【Photoshop】文字を大きくする方法【新人デザイナー向け】
Photoshopで文字を大きくするにはどうしたらいいんだろう?
どこで文字を大きくしたらいいのか分からない…。
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
Youtube
※動画概要欄に目次があります
目次
- Photoshopで文字を大きくする方法

Photoshopで文字を大きくする方法
- 文字パネルから大きくする
- %で拡大する
- 手動で拡大する
Photoshopで文字を大きくする方法はこんな感じ。
文字パネルから大きくする

今回はこのドキュメントの文字を大きくしていくよ!
文字の入力のやり方がよく分からない人は下の記事を参考にしてみてね!
- 大きさを変更したい文字を選択する
- 大きさを変更する
流れはこんな感じ。
大きさを変更したい文字を選択する

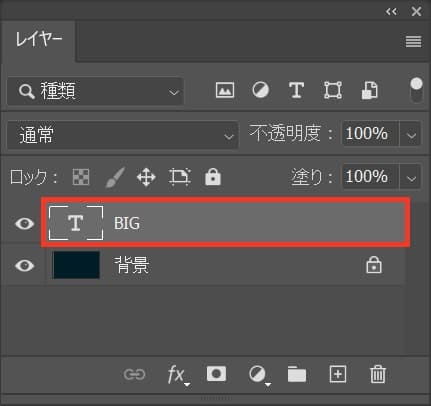
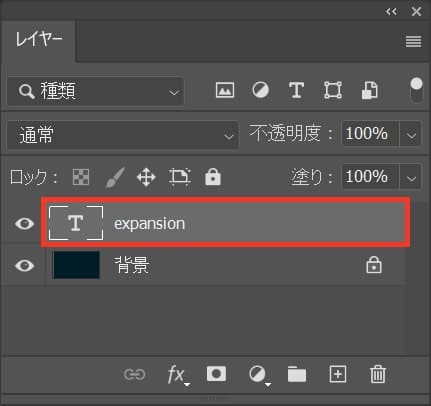
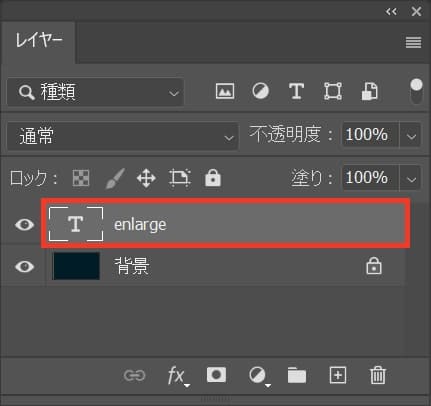
レイヤーから大きさを変更したい文字を選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!
大きさを変更する

文字からフォントサイズを選択!
文字が表示されていない人はメニューバーの「ウィンドウ」から「文字」を選択!

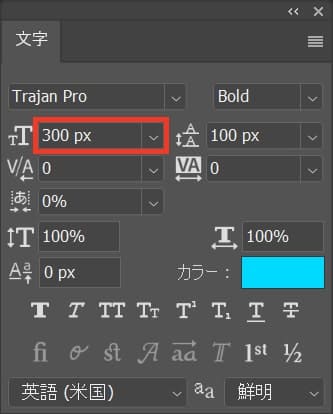
ここでは「300px」としてOK!

これで文字の大きさを大きくすることができたね!
%で拡大する

今回はこのドキュメントの文字を大きくしていくよ!
文字の入力のやり方がよく分からない方は下の記事を参考にしてみてね!
- 大きさを変更したい文字を選択する
- %を指定する
流れはこんな感じ。
大きさを変更したい文字を選択する

レイヤーから大きさを変更したい文字を選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!
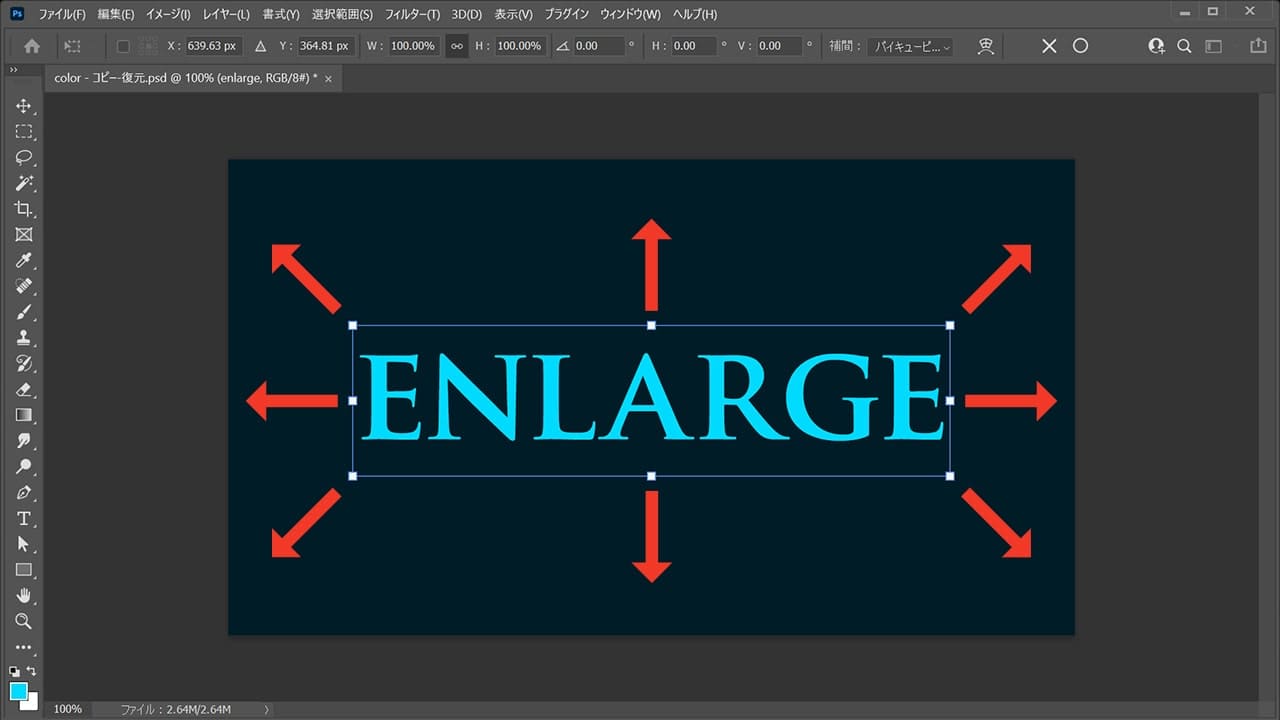
続いてレイヤーを自由変形!
レイヤーを編集モードにするショートカット
- Mac=Command+T
- Windows=Ctrl+T
自由変形のショートカットはこんな感じ。

これで自由変形の準備ができたね!
%を指定する

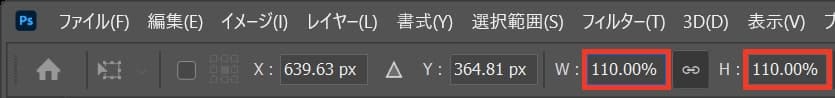
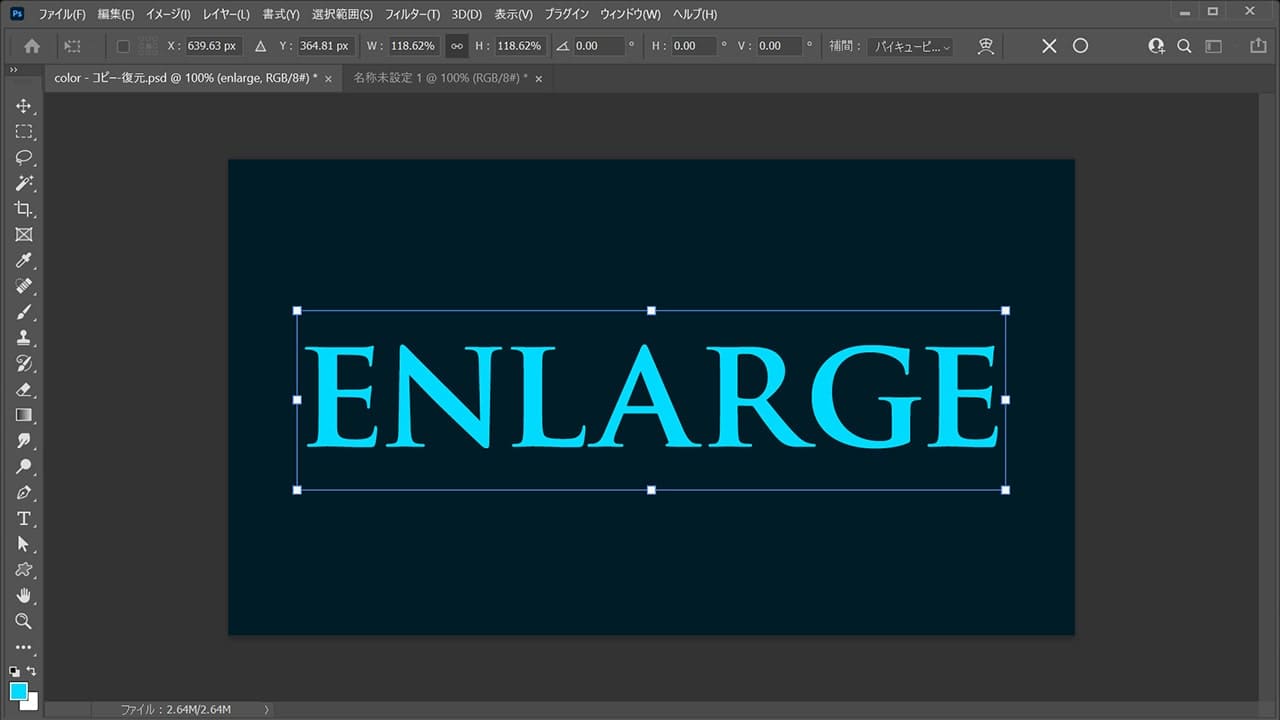
ここでは、オプションバーのWとHの%を110%としてOK!

これで文字の大きさを大きくすることができたね!
手動で拡大する

今回はこのドキュメントの文字を大きくしていくよ!
文字の入力のやり方がよく分からない方は下の記事を参考にしてみてね!
- 大きさを変更したい文字を選択する
- 大きさを変更する
流れはこんな感じ。
大きさを変更したい文字を選択する

続いてレイヤーを自由変形!
レイヤーを編集モードにするショートカット
- Mac=Command+T
- Windows=Ctrl+T
自由変形のショートカットはこんな感じ。

これで自由変形の準備ができたね!
大きさを変更する

それぞれの隅にある四角を摘まむ様にして、ドラッグ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

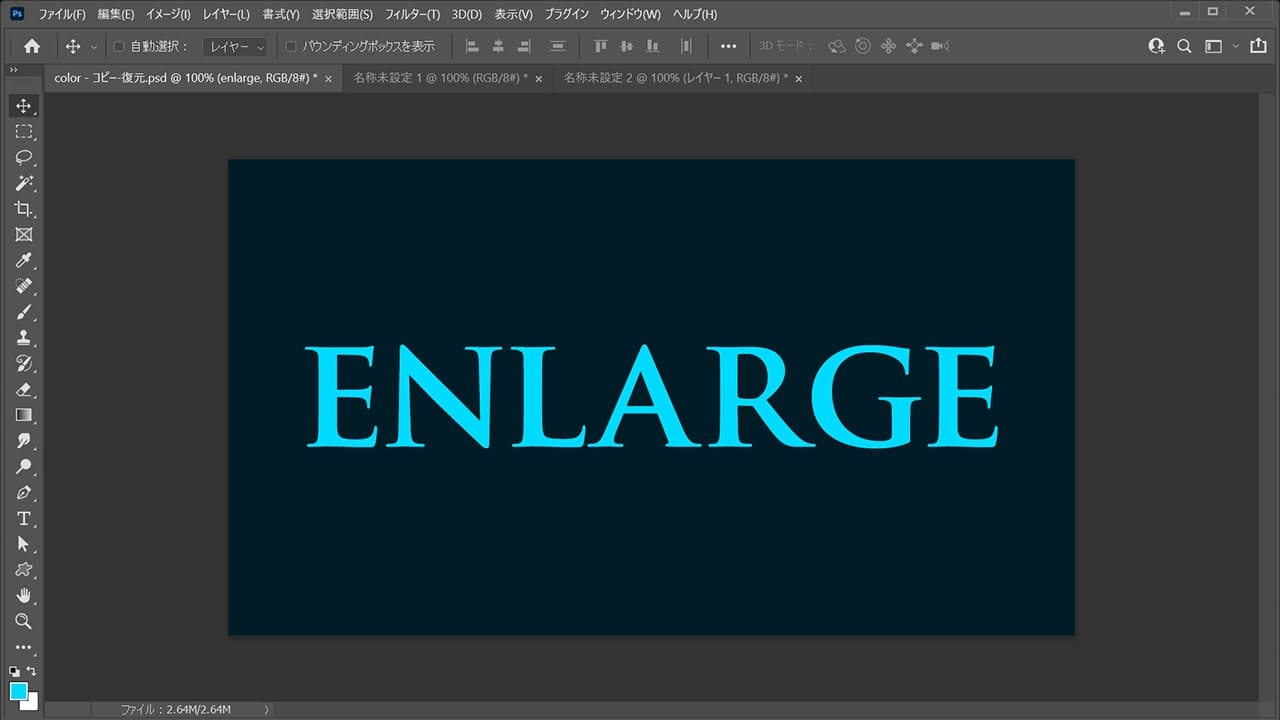
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!
拡大の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで拡大完了!