【Photoshop】黒で塗りつぶしする方法【新人デザイナー向け】
Creative21
NexOut

Photoshopで自由な形に切り抜きしたい。
どうやったら自由な形に切り抜きできるのか分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

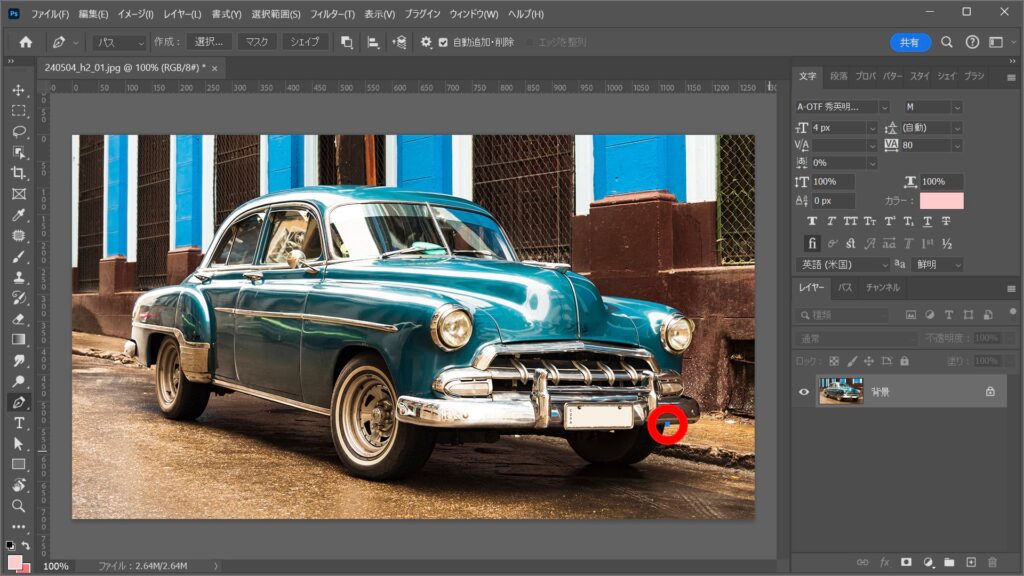
今回はこんな感じの画像を自由な形に切り抜きするよ!
画像は何でもいいので用意しておいてね!
画像の開き方がよく分からない人は下の記事を参考にしてみてね!

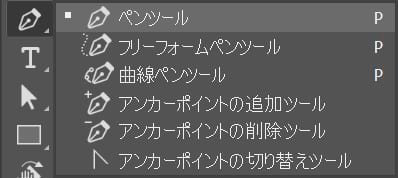
ツールバーから「ペンツール」を選択!

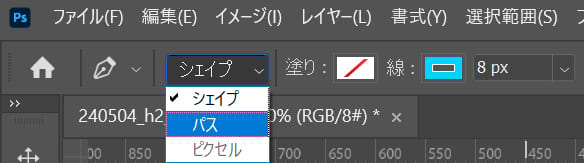
オプションバーから「パス」を選択!

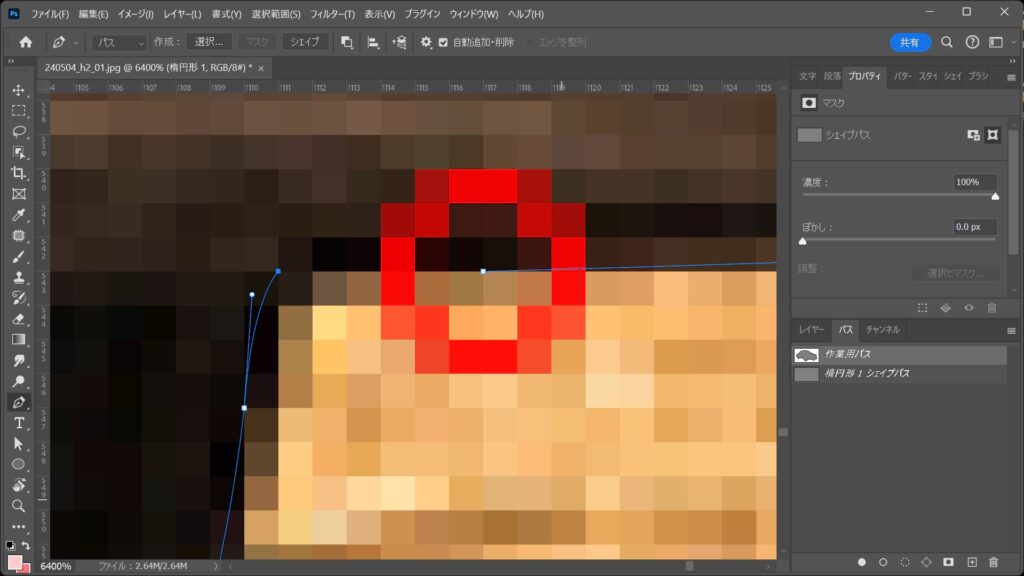
どこからでもいいので、切り抜きたい対象物に沿うような形で対象物の少し内側をクリック!

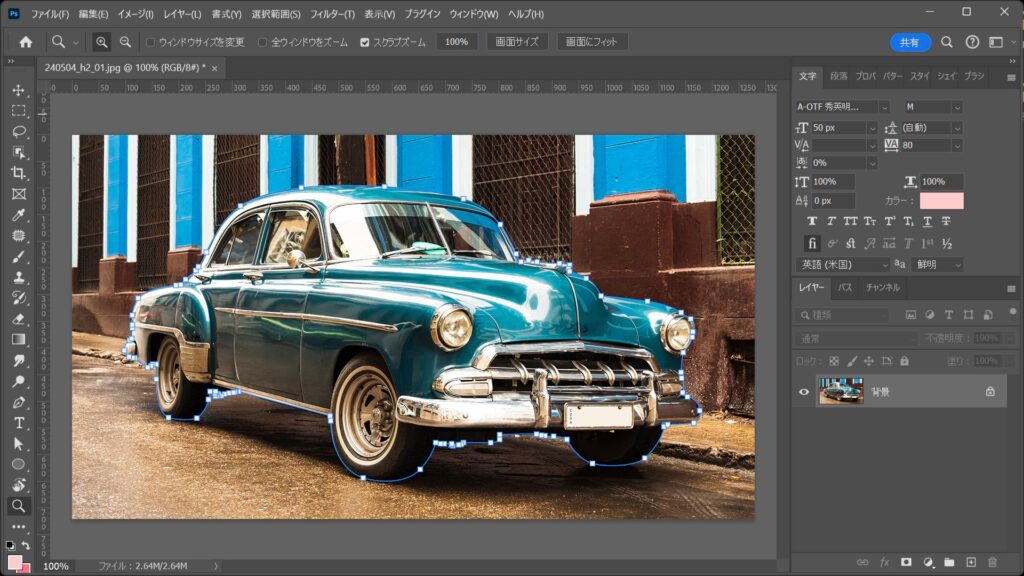
切り抜きたい対象物を囲う様にパスを作成!

最後は最初にクリックして作成されたアンカーをもう一度クリック!

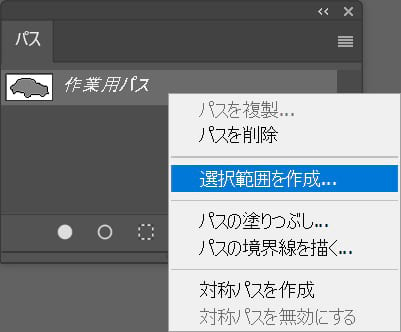
パスパネルから「作業用パス」を右クリック後「選択範囲を作成」をクリック!

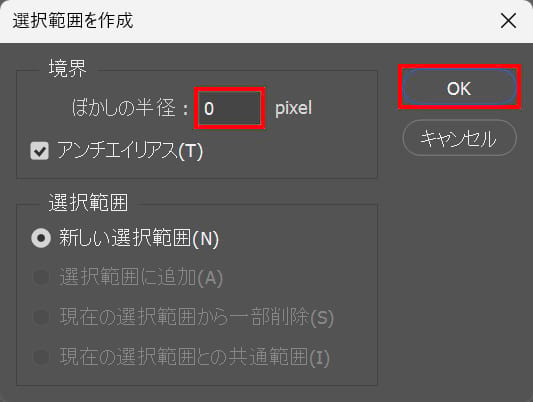
ぼかしの半径=「0」として「OK」を選択!

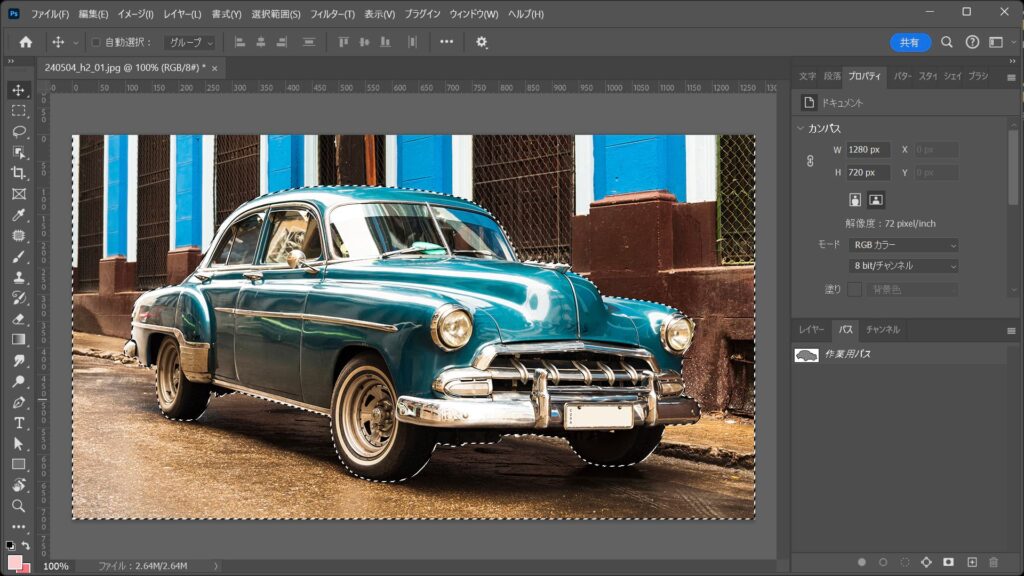
こんな感じになったね!

メニューバーの「選択範囲」→「選択範囲を反転」を選択!

こんな感じになったね!

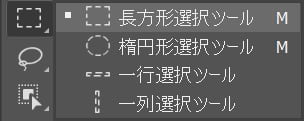
ツールバーから選択範囲関連のツールを選択、ここでは「長方形選択ツール」を選択!

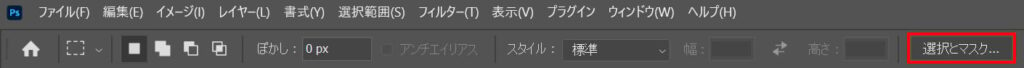
オプションバーに「選択とマスク」が表示されるので、クリック!

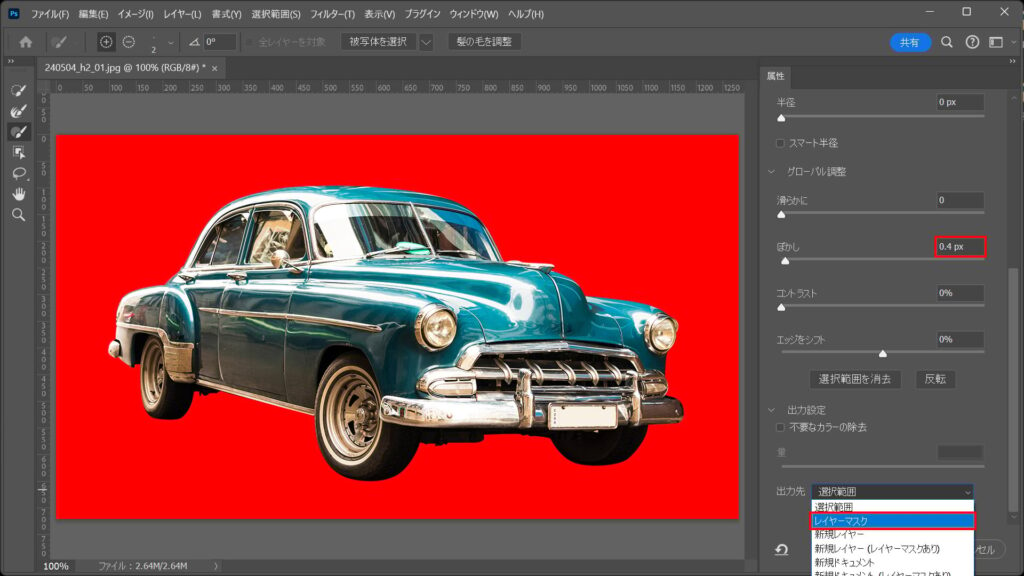
ここでは、ぼかし=「0.4px」出力先=「レイヤーマスク」を選択!

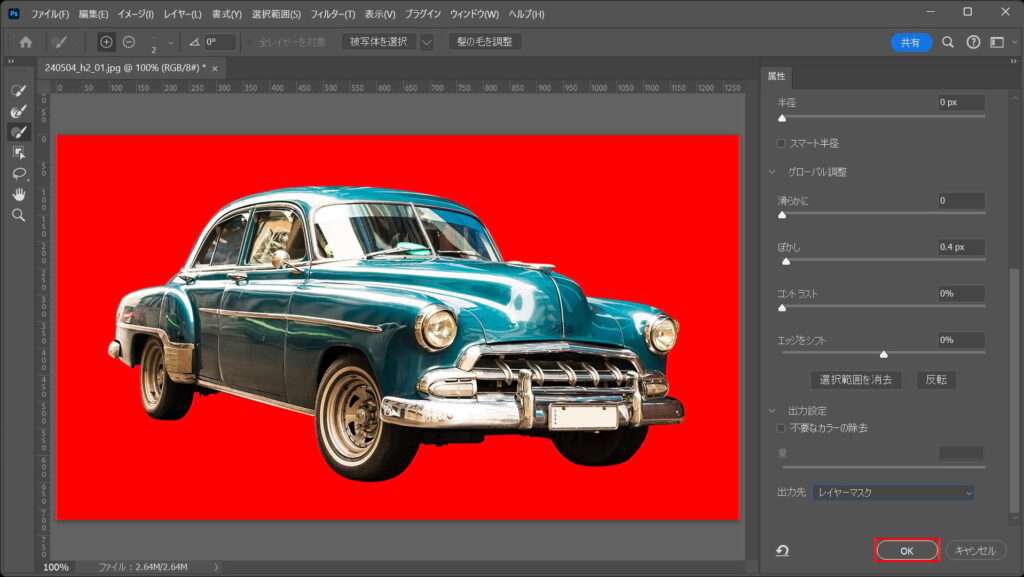
「OK」を選択!

これで自由な形に切り抜きすることができたね!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます