【Photoshop】文字の一部の色を変えるアプローチ方法【実は簡単】

Photoshopで文字の一部の色を変えるやり方が分からない。
一文字ずつ色を変えるやり方が分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopで文字の一部の色を変える方法
- Photoshopで文字を一文字ずつ色を変える方法
- 知らないと損するPhotoshopショートカット表
Photoshopで文字の一部の色を変える方法

- 文字を選択する
- 文字を複製する
- 色を選択する
- レイヤーマスクをする
- 塗りつぶす
- 文字を表示する
Photoshopで文字の一部の色を変える流れはこんな感じ。

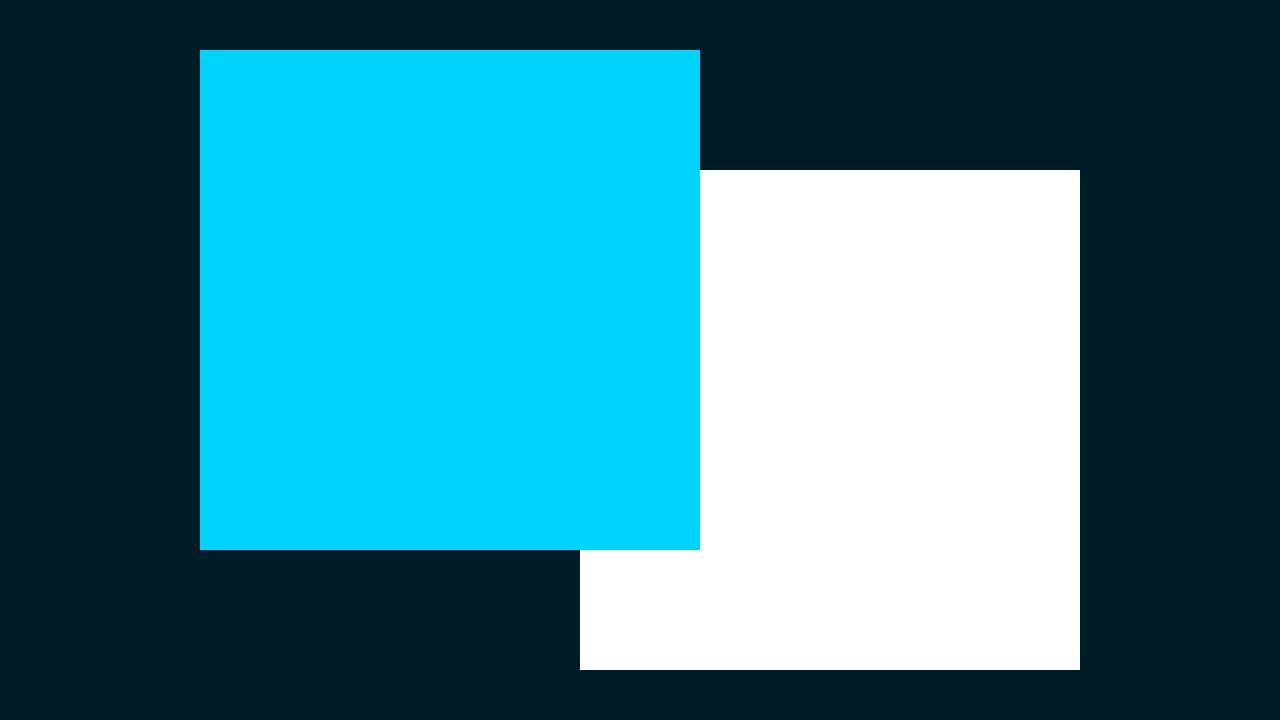
今回はこんな感じのドキュメントの中にある文字の一部を変更していくよ!
文字ツールの使い方がよく分からない人は下の記事を参考にしてみてね!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
文字を選択する
まずは色を変えたい文字を選択!

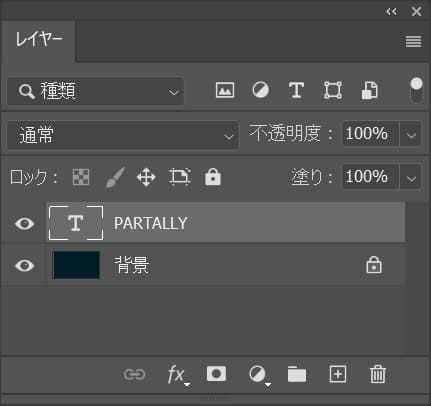
ここではこのテキストレイヤーを選択!
文字を複製する
続いて文字を複製するよ!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

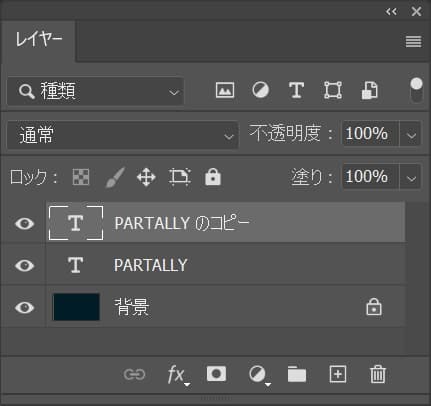
文字の複製ができたね!
色を選択する
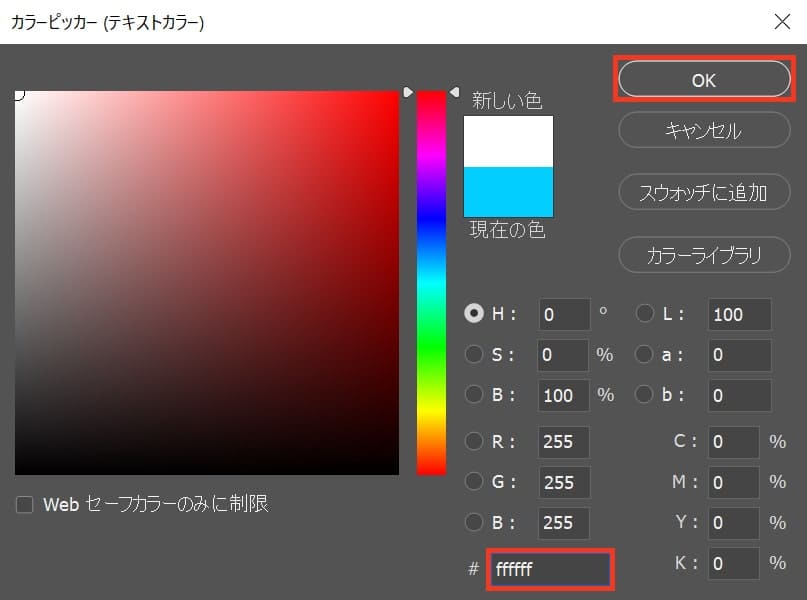
続いて部分的に変更したい色を選択するよ!

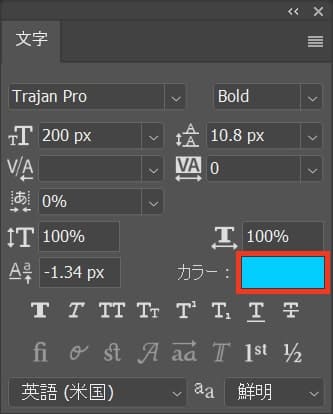
文字パネルからカラーをクリック!
文字パネルが表示されていない人はメニューバーの「ウィンドウ」から文字を選択!

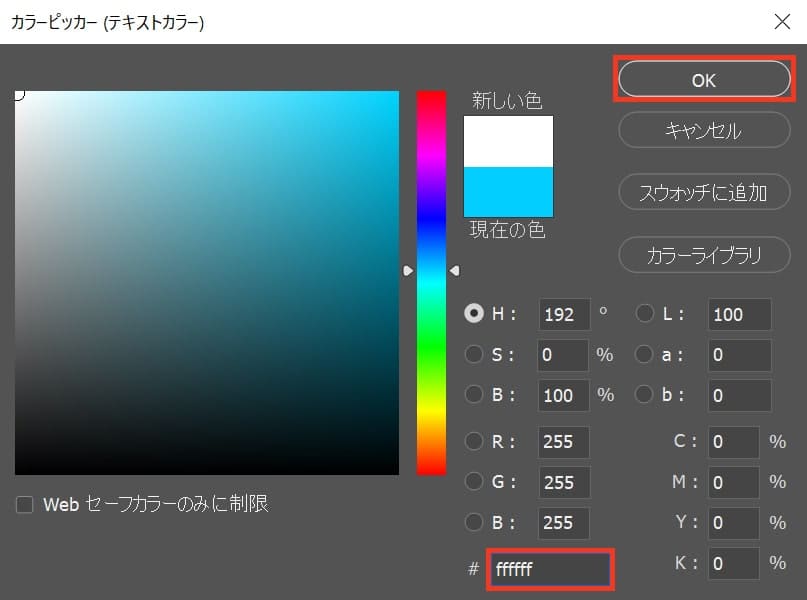
ここでは「#ffffff」としてOK、白だね!

文字が重なって表示されているので、複製した文字が上になってこんな感じに表示されたね!
レイヤーマスクをする
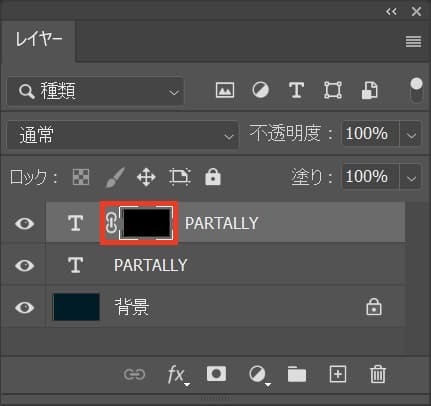
続いて複製した方の文字にレイヤーマスクを適用するよ!

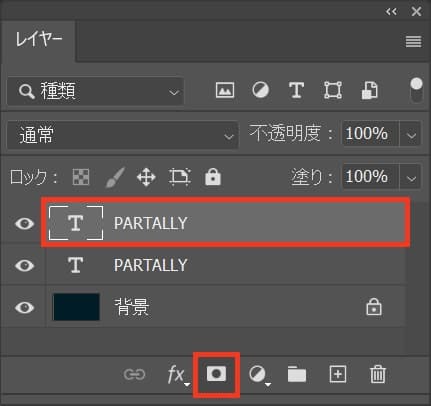
複製した文字が選択されていることを確認して、レイヤーマスクを選択!

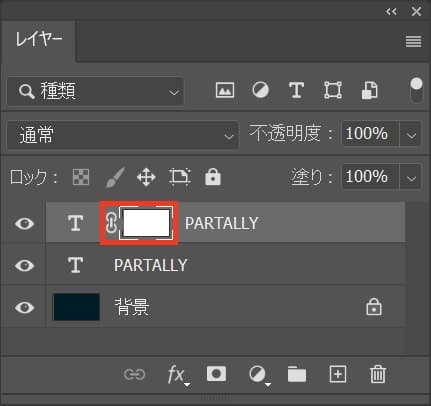
レイヤーマスクが追加されたね!
塗りつぶす
続いてレイヤーマスクを黒で塗りつぶすよ!
レイヤーマスクの特徴として、黒で塗りつぶされた部分は非表示になるよ!

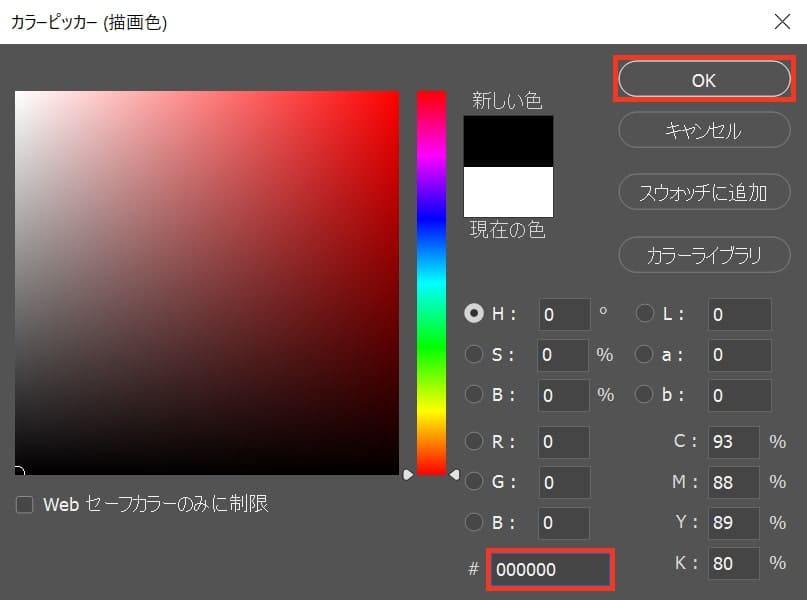
ツールバー下の描画色を選択!

黒を選択してOK!
描画色で塗りつぶしのショートカット
- Mac=Option+delete
- Windows=Alt+delete

レイヤーマスクが黒で塗りつぶされたね!

上に重なっていた文字が隠れて、下の文字が表示されている状態!
文字を表示する
続いて隠した文字を表示していくよ!

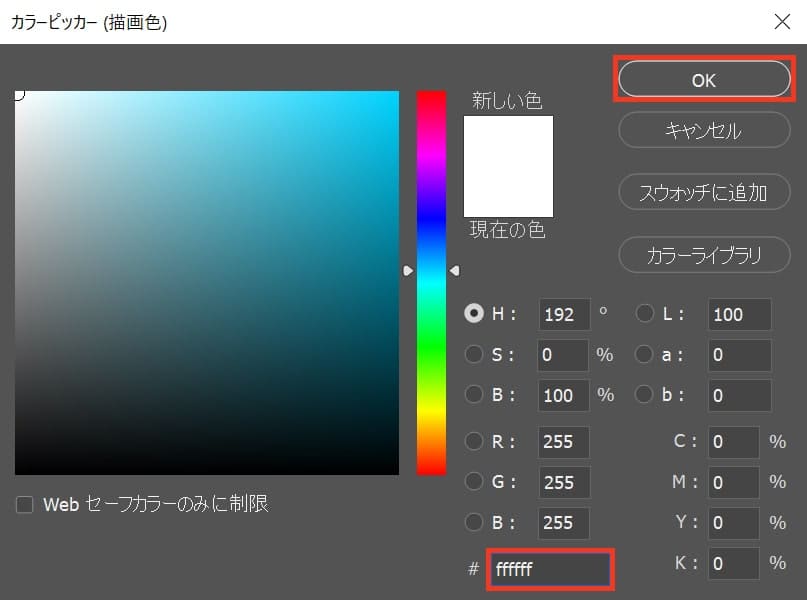
ツールバーの描画色をクリック!

「#ffffff」としてOK、白だね!

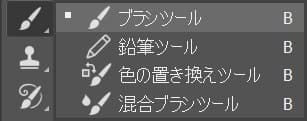
続いてツールバーのブラシツールを選択!

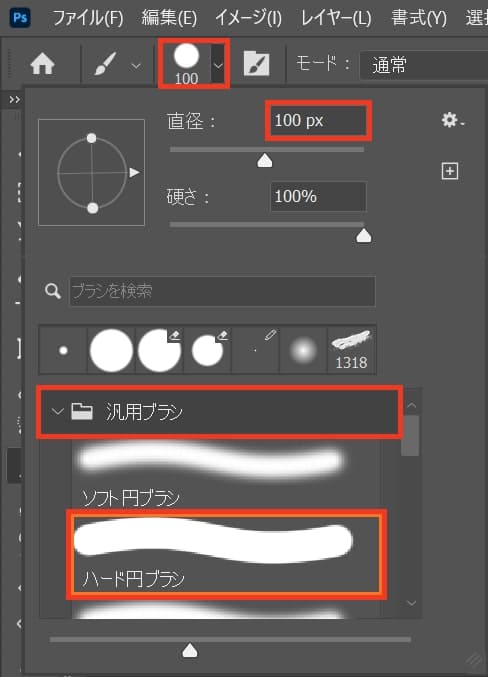
ここでは、オプションバーから直径を100px、汎用ブラシのハード円ブラシを選択!

色を変えたい部分を塗ろう、今回はこんな感じに塗るよ!

これで一部分の色の変更完了!
色を戻したい場合は黒で塗ればOK!
Photoshopで文字を一文字ずつ色を変える方法

続いて一文字ずつ色を変える方法!
- 文字を選択する
- 変えたい色を選択する
- 色を選択する
- 変更を確定する
流れはこんな感じ、順番に見て行こう!

今回はこんな感じのドキュメントを例に進めていくよ!
文字ツールの使い方がよく分からない人は下の記事を参考にしてみてね!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
文字を選択する
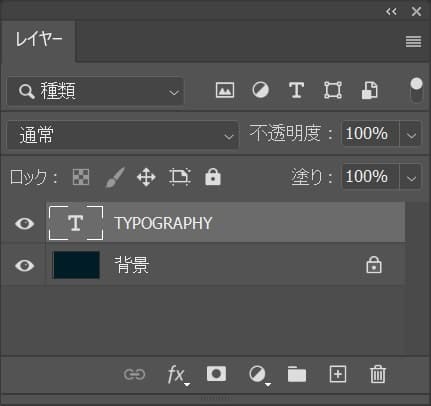
まずは文字を選択するよ!

ここではこの文字を選択!
変えたい色を選択する
続いて部分的に変えたい色を選択するよ!

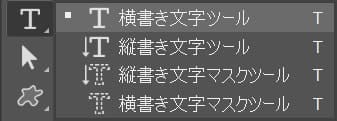
まずは何でもいいので、文字ツールを選択!
ここでは横書き文字ツールを選択!

テキストの上でクリック!

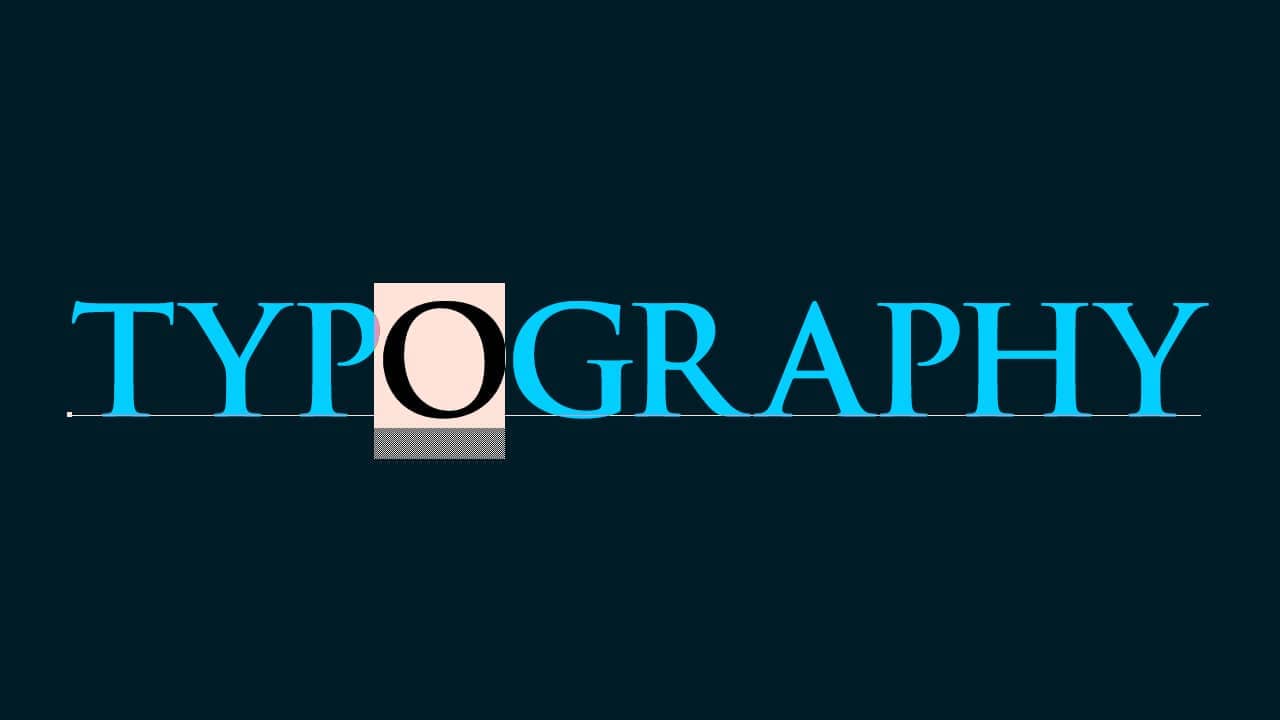
変更したい色をドラッグ!

こんな感じになったね!
色を選択する
変更したい色のドラッグができたら、変更したい色を選択するよ!

文字のカラーをクリック!
文字パネルが表示されていない人はメニューバーの「ウィンドウ」から文字を選択!

好きな色を選択してOK!
ここでは、「#ffffff」で進めていくよ!

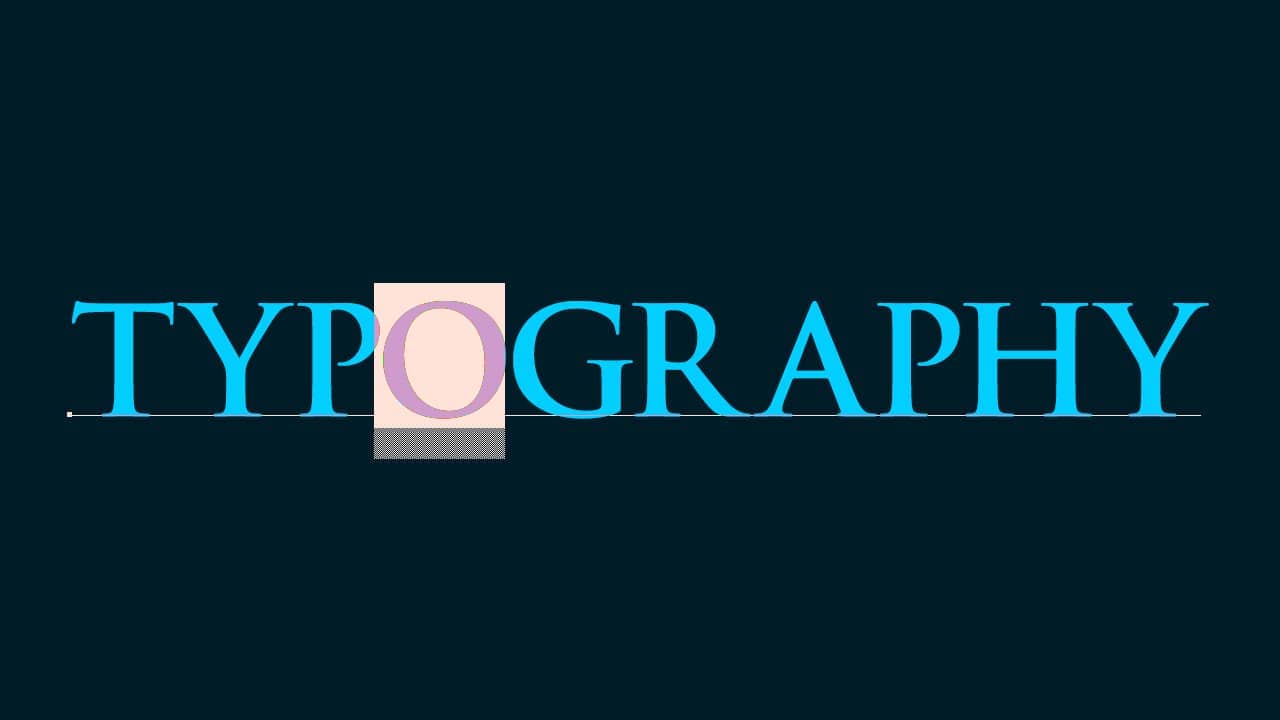
すると、え?あれ?変わったの?って感じだよね。笑
ドラッグを非表示にするか、テキストの他の部分を一度クリックすることで色を確認できるよ!
ドラッグを非表示にするショートカット
- Mac=Command+H
- Windows=Ctrl+H

これで色を変えたのが確認できたね!
変更を確定する
色の調整が終わったら、最後に変更の確定をするよ!

文字の確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter
これで完了!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます