【Photoshop】文字に白フチを追加する方法【新人デザイナー向け】
Creative21
NexOut

Photoshopでカンバスサイズを画像に合わせたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

Photoshopでカンバスサイズを画像に合わせる流れはこんな感じ。
順番に見て行こう!

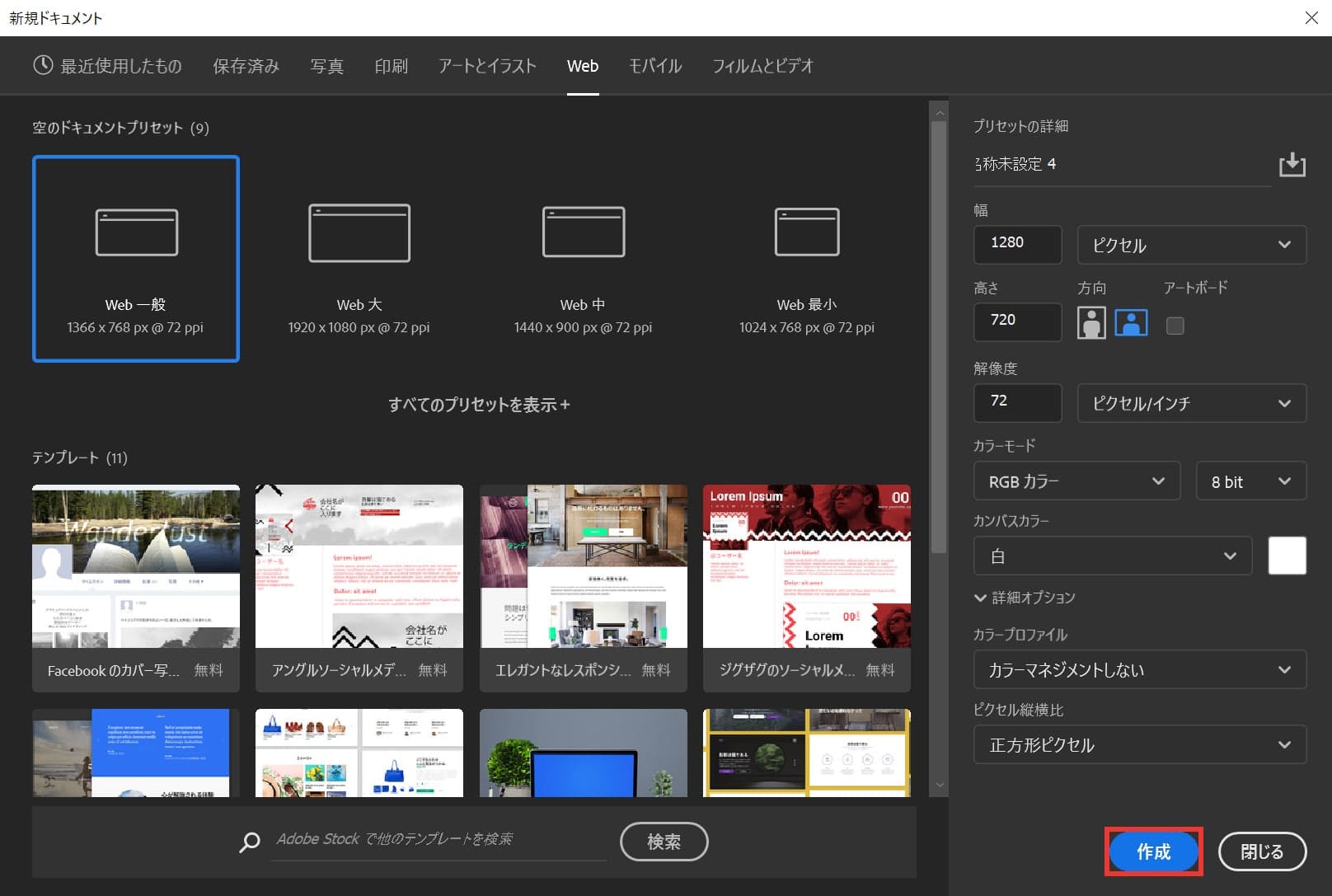
メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成を押して完了!

これでドキュメントを作ることができたね!
続いて画像を読み込むよ!

メニューバーの「ファイル」→「埋め込みを配置」を選択!

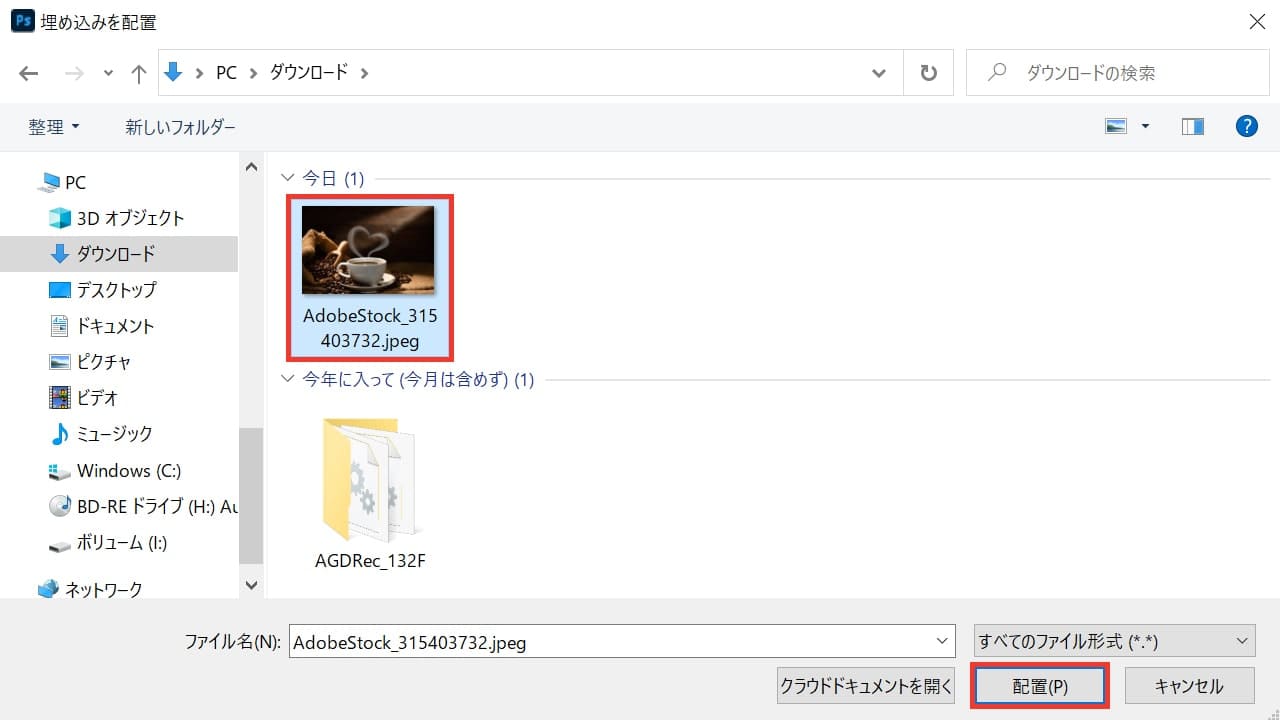
今回配置したい写真を選択して、配置を選択!

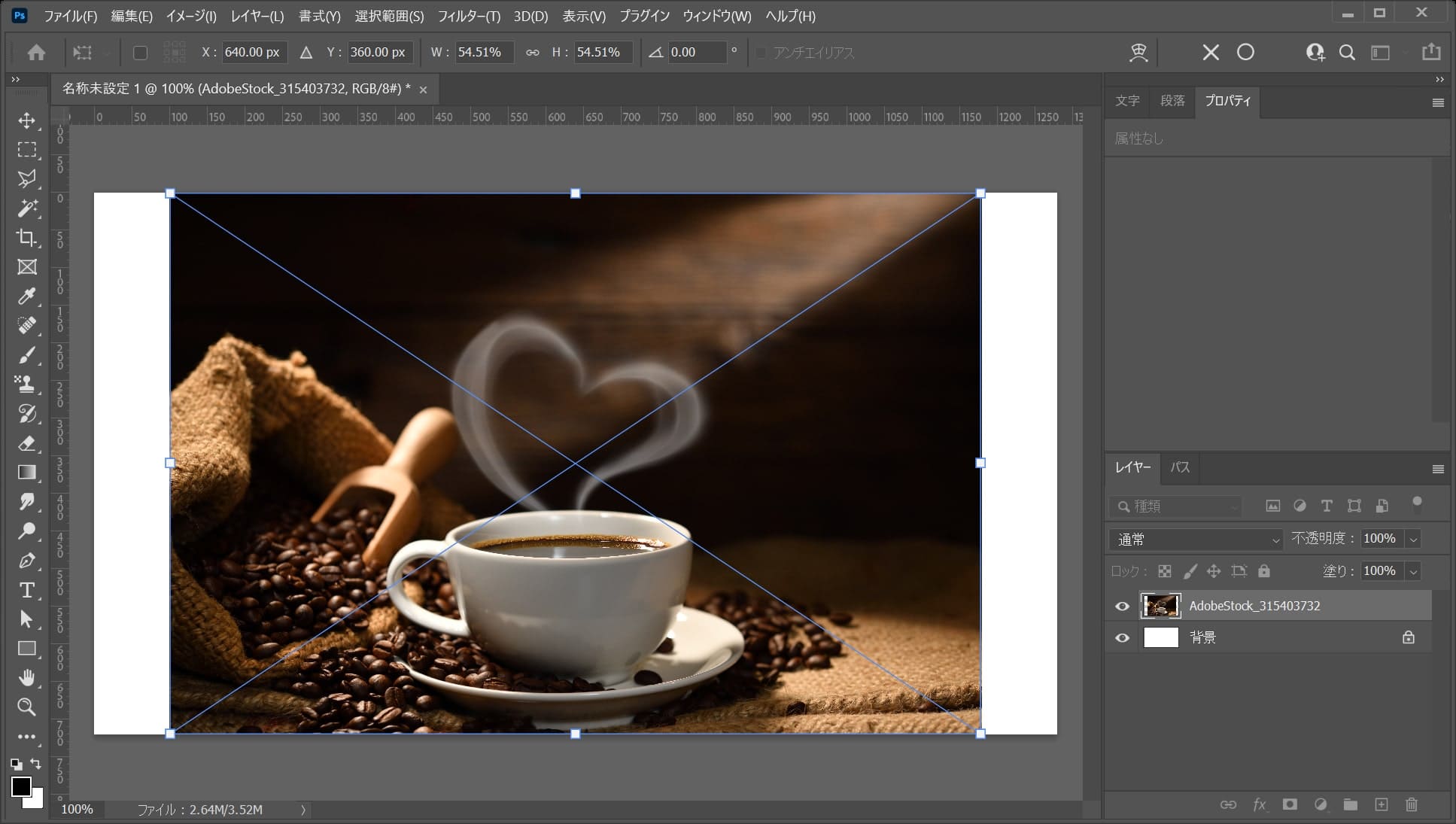
ドキュメントに画像が配置されるので、Enterで確定!

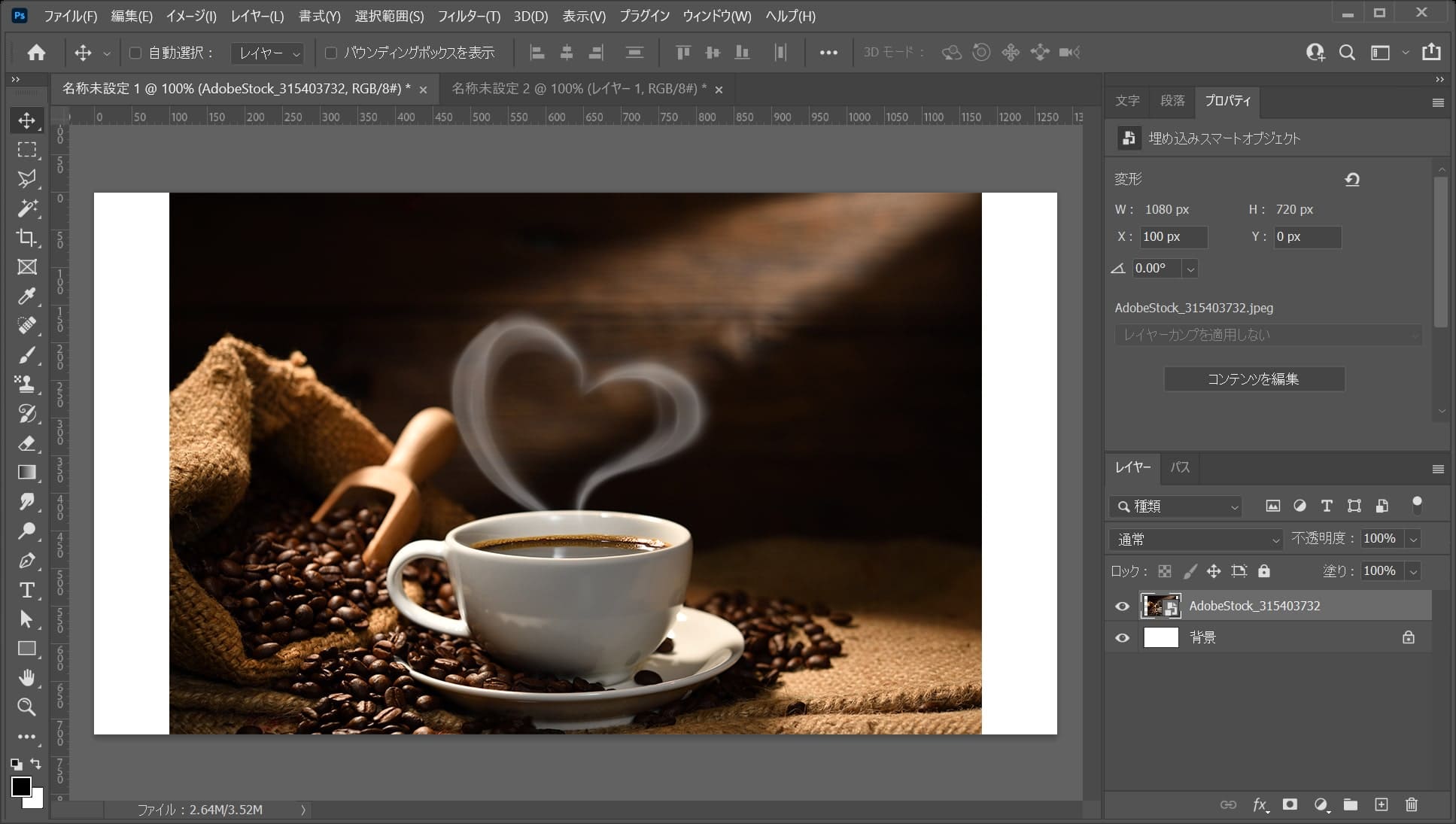
画像が配置されたね!
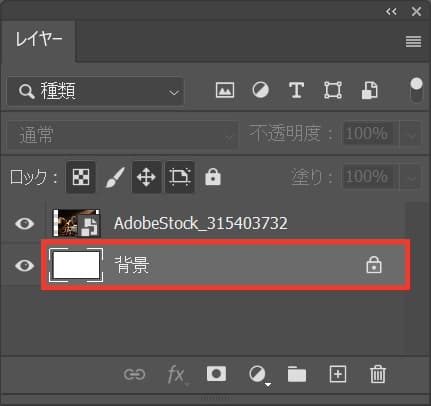
まずはレイヤーパネルを表示するよ!

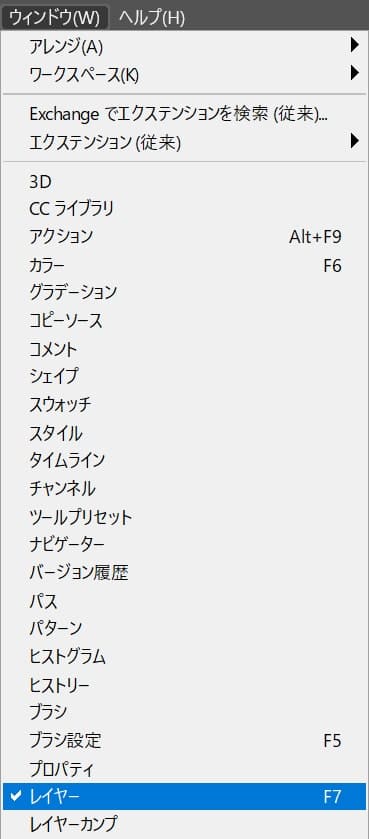
メニューバーの「ウィンドウ」→「レイヤー」を選択!

レイヤーを表示することができたね!

背景を選択して、back or delete!

背景が消えてこんな感じになったね!
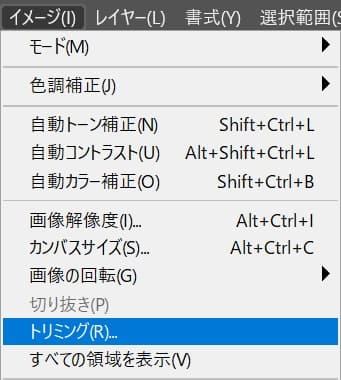
続いて、透明の部分をトリミングしていくよ!

メニューバーの「イメージ」→「トリミング」を選択!

透明ピクセルを選択してOK!

透明部分がトリミングされて、カンバスサイズを画像に合わせることができたね!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます