【Photoshop】レイヤーを結合する方法【これで解決】

Photoshopのレイヤーの結合の方法が分からない。
結合したレイヤーは元に戻るのかな?
レイヤーを結合する時の注意点などがあれば知りたいです。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのレイヤーの結合とは
- Photoshopのレイヤーを結合する方法
- 結合は元には戻らない
- レイヤーを結合する時のおすすめの方法
- 知らないと損するPhotoshopショートカット表
Photoshopのレイヤーの結合とは

Photoshopのレイヤーの結合とは、選択した複数のレイヤーを一つにまとめることだよ!
選択したレイヤーは全てラスタライズされた状態で結合されるよ!
よくある質問:ラスタライズって何ですか?
ラスタライズとは、シェイプや文字データ等、全てをピクセルに変換することだよ!
全てラスタライズされてしまうので、例えば結合前に文字のレイヤーだったものを結合後に文字を打ち換えたいと思っても、ラスタライズされてしまっているので、再編集はできないよ!
Photoshopのレイヤーを結合する方法

- レイヤーを選択して結合する
- 表示されているレイヤーを全て結合する
Photoshopでレイヤーを結合する方法はこんな感じ。
レイヤーを選択して結合する


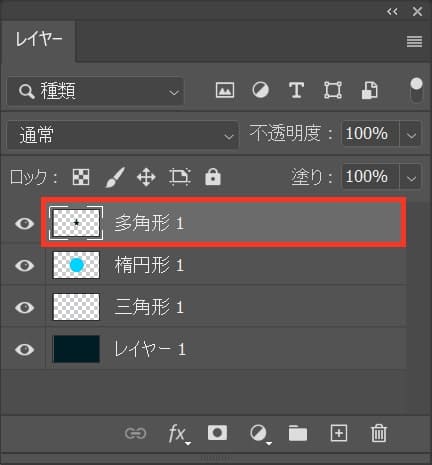
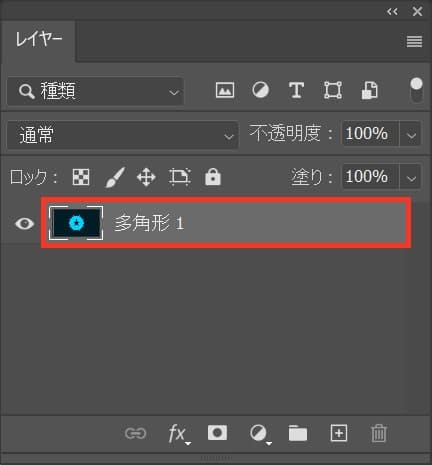
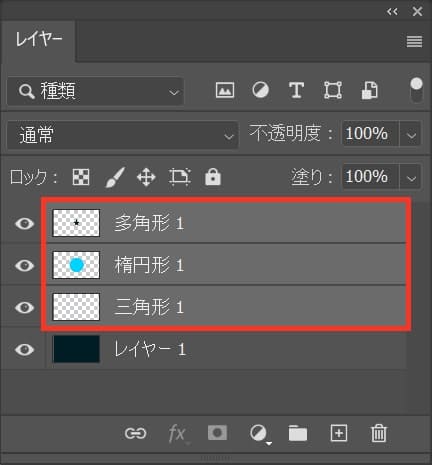
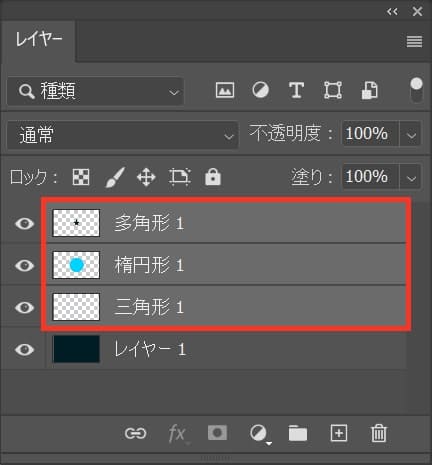
まずは結合するレイヤーを選択、今回はこのレイヤーを結合するよ!
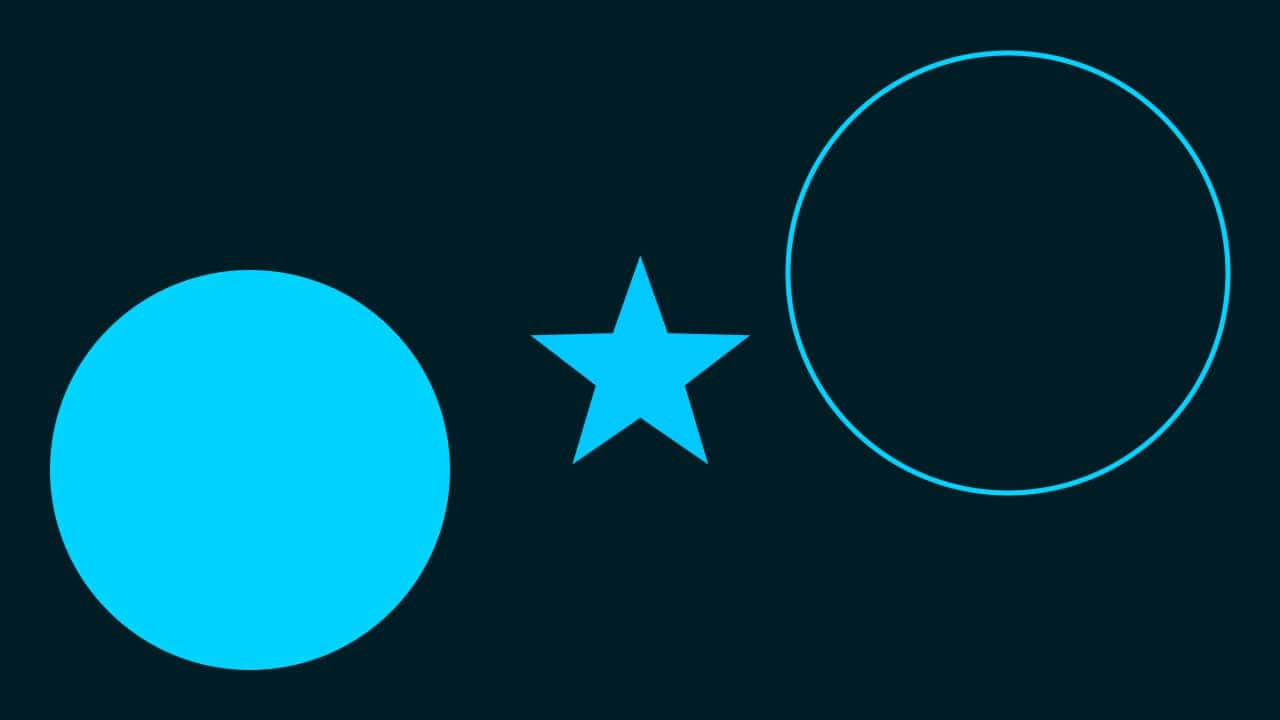
結合前の状況を確認してみる

結合前のレイヤーはもちろん、それぞれを動かしたり色を変更したり等、レイヤーが別れているので個別に扱えるよ!
それでは結合していこう!

まずはレイヤーを選択!

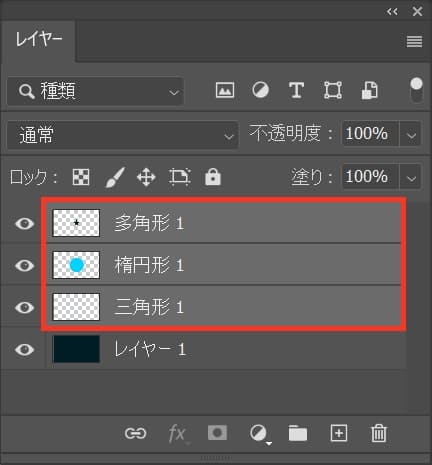
Shiftを押しながら複数選択!
今回はこの三つのレイヤーを結合するよ!
個別に複数選択する時のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
個別に複数選択する場合のショートカットはこんな感じ。

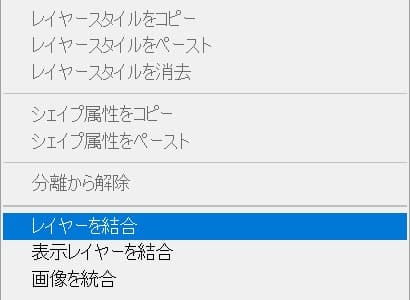
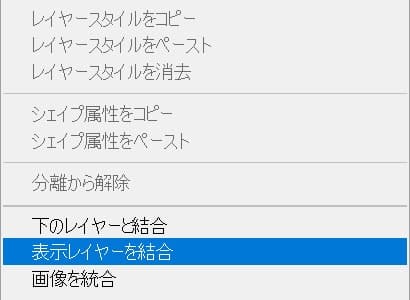
レイヤー上で右クリックして「レイヤーを結合」を選択!
シェイプを選択している場合はここの表示が「シェイプを結合」になるよ!
結合のショートカット
- Mac=Command+E
- Windows=Ctrl+E
結合のショートカットはこんな感じ。

三つのレイヤーが一つに結合されたね!

三つのレイヤーは結合されたので、それぞれを別々に動かすことはできないよ!
表示されているレイヤーを全て結合する

続いて表示されている全てのレイヤーを結合する方法!

レイヤー上で右クリック!

「表示レイヤーを結合」を選択!
「表示レイヤーを結合」は表示されている全てのレイヤーを結合するよ!
表示レイヤーを結合のショートカット
- Mac=Command+Shift+E
- Windows=Ctrl+Shift+E
表示レイヤーを結合のショートカットはこんな感じ。

表示されているレイヤーが一つに結合されたよ!

レイヤーを動かしてみると…。

全て結合されているね!
結合は元には戻らない

結合したレイヤーはラスタライズされてしまうので、基本的に元に戻すことはできないよ!
ただ「ヒストリー」で戻ることは可能なので、間違えて結合してしまった場合はヒストリーで戻ろう!
ヒストリーのショートカット
- 一つ戻る=Ctrl+Z
- 戻った作業を戻る=Ctrl+Shift+Z
- 結合をする場合はもう編集をすることがないレイヤー
レイヤーを結合する時のおすすめの方法

最後にレイヤーを結合する時に自分がよく使っている方法について紹介するよ!
- 結合するレイヤーを複製しておく
- 結合する前に別名保存しておく
レイヤーを結合する時のおすすめの方法はこんな感じ。
順番に見て行こう!
結合するレイヤーを複製しておく
始めに結合するレイヤーを複製しておくやり方!

結合するレイヤーを選択!

グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G

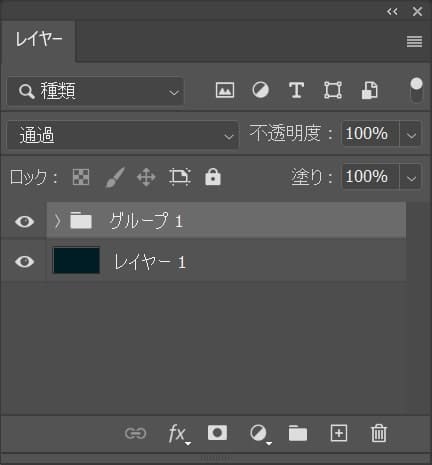
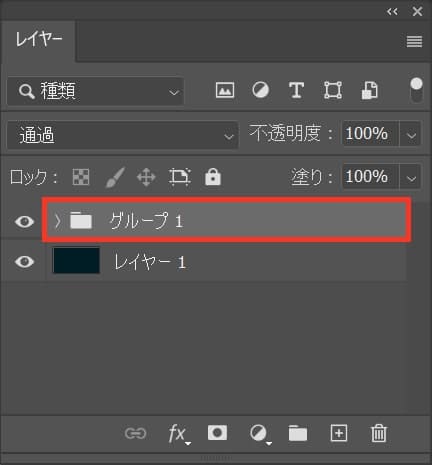
グループ化したレイヤーを選択した状態でこのグループを複製するよ!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

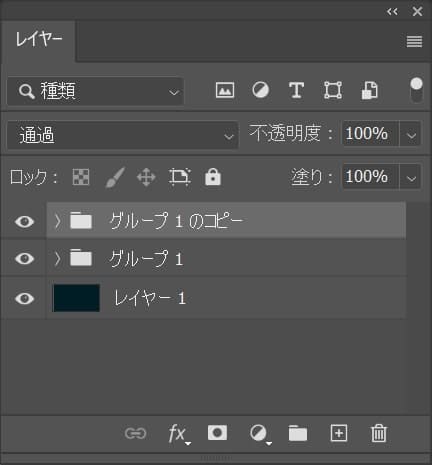
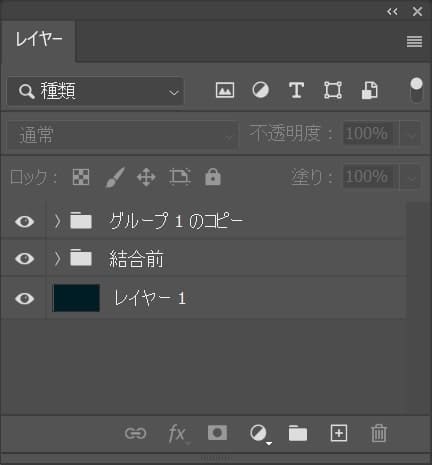
グループが複製されたね!

レイヤー名の場所をクリックすると名前の変更ができるので、結合しないレイヤー名を「結合前」としてバックアップを取っておくよ!
これで複製した方のレイヤーを結合して扱おう!
結合する前に別名保存しておく
続いて結合する前に別名保存しておくやり方!

さっきと同じ様にこのレイヤーを結合したいとするよ!
今回はこの段階で結合をしないで、一度psdデータ毎、別名保存してしまうよ!

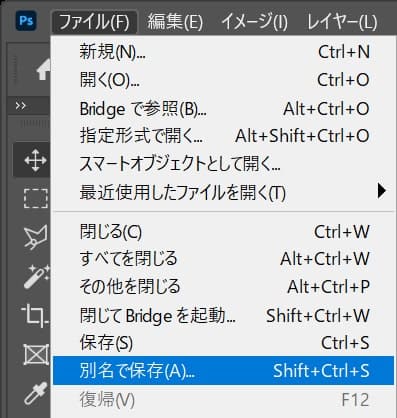
メニューバーの「ファイル」から「別名で保存」を選択!

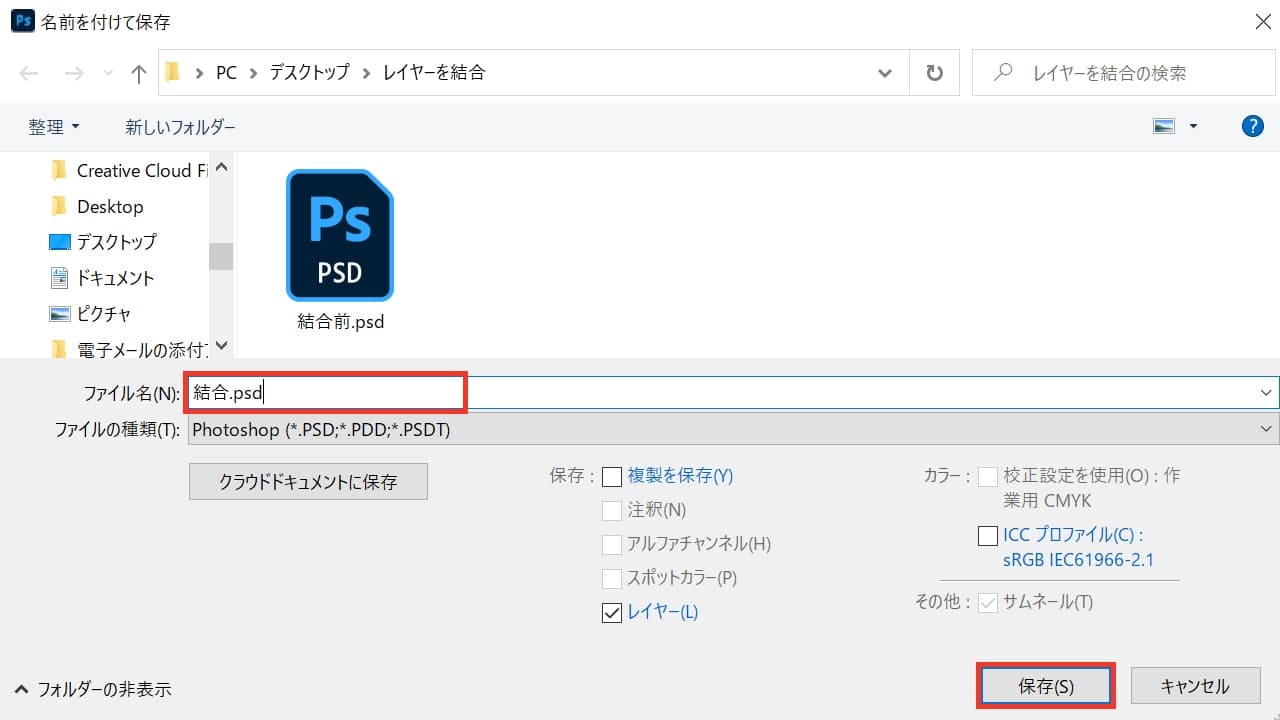
名前を付けて保存をするよ、ここでは「結合.psd」として保存!
これで結合前と結合後のpsdを分けることができたので、この状態で結合.psdのレイヤーを結合して扱おう!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます