【Photoshop】図形をサイズ変更する方法【新人デザイナー向け】

Photoshopで図形のサイズを変更したい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 図形をサイズ変更する方法
- 知らないと損するPhotoshopショートカット表
図形をサイズ変更する方法
- ドキュメントを作成する
- 図形を作成する
- 中央揃えにする
- 図形のサイズを変更する
Photoshopで図形のサイズを変更する流れはこんな感じ。
順番に見て行こう!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

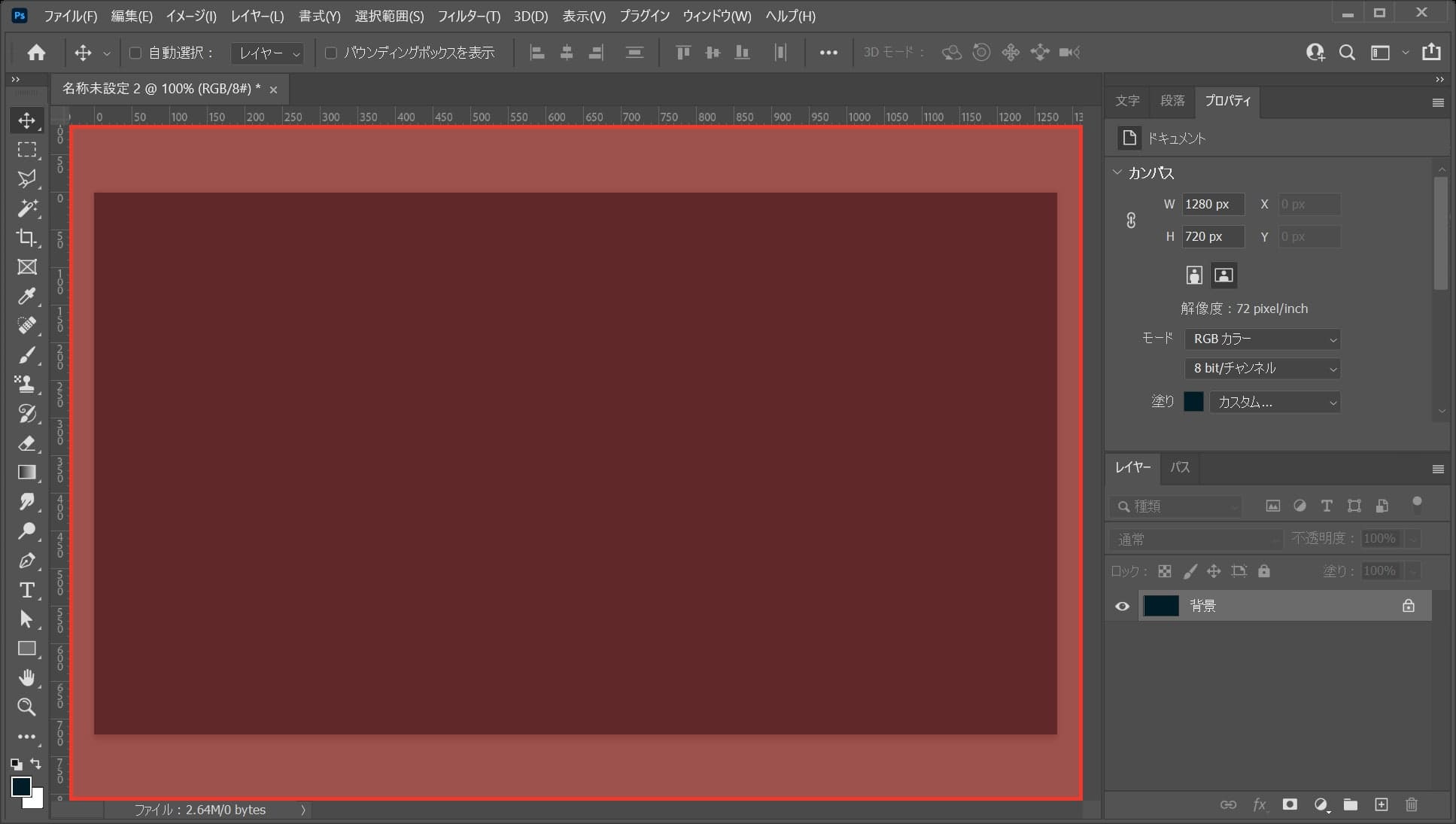
カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
図形を作成する

U

ワークスペース上でクリック!

ここでは幅=「400px」、高さ=「400px」としてOK!

こんな感じになったね!

レイヤーの長方形のサムネイルをダブルクリック!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

カラーピッカーが表示されるので、ここでは「00d3ff」としてOK!

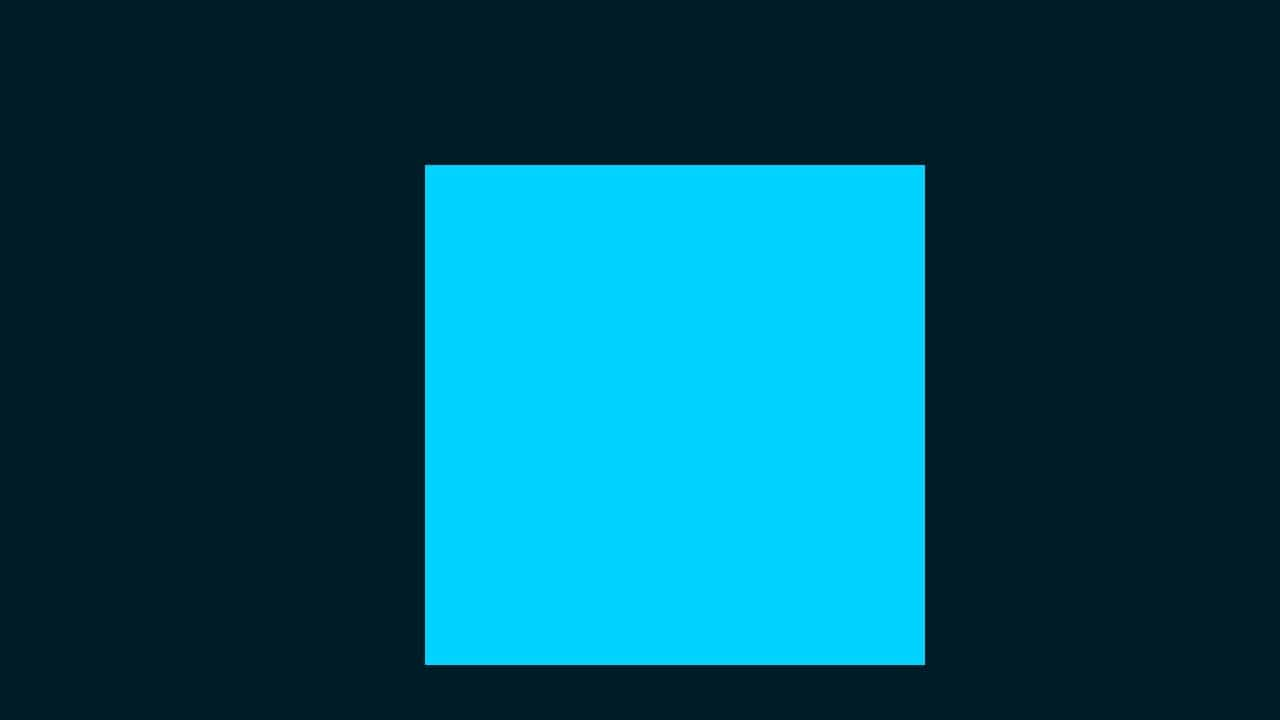
こんな感じになったね!
中央揃えにする

まずは中央揃えしたいレイヤーを選択!
続いてカンバスを全選択するよ!

メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
Mac=Command+A
Windows=Ctrl+A
続いて、全て選択されている状態で水平方向と垂直方向に中央揃えをするよ!
これで中央に揃うよ!
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
V

水平方向に中央揃えができたね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除!
Mac=Command+D
Windows=Ctrl+D
図形のサイズを変更する

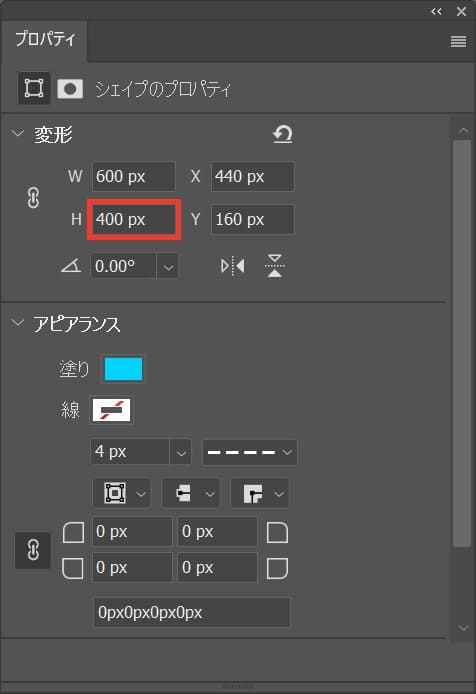
まずはメニューバーの「ウィンドウ」→「プロパティ」を選択!

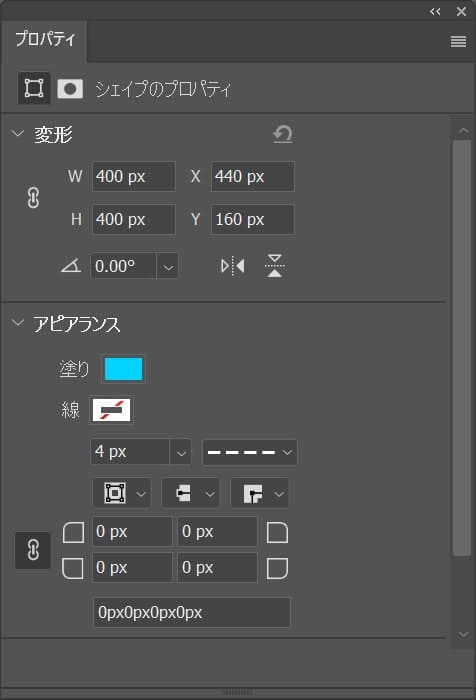
プロパティが表示されたね!
縦横比を固定してサイズ変更する場合
縦横比を固定してサイズ変更する場合!
縦横比を固定すると、幅か高さどちらかをサイズ変更すると、それに合わせて変更していない方もサイズが元の比率に合わせて変更するよ!

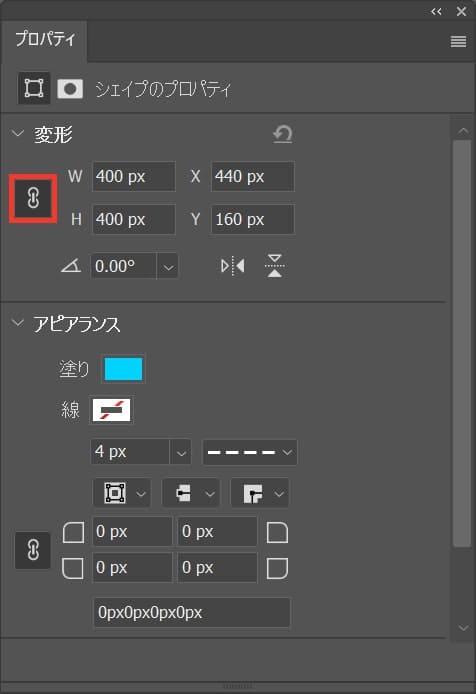
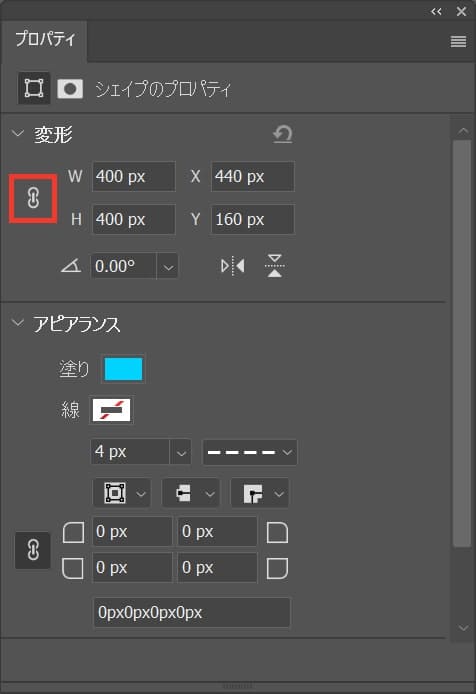
縦横比を固定するマークをクリック!

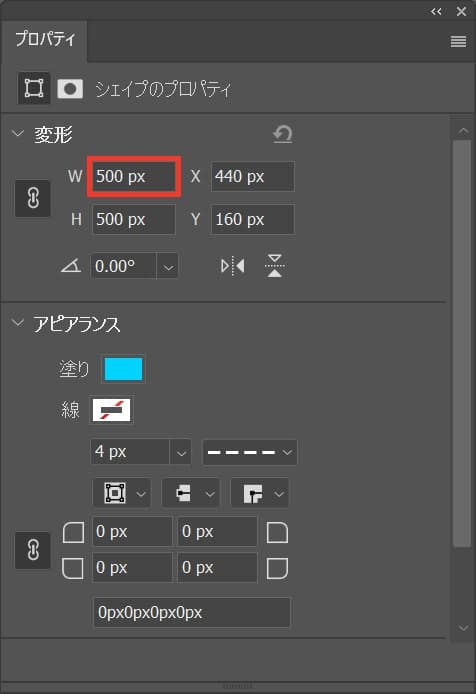
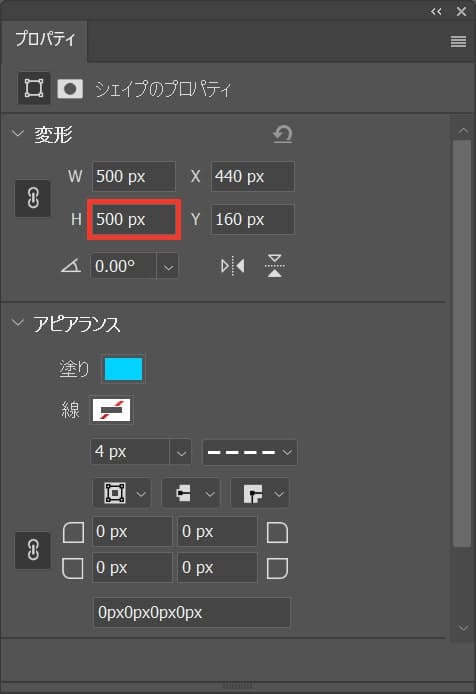
ここではW=「500px」に!

Wを変更したので、Hも「500px」に変更されているね!

これでサイズ変更完了!
縦横比を固定しないでサイズ変更する場合
縦横比を固定しないでサイズ変更する場合!
縦横比を固定しない場合は、幅を変更したら幅だけ、高さを変更したら高さだけといった感じで、それぞれを個別にサイズ変更できるよ!

縦横比を固定するマークにチェックが入っていないことを確認!

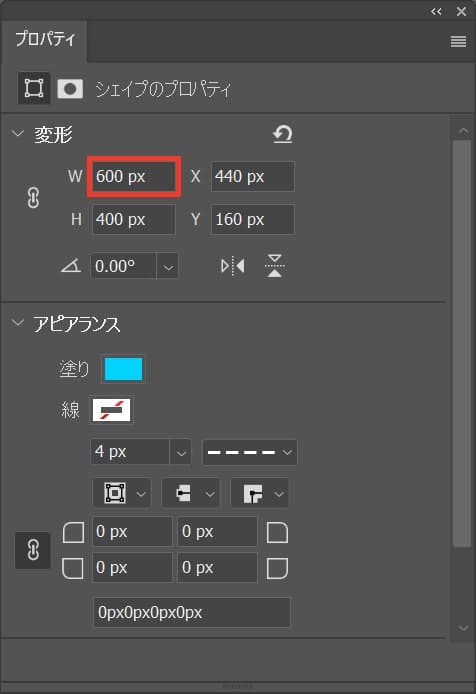
ここではW=「600px」に!

縦横比を固定にしていないので、高さはそのままだね!

これでサイズ変更完了!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます