【Photoshop】レイヤースタイルってどこ?【新人デザイナー向け】

Photoshopでレイヤースタイルの場所が分からない。
レイヤースタイルってどうやって使うのか分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのレイヤースタイルってどこ?
- Photoshopのレイヤースタイルの使い方
- 知らないと損するPhotoshopショートカット表
Photoshopのレイヤースタイルってどこ?


レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
レイヤースタイルをリアルタイムで確認する方法

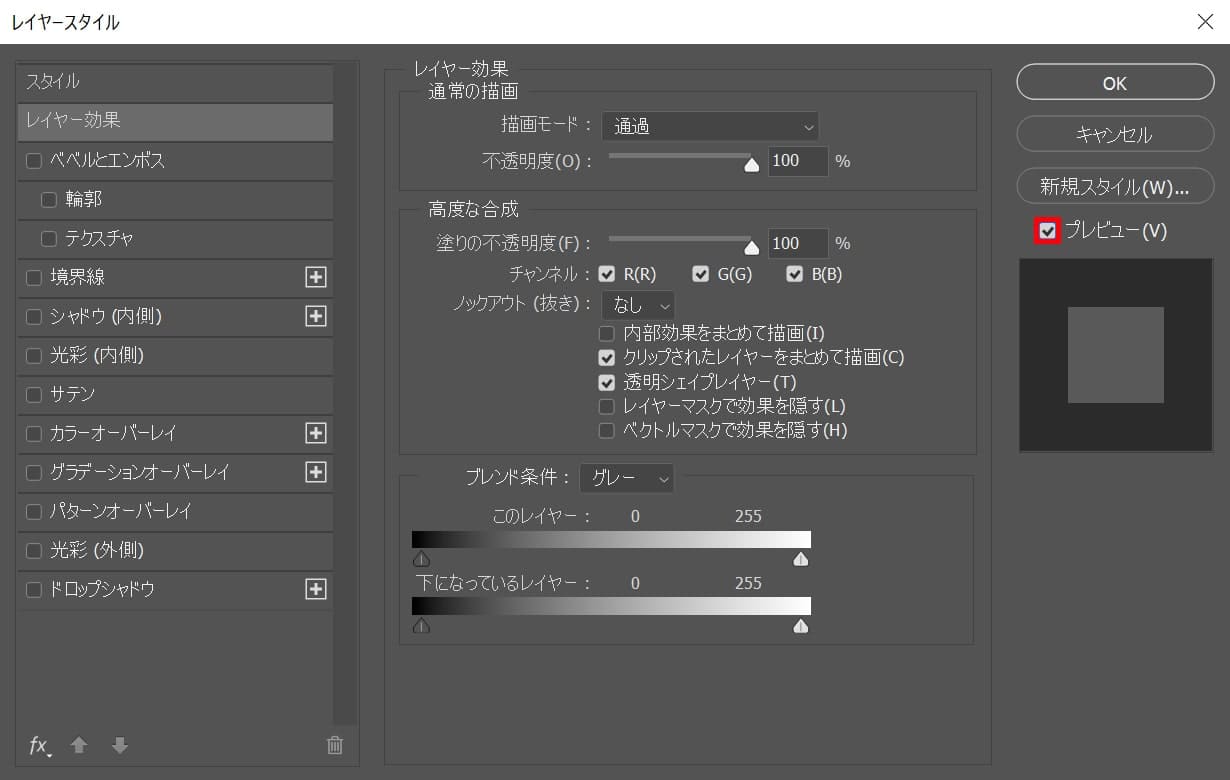
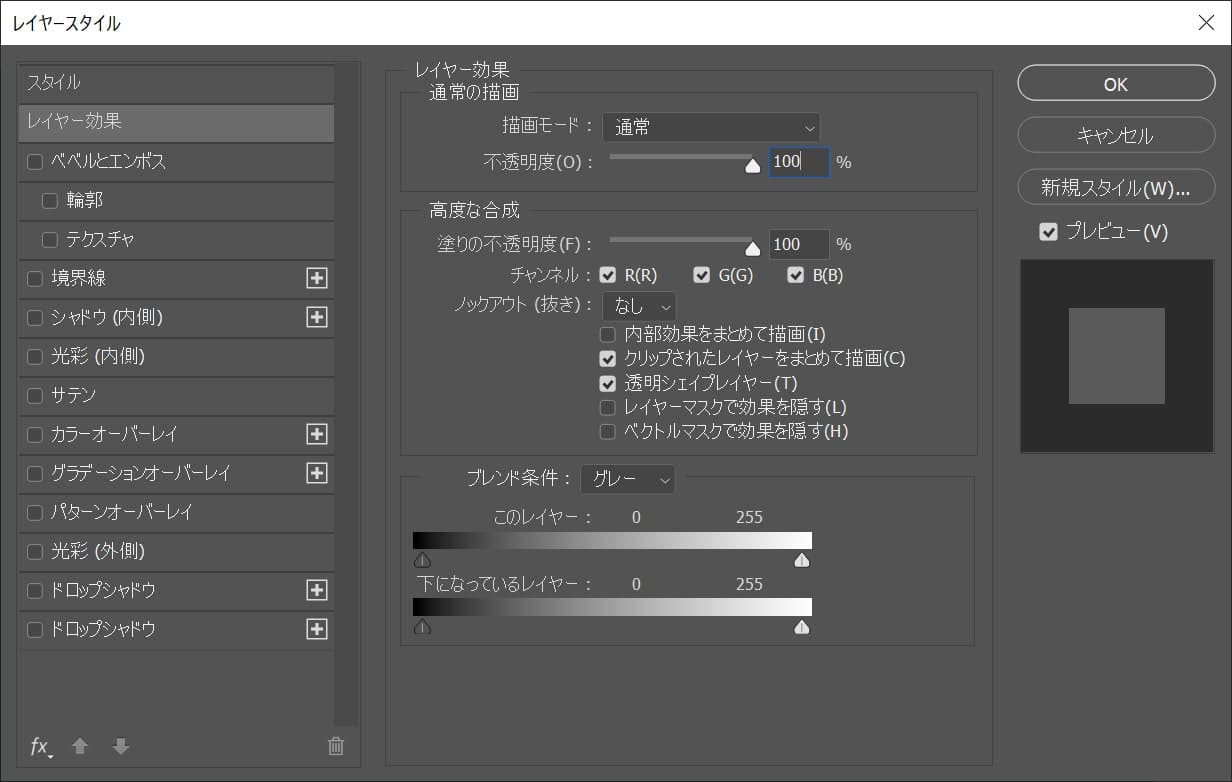
プレビューにチェック!
- 対象のレイヤーに何か入っていないと効果が適用されない
- レイヤーに入っているものは何でもOK
Photoshopのレイヤースタイルの使い方

- レイヤーを作成する
- レイヤースタイルを開く
- レイヤースタイルを適用する
レイヤースタイルの使い方はこんな感じ。
レイヤーを作成する
ドキュメントを作成する

まずは何でもいいので、ドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!
レイヤーの準備をする

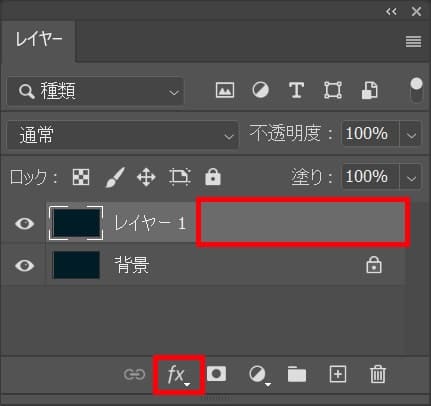
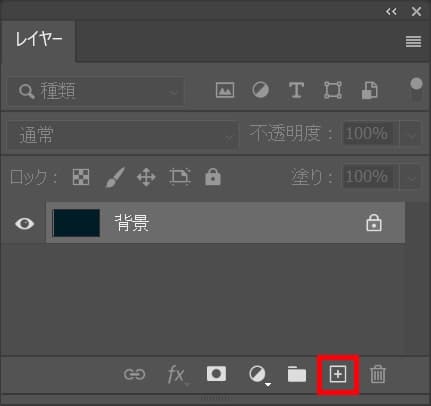
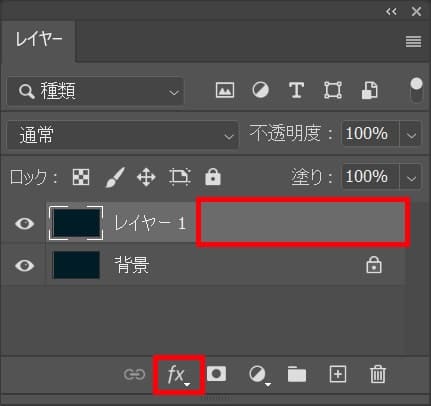
レイヤーパネルから新規レイヤーボタンを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

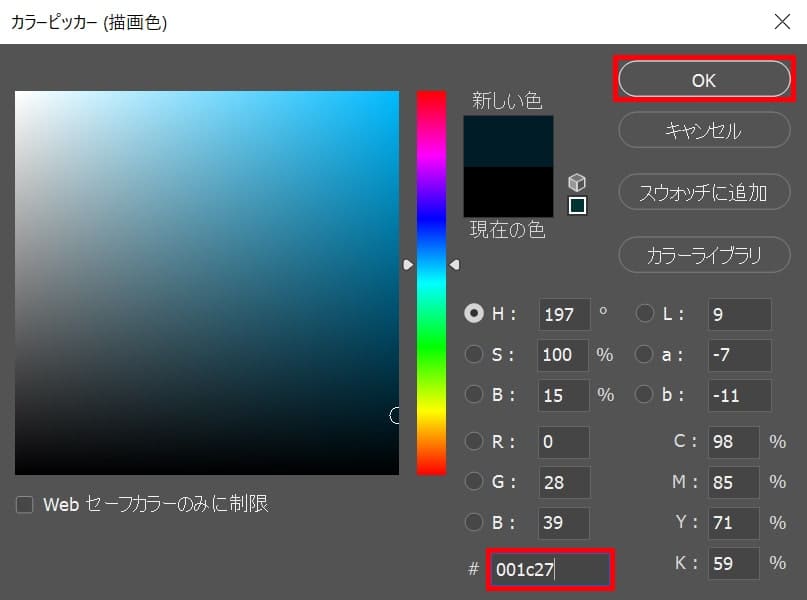
ツールバーの下の方にある描画色を選択!

今回は#「001c27」としてOK!
続いて選択した描画色で塗りつぶすよ!
Mac=Command+delete
Windows=Alt+delete

塗りつぶすことができたね!
レイヤースタイルを開く

レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!

レイヤースタイルのパネルが開いたね!
レイヤースタイルを適用する

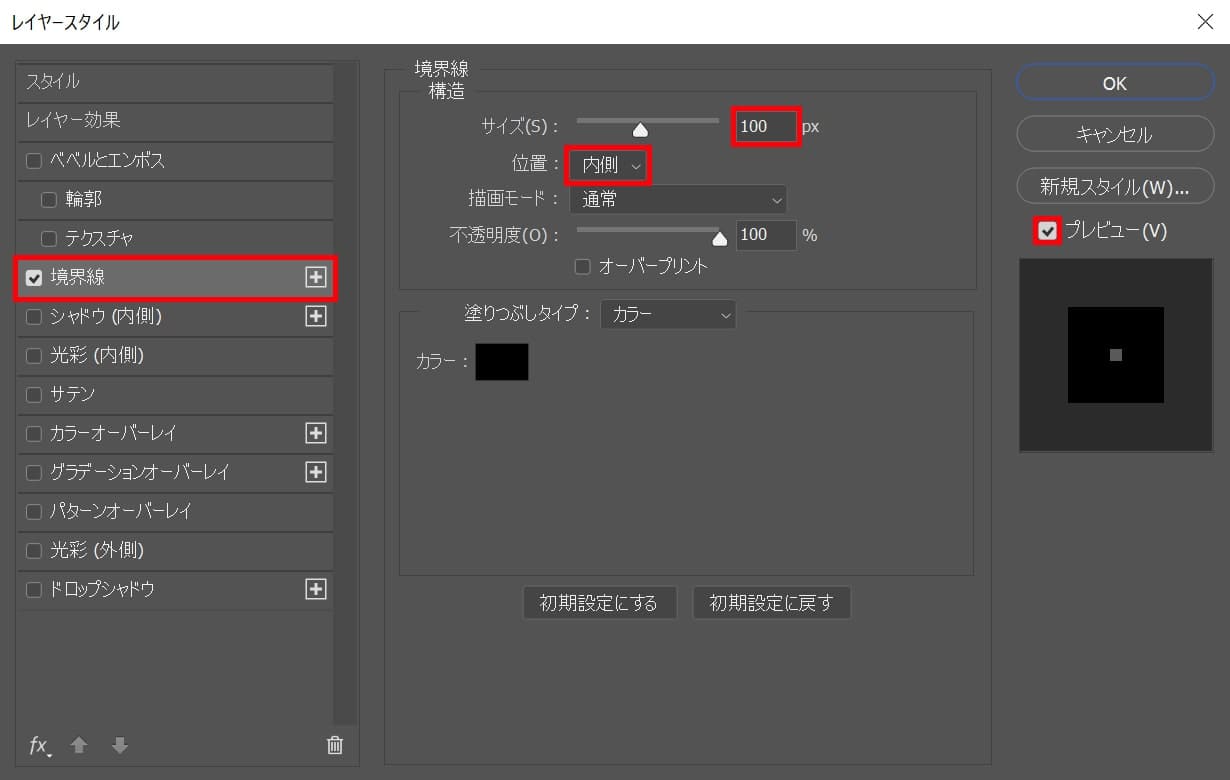
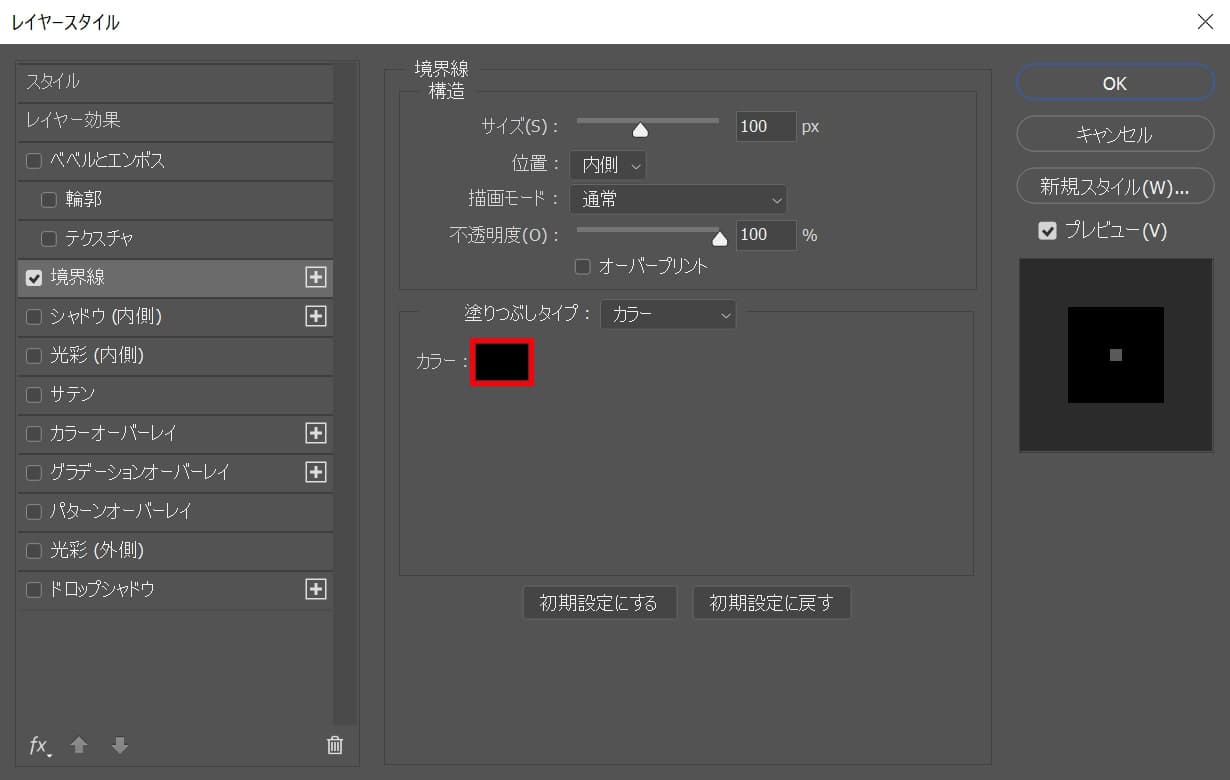
今回はレイヤースタイルの一つの境界線を使うよ!
境界線にチェックを入れて、サイズを100px、位置を内側に!
プレビューにチェックを入れることで実際にどの様にレイヤースタイルが適用されているかワークスペース上で確認しながら調整することができるよ!

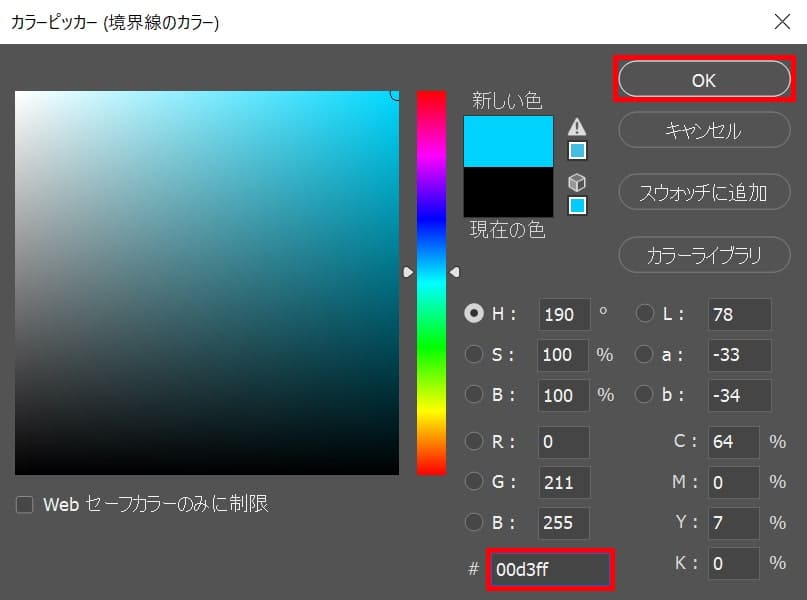
続いてカラーを選択!

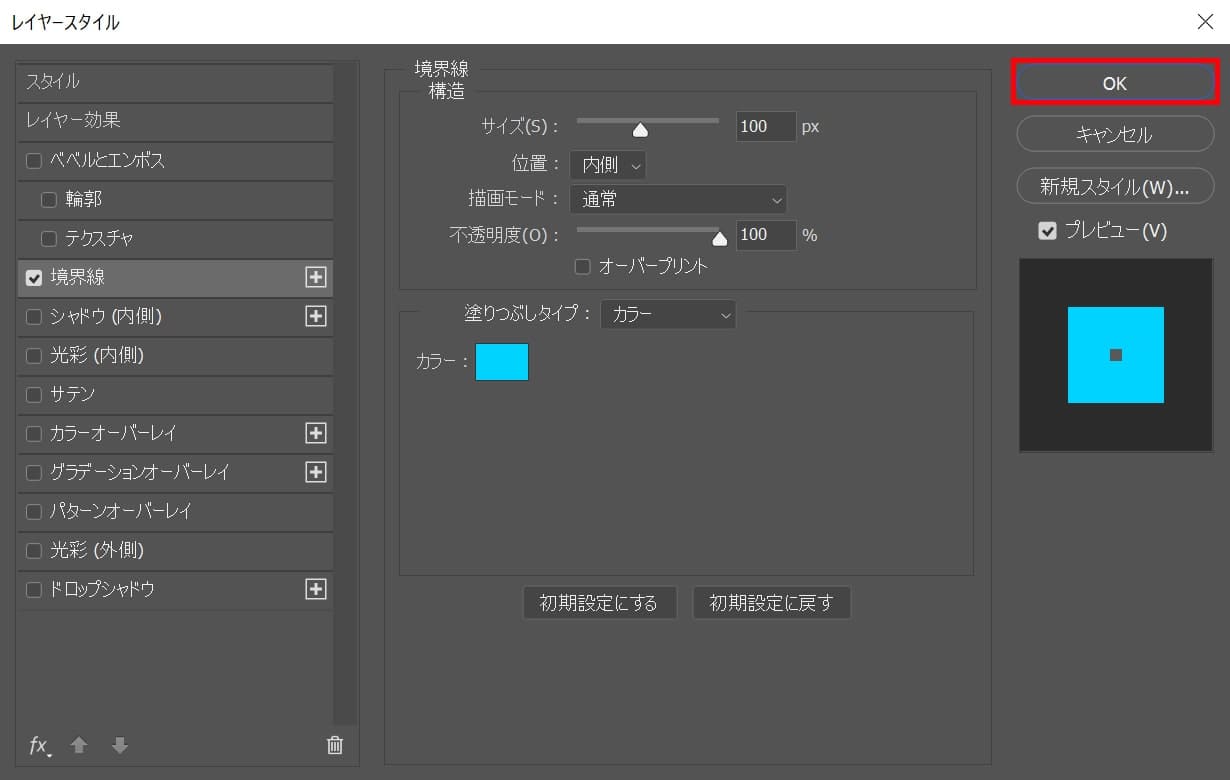
今回は#「00d3ff」としてOK!

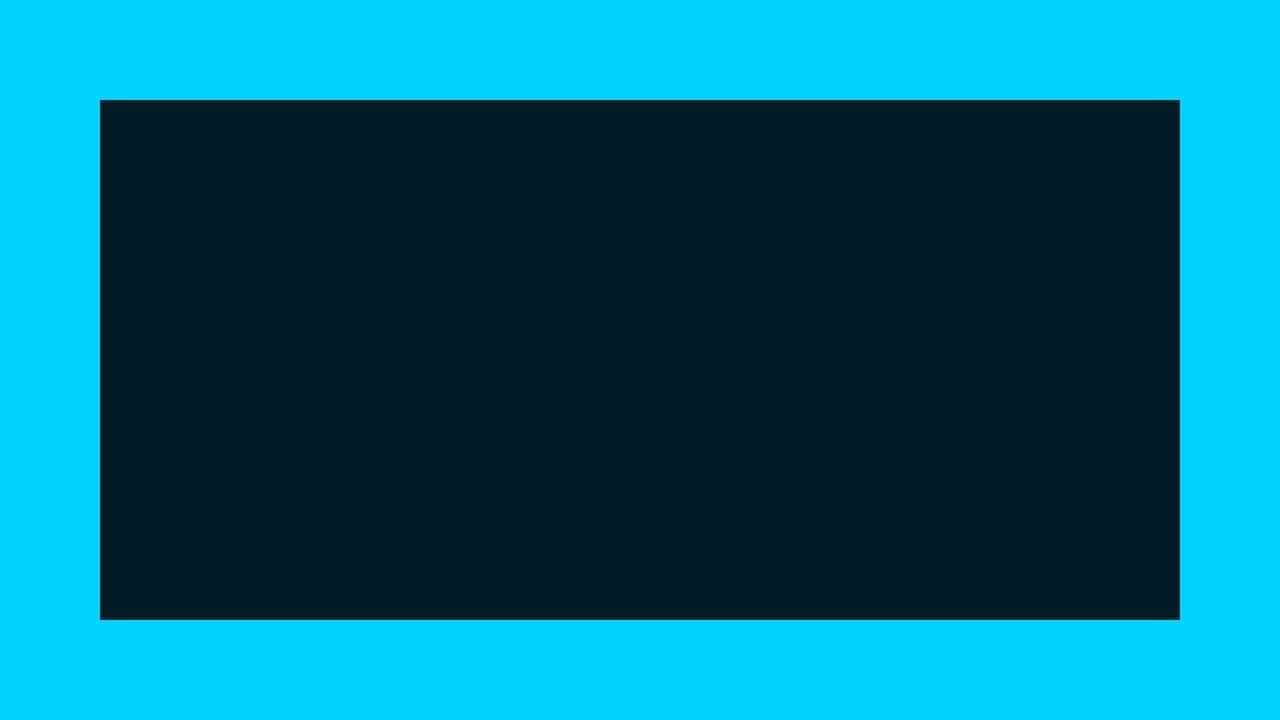
OKを選択して完了!

境界線が内側に適用されたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます