【Photoshop】背景透過パターンの作り方【新人デザイナー向け】

Photoshopで背景が透過のパターンを作りたい。
どうやって背景が透過のパターンを作るのだろう。
パターンの作り方は分かるけど、背景が透過のパターンの作り方が分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 背景透過パターンの作り方
- 知らないと損するPhotoshopショートカット表
背景透過パターンの作り方
- パターンの元を作る
- ドキュメントを作成する
- パターンを適用する
Photoshopで背景透過のパターンを作成する流れはこんな感じ。
順番に見て行こう!
パターンの元を作る
ドキュメントを作成する

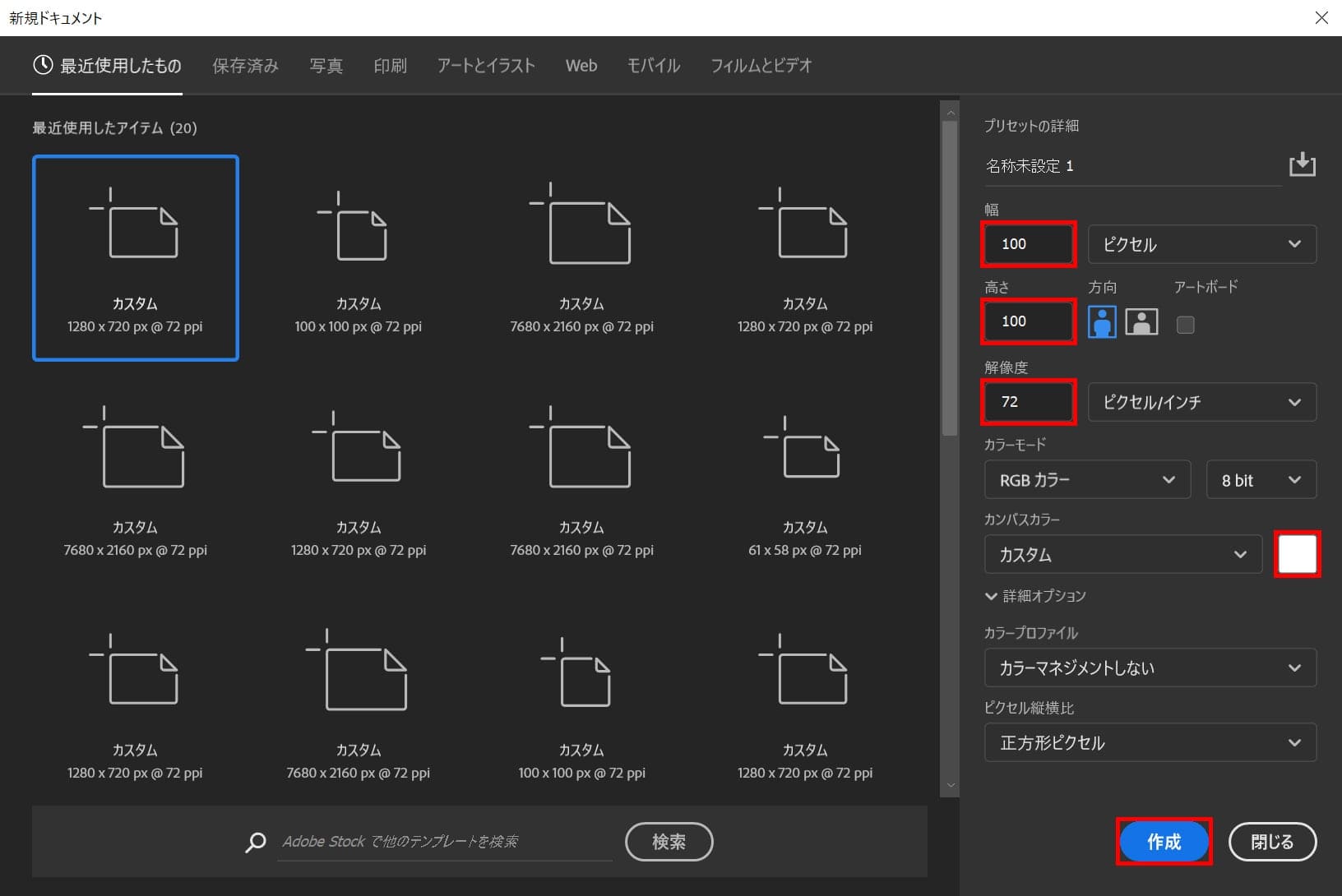
メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N

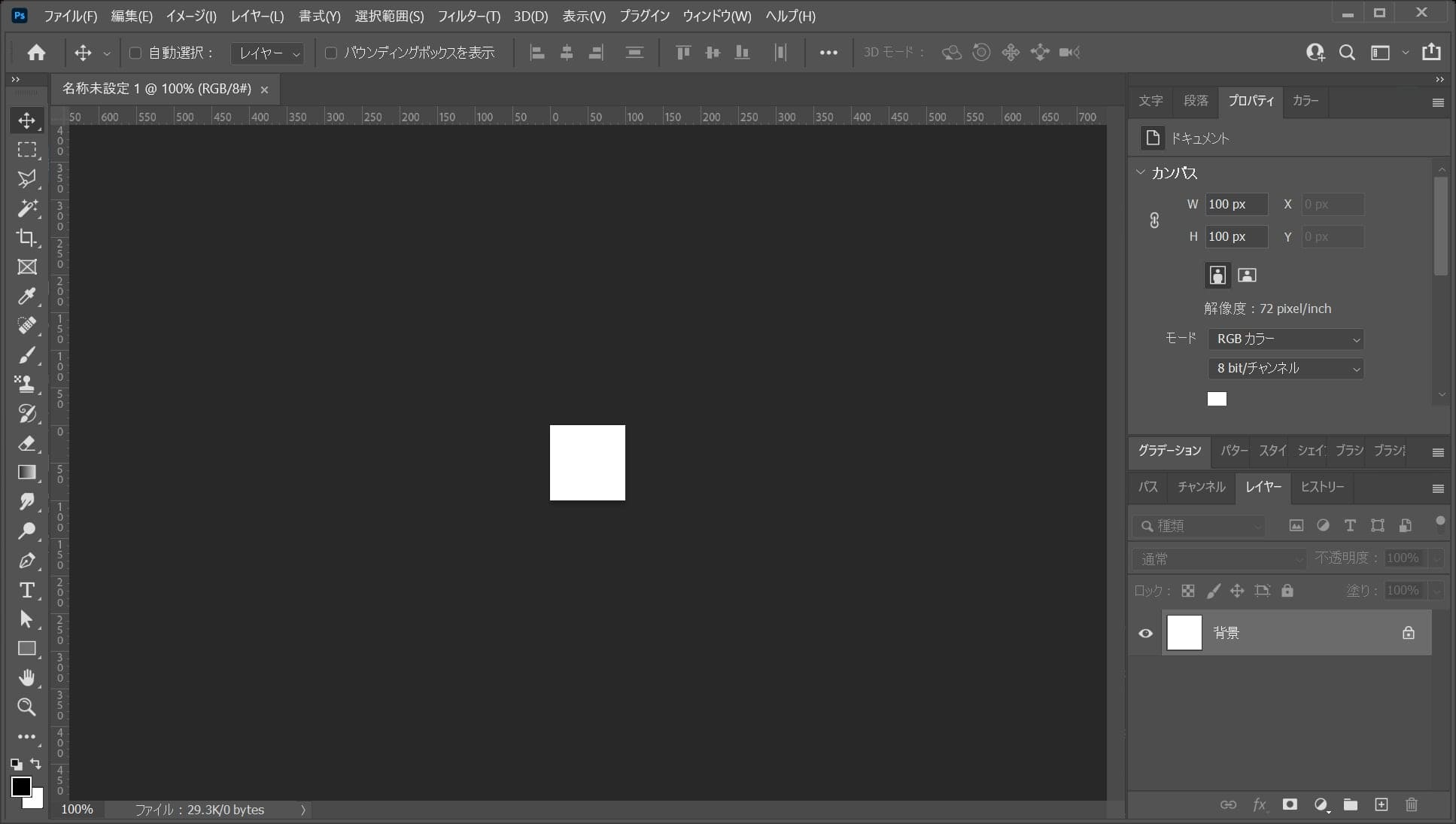
ここでは、幅=「100」、高さ=「100」、解像度=「72」として作成!

こんな感じになったね!

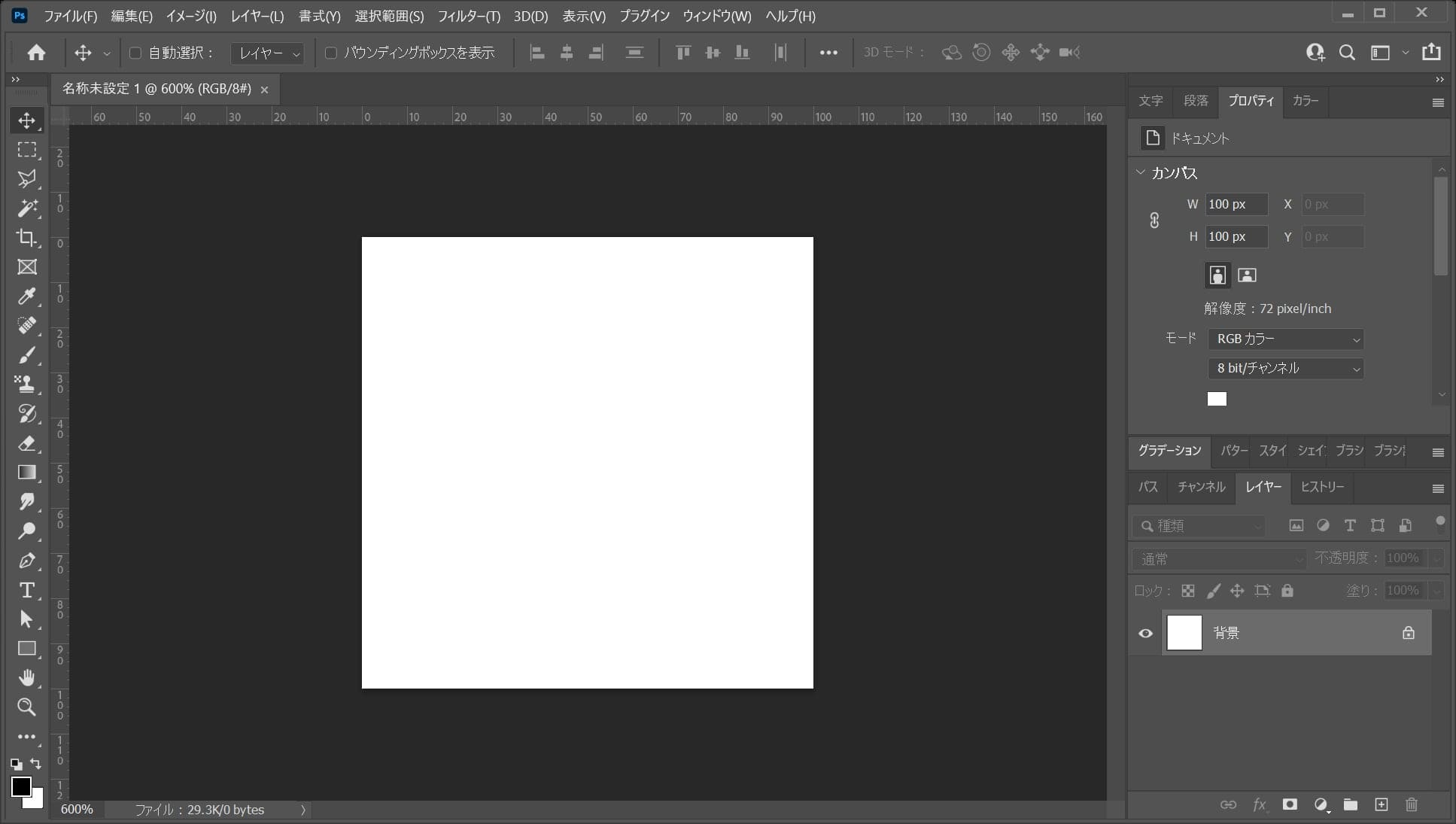
このままだと小さくて作業がやりづらいので、ツールバーから、ズームツールを選択!
Z

ワークスペース上で何度かクリック!

ドキュメントが拡大表示されたね!
パターンの元を作成する
続いてパターンの元となるものを作成するよ!
ここで作成したものが縦横に繰り返されるよ!

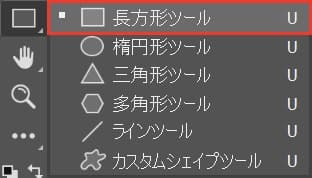
ツールバーから、長方形ツールを選択!
U

ワークスペース上でクリック!

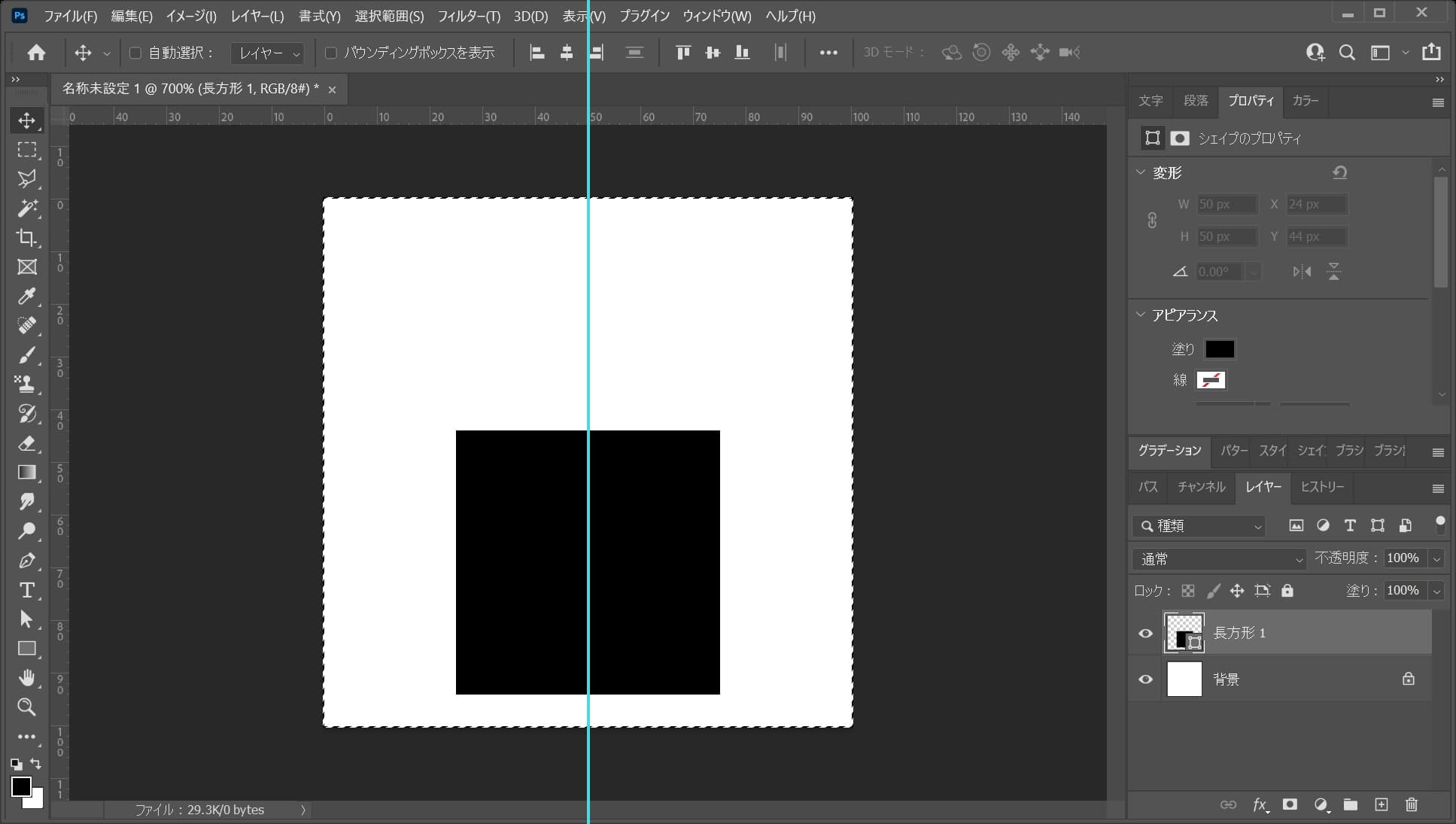
ここでは、幅=「50px」、高さ=「50px」としてOK!

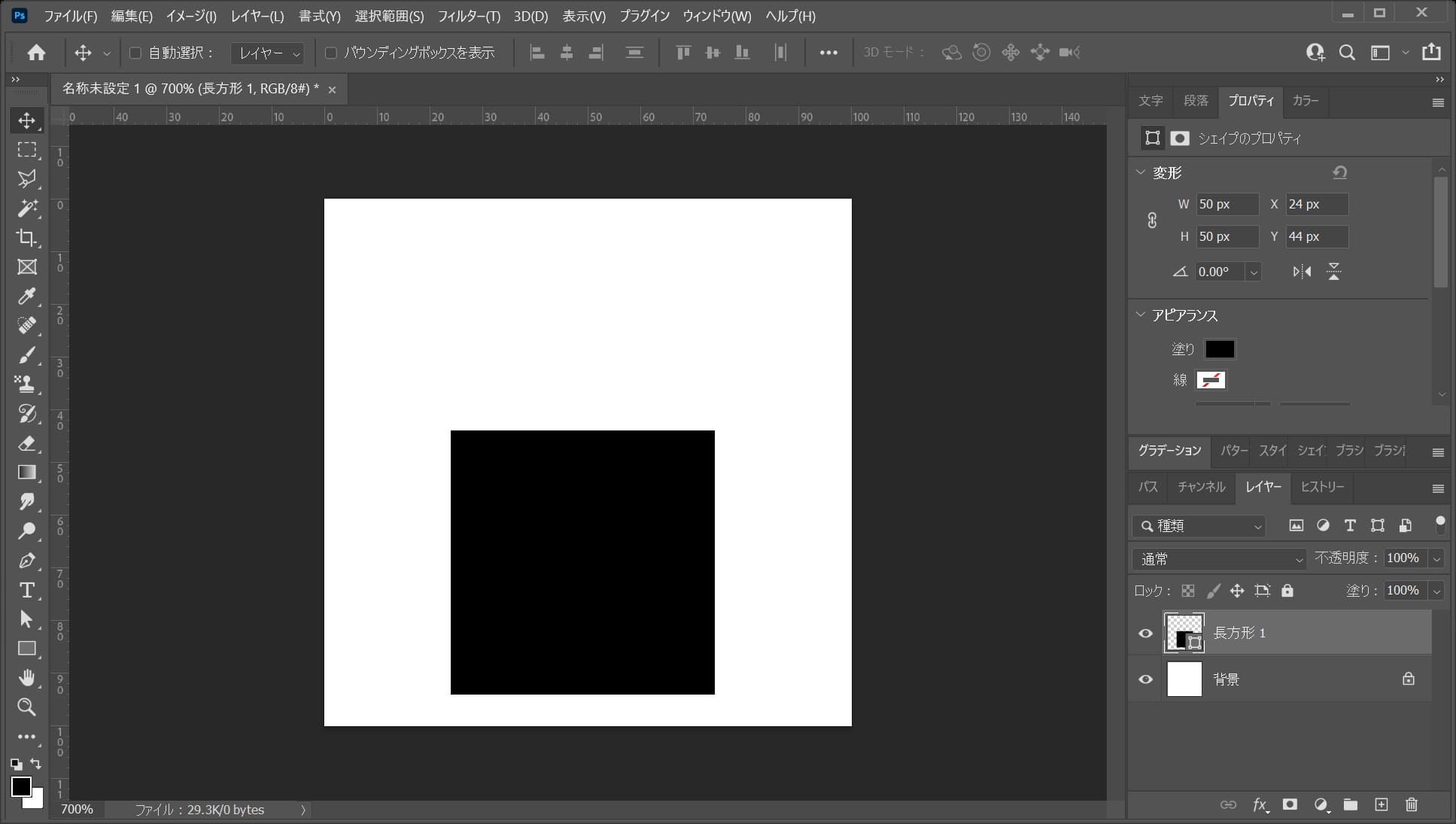
こんな感じになったね!
正方形の位置をドキュメントの中央にする
このままだと位置が中途半端なので、正方形をドキュメントの中央に移動するよ!

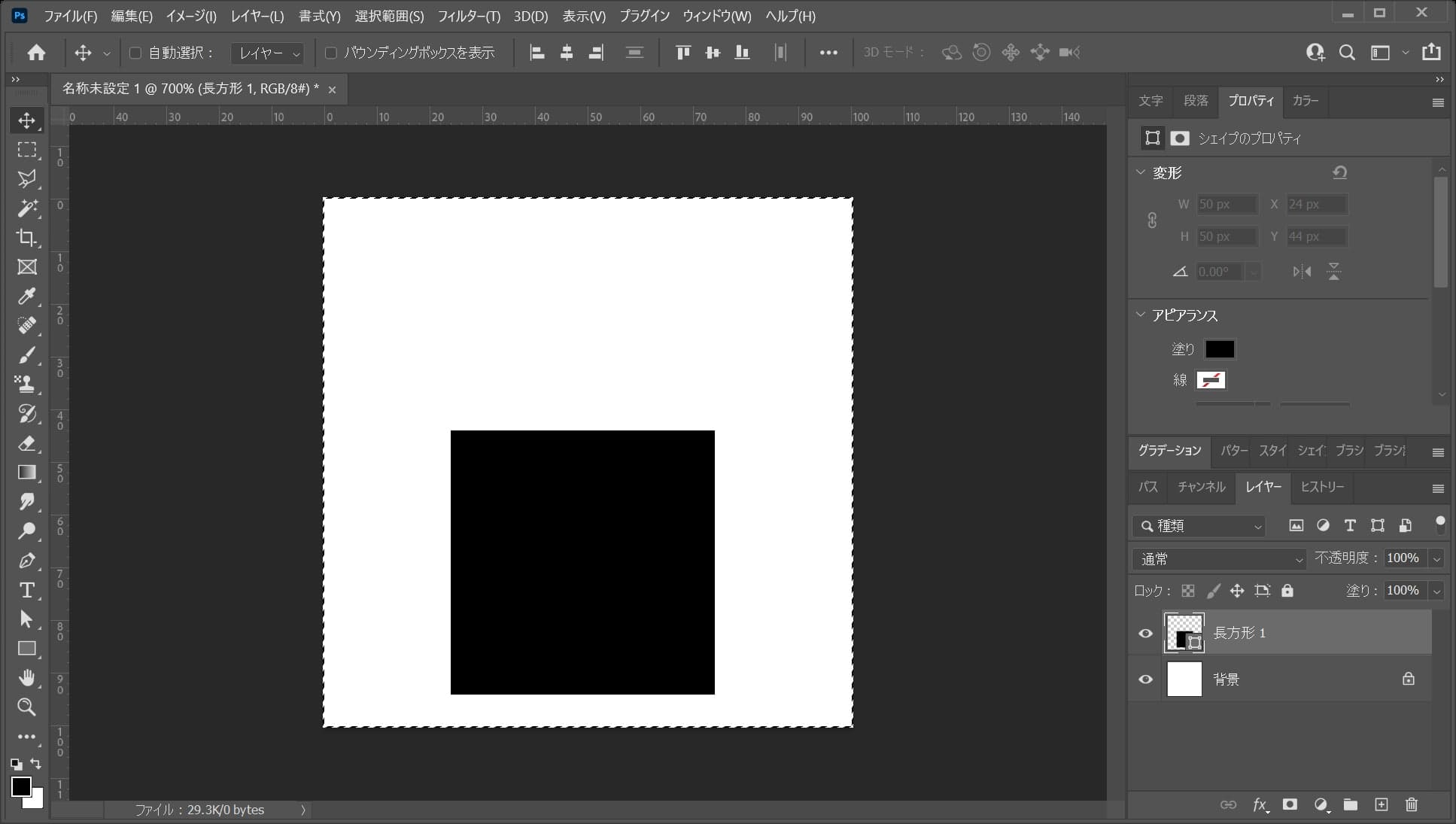
メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
Mac=Command+A
Windows=Ctrl+A
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
V

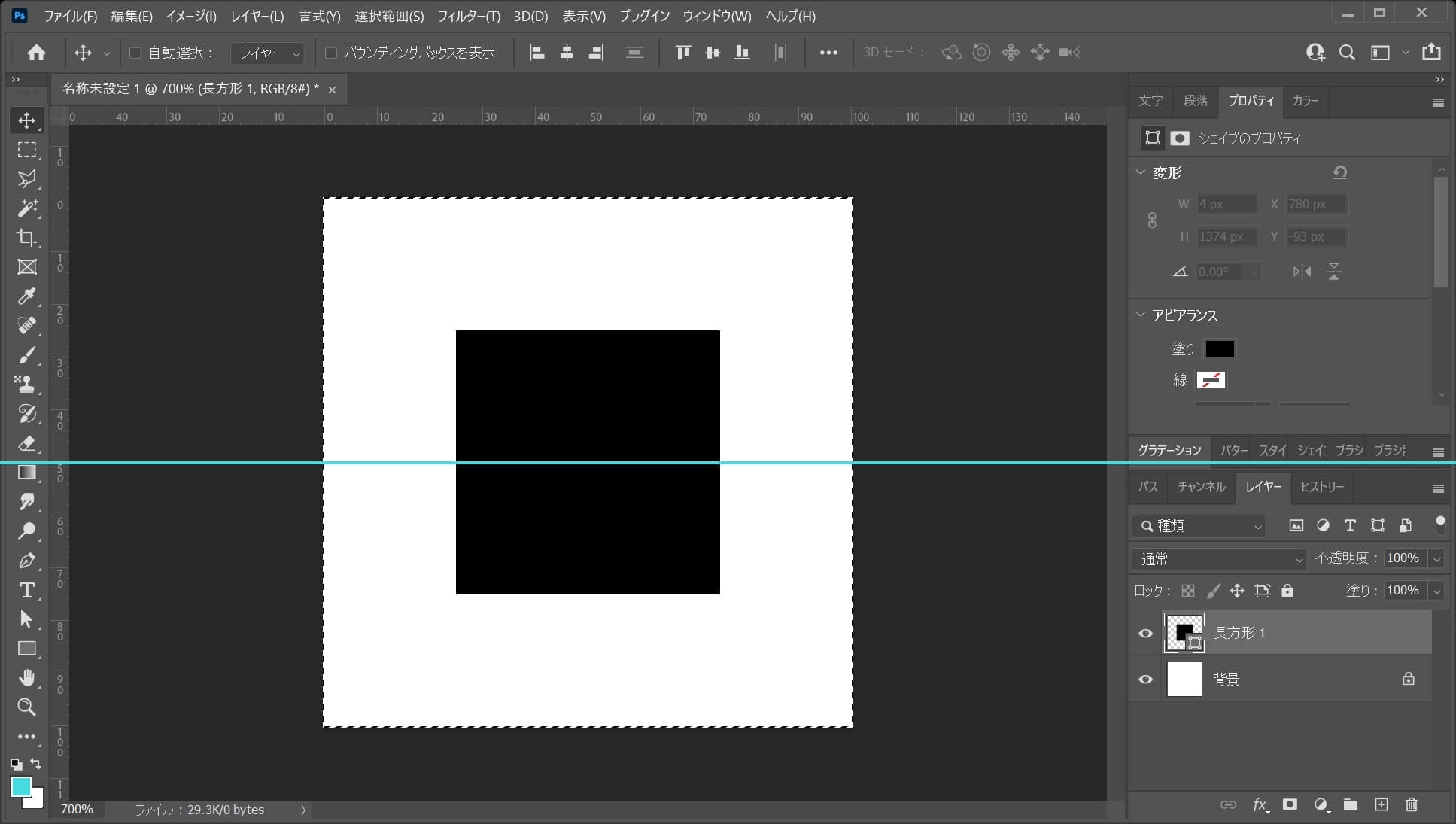
水平方向に中央揃えができたね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
V

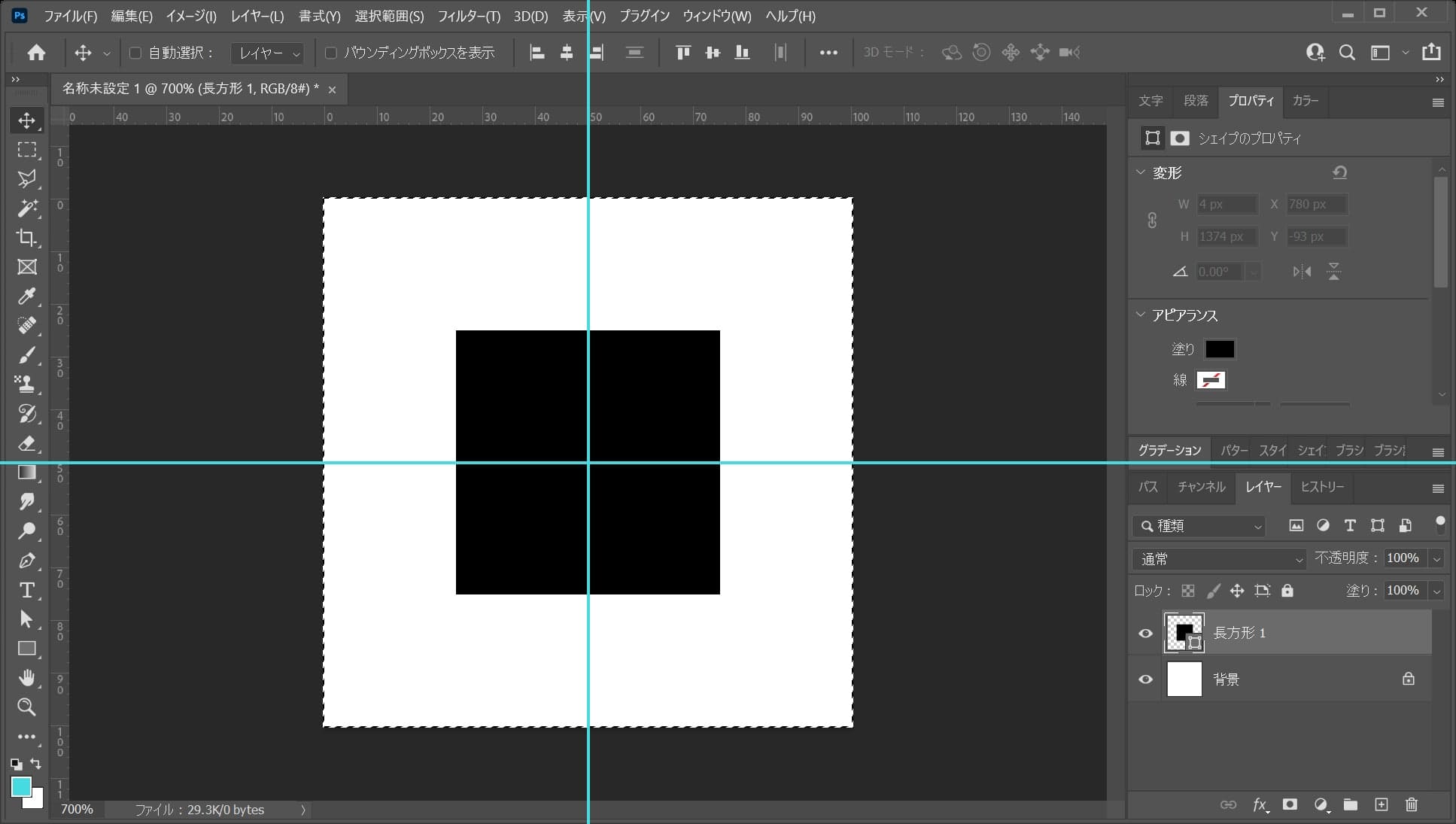
垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除!
Mac=Command+D
Windows=Ctrl+D
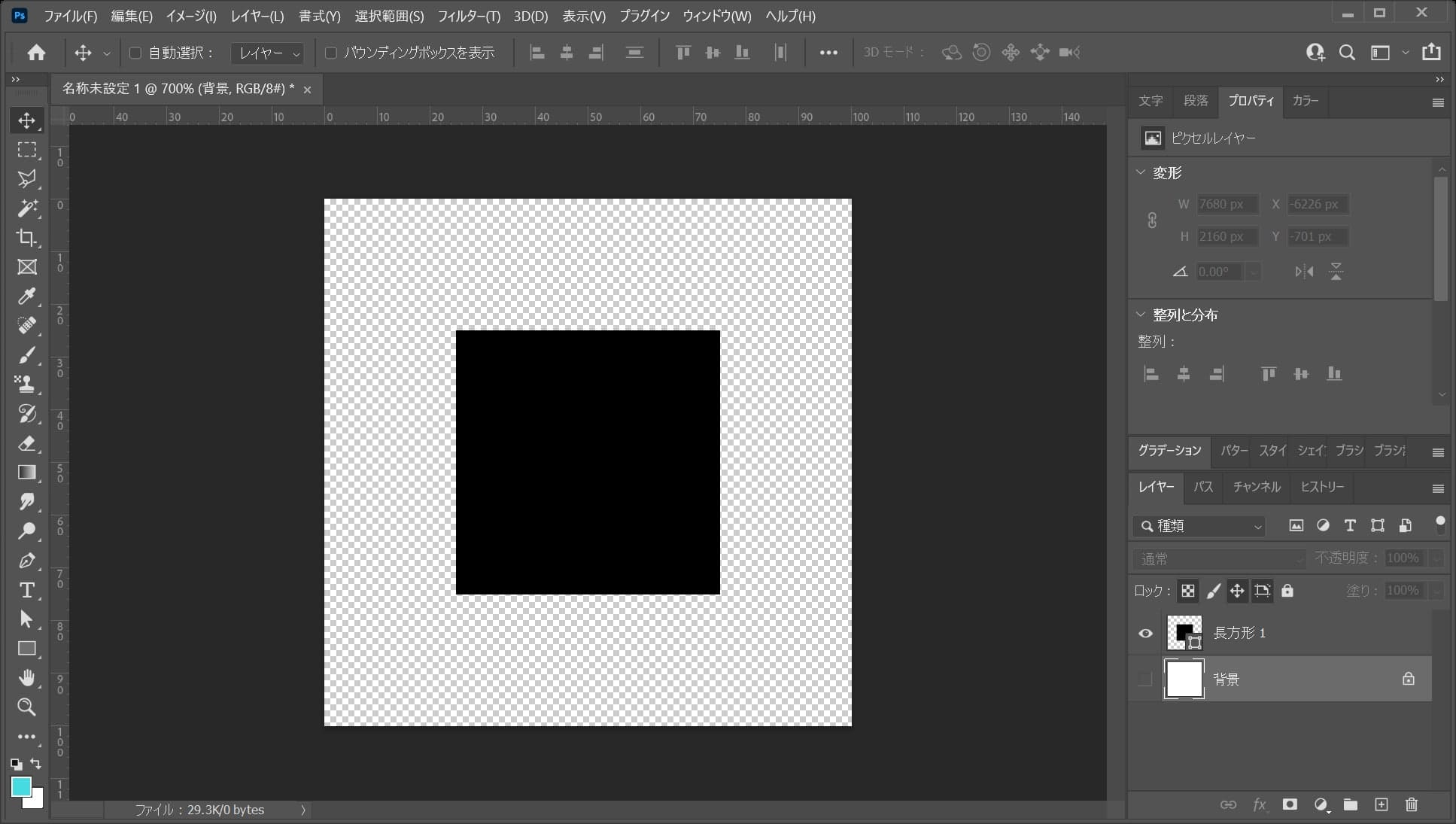
背景を透過する

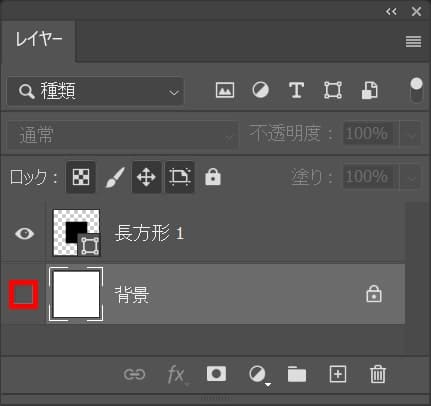
レイヤーから背景の表示を非表示に!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

こんな感じになったね!
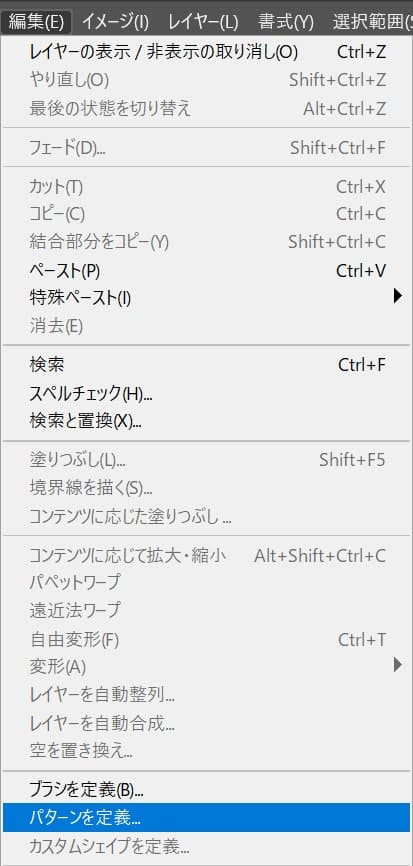
パターンを定義する

メニューバーの「編集」から「パターンを定義」を選択!
これで、パターンの元の作成が完了!
ドキュメントを作成する
ここからは新しいドキュメントを作って、今登録したパターンを実際に使っていくよ!

メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
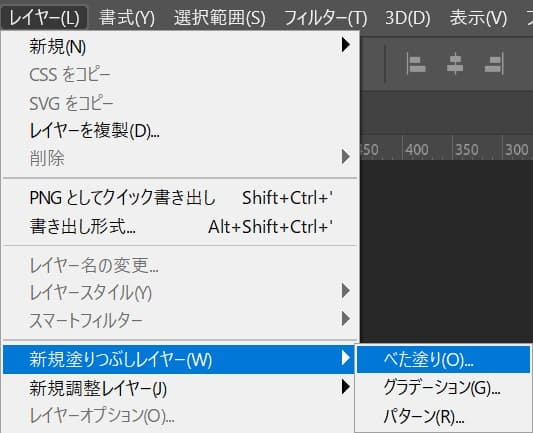
パターンを適用する

メニューバーの「レイヤー」から「新規塗りつぶしレイヤー」→「べた塗り」を選択!

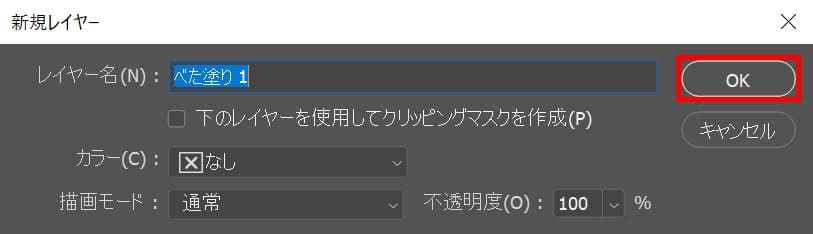
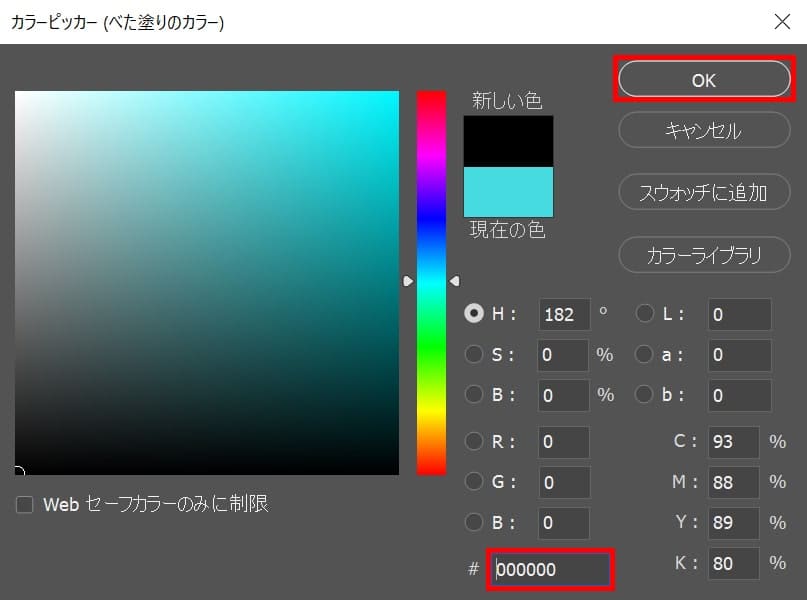
OKを選択!

好きな色を選択、ここでは「#000000」としてOK!

こんな感じになったね!

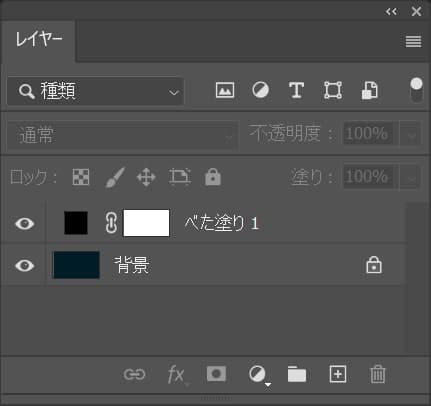
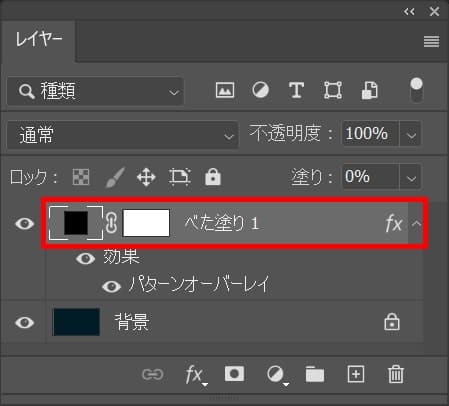
レイヤーはこんな感じ。

べた塗りのレイヤーをダブルクリック!

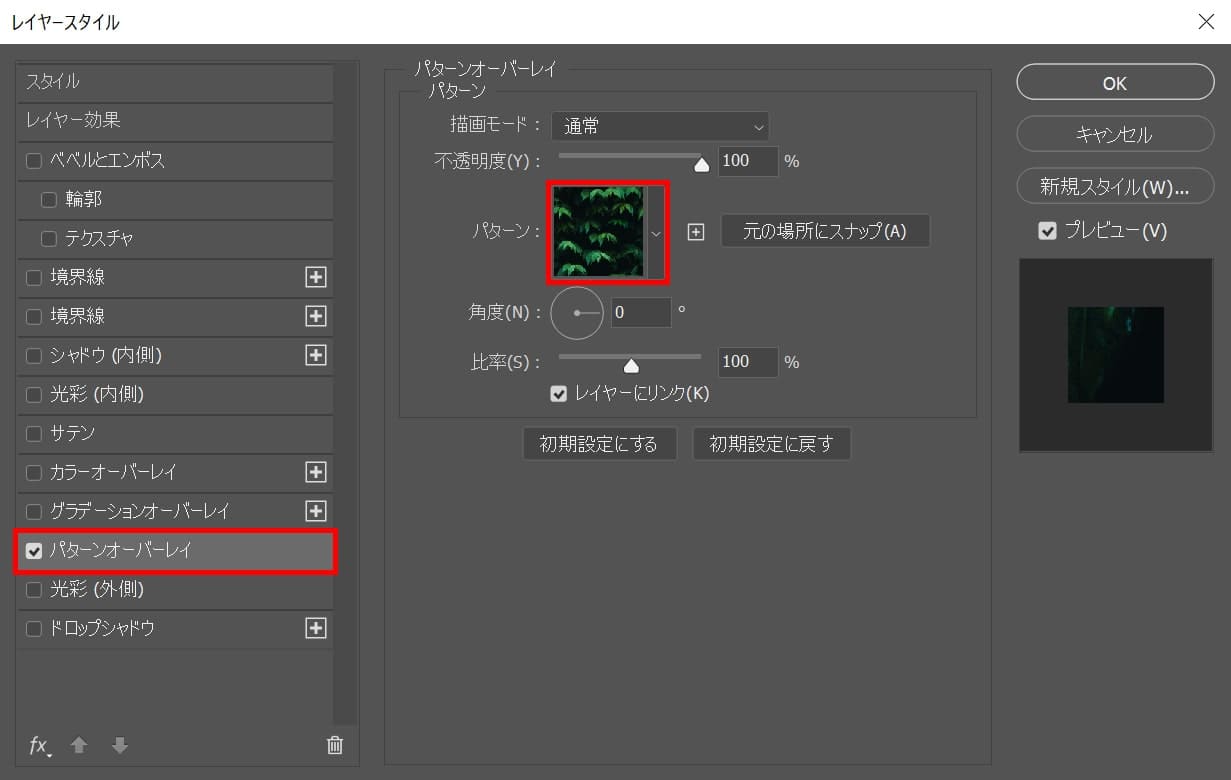
パターンオーバーレイを選択後、パターンを選択!

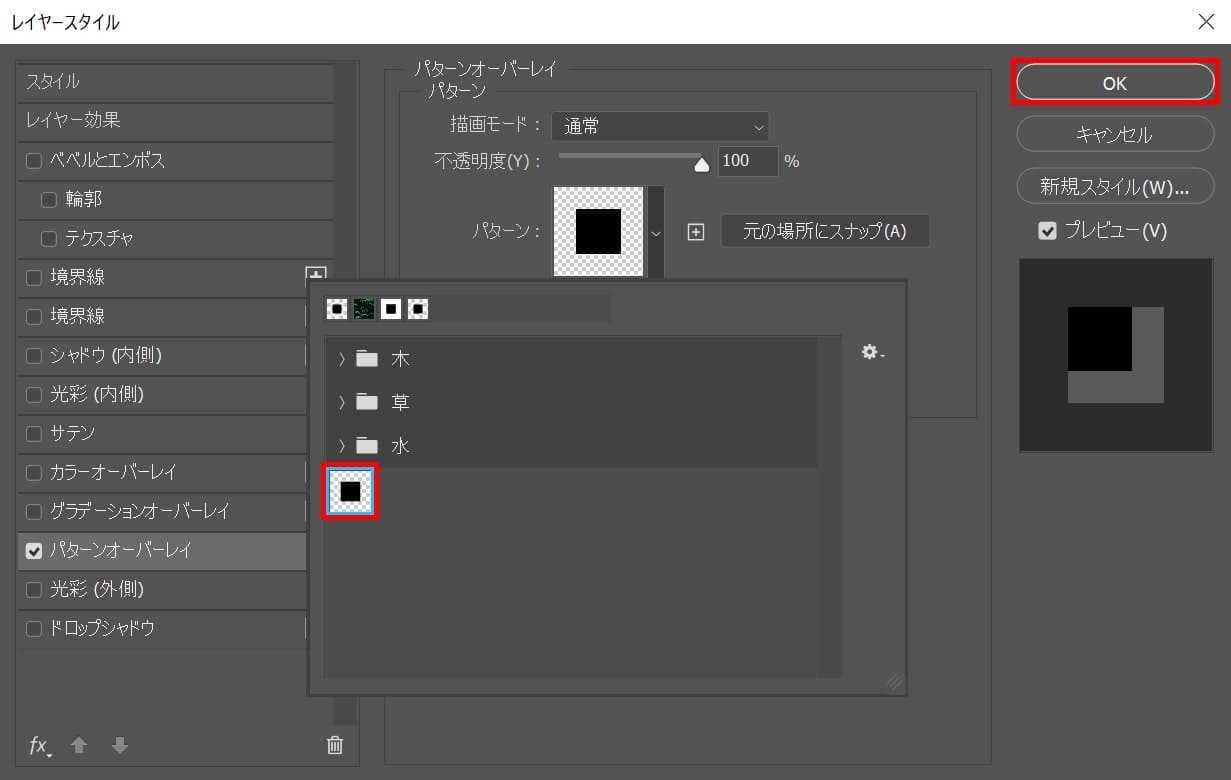
先ほど作ったパターンを選択して、OK!

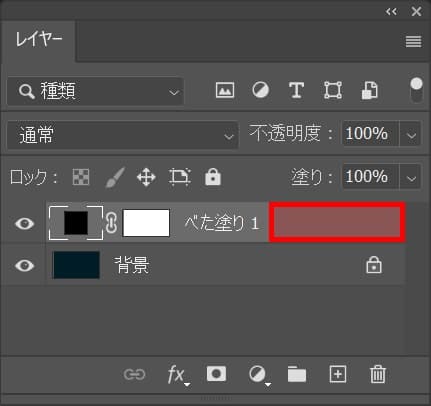
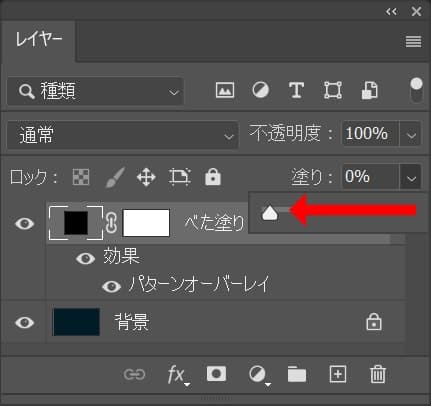
べた塗りのレイヤーを選択後、塗りを0%に調整!

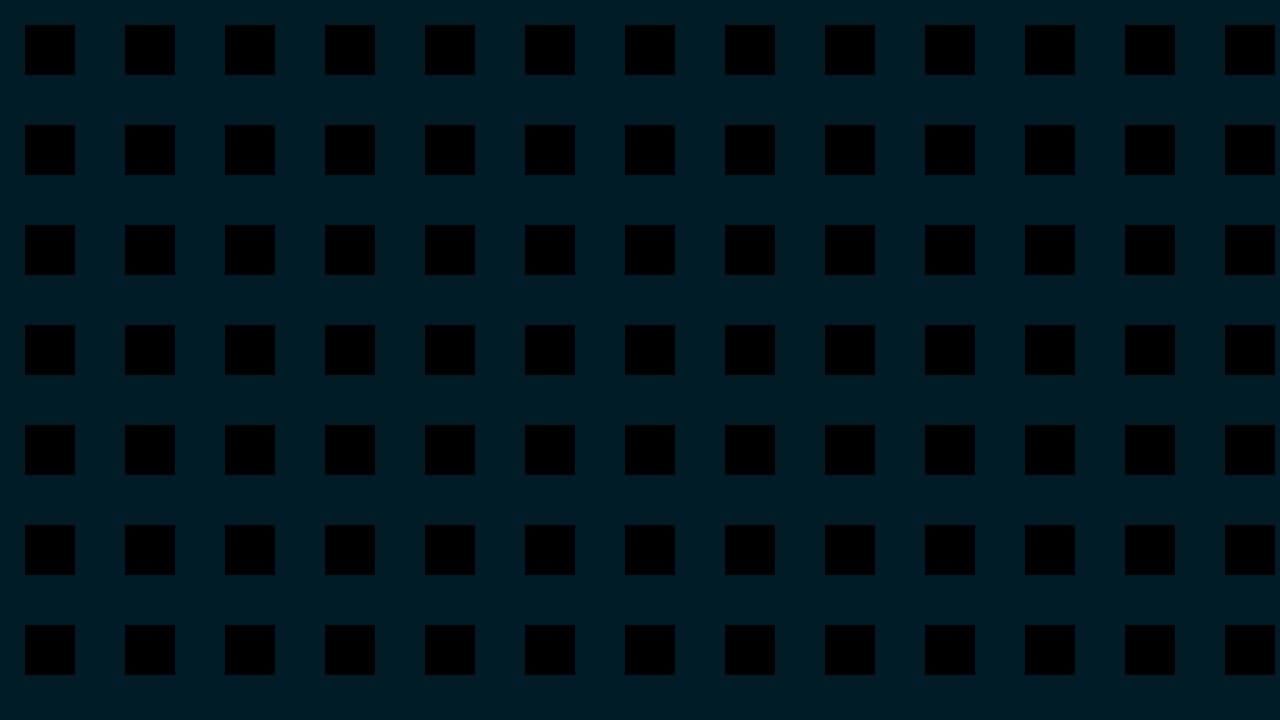
こんな感じになったね!

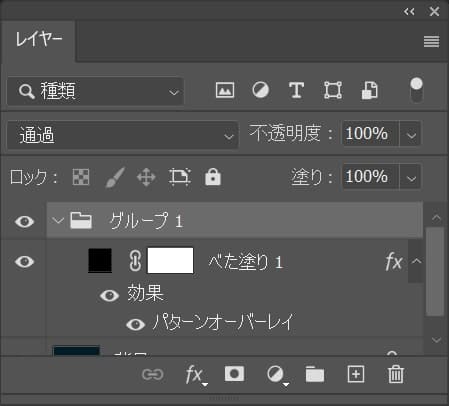
べた塗りのレイヤーを選択後、グループ化のショートカットをタップ!
Mac=Command+G
Windows=Ctrl+G

こんな感じになったね!

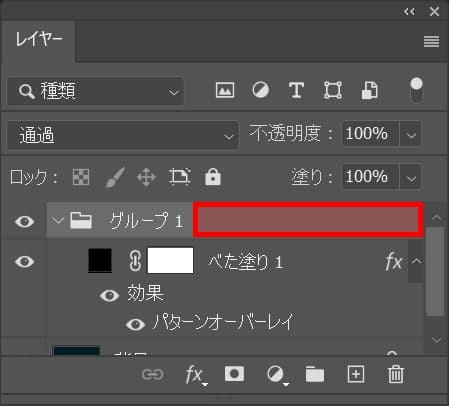
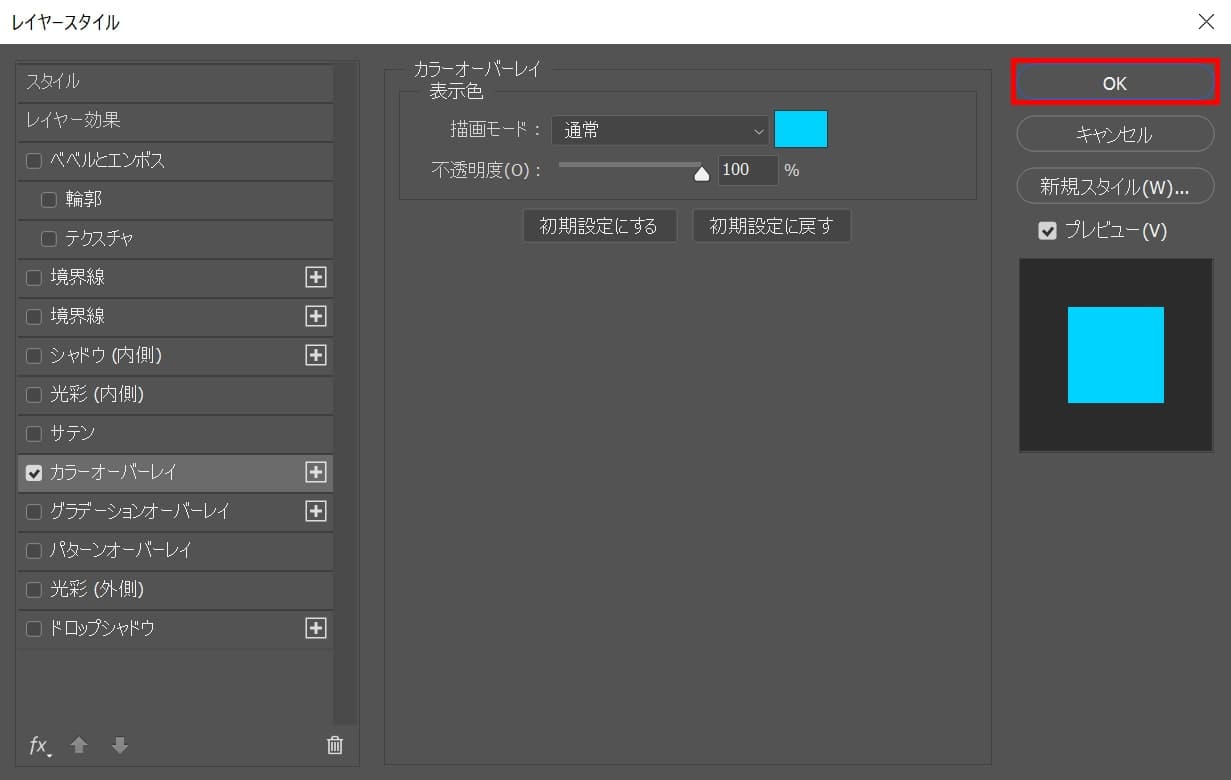
グループのレイヤーをダブルクリック!

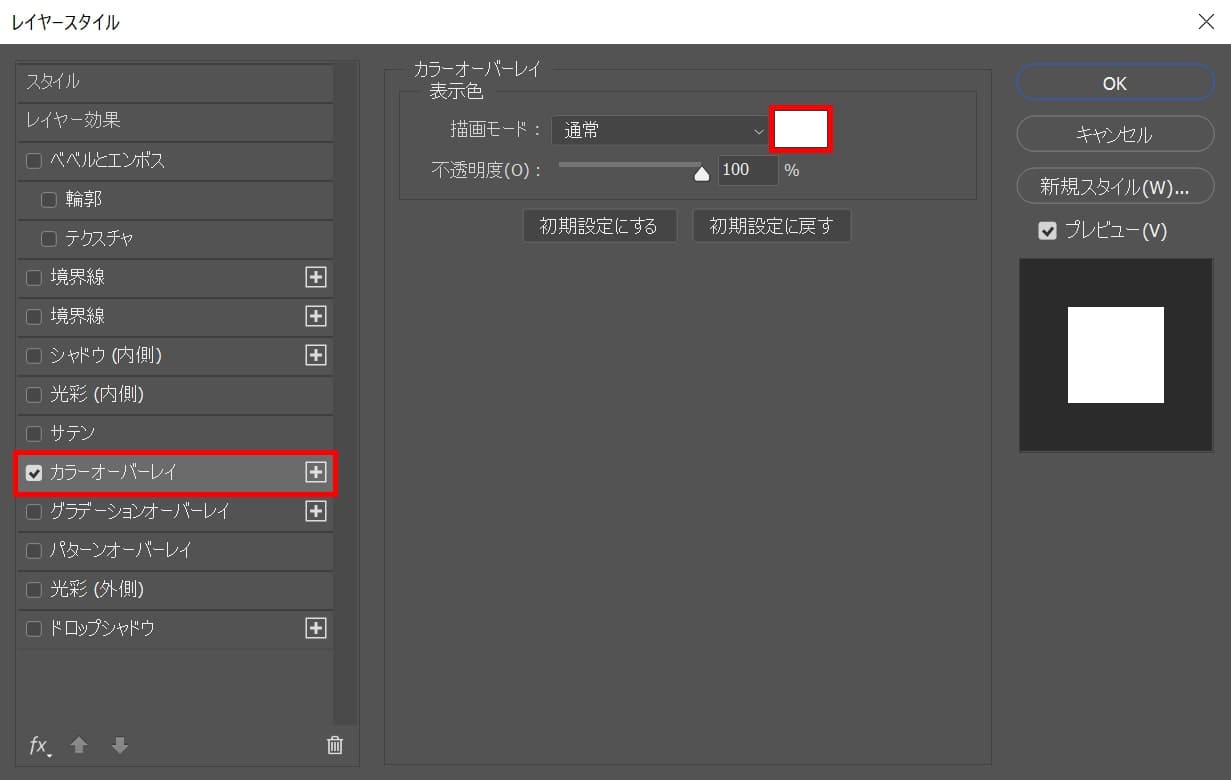
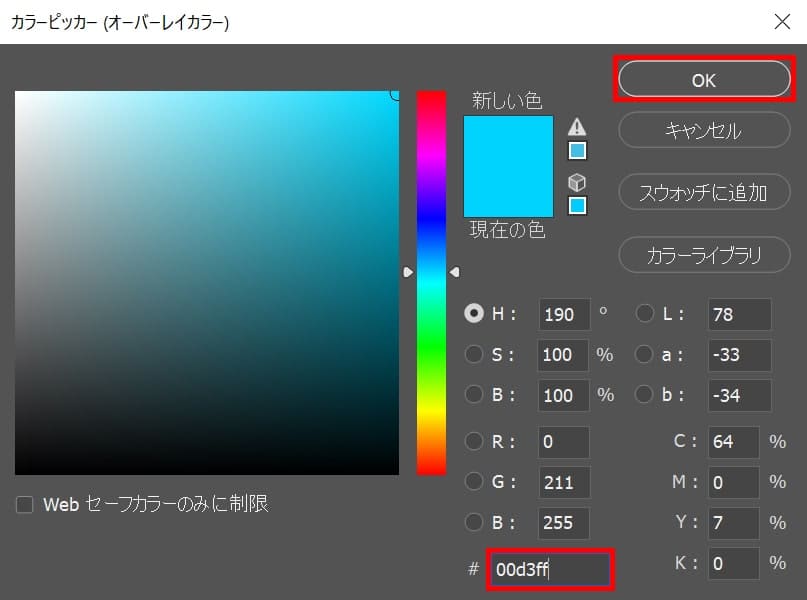
カラーオーバーレイを選択後、カラーのアイコンを選択!

ここでは「#00d3ff」としてOK!

OKを選択!

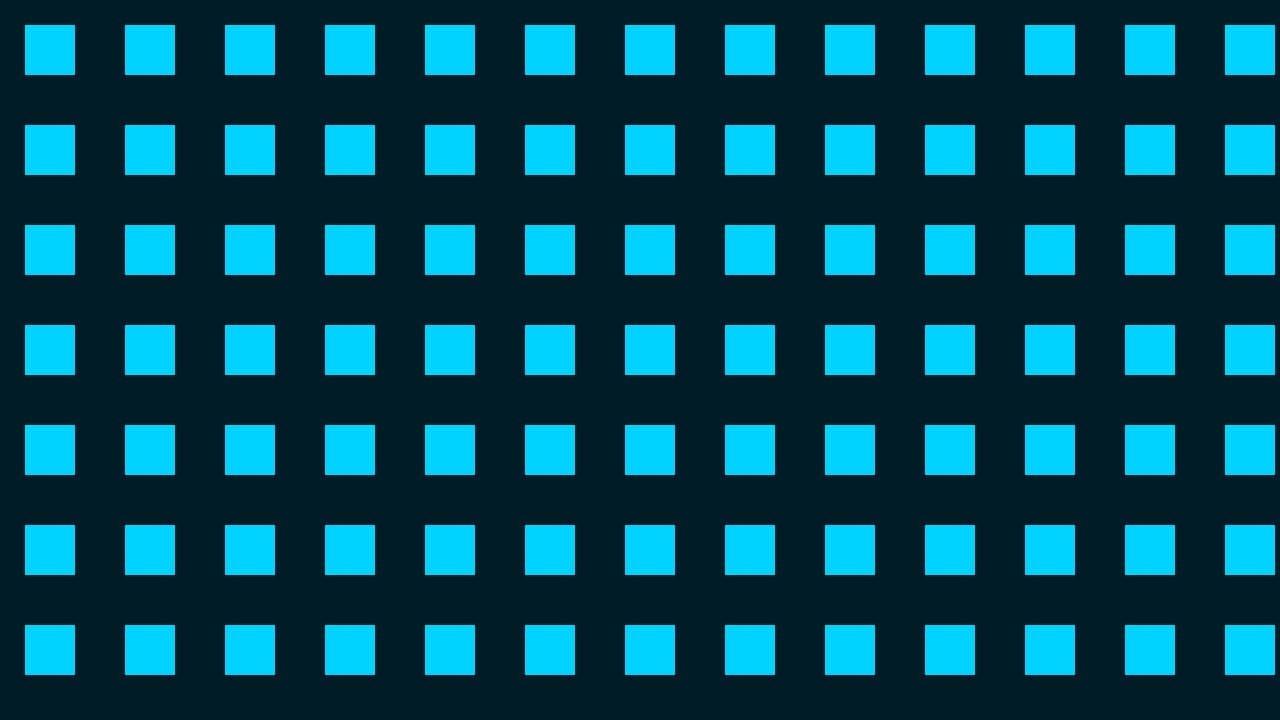
こんな感じになったね!

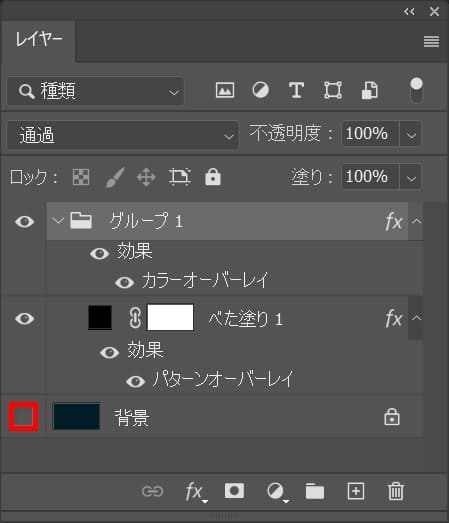
今回は背景を透過したいので、レイヤーの背景を非表示に!

これで背景が透過のパターンが作れたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます