【Photoshop】スマートオブジェクトの使い方【新人デザイナー向け】

Photoshopの学習を始めたけど、スマートオブジェクトがよく分からない。
スマートオブジェクトって何だろう?
スマートオブジェクトの仕組みや使い方が知りたい。
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
目次
- Photoshopのスマートオブジェクトって何?
- スマートオブジェクトの使い方
- Illustratorデータもスマートオブジェクトにできる
- スマートオブジェクトの便利な使い方
- 間違えたときはヒストリー
- よくある質問

Photoshopのスマートオブジェクトって何?

スマートオブジェクトは画像の破壊を防いでくれるPhotoshopの機能だよ!
基本的にスマートオブジェクトを利用しない状態で画像の拡大縮小を行うとデータは壊れてしまう!
- 画像が壊れる=スマートオブジェクトを使わないで拡大縮小を行う
- 画像が壊れない=スマートオブジェクトを使って拡大縮小を行う
順番に見て行こう!
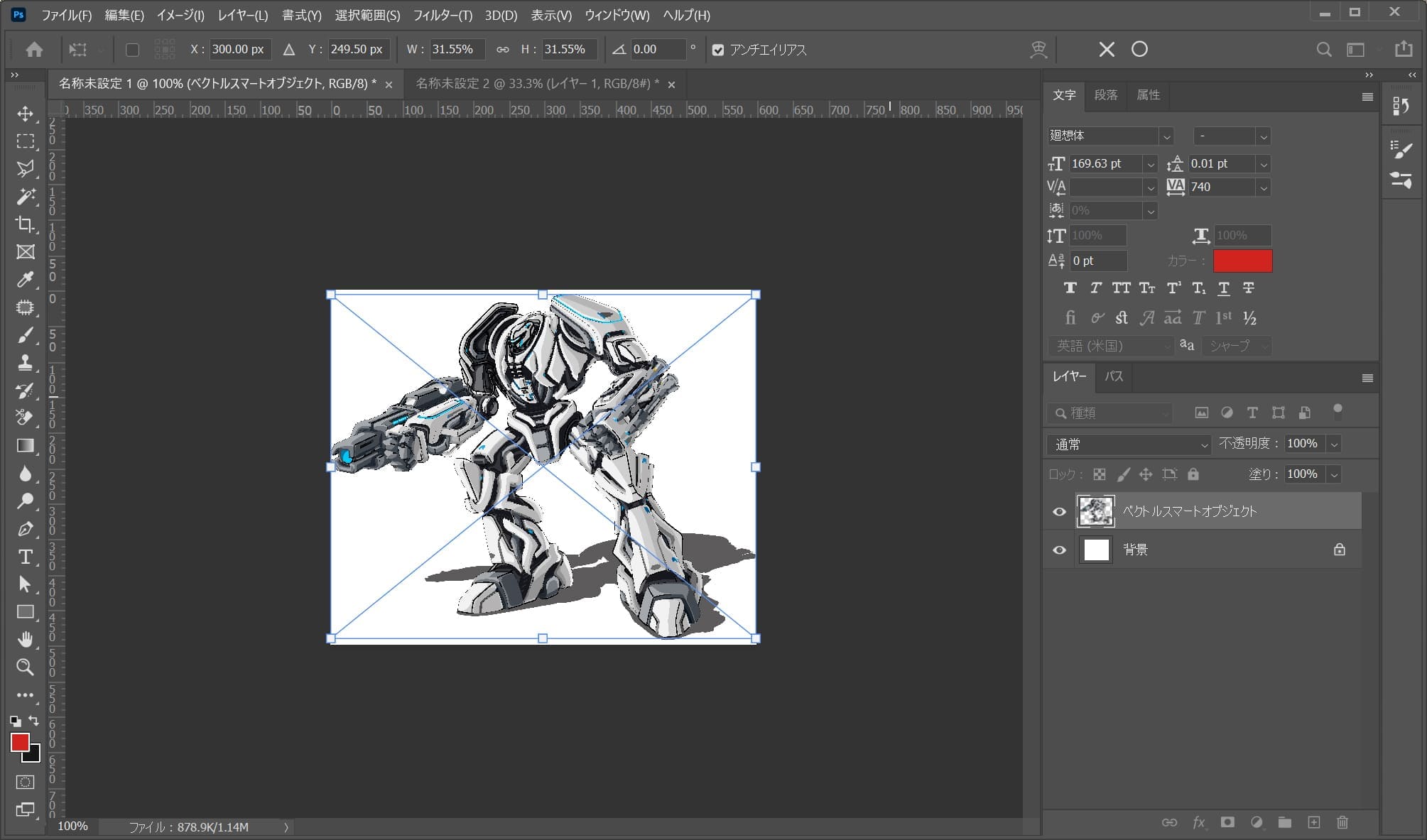
スマートオブジェクトを使わないで拡大縮小した場合

スマートオブジェクトを使っていないので、一度縮小した画像を拡大すると画像は壊れるよ!
一度小さくなった解像度を無理やり引き延ばしているから、画像が壊れちゃうんだよね。
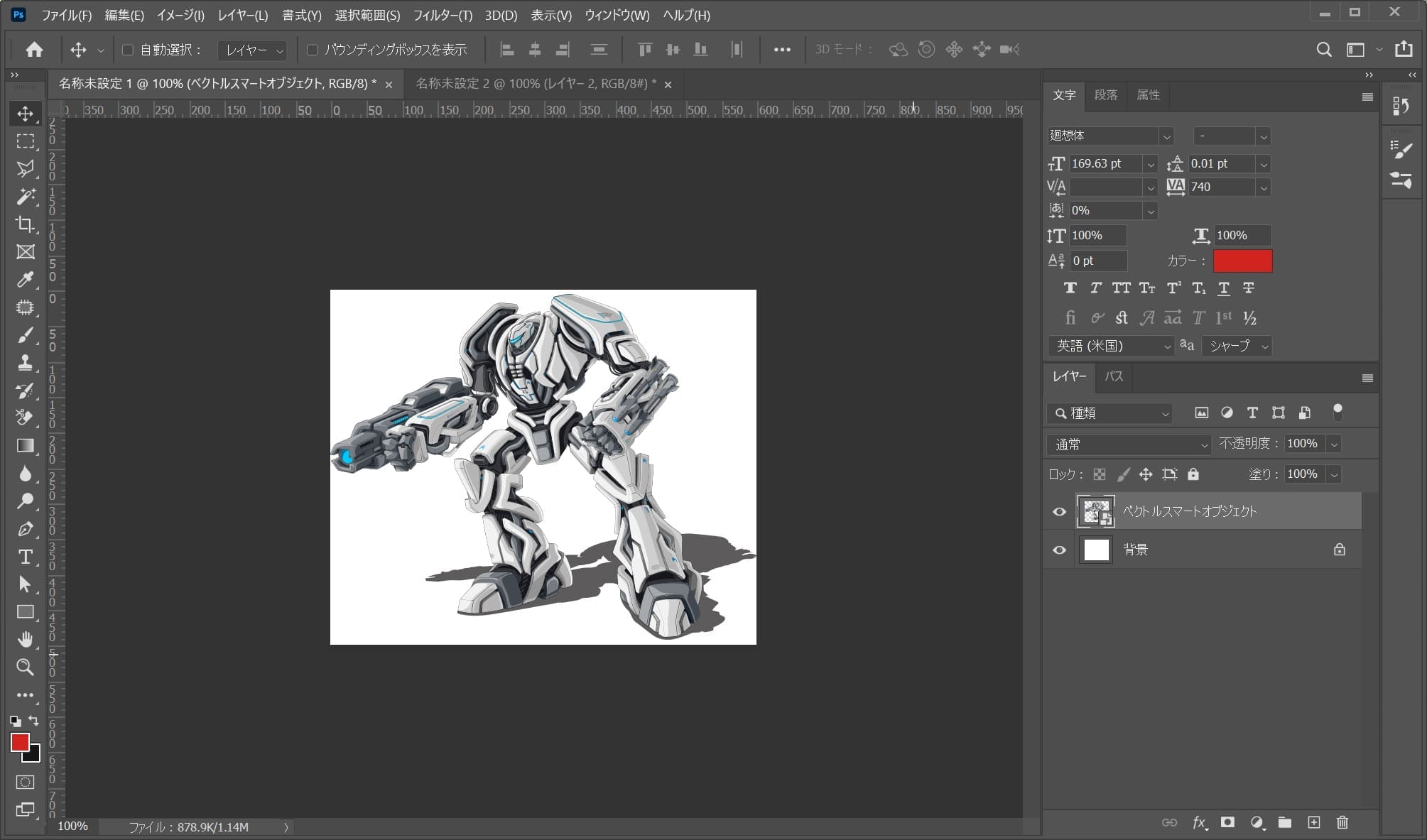
スマートオブジェクトを利用して拡大縮小した場合

スマートオブジェクトを使っているので、一度縮小した画像を拡大しても画像は壊れないよ!
スマートオブジェクトを使うと、小さくした場合でも元の解像度を保ってくれるから、また大きくしても元の解像度よりも大きくしなければ、画像は壊れないよ!
拡大縮小する可能性がある画像は全てスマートオブジェクトにしよう!
スマートオブジェクトの使い方

スマートオブジェクトの使い方について解説するよ!
- レイヤーをスマートオブジェクトにする
- スマートオブジェクトにしたレイヤーを編集するには?
レイヤーをスマートオブジェクトにする
拡大縮小するレイヤーをスマートオブジェクトにしていくよ!

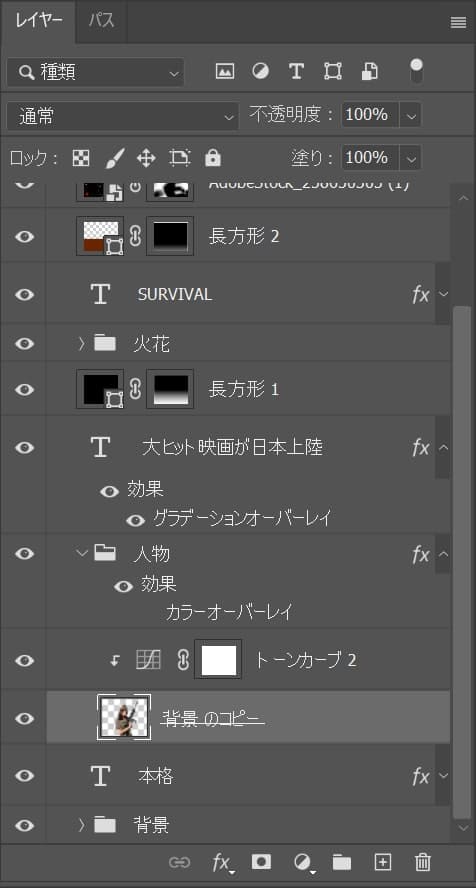
スマートオブジェクトにしたいレイヤーを選択!

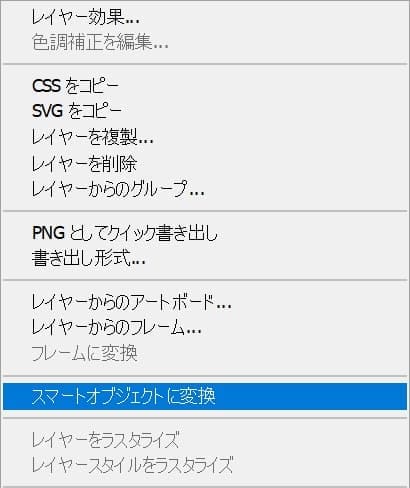
レイヤーを右クリックして、「スマートオブジェクトに変換」を選択!

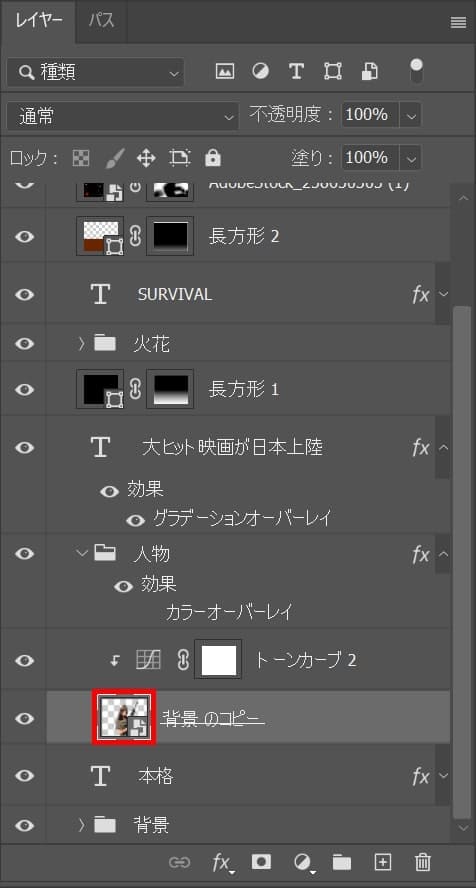
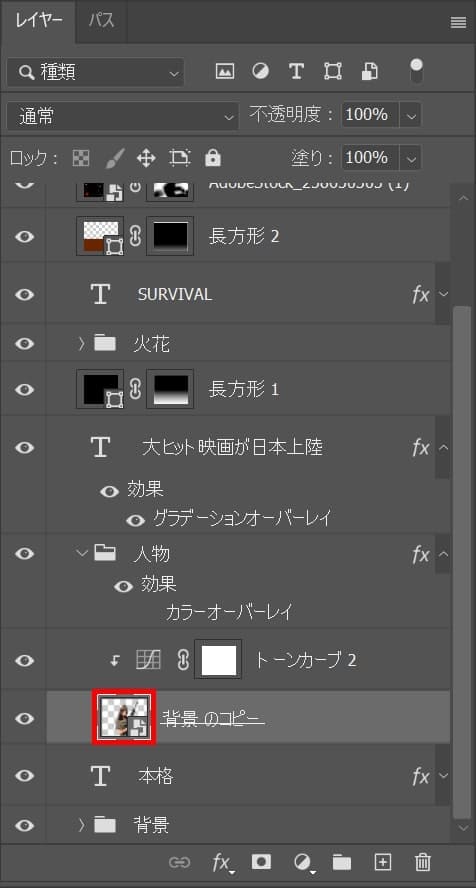
レイヤーをスマートオブジェクトにすることができたね!
スマートオブジェクトにしたレイヤーを編集するには?
続いてスマートオブジェクトにした元のレイヤーを編集する方法!
スマートオブジェクトにすると元のレイヤーは何処に行っちゃったの?って感じだよね。

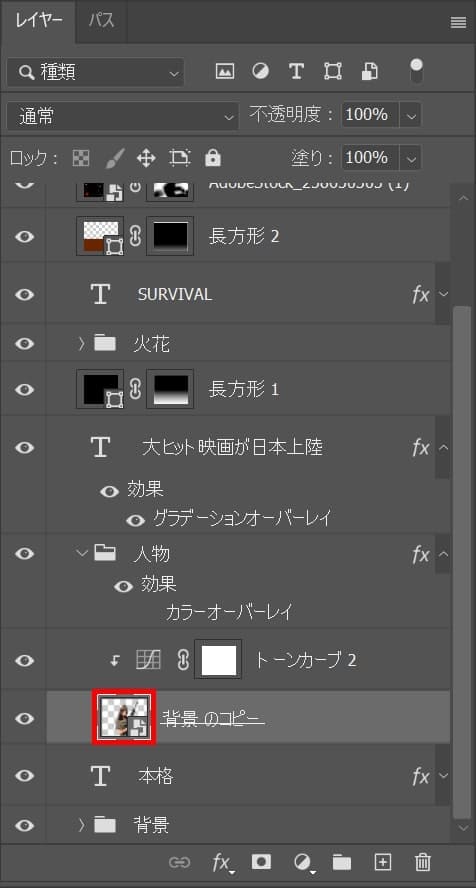
スマートオブジェクトにしたレイヤーのサムネイルをダブルクリック!

スマートオブジェクトにする前のレイヤーが表示されたね!
これでスマートオブジェクトにする前のレイヤーを編集することができるよ!
スマートオブジェクト内の編集はスマートオブジェクトとリンクしている
スマートオブジェクトの中に入って行った編集は、スマートオブジェクトとリンクしているよ!
聞いただけだと、よく分からないと思うから実際にPhotoshopで触ってみよう!

編集したいスマートオブジェクトをダブルクリック!

スマートオブジェクトの中に入ることができたね!

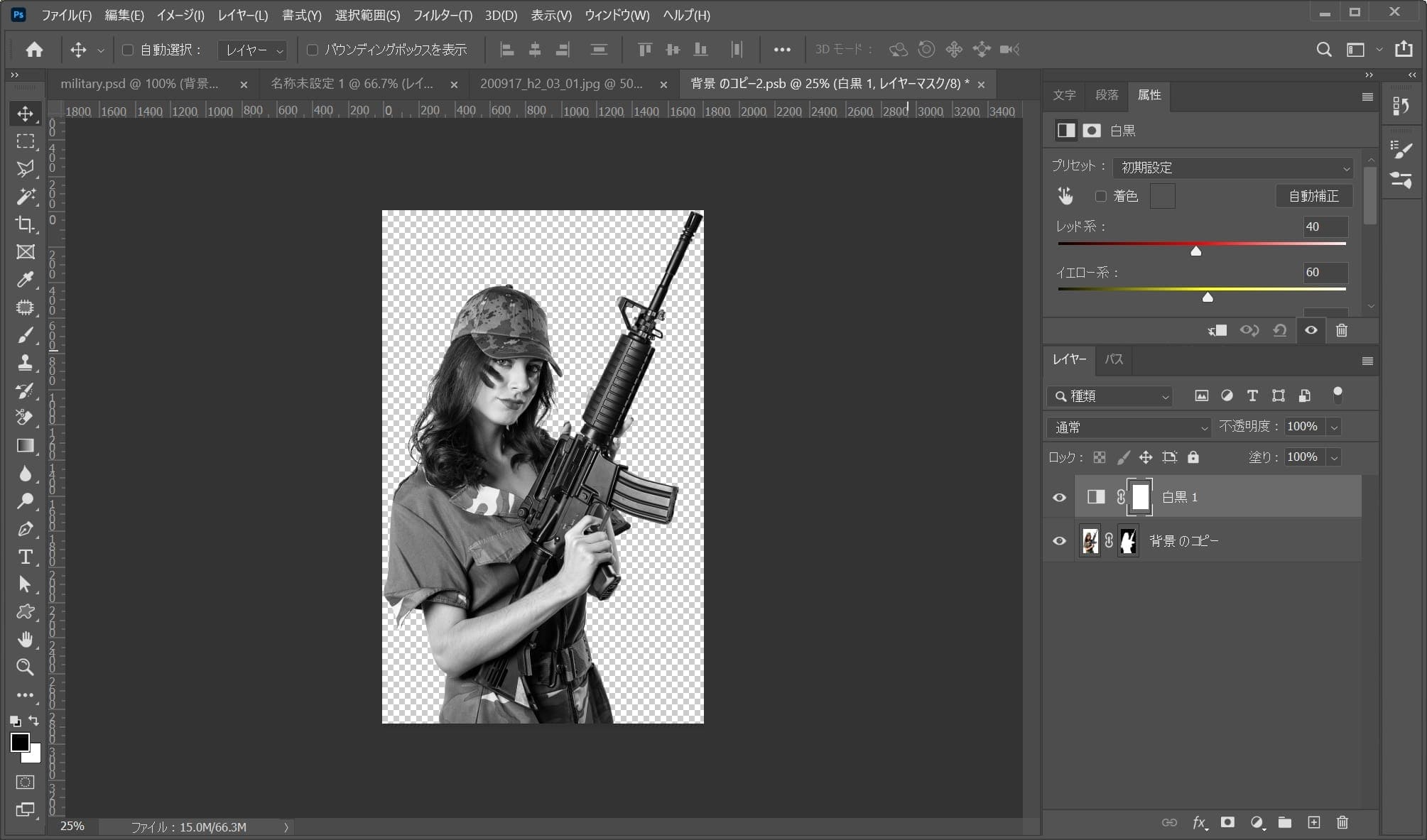
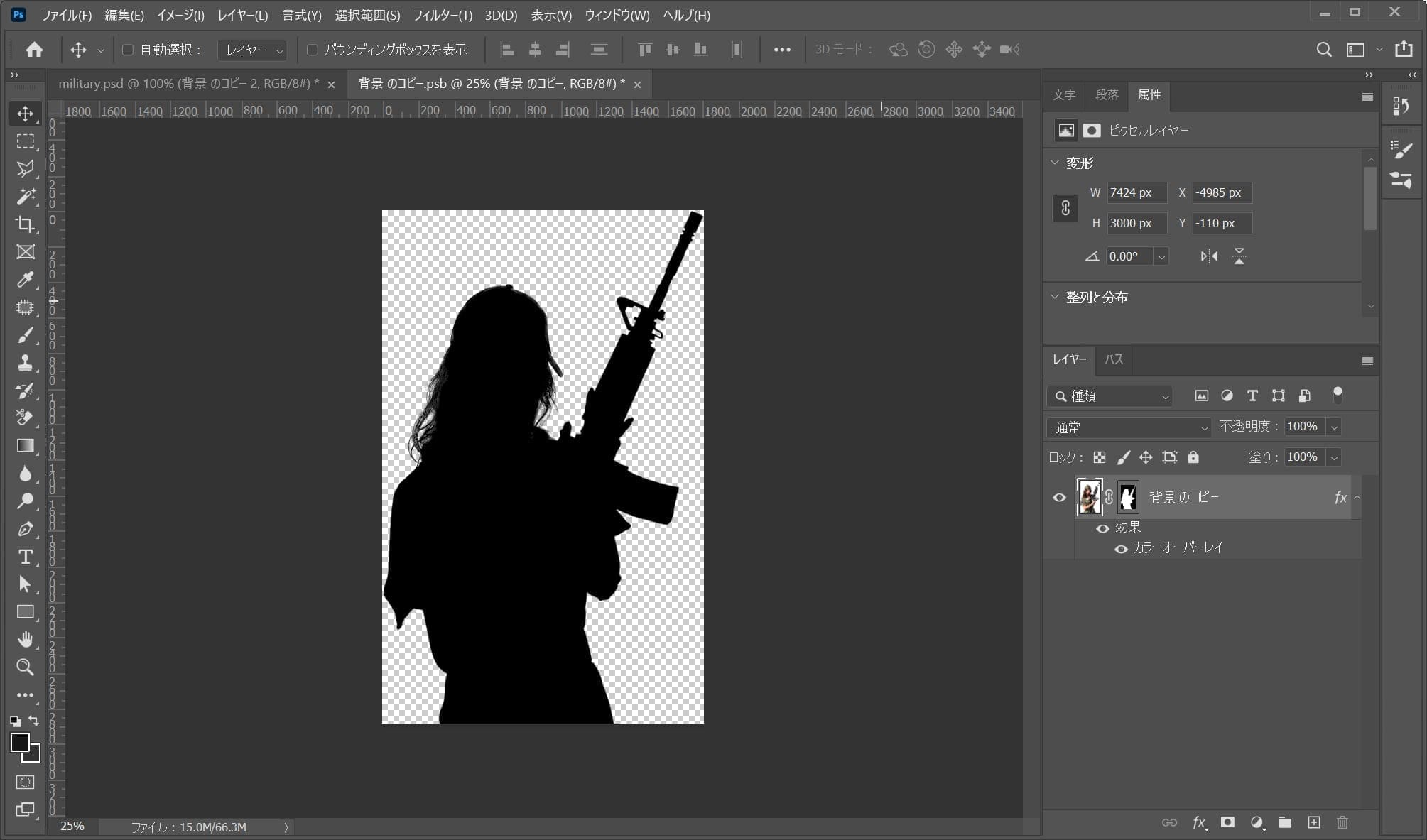
スマートオブジェクト内で編集を行うよ、今回はレイヤーを白黒にしたよ!
レイヤーを追加したり、何でもいいのでスマートオブジェクトの中で編集をしてみてね!

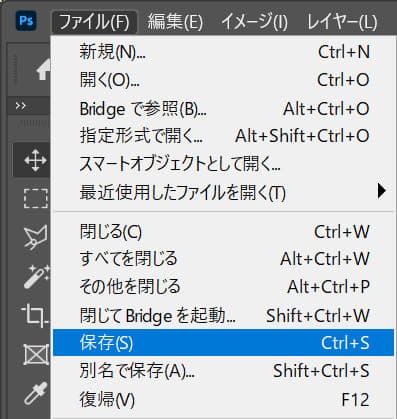
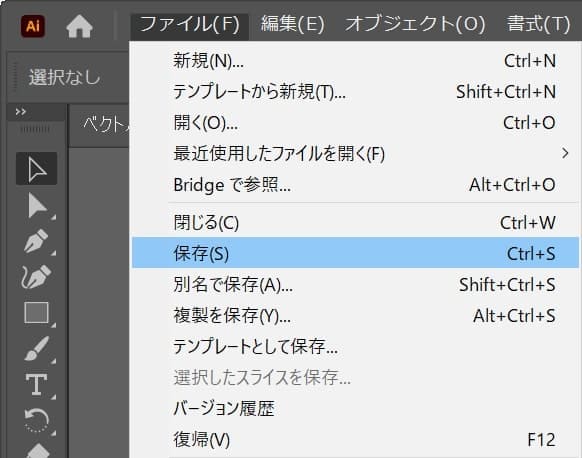
ファイルから保存を選択!

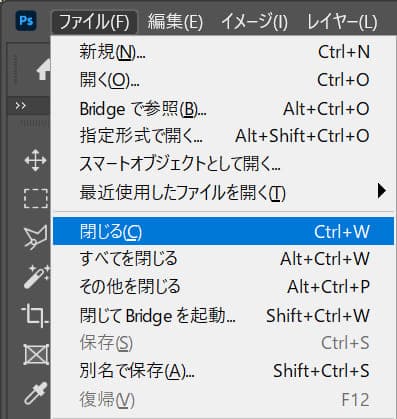
続いてファイルから閉じるを選択!

スマートオブジェクトの中で行った編集が適用されたね!
Illustratorデータもスマートオブジェクトにできる

スマートオブジェクトはIllustratorデータにも使うことができるよ!
Illustratorデータをスマートオブジェクトとして読み込む

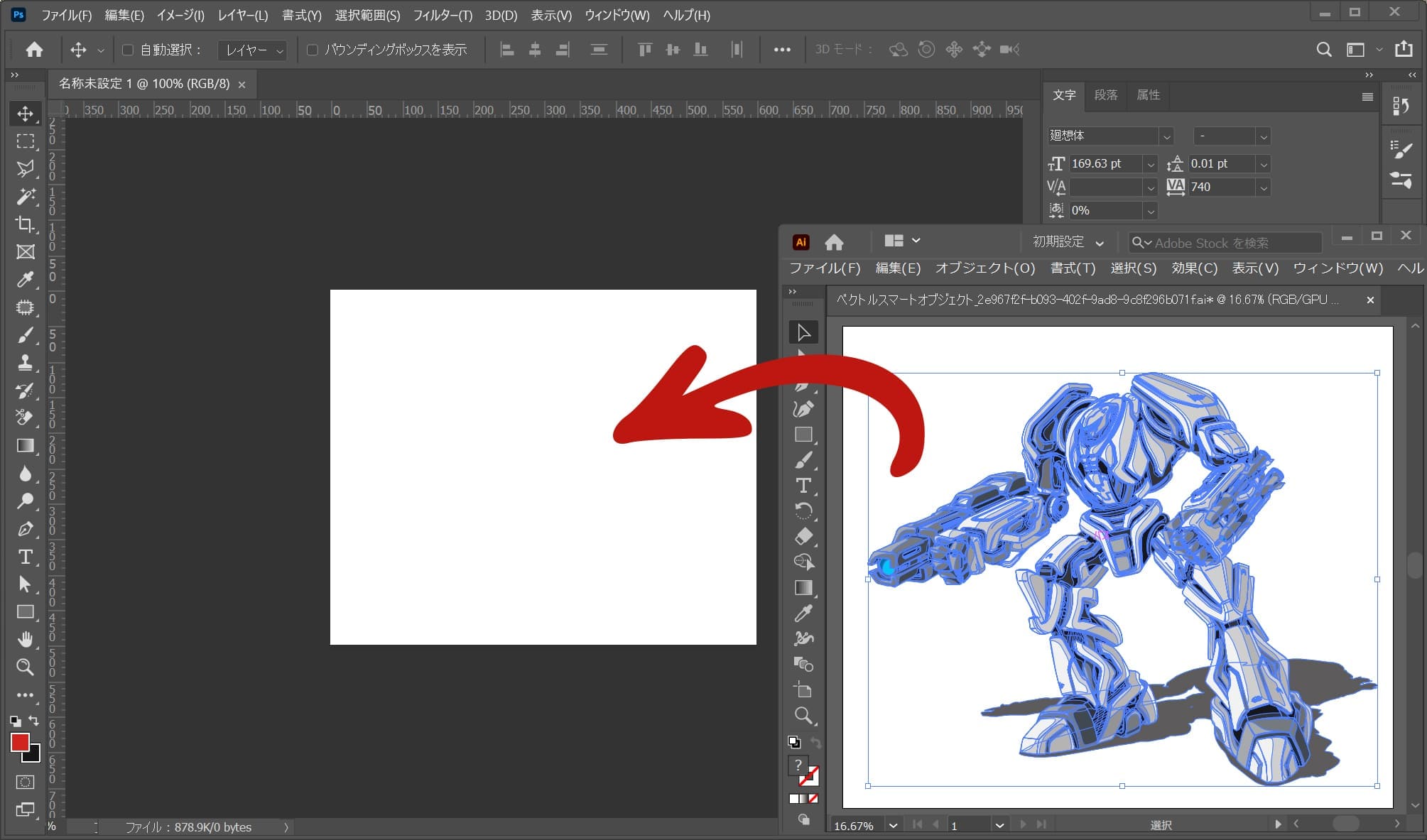
IllustratorでPhotoshopに読み込みたいレイヤーを選択して、Photoshopにドラッグ!

Photoshop上で離して、Enterを押して確定!

Illustratorのデータをスマートオブジェクトにすることができたね!
Illustratorから読み込んだスマートオブジェクトはIllustratorとリンクしている
IllustratorからPhotoshopに読み込んだスマートオブジェクトはIllustratorとリンクしているよ!
実際に確認してみよう!

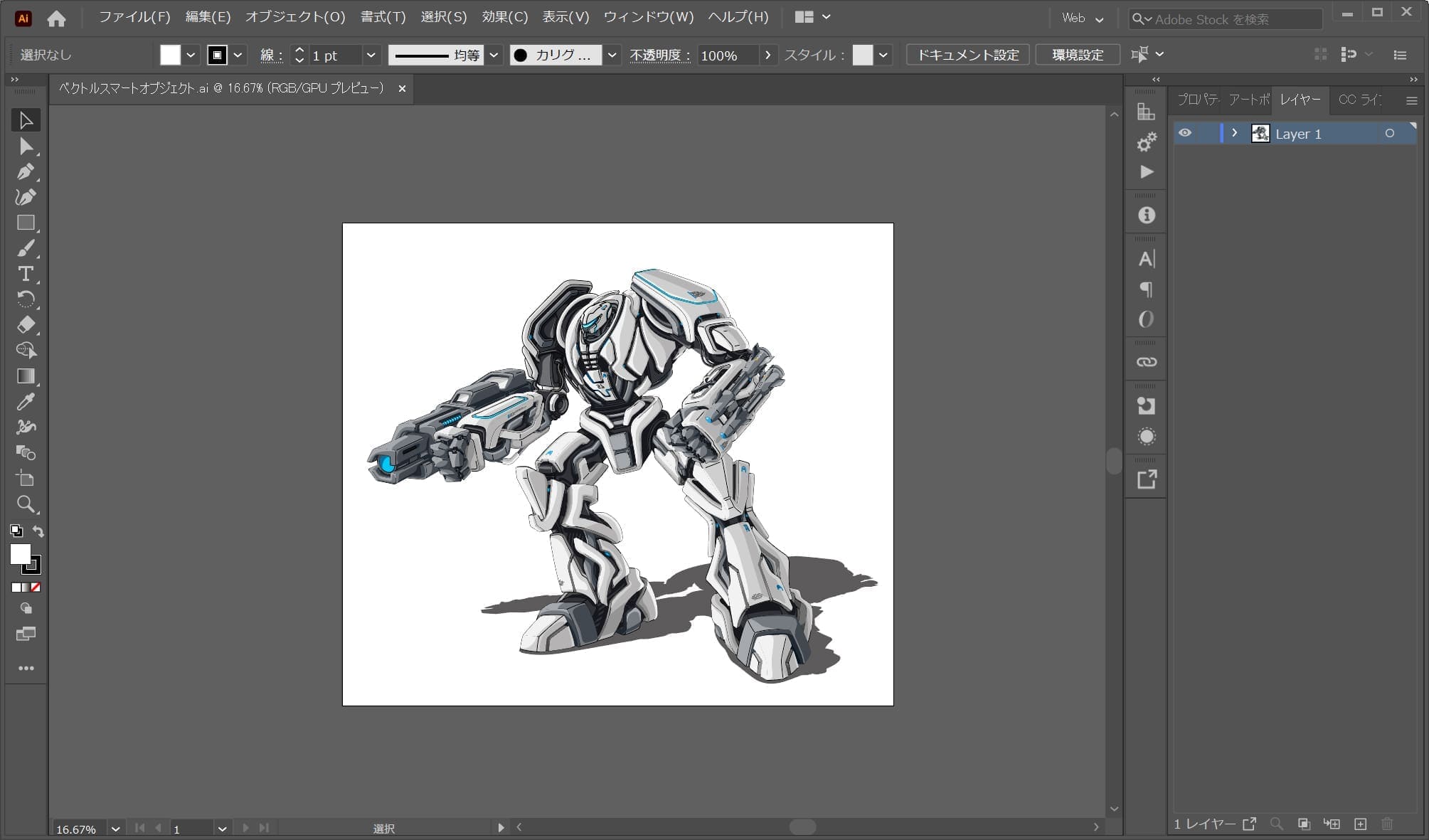
Illustratorから読み込んだスマートオブジェクトをダブルクリック!

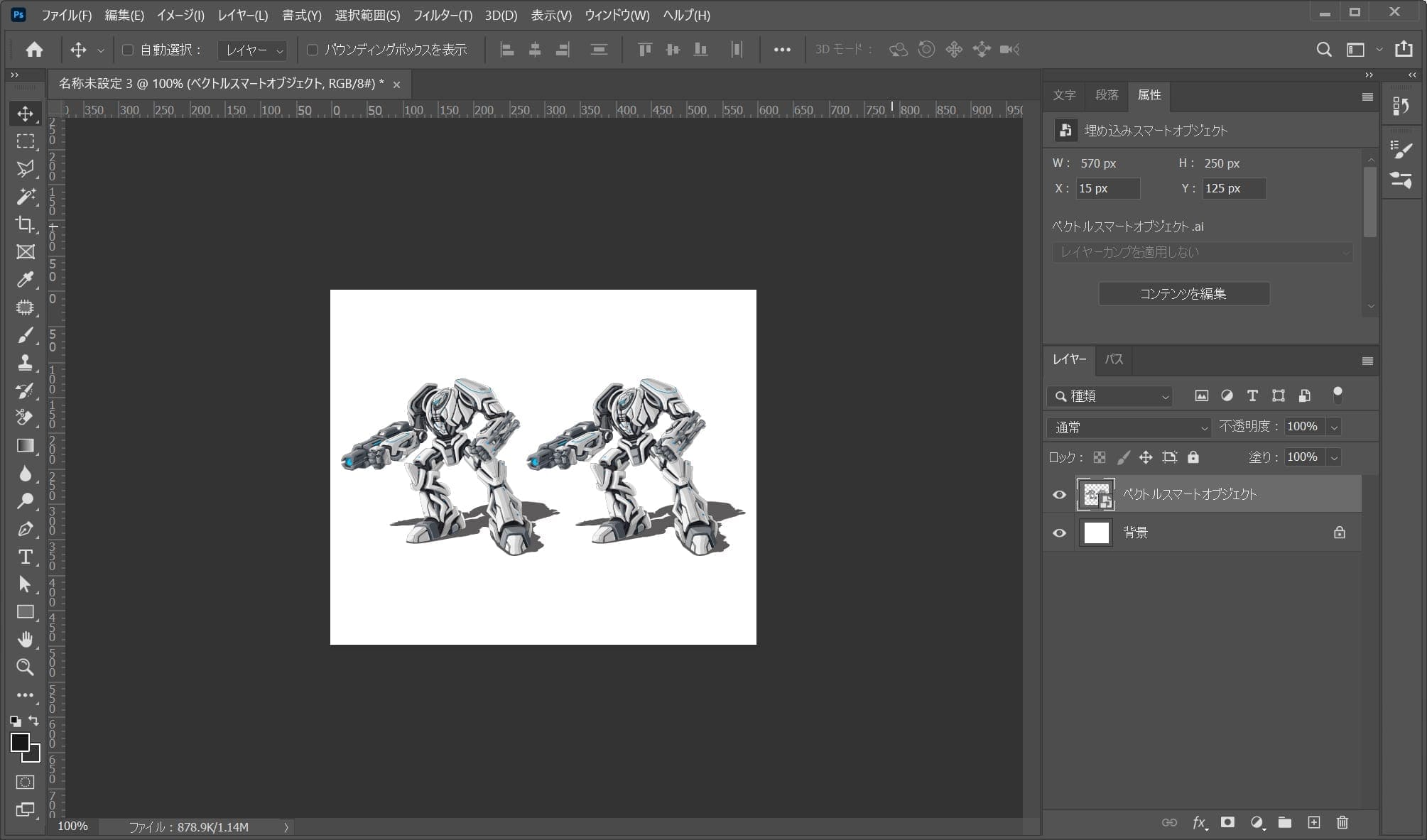
Illustratorが起動して、読み込んだIllustratorデータが開かれたね!

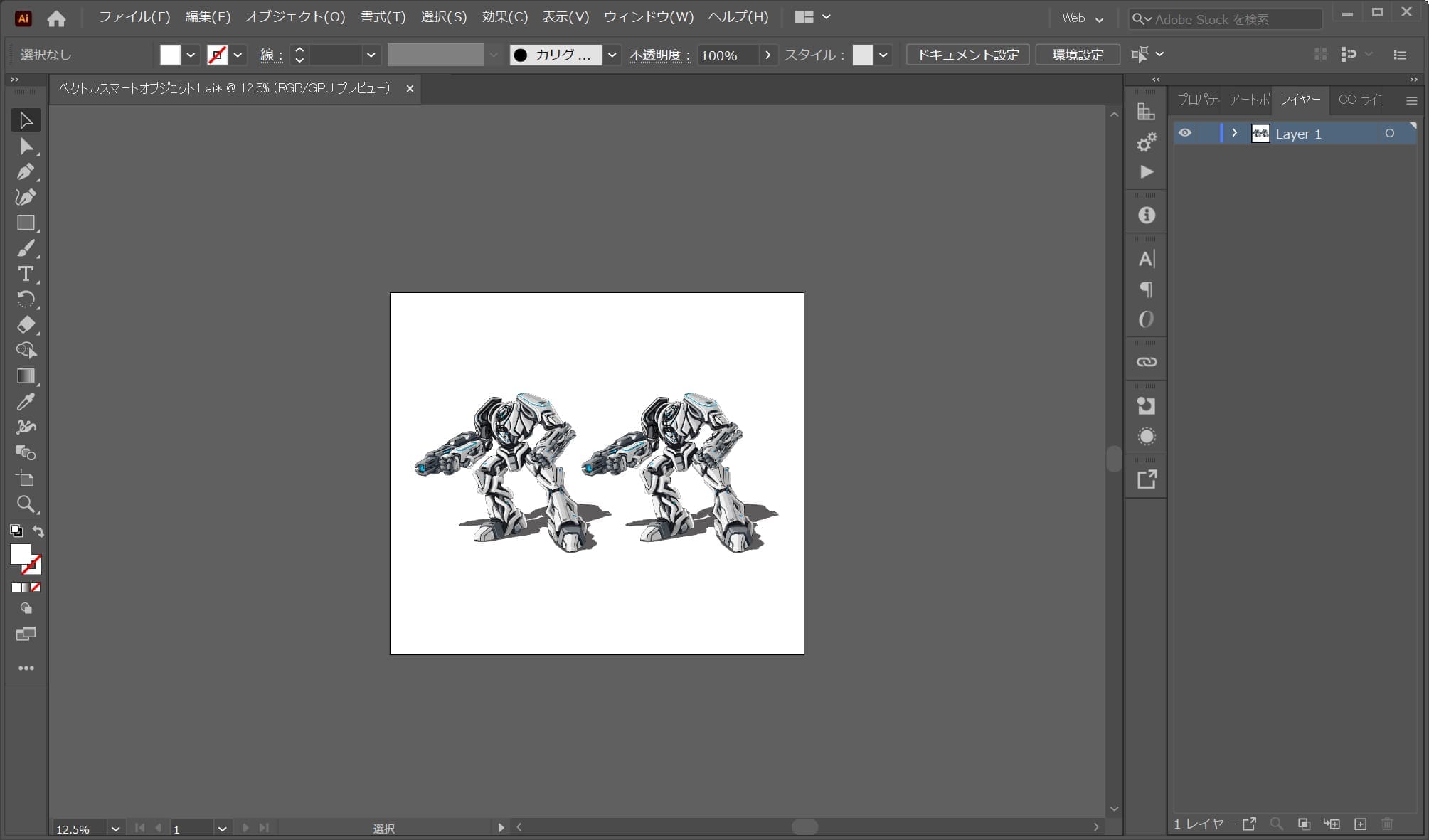
開かれたIllustratorを編集してみよう、今回はキャラクターを複製したよ!

ファイルから保存を選択!

Photoshopに戻るとIllustratorで編集した内容が適用させているね!
スマートオブジェクトの便利な使い方

スマートオブジェクトは画像の破壊を防ぐ役割ともう一つの特徴があるよ!
- 同じスマートオブジェクトのレイヤーはリンクされる
解説するよ!
スマートオブジェクトのレイヤーはリンクしている

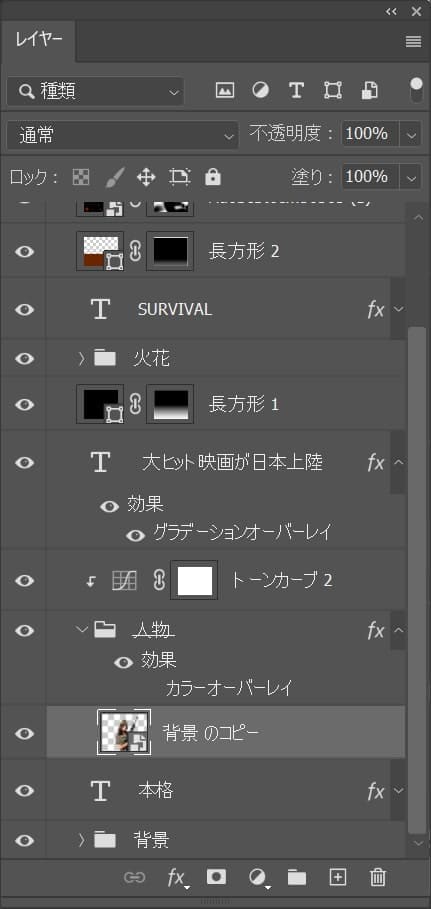
スマートオブジェクトを選択!

選択したスマートオブジェクトを複製!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J

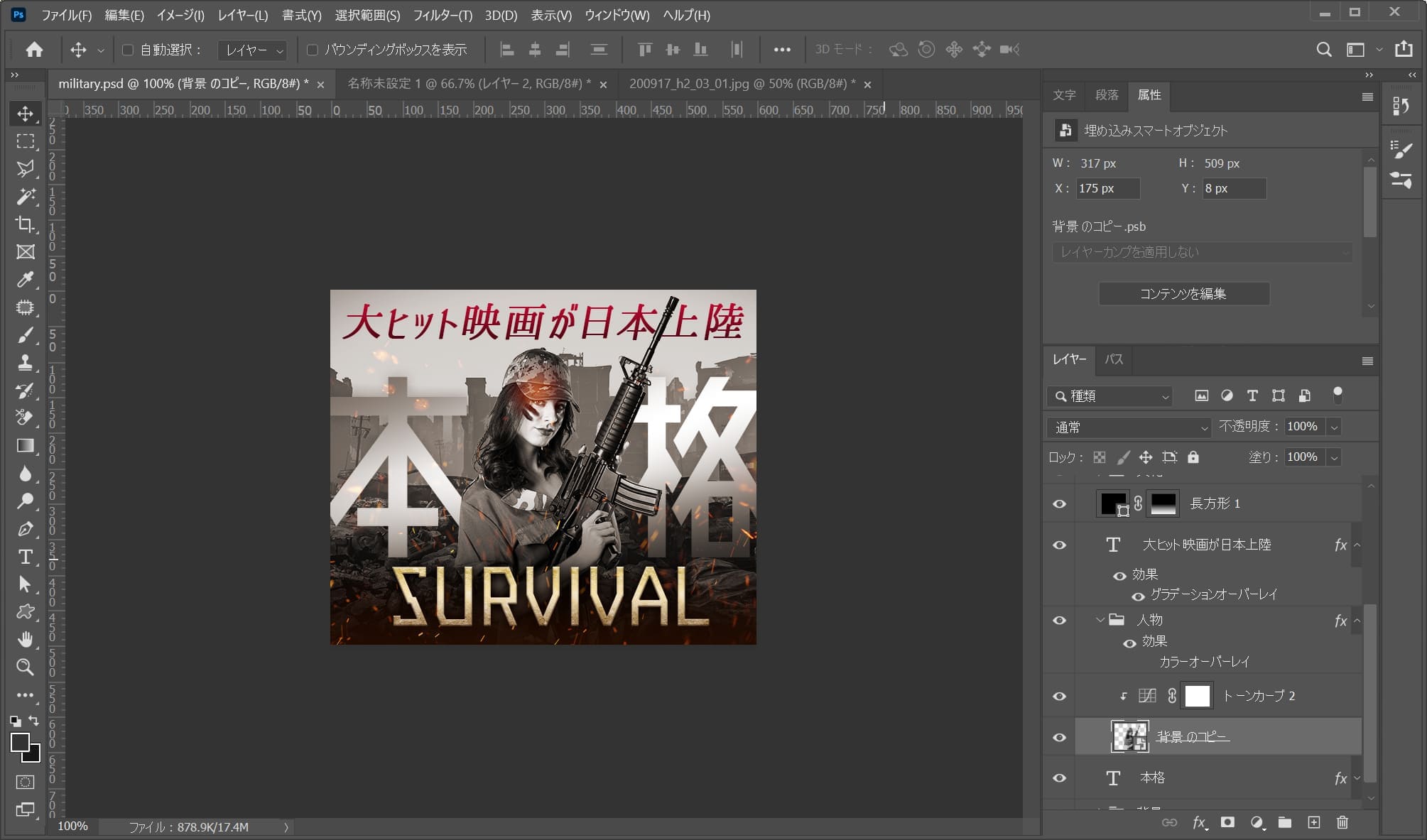
スマートオブジェクトをダブルクリックして、中に入り編集をするよ、今回はレイヤーをカラーオーバーレイを使って黒で塗りつぶしたよ。
カラーオーバーレイについては下の記事を参考にしてみてね!

ファイルから保存を選択!

保存後、ファイルから閉じるを選択!

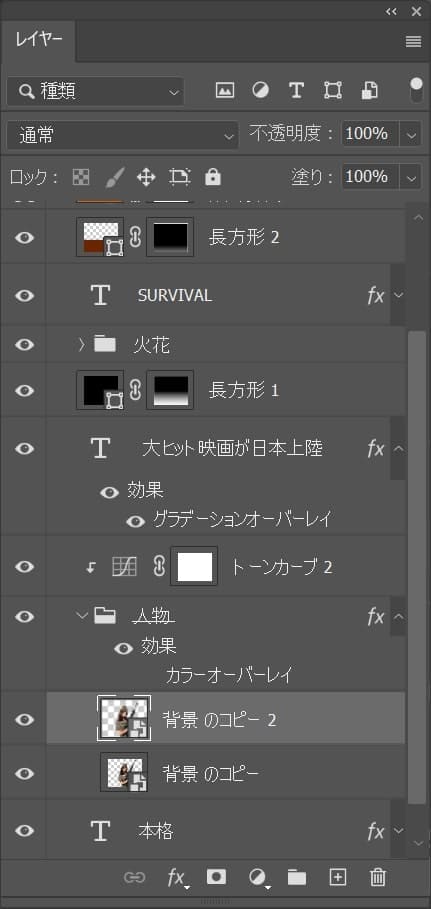
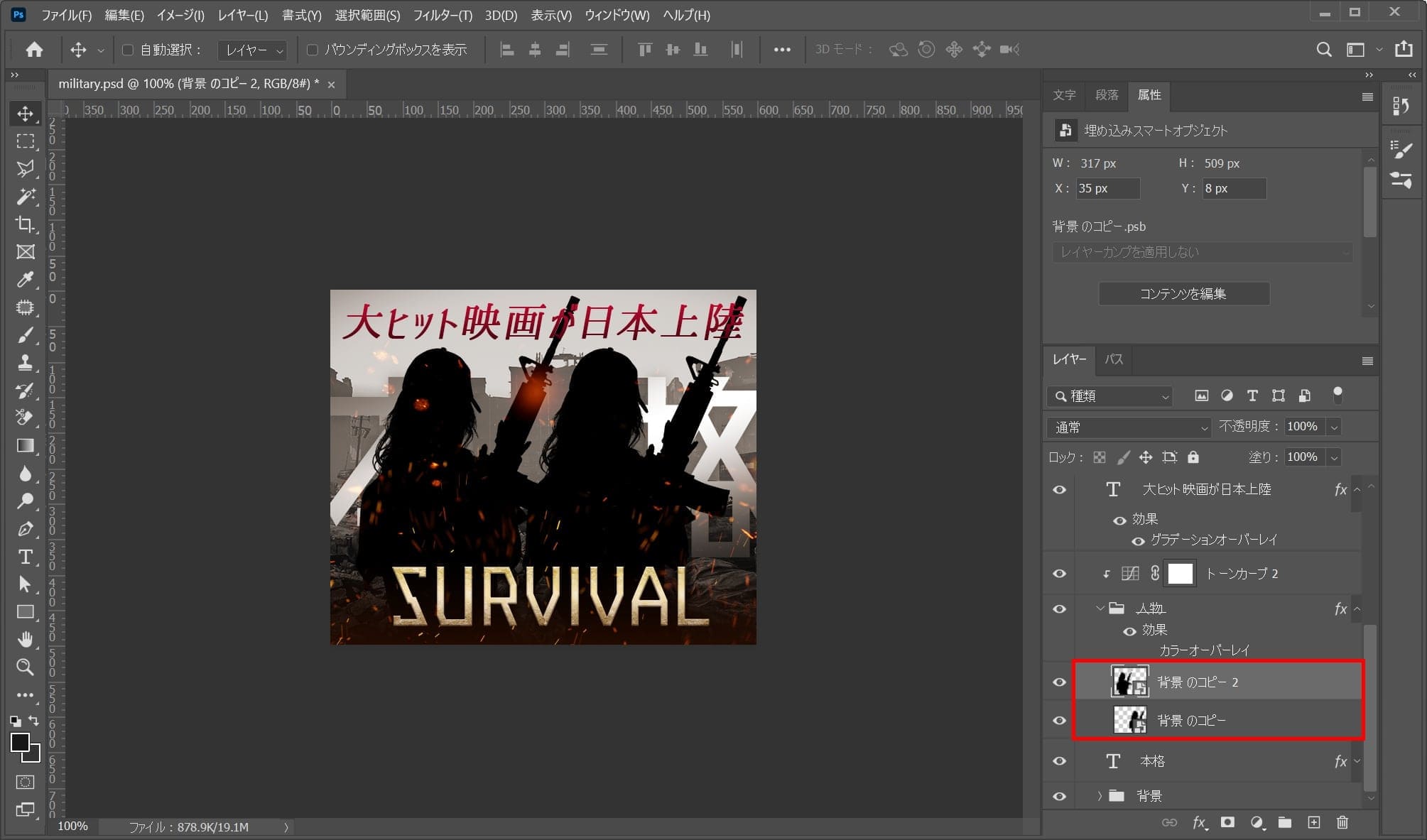
一つのスマートオブジェクトではなく、複製したスマートオブジェクトにも内容が反映されているね!
こんな感じでスマートオブジェクトはリンクしていて、一つのスマートオブジェクトの編集を行うとそのスマートオブジェクトから複製したものは全て変更が反映されるよ。
繰り返し利用するものはスマートオブジェクトに
確認してきた通り、同じスマートオブジェクトのレイヤーはリンクされるよ!

この特徴を生かして上の様なページ内で何度も使うボタンなどはスマートオブジェクトとして管理すると一括で変更ができるので修正する時にめっちゃ便利!
間違えたときはヒストリー

一つ戻るショートカット
- Mac=Command+Z
- Windows=Ctrl+Z
一つ戻るショートカットはこんな感じ。
逆に一つ戻るショートカット
- Mac=Command+Shift+Z
- Windows=Ctrl+Shift+Z
逆に一つ戻るショートカットはこんな感じ。
よくある質問















