【Photoshop】選択とマスクが表示されない時の対処法【新人デザイナー向け】

Photoshopで選択とマスクが表示されない。
どこに選択とマスクがあるのか、分からなくなってしまった。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 選択とマスクが表示されない時の対処法
- 知らないと損するPhotoshopショートカット表
選択とマスクが表示されない時の対処法

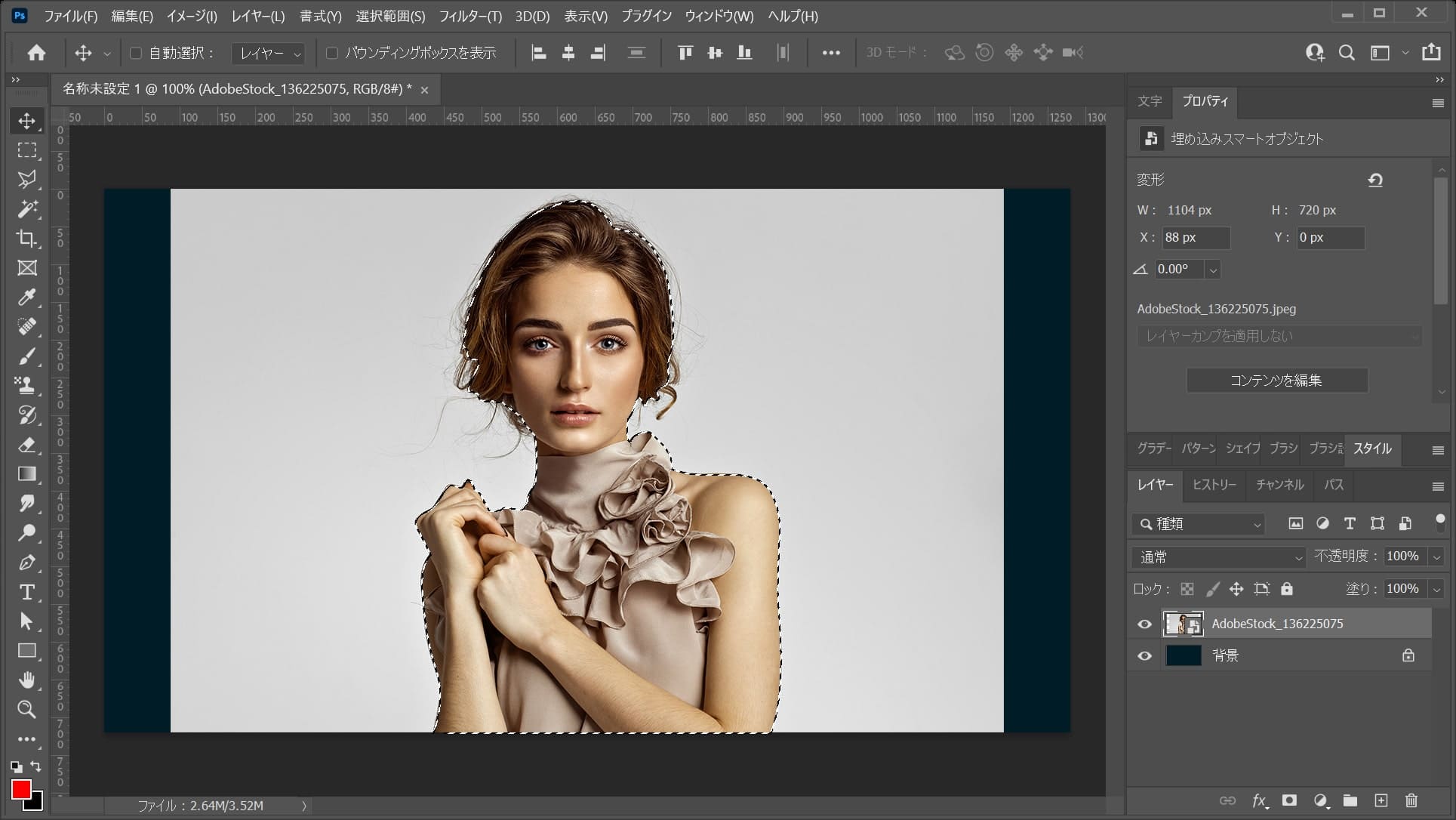
今回はこの人物を切り抜きたい想定で進めていくよ!
- ドキュメントを作成する
- 画像を配置する
- 選択範囲を作る
- 選択ツールを選択する
- 選択とマスクを選択する
Photoshopで選択とマスクが表示されない時の対処法はこんな感じ。
順番に見て行こう!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
画像を配置する
続いて、画像を配置するよ!

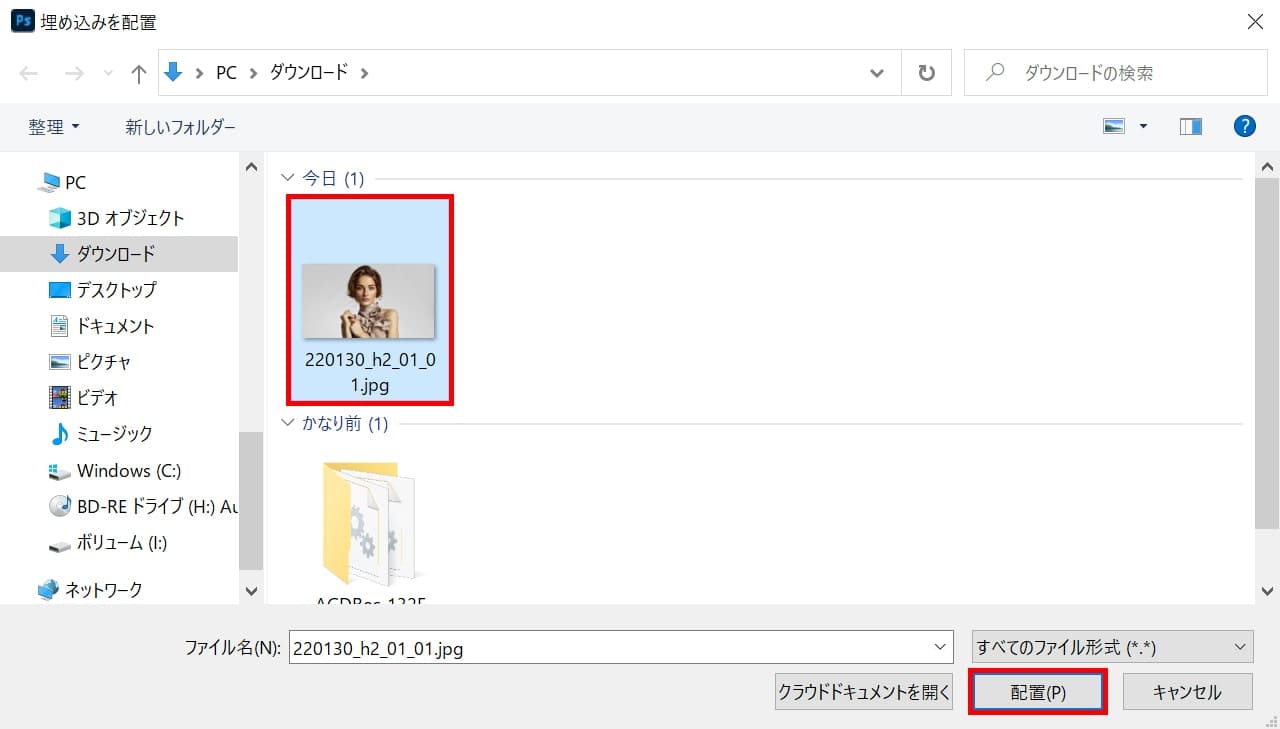
メニューバーの「ファイル」→「埋め込みを配置」を選択!

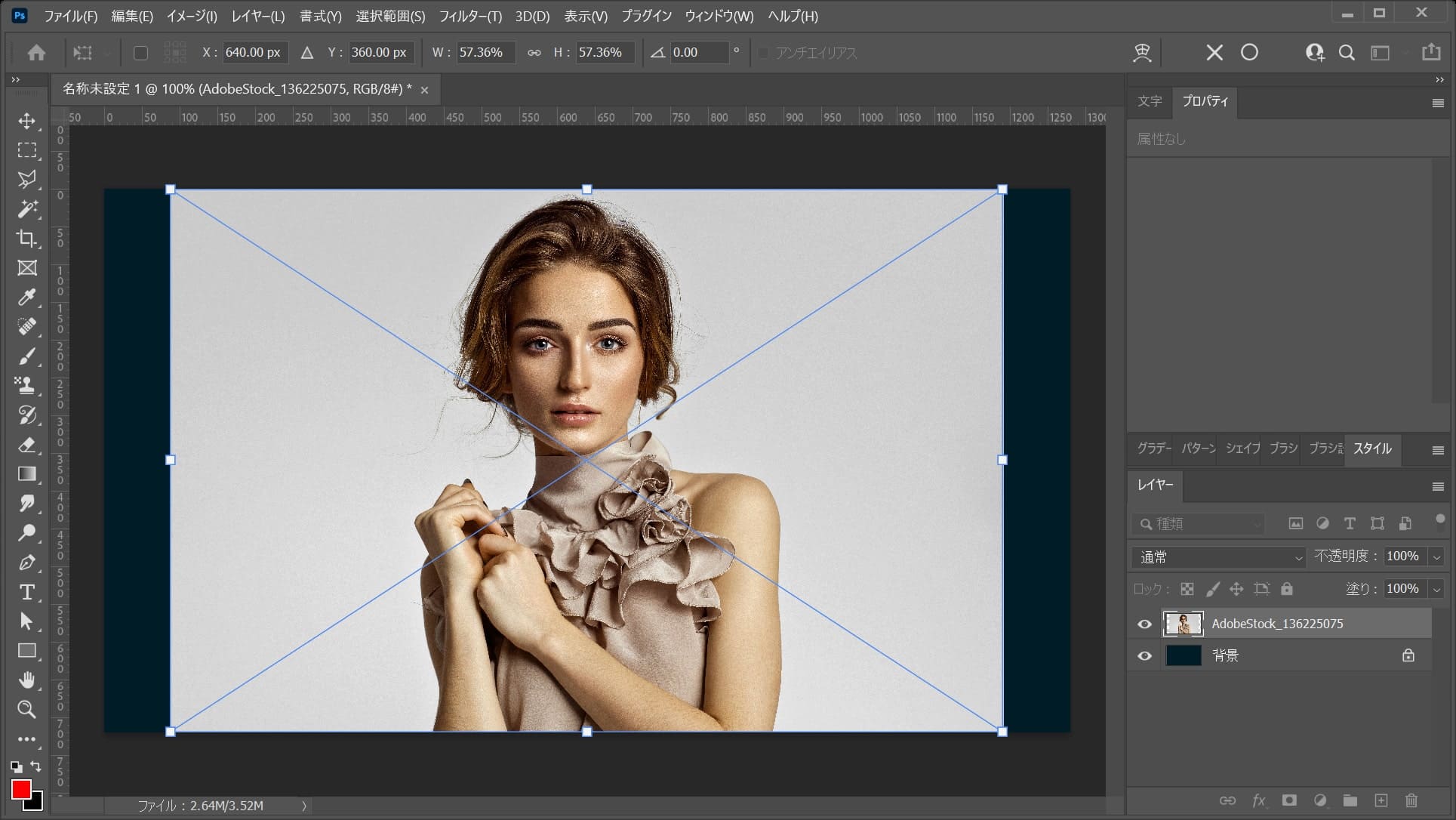
今回配置したい写真を選択して、配置を選択!

ドキュメントに画像が配置されるので、Enterで確定!

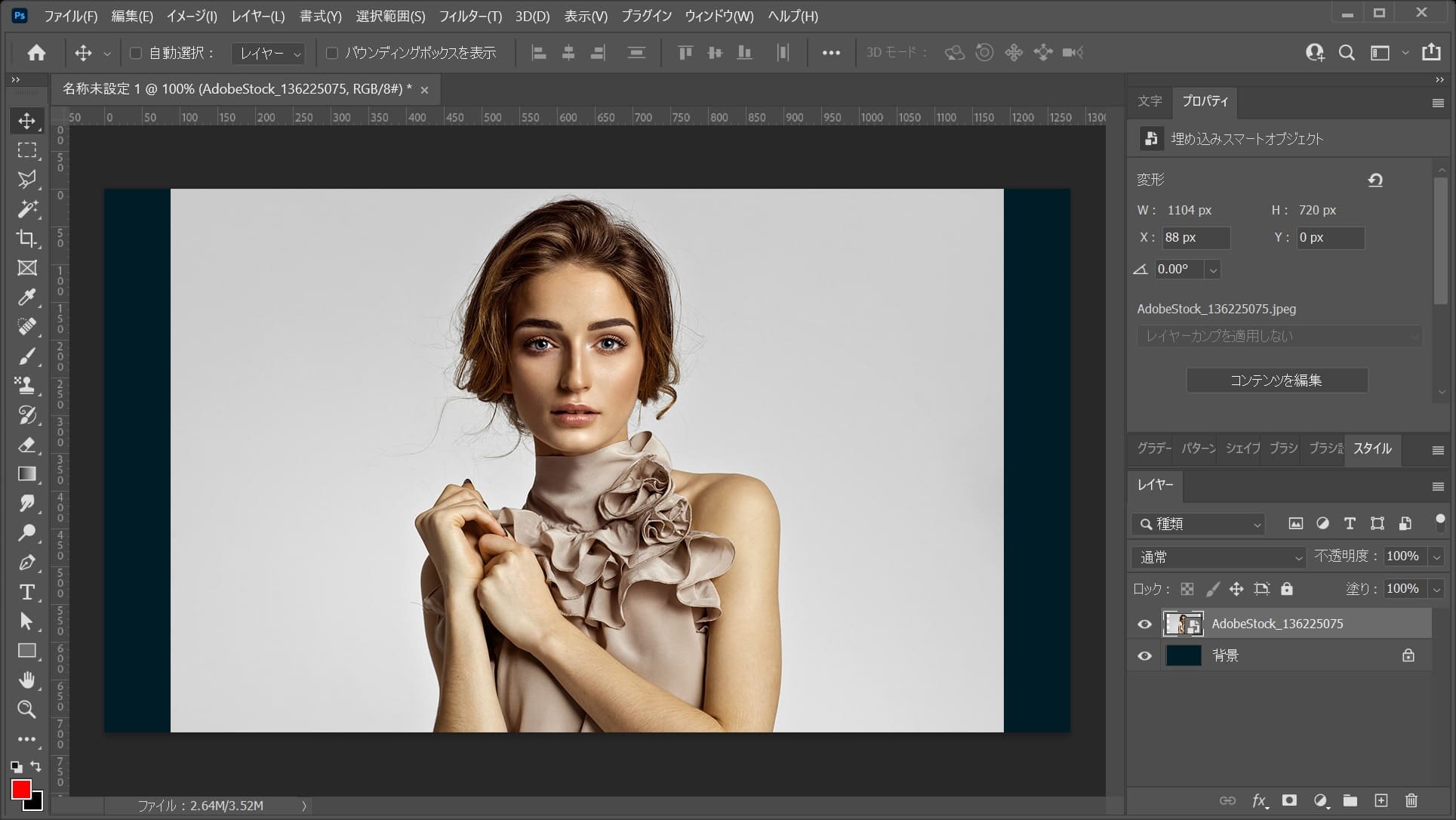
画像が配置されたね!
選択範囲を作る
続いて選択範囲を作るよ!

まずはツールバーのペンツールを選択!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。

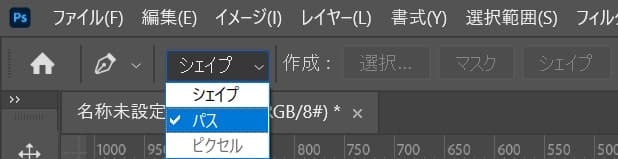
オプションバーから「パス」を選択!

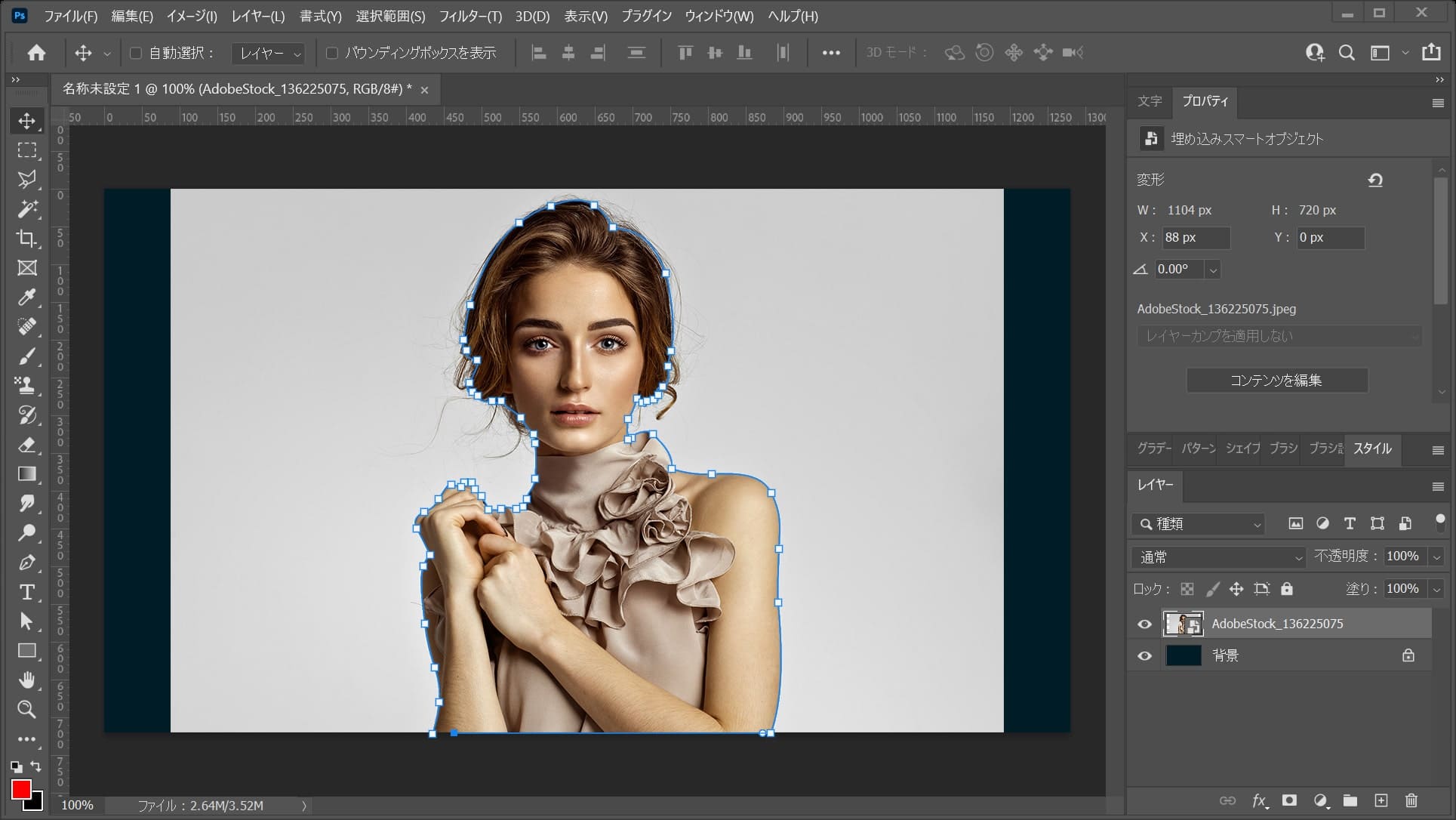
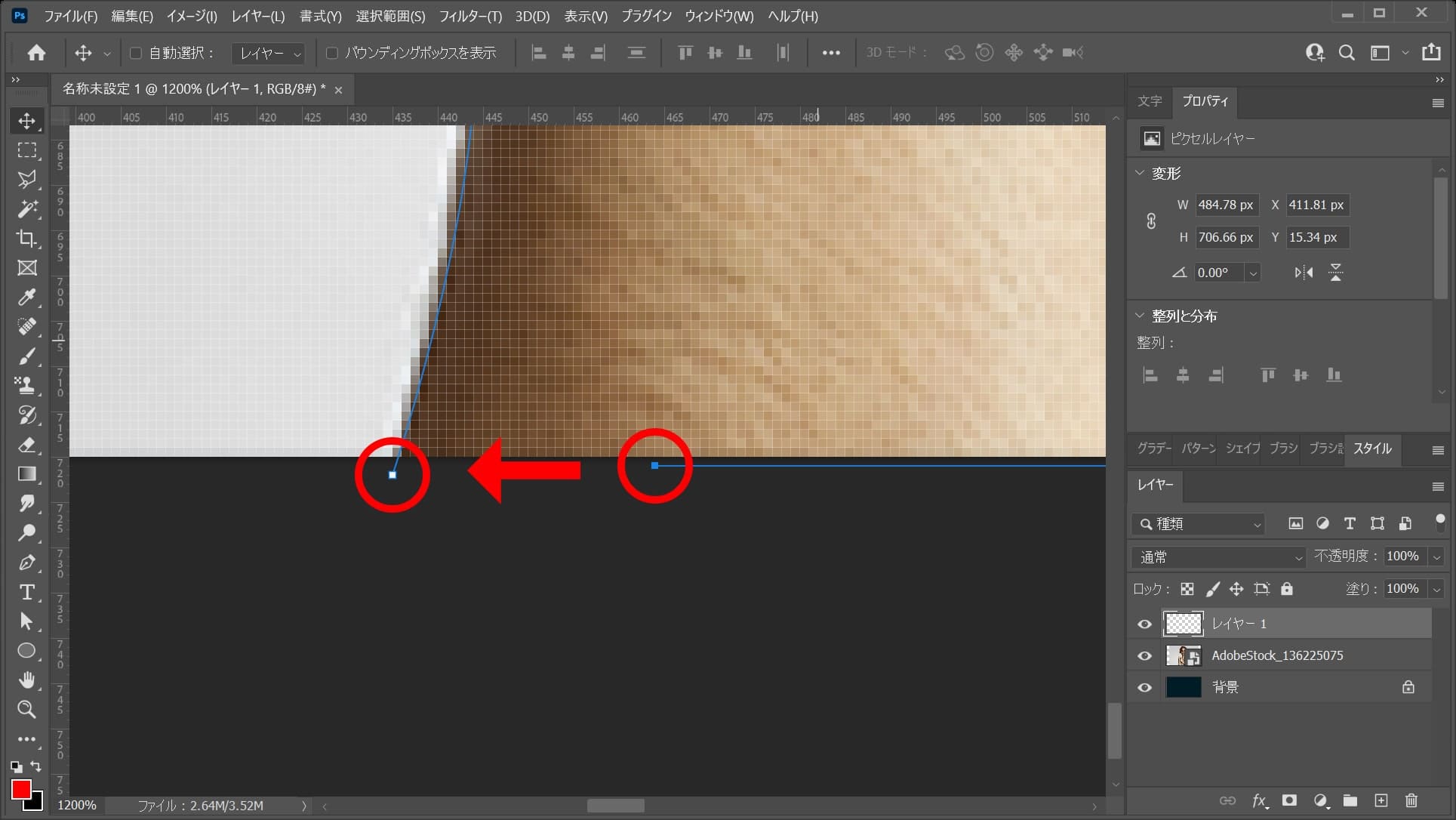
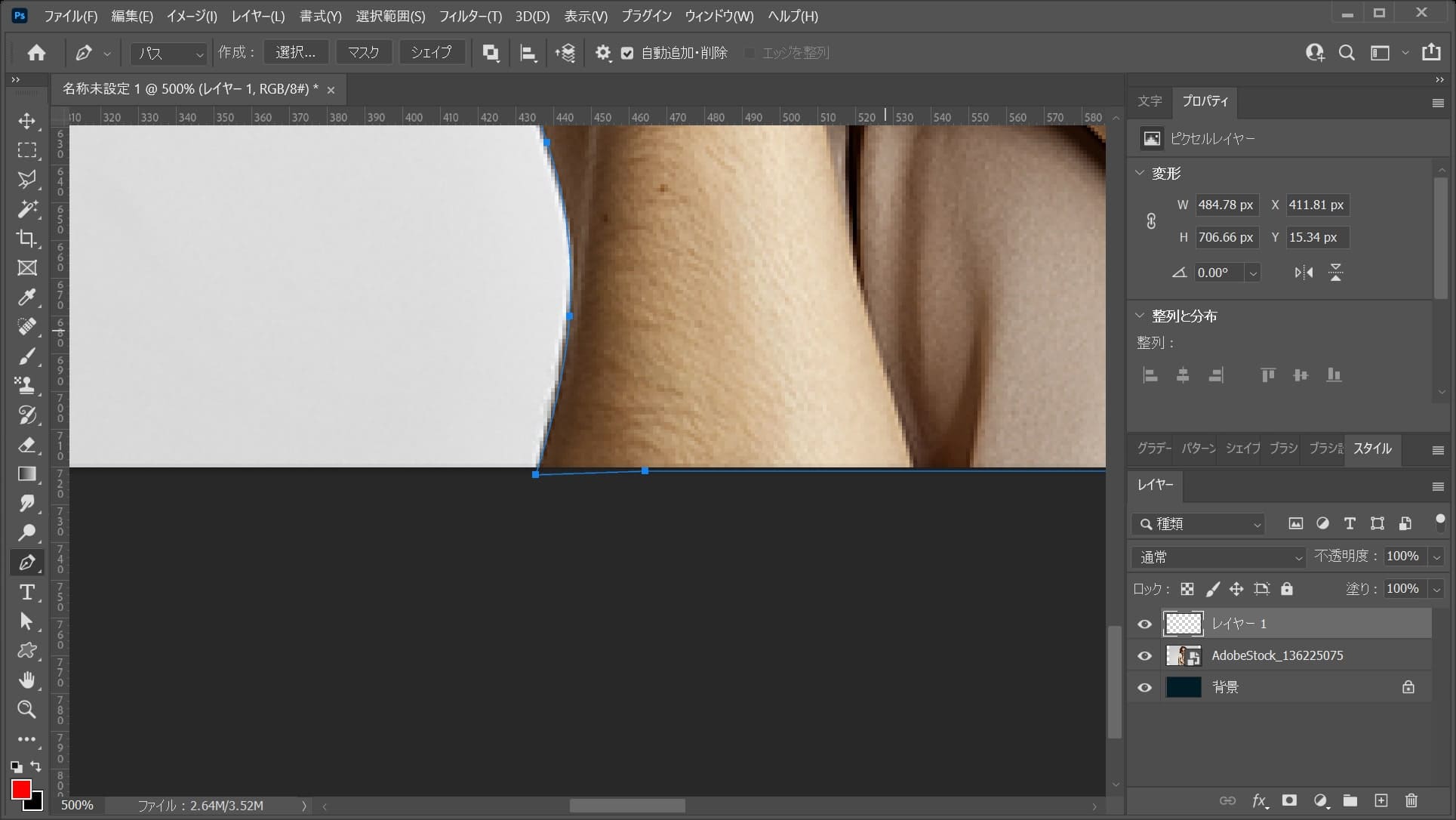
ドキュメント上で切り抜きたい形にパスを作成するよ、ここでは、こんな感じに女性に沿ってパスを作成するよ!

最後は最初に打ったアンカーをもう一度、クリックしてパスを閉じるよ!

こんな感じになったね!
パスから選択範囲を作成する
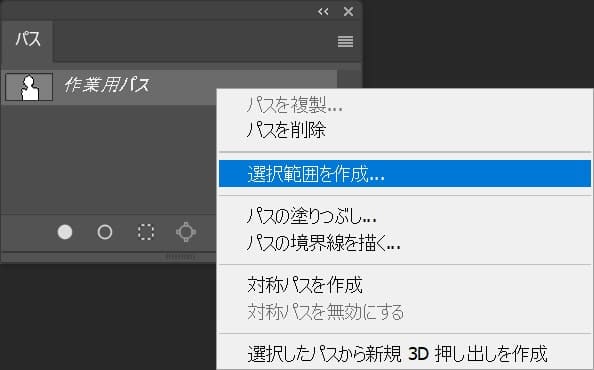
続いて、パスから選択範囲を作成するよ!

選択範囲を作成したいパスの上で、右クリック後「選択範囲を作成」を選択!

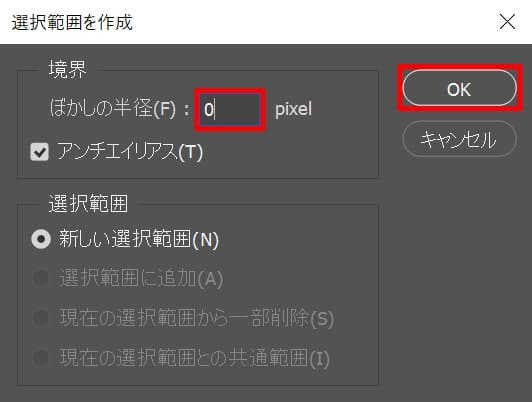
ここでは、ぼかしの半径を「0」にしてOK!

選択範囲が作成されたね!
選択ツールを選択する
続いて、何でもいいので選択ツールを選択!

ここでは長方形選択ツールを選択!
長方形選択ツールのショートカット
- M
長方形選択ツールのショートカットはこんな感じ。
選択とマスクを選択する

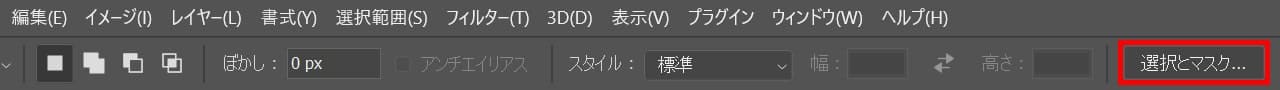
続いて、選択ツールを選択している状態でオプションバーの「選択とマスク」を選択!

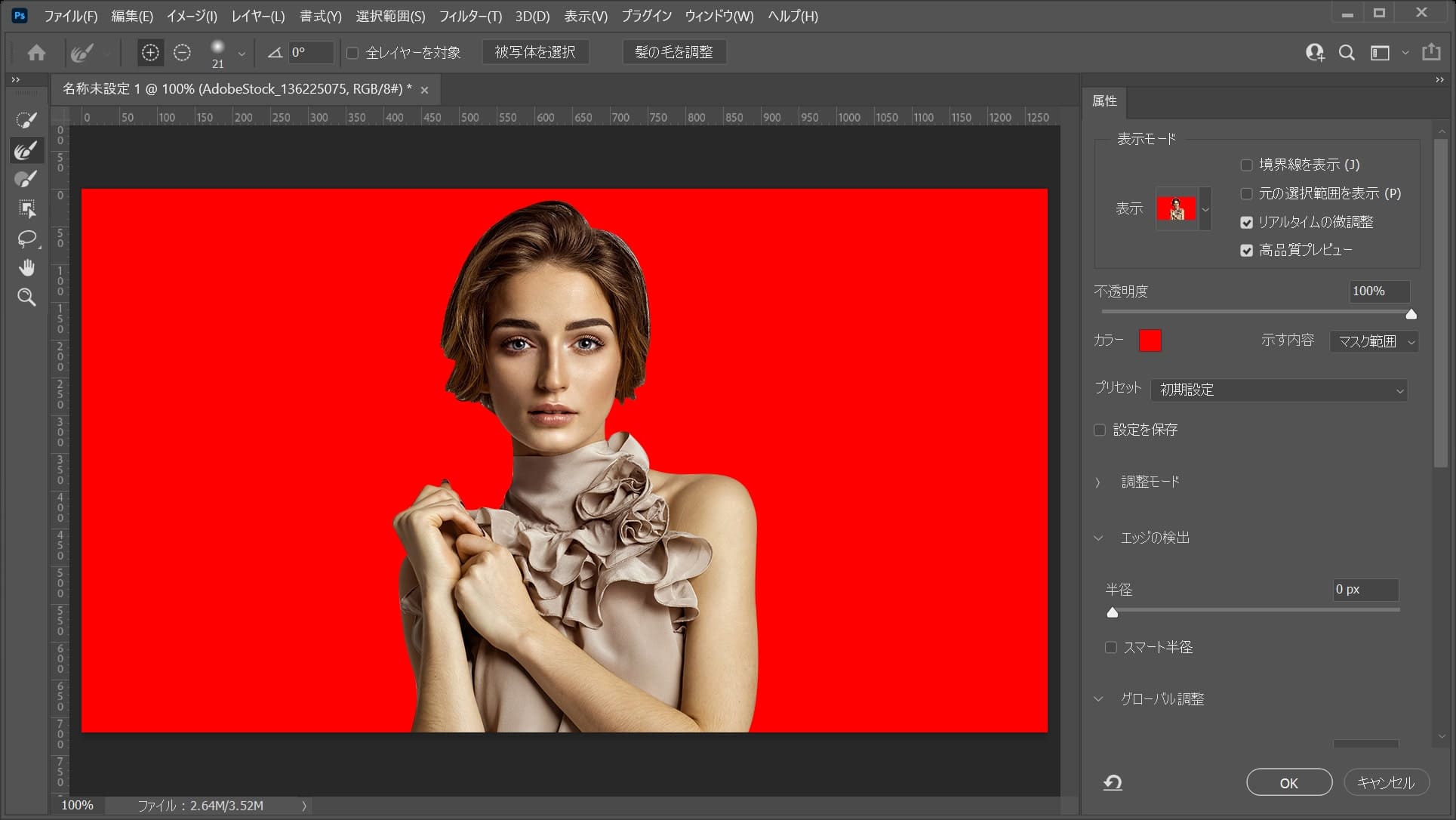
「選択とマスク」の調整画面が表示されたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます