【Photoshopチュートリアル】束の間の休息【#05】
Creative21
NexOut

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
銀色の文字を作る流れはこんな感じ。
順番に見て行こう!

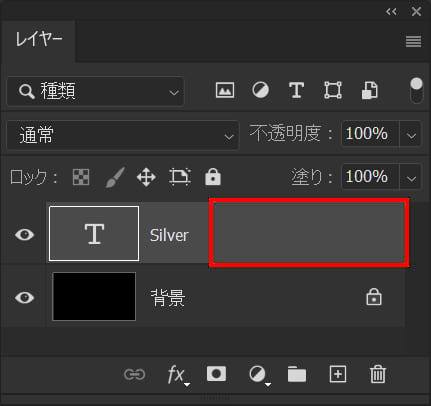
レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!

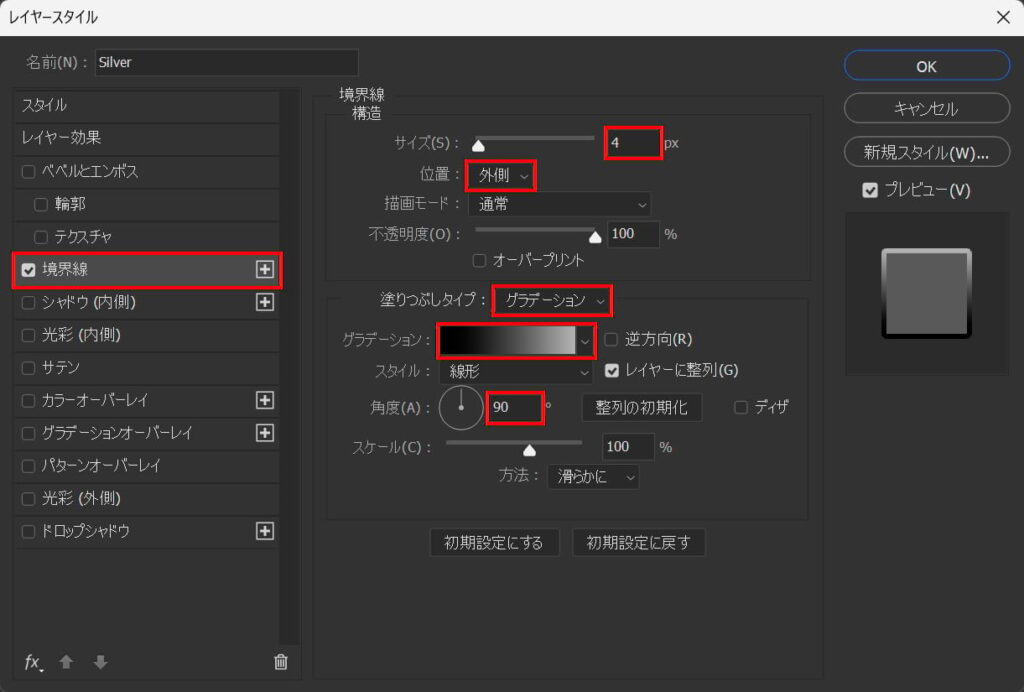
「境界線」を選択後、サイズ=「4」位置=「外側」角度=「90」塗りつぶしタイプ=「グラデーション」としてグラデーションをクリック!

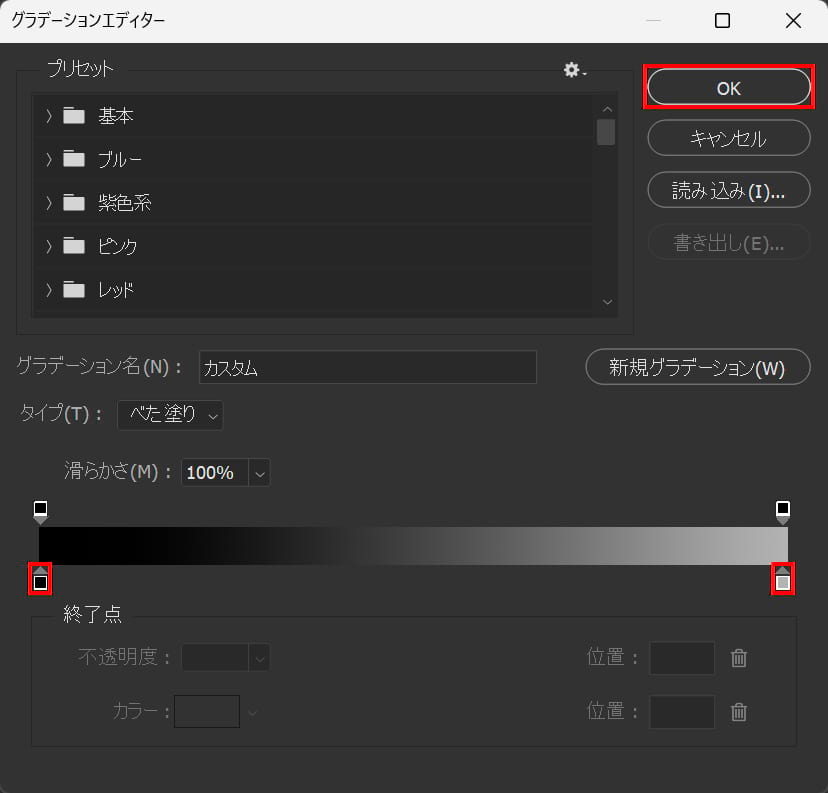
左側の四角=「黒」右側の四角=「グレー」としてOKを選択!

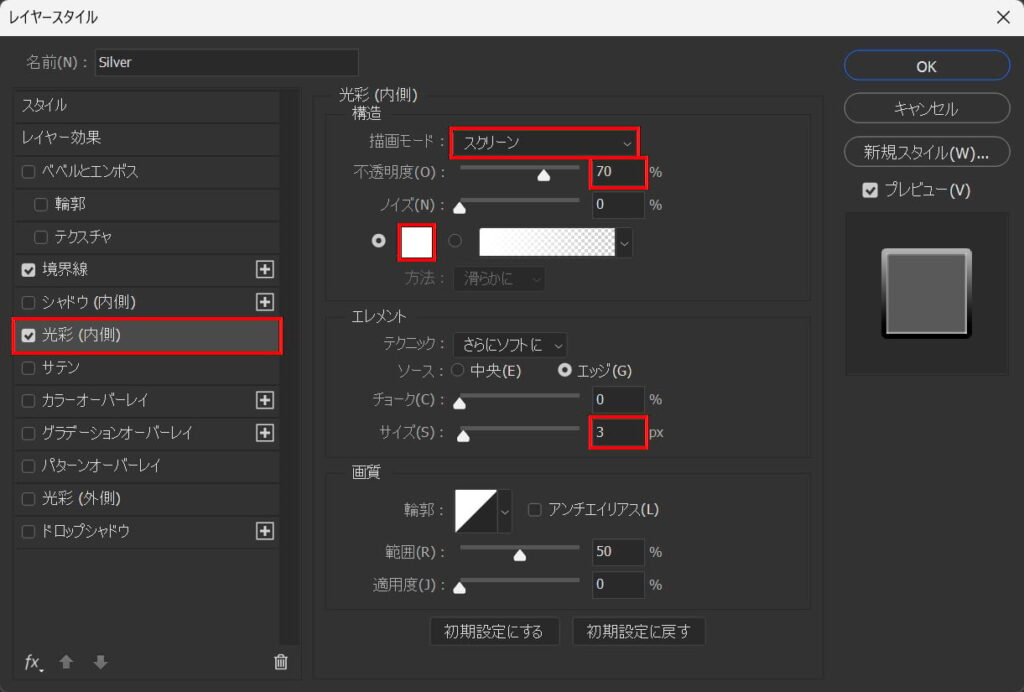
「光彩(内側)」を選択後、描画モード=「スクリーン」不透明度=「70」サイズ=「3」としてカラー=#「ffffff」を選択!

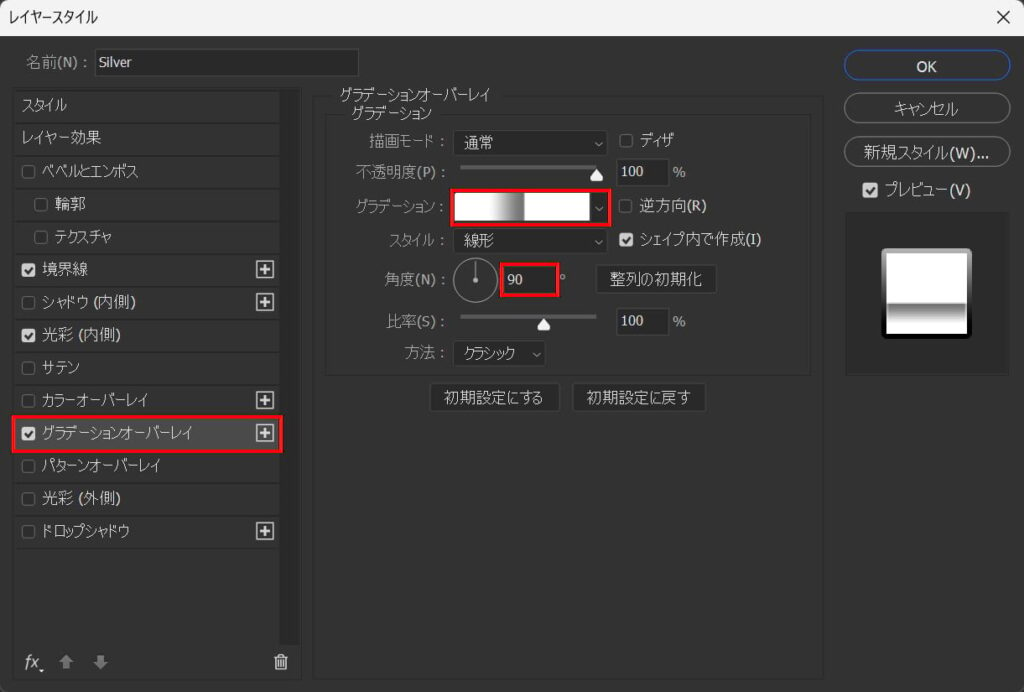
「グラデーションオーバーレイ」を選択後、角度=「90」としてグラデーションを選択!

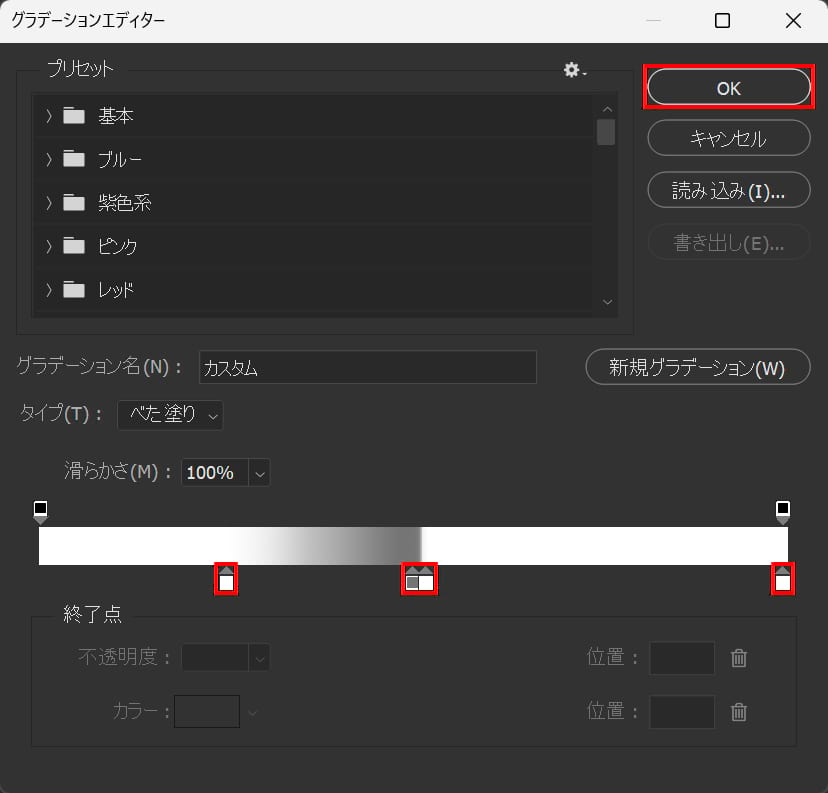
グラデーションを調整後、OKを選択!

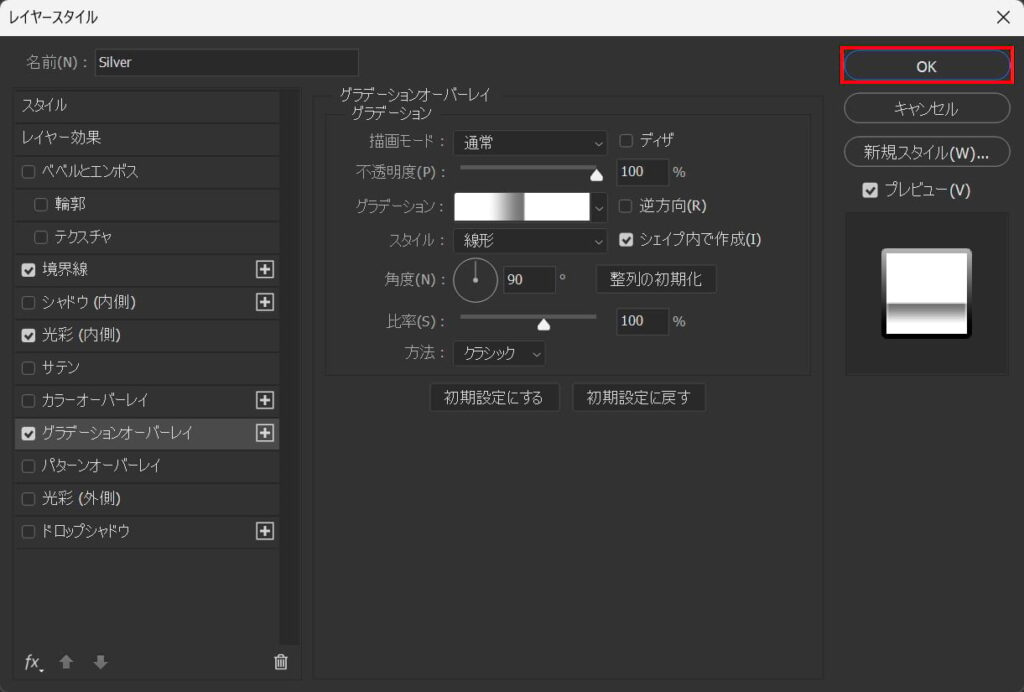
OKを選択!

これで完成!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます