【Photoshop】文字が移動できない時の対処法【新人デザイナー向け】

Photoshopで文字が移動できない。
文字を移動したいのに、ずっと文字の編集になってしまう…。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 文字が移動できない時の対処法
- 知らないと損するPhotoshopショートカット表
文字が移動できない時の対処法

- ドキュメントを作成する
- 文字を入力する
- 移動したいレイヤーを選択する
- 移動ツールを選択する
- 移動する
Photoshopで文字を移動する流れはこんな感じ。
順番に見て行こう!
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

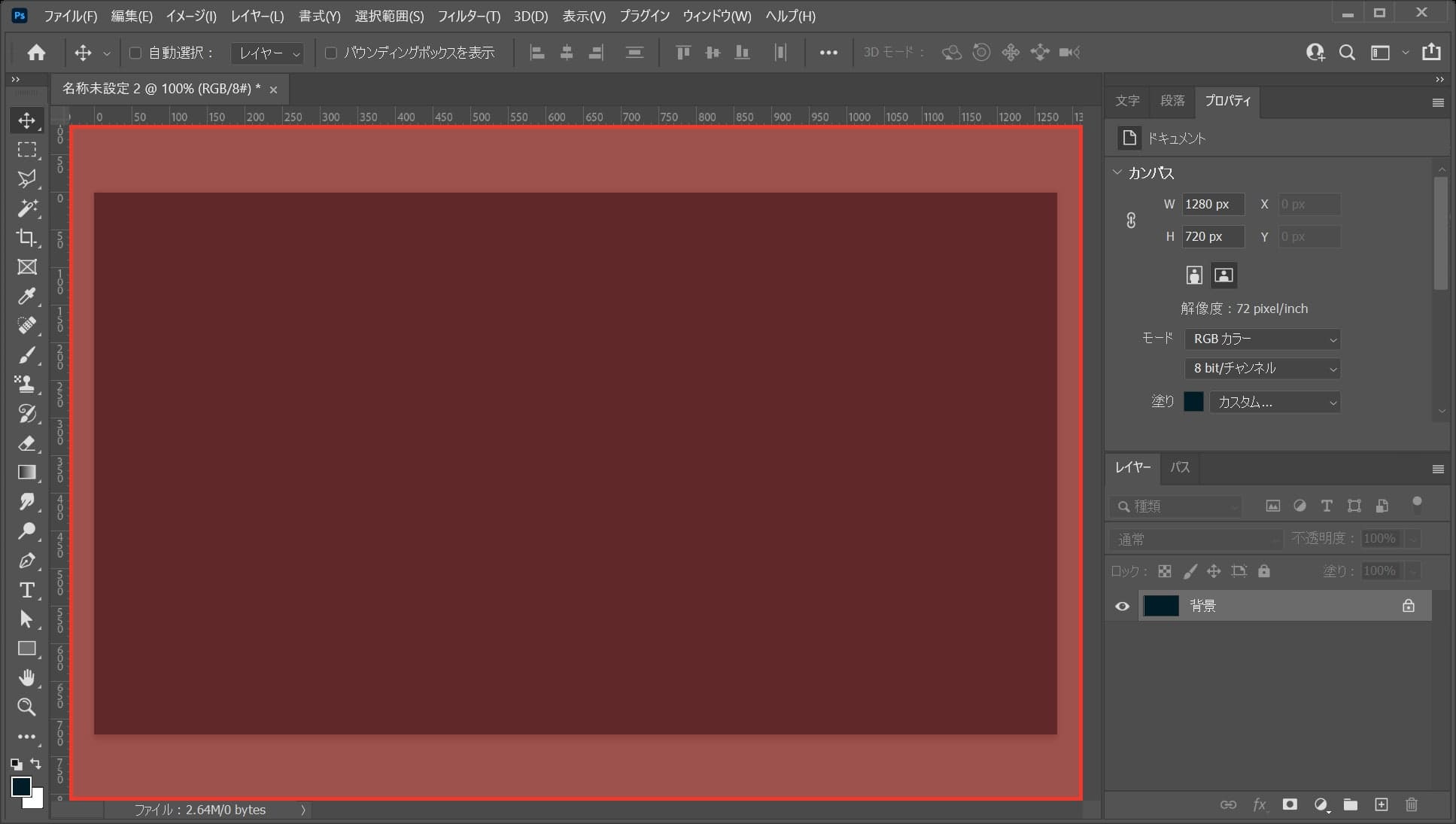
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
文字を入力する
続いて文字を入力するよ!

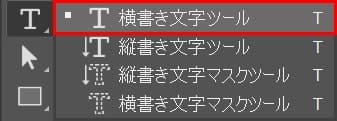
ツールバーから横書き文字ツールを選択!
文字ツールのショートカット
- Mac=T
- Windows=T
文字ツールのショートカットはこんな感じ。

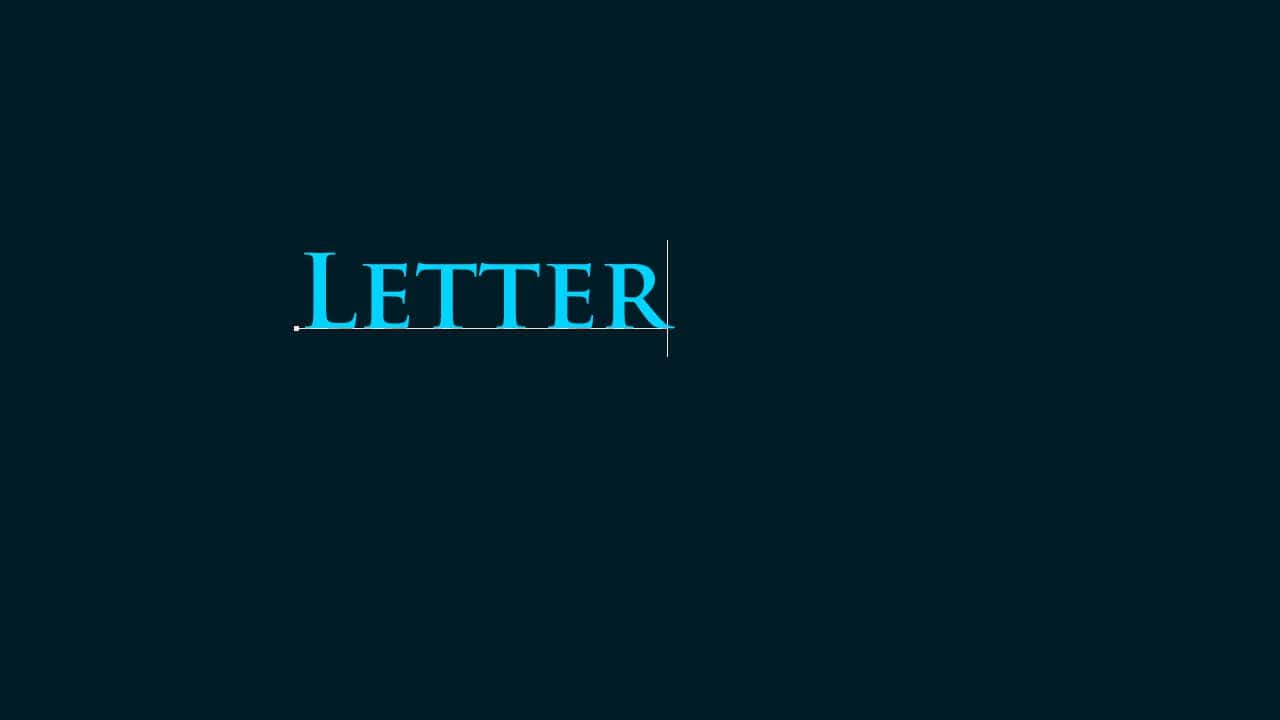
ワークスペース上でクリック!

好きな文字を入力、ここでは「Letter」と入力!
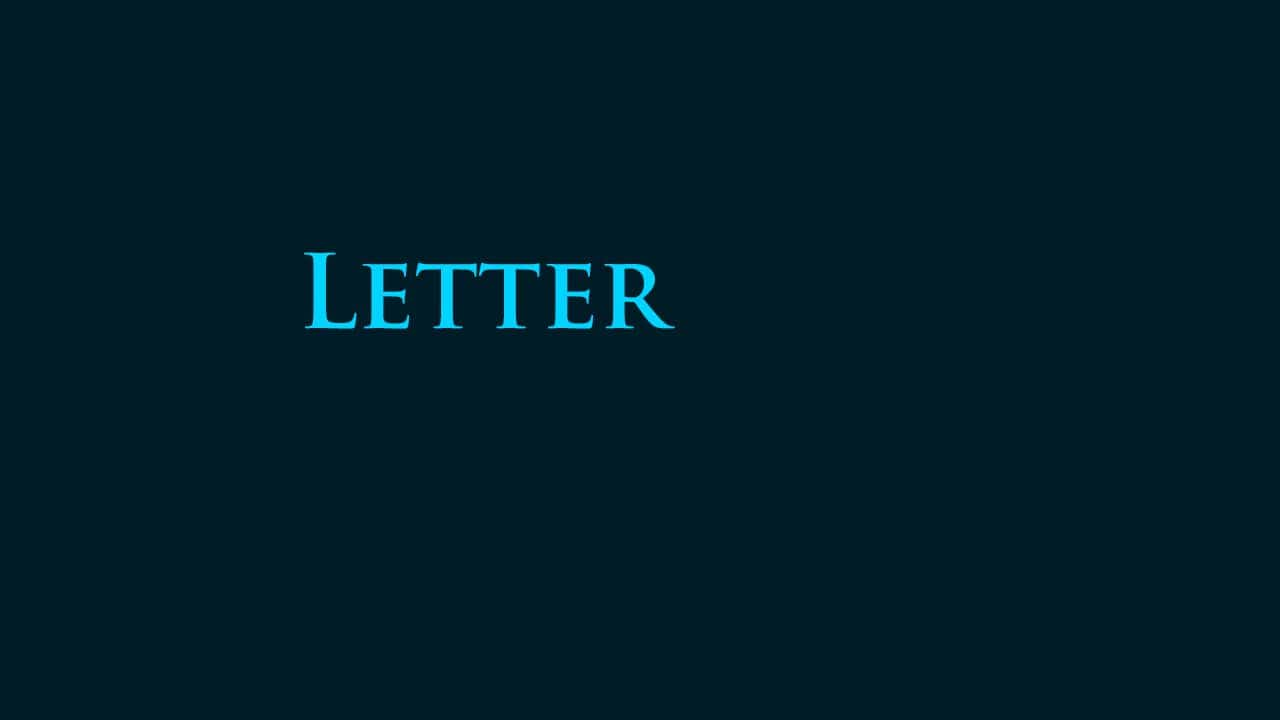
文字の入力が終わったらOS毎のそれぞれのショートカットで文字の入力を終了!
編集確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter

こんな感じになったね!
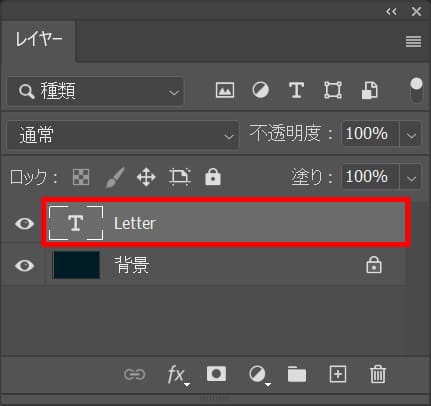
移動したいレイヤーを選択する
続いてレイヤーから移動したいレイヤーを選択するよ!

ここでは、テキストのレイヤーを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!
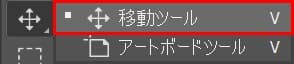
移動ツールを選択する

続いてツールバーから移動ツールを選択!
移動する

文字を好きな方向にドラッグして移動!
カーソルキーでも移動できるよ!
カーソルキー(↑↓→←)で1pxずつ移動
- カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でカーソルキー(↑↓→←)を押すと1pxずつ移動可能!
カーソルキー(↑↓→←)で10pxずつ移動
- Shift+カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でShift+カーソルキー(↑↓→←)を押すと10pxずつ移動するよ!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます