【Photoshop】長方形ツールがない時の対処法【新人デザイナー向け】
Creative21
NexOut

Photoshopでレイヤーが消えてしまった。
レイヤーはあるのに、画面上で確認できない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

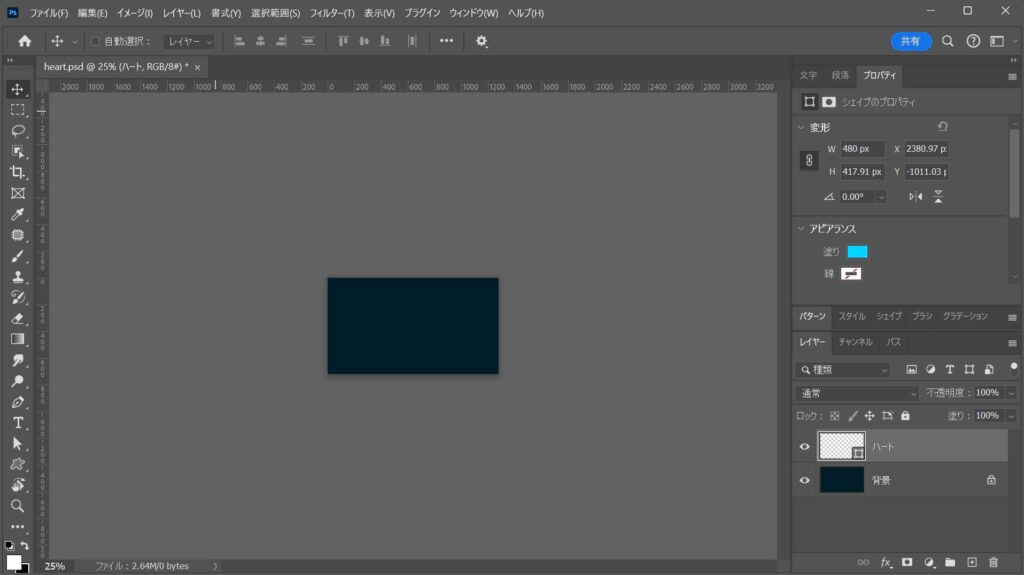
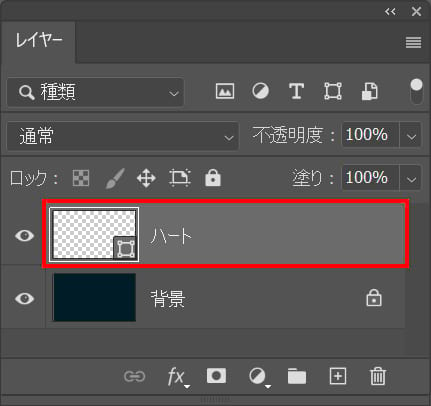
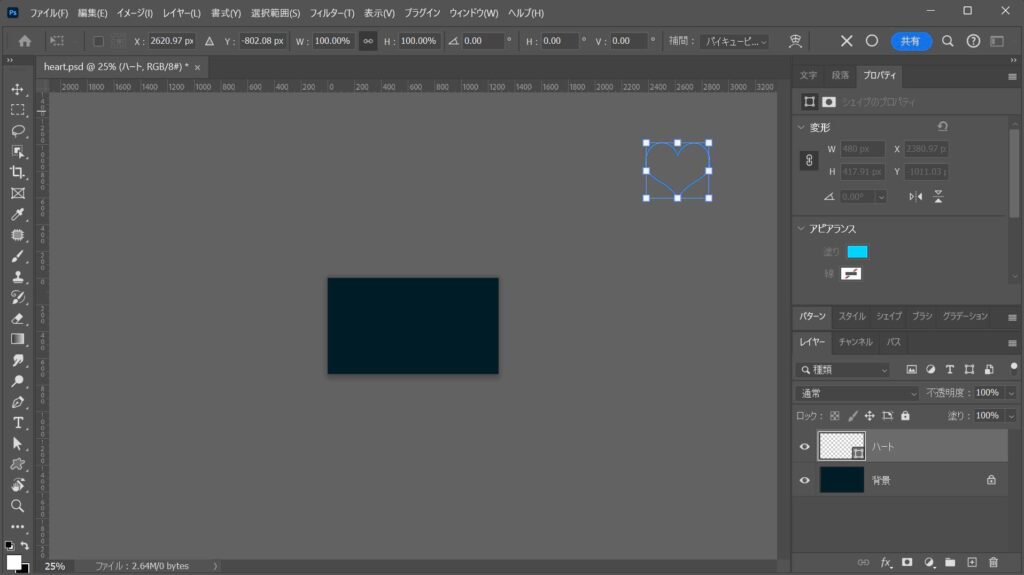
今回はこんな感じのレイヤーが消えてしまった想定で進めていくよ!
レイヤーは何でもいいので用意しておいてね!
レイヤーがよく分からない人は下の記事を参考にしてみてね!

ツールバーからズームツールを選択!
ズームツールのショートカットはこんな感じ。
下記のキーで画面の拡大率を低く表示!

こんな感じになったね!

ドキュメント上で確認できないレイヤーを選択!

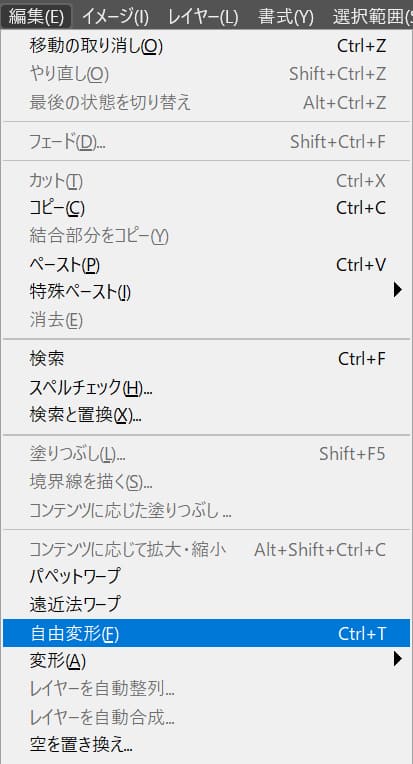
メニューバーの「編集」→「自由変形」を選択!

これで消えてしまったレイヤーの位置が確認できたね!

メニューバーの選択範囲から「すべて選択」を選択!
すべて選択のショートカットはこんな感じ。

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
移動ツールのショートカット

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
これで選択範囲に対して水平と垂直の中央揃えをしたので、レイヤーが画面の中央に移動したよ、選択範囲はもう必要ないので、選択範囲を解除!
選択範囲の解除のショートカット


無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます