【Photoshop】星を図形ツールで作る方法【新人デザイナー向け】

Photoshopで星を作るにはどうしたらいいんだろう…?
星って図形ツールで作れるのかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 星を図形ツールで作る方法
- 知らないと損するPhotoshopショートカット表
星を図形ツールで作る方法

- ドキュメントを作る
- 多角形ツールを選択する
- 星を作る
Photoshopの図形ツールで星を作る流れはこんな感じ。
順番に見て行こう!
ドキュメントを作る

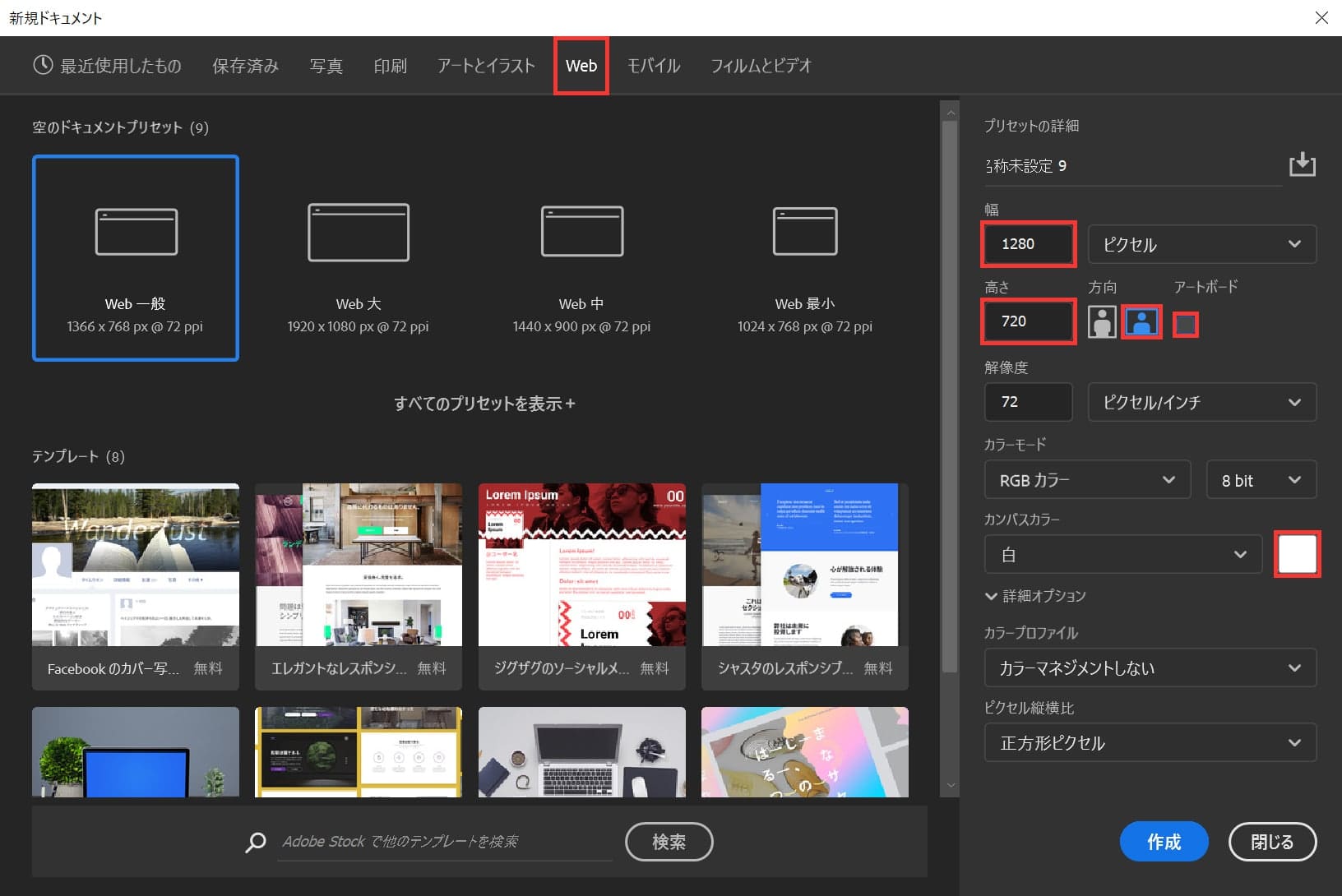
メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N

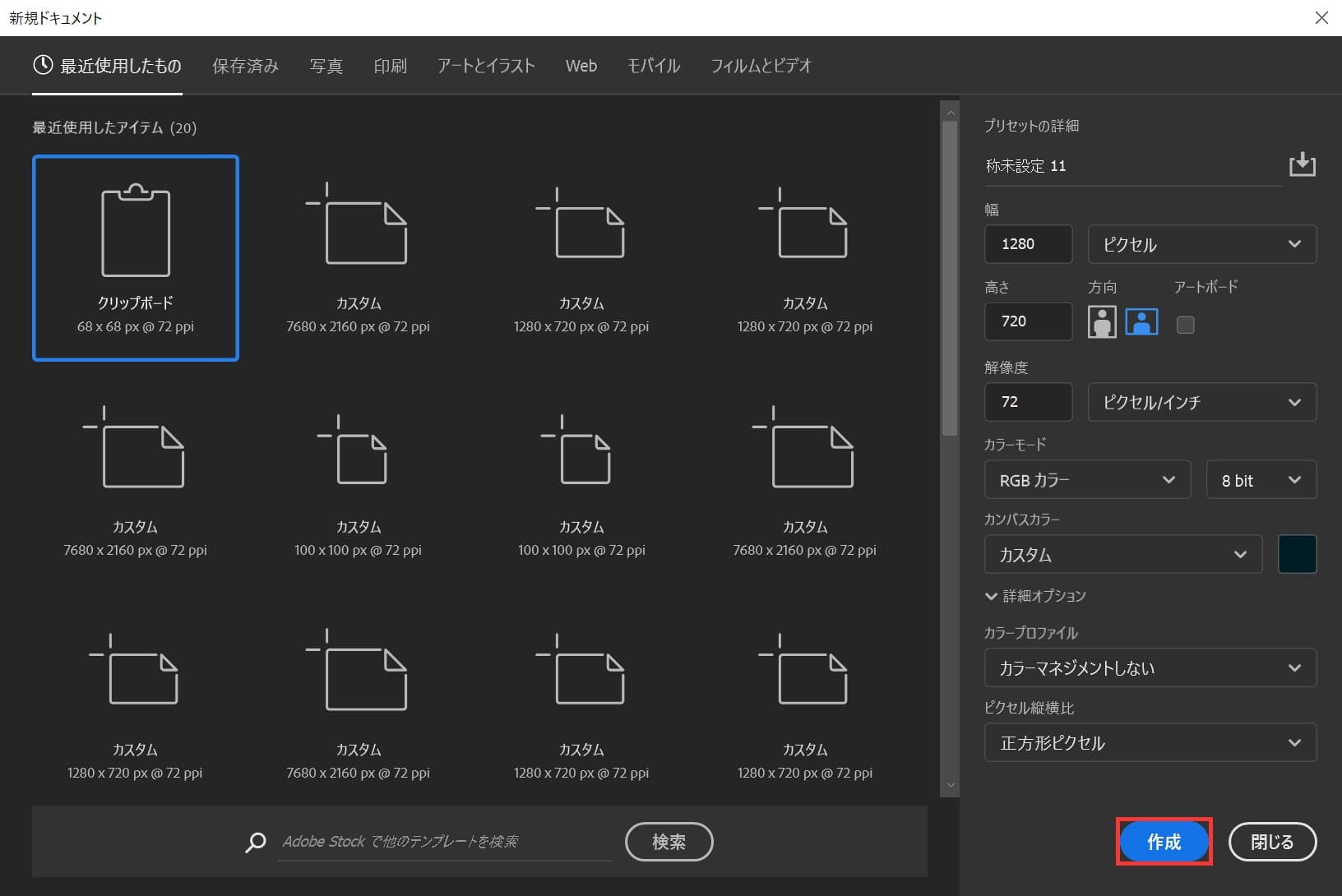
ここでは「Web」を選択後、幅=「1280」、高さ=「720」、方向を横、アートボードのチェックを外そう!

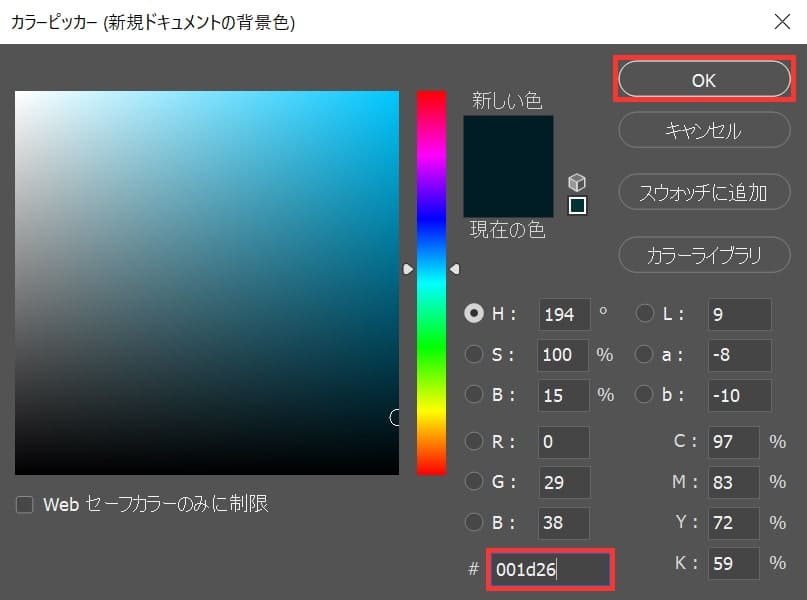
ここでは「#001d26」としてOK!

「作成」をクリック!

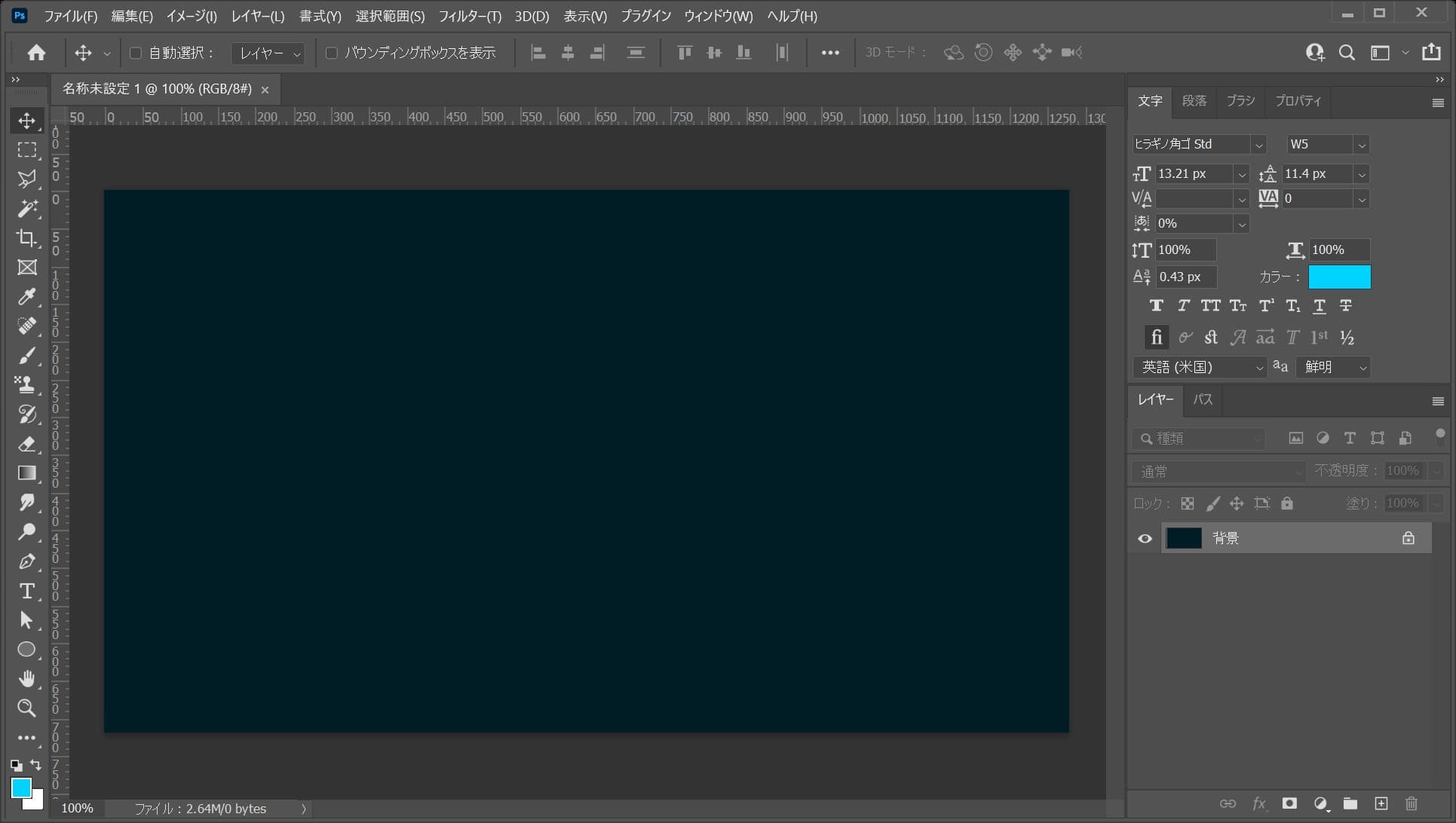
ドキュメントが作成できたね!
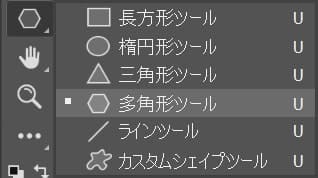
多角形ツールを選択する

ツールバーから多角形ツールを選択!
星を作る

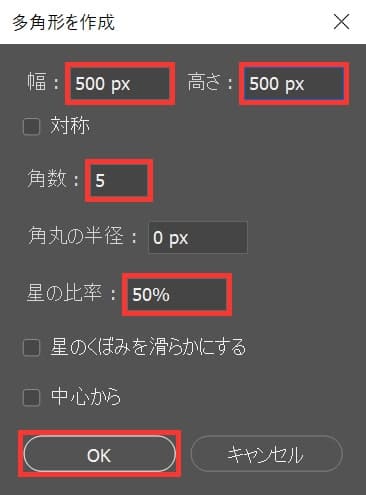
ワークスペース上でクリック!

ここでは、幅=「500px」、高さ=「500px」、角数=「5」、星の比率=「50%」としてOK!

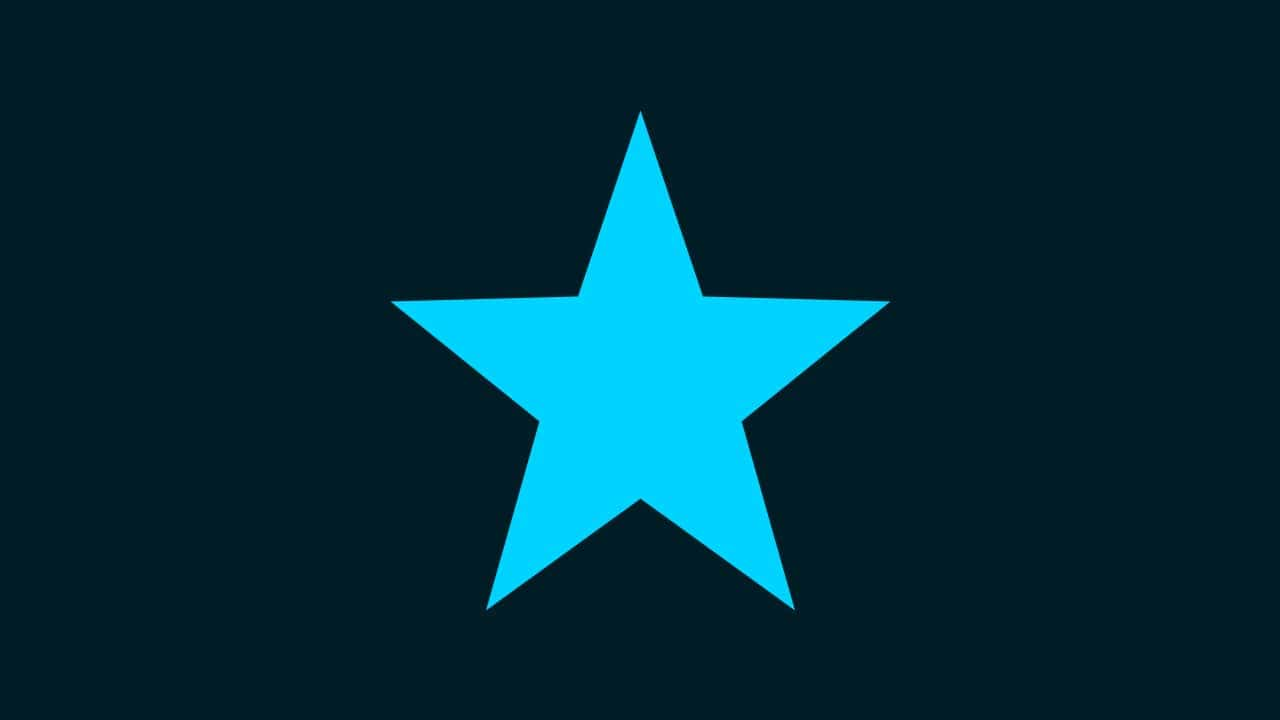
星が作成できたね!

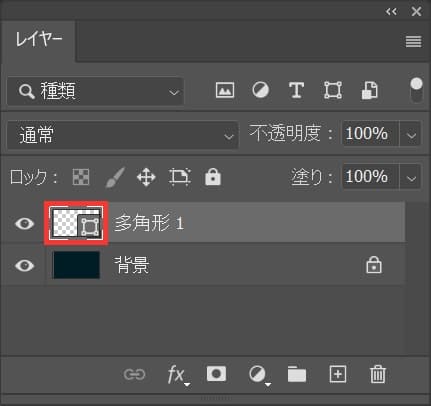
作成した図形のサムネイルをダブルクリック!
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

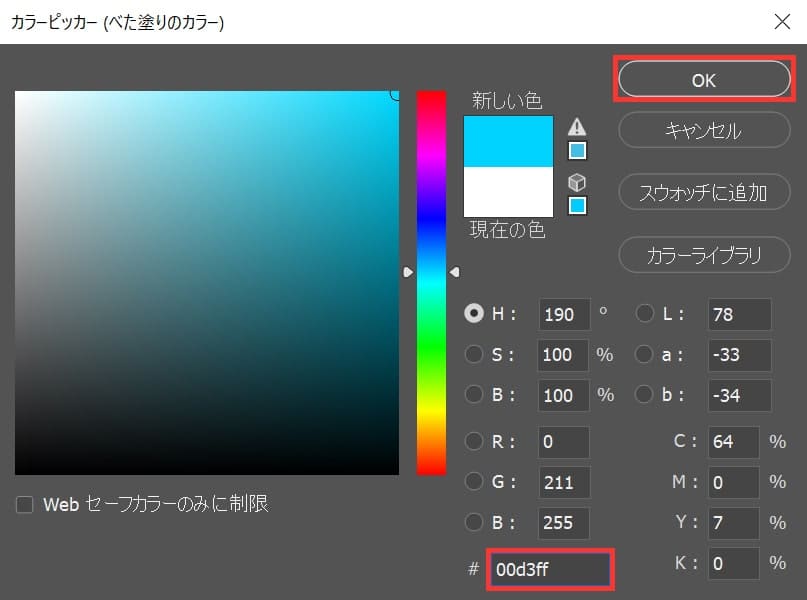
ここでは「#00d3ff」としてOK!

色の変更ができたね!
カンバスを全選択する

メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
Mac=Command+A
Windows=Ctrl+A
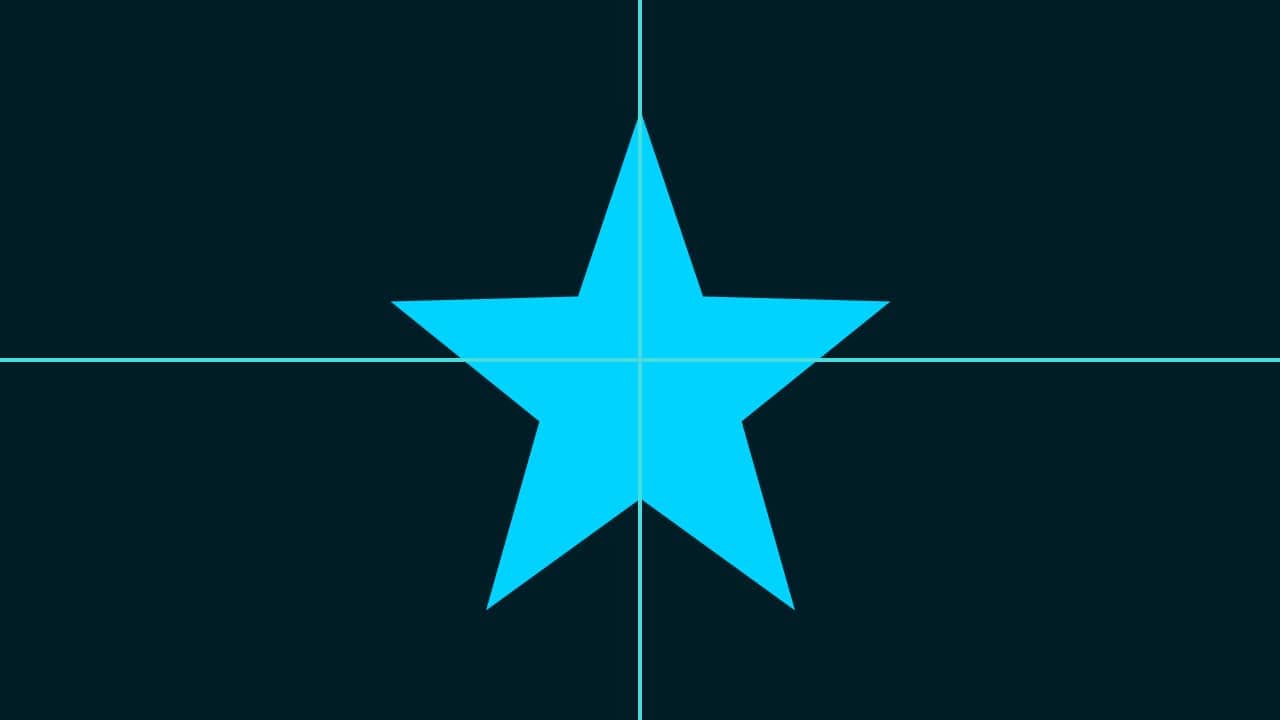
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
V

水平方向に中央揃えができたね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
Mac=Command+D
Windows=Ctrl+D

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます