【Photoshop】ペンツールのアンカーポイントが表示されない時の対処法【新人デザイナー向け】

Photoshopでペンツールのアンカーポイントが表示されない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- ペンツールのアンカーポイントが表示されない時の対処法
- 知らないと損するPhotoshopショートカット表
ペンツールのアンカーポイントが表示されない時の対処法

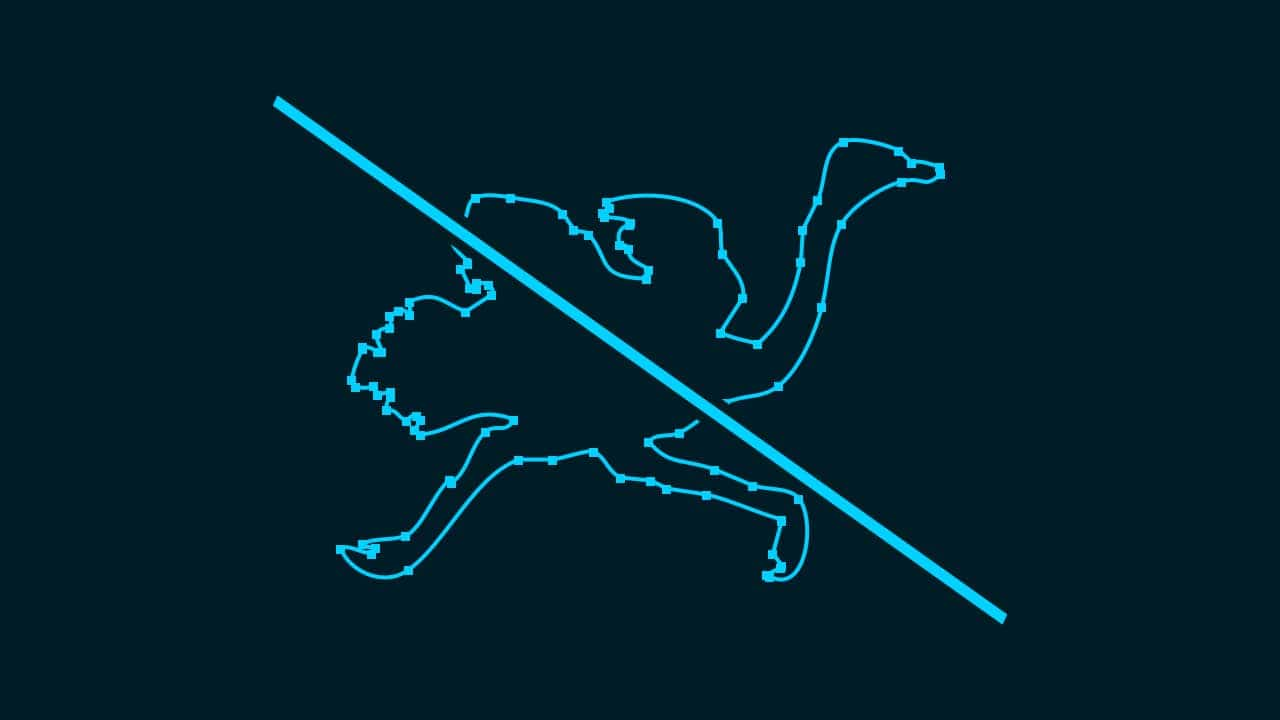
今回はこんな感じのドキュメントでペンツールのアンカーポイントが表示されない想定で進めていくよ!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
- ペンツールを選択する
- パスを作成する
- パス編集をしたいレイヤーを選択する
- パス選択ツールを選択する
- パスを選択する
- ドラッグする
Photoshopでペンツールのアンカーポイントが表示されない時の対処法はこんな感じ。
順番に見て行こう!
ペンツールを選択する

まずは、ツールバーからペンツールを選択!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。
パスを作成する
続いてパスを作成するよ!

オプションバーからシェイプを選択!

「塗り」を選択!

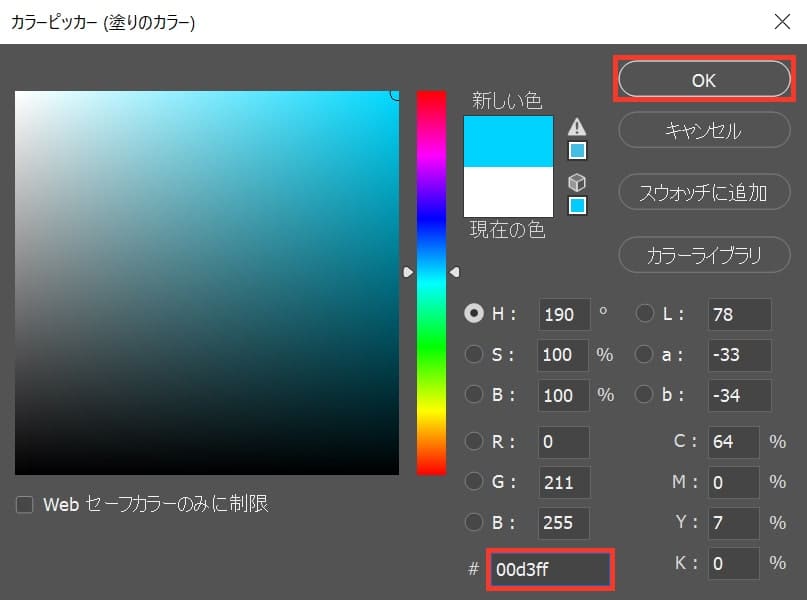
カラーピッカーのアイコンを選択!

ここでは「00d3ff」としてOK!

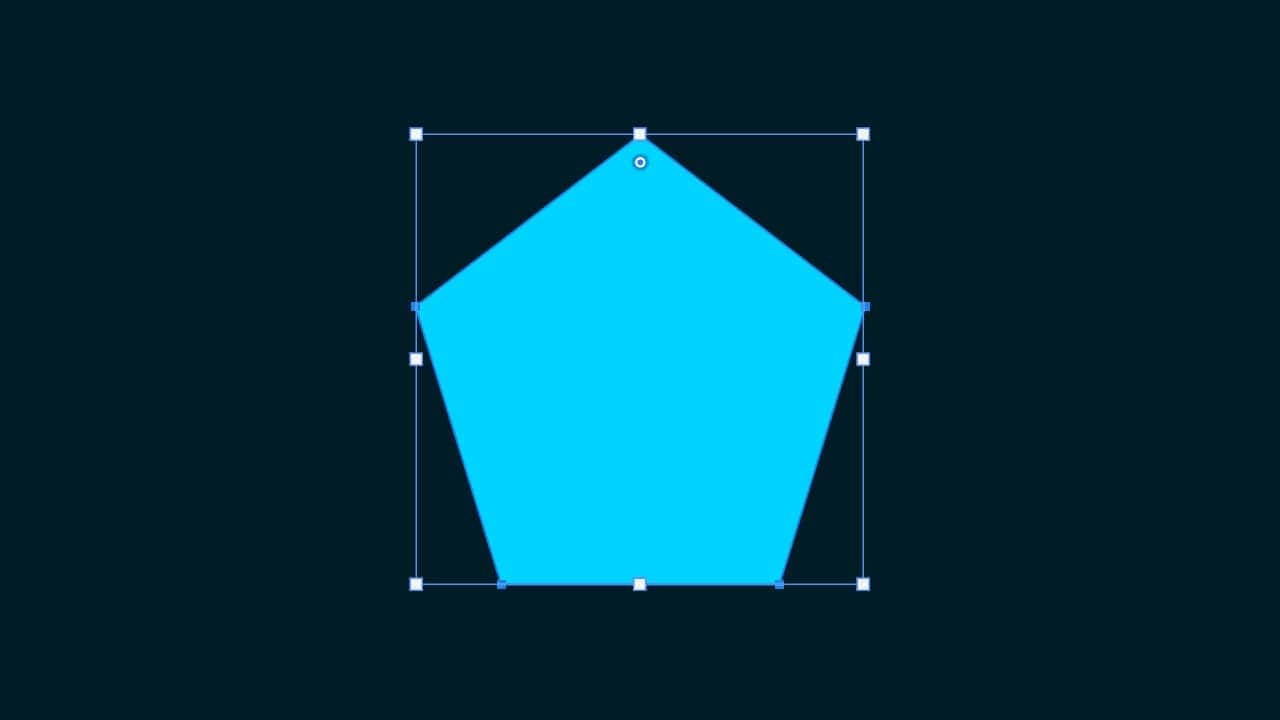
ドキュメント上でクリックして、好きな形を作成!
ペンツールの使い方がよく分からない人は下の記事を参考にしてみてね!
パス編集をしたいレイヤーを選択する
ここからは先ほど作成したパスのアンカーが表示されない想定で進めていくよ!

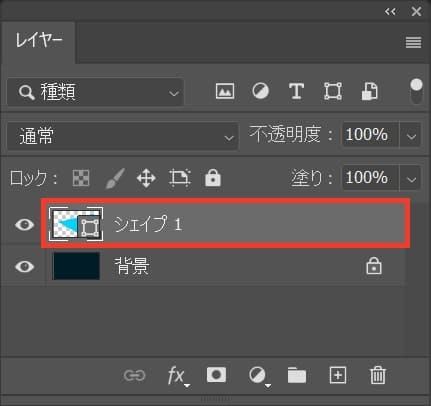
まずは、パスを利用している今回アンカーポイントを表示したいレイヤーを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
パス選択ツールを選択する

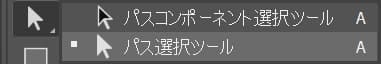
続いてメニューバーからパス選択ツールを選択!
パス選択ツールのショートカット
- A
パス選択ツールのショートカットはこんな感じ。
パスを選択する

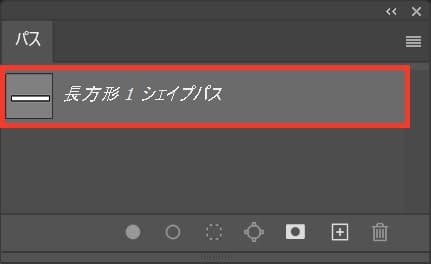
続いて、パスパネルのアンカーポイントを表示したいパスを選択!
パスが表示されていない人はメニューバーの「ウィンドウ」から「パス」を選択!
ドラッグする

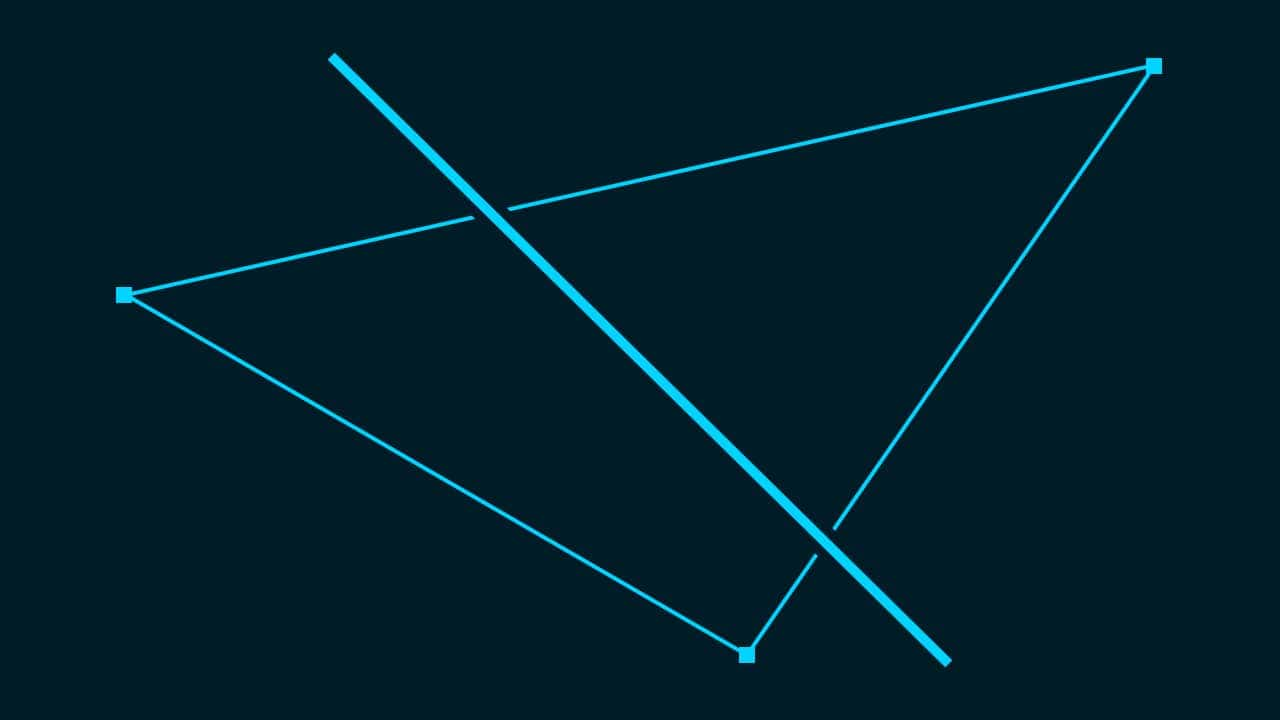
画面上でアンカーポイントを表示したいレイヤーを囲う様にドラッグ!

これで、アンカーポイントを表示することができたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます