【Photoshop】アクションの使い方【新人デザイナー向け】

Photoshopのアクションってどうやって使うんだろう?
Photoshopのアクションってそもそも何!?
Photoshopのアクションの保存方法や読み込み方、書き出し方法が知りたいです。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopのアクションとは?
- アクションの使い方
- アクションの作り方
- アクションの書き出し方
- アクションの読み込み方
- アクションの管理方法
- 知らないと損するPhotoshopショートカット表
Photoshopのアクションとは?

Photoshopのアクションは、Photoshopの操作を記憶して記憶した操作をクリックや割り当てたショートカットで実行してくれるPhotoshopの機能だよ!
画像を何枚も同じサイズにリサイズしたり、解像度を何枚も変更する場合など、
「あれ?これ自分でやる意味ある?」という場面で大活躍するよ!
アクションの使い方

では実際にアクションを使ってみよう!

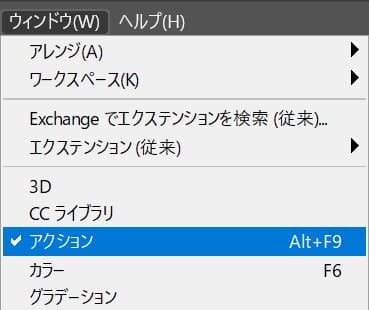
始めにメニューバーにある「ウィンドウ」から「アクション」を選択!

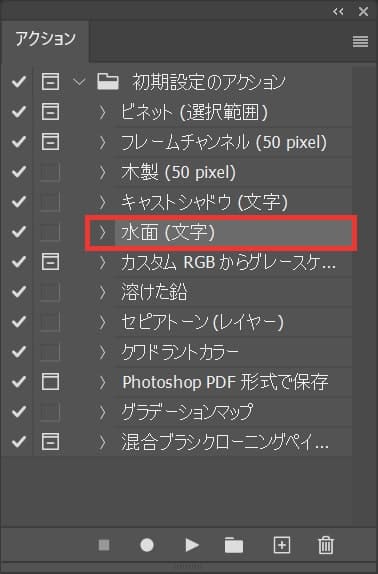
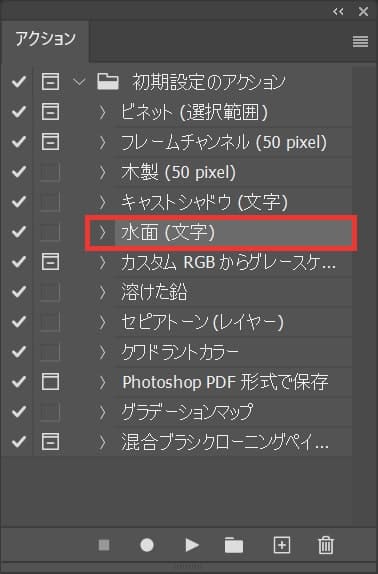
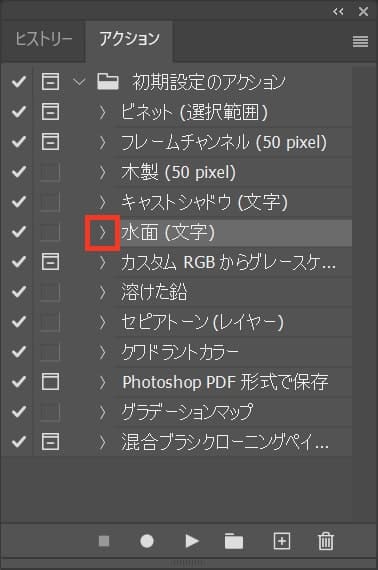
初めから「初期設定のアクション」というフォルダがあるので、クリックして開こう!

すると初めからは入ってるアクションが色々出てくるよ!
ここでは、水面(文字)というアクションを使うよ!
では実際に水面(文字)のアクションを適用するレイヤーを作ってみよう!
一旦、アクションのパネルは放置でOK!
- ドキュメントを作成する
- 背景を作成する
- 文字を作成する
- 文字を中央揃えする
- アクションを適用する
- アクションの正体
水面(文字)のアクションを設定する流れはこんな感じ。
ドキュメントを作成する

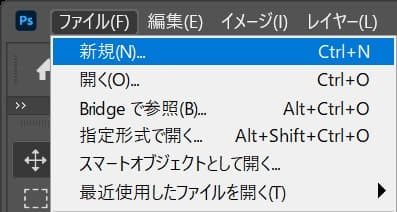
始めにドキュメントを作るよ、メニューバーの「ファイル」→「新規」を選択!

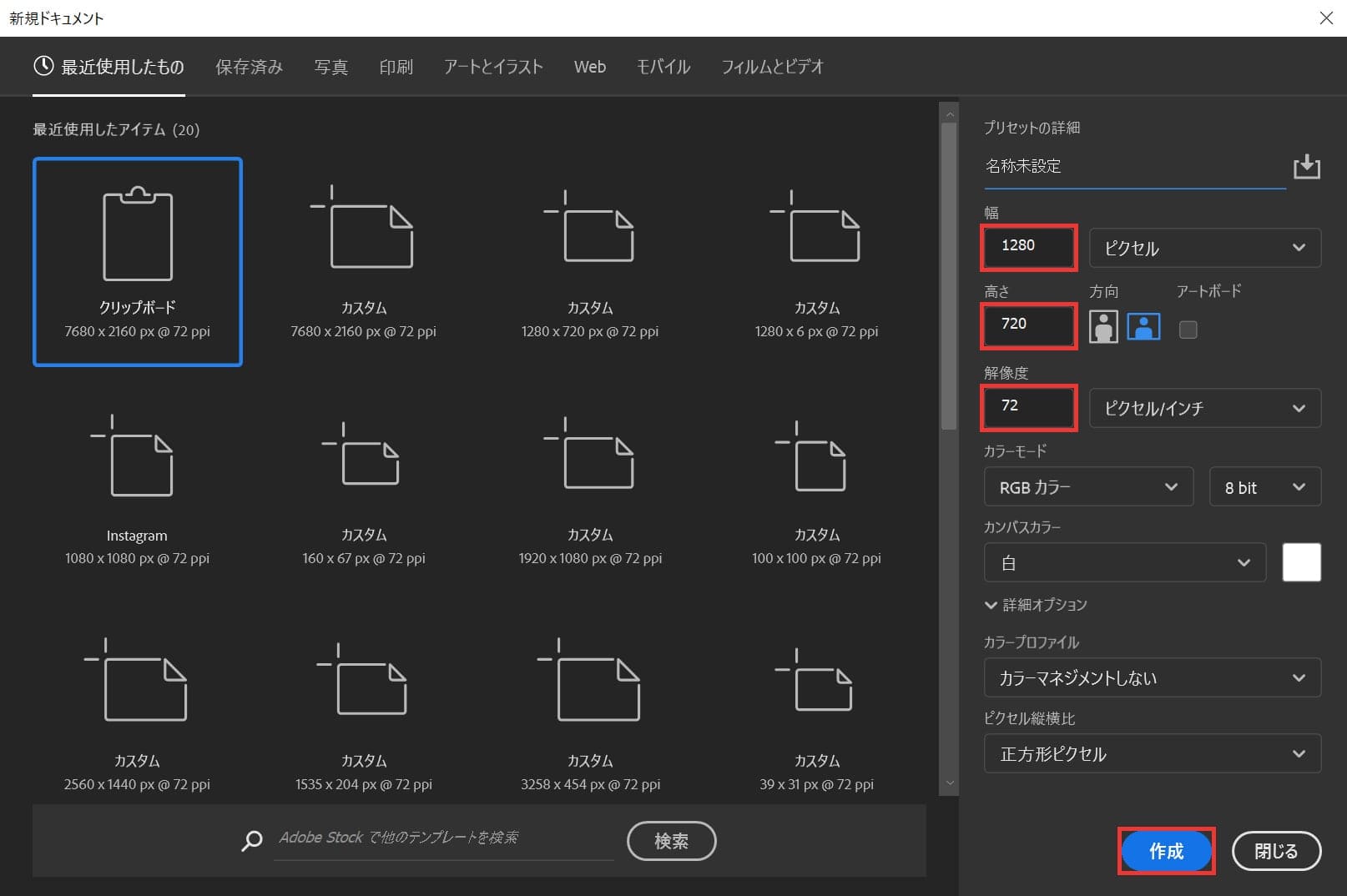
新規ドキュメントが開くので、ここでは幅1280、高さ720、解像度72で作成!

ドキュメントが作成できたね!
背景を作成する
続いて背景を作るよ!

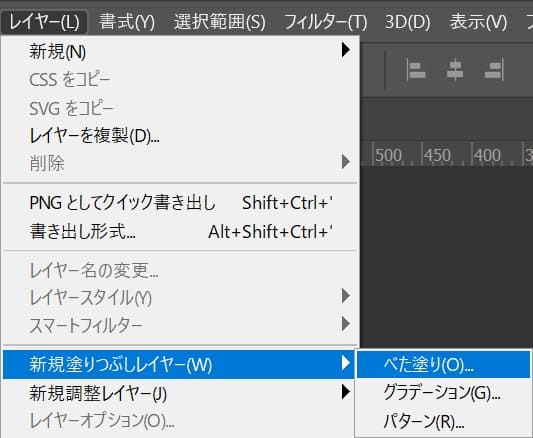
メニューバーの「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」を選択!

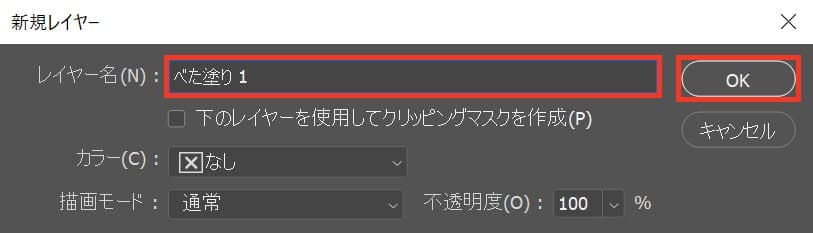
好きなレイヤー名を入力して「OK」を選択!

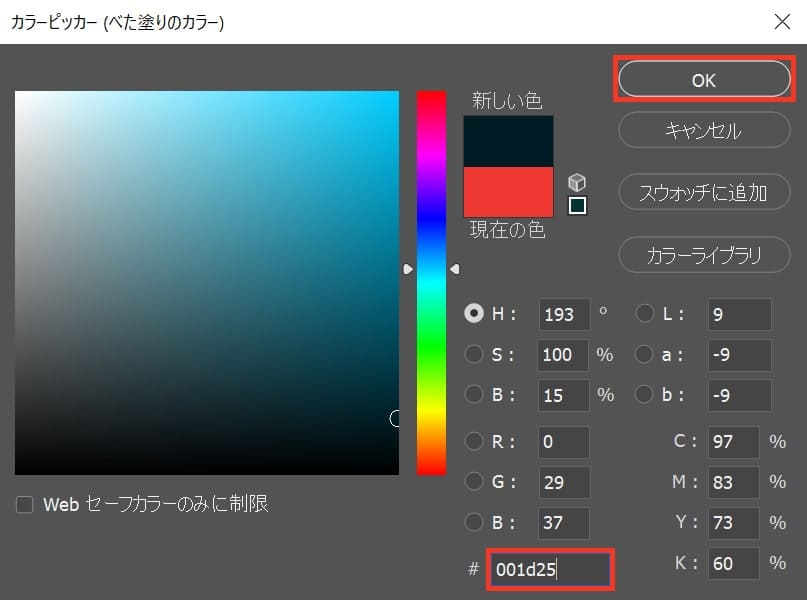
好きな色を入力して「OK」を選択!

これで背景ができたね!
文字を作成する
続いてアクションを設定する文字を入力するよ!


ドキュメント上でクリック!

ここでは、「水面」と入力!

好きな文字を入力したら、入力を確定!
文字の入力確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter

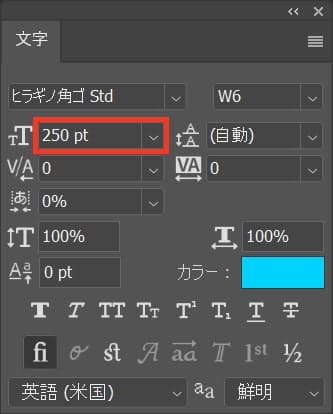
ちょっと文字が小さいので大きくするよ、文字パネルの文字の大きさを250ptに変更!
文字パネルが表示されていない人は、メニューバーの「ウィンドウ」から文字を選択!

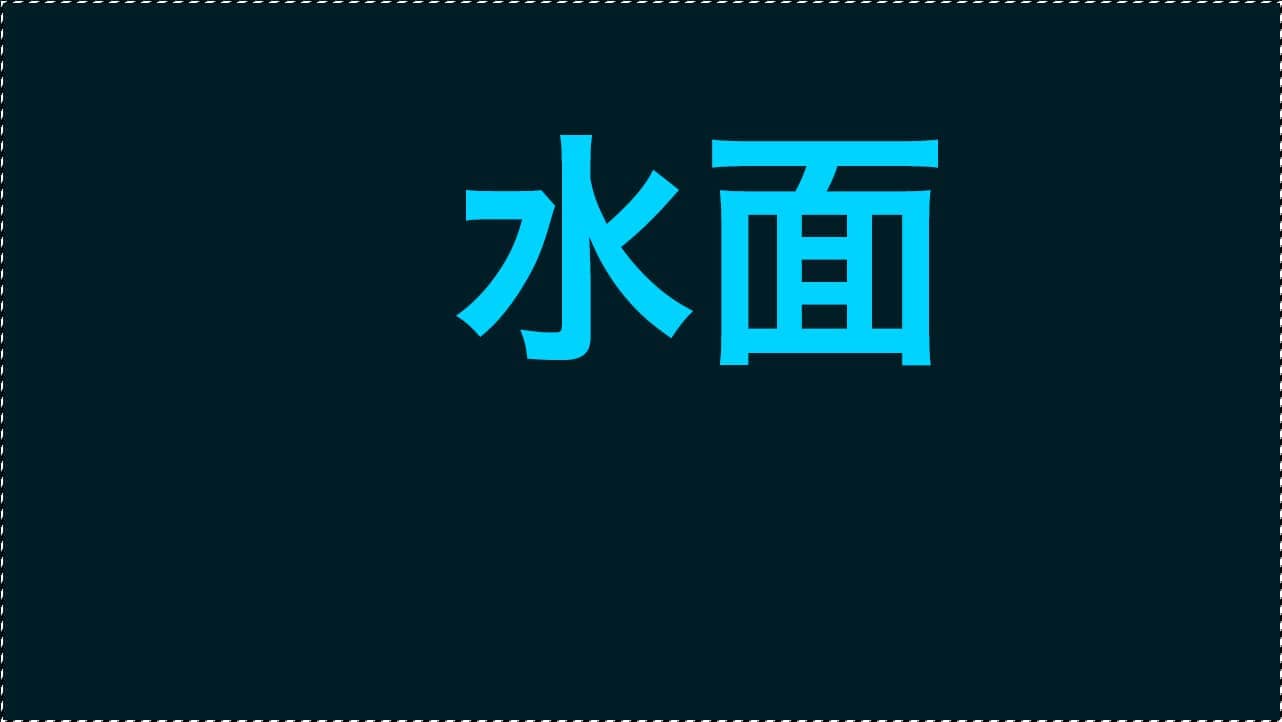
文字が大きくなったね!
文字を中央揃えする
続いてこの位置だと気持ち悪いから、文字を中央揃えにするよ!

ドキュメントを全選択!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

ドキュメントが全選択されたね!

移動ツールを選択した状態でオプションバーの「水平方向中央揃え」を選択!
移動ツールのショートカット
- V

続けて移動ツールを選択した状態でオプションバーの「垂直方向中央揃え」を選択!

「水面」がカンバスの中央に揃ったね!
アクションを適用する
いよいよ「水面」の文字にアクションを適用するよ!

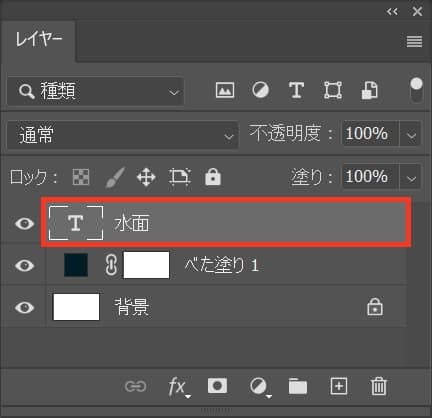
レイヤーの「水面」が選択されていることを確認!

ずっと放置していたアクションパネルの「水面(文字)」を選択!

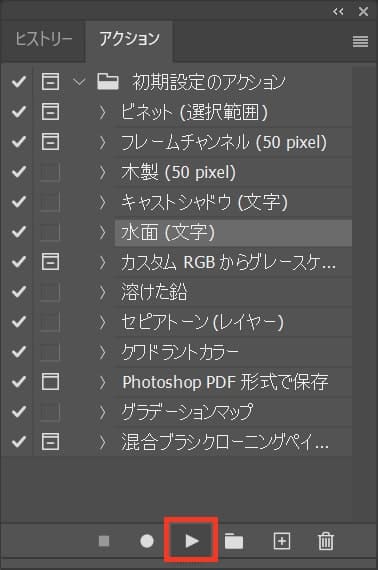
そしてこの再生ボタンをクリック!

水面のアクションが実行されたよ!
アクションの正体
今のアクションで何が起きたのか解説するよ!

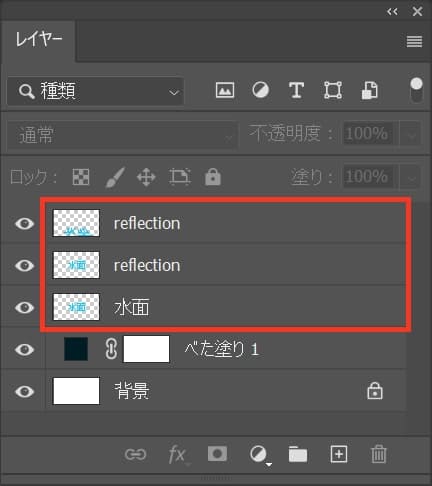
レイヤーを確認してみると、水面の文字がラスタライズされて新しいレイヤーが追加されてるよ!
よくある質問:ラスタライズって何ですか?
ラスタライズとは、シェイプや文字データ等、全てをピクセルデータに変換することだよ!

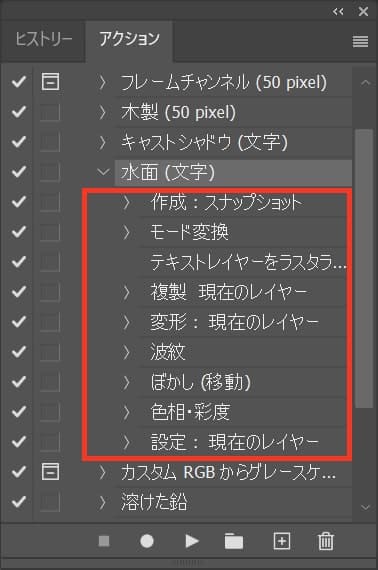
アクションパネルの「水面(文字)」の矢印をクリック!

すると色々出てくるよ!
実はこの赤枠で囲われている所が順番に自動で実行されていたのだ!
アクションの作り方

では実際にアクションを作ってみよう!
自分がよく使う操作で、手作業でやると手間がかかることをアクションにするのがおすすめ!
今回は仕事でも良く使う、pngのデータを書き出して、スマートオブジェクトに変換するアクションを作っていくよ!
これはどういうことかというと、お客さんからpngデータでもらったファイルの容量が以上に大きい時があるんだよね、そんな時に一度pngで書き出すと容量が小さくなるんだよね!
書き出したpngはまたPhotoshopで開いてスマートオブジェクトとして扱うことが多いから、そこまでまとめて、アクション設定しちゃうって感じ!
中々、地味だけど現場で使えるアクションだから一緒に作ってみよう!
- png画像を用意する
- 新規アクションを作る
- 記録する
- 記録を停止する
アクションを作る流れはこんな感じ。
png画像を用意する

始めにpng画像を用意するよ、ここではこの侍くんの画像を使ってアクションを作るよ!
png画像なら何でもOKだから、みんなが好きなpng画像を開いてね!
新規アクションを作る

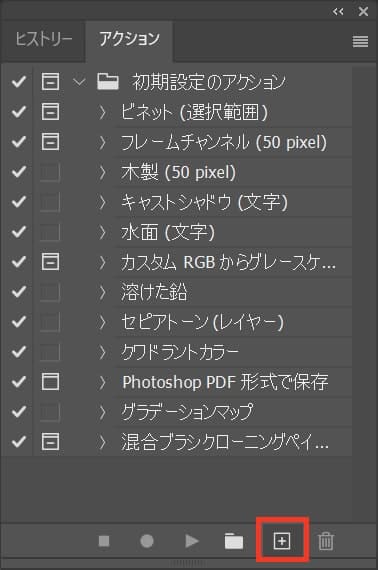
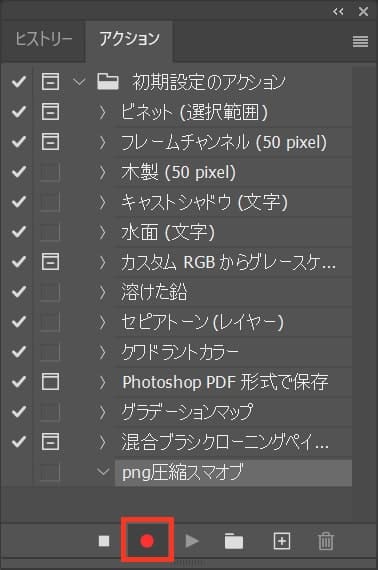
続いてアクションパネルの「新規アクションを作成」ボタンをクリック!

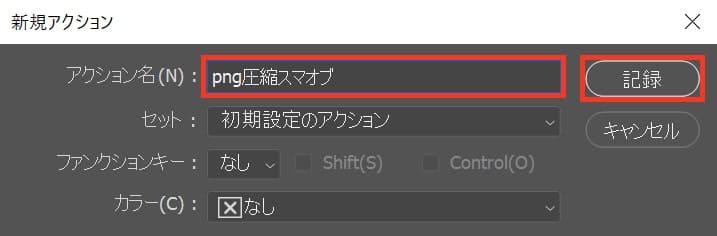
好きなアクション名を入力、ここでは「png圧縮スマオブ」と入力して記録ボタンを選択!
記録する

するとここのマークが赤くなるよ!
これは今、アクションを録画中って意味だよ!
この状態で録画したい操作を実際にPhotoshopで実行していく感じ!
では録画する操作をやっていこう!

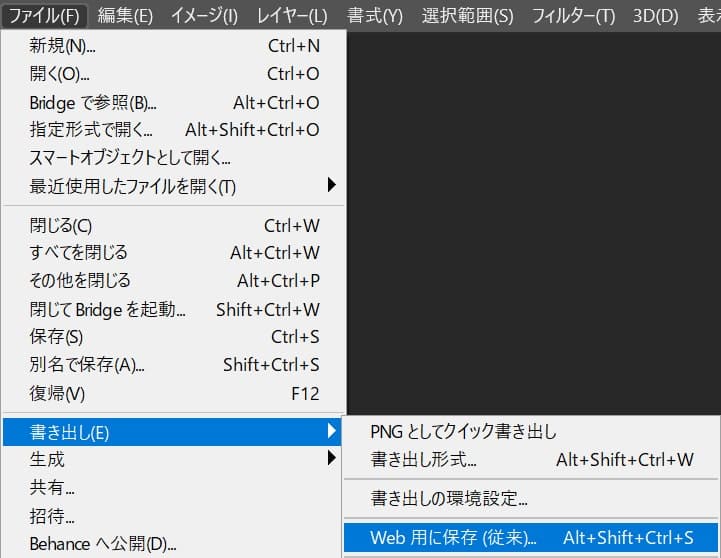
メニューバーの「ファイル」→「書き出し」→「Web用に保存」を選択!

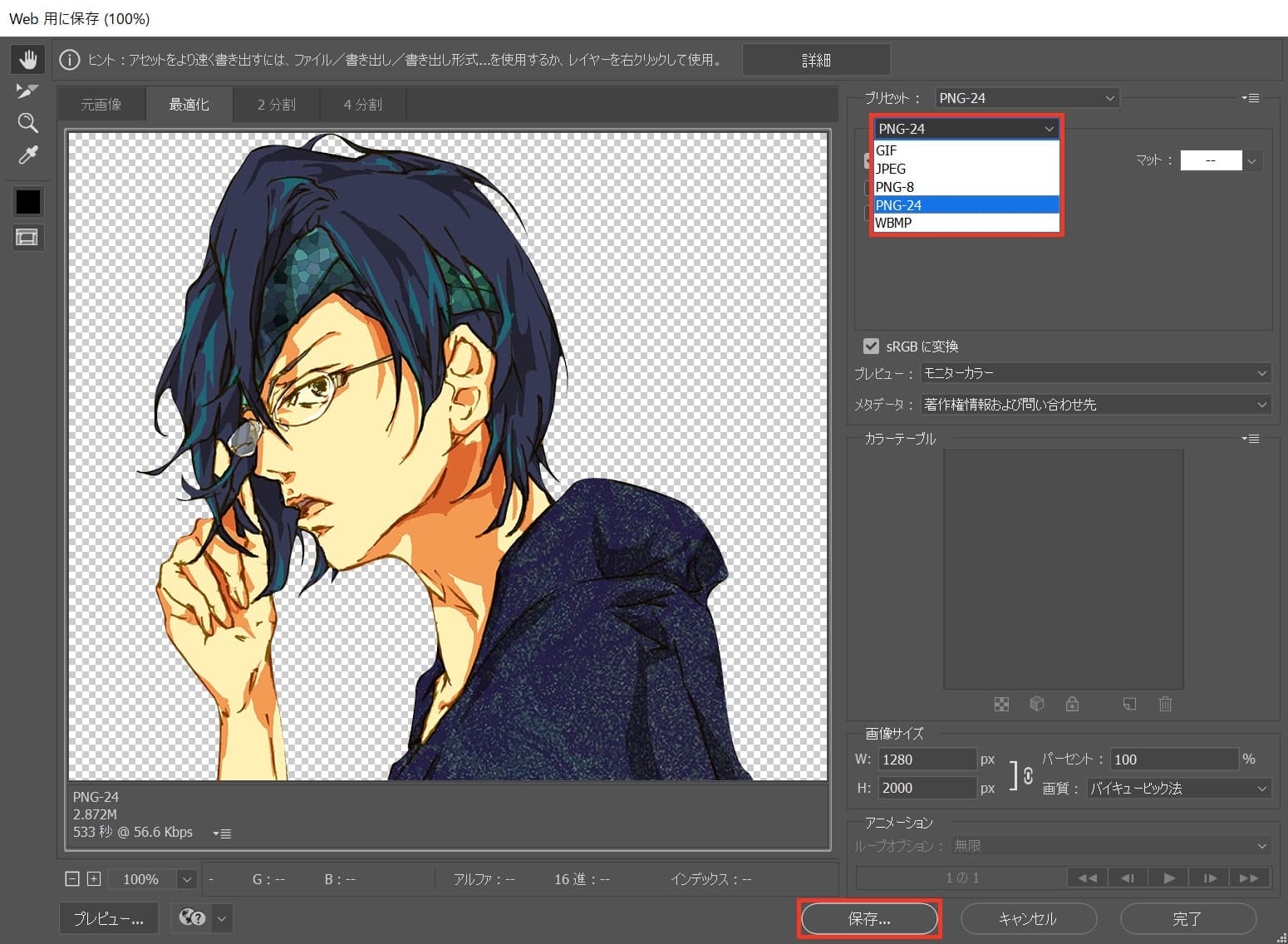
「PNG-24」を選択して保存をクリック!

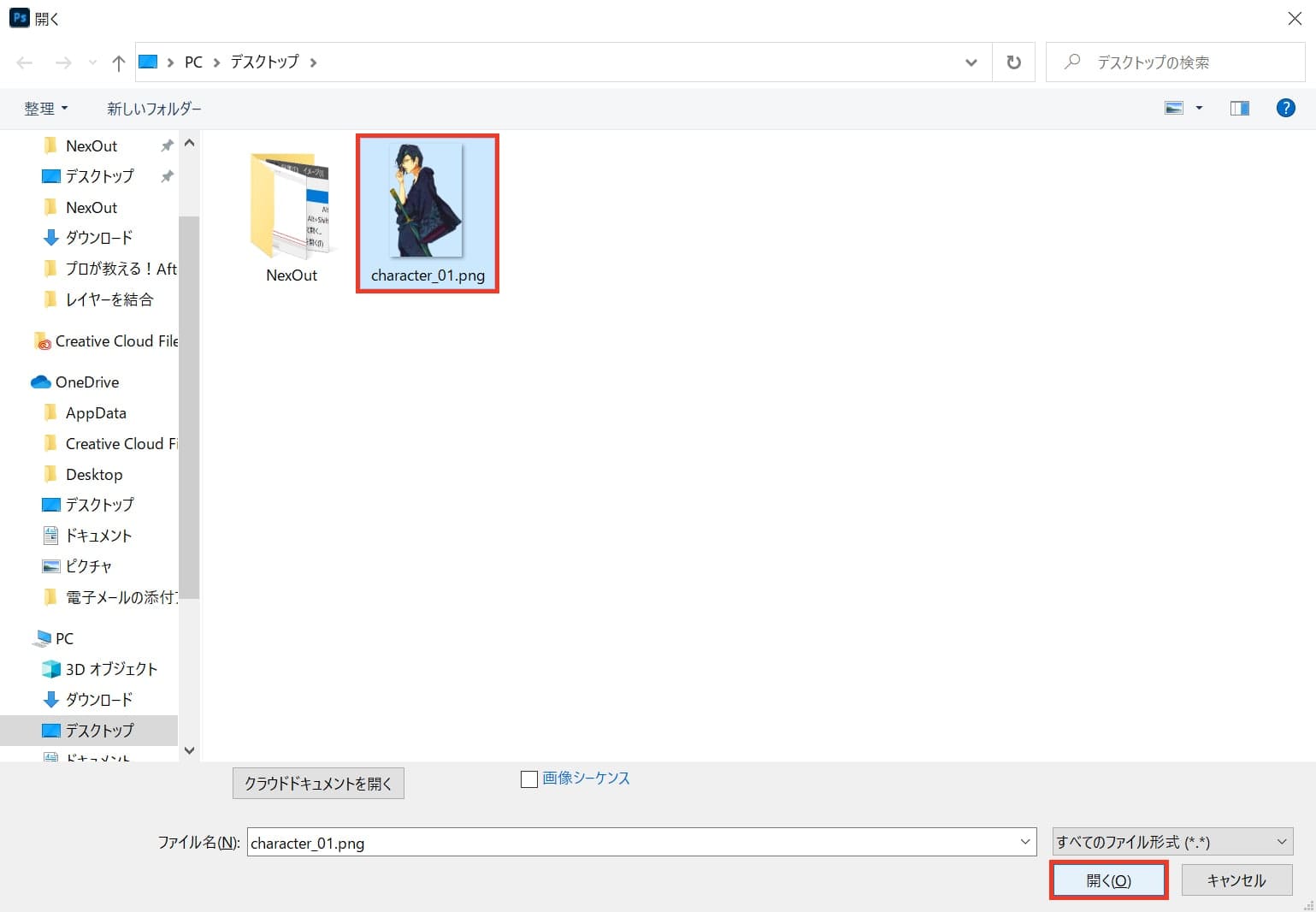
保存先を選んで、好きなファイル名を付けるよ、ここでは「character_01.png」として、保存!
これで書き出しは完了!
ここから書き出したpngを開いてスマートオブジェクトにしていくよ!

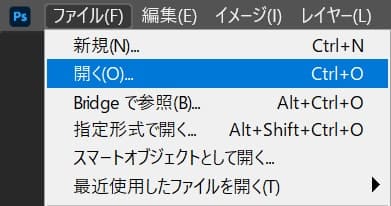
メニューバーの「ファイル」→「開く」を選択!

さっき書き出したpngを選択して、開くをクリック!

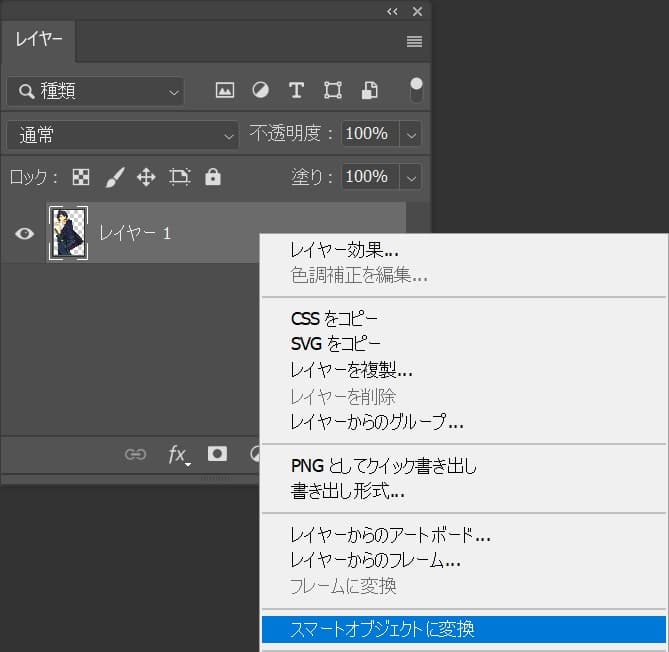
レイヤーを右クリックして「スマートオブジェクトに変換」を選択!
これで記録する操作は完了!
記録を停止する
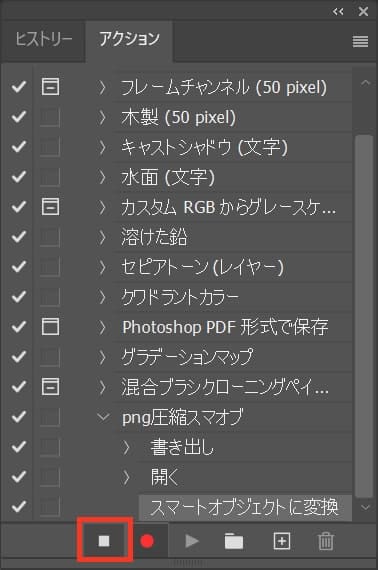
記録する操作が終了したので、記録を停止するよ!

アクションパネルの四角いボタンをクリック!

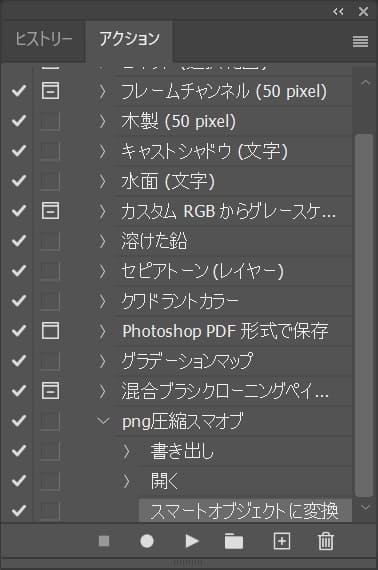
すると、赤かった録画のマークが元に戻るよ!
これで録画完了!
別のpngデータを開いた状態で、録画したアクションを実行すると今のアクションを爆速でやってくれるから超便利!
アクションの書き出し方

アクションは書き出すことができるよ!
自分で作ったお気に入りのアクションは書き出すことで、どのパソコンでも読み込みができるから取り合えず書き出しておくのがおすすめ!
- 書き出し様のフォルダを作る
- フォルダに書き出したいアクションをまとめる
- 書き出す
アクションを書き出す流れはこんな感じ。
書き出し様のフォルダを作る
まずは書き出し様のフォルダを作るよ!

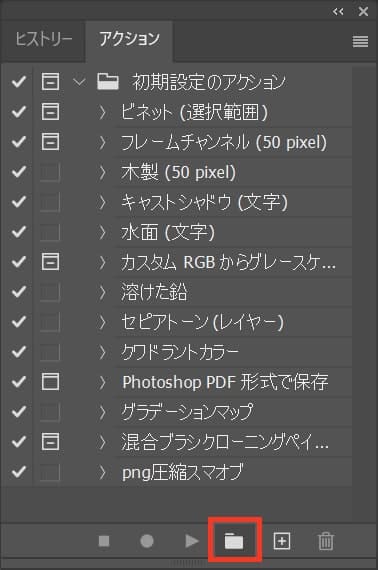
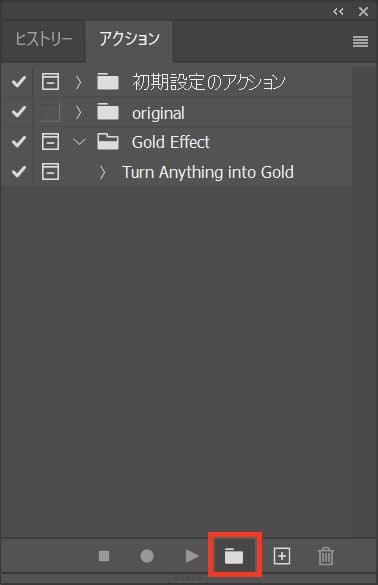
アクションパネルのフォルダボタンを選択!

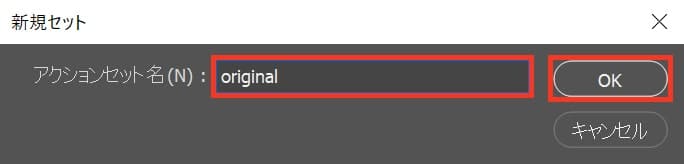
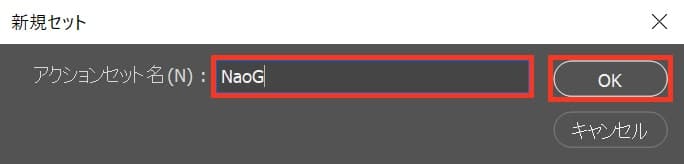
好きなフォルダ名を入力してOKを選択、ここでは「original」としてOK!

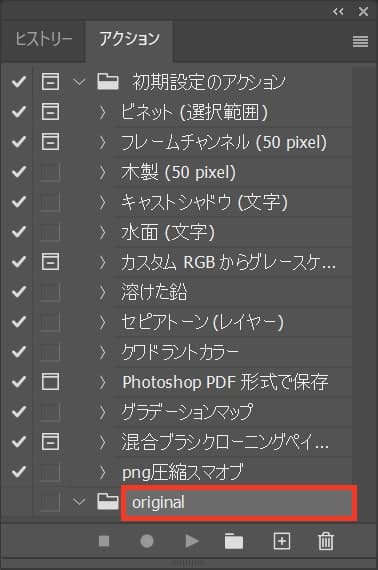
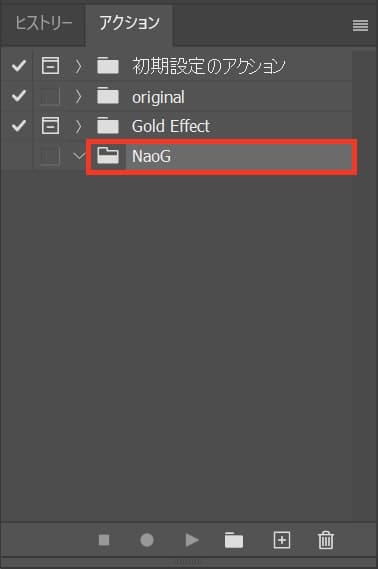
これで書き出し様のフォルダ作り完了!
フォルダに書き出したいアクションをまとめる
次に書き出したいアクションを作ったフォルダにまとめていくよ!

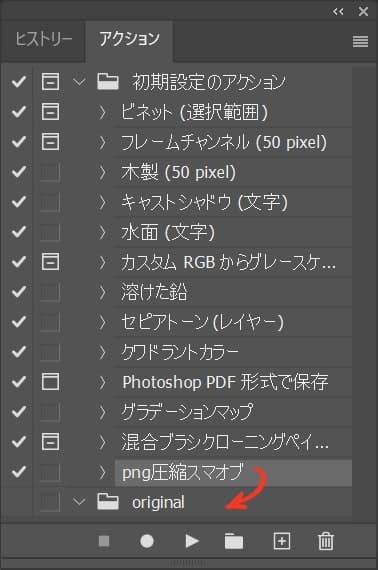
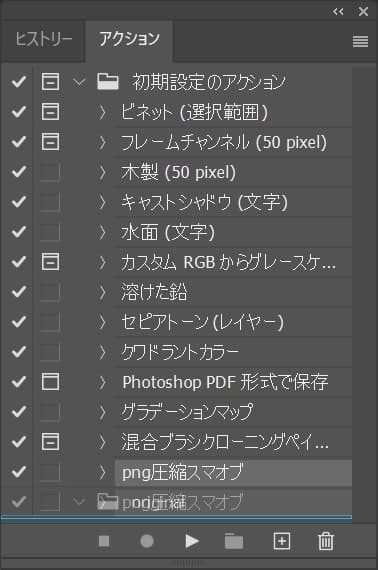
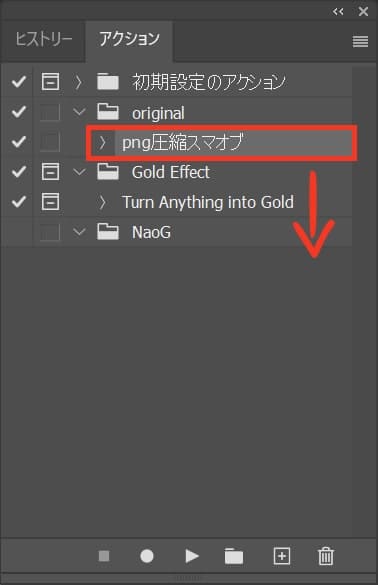
ここではさっき作った「png圧縮スマオブ」のアクションを選択!

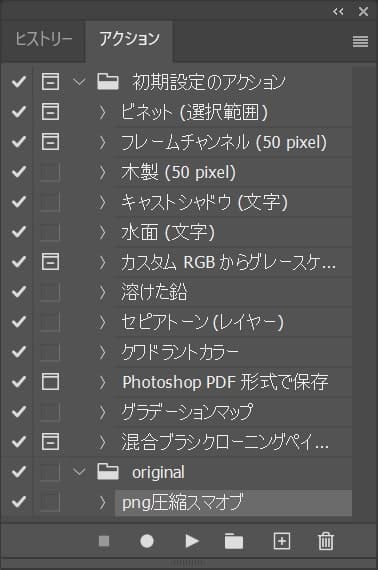
そのままドラッグして、「original」フォルダの下に移動!

これで「original」フォルダの中に「png圧縮スマオブ」が入ったね!
書き出す
書き出したいアクションをフォルダにまとめ終わったら、アクションを書き出すよ!

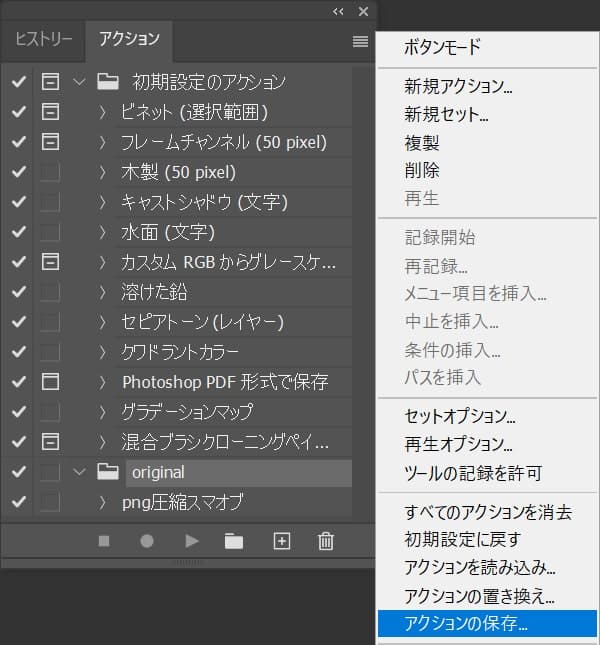
「original」フォルダを右クリックして「アクションの保存」を選択!

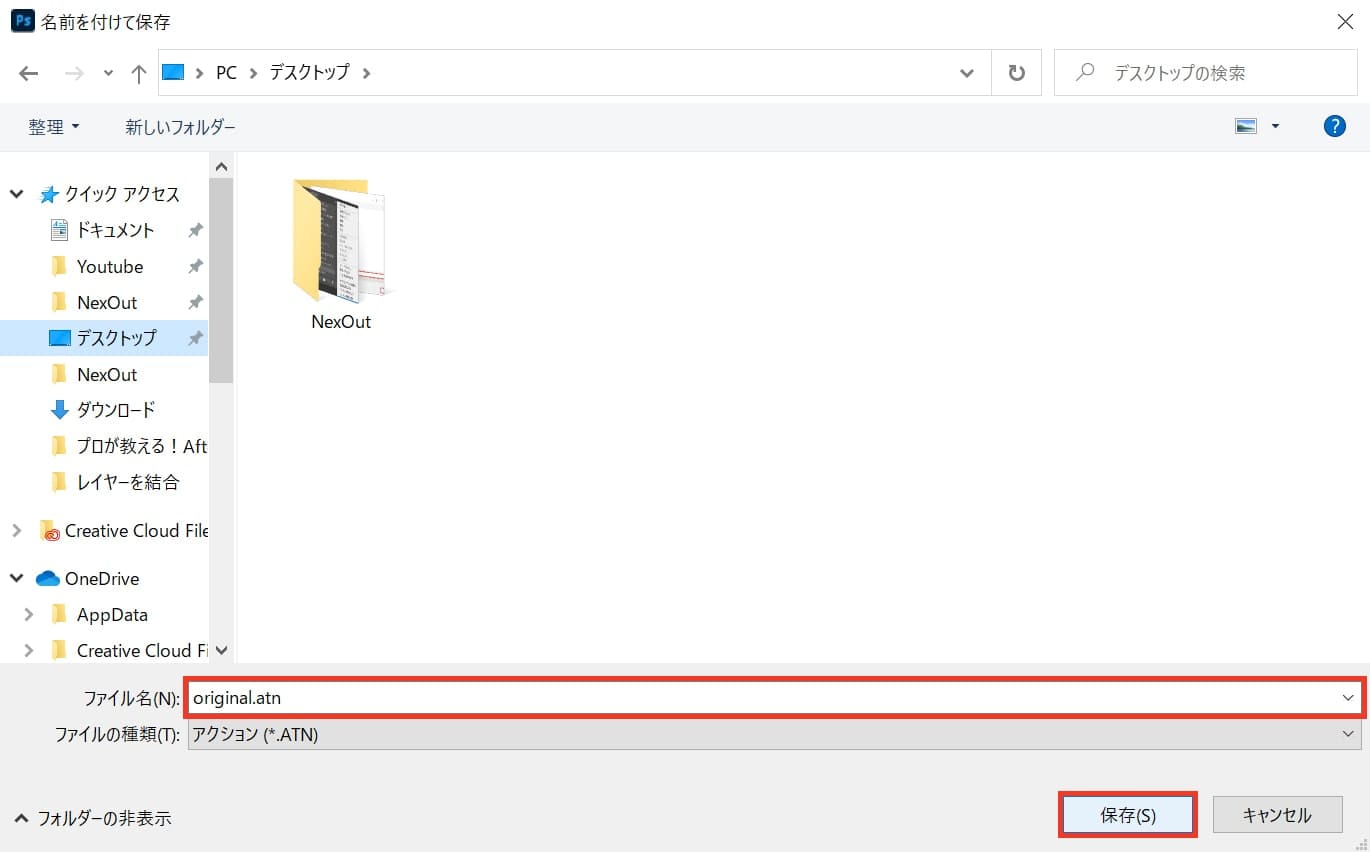
好きなファイル名を決めて保存!ここでは「original.atn」で保存!

アクションの書き出し完了!
アクションの読み込み方

アクションは書き出すことができるので、もちろん読み込むこともできるよ!
- 読み込みたいアクションを用意する
- アクションを読み込む
アクションを読み込む流れはこんな感じ。
読み込みたいアクションを用意する

今回はこの何でもゴールドに変えるアクションを読み込むよ!
因みに無料だから心配ないよ!
何でもいいので、読み込みたいアクションを用意してね!
アクションを読み込む
アクションの準備ができたらアクションを読み込むよ!

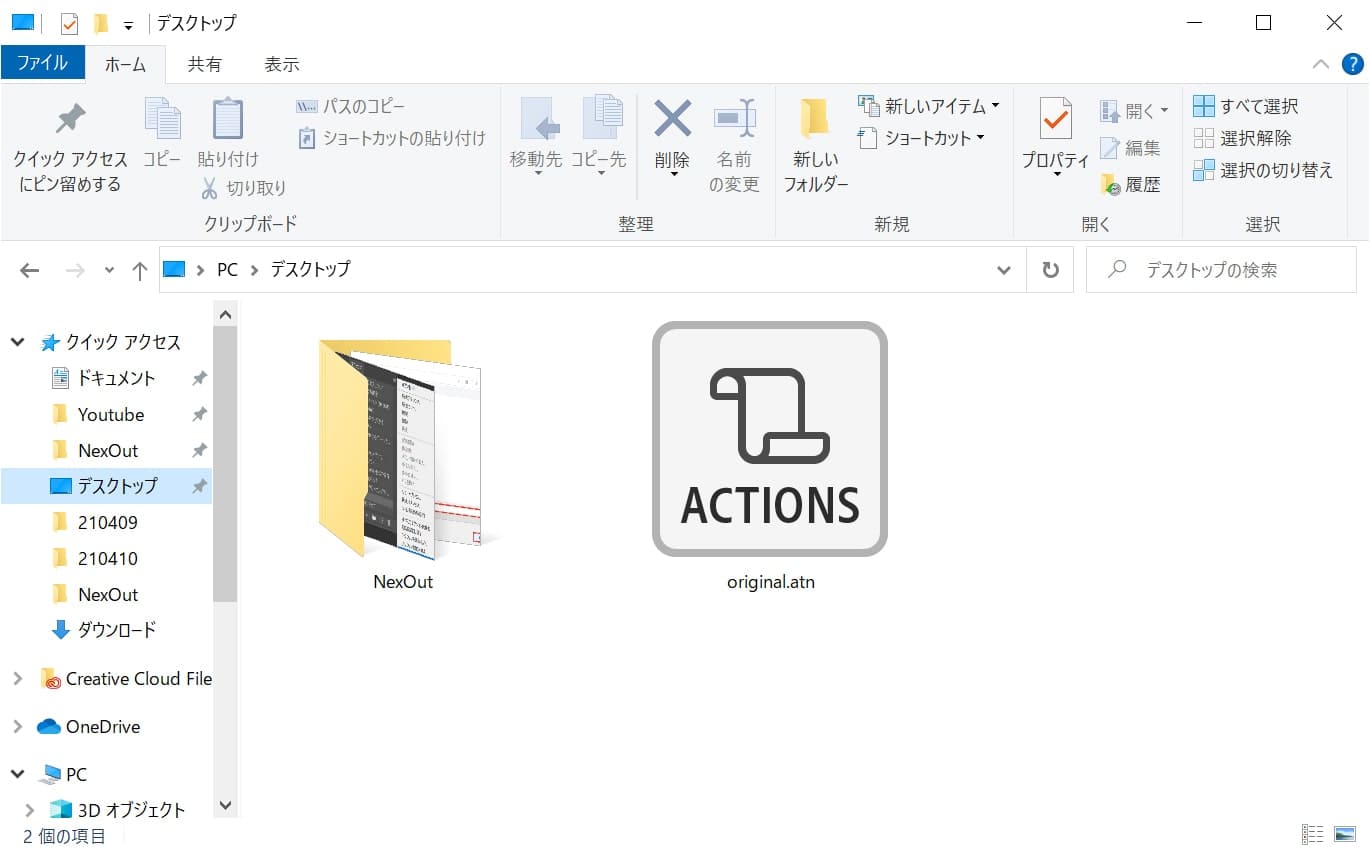
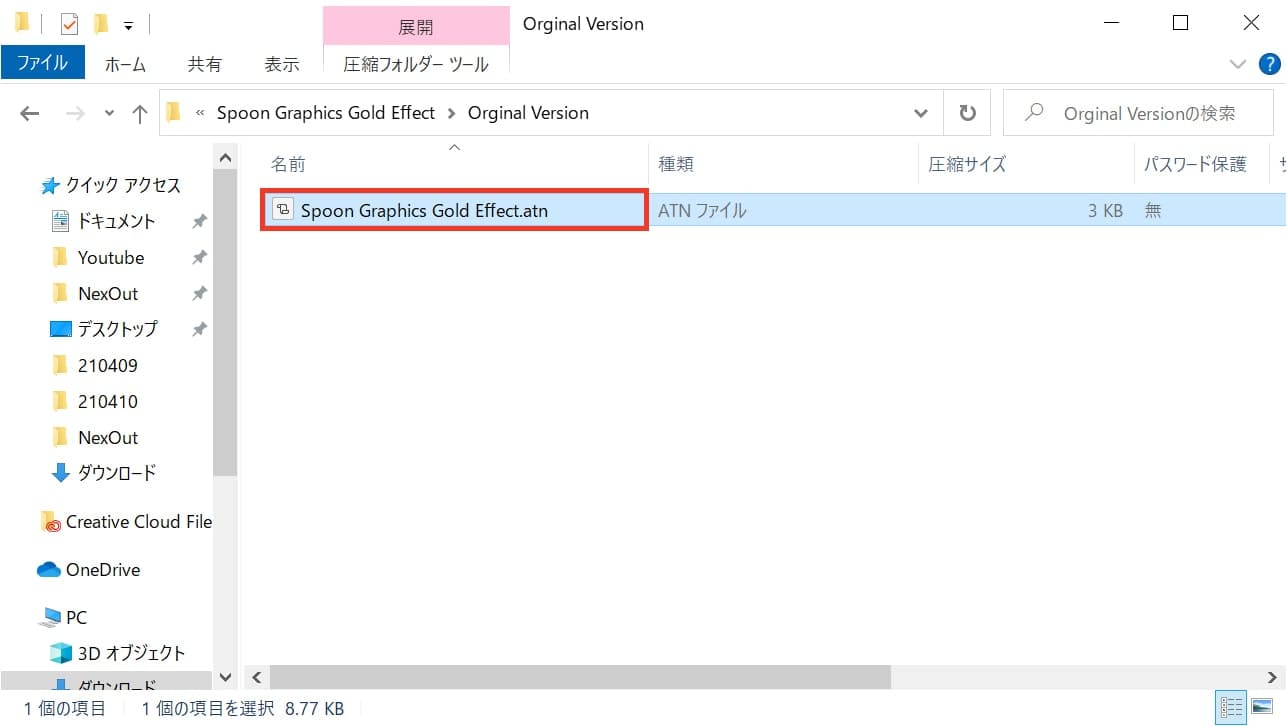
準備したアクションファイルをダブルクリック!

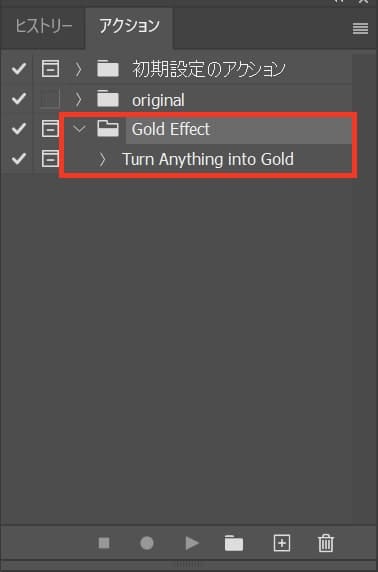
するとPhotoshopのアクションパネルにアクションが読み込まれるよ!
これでアクションの読み込み完了!
アクションの管理方法

読み込んだアクションや作ったアクションは、もちろん自分でカスタマイズすることができるよ!
例えるならデッキかな!
- 自分の好みでアクションセットを作る
自分の好みでアクションセットを作る

新規グループを選択!

好きなグループ名を入力、名前とかいいんじゃないかな、ここでは「Naoya」としてOK!

新しいフォルダができたね!

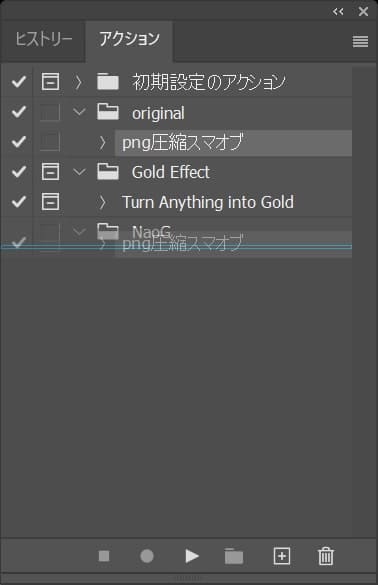
まとめたいアクションを新しく作ったフォルダに移動するよ!

入れたい所に青いラインが入るので、そこで離せば移動できるよ!

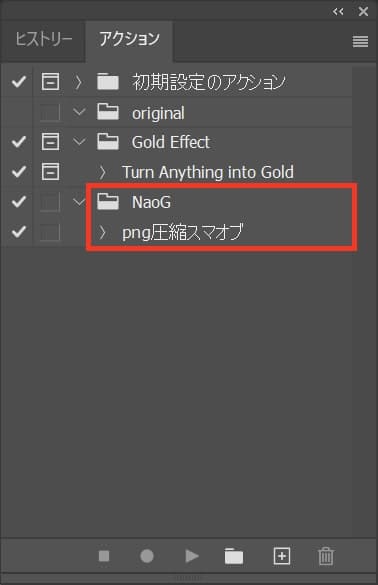
これで移動完了!

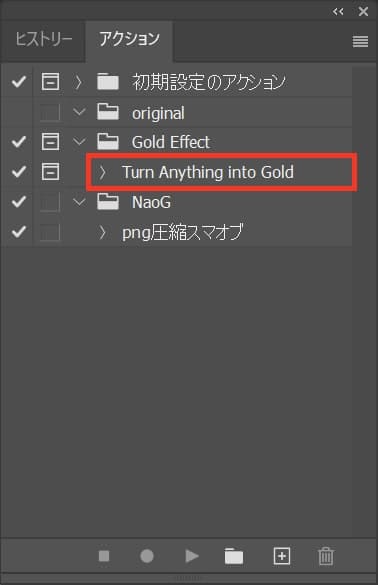
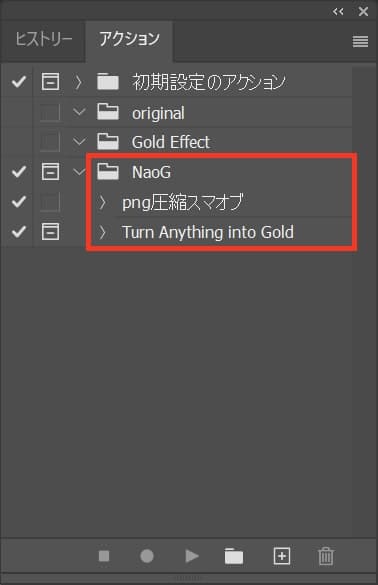
もう一つも同じ要領で移動していくよ!

これで完了!
後はフォルダを書き出せばオリジナルのカスタマイズアクションの出来上がり!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます