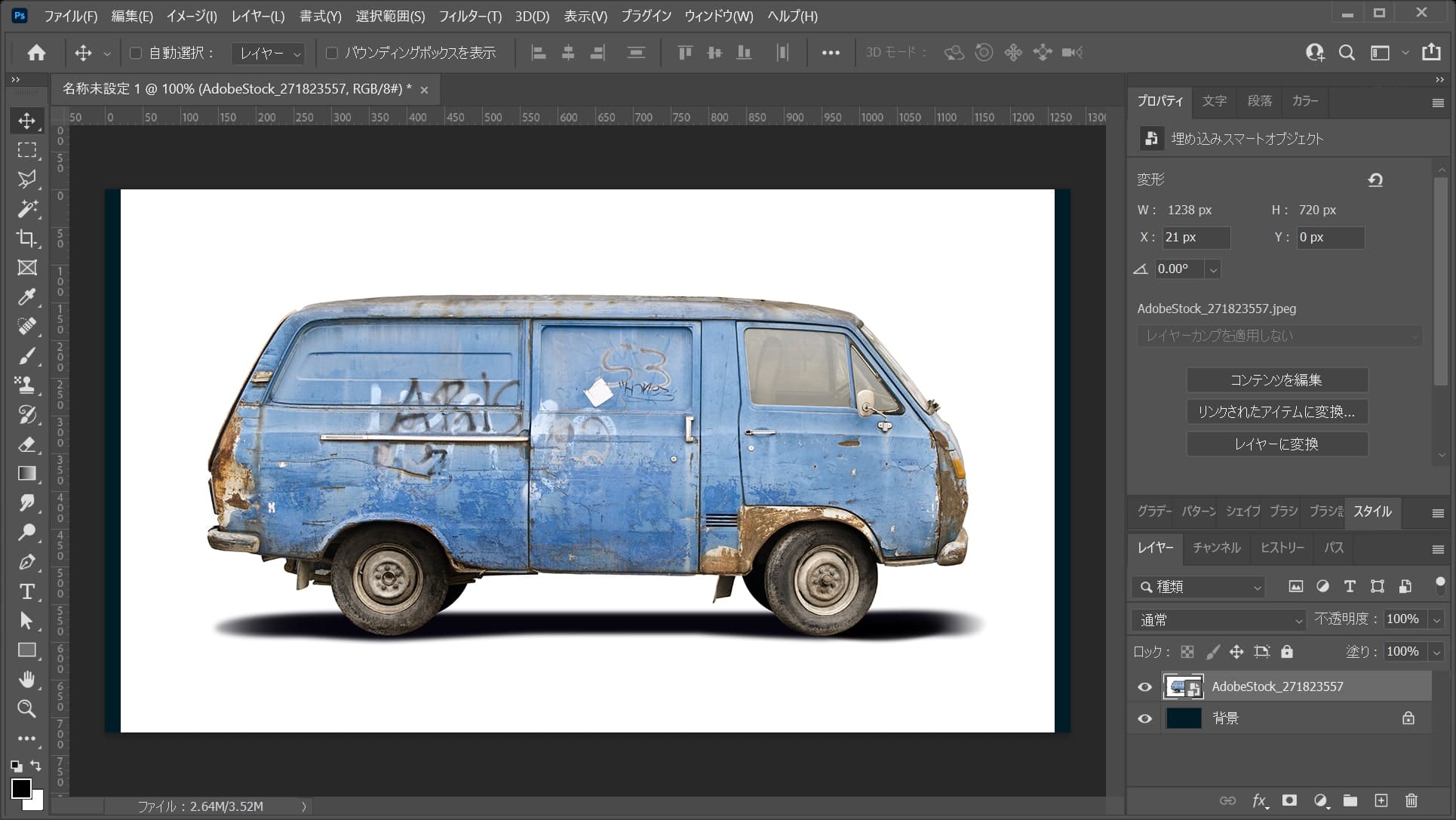
画像が配置されたね!
パスを作成する
続いてパスを作成するよ!

まずはツールバーのペンツールを選択!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。

オプションバーから「パス」を選択!

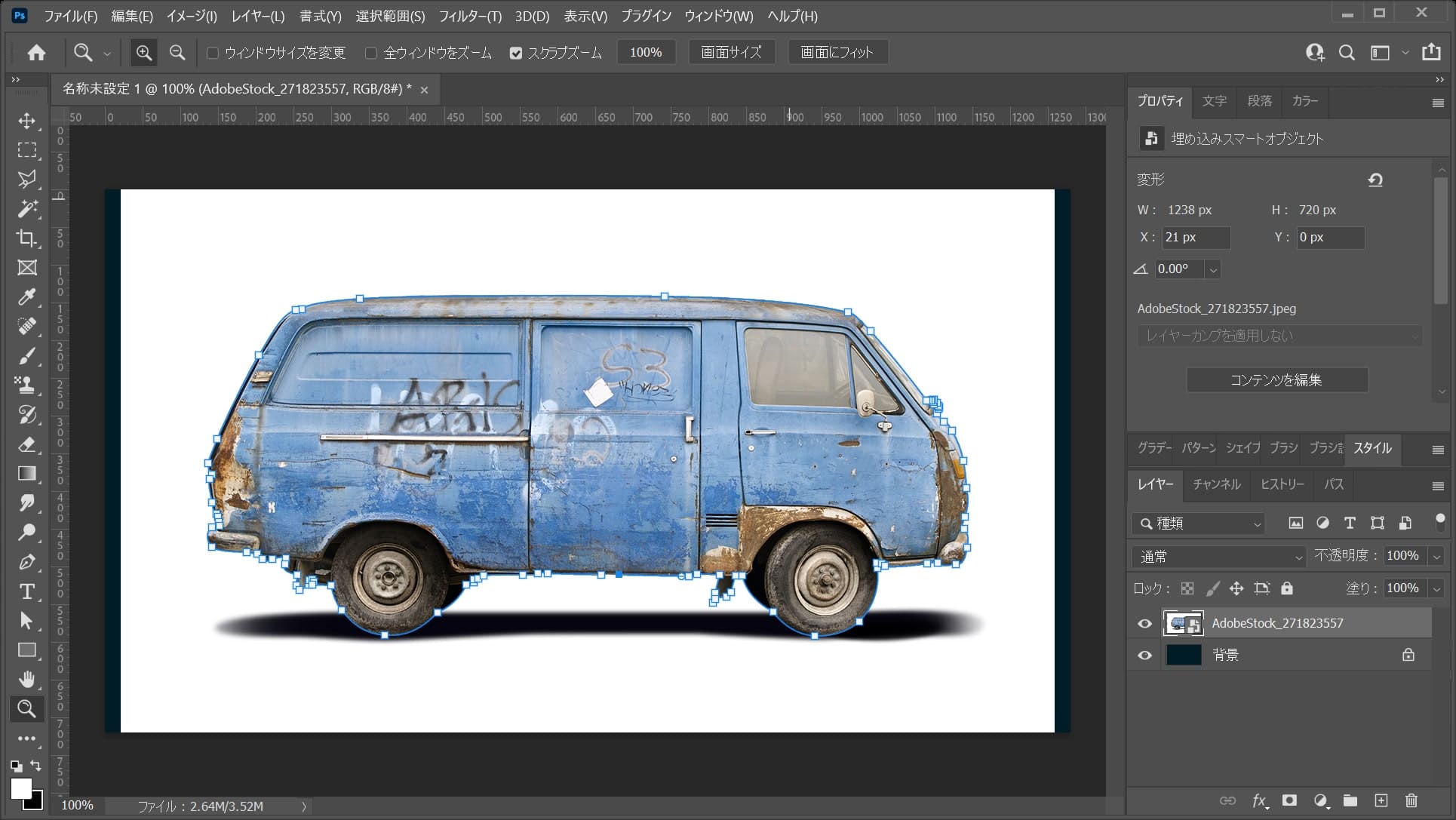
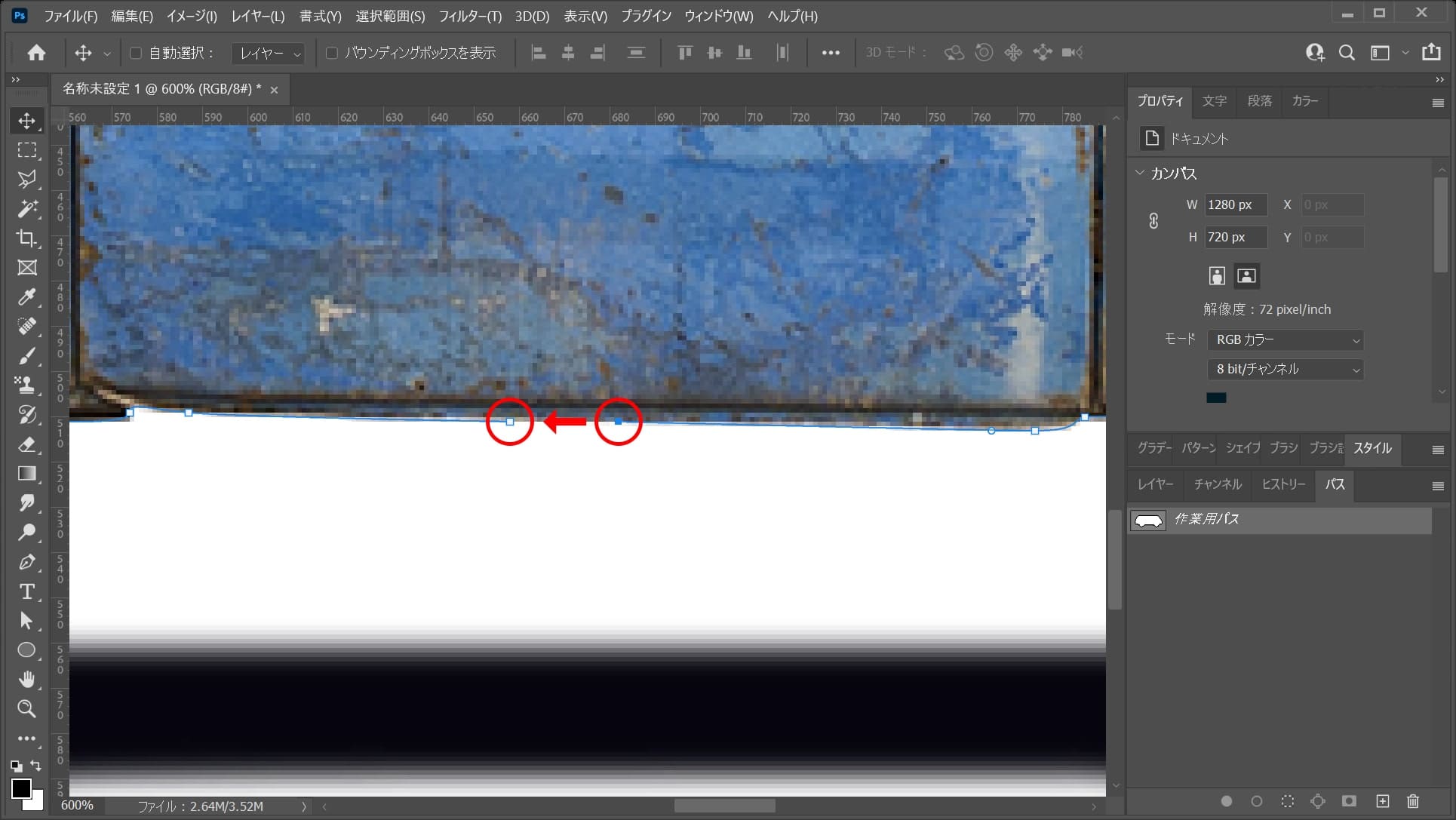
ドキュメント上で切り抜きたい形にパスを作成するよ、ここでは、こんな感じに車に沿ってパスを作成するよ!

最後は最初に打ったアンカーをもう一度、クリックしてパスを閉じるよ!

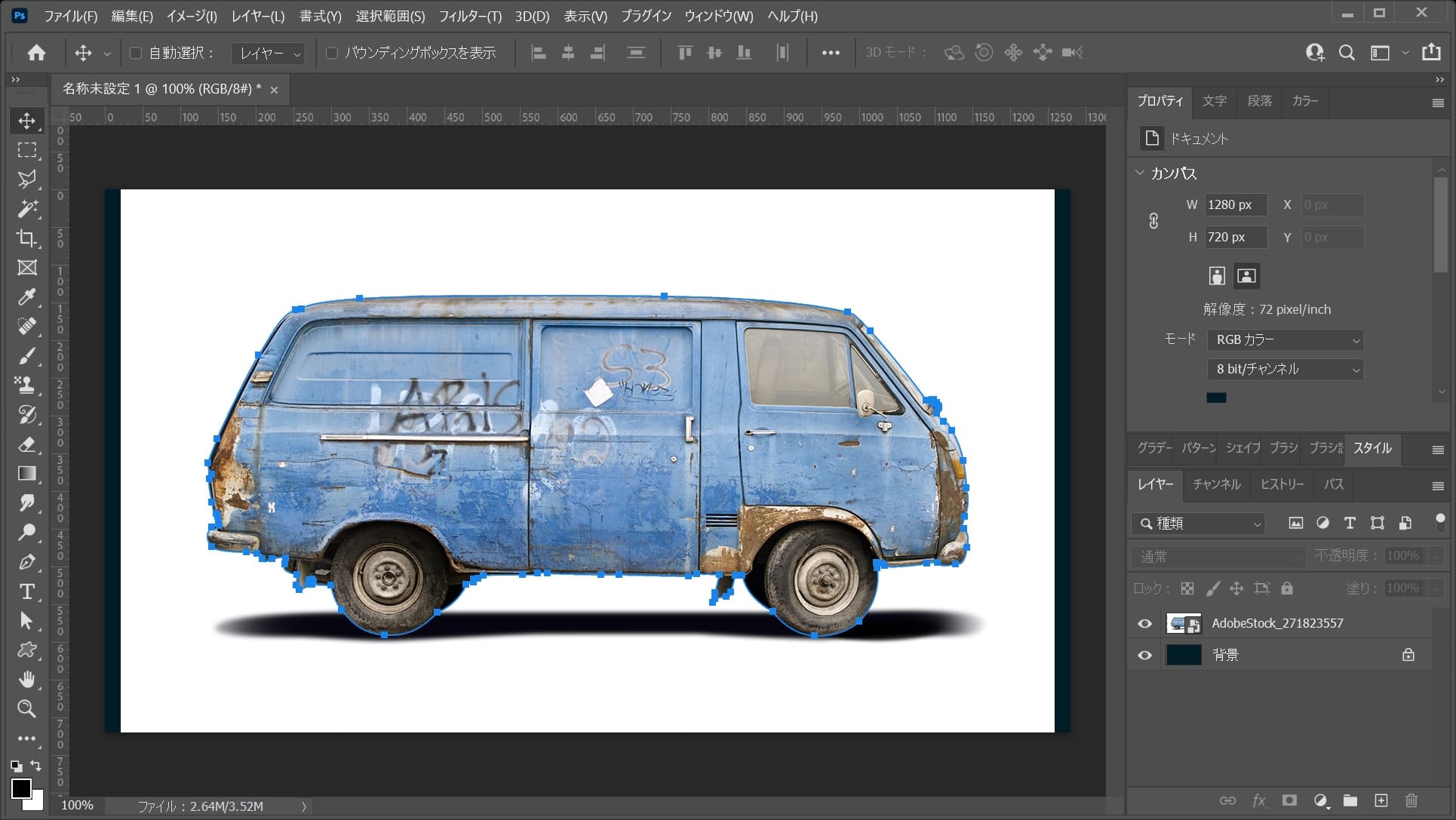
こんな感じになったね!
パスから選択範囲を作成する
続いてパスから選択範囲を作成するよ!

メニューバーの「ウィンドウ」→「パス」を選択!

パスが表示されたね!

選択範囲を作成したいパスを選択!

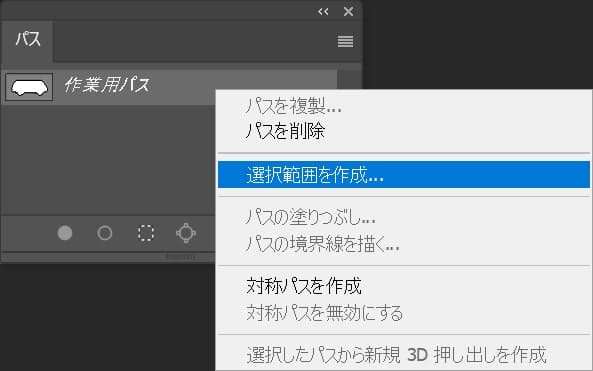
続いて、右クリック後「選択範囲を作成」を選択!

ぼかしの半径を入力してOKを選択、ここではぼかしの半径は「0」としてOK!

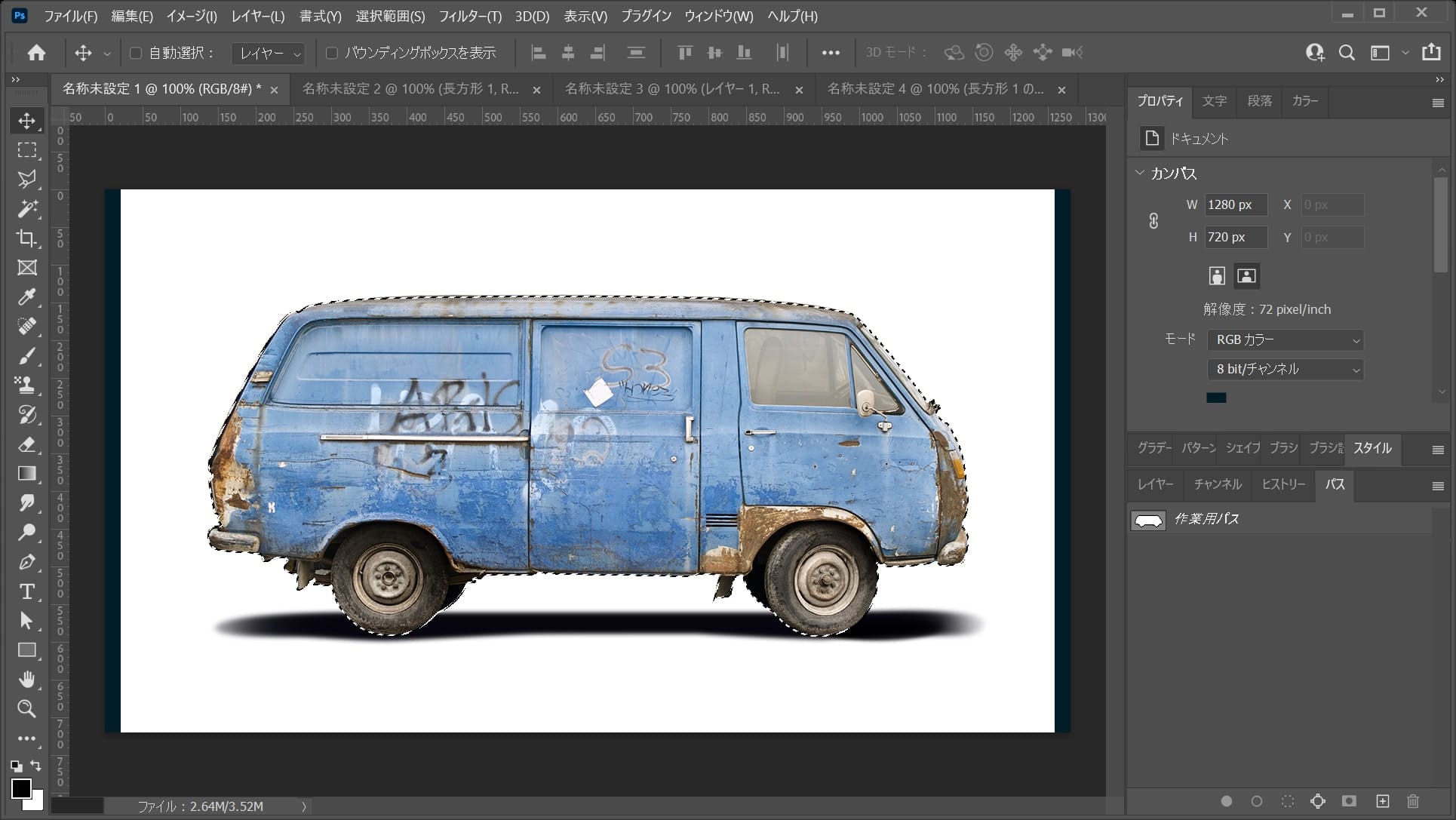
これでパスから選択範囲を作成できたね!
選択範囲をレイヤーマスクする
続いて作成した選択範囲でレイヤーマスクするよ!

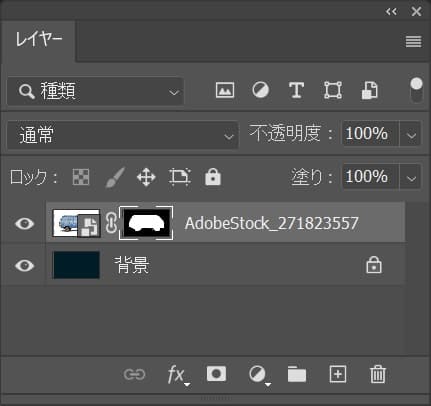
まずはレイヤーマスクしたいレイヤーを選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

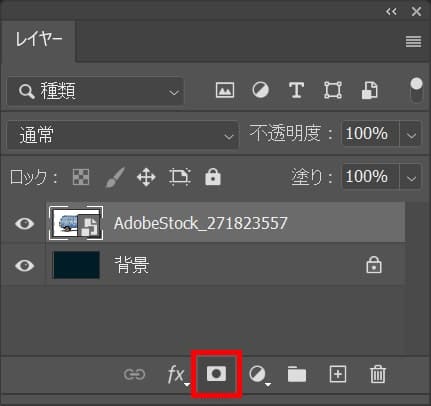
レイヤーマスクのアイコンをクリック!

こんな感じになったね!

画面はこんな感じ、これで選択範囲でレイヤーマスクができたね!