【Photoshopデザインチュートリアル】LEMON【#03】

デザインのチュートリアルがやりたい。
無料でできるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopデザインチュートリアル】LEMON【#03】

【Photoshopデザインチュートリアル】LEMON【#03】

今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

https://www.fontfabric.com/fonts/muller/
【Photoshopデザインチュートリアル】LEMON【#03】
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
背景を黒で塗りつぶす
続いて背景を黒で塗りつぶすよ!

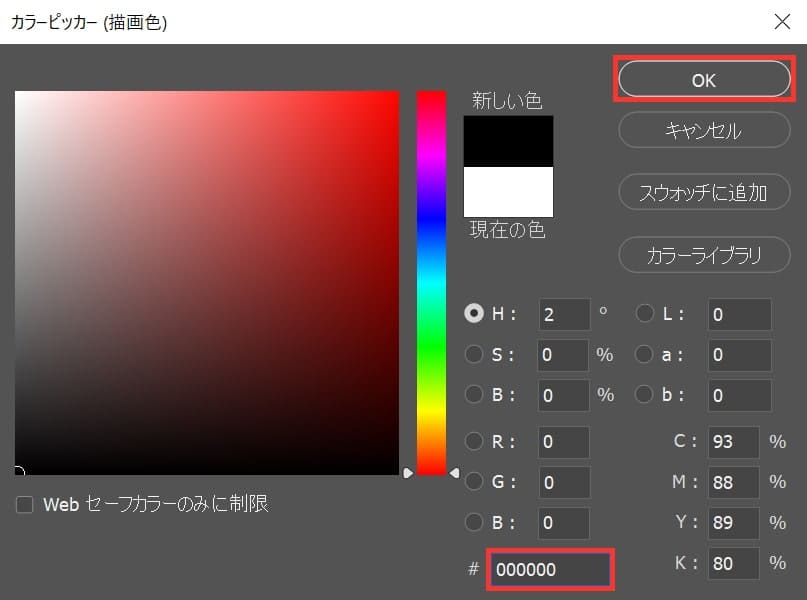
ツールバーの下の方にある描画色を選択!

ここでは「000000」としてOK!

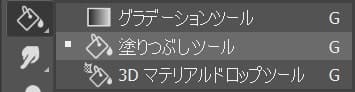
ツールバーから塗りつぶしツールを選択!
塗りつぶしツールのショートカット
- G
塗りつぶしツールのショートカットはこんな感じ。
普通にGを押しただけだと、グラデーションツールになるので、ツールを長押しすると中のツールが表示されるので、塗りつぶしツールの上で離そう!

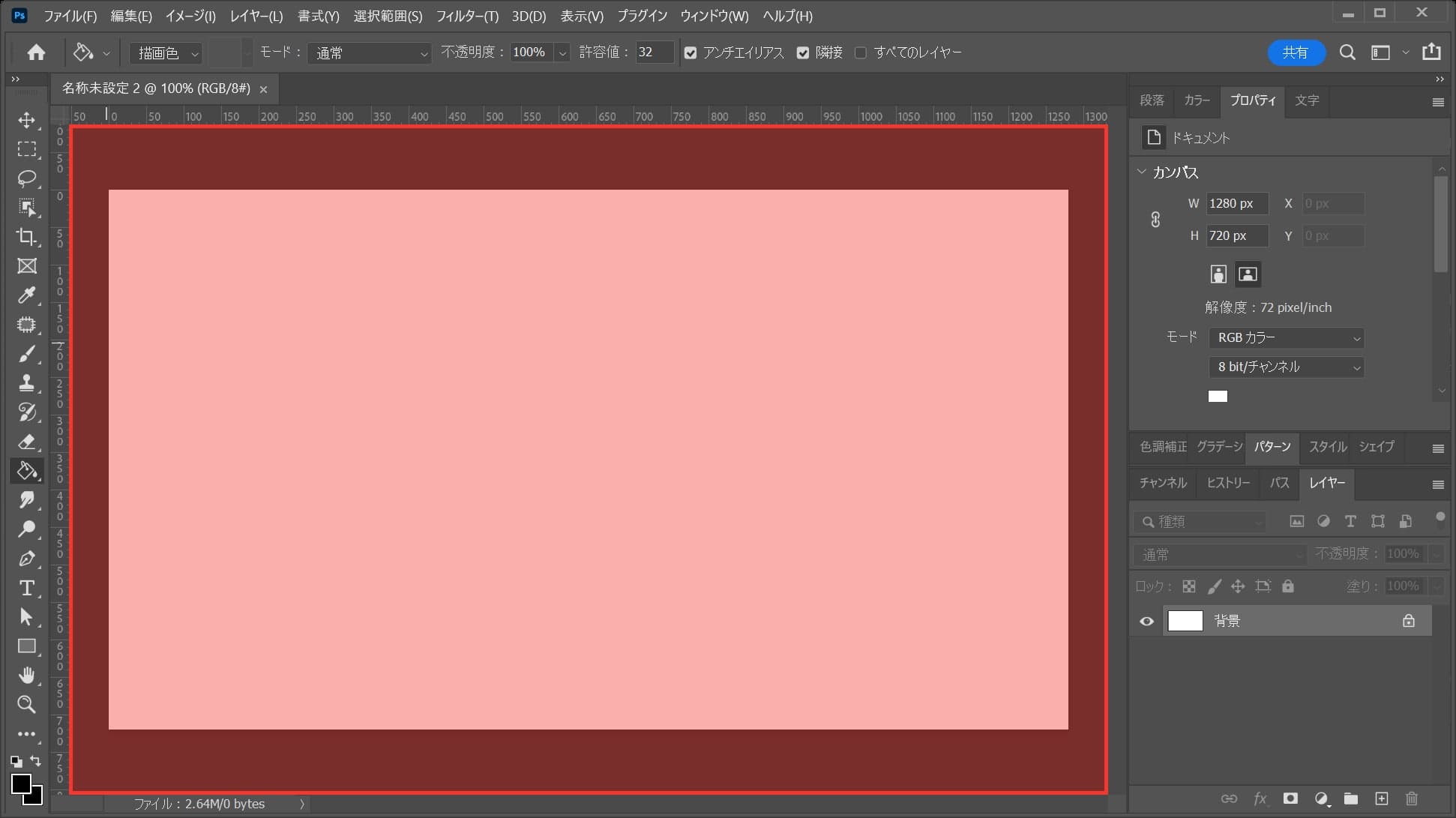
ワークスペース上でクリック!

選んだ「000000」黒で塗りつぶされたね!
文字を入力する
続いて文字を入力するよ!

ツールバーから横書き文字ツールを選択!

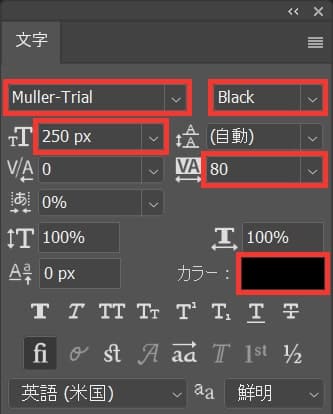
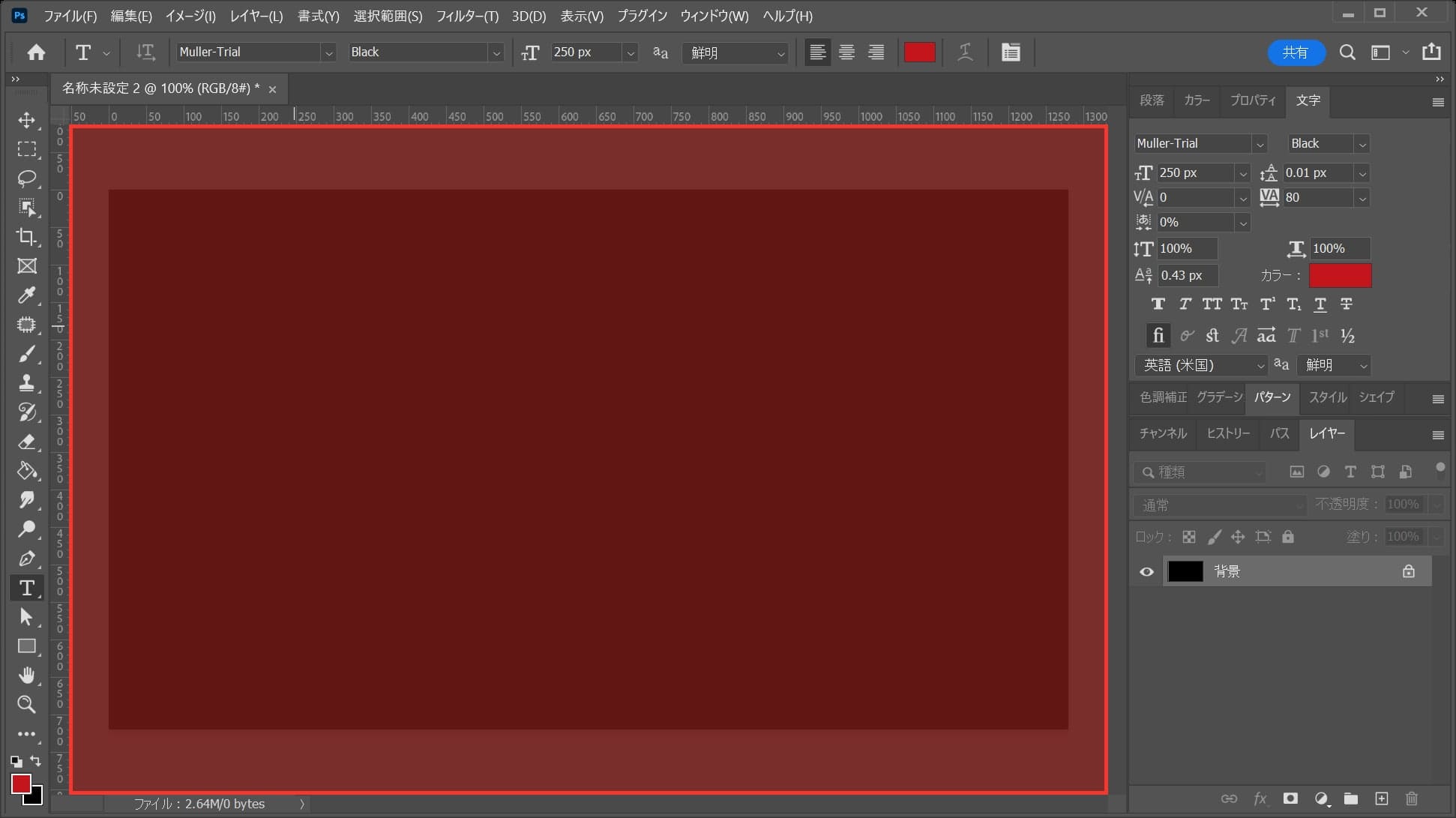
続いて、文字の種類を「Muller-Trial」太さを「Black」文字の大きさを「250px」文字の間隔を「80」としてカラーを選択!
文字パネルが表示されていない場合はメニューバーの「ウィンドウ」から「文字」を選択!

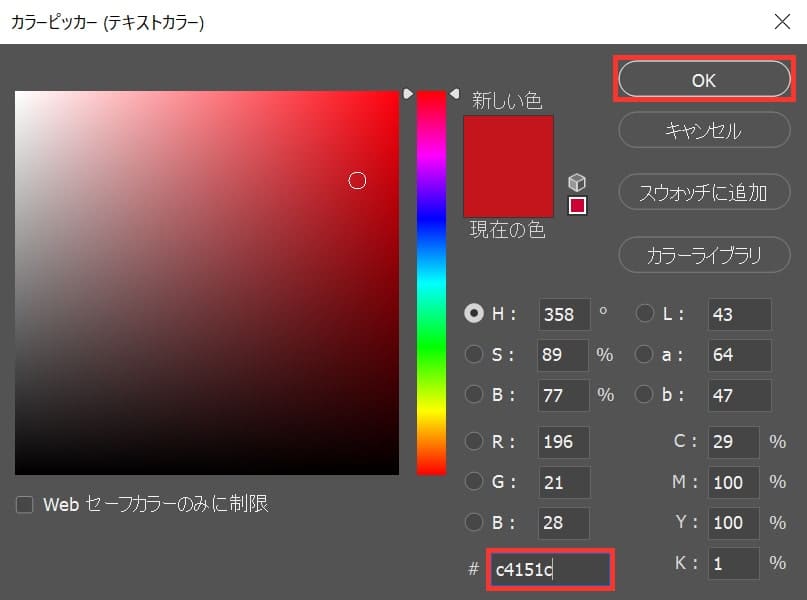
ここでは「c4151c」としてOK!

ワークスペース上でクリック!

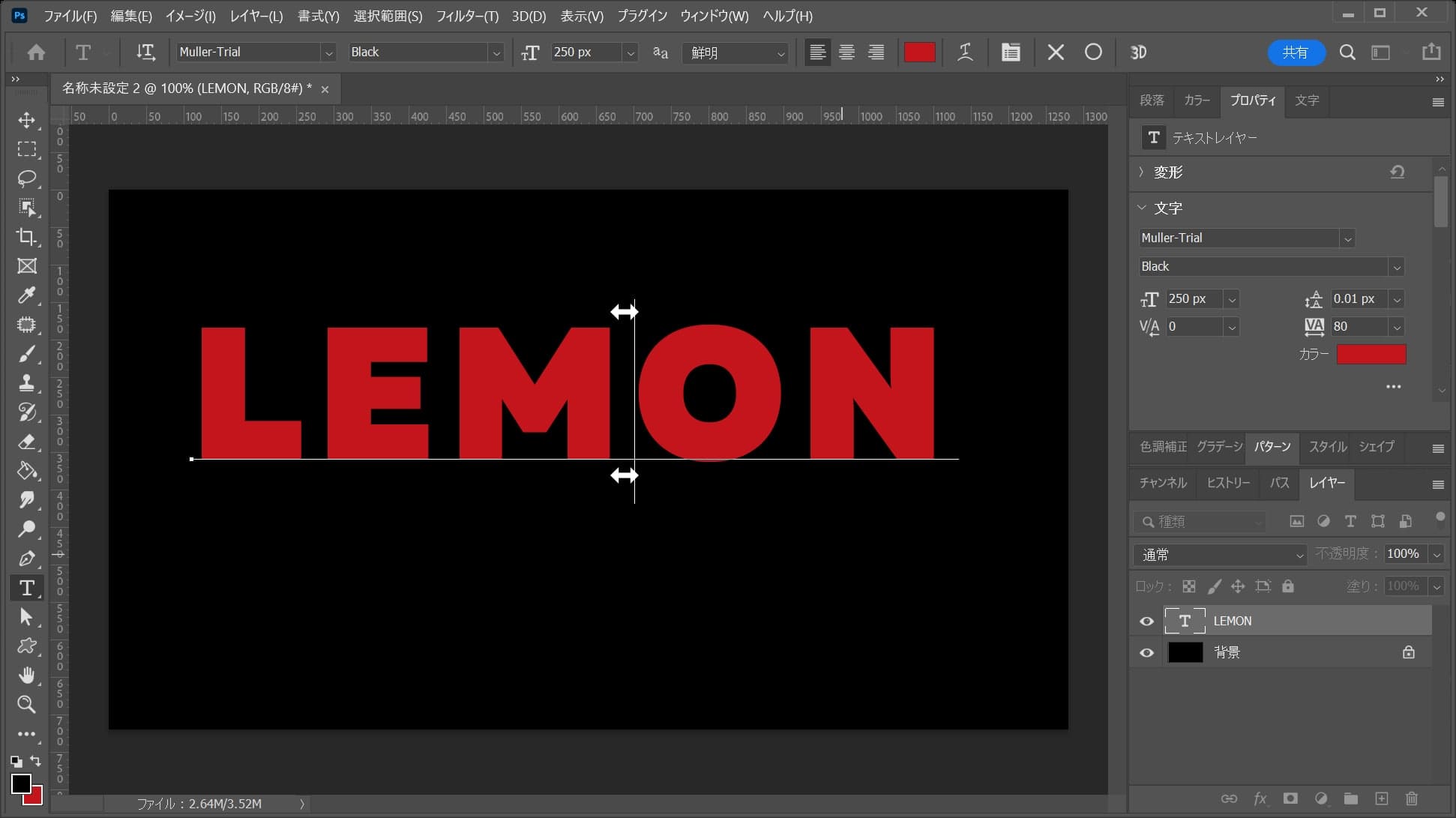
こんな感じになるので「LEMON」と入力、因みにShiftを押しながら文字を打つと大文字になるよ!

こんな感じになったね!

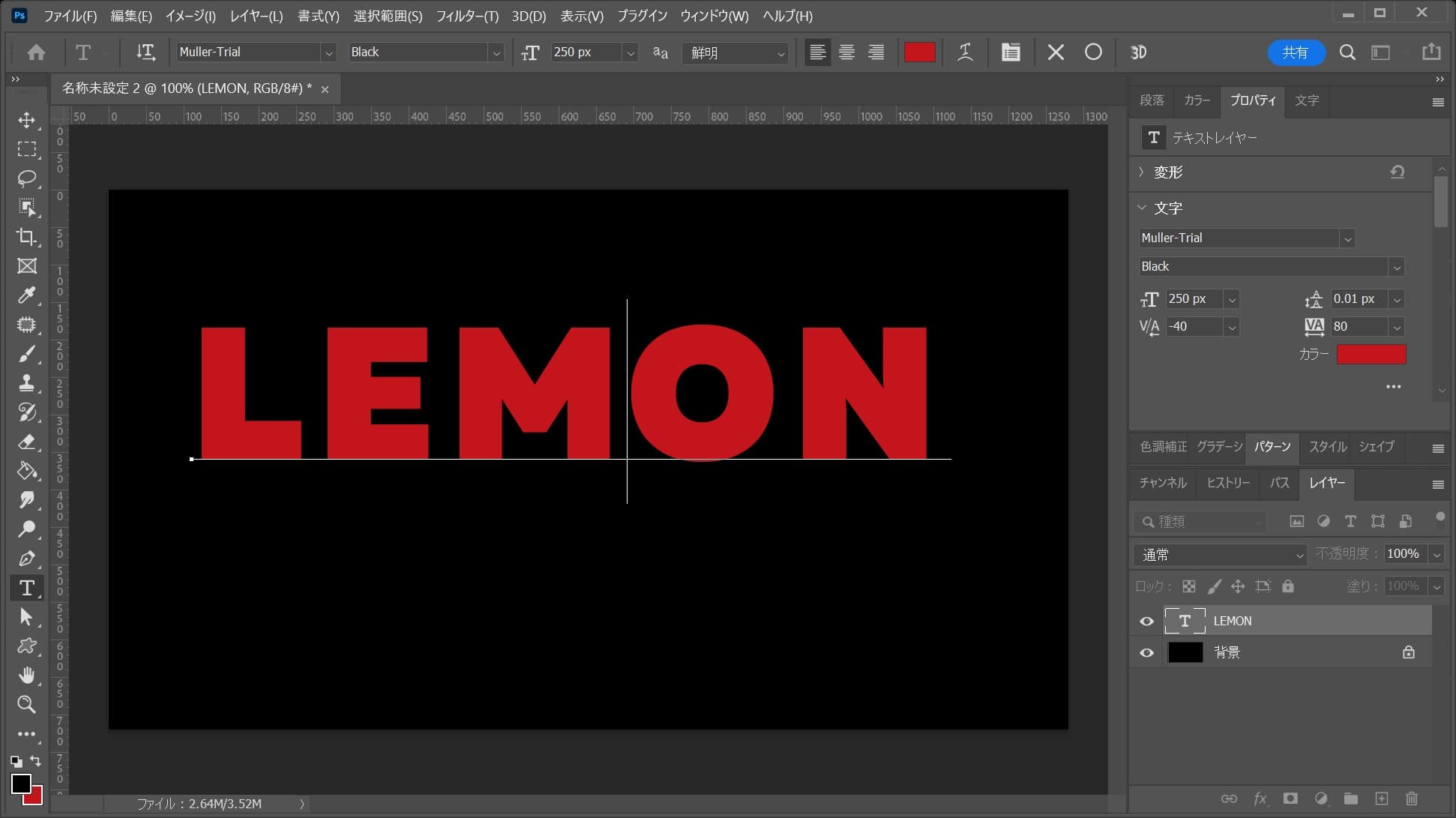
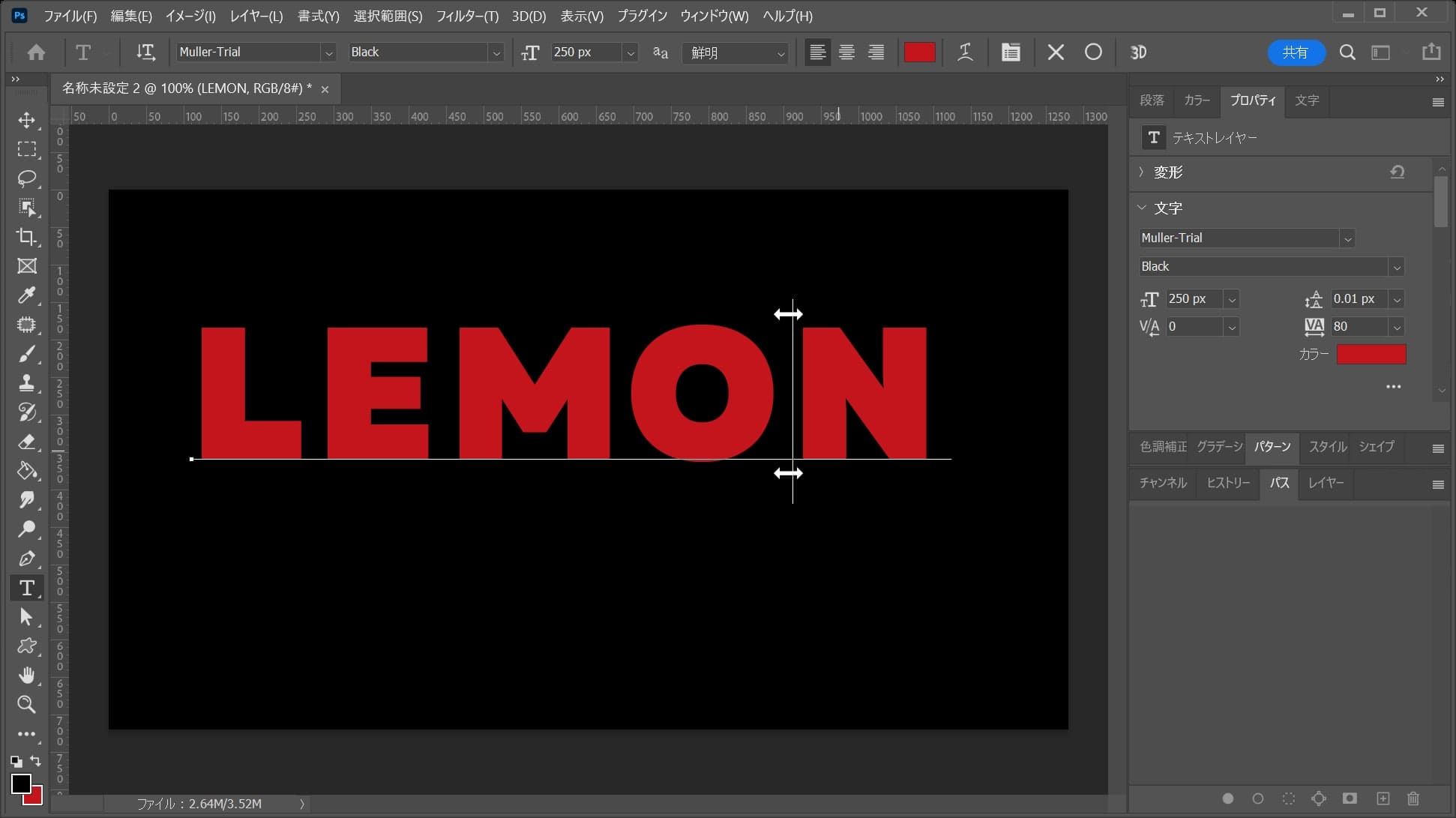
続いてカーソルをMとOの間に移動して文字を詰めるよ「←」を二度タップ!

カーソルの位置が移動したね!

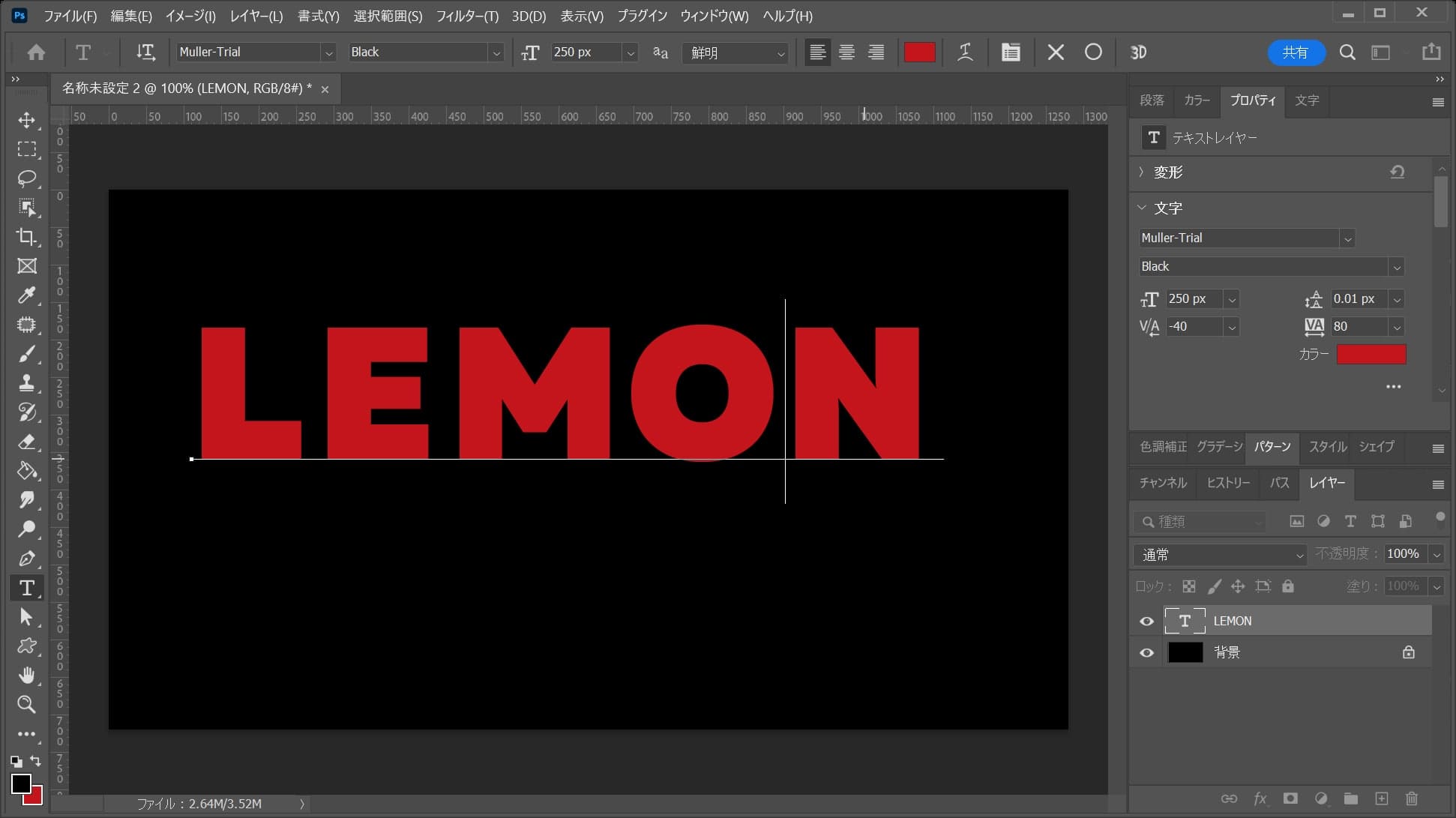
続いてOS毎の下記のコマンドを押しながら「←」を何度かタップ!
この間が他の間隔よりも広く見えるので余白を詰めるよ!
- Mac=Option
- Windows=Alt

ここではこんな感じとするよ!

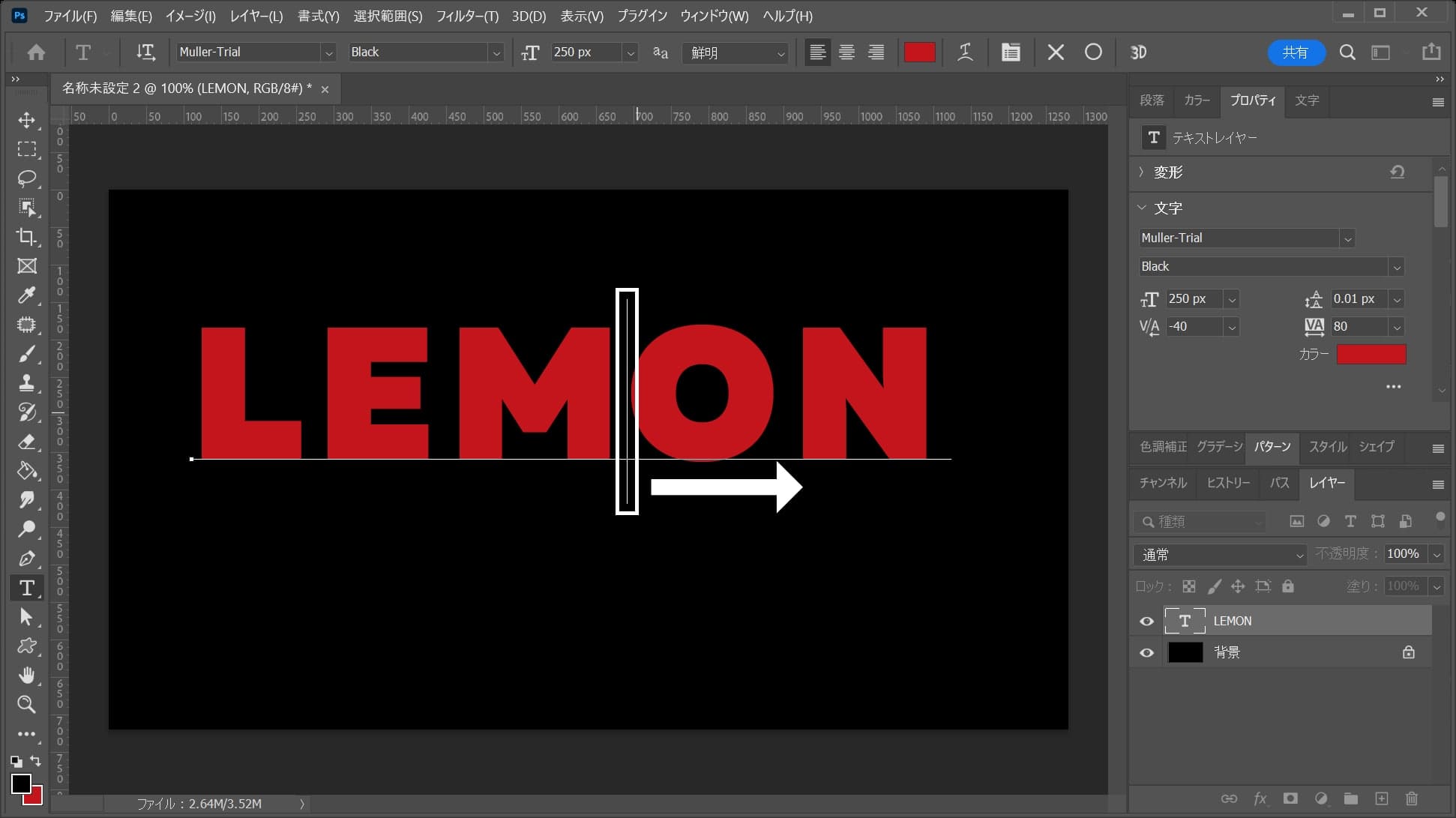
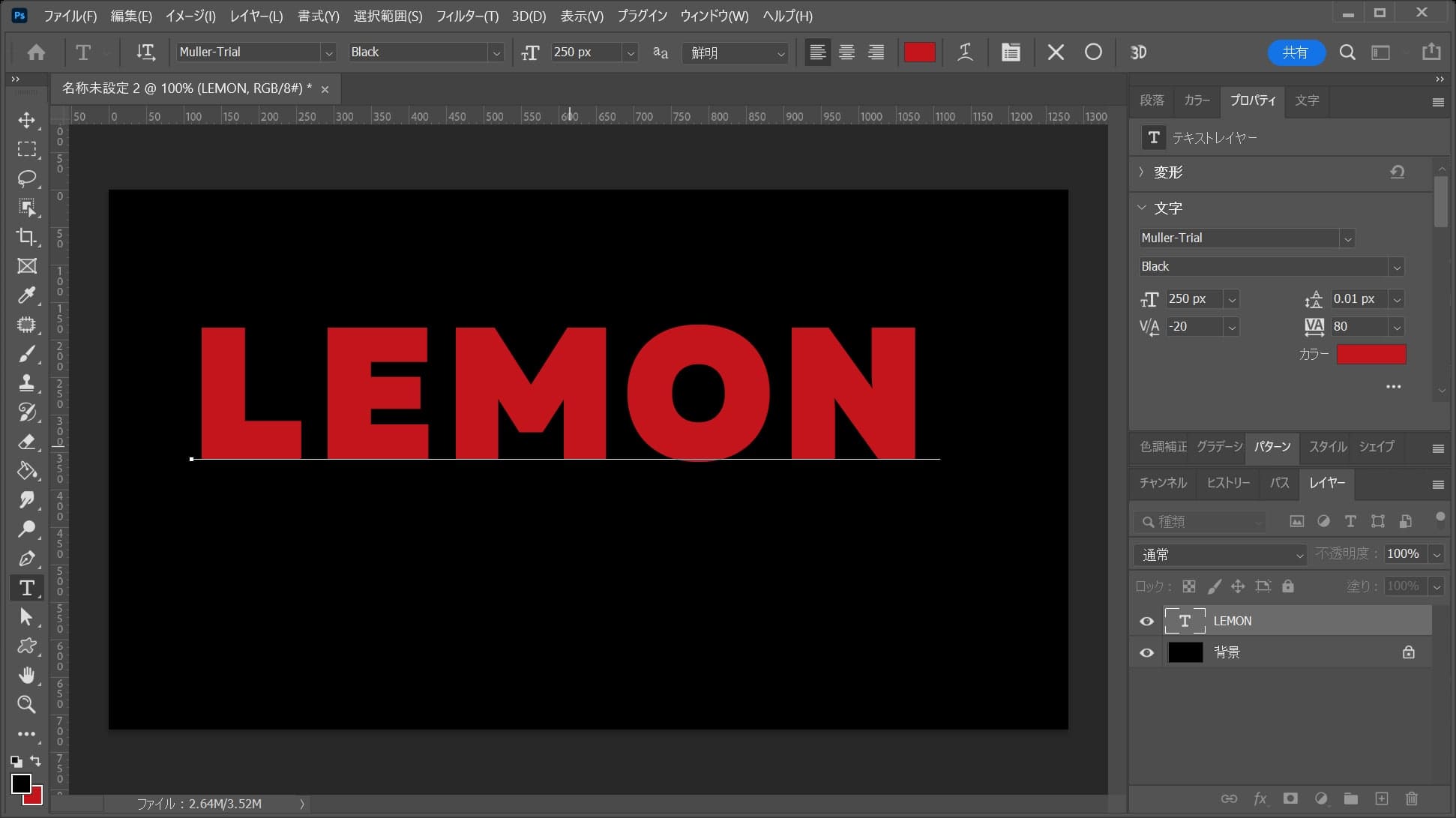
続いてカーソルをOとNの間に移動して文字を詰めるよ「→」をタップ!

カーソルの位置が移動したね!

続いてOS毎の下記のコマンドを押しながら「←」を何度かタップ!
この間が他の間隔よりも広く見えるので余白を詰めるよ!
- Mac=Option
- Windows=Alt

ここではこんな感じとするよ、今と同じ要領で全体の文字の余白が均等に見える様に調整!

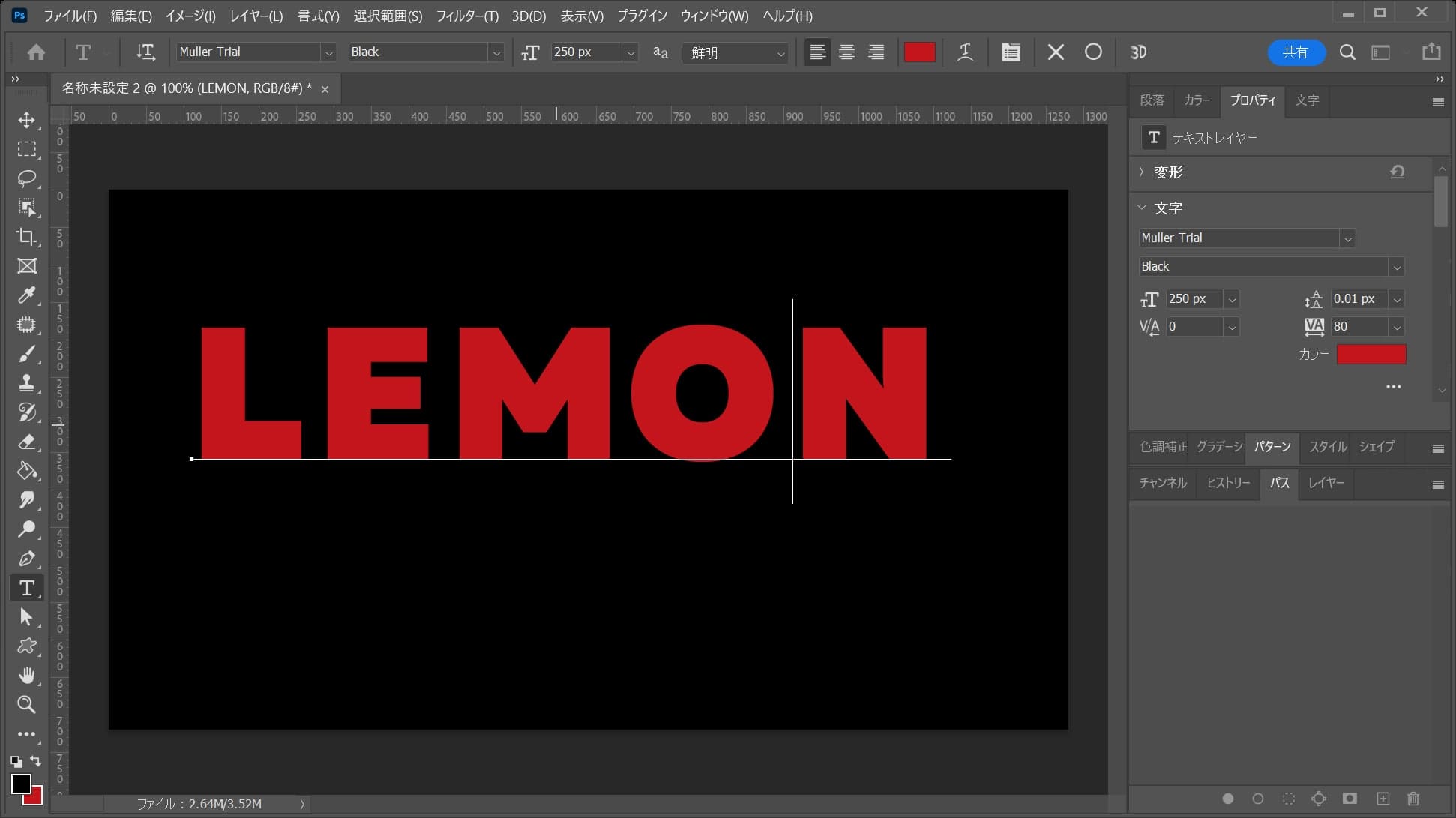
ここではこんな感じとして、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!
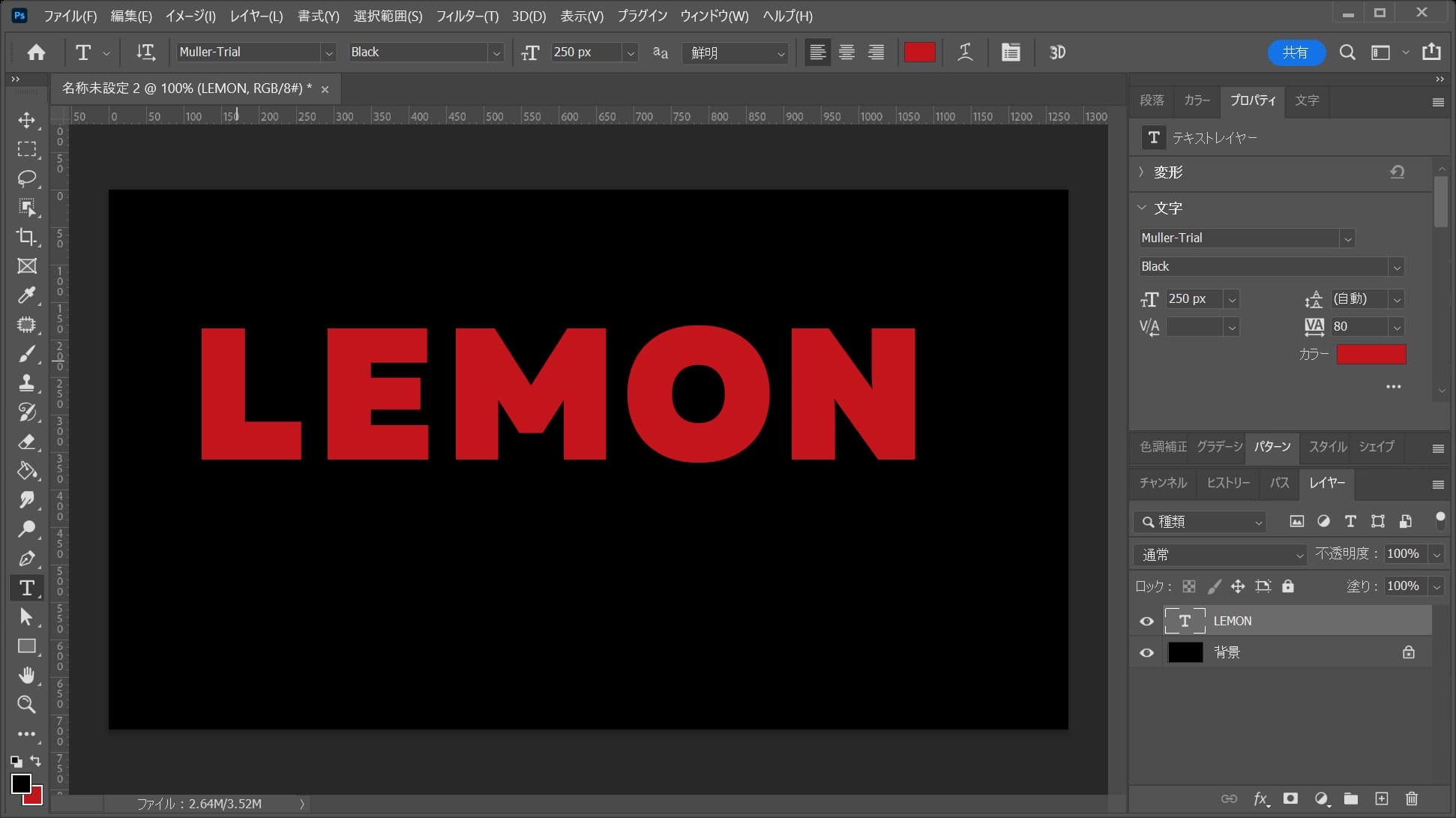
文字の間隔を調整する
続いて文字の間隔を調整するよ!

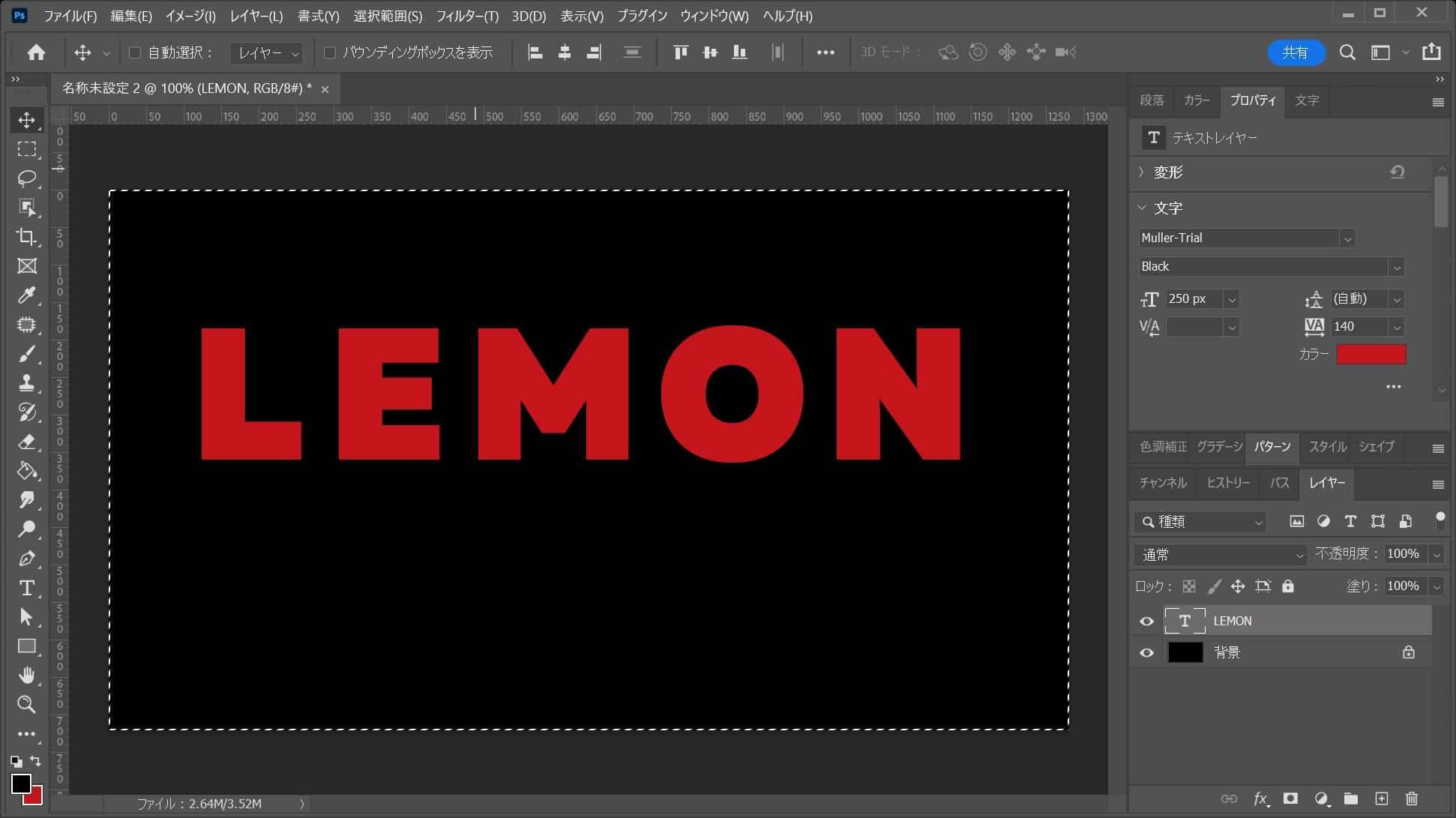
文字の間隔を「140」に変更!

こんな感じになったね!
文字の位置を調整する
続いて文字の位置を調整するよ!

レイヤーから文字のレイヤーを選択!
文字パネルが表示されていない場合はメニューバーの「ウィンドウ」から「文字」を選択!

続いてメニューバーの「選択範囲」から「すべてを選択」を選択!

こんな感じになったね!
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
移動ツールのショートカット
- V

水平方向に中央揃えができたね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に文字のレイヤーを移動することができたよ!
選択範囲を解除!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

これで完成!