【Photoshop】三角形ツールの使い方【新人デザイナー向け】

Photoshopの三角形ツールってどうやって使うのだろう?
サイズや色変更はどうやってやるんだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナー@岸岡直哉です。
Youtube
目次
- Photoshopの三角形ツールとは?
- 三角形ツールの使い方
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopの三角形ツールとは?


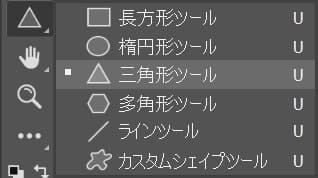
Photoshopの三角形ツールはツールバーにある図形ツールの一つだよ!
手軽に三角形を作ることが可能!
U
楕円形ツールから、Shift+Uで三角形ツールに切り替えることができるよ!
三角形ツールの使い方

続いて三角形ツールの使い方!
- 三角形の作成
- 三角形のサイズ変更
- 三角形の削除
- 三角形の色変更
- 三角形の移動
三角形の作成

まずは三角形の作成!
- クリックして作成
- ドラッグして作成
三角形の作成方法はこんな感じ!
クリックして作成

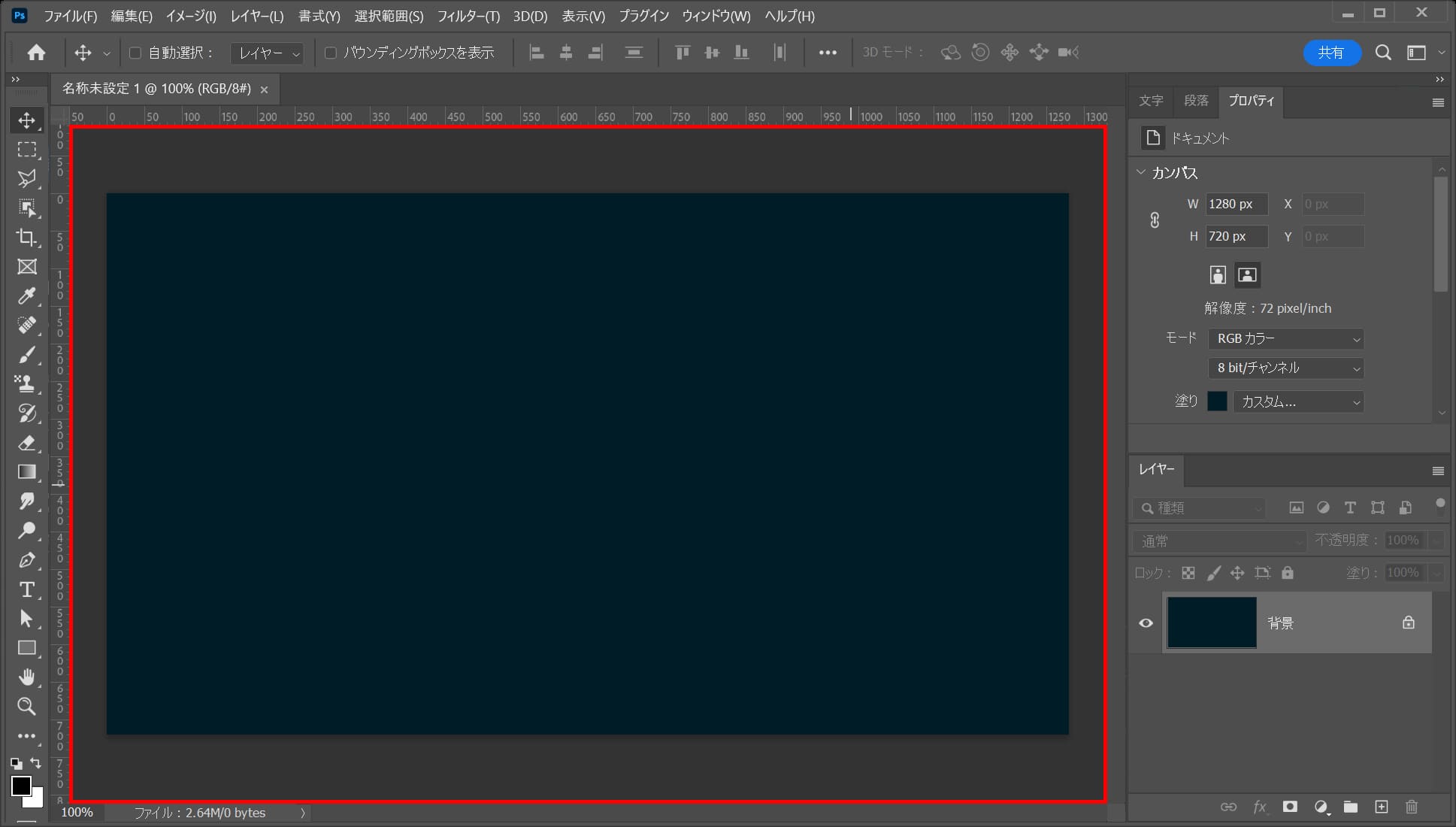
まずは何でもいいので、ドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

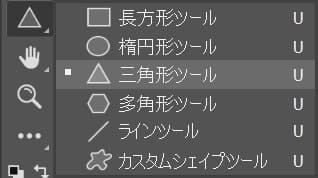
ツールバーから三角形ツールを選択!
U
楕円形ツールから、Shift+Uで三角形ツールに切り替えることができるよ!

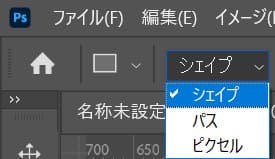
オプションバーからシェイプを選択!

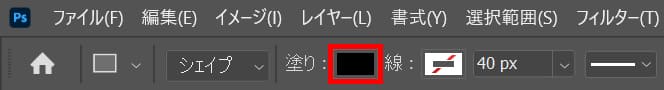
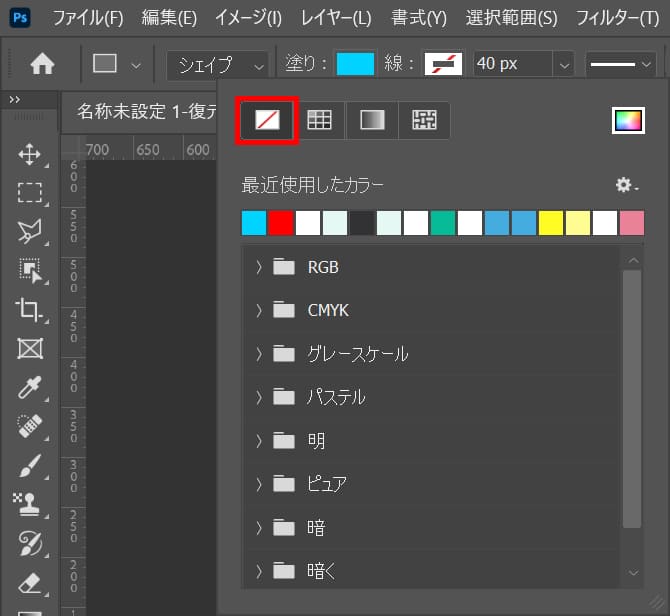
塗りをクリック!

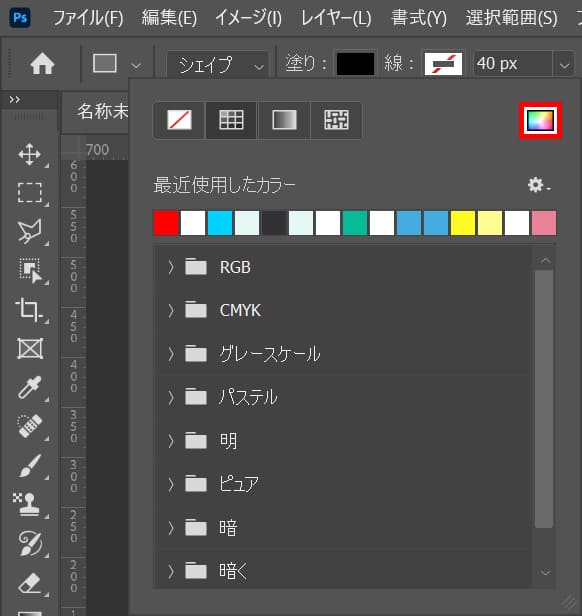
カラーピッカーのアイコンをクリック!

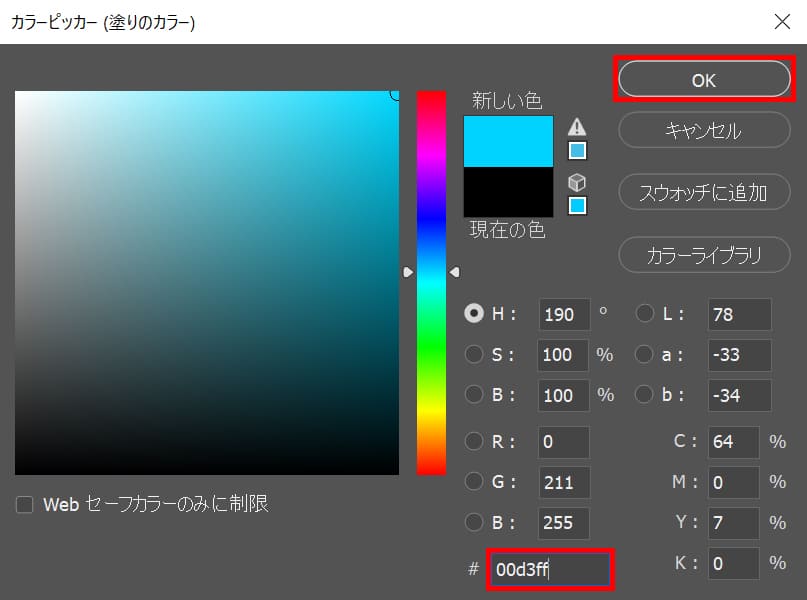
好きな色を選択、ここでは「00d3ff」としてOK!

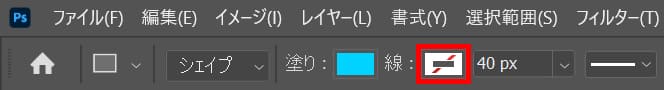
線をクリック!

線無を選択!

ワークスペース上でクリック!

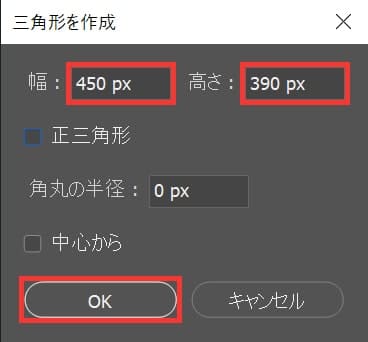
作成したい三角形のサイズを入力してOKを選択!

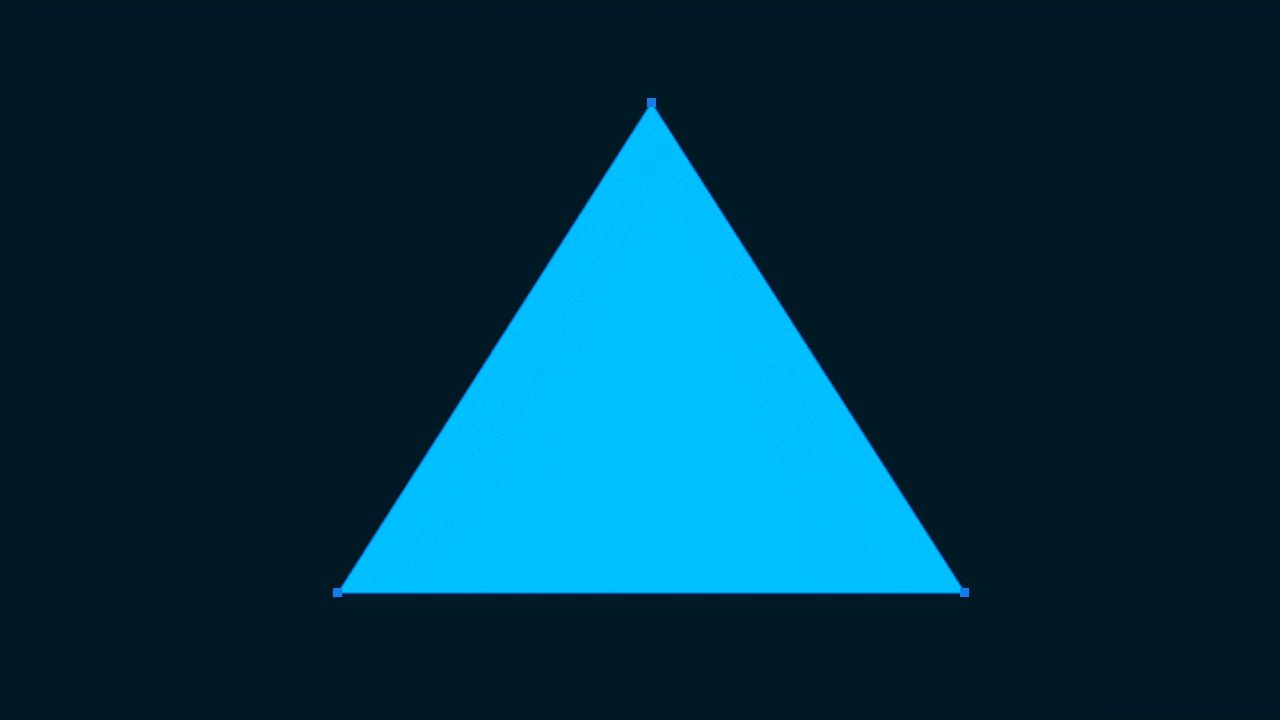
三角形を作ることができたね!
※三角形の移動方法についてはこの後解説
ドラッグして作成

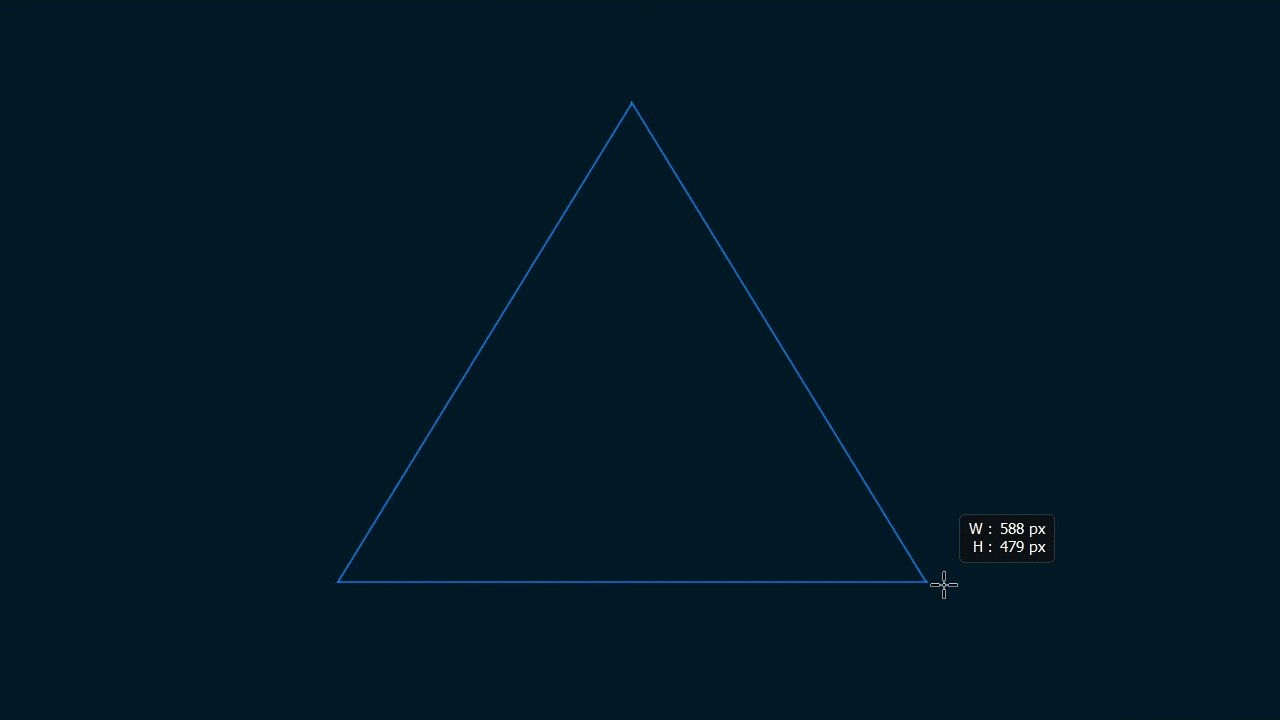
ツールバー三角形ツールを選択している状態で、ワークスペース上でドラッグ!
質問:正三角形はどうやって作成するんですか?
Shiftを押しながらドラッグすると正三角形を作れるよ!
ドラッグをしている最中に移動

ドラッグをしている最中に下記のキーを押すと作成中のサイズを保ったまま、移動ができるよ!
ドラッグ中にSpace
三角形のサイズ変更

続いて三角形のサイズ変更!

まずは何でもいいので、ドキュメントと三角形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

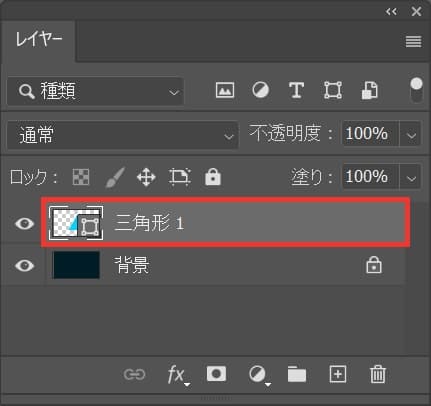
レイヤーからサイズを変更したい三角形を選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

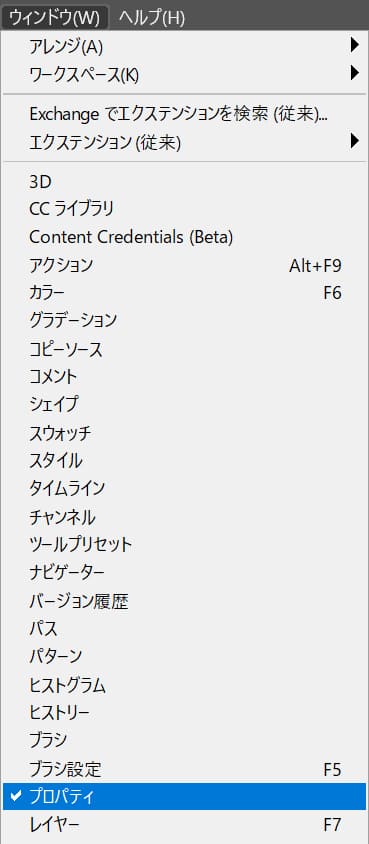
メニューバーの「ウィンドウ」から「プロパティ」を選択!

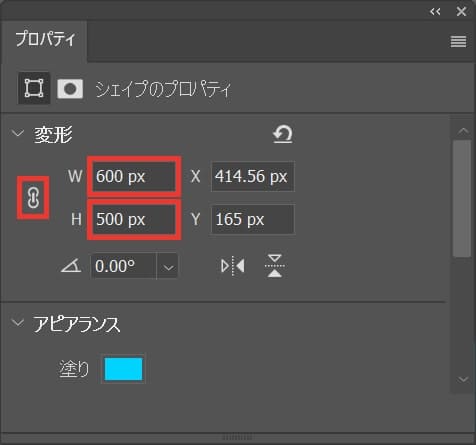
好きなサイズを入力、ここでは縦横比のチェックを解除後、W=「600px」H=「500px」と入力!

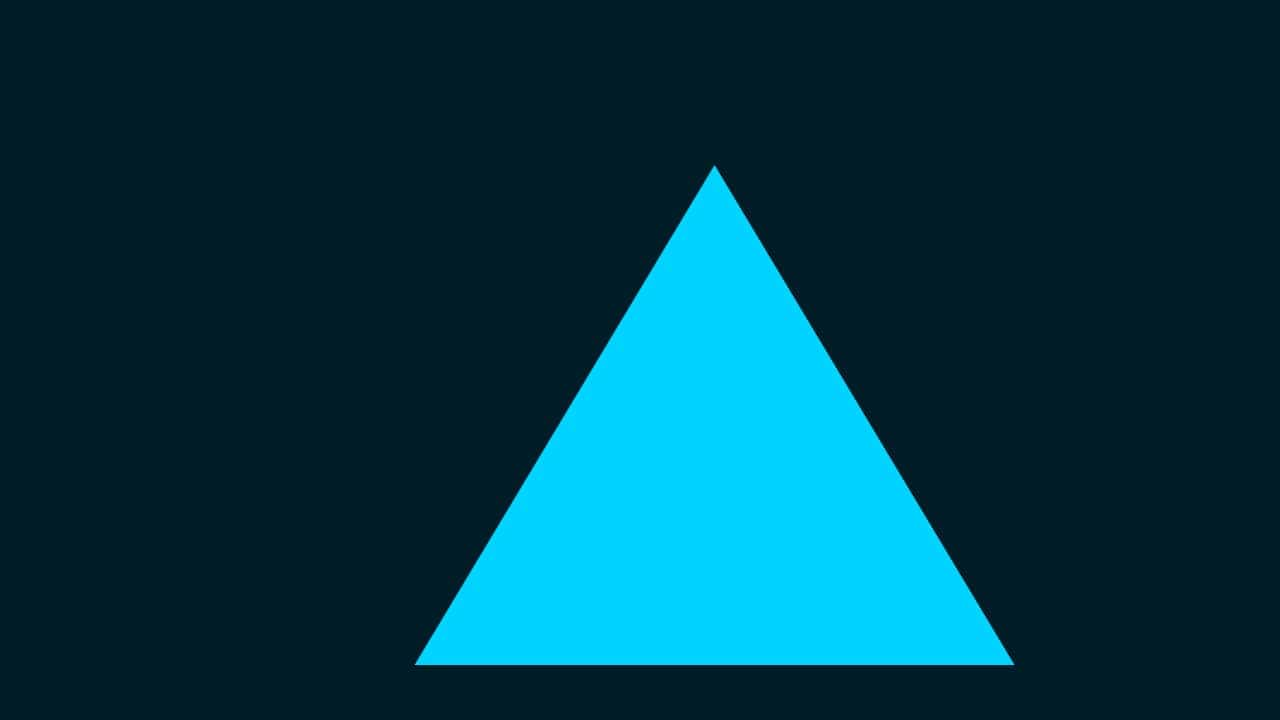
こんな感じでサイズが変更できたね!
三角形の削除

続いて三角形の削除!

まずは何でもいいので、ドキュメントと三角形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

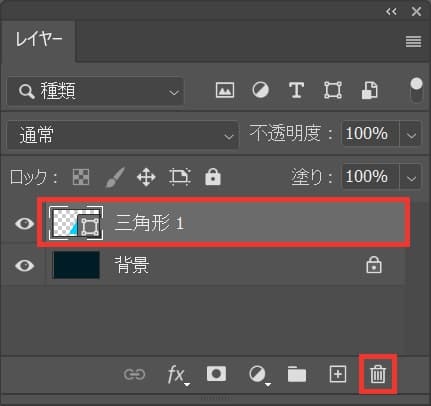
レイヤーパネルから削除したい三角形を選択してゴミ箱をクリック!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

三角形が削除できたね!
BackSpace or Delete
三角形の色変更

三角形は作った後からでも色変更ができるよ!

まずは何でもいいので、ドキュメントと三角形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

色を変更したいレイヤーのサムネイルをダブルクリック!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

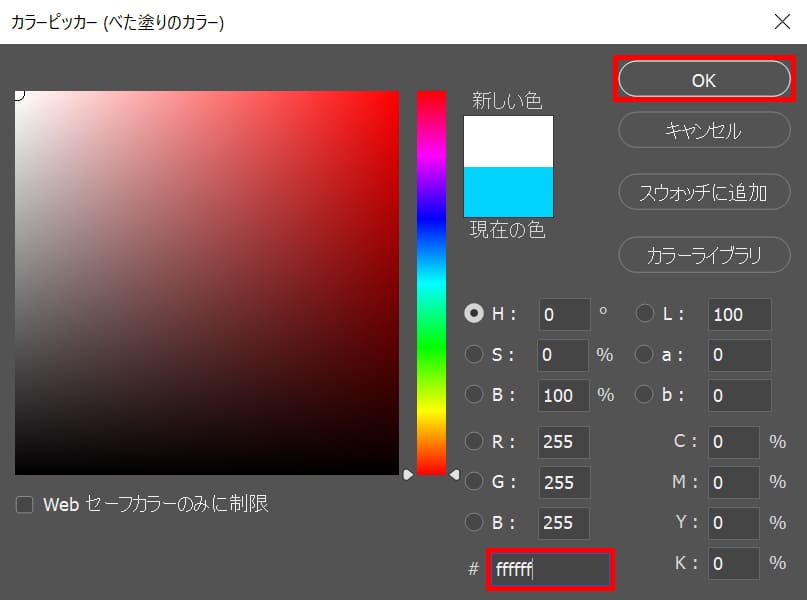
ここでは「ffffff」としてOK!

これで三角形の色が変更できたね!
三角形の移動

三角形の移動方法!

まずは何でもいいので、ドキュメントと三角形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

まずはレイヤーから移動したい三角形を選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

ツールバーから移動ツールを選択!

好きな方向にドラッグして移動できるよ!

ここでは右上にドラッグしてこんな感じとしたよ!
他にも細かい位置調整ができるので、気になる方は下の記事を参考にしてみてね!
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます











