【Photoshop】虹色の文字を作るアプローチ方法【新人デザイナー向け】

Photoshopで虹色の文字を作るにはどうしたらいいんだろう…?
レイヤースタイルで上手く虹色の文字が作れない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopで虹色の文字を作るアプローチ方法
- 知らないと損するPhotoshopショートカット表
Photoshopで虹色の文字を作るアプローチ方法

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- 虹色にしたい文字を選択する
- レイヤースタイルを適用する
- 調整する
虹色の文字を作る流れはこんな感じ。
順番に見て行こう!
虹色にしたい文字を選択する

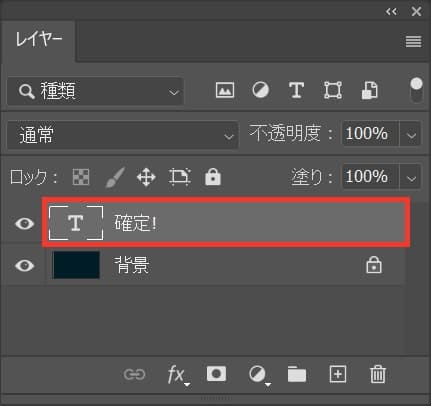
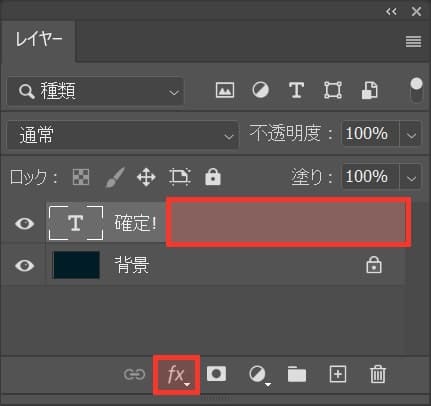
レイヤーから虹色にしたい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
レイヤースタイルを適用する

レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!

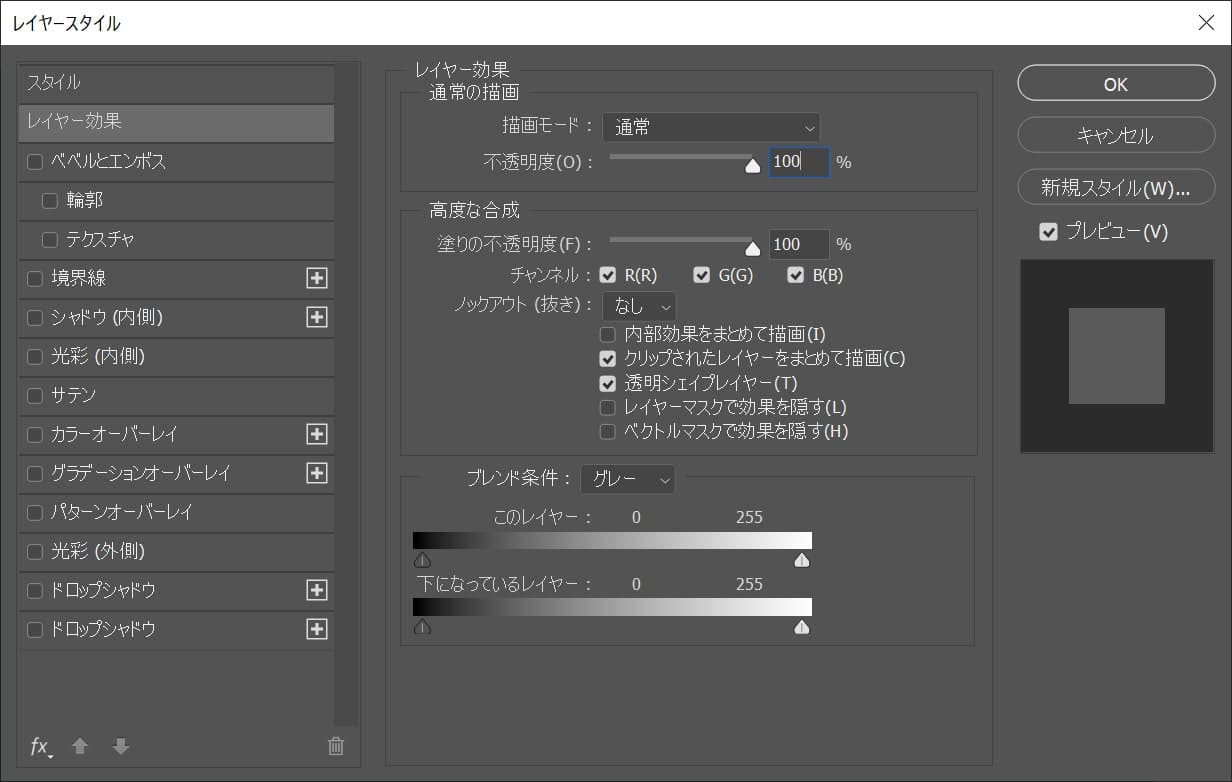
レイヤースタイルのパネルが開いたね!
調整する
グラデーションオーバーレイ

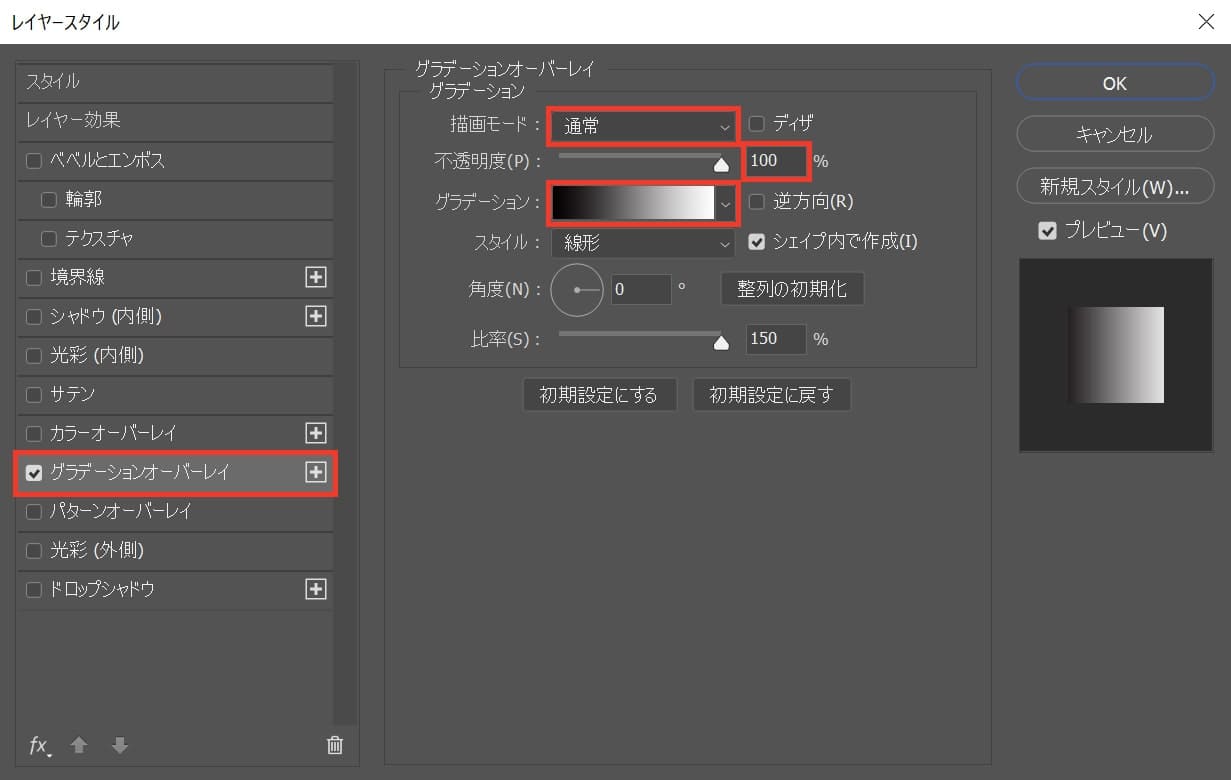
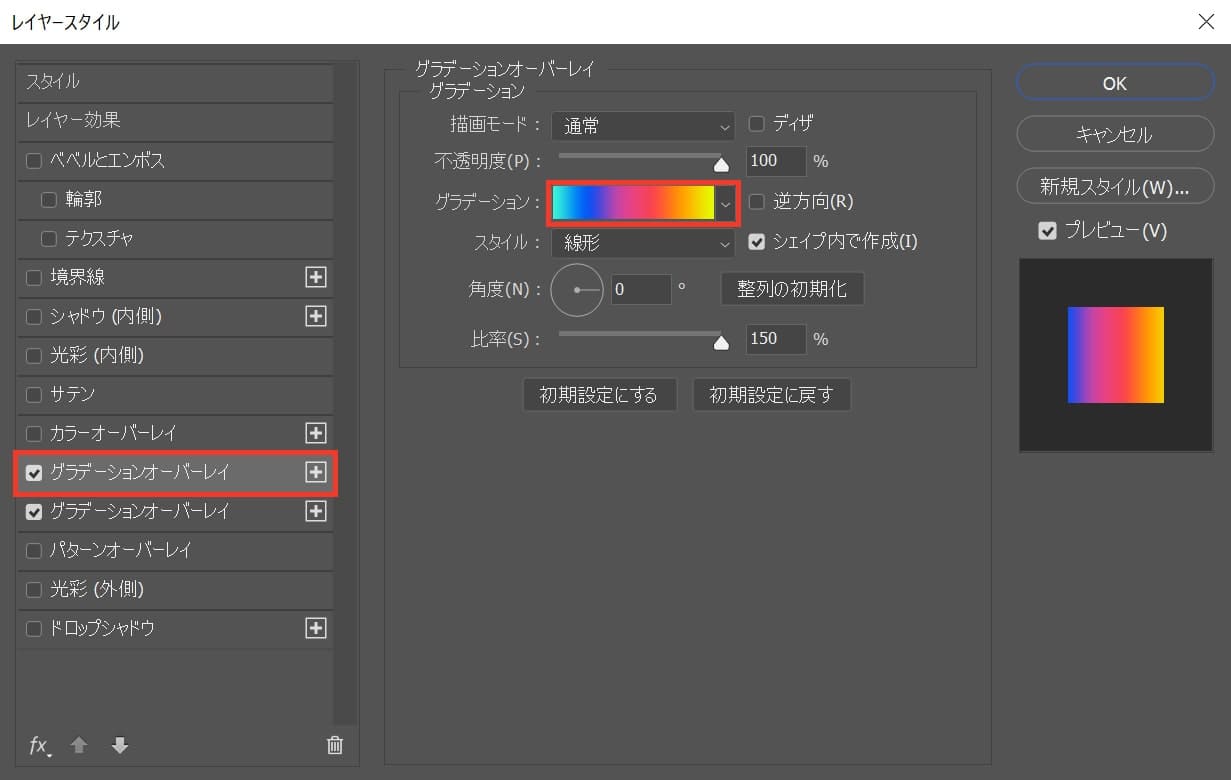
「グラデーションオーバーレイ」を選択後、描画モード=「通常」、不透明度=「100」、グラデーションを選択!

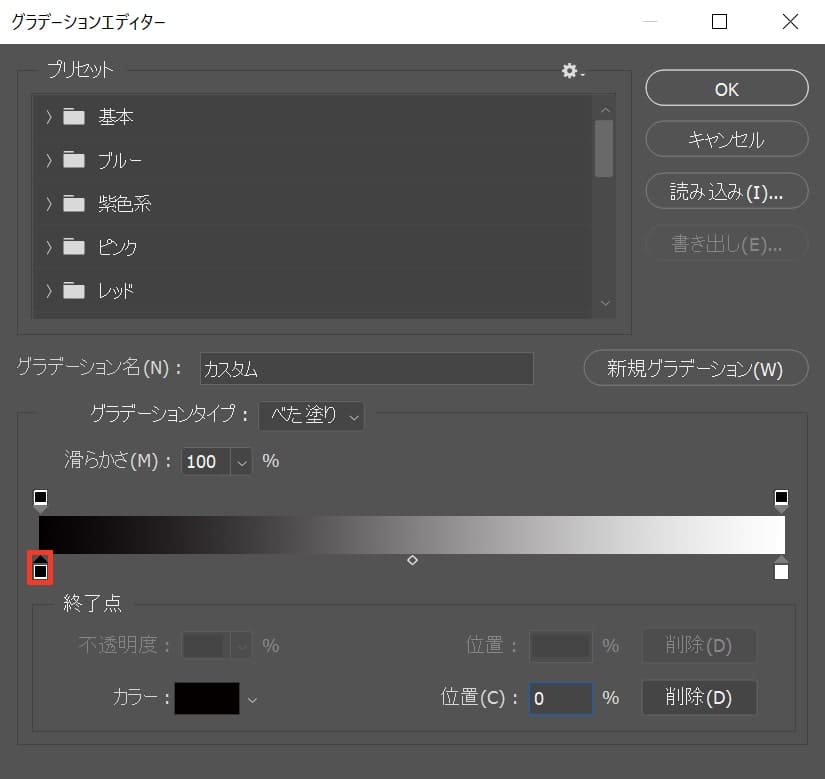
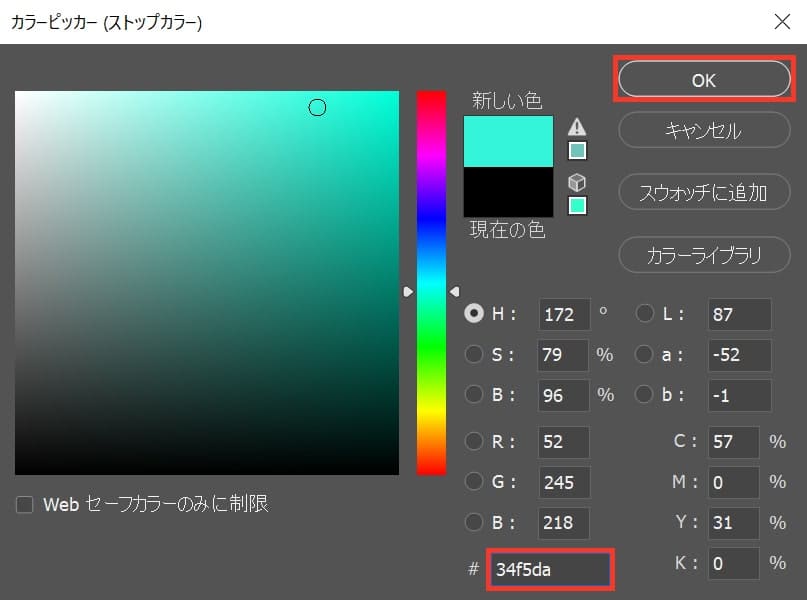
左下のカラーをダブルクリック!

ここでは「#34f5da」としてOK!

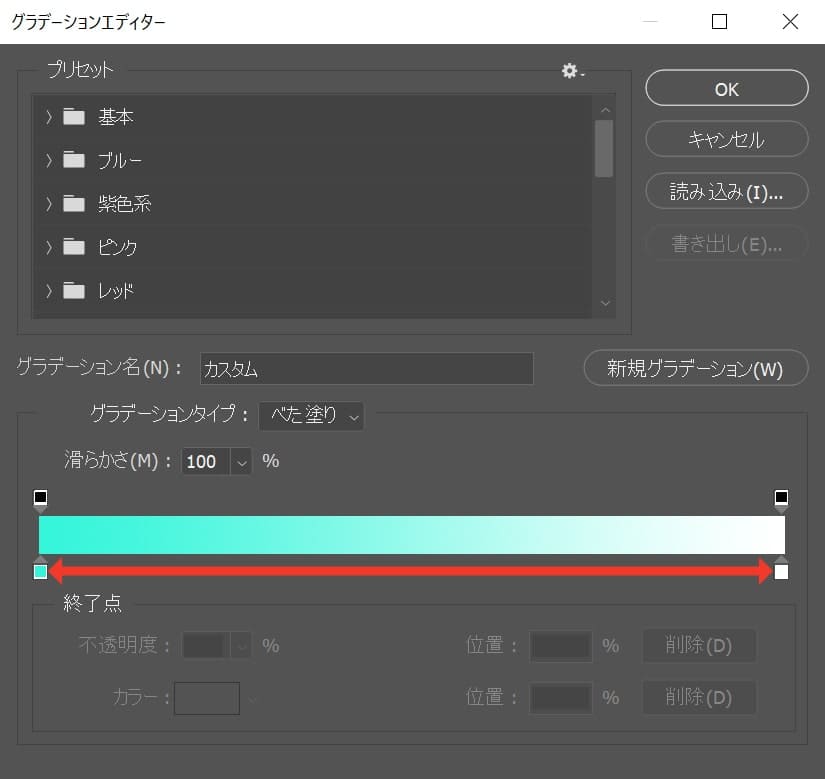
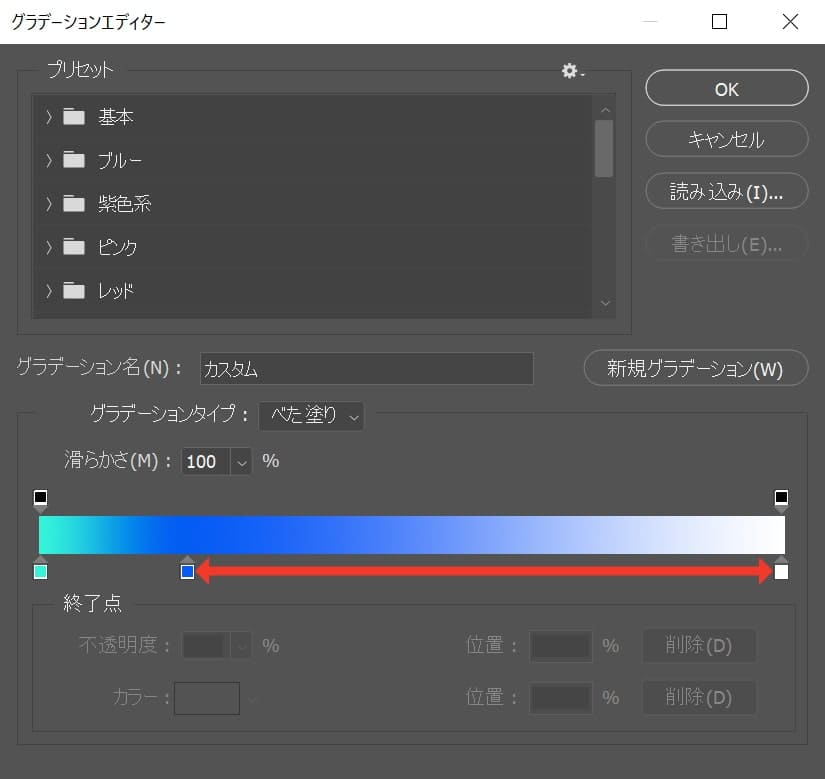
色を追加する為に、下の段の好きな所をクリック!

色が追加されたね!

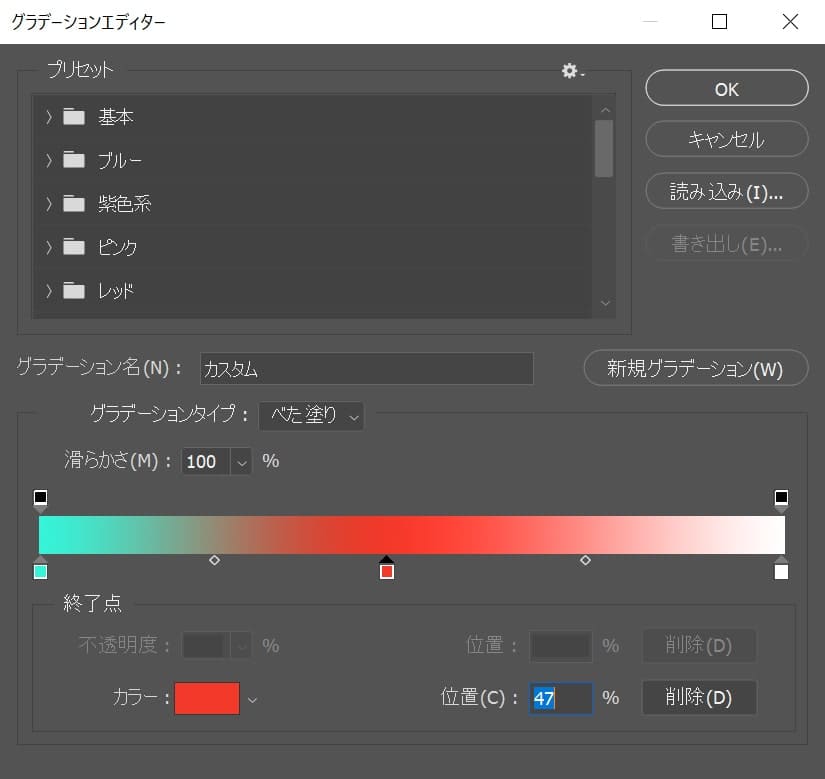
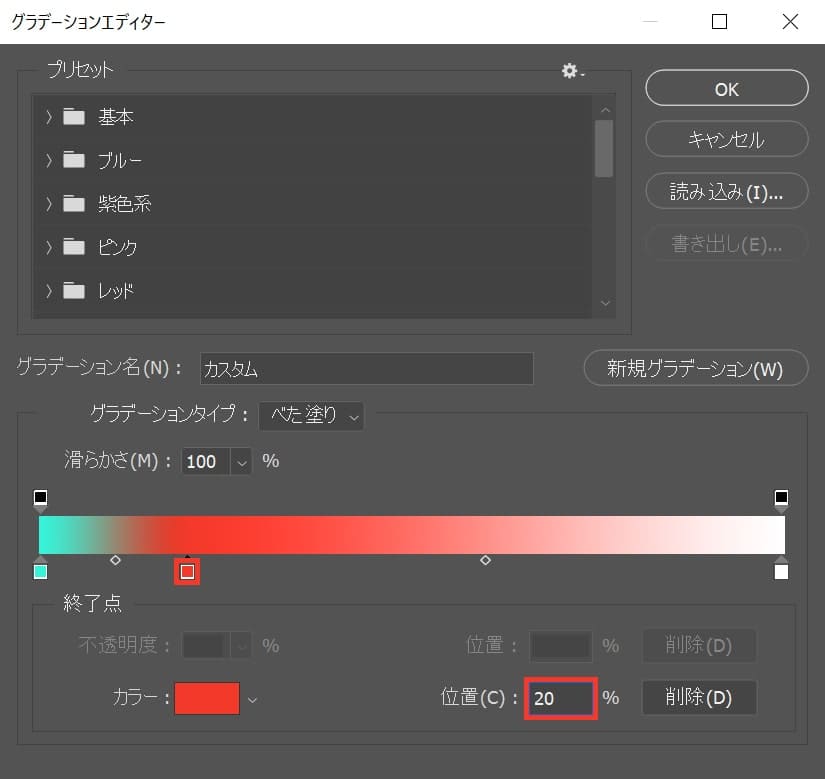
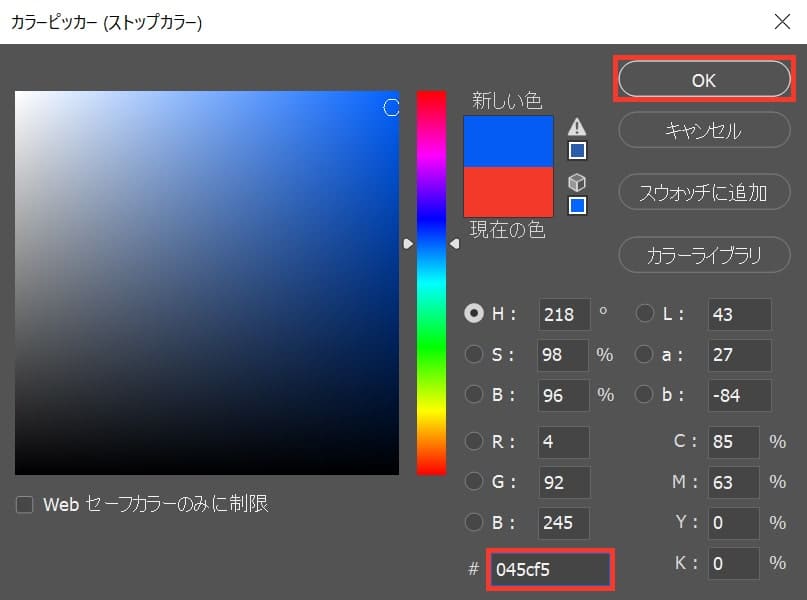
位置を20にして、カラーをダブルクリック!

ここでは「#045cf5」としてOK!

色を追加する為に、下の段の矢印で記してある、好きな所をクリック!

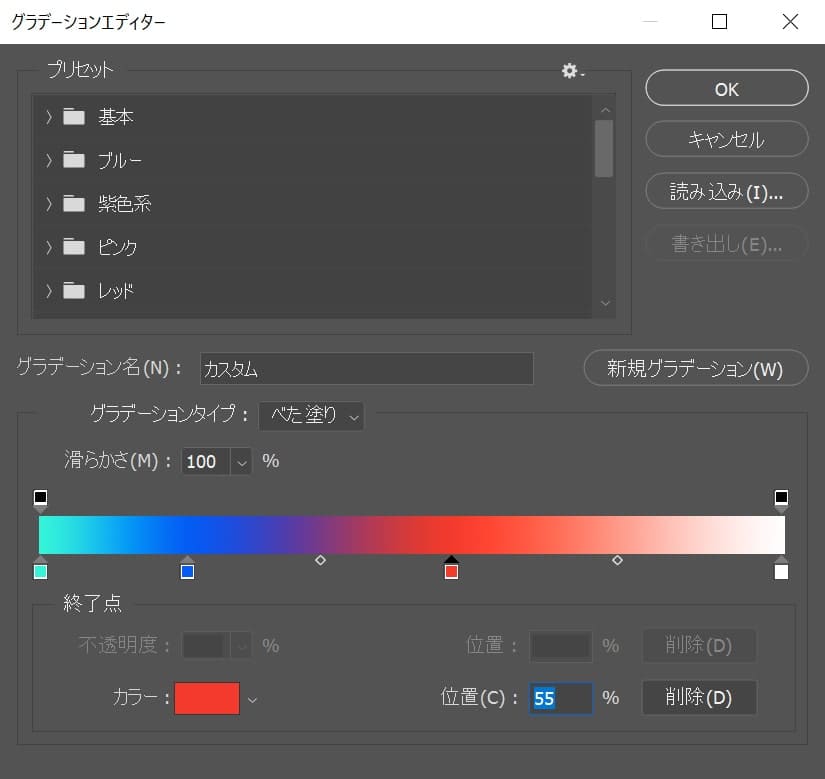
色が追加されたね!

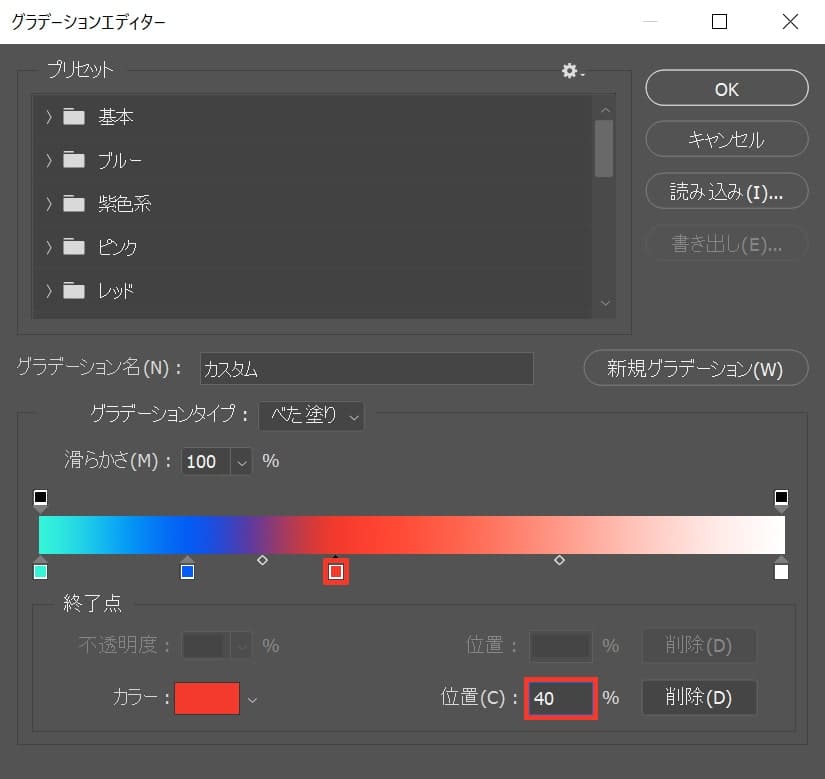
位置を40にして、カラーをダブルクリック!

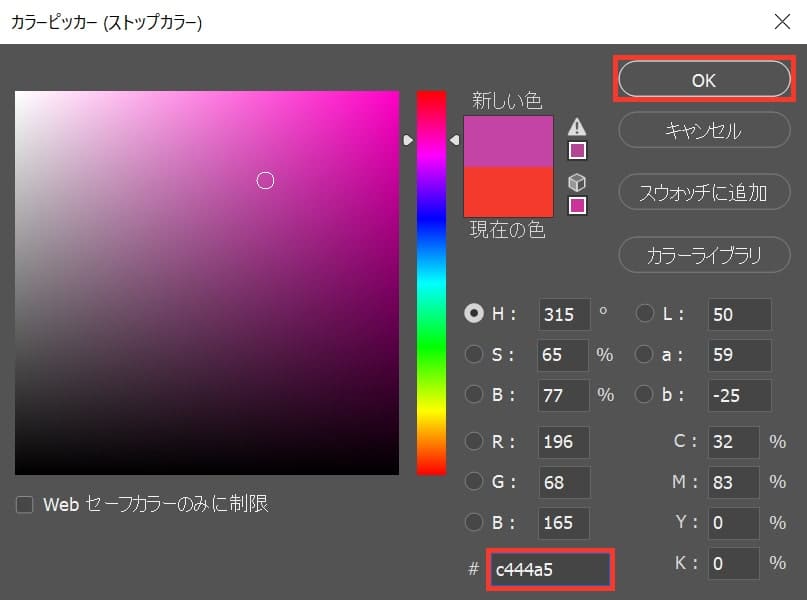
ここでは「#c444a5」としてOK!

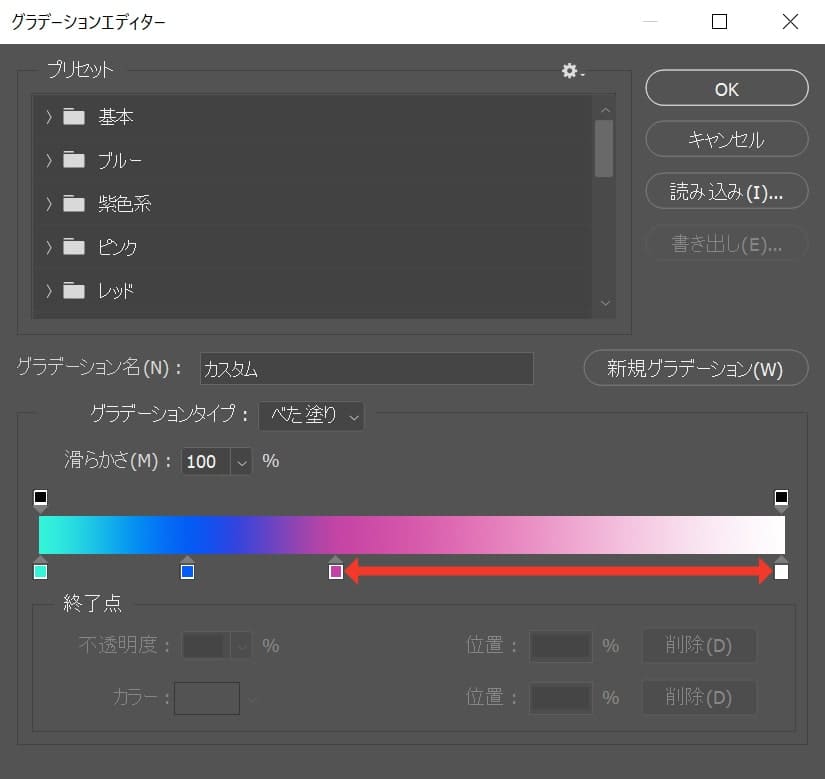
色を追加する為に、下の段の矢印で記してある、好きな所をクリック!

色が追加されたね!

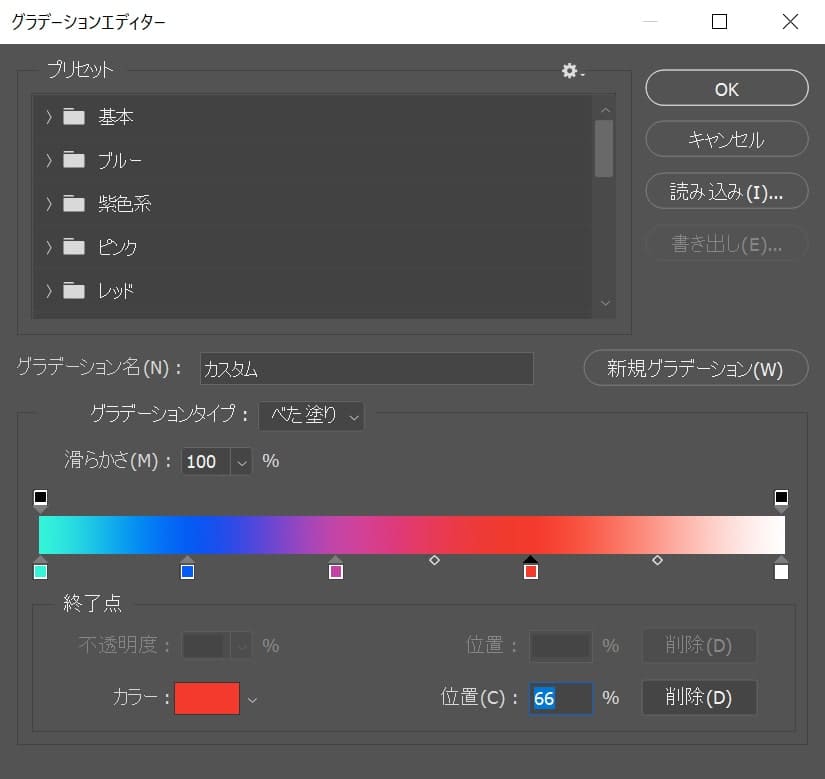
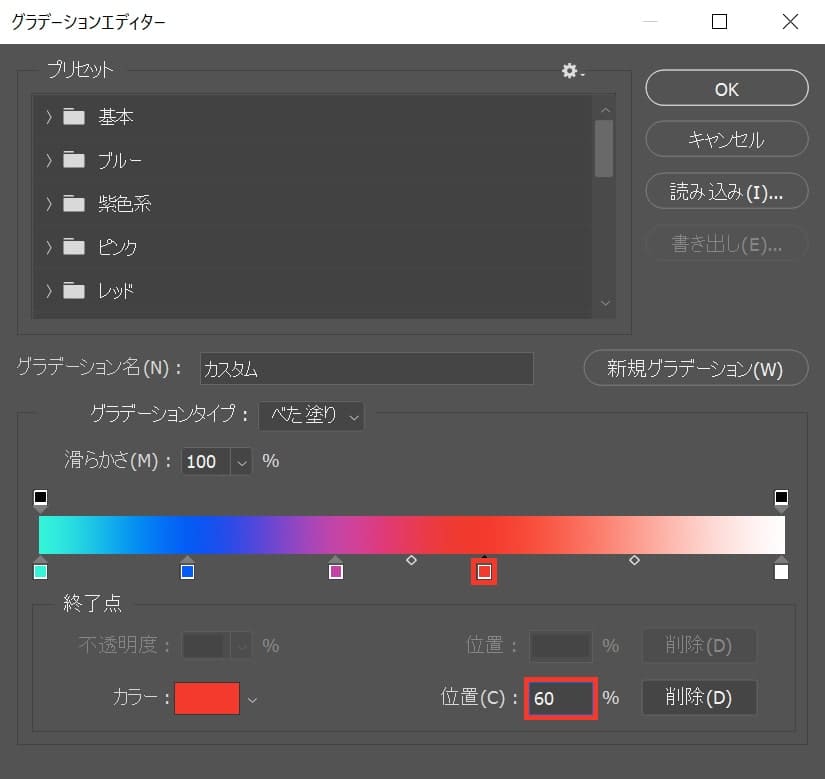
位置を60にして、カラーをダブルクリック!

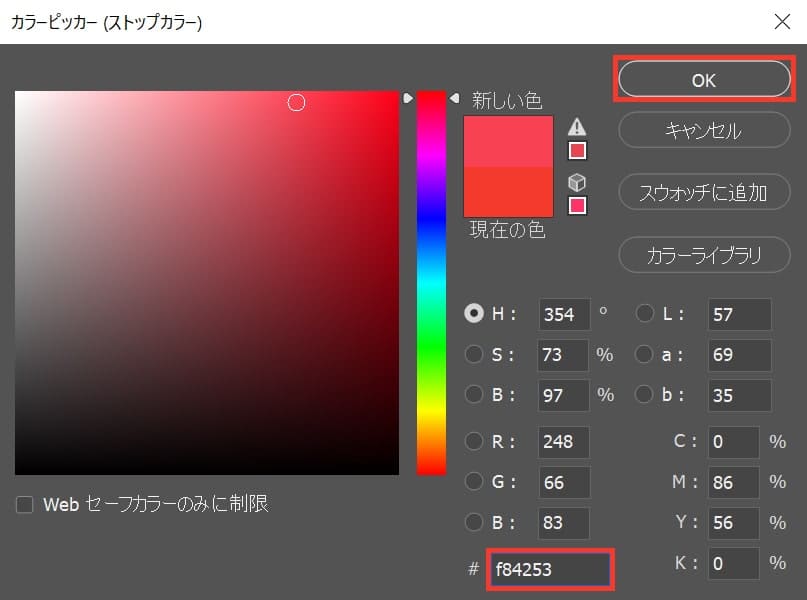
ここでは「#f84253」としてOK!

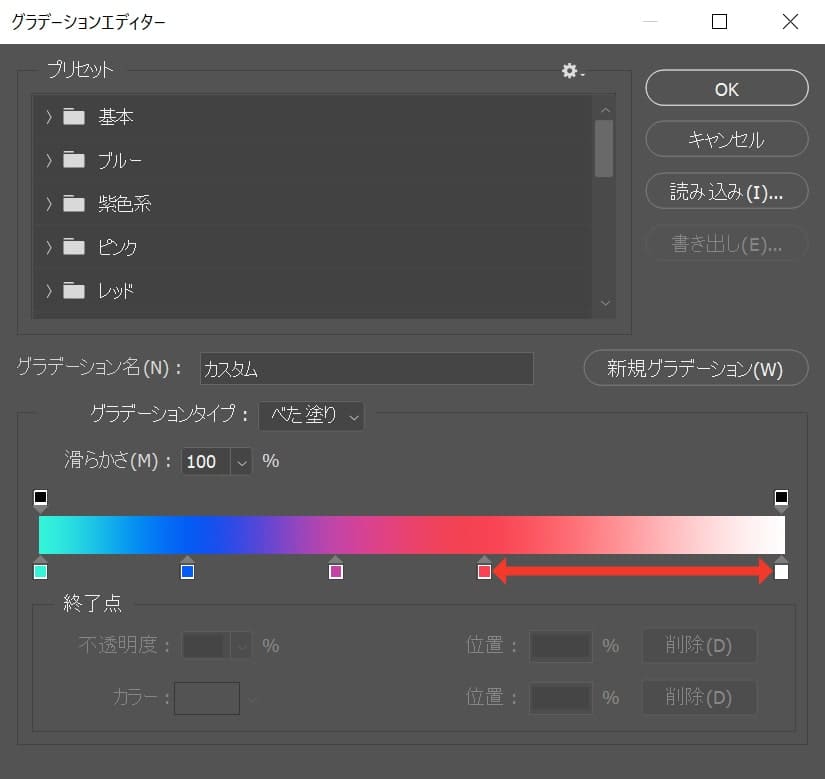
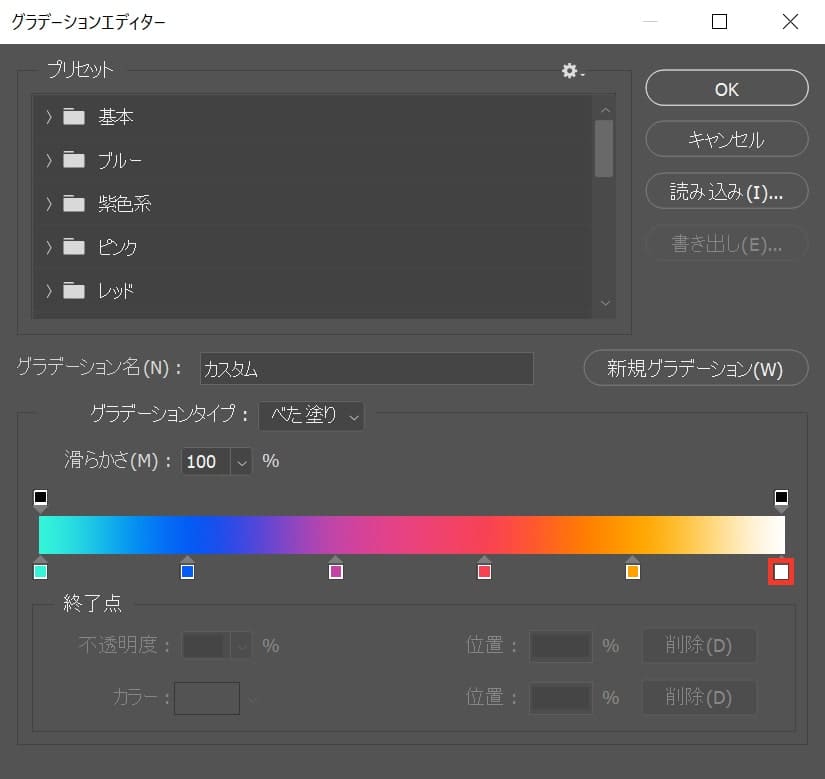
色を追加する為に、下の段の矢印で記してある、好きな所をクリック!

色が追加されたね!

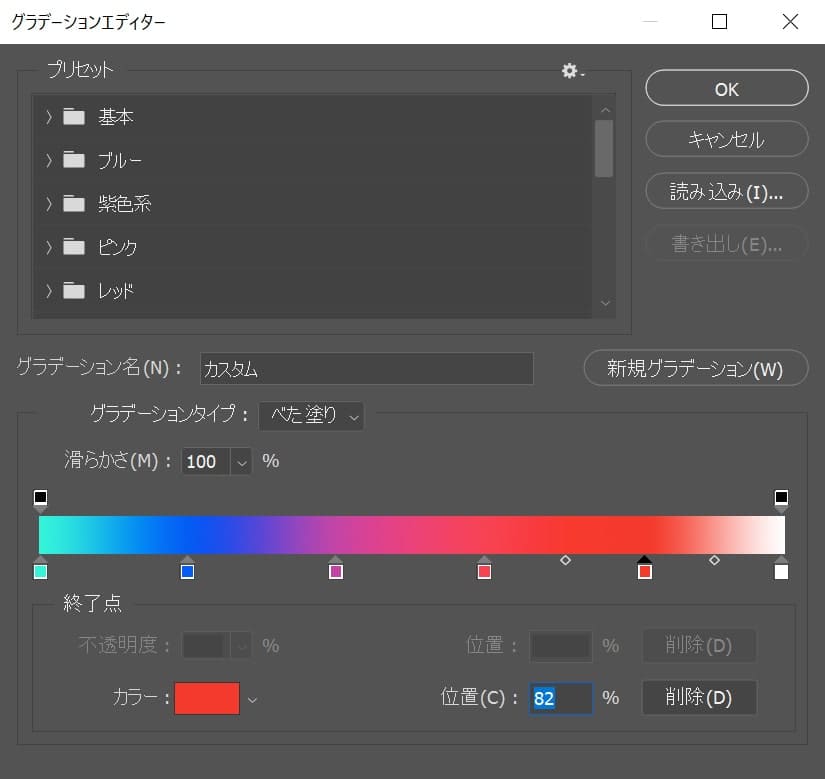
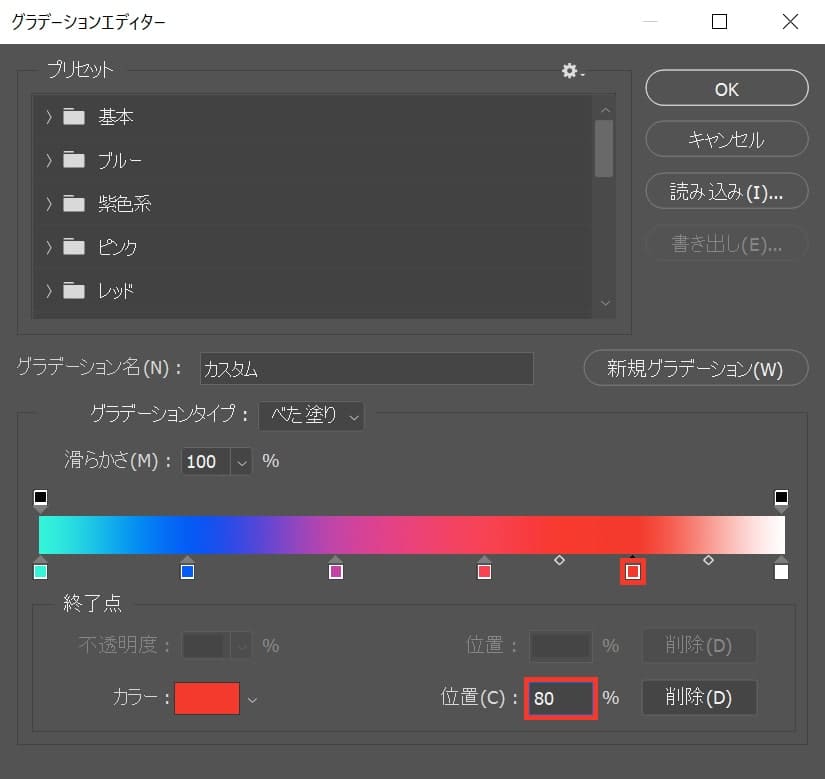
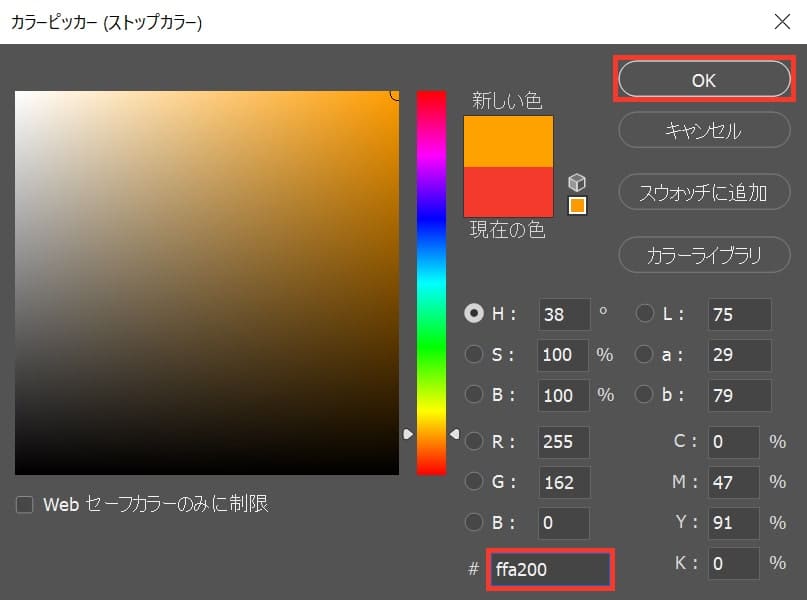
位置を80にして、カラーをダブルクリック!

ここでは「#ffa200」としてOK!

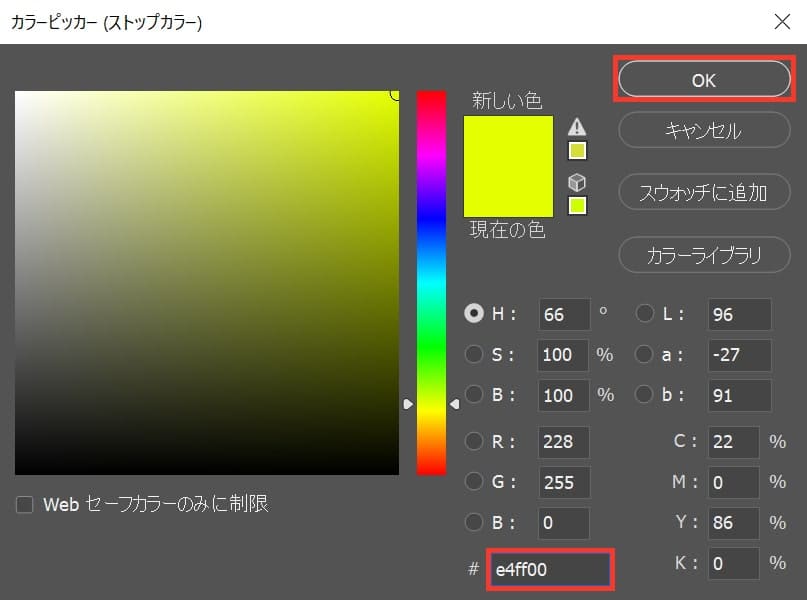
一番右側のカラーをクリック!

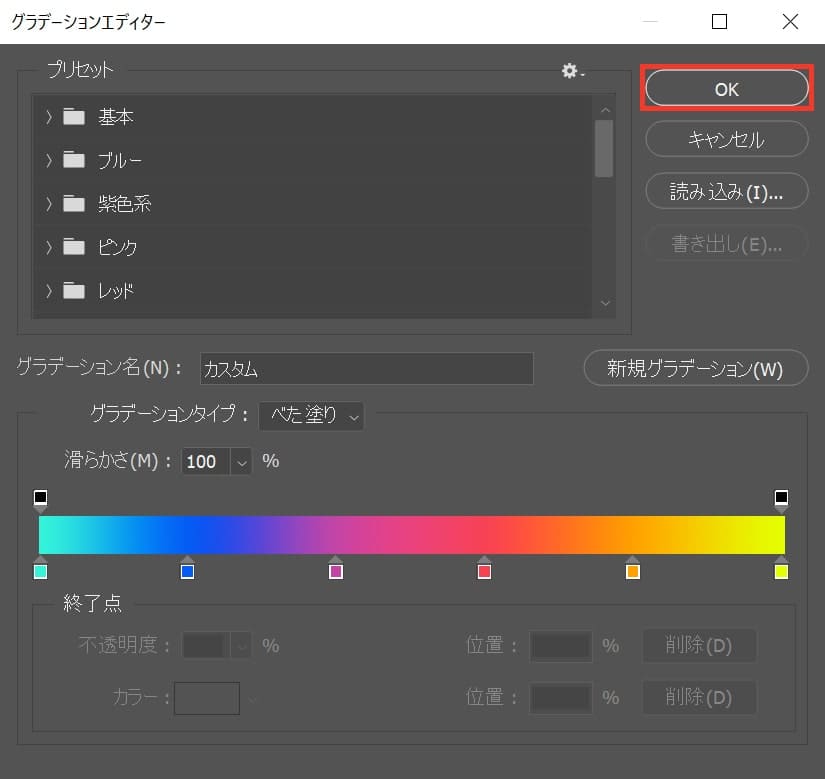
ここでは「#e4ff00」としてOk!

「OK」を選択!

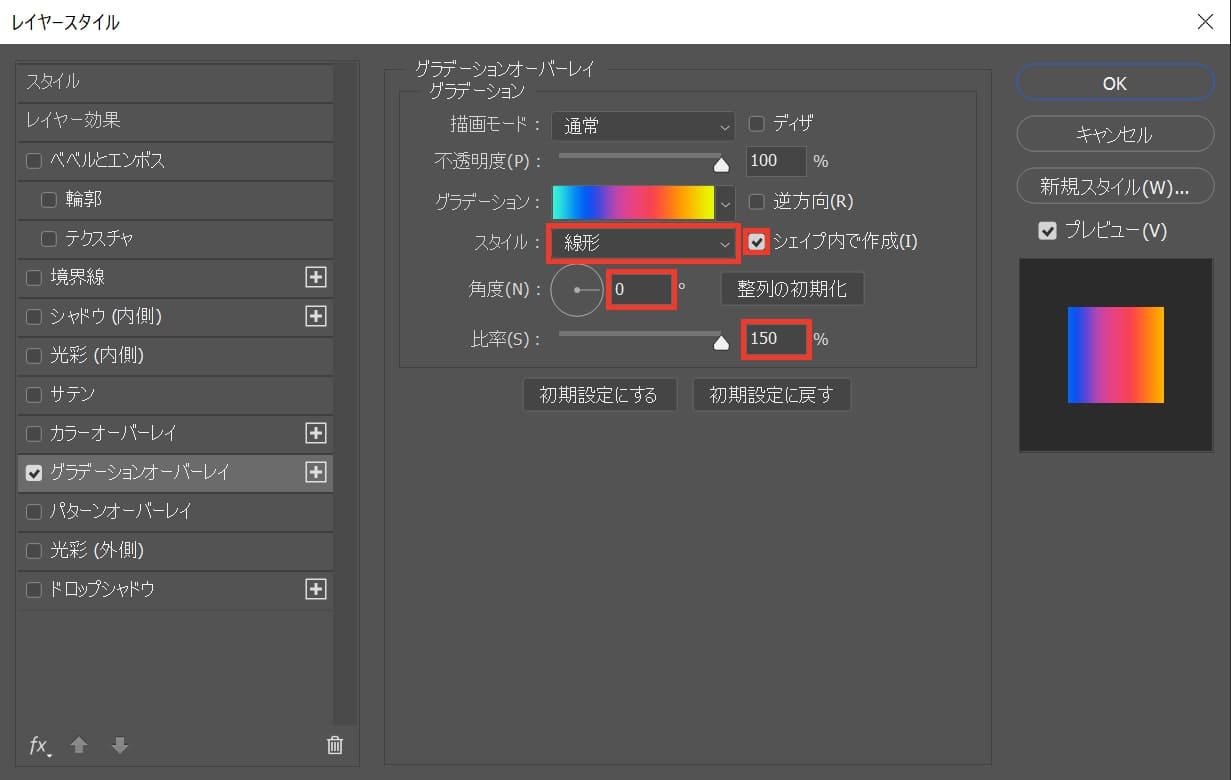
スタイル=「線形」、シェイプ内で作成を選択、角度=「0」、比率=「150」を選択!

こんな感じになったね!

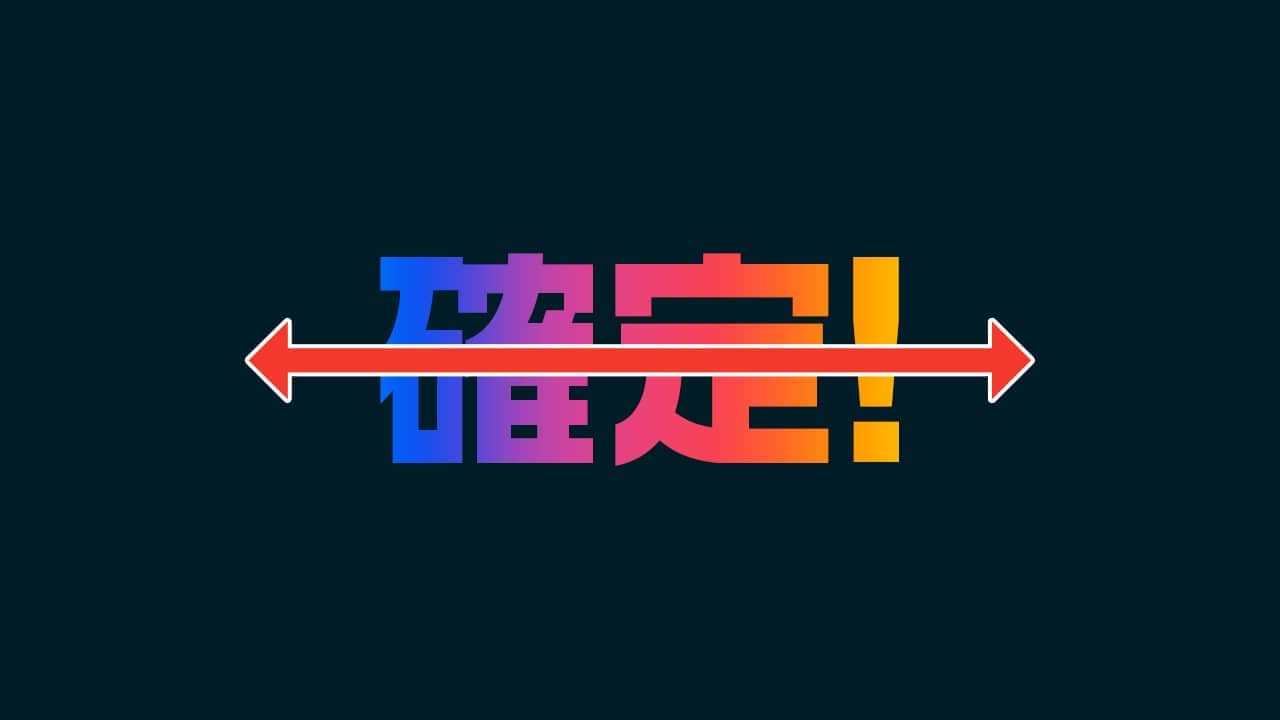
レイヤースタイルのグラデーションオーバーレイを開いたまま、ドキュメント上で確定の文字の上で左右にドラッグ!

今回は左にドラッグして、始まりの青から終わりの黄色までが全て見える様に調整!
グラデーションオーバーレイ

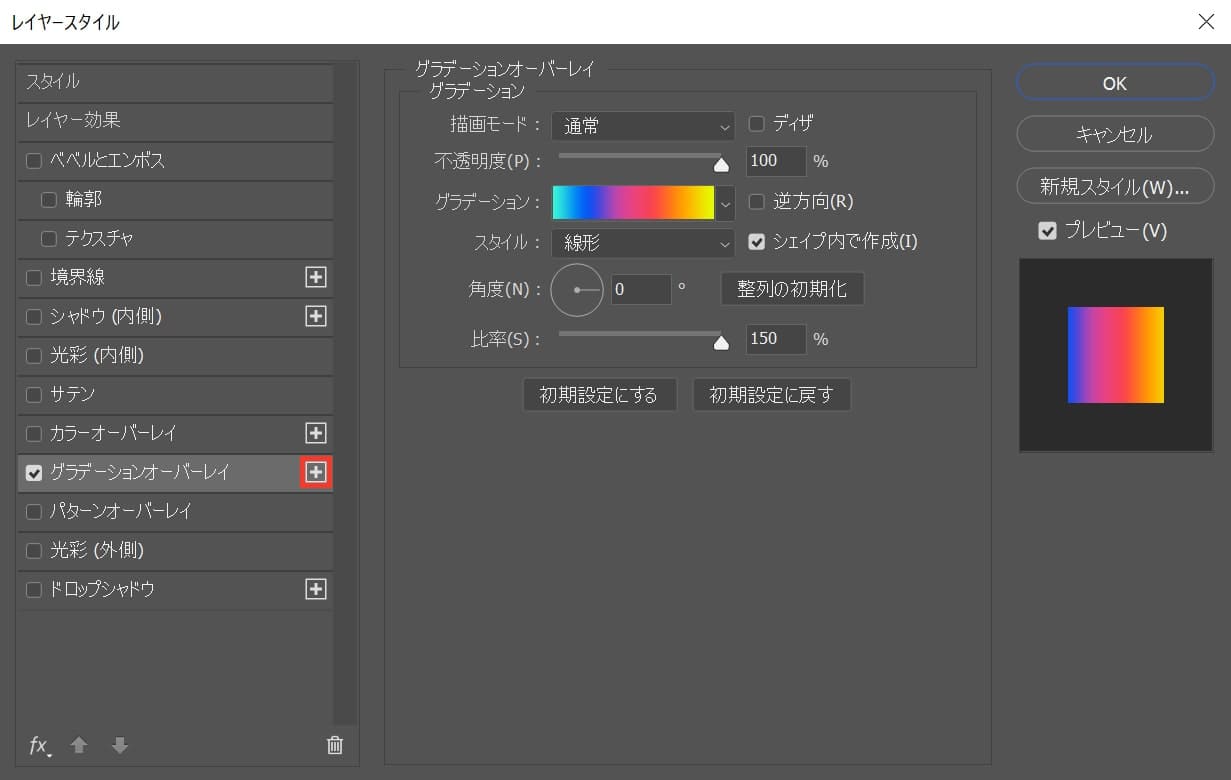
グラデーションオーバーレイの横の「+」を選択!

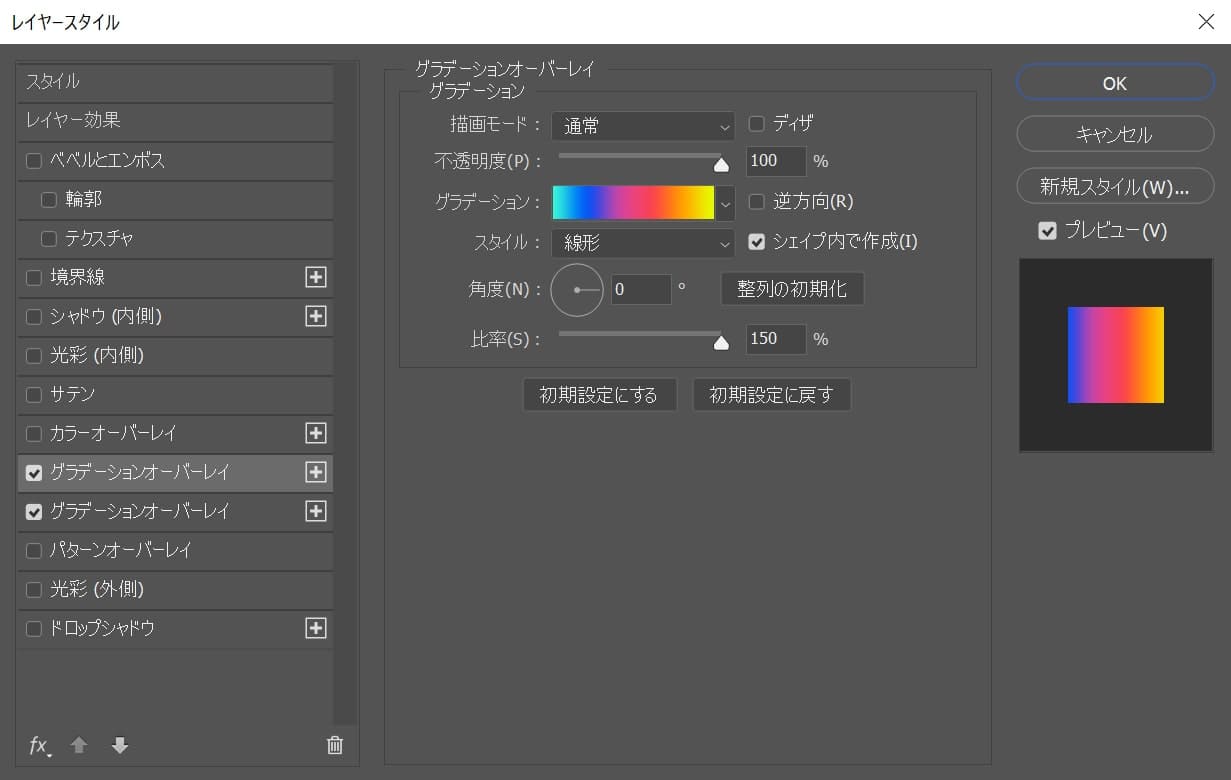
グラデーションオーバーレイが追加されたね!

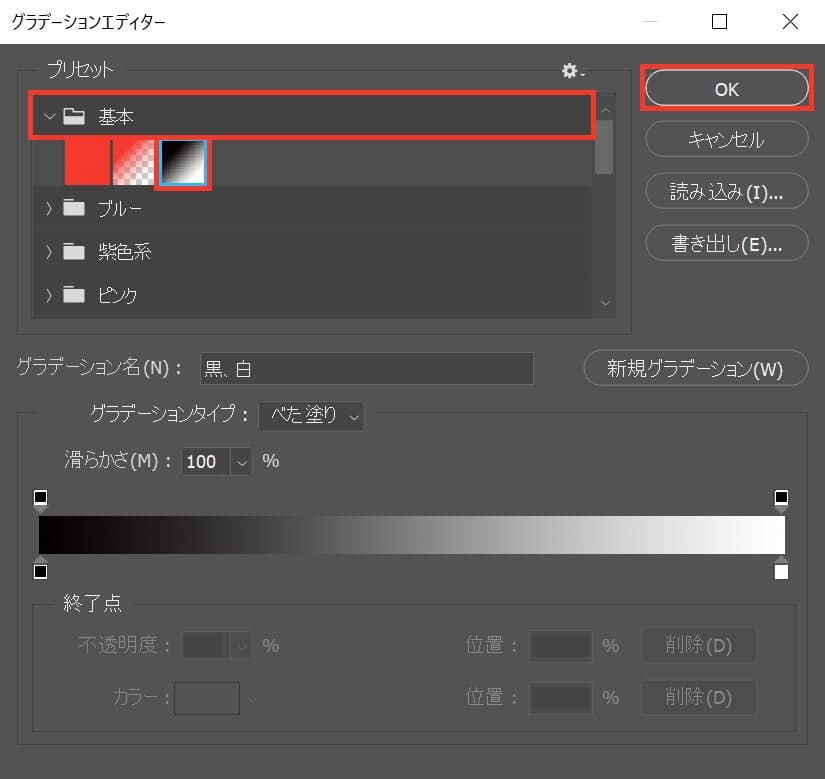
上の方のグラデーションオーバーレイを選択後、グラデーションを選択!

基本から、白黒のグラデーションを選択!

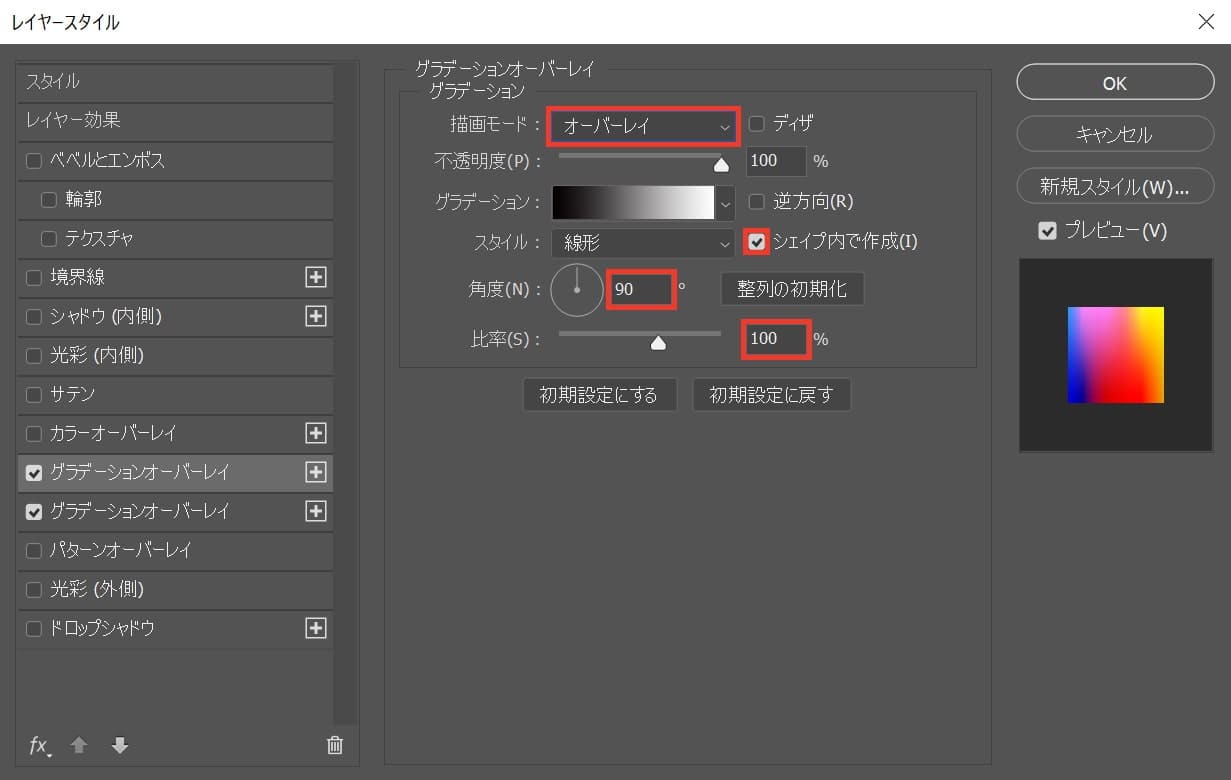
描画モード=「オーバーレイ」、シェイプ内で作成にチェック、角度=「90」、比率=「100」を入力!

こんな感じになったね!
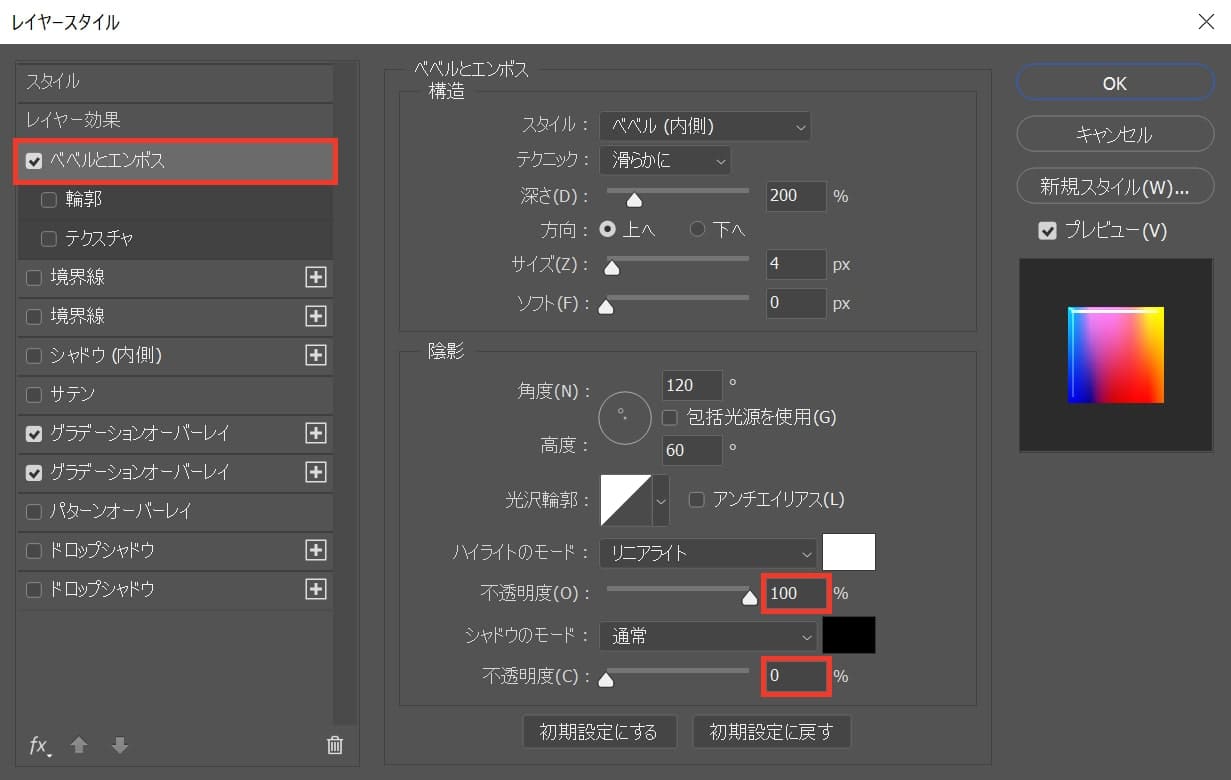
ベベルとエンボス

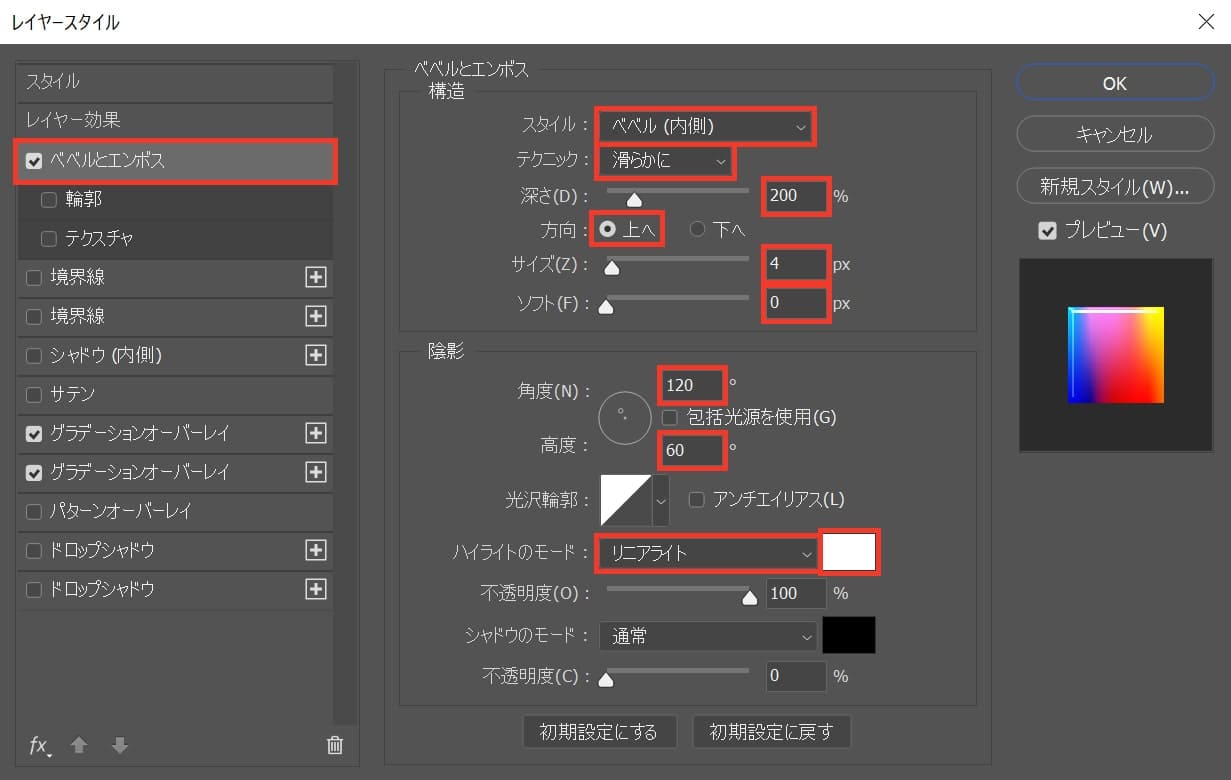
「ベベルとエンボス」を選択後、スタイル=「ベベル(内側)」、テクニック=「滑らかに」、深さ=「200」、方向=「上へ」、サイズ=「4」、ソフト=「0」、角度=「120」「
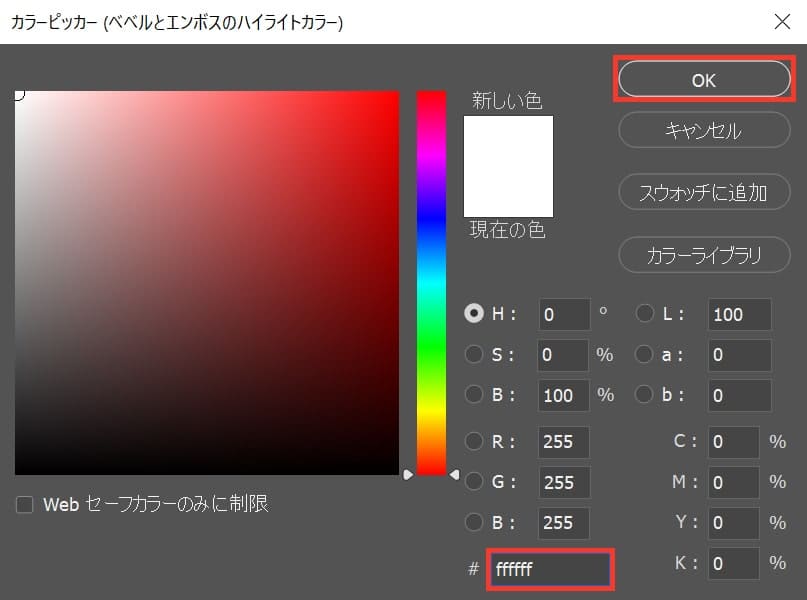
60」、ハイライトのモード=「リニアライト」、カラーを選択!

ここでは「#ffffff」としてOK!

不透明度=「100」、シャドウの不透明度=「0」を選択!

こんな感じになったね!
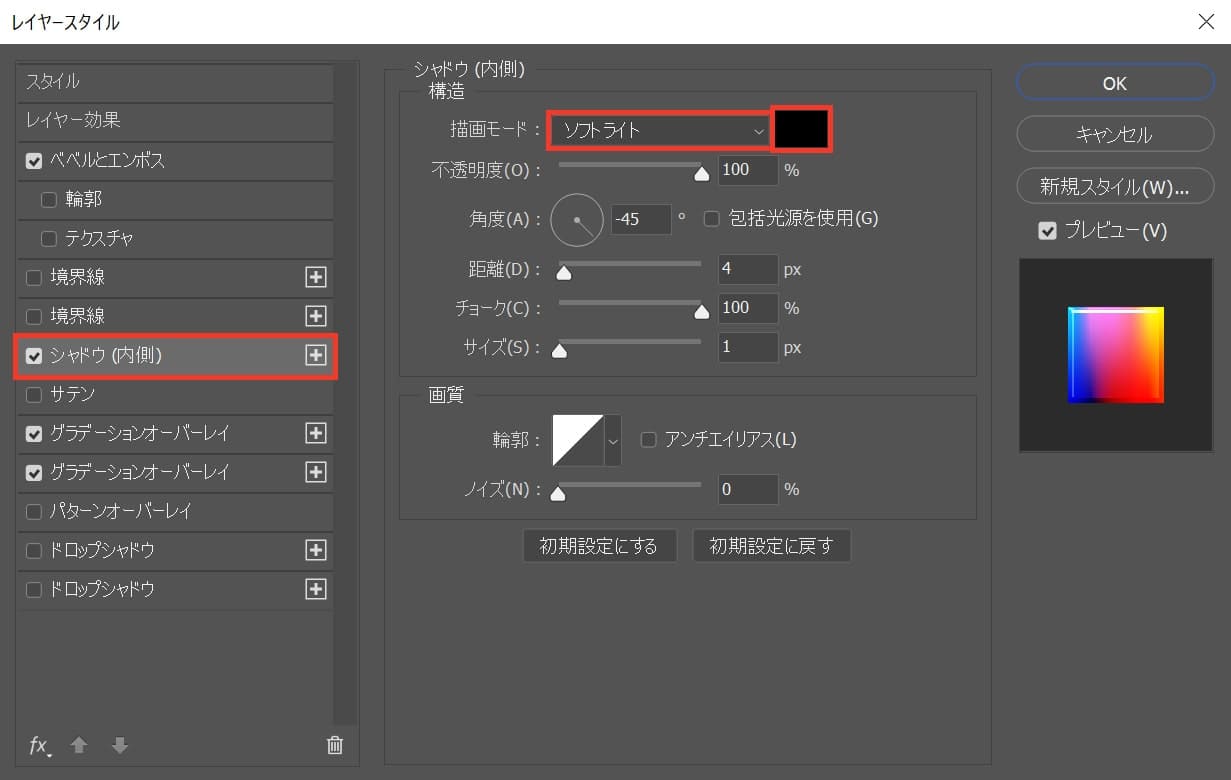
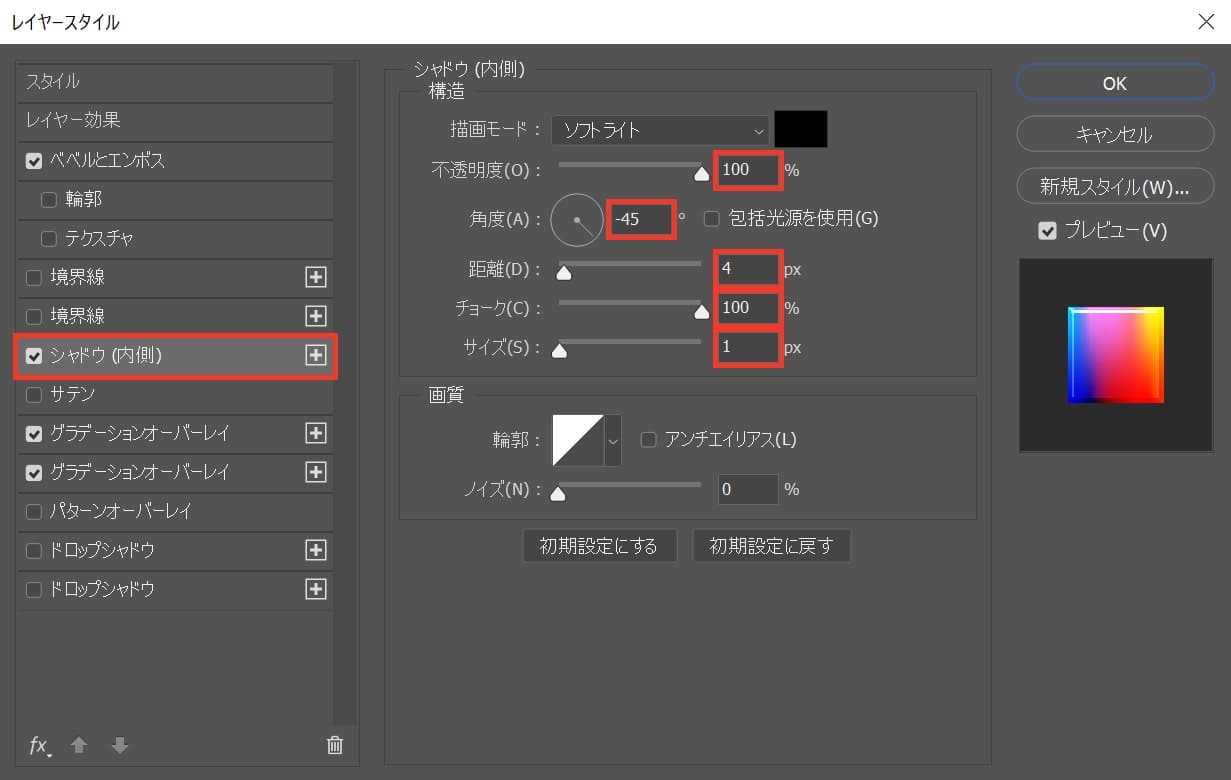
シャドウ(内側)

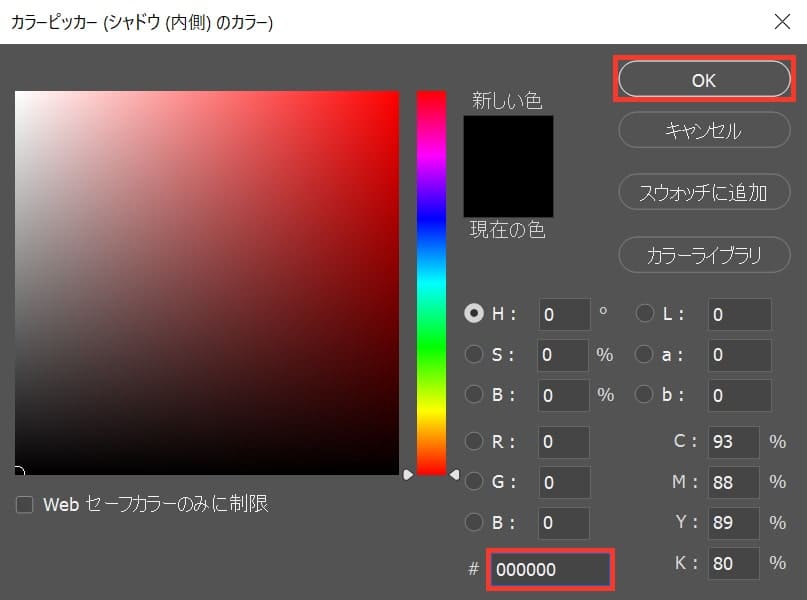
シャドウ(内側)を選択後、描画モード=「ソフトライト」、カラーを選択!

ここでは「#000000」としてOK!

不透明度=「100」、角度=「-45」、距離=「4」、チョーク=「100」、サイズ=「1」としてOK!

こんな感じになったね!
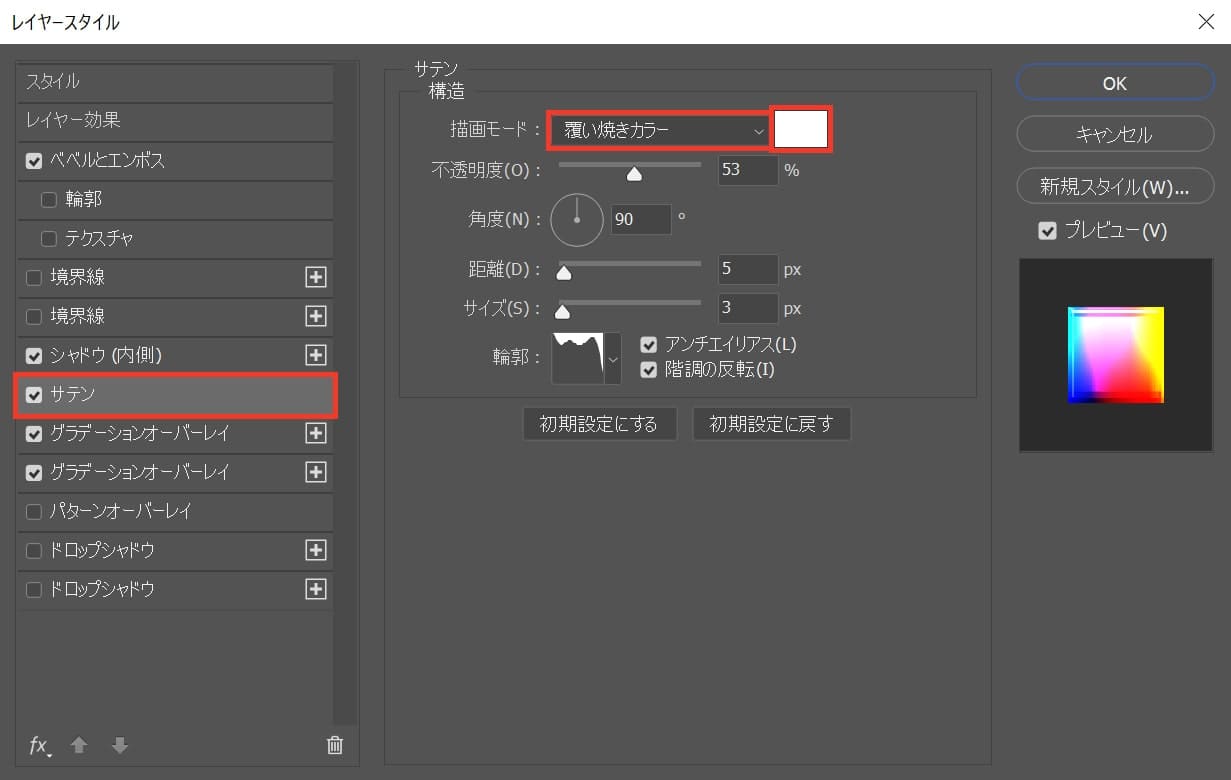
サテン

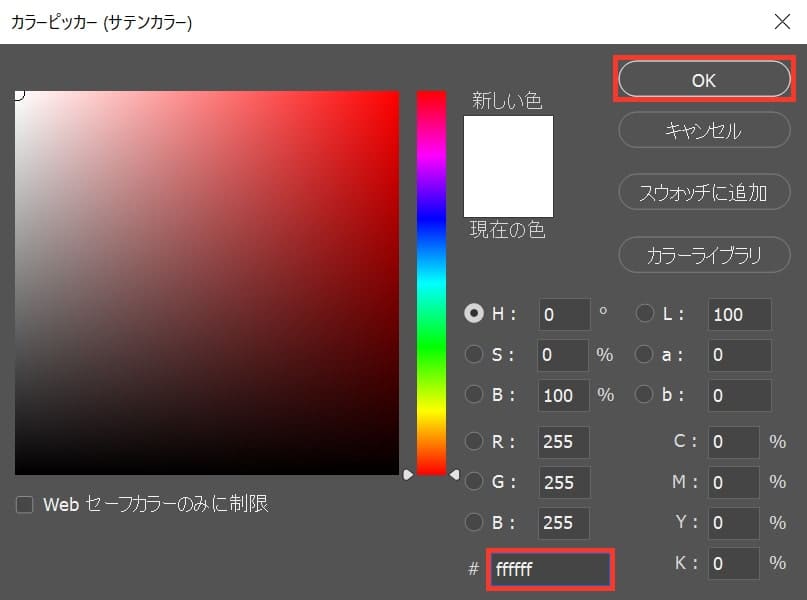
「サテン」を選択後、描画モード=「覆い焼きカラー」、カラーを選択!

ここでは「#ffffff」としてOK!

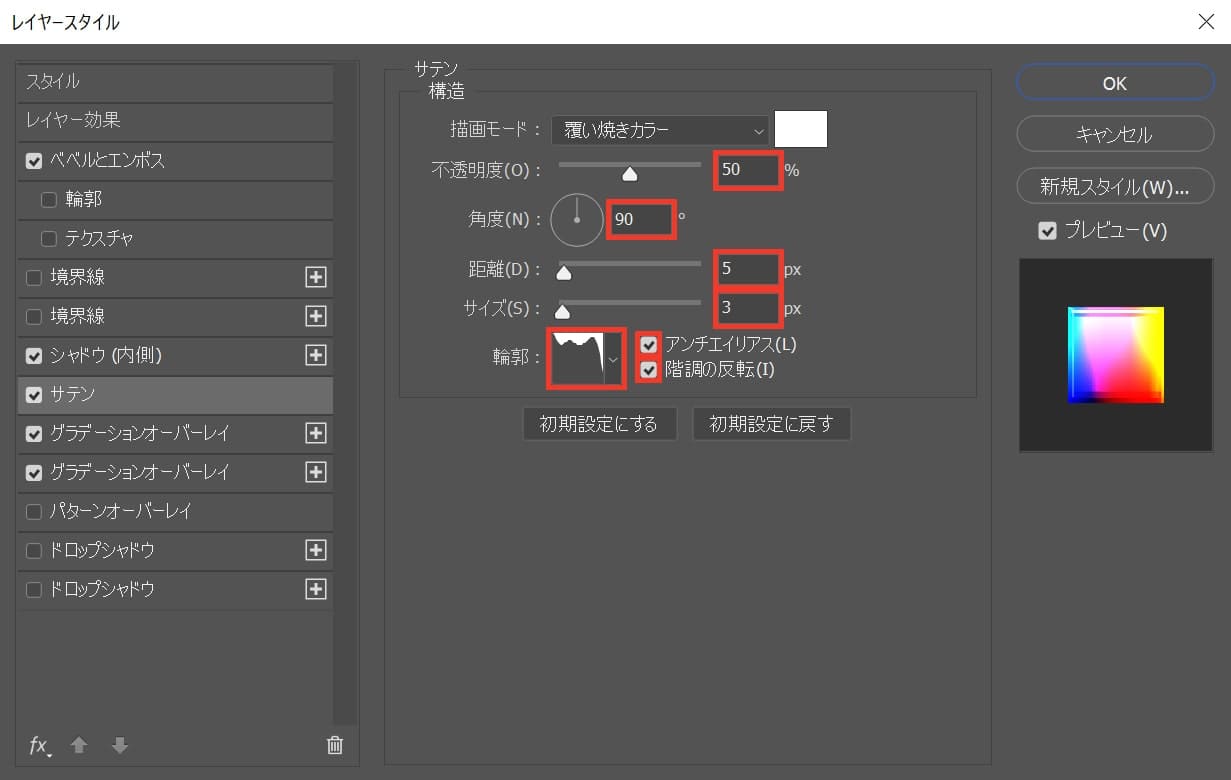
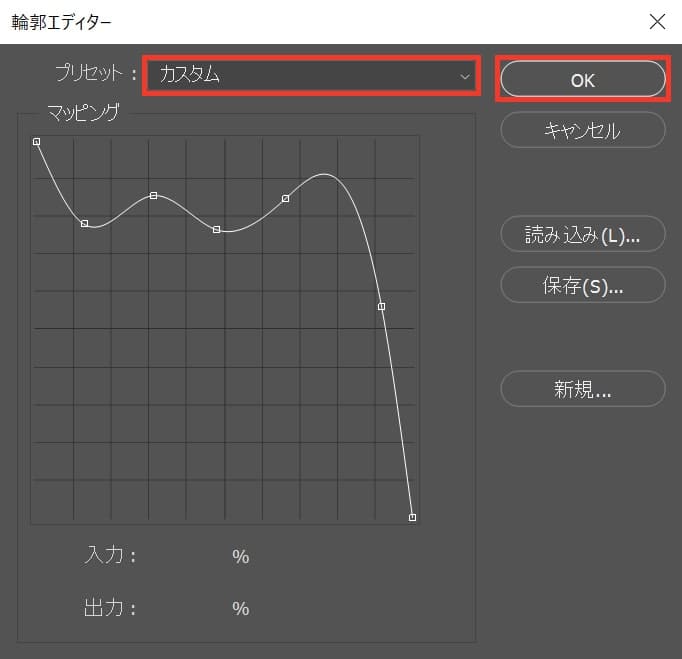
不透明度=「50」、角度=「90」、距離=「5」、サイズ=「3」、アンチエイリアスにチェック、階調の反転にチェック、輪郭を選択!

プリセット=「カスタム」、こんな感じに調整をして、OK!

こんな感じになったね!
グループ化

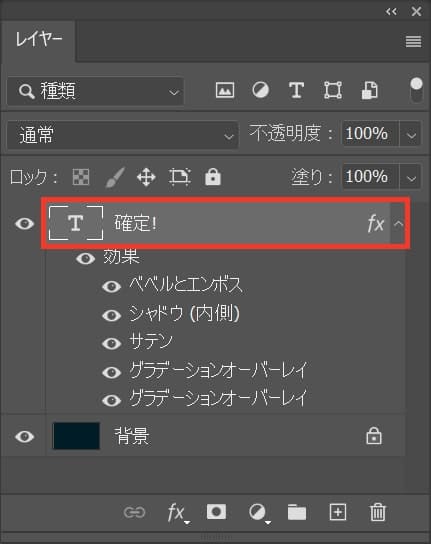
先ほどまで調整していた文字を選択!

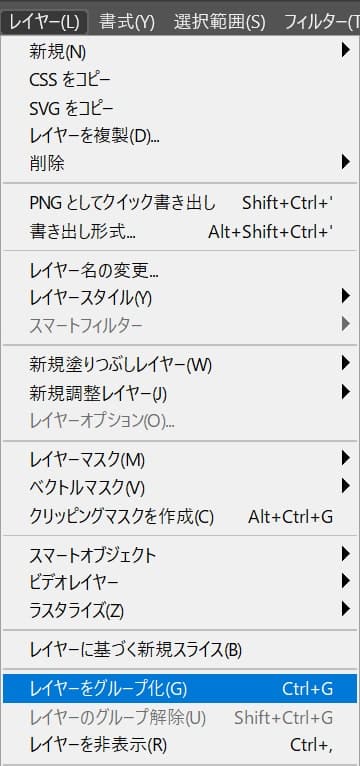
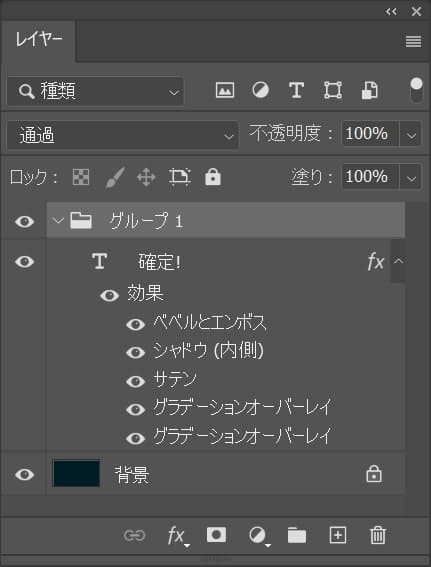
メニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
グループ化のショートカットはこんな感じ。
境界線

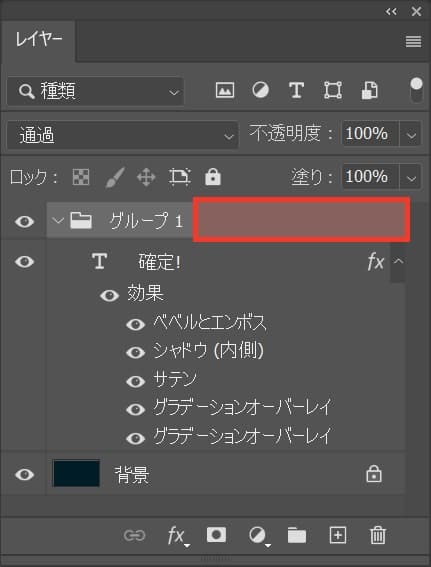
グループをダブルクリック!

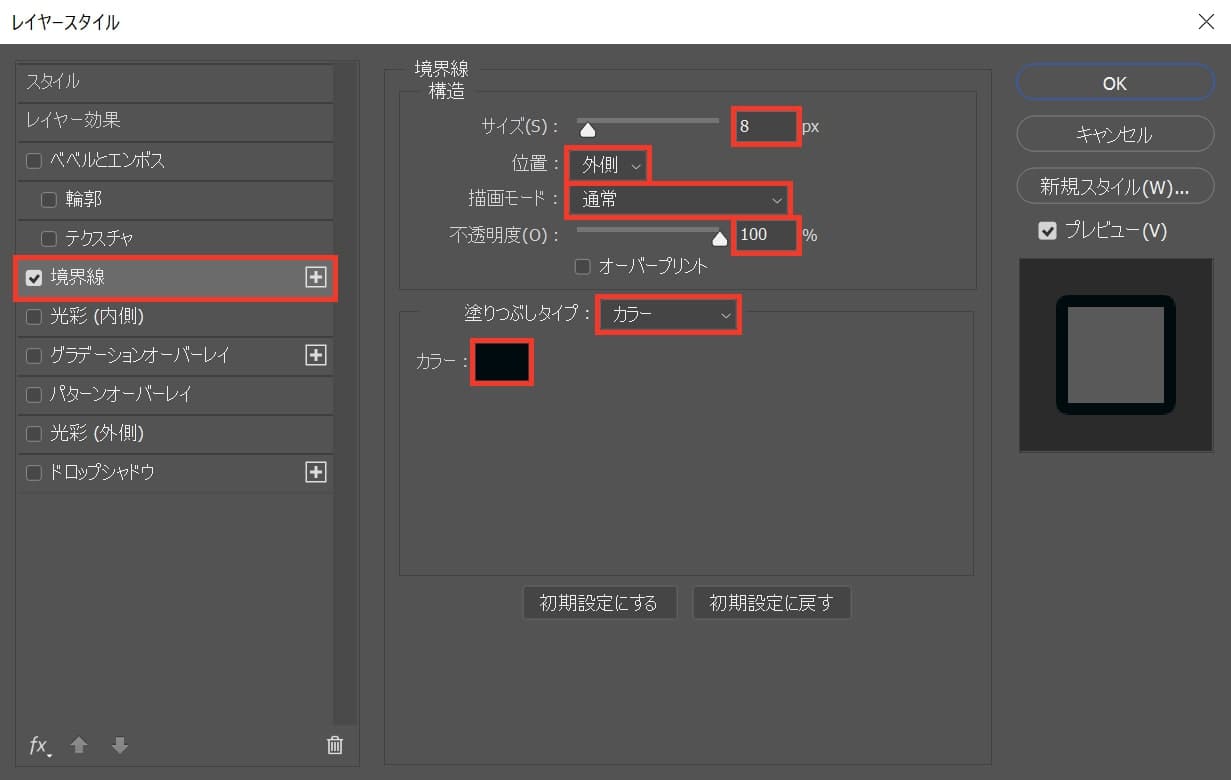
「境界線」を選択後、サイズ=「8」、位置=「外側」、描画モード=「通常」、不透明度=「100」、塗りつぶしタイプ=「カラー」、カラーを選択!

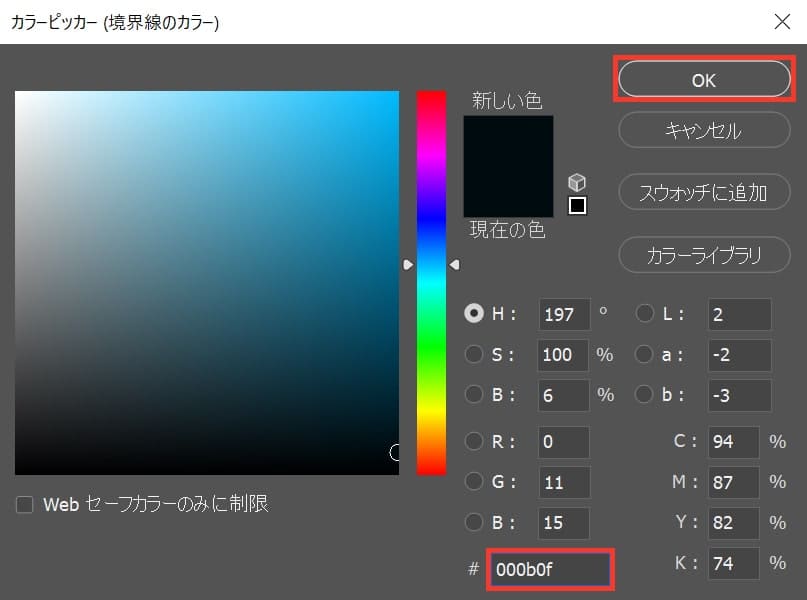
ここでは「#000b0f」としてOK!

こんな感じになったね!
境界線

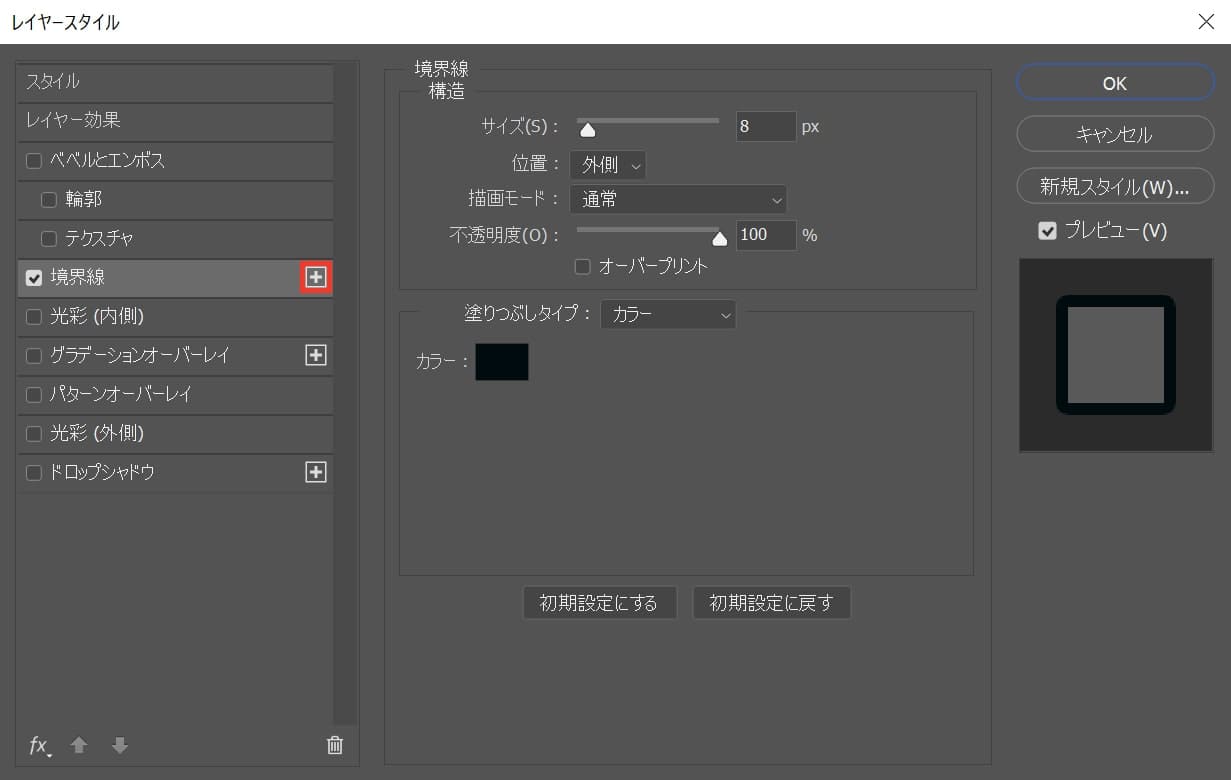
境界線の「+」を選択!

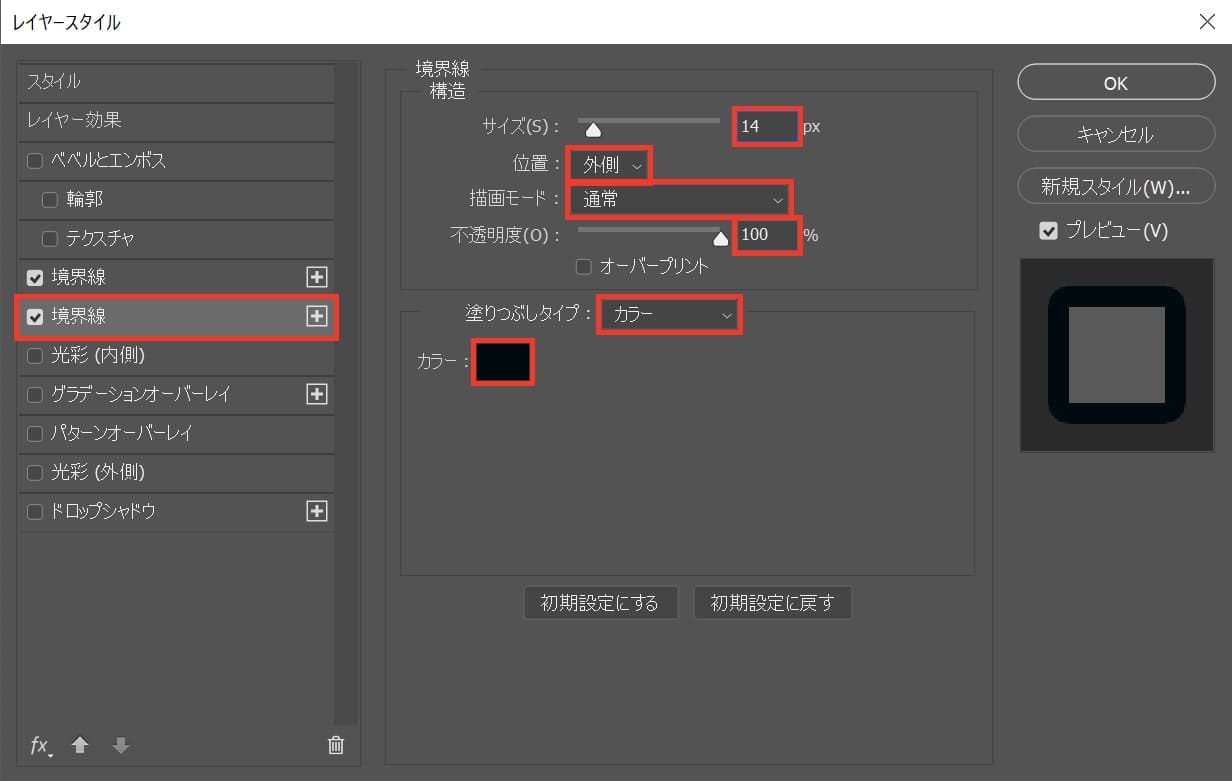
境界線が複製されるので、下の境界線を選択後、サイズ=「14」、位置=「外側」、描画モード=「通常」、不透明度=「100」、塗りつぶしタイプ=「カラー」、カラーを選択!

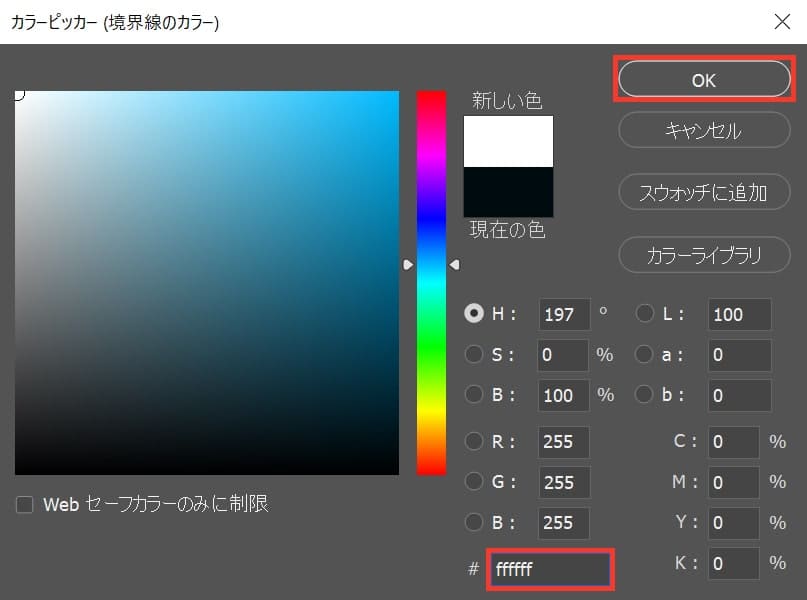
ここでは「#ffffff」としてOK!

こんな感じになったね!
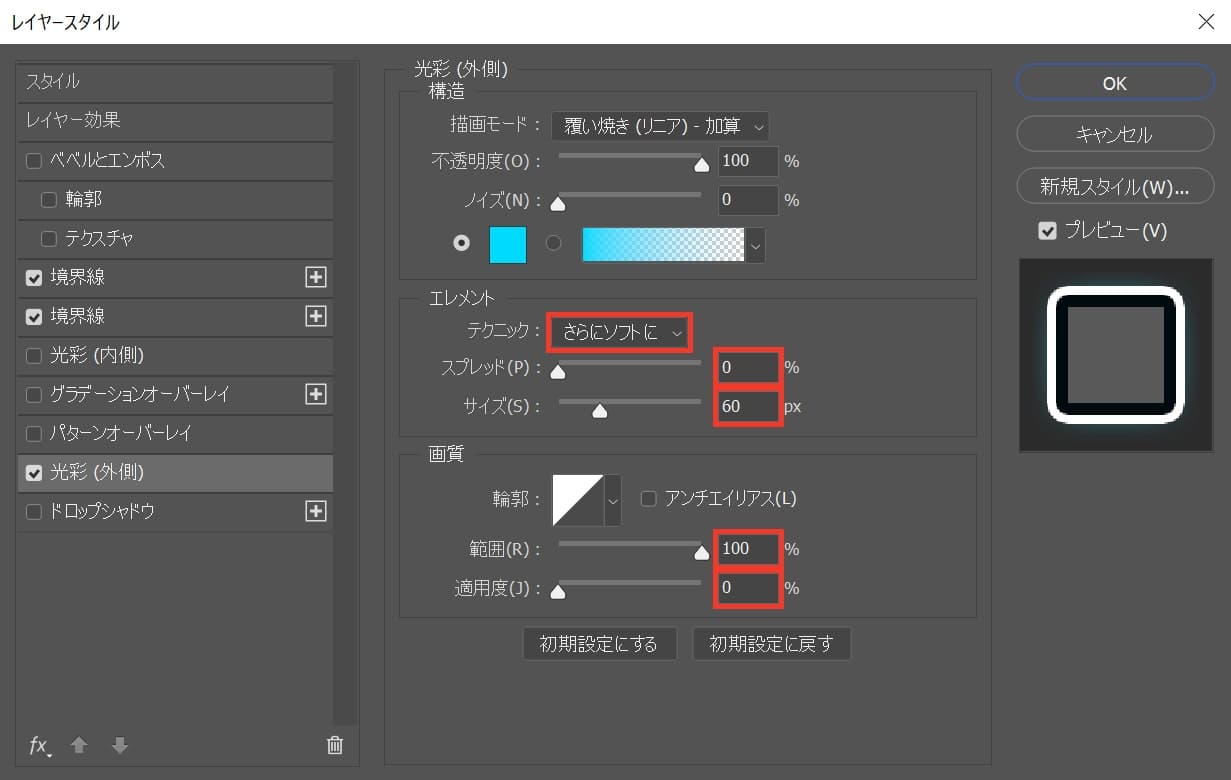
光彩(外側)

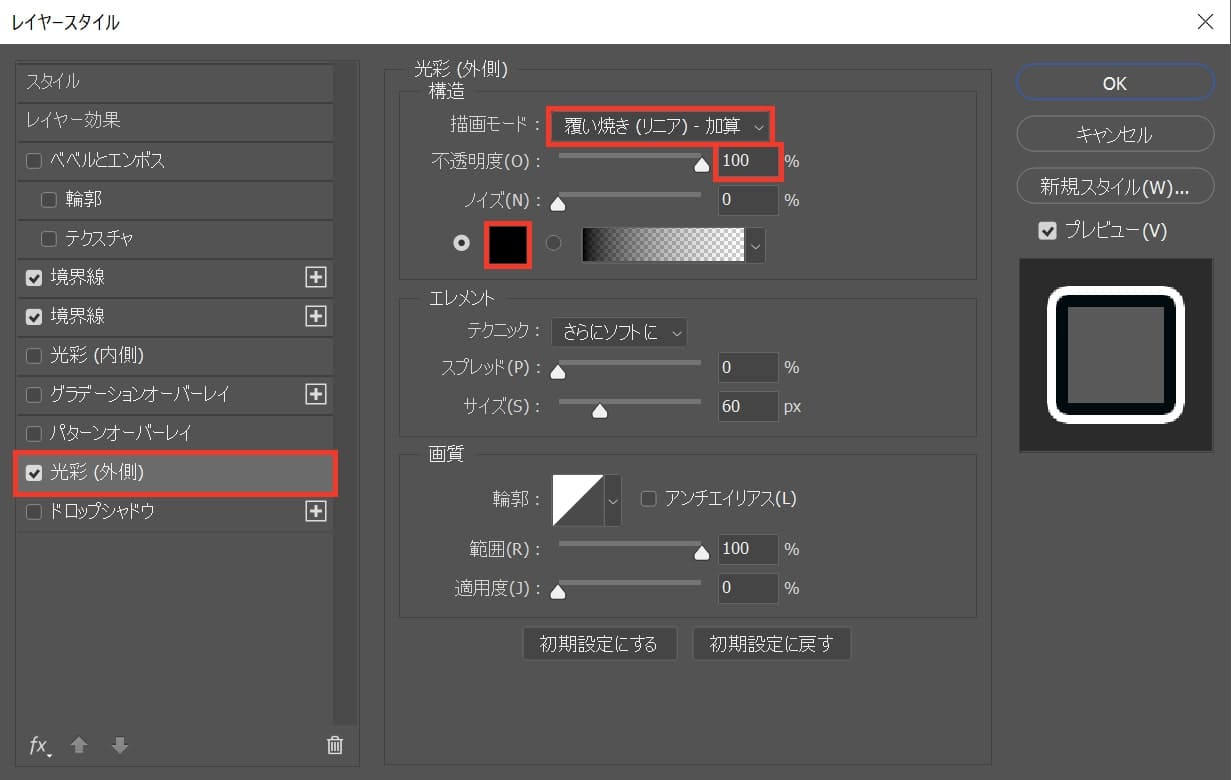
「光彩(外側)」を選択後、描画モード=「覆い焼き(リニア)-加算」、不透明度=「100」、カラーを選択!

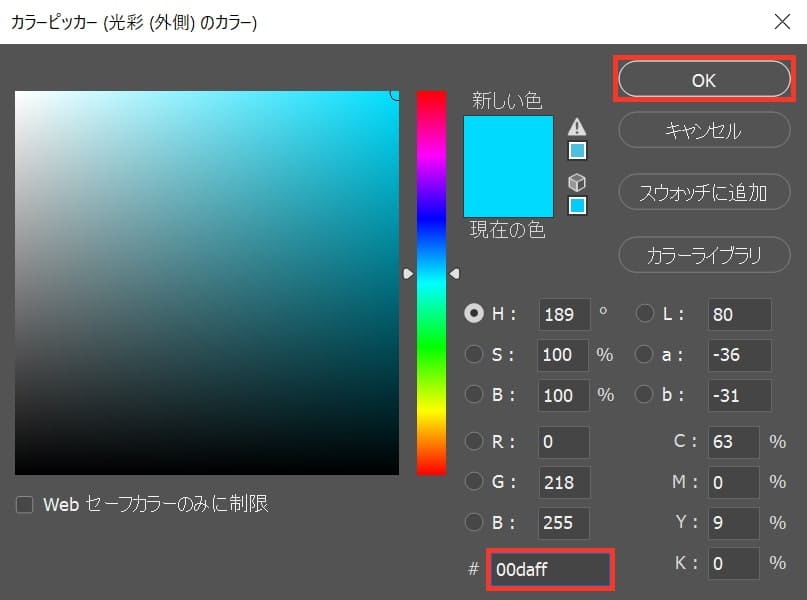
ここでは「#00daff」としてOK!

テクニック=「さらにソフトに」、スプレッド=「0」、サイズ=「60」、範囲=「100」、適用度=「0」を選択!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます