【Photoshop】移動ツールの使い方【新人デザイナー向け】

Photoshopの移動ツールってどうやって使うのだろう?
レイヤーが思うように選択できないのは何故だろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopの移動ツールとは?
- レイヤーの移動方法
- 基本的にはショートカートで個別選択する
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopの移動ツールとは?


Photoshopの移動ツールはレイヤーを選択して動かすことができるツールだよ!
V
因みに移動ツールは一番よく使うので、何かの作業をしたら移動ツールのショートカットを押すのを癖づける様にしよう!
レイヤーの移動方法

では実際にどうやってレイヤーを移動するのか、やって見よう!

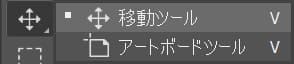
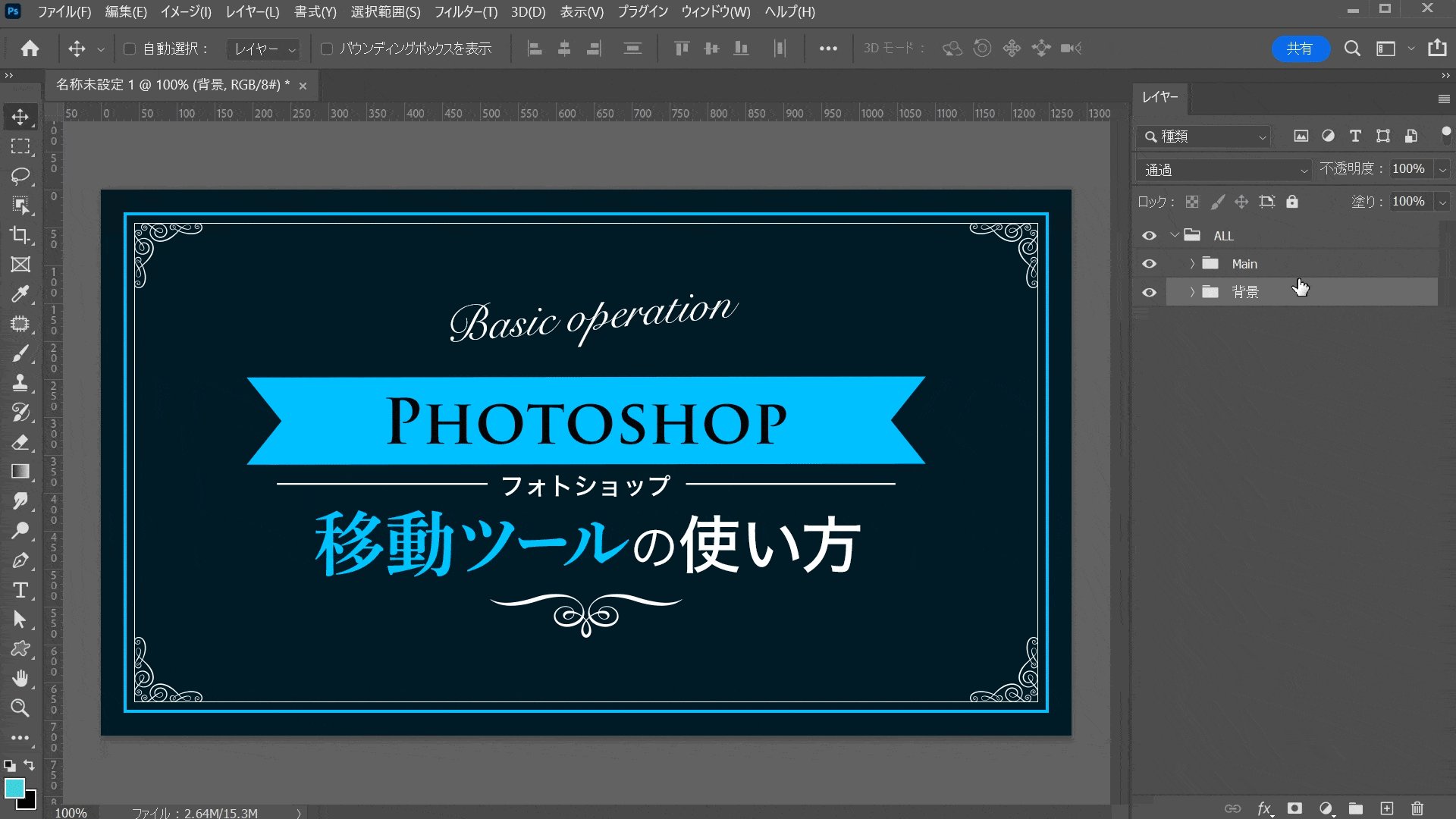
まずはツールバーから移動ツールを選択!
V

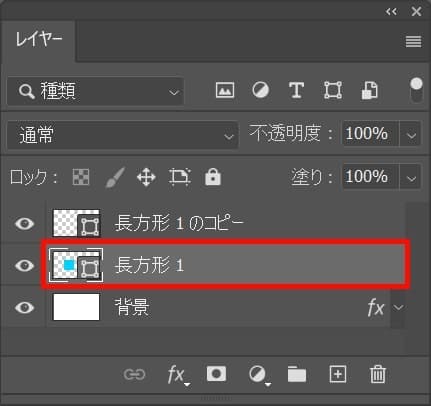
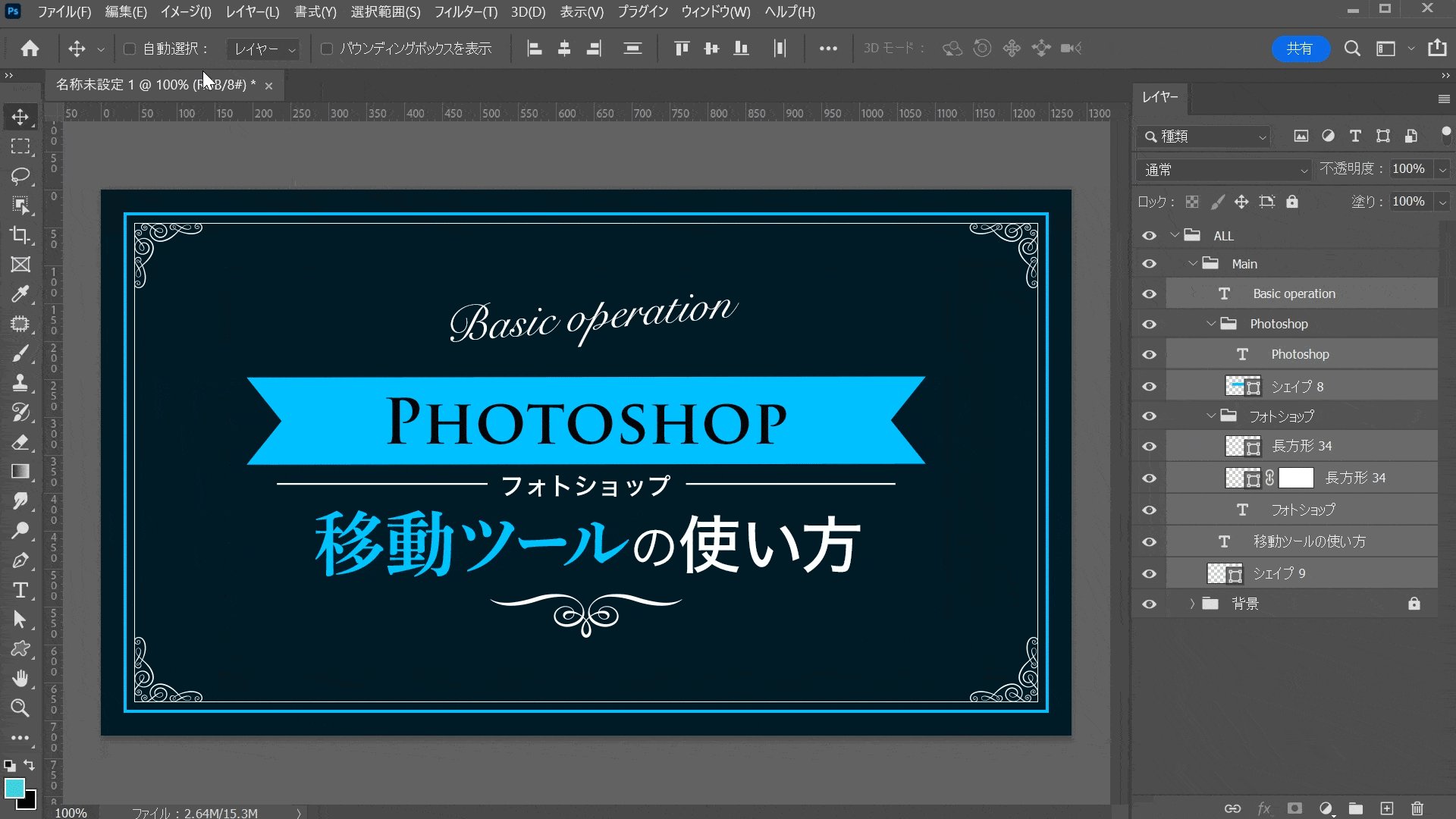
移動したいレイヤーを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」から「レイヤー」を選択!
- ドキュメント上でドラッグ
- カーソルキー(↑↓→←)で1pxずつ移動
- カーソルキー(↑↓→←)で10pxずつ移動
- 座標を指定して移動
動かし方はこんな感じ。
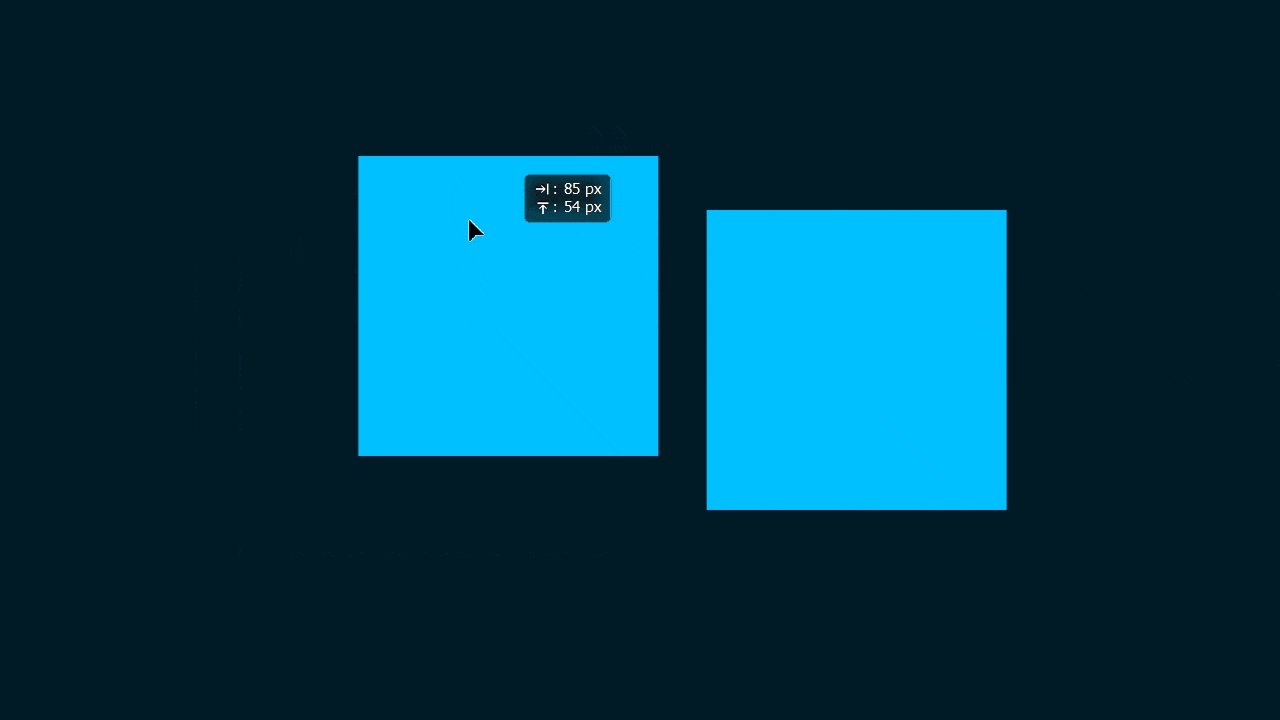
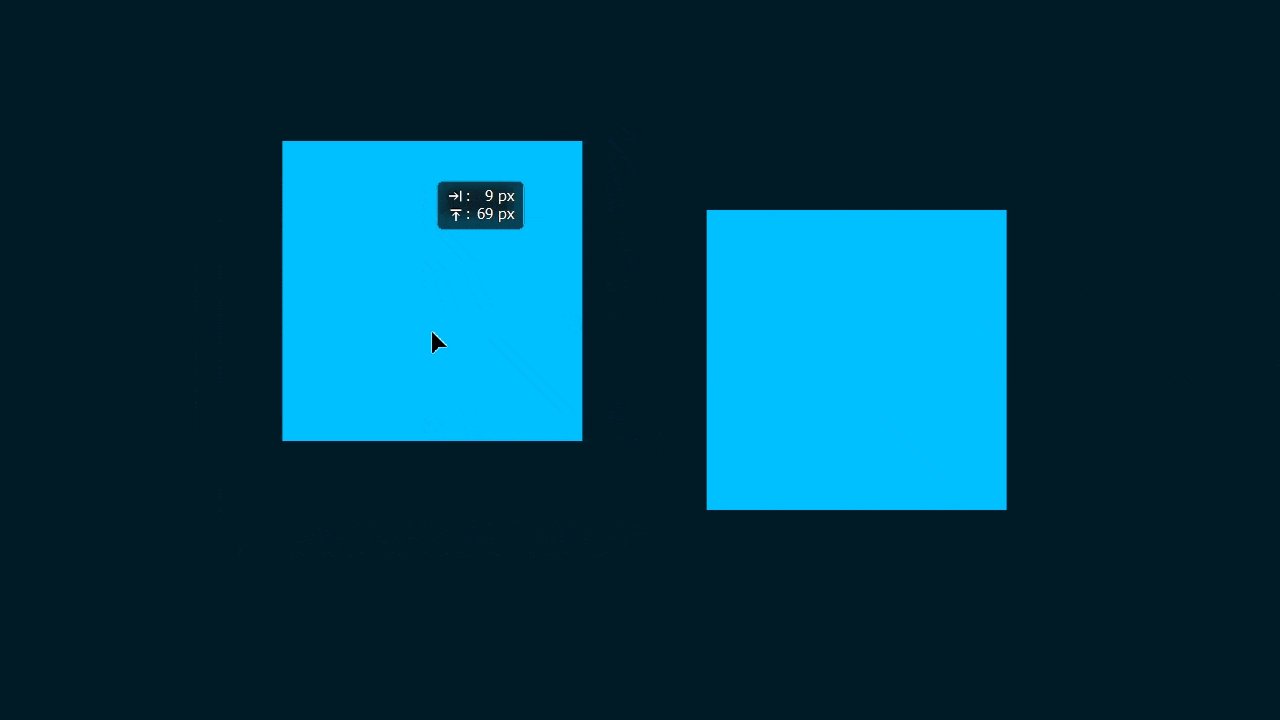
ドキュメント上でドラッグ

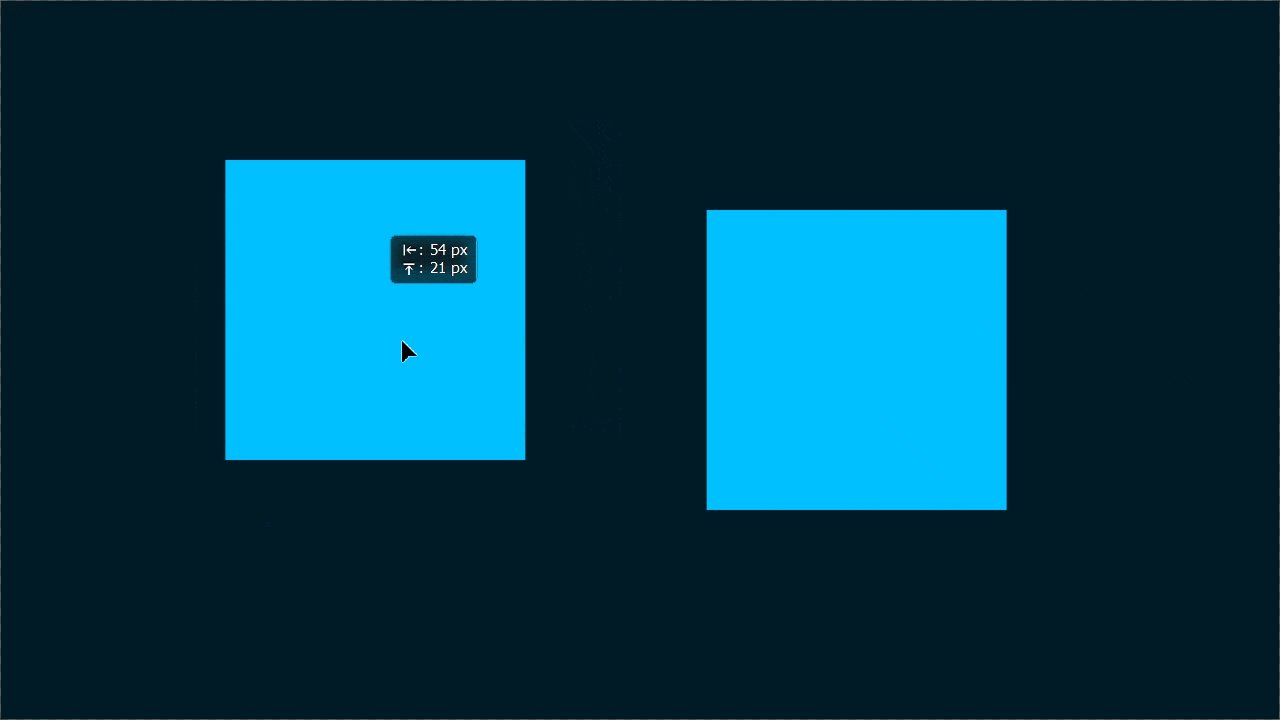
移動したいレイヤーを選択している状態でドキュメントの上でドラッグ!
すると自由に移動ができるよ!
レイアウトを考えている時など、大雑把に動かしたい時によく使うよ!
カーソルキー(↑↓→←)で1pxずつ移動

カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でカーソルキー(↑↓→←)を押すと1pxずつ移動可能!
細かい位置調整をする時に良く使うよ!
カーソルキー(↑↓→←)で10pxずつ移動

Shift+カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でShift+カーソルキー(↑↓→←)を押すと10pxずつ移動するよ!
10px刻みで位置を調整する時によく使うよ!
座標を指定して移動
移動は座標で指定して移動することも可能!

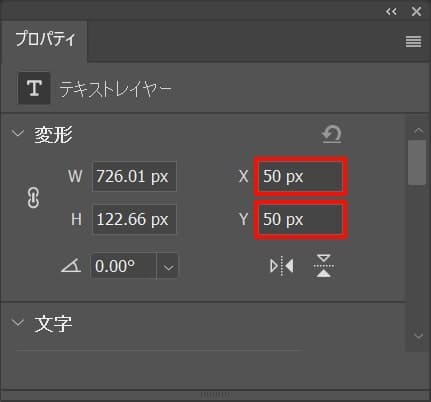
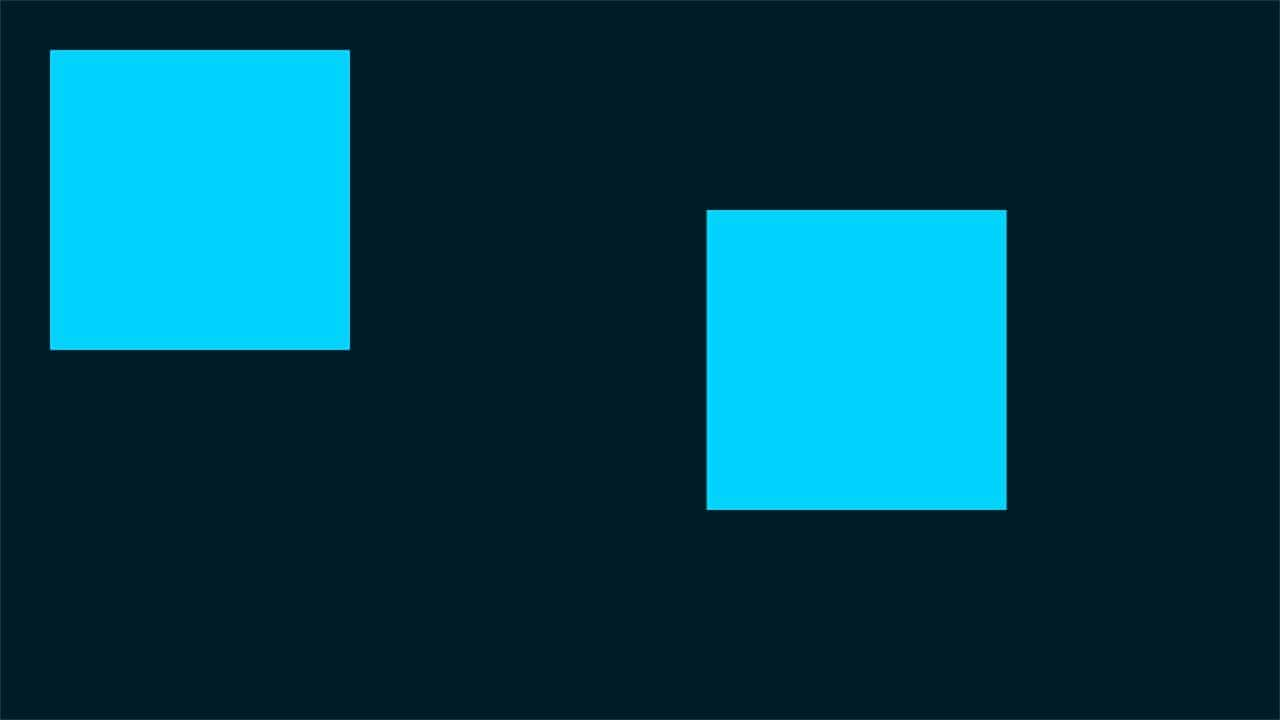
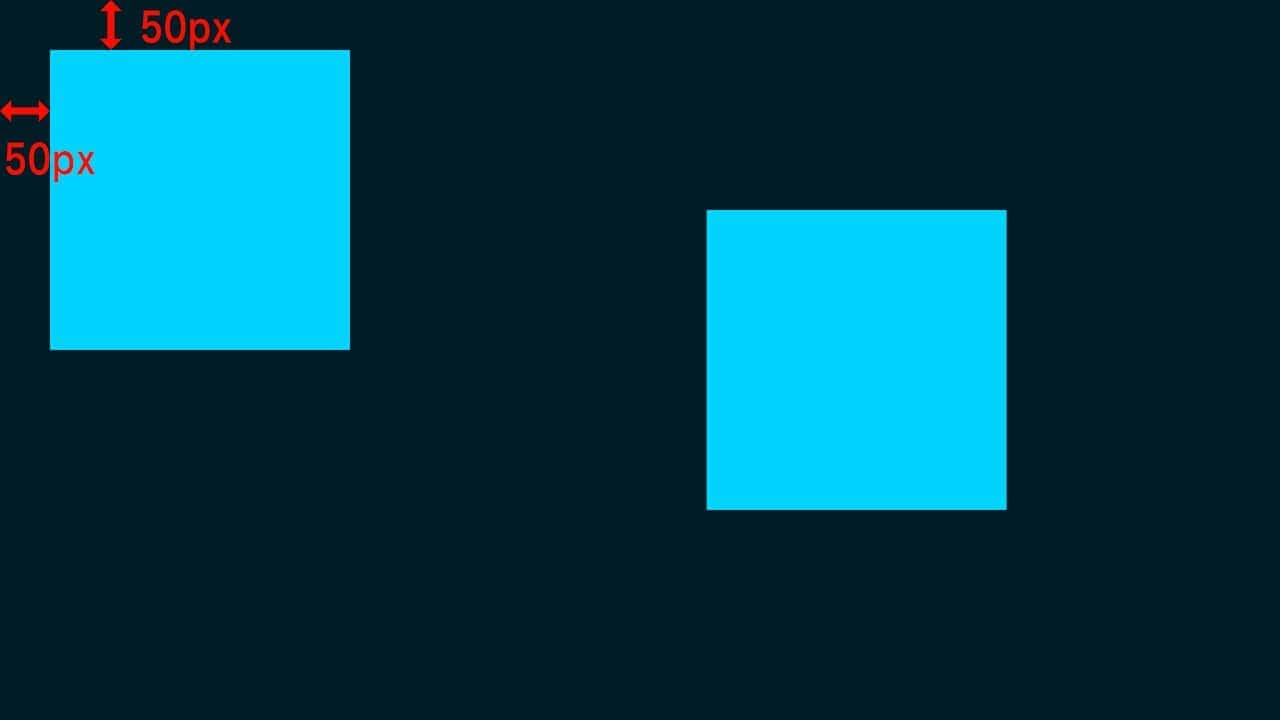
プロパティのXとYに好きな値を入力、今回はX=50px、Y=50pxとしてOK!
プロパティが表示されていない場合は、メニューバーの「ウィンドウ」から「プロパティ」を選択!

ここでは左の正方形レイヤーを選択していたので、それが移動したよ!
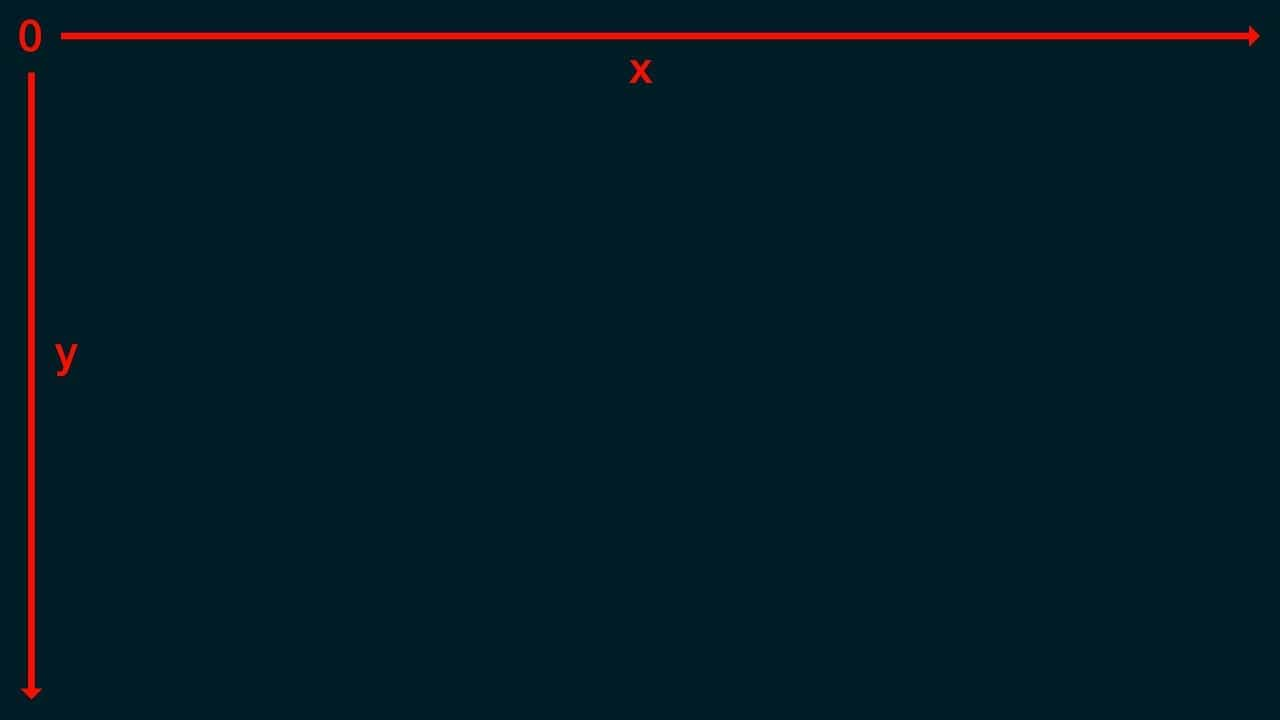
座標の基準

座標は左上を0として、横がX、縦がYとして認識されるよ!

さっきの場合だとx=50px、Y=50pxにしていたので、左上から横と縦に50px移動していたということ!
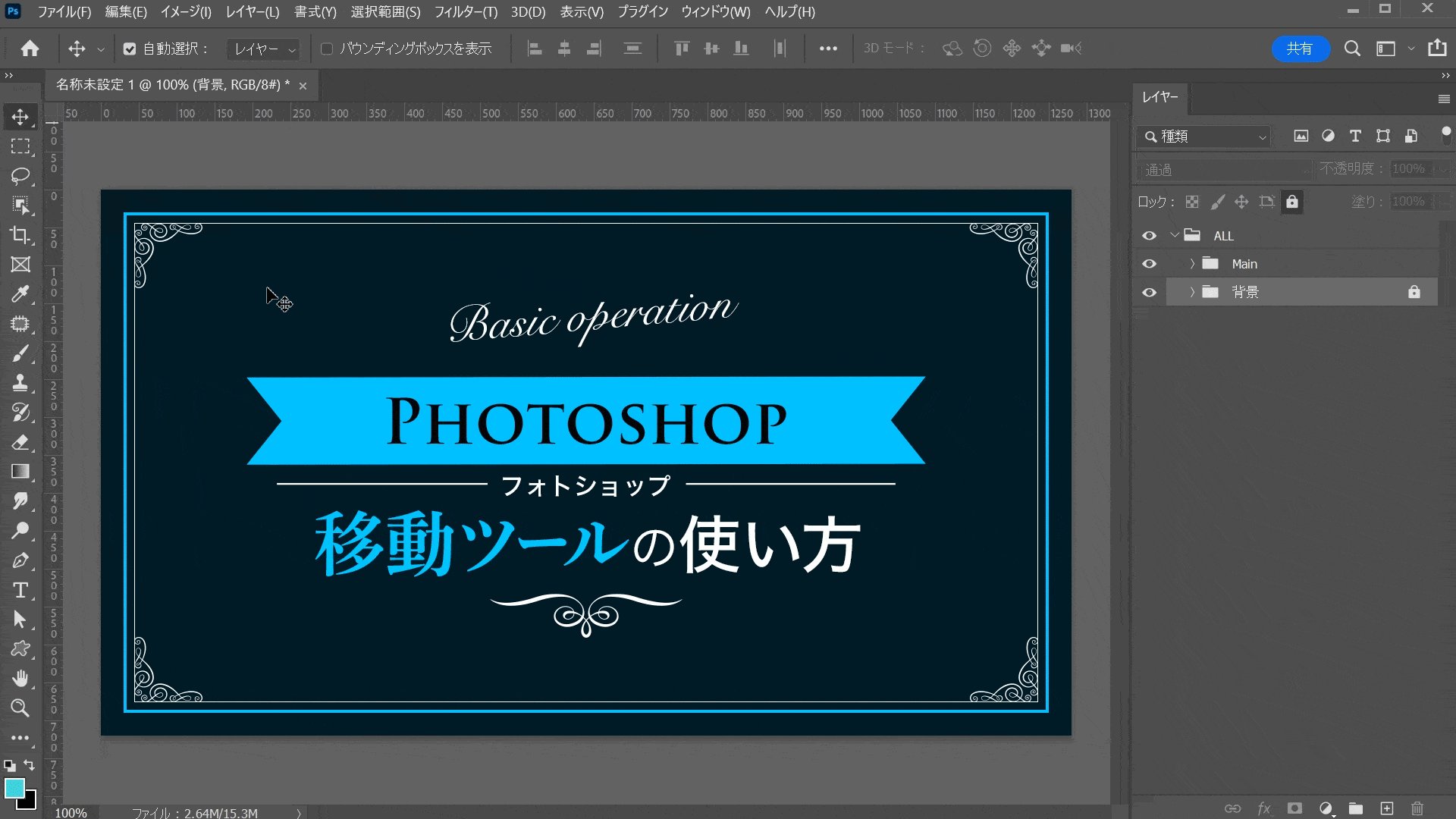
基本的にはショートカートで個別選択する


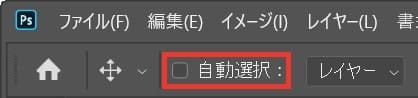
基本的には移動ツールを選択している状態でオプションバーに表示される自動選択のチェックは外しておいて、ショートカートで個別選択をするのが個人的にはおすすめ!
Mac=Command+クリック
Windows=Ctrl+クリック
ドキュメント上で移動したいレイヤーをショートカットを押しながらクリックすると、レイヤーパネルの選択が自動でクリックしたレイヤーに切り替わるよ!
自動選択にチェックが入ってるとワークスペース上でクリックしたものが選択されちゃうから、チェックを外すと解決するよ!
基本的には自動選択のチェックは外しておくと使いやすい!
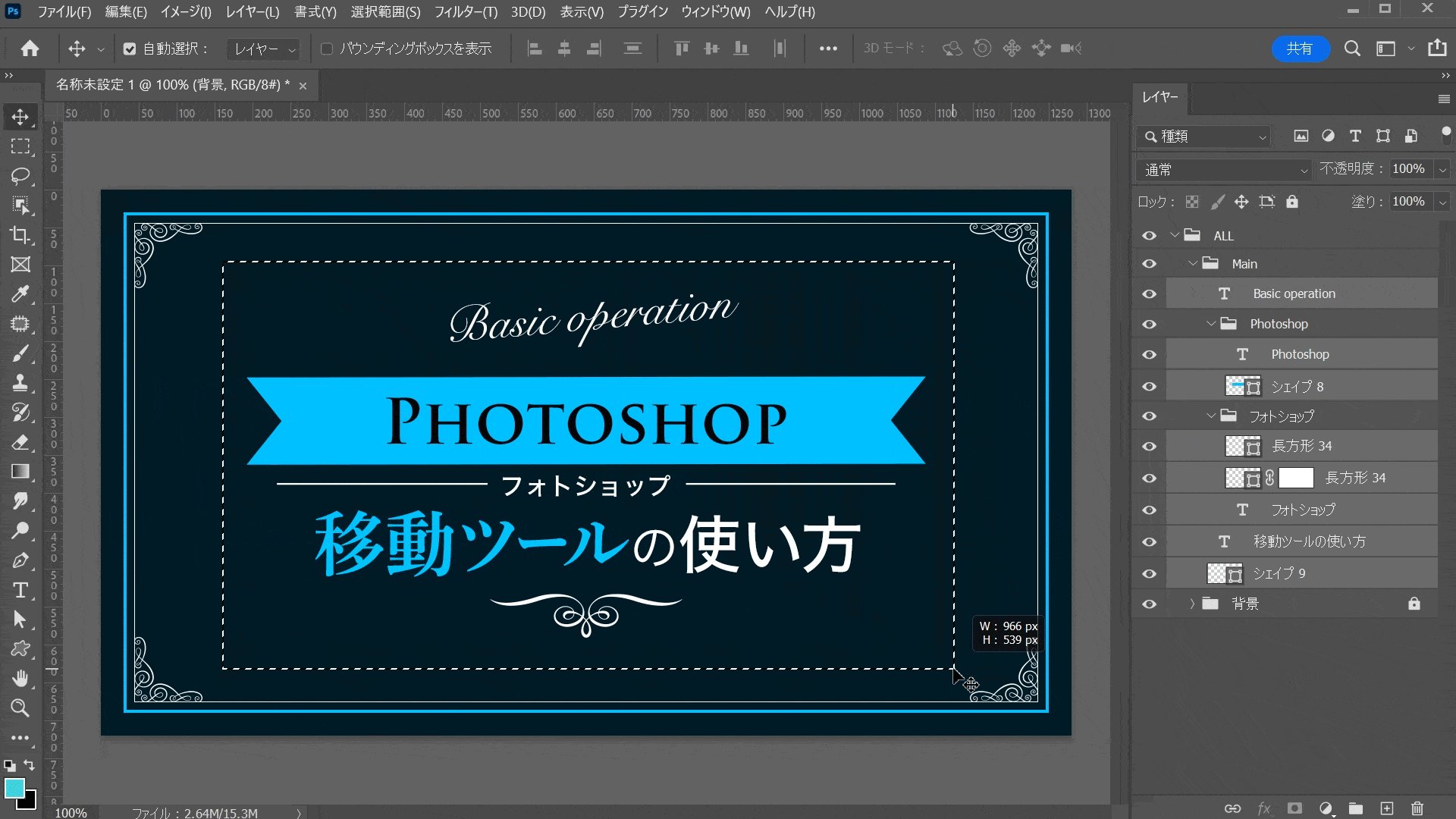
自動選択を使う場面
自動選択は複数のレイヤーをまとめて選択したい時におすすめ!

背景をロック→自動選択にチェック→全体をドラッグ→自動選択のチェックをOFFに→まとめて移動
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます










